Текст в стиле ретро
Текст в стиле ретро
Сложность урока: Легкий
В этом уроке мы будем создавать яркий текст в стиле ретро.
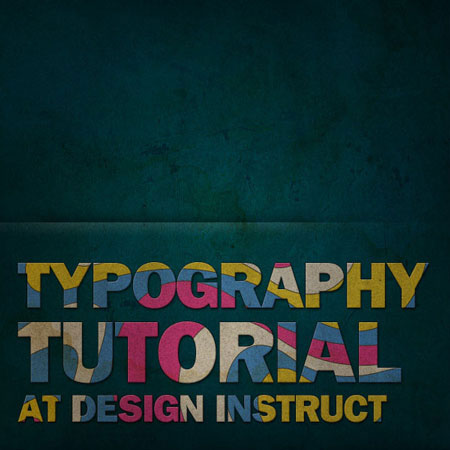
Вот то, что мы должны получить в итоге:


Ресурсы:
Шаг 1. Создаем новый документ размером 1200х1200 пикселей.
Используя Pen Tool  (Перо) (P) в режиме shape layers (слой фигура), создадим абстрактную форму, которую вы видите на рисунке ниже. Меняем цвет формы, дважды кликнув по миниатюре слоя, на голубой #017eff.
(Перо) (P) в режиме shape layers (слой фигура), создадим абстрактную форму, которую вы видите на рисунке ниже. Меняем цвет формы, дважды кликнув по миниатюре слоя, на голубой #017eff.

Шаг 2. Дублируем слой-форму (CTRL+J).
Меняем цвет копии на желтый #ffd801.
С помощью Free Transform (Свободное трансформирование) (CTRL+T) уменьшаем форму. Удерживайте клавишу SHIFT, чтобы сохранить пропорции фигуры.

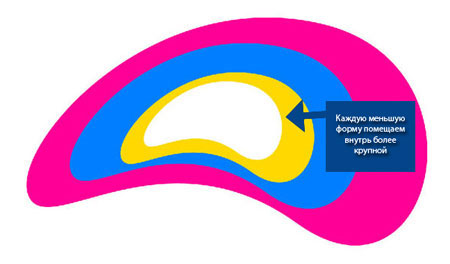
Шаг 3. Повторяем Шаг 2 еще два раза. Для первой формы используем белый цвет #ffffff, для второй - розовый #fe0096. Каждая фигура должна находиться внутри большей по размеру. Чтобы отрегулировать их положение, используем инструмент Move Tool  (Перемещение) (V).
(Перемещение) (V).

Шаг 4. Теперь создадим вокруг каждой формы обводку. Кликаем по кнопке Add a layer style (Добавить стиль-слоя) внизу панели слоев. Переходим в меню Stroke (Обводка), выбираем черный цвет и размер 2px. Повторяем эти действия для каждой формы.

Шаг 5. Зажав клавишу CTRL, выделяем все слои с формами, переходим Layer - New - Group from Layers (Слой - Новый - Группа из слоев). Называем группу "Форма 1". Дублируем ее и переименовываем копию на "Форма 2".

Шаг 6. Активируем группу "Форма 2" и применяем Свободное трансформирование (CTRL+T). Переворачиваем и располагаем фигуру так, как вы видите на рисунке ниже.
Продолжаем дублировать и перемещать фигуры до тех пор, пока не заполним весь фон.
Меняем цвет фона на голубой #017eff.

Шаг 7. Теперь придадим фону старый и выцветший вид. Для этого будем использовать Paper Texture.
Располагаем слой с текстурой выше всех предыдущих. Корректируем размер (CTRL+T) и уменьшаем opacity (непрозрачность) до 40%.

Шаг 8. Далее создадим из всех слоев один. Для этого кликаем на кнопку, которую вы видите на скриншоте ниже и выбираем Flatten Image (Объединить слои). В результате все слои объединились в один заблокированный. Чтобы его разблокировать дважды кликаем по нему мышкой и в появившемся окне жмем OK.
Теперь будем добавлять текст белого цвета. Я использовал шрифт Bodoni Poster.

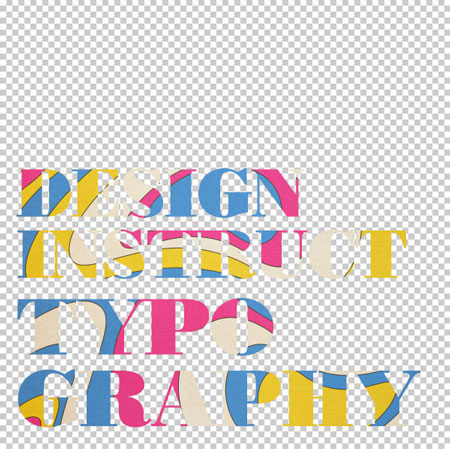
Шаг 9. Перемещаем текстовый слой под слой с абстрактным фоном, который мы создали. Активируем последний и переходим Layer - Create Clipping Mask (Слой - Создать обтравочную маску). Благодаря этому слой действует только на текст.

Шаг 9. Создаем новый слой и размещаем его под текстовым. Называем его "Фон" и заливаем синим цветом #003547.

Шаг 10. Активируем текстовый слой и кликаем по кнопке Add a layer style (Добавить стиль слоя) внизу панели слоев. Переходим в Drop Shadows (Тень). Выставляем параметры, как на рисунке ниже. Это придаст нашему тексту больше глубины.

Шаг 11. Теперь переходим в Bevel & Emboss (Фаска и Тиснение). Благодаря этому, мы придадим тексту эффект 3D.

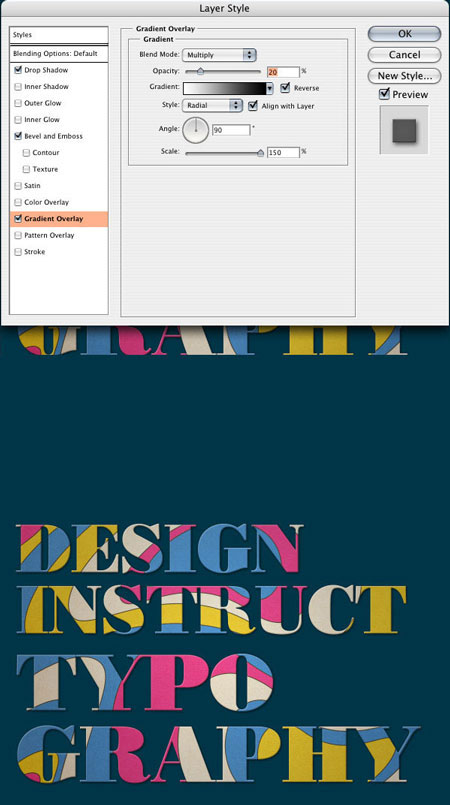
Шаг 12. Далее Gradient Overlay (Перекрытие градиентом). Используем градиент от белого к черному. Это придаст тексту реалистичности.

Шаг 13. Добавим Stroke (Обводка), чтобы текст меньше сливался с фоном.

Шаг 14. Поработаем над фоном. Для начала затемним края, добавив тени.
Создаем новый слой (CTRL+SHIFT+N) и располагаем под текстом.
Активируем Rectangular Marquee Tool  (Прямоугольное выделение) (M) и выставляем Feather (Растушевка) на 100px. Создаем выделение по периметру полотна и инвертируем его CTRL+SHIFT+I.
(Прямоугольное выделение) (M) и выставляем Feather (Растушевка) на 100px. Создаем выделение по периметру полотна и инвертируем его CTRL+SHIFT+I.
Заливаем слой черным цветом.
Уменьшаем opacity (непрозрачность) до 30%.
Получаем:

Шаг 15. Активируем фоновый слой и переходим в Add a layer style (Добавить стиль слоя). Выбираем Gradient Overlay (Перекрытие градиентом). Используем градиент от белого к прозрачному.

Шаг 16. Теперь будем состаривать фон. Для этого будем использовать несколько текстур.
Для начала возьмем Collage Texture.
С помощью Свободного трансформирования (CTRL+T) регулируем размер текстуры (в процессе удерживаем SHIFT).
Располагаем слой над фоновым и меняем blending mode (режим наложен) на Multiply (Умножение).
Уменьшаем opacity (непрозрачность) до 50%.

Шаг 17. Следующая текстура, которую мы будем использовать, это Stained Paper Texture.
Располагаем ее на нашем документе и регулируем размер.
Меняем blending mode (режим наложения) на Multiply (Умножение).
Применим настройки Curves (Кривые) (CTRL+M).

Шаг 18. Добавим немного шума. Создаем новый слой и заливаем белым цветом.
Применяем Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) с параметрами amount (количество) на 103%, Uniform Distribution (Равномерное распределение), Monochromatic (Монохромный) активно.

Шаг 19. Меняем blending mode (режим наложения) слоя с шумом на Multiply (Умножение).
Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 1.0px.
Уменьшаем opacity (непрозрачность) до 40%.

Шаг 20. Теперь создадим складку.
Используя Rectangular Marquee Tool  (Прямоугольное выделение) (M) с Feather (Растушевка) 0px, создаем выделение вверху полотна. Активируем Gradient Tool
(Прямоугольное выделение) (M) с Feather (Растушевка) 0px, создаем выделение вверху полотна. Активируем Gradient Tool  (Градиент) и градиентом от черного к прозрачному заливаем выделение.
(Градиент) и градиентом от черного к прозрачному заливаем выделение.

Шаг 21. Жмем CTRL+SHIFT+I, чтобы инвертировать выделение.
Создаем новый слой и градиентом от белого к прозрачному заливаем выделение.

Шаг 22. Уменьшаем opacity (непрозрачность) черного градиента до 50%, а белого - до 20%.

Шаг 23. Если вы хотите, чтобы складки в правой части, как бы, затухали, как на моей работе, проделайте следующее. Сливаем два градиентных слоя вместе. Добавляем слой-маску (кнопка Add layer mask  (Добавить слой-маску) внизу панели слоев). Черной кистью с hardness (жесткость) 0% и opacity (непрозрачность) 20% медленно стираем правую часть складки.
(Добавить слой-маску) внизу панели слоев). Черной кистью с hardness (жесткость) 0% и opacity (непрозрачность) 20% медленно стираем правую часть складки.

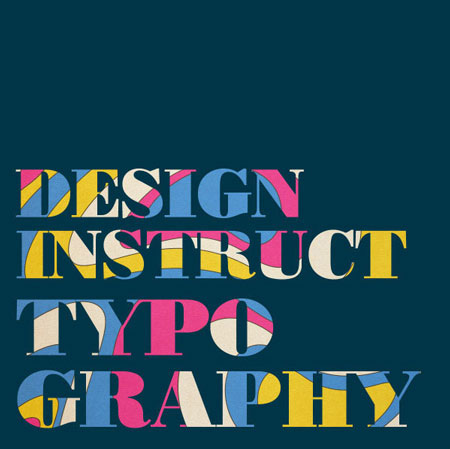
Мы завершили создание текста в стиле 70-ых. Надеюсь, вам понравился этот урок.
На этом все!


Автор: Tyler Denis
Источник: designinstruct.com
Комментарии 28
Спасибо!
Спасибо за урок!
Спасибо.
Не совсем в стиле ретро, ну даладно
Спасибо! Приятнейший урок!
Спасибо!
Спасибо
делала ради второй картинки, а первая для души^^
Спасибо!!!
спасибо
Спасибо
Текст в стиле ретро. Спасибо.
Спасибо за урок!)
Не выходят ровные фигурки, увы... урок замечательный - спасибо!
Не плохо
Спасибо за урок. Интересненько!
спс.очень легко.
Спасибо!
Спасибо за урок
Спасибо!
Спасибо за урок!
Спасибо!
:D Спасибо
С пером намучилась,никак не получается быстро.А урок очень понравился.Спасибо.
Плохо получается работать пером)
.з.
Отличный урок)
Добро)
Спасибо!
спс