Цветочный текст в Фотошоп
Цветочный текст в Фотошоп
Сложность урока: Средний
В этом уроке мы создадим объёмный текст в виде травы, покрытой цветами. Подобный эффект хорошо подойдёт для летних или весенних постеров.
Конечный результат:

Материалы для урока:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) и установите шрифт «ETH». Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), в настройках выберите установленный шрифт, задайте размер в 550 пикселей и выберите тип Black.
Шаг 2
Напишите «PSD» цветом #58820a. Откройте панель Символ (Окно > Символ) (Window > Character) и установите Трэкинг (Tracking) на 100.
Шаг 3
Создайте копию текущего PSD-документа. Она нам понадобится позже.

Шаг 4
Создайте 3D-эффект для текста при помощи специальных операций. Их нужно добавить в библиотеку программы и просто запустить.

Шаг 5
Нам нужно кое что изменить. Удалите группу «Shadow Group». Внутри группы «initial object» откройте стили слоя «top». Удалите стиль Тиснение (Bevel & Emboss) и установите 45% непрозрачность для стиля Наложение цвета (Color Overlay).
Шаг 6
Ещё нужно изменить освещение. Перейдите в меню Слой > Стиль слоя > Глобальное освещение (Layer > Layer Style > Global Light). Введите следующие значения:

Шаг 7
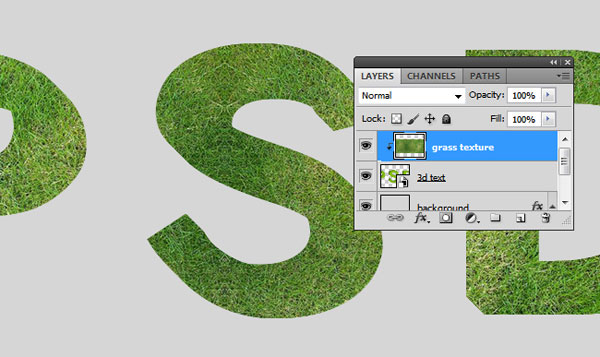
Сейчас либо объедините все слои и группы, кроме фонового слоя «background», либо преобразуйте это всё в смарт-объект. Полученный слой/смарт-объект назовите «3D text». Наложите на текст текстуру травы. Вам просто нужно вставить одну из текстур в наш документ, расположить поверх текста и создать обтравочную маску (Ctrl + Alt + G).

Шаг 8
Установите режим наложения слоя «Grass Texture» на Soft Light или Overlay. Добейтесь лучшего цвета и яркости для текста при помощи корректирующих слоёв Цветовой тон/Насыщенность (Hue/Saturation) и Яркость/Контрастность (Brightness/Contrast).

Шаг 9
Создайте новый слой под 3D-текстом и назовите его «Grass Border». Выделите текст (удерживая Ctrl, кликните на миниатюре слоя). Преобразуйте выделение в рабочий контур. Для этого кликните правой кнопкой мыши на холсте и выберите пункт Создать рабочий контур (Make Work Path).
Шаг 10
Установите кисти для рисования травы. Инструментом Пипетка  (Eyedropper Tool) (I) определите зелёный цвет с текста. Находясь на слое «Grass Border» обведите контур кистью травы. Для этого перейдите к панели Контуры (Paths) и кликните на иконке обводки в нижней части панели.
(Eyedropper Tool) (I) определите зелёный цвет с текста. Находясь на слое «Grass Border» обведите контур кистью травы. Для этого перейдите к панели Контуры (Paths) и кликните на иконке обводки в нижней части панели.

Шаг 11
Вы можете добавить столько слоёв «Grass Border», сколько захотите. Просто измените размер кисти и цвет и повторите процесс обводки. Когда закончите, удалите контур на панели Контуры (Paths).

Шаг 12
Вернитесь ко второму PSD-файлу, который мы создали в начале урока. Сейчас мы воспользуемся плагином SuperSpray.
Примечание: без использования плагина вам придётся вручную добавлять цветы на буквы.
Шаг 13
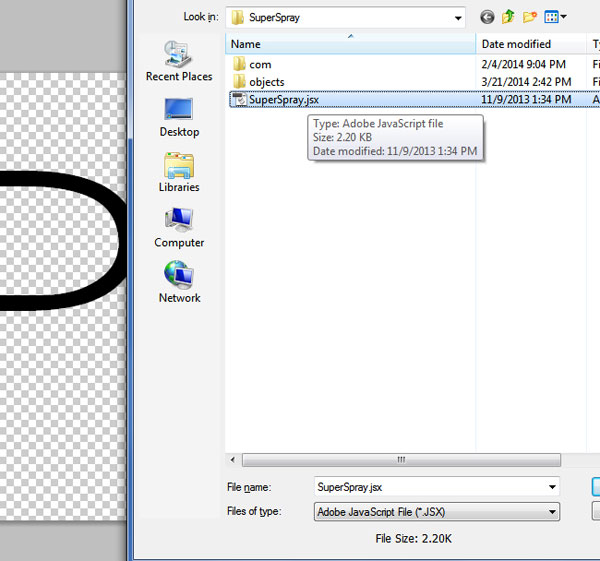
Сейчас я объясню, как установить плагин. Скопируйте папку плагина в папку Adobe > Presets > Scripts. Внутри папки SuperSpray у вас должны быть следующие файлы:

Шаг 14
Скрипт охватывает только чёрные пиксели изображение со 100% непрозрачностью PNG-файлов. Плагин включает несколько PNG-файлов, но Вы самостоятельно можете добавить любой объект. Сохраните этот PNG-файл цветка в папку Adobe > Presets > Scripts > SuperSpray > Objects. После этого цветок появится в окне предпросмотра плагина.

Шаг 15
Прежде, чем мы воспользуемся плагином, убедитесь, что Вы находитесь в нужном документе. Шрифт текста должен быть «ETH», размер – 550 пикселей и тип Обычный (Regular) вместо Black.
Шаг 16
Перейдите в меню Файл > Сценарии > Обзор (File > Scripts > Browse). Откройте файл «SuperSpray.jsx».

Шаг 17
Выберите нужный объект из библиотеки. Для просмотра нажимайте на кнопку Update. Когда определитесь, нажмите на кнопку OK Save PNG.

Шаг 18
Перейдите в меню Файл > Поместить (File > Place) и выберите PNG файл цветка, который мы сохранили на компьютер. Цветок будет вставлен как смарт-объект. Кликните правой кнопкой мыши на нём и выберите пункт Растрировать слой (Rasterize Layer). Уменьшите цветок, расположите на текст и назовите слой «Floral Text».

Шаг 19
Создайте для слоя «Floral Text» корректирующий слой Яркость/Контрастность (Brightness/Contrast).

Шаг 20
Теперь нам нужно создать тень от объектов слоя «Floral Text». Создайте копию слоя и назовите её «Shadow». Примените к этому слою стиль Наложение цвета (Color Overlay) и выберите чёрный цвет. Инструментом Перемещение  (Move Tool) (V) сдвиньте тень немного вниз и влево. Уменьшите непрозрачность до 60% и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur).
(Move Tool) (V) сдвиньте тень немного вниз и влево. Уменьшите непрозрачность до 60% и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur).

Шаг 21
Инструментом Ластик  (Eraser Tool) (E) сотрите часть тени, которая выходит за пределы текста. Мы добавим небо на фон, поэтому тени на нём будут неуместны.
(Eraser Tool) (E) сотрите часть тени, которая выходит за пределы текста. Мы добавим небо на фон, поэтому тени на нём будут неуместны.

Шаг 22
Теперь займёмся фоном. Залейте фоновый слой цветом #26cbda. Затем создайте новый слой «Sky Clouds». Вставьте на этот слой изображение неба, уменьшите непрозрачность до 65% и инструментом Ластик  (Eraser Tool) (E) сотрите часть облаков.
(Eraser Tool) (E) сотрите часть облаков.

Шаг 23
Мы почти закончили урок. Оставшаяся часть будет посвящена добавлению дополнительных элементов. Ниже показано, что я добавил несколько цветов вокруг текста, у которых обязательно должна быть тень.

Шаг 24
Добавьте бабочек или птиц.

Шаг 25
На новом слое можете добавить больше облаков при помощи специальных кистей. Используйте светлый цвет и небольшую непрозрачность для кисти. Для смягчения облаков, используйте фильтр Размытие по Гауссу (Gaussian Blur).
Шаг 26
Добавьте яркое сияние при помощи фильтра Блик (Lens Flare) или готовых текстур.

Шаг 27
Чтобы лучше совместить все элементы картины, создайте корректирующий слой Фотофильтр (Photo Filter). Чтобы повысить общую яркость, воспользуйтесь фильтром Цветовой контраст (High Pass). Для баланса яркости и контраста, создайте корректирующий слой Яркость/Контрастность (Brightness/Contrast).
Конечный результат:

Автор: psddude
Источник: psd-dude.com
Комментарии 24
Спасибо, красивый урок!
Подскажите, как сделать шаг 4??
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Спасибо.
Подскажите, как делать:
ШАГ 4?
Спасибо за урок!
А кто-нибудь может поделиться ссылкой на SuperSpray?
второй день ищу(
отличный урок!!
Спасибо.. Интересно))
Отличный урок, спасибо! :)
9-й шаг ну никак не получается у меня. Проще наверно будет самостоятельно нарисовать контур или травой вручную прокрасить края текста, эх...
цветочки вручную делала, платный скрипт скачивать не стала
Спасибо за перевод и урок.
Спасибо за урок! Пригодится.
Спасибо!
Красиво! Здорово получается. Большое спасибо за урок.
Интересный урок, красивый результат. Спасибо.
Спасибо!
Спасибо за летний урок.