Вырезаем текст из бумаги в Фотошоп
Вырезаем текст из бумаги в Фотошоп
Сложность урока: Средний
В этом уроке мы создадим текст с эффектом вырезанной бумаги с загнутыми краями.
Материалы для урока:
Шаг 1
Создайте документ размером 1024х768, залейте задний фон #817d57 цветом, затем переключите цвета обратно по умолчанию на белый и черный клавишей D. Создайте новый слоя, назовите его "Radial Gradient". Выберите Gradient Tool  (G) (Инструмент "Градиент"), от черного к прозрачному, тип Радиальный, установите флажок на функции Инверсия. Растяните градиент от центра к любому углу на холсте.
(G) (Инструмент "Градиент"), от черного к прозрачному, тип Радиальный, установите флажок на функции Инверсия. Растяните градиент от центра к любому углу на холсте.

Измените режим наложения слоя с градиентом на Soft Light (Мягкий свет).

Шаг 2
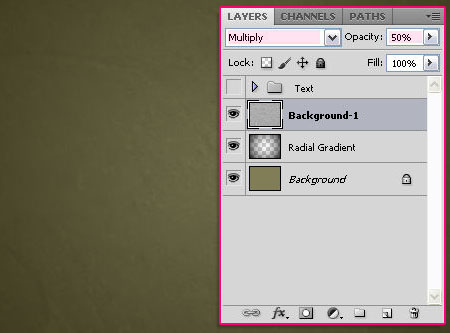
Добавим текстуру. Загрузите в наш документ первую текстуру из списка. Назовите слой "Background-1". Откройте окно Image - Adjustment - Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность), измените Saturation (Насыщенность) на -100, Lightness (Яркость) на -20.

Измените режим наложения слоя на Multiply (Умножение), Непрозрачность на 50%.

Загрузите вторую текстуру и поместите в Палитре слоев над всеми остальными слоями, назовите его "Background-2", измените режим наложения на Multiply (Умножение).

Шаг 3
Сейчас мы создадим текстуру линий как в тетради. Создайте документ размером 300х300 пикселей. Залейте задний фон #f7f4fb цветом. Для основного цвета выберите #d0d5de. Выберите мягкую кисть в Палитре Кисть, установите следующие настройки: в разделе Brush Tip Shape (Форма отпечатки кисти) Size (Размер) 3 пикс., Hardness (Жесткость) 0, Spacing (Интервалы) 1%.

В разделе Shape Dynamics (Динамика формы) Size Jitter (Колебание размера) 60%, Minimum Diameter (Минимальный диаметр) 0%, Roundness Jitter (Колебание формы) 0%.

Данный настройки дадут эффект линий как в тетрадке в линию. Создайте новый слой, нарисуйте ровную горизонтальную линию, затем дублируйте слой, чтобы размножить на равноудаленные места линии.

Как только закончите и разместите линии так, чтобы получился тетрадный лист в линию, создайте из изображения новый узор Edit - Define Pattern (Редактирование - Определить узор).

Шаг 4
Возвращаемся в наш основной документ. Создайте текст, где каждая буква на отдельном слое! Шрифт Arial Black, Размер 286 пт, Цвет #eceac9. Создайте группу слоев "Text", переместите все буквы в данную группу.

Затем сделайте дубликат каждой буквы, создайте для каждой буквы и ее дубликата отдельную группу, например, группа "G" будет содержать текстовый слой буквы G, а так же слой с ее дубликатом, и так для каждой буквы.
Шаг 5
Кликните по дублированному правой кнопкой, выберите пункт Rasterize Type (Растрировать текст). Слева от оригинального слоя (недублированного и нерастрированного) скройте видимость, нажав на глаз.

Шаг 6
Начинаем создавать сгиб бумаги. Выберите инструмент Rectangle Tool (U)  (Инструмент "Прямоугольник"). Нарисуйте прямоугольник поверх буквы. Один из углов будет изменен, с помощью инструмента Direct Selection Tool
(Инструмент "Прямоугольник"). Нарисуйте прямоугольник поверх буквы. Один из углов будет изменен, с помощью инструмента Direct Selection Tool  (A) (Инструмент "Стрелка") сдвиньте угол, как показано на изображении ниже.
(A) (Инструмент "Стрелка") сдвиньте угол, как показано на изображении ниже.

Шаг 7
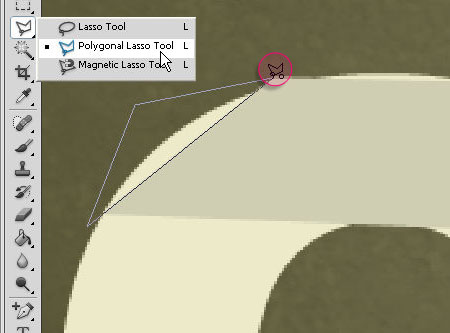
Когда вы выполните вышеуказанные действия, необходимо удалить ненужные области. Выделите в палитре слоев растрированный слой буквы, с помощью Polygonal Lasso Tool  (L) (Инструмент "Прямолинейное лассо") выделите область и нажмите на клавишу Delete.
(L) (Инструмент "Прямолинейное лассо") выделите область и нажмите на клавишу Delete.

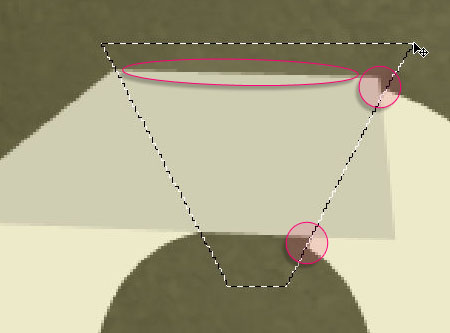
Для буквы "О" понадобится отдельный эффект, так как сгиб имеет конец, логично что буква была разрезана, с помощью того же инструмента Polygonal Lasso Tool  (L) (Инструмент "Прямолинейное лассо") выделите область, как показано на изображении ниже и удалите ее.
(L) (Инструмент "Прямолинейное лассо") выделите область, как показано на изображении ниже и удалите ее.

Шаг 8
Кликните дважды по слою с буквой, выберите Drop Shadow (Тень), измените цвет #7b7b7b.

Дважды кликните по слою со сгибом, так наложите Тень, цвет что и выше, измените размер на 8 пикс.

Уберите галочку напротив функции Use Global Light (Глобальное освещение), затем с помощью мыши начинайте перетаскивать прямо на изображении (при открытом окне Стиль слоя) тень, как показано на изображении ниже.

Далее выберите Inner Shadow (Внутренняя тень), цвет #dbdacd, размер 18 пикс.

Сместите тень как в прошлый раз.
Шаг 9
Создайте новый слой над слоем с буквой и под слоем со сгибом, назовите его "Lines – letter". Выберите инструмент Elliptical Marquee Tool  (M) (Инструмент "Овальная область"), создайте овальную область размером больше, чем буква, так чтобы она полностью покрывала ее. Выберите следующий инструмент Paint Bucket Tool
(M) (Инструмент "Овальная область"), создайте овальную область размером больше, чем буква, так чтобы она полностью покрывала ее. Выберите следующий инструмент Paint Bucket Tool  (G) (Инструмент "Заливка"), в настройках инструмента выберите Pattern (Регулярный), левее выберите из списка новый узор. Залейте выделенную область, уберите выделение, и измените режим наложения на Luminosity (Свечение).
(G) (Инструмент "Заливка"), в настройках инструмента выберите Pattern (Регулярный), левее выберите из списка новый узор. Залейте выделенную область, уберите выделение, и измените режим наложения на Luminosity (Свечение).

Шаг 10
Кликните по миниатюре слоя с буквой, с зажатой клавишей Ctrl, чтобы создать выделение. Инвертируйте выделение Select - Inverse (Выделение - Инверсия), нажмите клавишу Delete для удаления ненужных областей.

Шаг 11
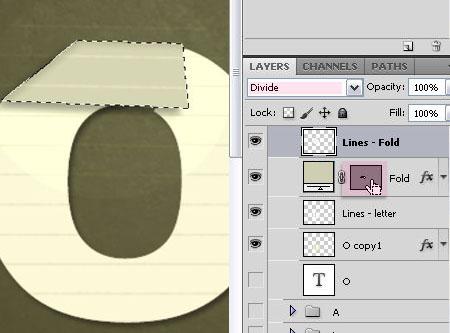
Создайте новый слой "Lines – fold", над слоем со сгибом. Нарисуйте большой круг, с помощью Elliptical Marquee Tool  (M) (Инструмент "Овальная область"), залейте новым узором, уберите выделение Ctrl + D. Измените режим наложения слоя на Divide (Разделить). С помощью Свободного трансформирования Ctrl+T разверните слой таким образом, чтобы линии на сгибе были параллельны линиям на букве.
(M) (Инструмент "Овальная область"), залейте новым узором, уберите выделение Ctrl + D. Измените режим наложения слоя на Divide (Разделить). С помощью Свободного трансформирования Ctrl+T разверните слой таким образом, чтобы линии на сгибе были параллельны линиям на букве.

Создайте выделение на основе сгиба, инвертируйте выделение, удалите ненужные элементы.

Готовый образец.

Шаг 12
Повторите все предыдущие действия с остальными буквами. Когда закончите, нам понадобится создать глобальное выделение всех частей. Зажмите клавишу Ctrl и кликайте по каждой миниатюре слоев с дубликатами букв и слоев со сгибами, когда выделение всех элементов будет готово создайте новый корректирующий слой поверх всех Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку), выберите Levels (Уровни), параметр Shadows (Тени) измените на +75.

Переместите слой "Background-2" поверх всех слоев с буквами, но под корректирующий слой Уровни.

Готовый результат.
Автор: Textuts
Источник: textuts.com

Комментарии 34
Спасибо
Спасибо
Спасибо за урок!
Вот! вырезала)) спасибо за хороший урок!
Спасибо за урок! на будущее пригодится
СП
спасибо
Урок понравился, спасибо!
спасибо! интересный урок!
спасибо?)
Очередное спасибо )) все гуд :P
Спасибо за урок.
Спасибо.
Спасибо за урок)
Спасибо, вот мое творение
Спасибо, полезный урок
Спасибо! Классный перевод, все понятно. Удачи!
Спасибо за урок)
Спасибо за урок. Пара моментов были непонятны и пропущены, жаль...
Спасибо
Суть понятна, прикольный прием. Спасибо.
спасибо за урок. очень понравилось делать и результат впечетляющий
Спасибо
♥
не легко то) спосибо за урок.
Интересный урок. Спасибо за перевод :)
Занимательный урок! Спасибо...
спасибо за хороший урок !
PS: немного побоянил)
Спасибо за урок.
Прикольно, спасибо!