Вырезаем текст из картона в Photoshop
Вырезаем текст из картона в Photoshop
Сложность урока: Средний
- #1. Создаём Задний Фон
- #2. Создаём и раскладываем картонные карточки и текст
- #3. Вырезаем буквы и добавляем тени
- #4. Применяем стилизацию к слоям с трафаретами и деформируем тени
- #5. Добавляем стиль слоя наложение градиента
- #6. Добавляем текстуру к трафаретам
- #7. Создаём контур для верёвочки
- #8. Настраиваем кисть и выполняем обводку
- #9. Применяем стилизацию к верёвочке и добавляем полоски
- #10. Создаём тень для верёвочки
- #11. Добавляем эффект виньетки к итоговому результату
- # Комментарии
Деформация объектов – это удивительный способ создания красивых и реалистичных эффектов. В этом уроке, я покажу вам, как использовать фигуры, смарт-объекты, текстуры, стили слоя, а также кисти, чтобы создать простой текст из трафарета. Далее, мы применим команду Деформация (Warp), чтобы придать нашему тексту заключительный вид, а также добавим немного глубины. Итак, давайте приступим!
Скачать исходные материалы к уроку
Вам также понадобится загрузить набор стандартных кистей в программе Photoshop. Идём Редактирование – Управление наборами (Edit > Presets > Preset Manager), в выпадающем окне Тип набора (Preset Type), выберите опцию Кисти (Brushes). Далее, нажмите на маленький значок в верхнем правом углу и в выпадающем меню, выберите кисти Square Brushes. Когда появится диалоговое окно, просто нажмите кнопку Добавить (Append), таким образом, вы загрузите набор кистей Square Brushes.
Итоговый результат

1. Создаём Задний Фон
Шаг 1
Создайте новый документ со следующими размерами 909 x 620 px, установите Разрешение (Resolution) 200.
Откройте текстуру картона, переместите данную текстуру на наш рабочий документ, расположив поверх слоя с задним фоном. Примените масштабирование при необходимости, а затем объедините слой с текстурой картона и слой с задним фоном. Далее, продублируйте объединённый слой, а затем идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters).

Шаг 2
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней панели инструментов и в появившемся окне, выберите опцию Уровни (Levels).

Шаг 3
Нажмите значок Создать обтравочную маску (Clip adjustment to layer) там же в нижней панели инструментов. В настройках уровней, установите значение 15 для Теней (Shadows).

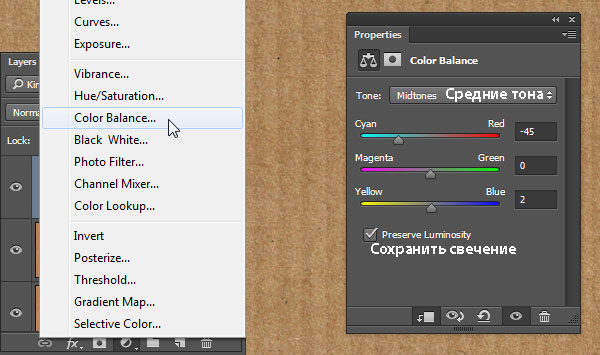
Шаг 4
Далее, добавьте корректирующий слой Цветовой Баланс (Color Balance). Также преобразуйте данный корректирующий слой в обтравочную маску. В настройках для Средних тонов (Midtones), установите следующие значения -45, 0, и 2.

2. Создаём и раскладываем картонные карточки и текст
Шаг 1
Выберите инструмент Прямоугольник (Rectangle Tool), создайте прямоугольник со следующими размерами 140 x 200 px, цвет прямоугольника #edebdf.

Шаг 2
Далее, выберите инструмент Эллипс  (Ellipse Tool), в панели настроек данного инструмента, выберите опцию Вычесть из области фигуры (Subtract Front Shape). Далее, нажмите значок Геометрические параметры (Geometry Options), выберите опцию Заданный размер (Fixed Size) для W и H установите значение 7.
(Ellipse Tool), в панели настроек данного инструмента, выберите опцию Вычесть из области фигуры (Subtract Front Shape). Далее, нажмите значок Геометрические параметры (Geometry Options), выберите опцию Заданный размер (Fixed Size) для W и H установите значение 7.
Что вам необходимо сделать, это щёлкнуть по прямоугольнику и аккуратно потянуть мышкой, чтобы создать два отверстия в верхней части прямоугольника. Вы также можете использовать направляющие линии, чтобы расположить кружки на одной линии, но это не обязательно.

Шаг 3
Создайте текст заглавными буквами, каждая буква должна быть на отдельном слое, для создания текста используйте шрифт Lintsec Regular, размер шрифта 43 pt, цвет шрифта чёрный.

Шаг 4
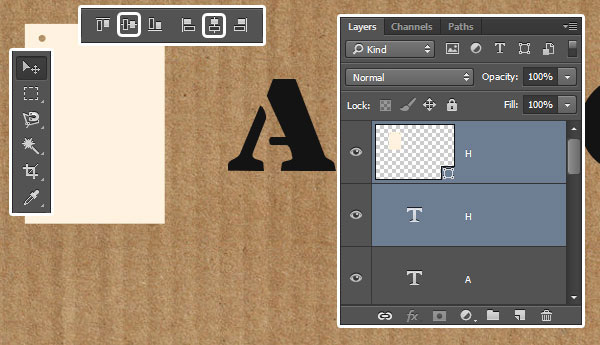
Расположите слой с первой буквой ниже слоя с прямоугольником, который вы создали. Переименуйте слой с прямоугольником, использовав то же название, что и слой с буквой. Далее, выделите оба слоя.
Выберите инструмент Перемещение  (Move Tool), в настройках данного инструмента выберите опции Распределение центров по вертикали (Align vertical centers), а также Распределение центров по горизонтали (Align horizontal centers).
(Move Tool), в настройках данного инструмента выберите опции Распределение центров по вертикали (Align vertical centers), а также Распределение центров по горизонтали (Align horizontal centers).
Примечание переводчика: данное действие выровняет букву по центру

Шаг 5
Продублируйте слой с прямоугольником, расположите дубликат слоя поверх другой буквы. Повторите все действия, для каждой буквы создайте свой прямоугольник.

3. Вырезаем буквы и добавляем тени
Шаг 1
Выделите все слои с буквами, далее идём Текст – Преобразовать в Фигуру (Type > Convert to Shape) или щёлкните по выделенным слоям и в появившемся окне, выберите опцию Преобразовать в Фигуру (Convert to Shape).
Примечание переводчика: 1. чтобы преобразовать слой с текстом в фигуру идём Слой- Текст – Преобразовать в Фигуру (Layer > Type > Convert to Shape) 2. в ранних версиях программы Photoshop такой опции нет, поэтому, слой с текстом вначале растрируйте, а затем загрузите активное выделение и далее, удалите контур буквы на слое с прямоугольником.

Шаг 2
Далее, выделите слой с буквой и слой с прямоугольником. Идём Слой – Объединить фигуры – Вычесть Фигуры при Наложении (Layer > Combine Shapes > Subtract Shapes at Overlap). Данное действие объединит оба слоя в один слой и вырежет фигуру буквы, создав трафарет из прямоугольника.

Шаг 3
Повторите все действия для остальных букв.

Шаг 4
Продублируйте каждый слой с вырезной буквой (Примечание переводчика: слой с трафаретом), расположите дубликат слоя ниже оригинального слоя, далее, дважды щёлкните по миниатюре дубликата слоя, чтобы поменять цвет на #afaba3.
Как только вы поменяли цвет, далее, преобразуйте каждый слой с трафаретом в смарт-объект, для этого, щёлкните правой кнопкой по выделенному слою и в появившемся окне, выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object). Это поможет применять Трансформацию (Transforming) и Деформацию (Warping) без разрушающего воздействия при редактировании.
Примечание переводчика: 1. слои с серой заливкой- это будут слои с тенью 2. вы можете также преобразовать слои с серой заливкой в смарт-объекты.

Шаг 5
К каждому дубликату слоя с трафаретом примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус размытия 3.
Примечание переводчика: автор применяет размытие к слоям с тенью.

Шаг 6
После Размытия по Гауссу, поменяйте режим наложения для дубликатов слоёв (слоёв с тенью) на Умножение (Multiply), степень Непрозрачности (Opacity) слоёв 85%.

Итак, мы завершили создание трафаретов из букв, а также слоёв с тенями.

4. Применяем стилизацию к слоям с трафаретами и деформируем тени
Шаг 1
Дважды щёлкните по слою с первым трафаретом буквы, чтобы применить стили слоя. Примените стиль слоя Перекрытие узора (Pattern Overlay). Установите следующие значения:
Режим наложения (Blend Mode): Умножение (Multiply)
Непрозрачность (Opacity): 50%
Узор (Pattern): Мягкие обои (Soft Wallpaper)

Шаг 2
Щёлкните правой кнопкой мыши по слою, к которому вы уже применили стиль слоя и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy Layer Style). Далее, выделите оставшиеся слои с трафаретами букв, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style). Таким образом, мы применим данный стиль слоя Перекрытие узора (Pattern Overlay) ко всем оставшимся слоям.

Шаг 3
Выделите слой с трафаретом и слой с тенью и далее, идём Редактирование – Свободная Трансформация (Edit > Free Transform). Вы можете повернуть, сместить, применить масштабирование к выделенным слоям, расположив трафарет на своё усмотрение. Нажмите клавишу (Enter), чтобы применить изменения. Проделайте то же самое с остальными буквами, пока вас не устроит их расположение.

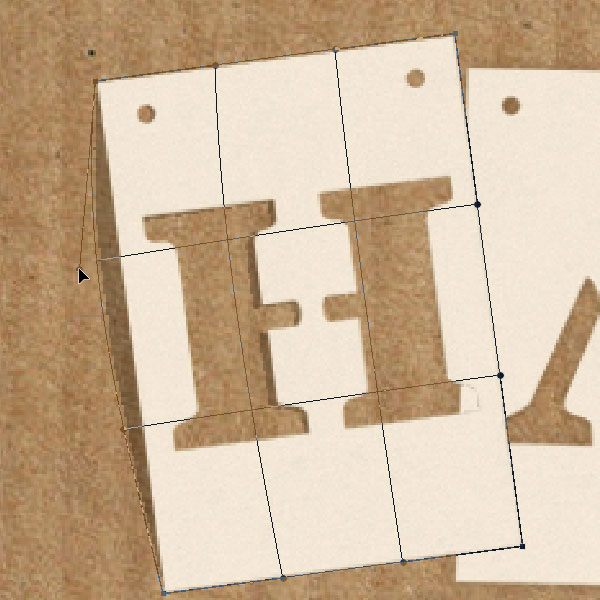
Шаг 4
Теперь, мы поработаем с тенью. Выделите слой с тенью и далее, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp) и немного поиграйте с тенью, потянув за опорные точки, а также за направляющие линии.

Шаг 5
Не спешите при создании теней, не бойтесь экспериментировать с тенями, попробуйте несколько вариантов, пока вас не устроит результат. Нажмите клавишу (Enter), чтобы применить изменения.

Использование Деформации (Warp) для создания теней вместо стиля слоя Тень (Drop Shadow) даёт больше контроля над итоговым результатом и помогает нам получить наиболее реалистичный и интересный итоговый эффект.

5. Добавляем стиль слоя наложение градиента
Шаг 1
Данный шаг выборочный. Создаваемый эффект едва уловимый, тем не менее, он усиливает итоговый световой эффект.
Дважды щёлкните по слою с трафаретом первой буквы, чтобы применить стиль слоя Наложение Градиента (Gradient Overlay). Примените чёрно-белый градиент. Также установите другие настройки, которые указаны ниже:
Режим наложения (Blend Mode): Мягкий свет (Soft Light)
Непрозрачность (Opacity): 10%
Угол (Angle): 20

Шаг 2
Примените тот же самый эффект к остальным буквам, но при этом, старайтесь менять Угол (Angle) в зависимости от направления тени, создаваемой трафаретом. Вы можете поменять значение угла в настройках параметра Наложение Градиента (Gradient Overlay).

После применения эффекта Наложение Градиента (Gradient Overlay) ко всем буквам, результат должен быть, как на скриншоте ниже:

6. Добавляем текстуру к трафаретам
Шаг 1
Откройте гранжевую текстуру. Переместите данную текстуру на наш рабочий документ, расположив поверх всех остальных слоёв. Примените масштабирование при необходимости.

Шаг 2
Удерживая клавишу (Ctrl+Shift) + щёлкните по миниатюре каждого слоя с трафаретом буквы, чтобы загрузить активное выделение.
Примечание переводчика: вначале выделите все слои, а затем, удерживая клавиши (Ctrl+Shift), загрузите активное выделение.

Шаг 3
Далее, к слою с текстурой, добавьте слой-маску через нижнюю панель инструментов. Данное действие использует активное выделение, чтобы создать маску и применить текстуру только к трафаретам букв.

Шаг 4
Далее, поменяйте режим наложения для слоя с текстурой на Затемнение основы (Color Burn), а также уменьшите непрозрачность слоя до 25%.

7. Создаём контур для верёвочки
Шаг 1
Создайте новый слой поверх всех остальных слоёв. Назовите этот слой ‘Верёвочка’. Выберите инструмент Перо  (Pen Tool), в настройках данного инструмента, установите опцию Контуры (Path).
(Pen Tool), в настройках данного инструмента, установите опцию Контуры (Path).
Далее, что вам необходимо сделать, это создать контур там, где вы хотели бы продеть верёвочку. С помощью угловых контрольных точек, вы можете создать кривую. Не забывайте, что создаваемый контур не должен быть идеальным, поэтому, в любой момент, вы можете использовать инструмент Выделение контура (Direct Selection Tool (A) для коррекции опорных точек или направляющих линий.

Шаг 2
Самый простой способ создания контура – это щёлкнуть в том месте, где будет начинаться контур, а затем потянуть в ту точку, где будет заканчиваться создаваемый контур.
Чтобы создать отдельные контуры, для этого, как только вы нарисовали контур, нажмите +удерживайте клавишу (Ctrl)+щёлкните по рабочему документу рядом с контуром, который вы только что нарисовали, таким образом, это не позволит соединиться со следующим контуром, который вы нарисуете далее.

Как только вы создали контуры, все картонные трафареты должны быть соединены между собой.

8. Настраиваем кисть и выполняем обводку
Шаг 1
Установите цвет переднего плана на #afaba2, выберите инструмент Кисть (Brush Tool), далее идём в закладку Кисти (Brushes), Окно - Кисти (Window > Brush). В настройках Форма отпечатка кисти (Brush Tip Shape), установите следующие настройки, которые указаны на скриншоте ниже:

Шаг 2
Далее, выполните обводку контура, используя настроенную кисть.
Как альтернативный вариант создания обводки, вы можете выбрать инструмент Выделение контура (Direct Selection Tool (A), далее, щёлкните правой кнопкой мыши по созданному контуру и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke Path). Далее, выберите Кисть  (Brush) из выпадающего меню, не забудьте поставить галочку в окошке Имитировать нажим (Simulate Pressure), а затем нажмите кнопку OK.
(Brush) из выпадающего меню, не забудьте поставить галочку в окошке Имитировать нажим (Simulate Pressure), а затем нажмите кнопку OK.
Примечание переводчика: рабочий контур пока не удаляйте.

Шаг 3
В настройках Форма отпечатка кисти (Brush Tip Shape), выберите жёсткую квадратную кисть 10рх (Square brush). Примените настройки, которые указаны на скриншоте ниже:
Примечание переводчика: 1. автор настраивает кисть для создания полосок на верёвочке 2. Square brush – это кисти, о которых автор упоминает вначале урока

Шаг 4
Далее, выберите опцию Динамика формы (Shape Dynamics). Примените настройки, которые указаны на скриншоте ниже. Не забудьте выбрать в настройках Колебание угла (Angle Jitter) Управление (Control) Направление (Direction). В данном случае, угол кончика кисти будет повторять направление контура.

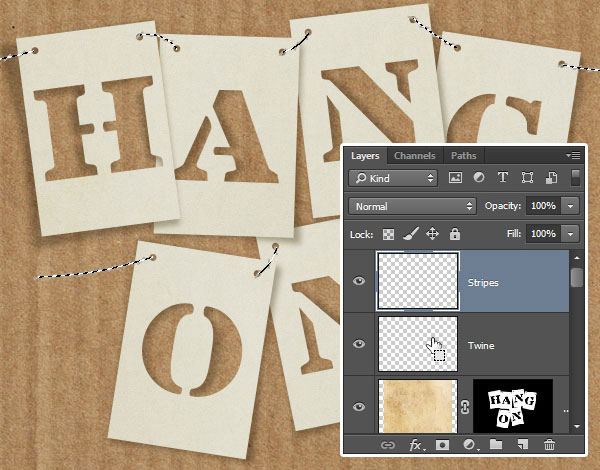
Шаг 5
Создайте новый слой поверх слоя ‘Верёвочка’. Назовите этот слой ‘Полоски’. Выполните обводку контура с помощью настроенной кисти.
Теперь, выберите инструмент Выделение контура (Direct Selection Tool (A) и нажмите клавишу (Enter), чтобы удалить рабочий контур.

Шаг 6
Удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя с веревочкой, чтобы загрузить активное выделение, далее, перейдите на слой ‘Полоски’, нажмите клавиши (Ctrl+J), чтобы продублировать выделение на новый слой, назовите этот слой ‘Полоски’, а затем, удалите оригинальный слой ‘Полоски’.

Шаг 7
Находясь на слое ‘Полоски’, уменьшите значение Заливки (Fill) до 0, далее, продублируйте слой ‘Верёвочка’. Переместите дубликат слоя вниз, расположив ниже оригинального слоя. Назовите этот дубликат слоя ‘Тень верёвочки’.

9. Применяем стилизацию к верёвочке и добавляем полоски
Дважды щёлкните по слою ‘Веревочка’, чтобы применить следующие стили слоя:
Шаг 1
Примените стиль слоя Тиснение (Bevel and Emboss):
Размер (Size): 14

Шаг 2
Примените стиль слоя Текстура (Texture):
Узор (Pattern): Бетонная стена 3
Глубина (Depth): 71%

Шаг 3
Примените стиль слоя Наложение цвета (Color Overlay):
Цвет (Color): #f5f2ed
Вы можете использовать любой другой цвет на своё усмотрение.

Результат стилизации верёвочки.

Шаг 4
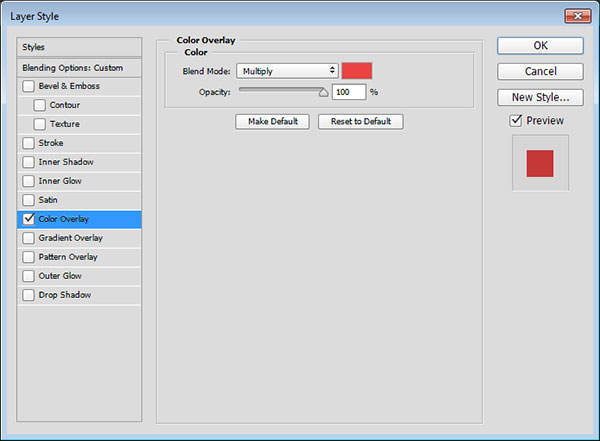
Теперь, дважды щёлкните по слою ‘Полоски’, чтобы применить стиль слоя Наложение цвета (Color Overlay). В настройках поменяйте режим наложения на Умножение (Multiply). Вы можете использовать любой цвет на свой выбор. Цвет, который я использовал #ea4342.

Результат с красными полосками.

10. Создаём тень для верёвочки
Шаг 1
Перейдите на слой ‘Тень верёвочки’. Выберите инструмент Прямоугольная область (Rectangular Marquee Tool). С помощью данного инструмента, выделите часть верёвочки и далее, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp).

Шаг 2
Трансформируйте тень с помощью команды Деформация (Warp) точно так же, как вы создавали тень для картонного трафарета. Как только вас устроит результат, идём Выделение- Отменить выделение (Select > Deselect (Ctrl+D), чтобы отменить активное выделение.

Шаг 3
Повторите действия с выделением и деформацией каждого участка тени. На участках где, небольшие отрезки верёвочки соединяют трафареты, будет лучше создать немного более нежные тени.

11. Добавляем эффект виньетки к итоговому результату
Шаг 1
Нажмите кнопку в нижней панели инструментов Создать новый корректирующий слой или слой-заливку (Create a new fill or adjustment layer) и в появившемся окне, выберите опцию Градиент (Gradient).

Шаг 2
Тип градиента от прозрачного к основному цвету, цвета градиента #e3e1d5 слева и #595959 справа. Стиль градиента Радиальный (Radial), Масштаб (Scale) 450.

Шаг 3
Убедитесь, чтобы данный корректирующий слой Градиент (Gradient) располагался поверх всех остальных слоёв. Поменяйте режим наложения для данного корректирующего слоя на Линейный затемнитель (Linear Burn).

Шаг 4
Перейдите на дубликат слоя с задним фоном и далее, идём Фильтр – Галерея фильтров размытия – Размытие диафрагмы (Filter > Blur Gallery > Iris Blur), установите значение Размытия (Blur) в опции (Iris Blur) 5.
Вы можете изменить форму эллипса, смещая четыре точки, которые соединены линией, а также смещать область размытия, смещая четыре больших точки, расположенных вокруг центральной точки.

Это добавит простой эффект виньетки к итоговому результату.

Мы завершили урок! Спасибо, что были со мной. Надеюсь, что вам понравился этот урок:
В этом уроке мы использовали текстуру картона для создания заднего фона, корректируя его цвет и яркость.
Далее, мы использовали инструменты Фигуры (shape tools), чтобы создать формы карточек, добавили текст, преобразовали текст в фигуры и объединили текст с созданными карточками, чтобы создать трафареты из букв. Далее, мы продублировали слои с трафаретами, чтобы создать тени и преобразовали все слои с фигурами букв в смарт-объекты. Далее, мы применили стили слоя, инструменты Трансформации (Transform) и Деформации (Warp) для смещения карточных трафаретов до добавления к ним простой текстуры.
Затем, с помощью инструмента Перо  (Pen Tool), мы создали контур верёвочки, настроили кисть, чтобы выполнить обводку рабочего контура и добавить полоски, мы также применили стили слоя, текстуру и добавили цвет. Также мы деформировали тень от верёвочки в соответствии с тенью карточных трафаретов.
(Pen Tool), мы создали контур верёвочки, настроили кисть, чтобы выполнить обводку рабочего контура и добавить полоски, мы также применили стили слоя, текстуру и добавили цвет. Также мы деформировали тень от верёвочки в соответствии с тенью карточных трафаретов.
В заключение, мы добавили корректирующий слой Градиент  (Gradient) и применили фильтр Размытие по диафрагме (Iris Blur filter), чтобы добавить эффект виньетки к итоговому результату.
(Gradient) и применили фильтр Размытие по диафрагме (Iris Blur filter), чтобы добавить эффект виньетки к итоговому результату.
Итоговый результат

Скачать исходные материалы к уроку
Автор: Rose
Источник: design.tutsplus.com
Комментарии 49
Довольно приятно, спасибо.
Спасибо, отличный урок. Буковки не хотели вычитаться, пришлось погуглить
Спасибо)
Выходит ошибка при попытке скачать архив(
Спасибо за перевод!
Спасибо!
Спасибо!
Спасибо за урок!
Спасибо
Спасибо за урок!
Спасибо автор, за урок!
Спасибо.
Спасибо за урок!
Спасибо за урок! Много деталей, долго пришлось возится, но интересно, много нового узнала
весьма признателен за урок
Спасибо за урок.
Спасибо! О_о
Спасибо за урок ..))
спасибо за урок.
вот мой результат
Урок замечательный! Спасибо!
За урок спасибо!!!
Спасибо за урок! Очень понравились эффекты.
пришлось повозиться)) но это того стоило)) спасибо за урок!!
спасибо за урок!
спасибо
Спасибо!
Спасибо за новые уроки)
Очень хороший урок)
Просто супер)
Ребят можете помочь. Сделайте такую же картинку, только с названием "kulinarity"
Спасибо,здорово!