Создаём текст из бамбука в Фотошоп
Создаём текст из бамбука в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как создать красивую картинку с малышками пандами, а так же, как создать реалистичный текст из бамбука. Для выполнения данного урока вам помогут кисти, стили, а также форма текста бамбука.
Итоговый результат


Исходные материалы:
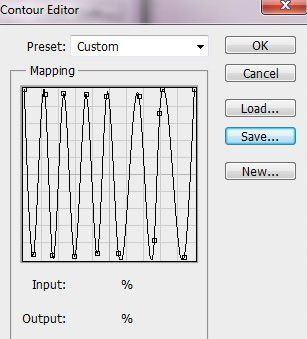
Примечание переводчика: Файл с контурами необходимо скачать в папку Контуры (Contours), для этого идём (Adobe Photoshop – Presets – Contours). На скриншоте ниже вы можете увидеть уже готовый контур, который вы можете установить в программу Adobe Photoshop. Таким же образом, установите кисти и стили, поместив их в соответствующие папки.

Создайте новый документ (Ctrl+N) в программе Photoshop со следующими размерами: Ширина (Width) 1200, Высота (Height) 696, разрешение 72 пикселя / дюйм (pixels/inch). Настройки стилей слоя будут зависеть от размеров документа и формы текста.
Переместите изображение с задним фоном на наш рабочий документ. Если размеры изображения заднего фона меньше, чем размеры вашего рабочего документа, то вы можете расположить два слоя с изображением заднего фона таким образом, чтобы закрыть полностью весь документ, далее, объедините два слоя с задним фоном, выделите область между двумя изображениями и далее идём Редактирование – Выполнить заливку – Выполнить заливку с учётом Содержимого (Edit > Fill > Content-Aware).
Примечание переводчика: область между двумя изображениями можно выделить с помощью инструмента Прямоугольная область  (Rectangular Marquee Tool).
(Rectangular Marquee Tool).

Создайте новый слой, далее, добавьте белое пятно в центре изображения с помощью мягкой кисти. Установите настройки для кисти, которые указаны на скриншоте ниже:

Выделите нижнюю часть пятна, а затем удалите её, чтобы получилась кромка, как показано на скриншоте ниже.
Примечание переводчика: к слою с белым пятном добавьте слой-маску, далее, выделите нижнюю часть пятна с помощью инструмента Прямоугольная область  (Rectangular Marquee Tool). Далее, с помощью жёсткой чёрной кисти, скройте нижнюю часть пятна в пределах выделенной области, находясь на слой-маске слоя.
(Rectangular Marquee Tool). Далее, с помощью жёсткой чёрной кисти, скройте нижнюю часть пятна в пределах выделенной области, находясь на слой-маске слоя.

Для того, чтобы создать эффект "Текст из Бамбука", вы можете скачать мою форму текста (есть в архиве). Добавьте форму текста на наш рабочий документ. Или вы можете самостоятельно создать форму текста, используя настройки, которые указаны ниже.
Напечатайте текст, данный шрифт по форме больше всего подходит под стебли бамбука. Используйте большой размер шрифта для заглавной буквы. Также между буквами оставляйте больше пространства.

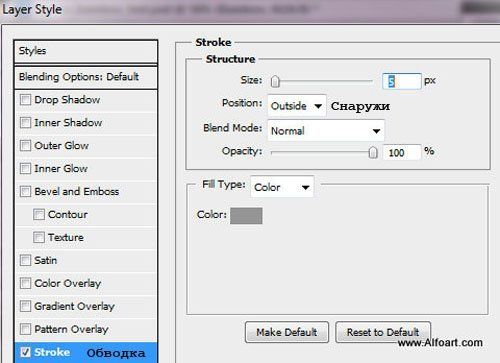
Далее, к тексту добавьте эффект Внешняя обводка (Outside Stroke), размер обводки 5px, чтобы текст был более жирным. Цвет обводки тот же самый, что и цвет текста.
Далее, растрируйте слой с текстом (щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию > Растрировать (Rasterize), а затем объедините слой с текстом с новым пустым слоем, чтобы получить текст с эффектом обводки.
Примечание переводчика: поверх растрированного слоя с текстом, создайте новый слой. Далее, выделите оба слоя, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Объёдинить слои(Merge Layers).


Разделите текст (стебли бамбука) на секции на отдельном слое с помощью инструмента Линия  (Line Tool). Данный слой используется временно.
(Line Tool). Данный слой используется временно.

Создайте новый слой поверх слоя с текстом. Выберите кисть небольшого размера, нарисуйте контур, напоминающий стебли бамбука. Проделайте это с каждой секцией текста.
Примечание переводчика: цвет кисти тот же самый, что и цвет текста.



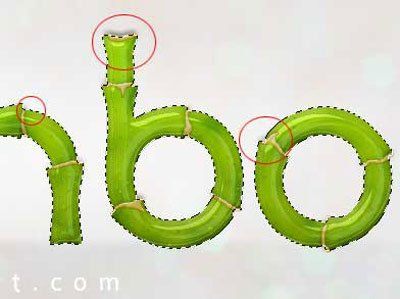
Результат должен быть, как на скриншоте ниже. Как только вы создали стебли бамбука, удалите временный слой с белыми линиями.

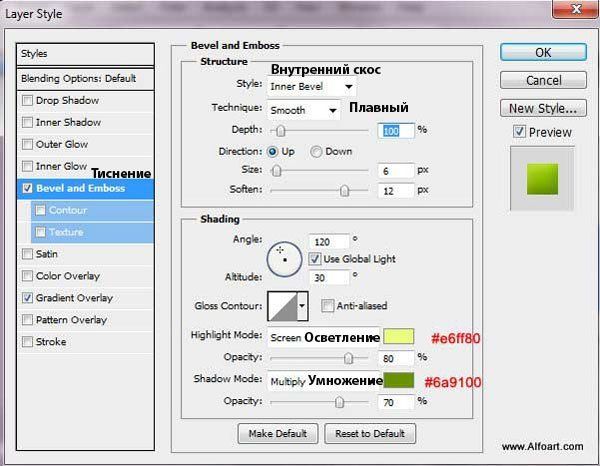
Объедините слой с контуром стеблей бамбука и слой с текстом. Вы получите 1й слой с текстом из бамбука. К данному слою, примените стили слоя Наложение Градиента (Gradient Overlay) и Тиснение (Bevel and Emboss).



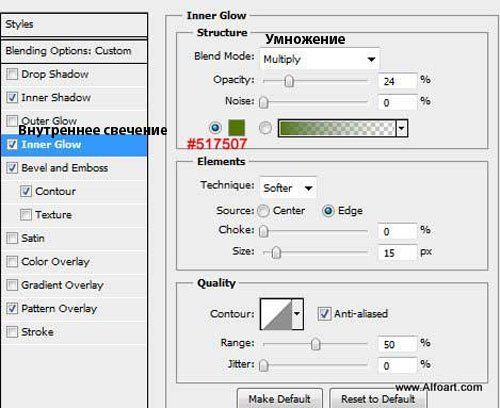
Продублируйте слой 1й слой с текстом из бамбука, для дубликата слоя, установите значение Заливки (Fill) = 0%, а также примените следующие стили слоя:






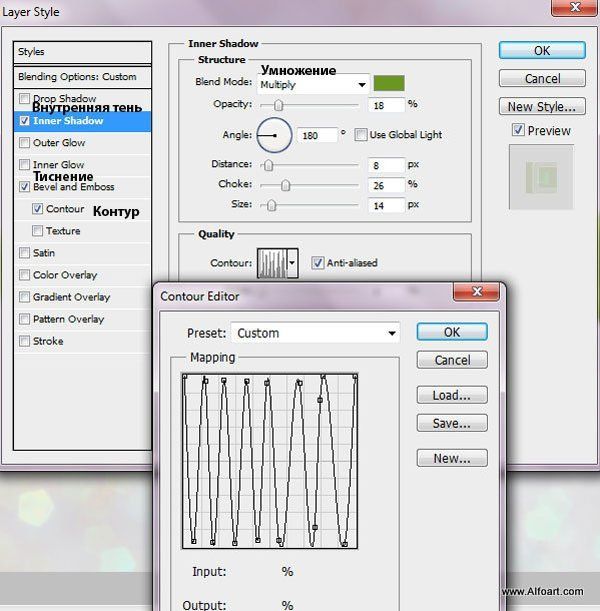
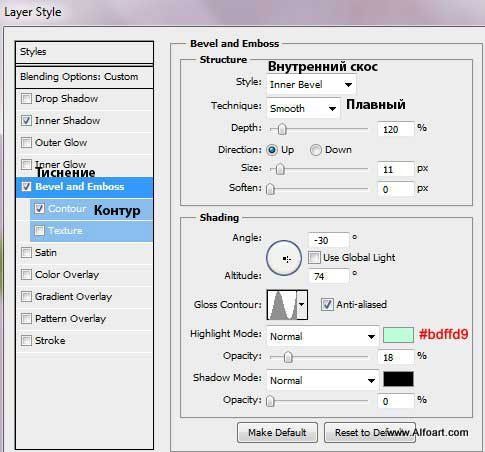
В 3й раз продублируйте слой с текстом из бамбука. К данному дубликату слоя примените следующие стили слоя Внутренняя тень (Inner Shadow) и Тиснение (Bevel and Emboss).


Вы можете скачать Контур (Contour) здесь.


Создайте новый слой, загрузите активное выделение текста. Чтобы текстура бамбука была неоднородной, скачайте кисти Вкрапления, а затем заполните активную область текста мелкими вкраплениями.
Примечание переводчика: 1. чтобы загрузить активное выделение текста, необходимо удерживать клавишу (Ctrl) + щёлкните левой кнопкой мыши по миниатюре слоя. 2. цвет кисти подберите немного темнее цвета текстуры.

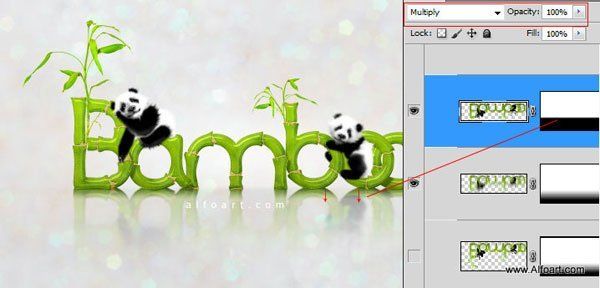
Поменяйте режим наложения для слоя с мелкими вкраплениями на Умножение (Multiply), Непрозрачность (Opacity) слоя 40%.

Создайте новый слой. Не снимая активного выделения с текста, используйте ту же самую кисть, нарисуйте новые вкрапления, но на этот раз цвет кисти установите на светло-зелёный оттенок.
Поменяйте режим наложения для данного слоя с мелкими вкраплениями на Перекрытие (Overlay), Непрозрачность (Opacity) слоя 70%.

Ещё раз создайте новый слой, не снимайте активного выделения с текста. Прокрасьте участки между секциями стеблей бамбука с помощью кисти маленького диаметра. Данные участки между секциями бамбука не должны иметь гладкий, либо острый контур. Используйте любой цветовой оттенок.
Установите значение Заливки (Fill) = 0%.
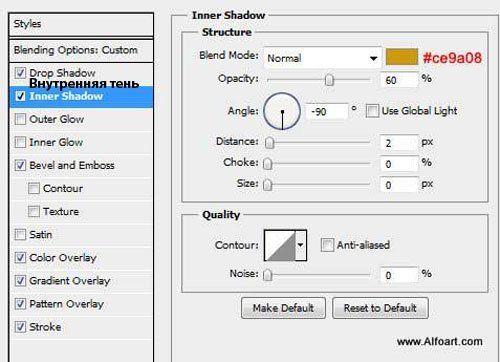
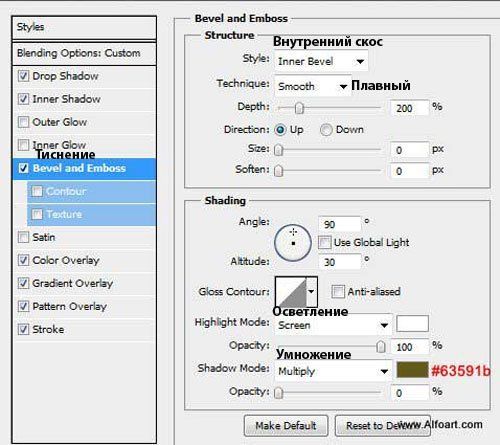
К данному слою добавьте стили слоя, которые указаны на скриншотах ниже.
Примечание переводчика: для опции Перекрытие узора, если у вас нет данного узора, вы можете подобрать похожий узор, например волокна дерева или попробуйте использовать текстуру мрамора.








Результат всех предыдущих действий.

Сгруппируйте все слои с текстом. Продублируйте созданную группу, а затем совместите группу, чтобы получить объединённый слой с текстом.
Примечание переводчика: как только вы создали дубликат группы, щёлкните правой кнопкой мыши по слою с дубликатом группы и в появившемся окне, выберите опцию Объединить группу (Merge group).
После создания объединённого слоя, у вас, возможно, могут появиться тёмные пятна на внешней стороне текста. Чтобы удалить эти пятна, загрузите активное выделение оригинального слоя с текстом. Далее, проведите инверсию активного выделения, а затем удалите лишние тёмные пятна.

Поместите каждую букву объёдиненного слоя с текстом на отдельный слой. С помощью инструмента Прямолинейное лассо ( Polygonal Lasso Tool), выделите по очереди каждую букву. Выделив одну букву, идём Редактирование – Вырезать – Вклеить (на новый слой) (Edit > Cut > Paste).
Polygonal Lasso Tool), выделите по очереди каждую букву. Выделив одну букву, идём Редактирование – Вырезать – Вклеить (на новый слой) (Edit > Cut > Paste).

Как только вы расположили все буквы на отдельных слоях, сдвиньте буквы друг к другу. Некоторые буквы могут быть наложены друг на друга.

Давайте добавим тени, которые создают передние буквы при наложении друг на друга.

Чтобы добавить тень, которая падает от буквы "O" на последнюю букву, продублируйте слой с первой буквой.
Находясь на дубликате слоя с первой буквой, щёлкните правой кнопкой по слою и в появившемся окне, выберите опцию Создать обтравочную маску (Clipping Mask).
К слою с обтравочной маской примените значение Заливки (Fill) = 0%, а затем добавьте стили слоя Тень (Drop Shadow). Повторите то же самое для букв "b", "n", "m", "a", "B". При наложении, передние буквы должны располагаться поверх следующих букв – буква "b" поверх буквы "o", буква "m" поверх буквы "b" и т.д....


Откройте изображение с бамбуковыми листьями. Переместите данное изображение на наш рабочий документ.
Далее, идём Выделение – Цветовой диапазон (Select > Color Range) > щёлкните по белому фону с помощью пипетки.
Далее, идём Выделение – Инверсия (Select > Inverse). С помощью инверсии, вы получите активное выделение листьев бамбука вместо белого фона.

Идём Выделение – Уточнить край (Select > Refine edge), чтобы откорректировать и сгладить контур активного выделения.

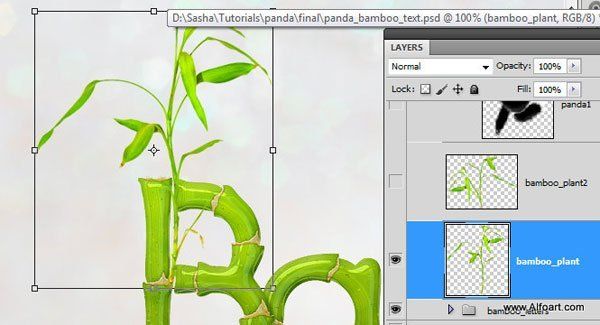
Результат должен быть, как на скриншоте ниже. С помощью ластика, скройте самую нижнюю часть стебля с листьями бамбука. Откорректируйте размер стебля с листьями с помощью инструмента Свободная трансформация (free transformation), идём Редактирование – Трансформация – Свободная трансформация (Edit > Transform > Free Transformation).

Подкорректируйте цвет стебля с листьями бамбука, идём Изображение – Коррекция – Цветовой Баланс (Image > Adjustments > Color Balance).

Чтобы создать второй стебель с листьями бамбука, используйте то же самое изображение, но на этот раз уменьшите размер стебля. Дополнительно, вырежьте верхнюю часть стебля, далее, отразите данную часть стебля по горизонтали, а затем сместите её в нижнюю часть стебля.

Результат всех предыдущих действий.

Я создал простой силуэт панды, используя несколько простых деталей, а также 8 оттенков серого, белого и чёрного цвета.
Спящий панда на реальной фотографии.
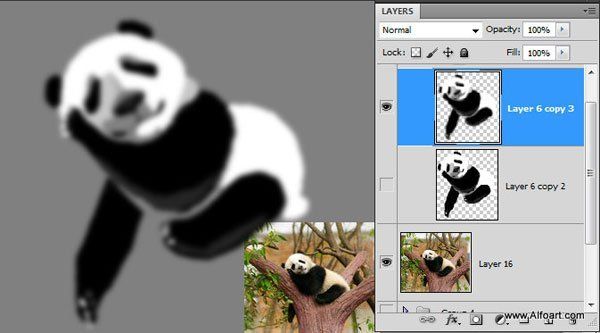
Вам нет необходимости рисовать панду, вы можете использовать любую фотографию с пандой. Просто отделите изображение панды от заднего фона.

К слою с пандой, примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 3-5px. Задний фон должен быть прозрачным.

Скачайте кисти Волосы. Выберите инструмент Палец  (Smudge Tool), установив кисть волосы. Установите значение Интенсивности (strength) для инструмента палец 70%. Движение инструмента должно идти с внутренней стороны к внешней кромке изображения панды. Попробуйте варьировать размер кисти, чтобы подобрать наилучший вариант для различных участков изображения панды.
(Smudge Tool), установив кисть волосы. Установите значение Интенсивности (strength) для инструмента палец 70%. Движение инструмента должно идти с внутренней стороны к внешней кромке изображения панды. Попробуйте варьировать размер кисти, чтобы подобрать наилучший вариант для различных участков изображения панды.


После добавления меха, добавьте несколько точных деталей. Вы можете нарисовать нос, используя кисть небольшого диаметра или просто скопируйте / вклейте нос, используя фотографию панды или любое другое изображение животного с аналогичной анатомией носа.

С помощью инструмента Овальная область  (Ellipse Tool), нарисуйте глазки панде, а затем к нарисованным глазкам добавьте стили слоя, скачав специальный стиль слоя для глаз панды вначале этого урока.
(Ellipse Tool), нарисуйте глазки панде, а затем к нарисованным глазкам добавьте стили слоя, скачав специальный стиль слоя для глаз панды вначале этого урока.


Нарисуйте небольшие коготки, используя стандартную кисть маленького диаметра (2-4px).


Расположите панд поверх слоёв с текстом.

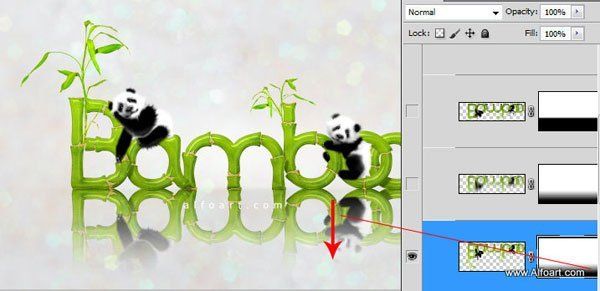
Сгруппируйте все слои за исключением слоя с задним фоном и слоя с белым пятном. Продублируйте слой с группой. Совместите слой с дубликатом группы. Далее, идём Редактирование – Трансформация – Отразить вертикально (Edit > Transform > Flip Vertical).
Сместите совмещённый слой вниз, чтобы создать отражение. Расположите данный слой ниже слоя с группой с пандами и текстом, но поверх слоя с задним фоном и белым пятном.

К созданному слою с отражением, добавьте слой-маску. Примените чёрно-белый Линейный градиент (linear gradient).
Примечание переводчика: градиент необходимо применить на слой-маске слоя.

Уменьшите значение Непрозрачности (Opacity) до 30% для слоя с отражением.

Удерживая клавишу (Ctrl) + щёлкните по слой-маске слоя, чтобы загрузить белую область маски градиента. Далее, идём Выделение – Инверсия (Select > Inverse Selection), чтобы выделить нижнюю часть отражения. Щёлкните по миниатюре слоя с отражением, чтобы сделать её активной (чтобы активным был основной слой, а не слой-маска).

Примените фильтр Размытие в движении (Motion Blur filter) к выделенной области отражения.


Продублируйте слой с отражением. Поменяйте режим наложения для данного дубликата слоя на Умножение (Multiply), значение Непрозрачности (Opacity) слоя 100%. Залейте слой-маску данного дубликата слоя чёрно-белым градиентом, но только в самой верхней части.

Продублируйте предыдущий слой с режимом наложения Умножение (Multiply), удалите слой-маску с градиентом. К данному дубликату слоя, примените фильтр Размытие по Гауссу (Gaussian Blur Filter).

Сожмите данный слой по вертикали, уменьшив на 50%-60%.

К данному слою добавьте стили слоя Наложение цвета (color overlay), цвет наложения тёмно-зелёный.

Поиграйте с Непрозрачностью (Opacity) слоя, чтобы получить наиболее подходящую естественную тень:

Итоговый результат

Автор: alfoart
Источник: alfoart.com
Комментарии 56
Немного скорректировала предыдущую работу к уроку "Создаём текст из бамбука в Фотошоп"
К уроку "Создаём текст из бамбука в Фотошоп"
Спасибо за урок!
Спасибо за урок! Правда для меня этот урок запутанный (не все пункты прописаны), и не нашла контур для тиснения, сделала по своему.
Наталия Львова, Этот контур создать очень легко. Откройте редактор контура и поднимите левую точку.
Где можно по этому уроку скачать контур, так как в архиве его нет.
спасибо!
спсб
Спасибо!
Спасибочки! :)
С Новым годом! Подкорректировала немного...
Красиво:)
Спасибо.
спасибо большое))трудновато было))♥♥♥
Спасибо огромное за интересный и познавательный урок! Думала, что не хватит духу закончить)))
Спасибо)
На панд терпения не хватило )
Спасибо за урок! Неплохой логотип)
Спасибо^^
Спасибо за урок)))!
:) спасибо
Спасибо! Здорово! Очень понравилось рисовать панд)
Спасибо за урок!
Набор слов и скринов а не урок!
Спасибо! Довольно кропотливая работа, панду лень было делать, мне кажется и так хорошо...)
функция "Задать вопрос..." не дает такой возможности, поэтому запощу здесь
Спасибо за урок. У меня вопрос: в самом начале мы объединили слои и получили 1 слой, его дублируем и применяем стили слоя по списку. Так вот, как только я добрался до скриншота "Контур" то там применяется контур которого у меня нет ни в наборе ни в исходниках к уроку. Подскажите пожалуйста, могу ли я его заменить или где его взять. Заранее благодарен за ответ
Решила повторить, но: Текст по другому уроку и в тему к нему "пушистик".
спасибо за урок!!!
Класс
Спасибо! замечательный урок!
спасибо
Спасибо за урок