Текст на плитках в Фотошоп
Текст на плитках в Фотошоп
Сложность урока: Легкий
Вы, наверное, видели где-нибудь в интернете надписи, нацарапанные на плитке. Они все очень разные, но не всегда их легко создавать.
Этот урок покажет вам, как создать свой собственный текст, нацарапанный на плитке с пустым фоном так, чтобы вы могли использовать его в любое время с любым фоном, который вам нравится. Это действительно просто и забавно, так что давайте начнем.
Конечный результат:

Примечания:
- автор использовал Adobe Photoshop CS5 Extended
- размер итогового изображения 1152х864 пикселей
- учебник Фотошоп
Материалы для урока:
Шаг 1
Создайте новый документ с размерами 1152×864 пикселей. Затем залейте фон одной из текстур цветочных узоров. В уроке используется текстура, которая называется "Textures-WhiteFlorals-01_inspyretash-stock.jpg".

Поместите текстуру D поверх фонового слоя, а затем измените режим смешивания слоя на Multiply (Умножение).

Шаг 2
Установите основной цвет #ead89f, выберите инструмент Rounded Rectangle Tool (прямоугольник с закругленными углами). Убедитесь, что значение радиуса на панели параметров равно 5. Затем создайте плитку размера, который вам нравится. В данном случае размер составляет 65 х 75 пикселей.
(прямоугольник с закругленными углами). Убедитесь, что значение радиуса на панели параметров равно 5. Затем создайте плитку размера, который вам нравится. В данном случае размер составляет 65 х 75 пикселей.

Дважды щелкните на слой с фигурой и примените стили слоя.
Drop Shadow (Тень): Измените цвет на #3f2823 и снимите флажок в окне "Использовать Глобальное освещение ", угол тени 147. Затем измените смещение до 13, размах 15, а размер 13.

Bevel and Emboss (Тиснение): Измените размер на 3 пикс. и снимите флажок в окне "Использовать глобальное освещение". Затем измените угол до 140 и высоту до 21. Кроме того, измените режим подсветки на #fdf8e8, и режим тени на #dcd5bf.

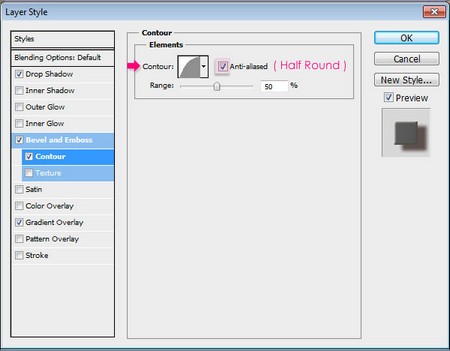
Contour (Контур): Измените контур на "Полукруг" и проверьте флажок в окне "Сглаживание". Это улучшит эффект тиснения.

Gradient Overlay (Наложение градиента): Измените режим смешивания на "Мягкий свет" и непрозрачность 10%. Затем выберите стандартный черно-белый градиент, установите флажок в окне "Инверсия", а также измените угол до 0. Это позволит сделать правую сторону плитки (где тень) немного темнее, чем с левой стороны.

Вот так должна выглядеть наша плитка.

Шаг 3
Теперь добавьте букву на плитку, используя инструмент Text  (Текст). Используйте черный цвет и шрифт, который вам нравится. Здесь используется шрифт Code Bold - Code Free Font, размер 50 пт.
(Текст). Используйте черный цвет и шрифт, который вам нравится. Здесь используется шрифт Code Bold - Code Free Font, размер 50 пт.

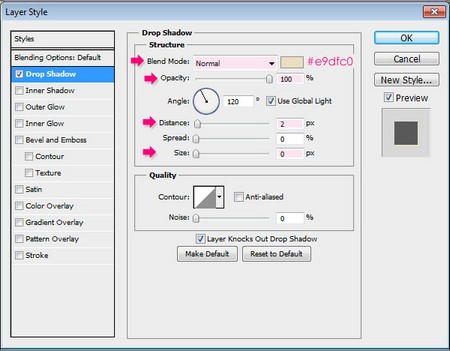
Дважды щелкните по слою с текстом, чтобы применить стиль слоя Drop Shadow (Тень). Измените режим смешивания на "Нормальный", цвет #e9dfc0, непрозрачность 100, Смещение 2, а размер 0.

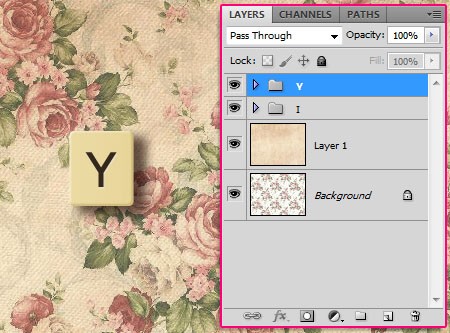
Будет похоже, что текст действительно выгравирован на плитке. Как только вы закончите, создайте группу с буквой и плиткой. Переименуйте её в зависимости от того, какая у вас напечатана буква.

Дублируйте группу и введите новую букву, а затем переименуйте группу в соответствии с вашей буквой. После этого выделите группу и возьмите Move Tool  (Перемещение) (V), а затем переместите вашу плитку в другую часть документа по мере необходимости.
(Перемещение) (V), а затем переместите вашу плитку в другую часть документа по мере необходимости.

Продолжайте дублировать и размещать плитки, пока вы не напишете слово целиком. Вы можете также создать полный набор плиток (все буквы алфавита и цифры) и сохранить их в отдельный PSD файл, так чтобы можно было их использовать в любое время.

Шаг 4
Дублируйте группу с плиткой еще раз и удалите слой с текстом. Выберите инструмент Custom Shape Tool  (Произвольная фигура) и установите цвет переднего плана #d5593d.
(Произвольная фигура) и установите цвет переднего плана #d5593d.

Выберите форму сердца и нарисуйте её в середине пустой плитки внутри группы. Затем примените такой же стиль слоя, как и у букв (щелкните правой кнопкой мыши на любом текстовом слое, выберите Copy Layer Style "Скопировать стиль слоя" , затем щелкните правой кнопкой мыши на слое с формой и выберите Paste Layer Style (Вставить стиль слоя).

Шаг 5
Нажмите значок Создать новый корректирующий слой или слой-заливку внизу палитры слоев и выберите Карта градиента.
внизу палитры слоев и выберите Карта градиента.

Измените режим смешивания на Multiply (Умножение) и поставьте непрозрачность 40%. Затем щелкните на поле градиента, чтобы открыть редактор градиентов.

Создайте градиент с использованием цветов #b7a781 и #f9f2ea.

Выделите все слои, которые у вас есть, в том числе фоновый слой, и дублируйте их. Затем зайдите в Layer -> Merge Layers (Слои>Объединить слои) или нажмите Ctrl + E, чтобы объединить дублированные (копии) слоев. Меняем режим наложения нового слоя на Soft Light (Мягкий свет), а непрозрачность ставим 30%.

Перейдите Filter -> Other -> High Pass (Фильтр>Другие>Цветовой контраст) и установите радиус 8.0, а затем нажмите OK. Это позволит немного усилить края, чтобы они выглядели более четкими.

Теперь у вас есть свои собственные "Фотошоп плитки", которые можно легко использовать для создания любого текста за несколько минут. Надеюсь, вам понравился урок.

Автор: textuts.
PSD файл
Источник: textuts.com
Комментарии 220
Спасибо за урок!
Спасибо за урок!
Спасибо за урок!))
Спасибо за перевод!
Спасибо за урок
спасибо
Спасибо за урок!
Спасибо за урок, сестра обрадовалась :)
Застрял на первом же шагу, как наложить текстуру?
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Спасибо!
Спасибо за урок! Все очень доступно, просто и легко!
Спасибо за урок
Такой нежный красивый эффект. Спасибо большое)
Спасибо
Взялась за много букАковок, и начала ошибаться... :)
Спасибо!
Очень пригодился урок
Очень пригодился урок
Легко :)
Открытка тоже очень интересная получается!)
Спасибо. Давно собиралась сделать, просто и стильно)
Очень красивый урок,спасибо ..))
Спасибо за урок!
Благодарю за урок
Спасибо
Так мило. Спасибо.
Спасибо!!!
Спасибо за урок!
Спасибо за урок)!