Украшаем буквы с помощью текстуры в Фотошоп
Украшаем буквы с помощью текстуры в Фотошоп
Сложность урока: Легкий
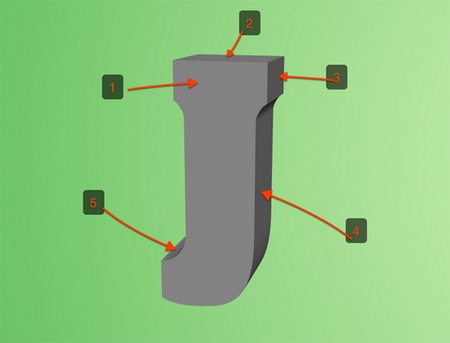
Перед вами прикольный фотошоп урок, который поможет весело обработать 3D текст. Данные буквы созданы в Xara3d и мы их отделаем текстурами в Photoshop.

Материалы для урока:
Шаг 1. Начнем с создания 3D букв. Для этого я использовала простой 3d редактор: Xara3d. Вы можете использовать вами любимую из 3d программ : Illustrator или Photoshop (CS4). НО если у вас нет специальной программы , или же лень дает о себе знать, скачайте уже готовые буквы по ссылке в архиве.

Шаг 2. Создайте новый документ в Photoshop и примените Инструмент градиент  , содержащий цвета от светло-зеленого (#cef2b4) до темного (#2ba631). Вставьте 3d буквы.
, содержащий цвета от светло-зеленого (#cef2b4) до темного (#2ba631). Вставьте 3d буквы.

Шаг 3. Поработаем над буквой J. Мне захотелось обработать её текстурой под кожу зебры. Изменим цвет буквы. Наложите градиент Изображение – Коррекция – Карта градиента (Image>Adjustments>Gradient Map) от темно-серого (#0f0f0f) до светлого (#858585).

Шаг 4. Вставьте текстуру. Измените размер (ctrl+T – свободная трансформация) и расположите поверх буквы. Станет все намного проще, если вы убавите непрозрачность.

Шаг 5. Дублируйте слой с текстурой 4 раза. Нам нужна копия для каждой грани буквы.

Шаг 6. На время скройте все слои с текстурами. При помощи инструмента Перо  произведите выделение передней грани.
произведите выделение передней грани.

Шаг 7. Нажмите ctrl+enter , чтобы активировать выделитель. Сделайте видимым один слой с текстурой и выделите его. Теперь нажмите на кнопку добавить маску  (внизу палитры слоев). Режим наложения поменяйте на Перекрытие.
(внизу палитры слоев). Режим наложения поменяйте на Перекрытие.

Шаг 8. Сделайте видимым еще один слой. Используя Перо  , произведите выделение, как показано ниже.
, произведите выделение, как показано ниже.

Шаг 9. С выделенной копией текстуры, идем в Выделение – Инверсия (Select>Inverse) и нажмите delete. Затем следующая команда ctrl+D чтобы отменить выделение.

Шаг 10. Следуем в Редактирование – Трансформация – Искажение( Edit>Transform>Distort) и уменьшите высоту формы.

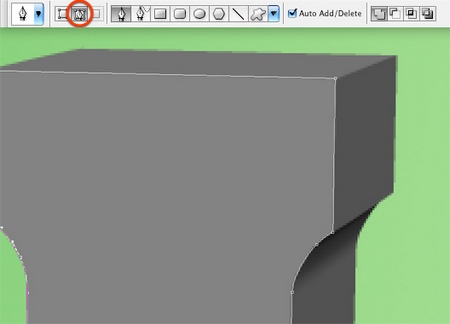
Шаг 11. Скройте слой с зеброй. Возьмите все тот же инструмент Перо  и выделите верхнюю поверхность буквы.
и выделите верхнюю поверхность буквы.

Шаг 12. Сделайте слой видимым и выделите текстуру. Добавьте слой-маску  и поставьте режим наложение на Перекрытие.
и поставьте режим наложение на Перекрытие.

Шаг 13. Проделайте то же самое со всеми сторонами буквы.




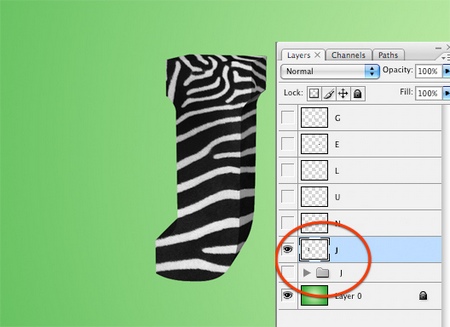
Шаг 14. Выделите все слои, относящиеся к букве J (все видимые слои за исключением фона) и нажмите alt+ctrl+E для объединения в один слой. Теперь нам будет нужен только последний получившийся слой, выделите все J слои, сгруппируйте их (ctrl+G) и спрячьте группу.
Какова цель этого шага? Нужно было объединить все слои J ,чтобы применить инструмент Палец  , но я предпочел создать еще один слой для этого. Таким образом, можно будет вернуться к основе без вреда для самого изображения.
, но я предпочел создать еще один слой для этого. Таким образом, можно будет вернуться к основе без вреда для самого изображения.

Шаг 15. Выберите инструмент Палец  . Установите диаметр кисти 1 px., режим нормальный и интенсивность 70%. Увеличим изображение и начинаем рисовать шерсть на букве.
. Установите диаметр кисти 1 px., режим нормальный и интенсивность 70%. Увеличим изображение и начинаем рисовать шерсть на букве.

Шаг 16. Меняйте размер кисти для получения хорошего результата. С зеброй мы закончили, интересно получилось, не так ли?

Шаг 17. «Обтяните» остальные буквы разными текстурами (обезьяна, жираф, тигр, леопард, слон), выполняя все то же самое. Текстуры поищите в инете ( stock.xchng).

Автор: Sebastiano
Источник: wegraphics.net
Комментарии 102
Спасибо за урок!
Спасибо !
Спасибо за урок.)))
Спасибо!
Спасибо за урок
Как-то так...
Украшаем буквы с помощью текстуры в Фотошоп. Спасибо.
Очень интересно - спасибо!
Сп
Немного утомительно,но интересно.Спасибо.
Xara3d. Вы можете использовать вами любимую из 3d программ : Illustrator или Photoshop (CS4). НО если у вас нет специальной программы , или же лень дает о себе знать, скачайте уже готовые буквы здесь. силка не работает... и фотошоп не поддержывает формат хары букв.
Шаг 4. Вставьте текстуру. Измените размер (ctrl+T – свободная трансформация) и расположите поверх буквы. Станет все намного проще, если вы убавите непрозрачность.
немогу понять как делать можно подробнее описать процес... и градиент не ложится на 3д буквы
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
Хватит одной буковки. Принцип понятен.
Фух ! Спасибо! Не хочу мышку ломать на бесполезный урок.
.з.
суперский урок
Хороший урок, спасибо!
Спасибо за урок!
отличный урок, научился многому, потратил 4 часа! и результат получился хороший
кажется похоже... но всётаки не так, как хотелось бы
Прикольный урок, вот токо так долго делать я по другому замутил =)
спасибо!
Где взять буквы, я так и не поняла, поэтому нарисовала кубик и на нем тренировалась.
В общем, получилось неплохо.
Спасибо за урок! Трудоемко, но результат впечатляет!
Спасибо за урок)
а можно этот урок в Cs5 сделать?
здорово!!!
В CS4 буквы 3D не хочет рисовать, а как из Xara3D вставить текст в фотошоп я не знаю =(
здоровский урок :)
Также как на картинке @)