Текстовый эффект в стиле ластика
Текстовый эффект в стиле ластика
Сложность урока: Средний
В этом уроке автор предлагает научиться создавать текст в виде ластика, который будет интересно применить в оформлении школьных плакатов и работ школьной тематики. В работе вы можете объединить текст с фигурами и получить интересный и творческий результат.
Итоговый результат

Материалы для урока:
Начнём с простого фонового слоя, который будет хорошо сочетаться с тематикой урока. Для этого вы можете использовать Деревянный узор или Пробковую текстуру.
Далее используйте фигуры Рваной бумаги для того чтобы создать школьный лист.

Дважды кликните по слою с бумажным листом, чтобы открыть окно стилей слоя. Добавьте стиль Наложение узора (Pattern Overlay) и используйте Математический набор узоров для текстуры бумаги в клеточку. Так же добавьте Тень (Drop Shadow) для реалистичного вида листа.

Чтобы сделать бумагу еще более реалистичной, как математический листок школьной тетрадки, необходимо использовать эти математические кисти и кисти с формулами.
Скачайте все эти математические кисти и установите их в Photoshop с помощью менеджера Управление наборами (Preset Manager). Добавьте математические кисти на новом слое и установите обтравочную маску этому слою по отношению к слою с листом бумаги. Это нужно для того, чтобы нарисованные кисти не выходили за пределы листа.
Примечание переводчика: Для того чтобы добавить обтравочную маску, слой с кистями должен стоять выше слоя с листом бумаги. Зажмите клавишу Alt, поднесите курсор на границу слоёв до появления значка и кликните. Применится обтравочная маска.
Отрегулируйте уровень Непрозрачности (Opacity) для слоя с кистями. Так же вы можете использовать инструмент Ластик (Eraser Tool), чтобы затереть некоторые области для более интересного и эффектного вида. Поскольку этот слой является частью фона, он не должен быть слишком заметным.
(Eraser Tool), чтобы затереть некоторые области для более интересного и эффектного вида. Поскольку этот слой является частью фона, он не должен быть слишком заметным.

Пришло время добавить надпись. Напишите простой текст, используя шрифт, который вам нравится. Автор использовал шрифт Franklin Gothic Medium.

Теперь откройте панель Символ (Character) и примените следующие настройки. Вы должны обратить внимание на эти текстовые детальные настройки шрифта, чтобы получить хороший результат. Назовите этот текстовый слой - 1.

Дублируйте текстовый слой и назовите копию Text 2. Примените следующие настройки для этого нового текстового слоя.

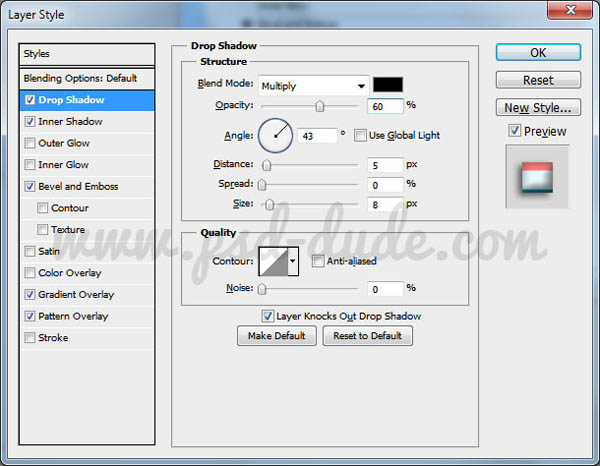
Добавим стили слоя к первому тестовому слою 1.
Тень (Drop Shadow)

Внутренняя тень ( Inner Shadow)

Тиснение (Bevel and Emboss)

Наложение градиента ( Gradient Overlay)

Ваш ластиковый текст должен выглядеть вот так на данный момент.

Теперь давайте добавим несколько стилей для второго текстового слоя Text 2.
Тень (Drop Shadow)

Внутренняя тень ( Inner Shadow)

Внутреннее свечение (Inner Glow)

Тиснение (Bevel and Emboss)

Наложение градиента ( Gradient Overlay)

Глянец (Satin)

Теперь ваш ластиковый текст выглядит вот так.

Если вы хотите, чтобы ваш текст выглядел ещё круче и эффектней, то вы можете растрировать оба текстовых слоя и просто вырезать, и вставить каждую букву на новый слой для того, чтобы двигать их и вращать, как показано на скриншоте.

Для придания потёртого вида вы можете использовать Гранжевые текстуры. Не забудьте для слоя с гранжем применить коррекцию Яркость/Контрастность (Brightness/Contrst) и изменить режим наложения для слоя на Умножение (Multiply). При желании добавьте Пятна и кляксы.
Результат урока

Автор надеется, что его урок вам понравился и вы поделитесь своими результатами.
Автор: psddude
Источник: psd-dude.com
Комментарии 70
Спасибо
Спасибо, Ларисе-мастер, за отличную идею)
спасибо
Хороший урок, благодарю. Межбуквенный интервал увеличила.
Спасибо, урок интересный!!!)
Спасибо!)
Спасибо!
Спасибо за урок)
Спасибо за урок!
Спасибо за урок.
Спасибо за урок, очень понравился. Но к сожалению не раскрыт полностью, для начинающих не всё понятно.
Спасибо за урок. Прикольный 3D-эффект получается
хороша робота
Текстовый эффект в стиле ластика
Ну как говорится, век живи - век учись)
Спасибо.
Как-то так вот) Спасибо.
спасибо за урок.
Вот возможно и не так, но старался
Прикольный урок!
Где взять такой градиент? В архиве нет
самому создать
Наверное проще печатать буквы на отдельных слоях, чтобы потом не вырезать, или нет?
Спасибо за урок)
вот так
Спасибо за урок!
Спасибо за урок, но что-то у меня не очень вышло передать объемность
Скучновато(
Спасибо :)
Спасибо за урок, было очень интересно его выполнять!