Создаём светящийся текст в Фотошоп
Создаём светящийся текст в Фотошоп
Сложность урока: Средний
Стили слоя являются мощной и экономящей время функцией, которые помогут Вам применять удивительные эффекты для ваших проектов. В этом уроке мы будем использовать стили слоя, чтобы создать блестящий эффект текста в Photoshop. Давайте начнем!
Ресурсы:
Шаг 1. Создадим новый документ (Ctrl + N) размером 1280 x 1024 пикселей или любого размера, который Вам нужно в зависимости от текста, который Вы будете создавать.

Залейте фон черным или любым другим темным цветом, который Вам нравится, просто убедитесь, что это как можно более темный цвет.

Шаг 2. Напишем текст белым цветом. Шрифт используемый в уроке “Junegull” и размер 400 пикселей. Это достаточно большой размер, но это поможет показать детали более ясно.

Измените значение Заливка (Fill) слоя с текстом до 0%.

Дублируйте текстовый слой (Ctrl + J).

Шаг 3. Ctrl + Клик по текстовому слою (значок), чтобы создать выделение.

Создадим новый слой (Ctrl + Shift + N) между фоном и двумя слоями текста и назовите его "Back".

Перейдем Выделение-> Модификация-> Расширить (Select-> Modify-> Expand) и введем значение 5. Это позволит расширить выделение на 5 пикселей наружу.

Залейте выделение цветом # 9b7e4f, затем перейдите к Выделение-> Отменить (Select-> Deselect) или нажмите Ctrl + D, чтобы избавиться от выделения.

Загрузка контуров
Возможно, Вам придется загрузить контуры, которые используются в некоторых стилях слоя ниже. Чтобы это сделать, перейдите Редактирование-> Управление наборами (Edit-> Preset Manager) и выберите Контуры из выпадающего меню.

Нажмите на стрелку в правом верхнем углу, и выберите Контуры (Contours).

Нажмите кнопку Добавить (Append), чтобы добавить новые существующие контуры.

Шаг 4. Двойной щелчок по слою, чтобы добавить следующие Стили слоя (Layer Style).
Внешнее свечение (Outer Glow): просто измените цвет на # 8f6f2c.

Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Умножение (Multiply), цвет # e4d7b2, Источник (Source) - Из центра (Center), Размер (Size) до 125, а Диапазон (Range) до 35%.

Тиснение (Bevel and Emboss): изменим Метод (Technique) - Жесткая огранка (Chisel Hard), Глубина (Depth) до 300, Размер (Size) 20, и проверьте галочку Сглаживание (Anti-aliased). Кроме того, изменим цвет Режим подсветки (Highlight Mode) на # c6a96c и цвет Режим тени (Shadow Mode) на # ddd6c1.

Контур (Contour): выберите контур Конус (Cone), проверьте галочку Сглаживание (Anti-aliased) и измените Диапазон (Range) до 70%.

Текстура (Texture): Используйте Серую текстуру (которую Вы можете скачать в начале урока), и измените Глубина (Depth) до небольшого значения, что-то около 8 пикселей. Это позволит добавить тонкую текстуру так, чтобы задняя часть была не такая мягкая и имела некоторые детали.

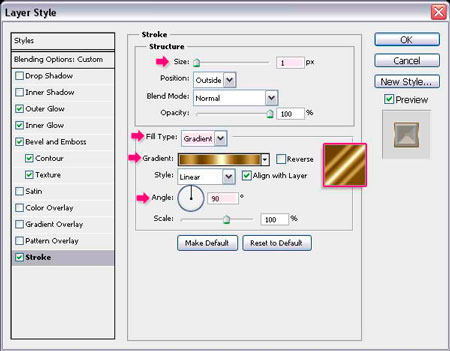
Обводка (Stroke): изменим Размер (Size) на 1, Тип обводки (Fill Type) – Градиент (Gradient), а Угол (Angle) до 90. Используйте градиент, показанный на картинке ниже "Золотой Металлический Градиент" который Вы также можете скачать в начале урока.

Это то, что вы должны получить.

Уменьшите значение Заливки (Fill) до 50%, чтобы сделать заднюю часть более прозрачной.

Шаг 5. Установите цвет переднего плана на # 555555,и выберите жесткую круглую Кисть  (Brush) размером в 3px. Эта кисть будет использоваться для создания проводов в середине текста.
(Brush) размером в 3px. Эта кисть будет использоваться для создания проводов в середине текста.

Создайте новый слой (Ctrl + Shift + N) поверх слоя "Back" и назовите его "Wire".

Активируйте инструмент Перо  (Pen Tool) и нажмите на значок Контур (Paths) в панели опций.
(Pen Tool) и нажмите на значок Контур (Paths) в панели опций.

Шаг 6. Перо  (Pen Tool) будет использоваться, чтобы добавить прямые, простые кривые, и немного более сложные кривые, в зависимости от формы буквы. Каждый случай будет демонстрироваться в отдельном шаге, используя различные буквы. Давайте начнем с прямыми, поскольку они являются самыми легкими.
(Pen Tool) будет использоваться, чтобы добавить прямые, простые кривые, и немного более сложные кривые, в зависимости от формы буквы. Каждый случай будет демонстрироваться в отдельном шаге, используя различные буквы. Давайте начнем с прямыми, поскольку они являются самыми легкими.
Чтобы добавить опорную точку нужно нажать один раз, где Вы хотите, чтобы линия началась. Для создания прямой линии зажмите и удерживайте клавишу Shift, и рисуйте линию до конца. Просто ставьте точки подальше от края.

Имейте в виду, что опорные точки добавляются последовательно, так что Вы не можете создать всю форму сразу. Мы будем идти вперед до конца буквы, создавая новые недостающие части.

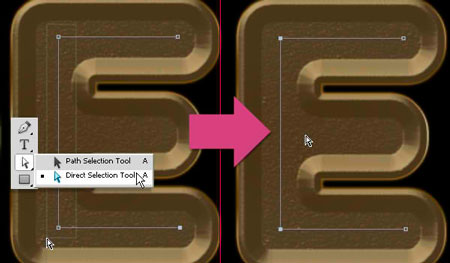
Если Вы хотите, переместить путь, который Вы создали, выберите инструмент Выделение контура  (Direct Selection Tool), затем нажмите одну из точек или щелкните и перетащите, чтобы выделить более чем одну точку, и переместите с помощью клавиш со стрелками.
(Direct Selection Tool), затем нажмите одну из точек или щелкните и перетащите, чтобы выделить более чем одну точку, и переместите с помощью клавиш со стрелками.

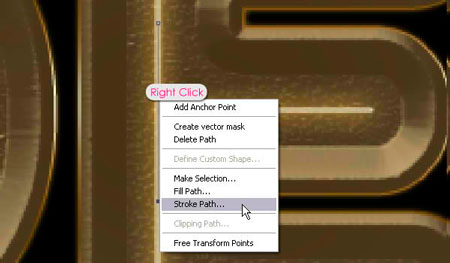
Шаг 7. Для обводки пути, щелкните правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).

Выберите Кисть  (Brush) из инструментов выпадающего меню, и убедитесь, что в поле Имитировать нажим (Simulate Pressure) не стоит галочка.
(Brush) из инструментов выпадающего меню, и убедитесь, что в поле Имитировать нажим (Simulate Pressure) не стоит галочка.

Нажмите Enter, чтобы избавиться от пути.

Используйте Перо  (Pen Tool) снова, чтобы добавить недостающую часть.
(Pen Tool) снова, чтобы добавить недостающую часть.

И обведите ее так же, как Вы делали это для другой стороны.

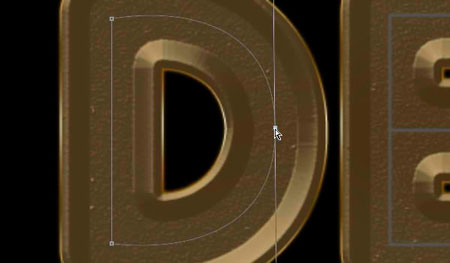
Шаг 8. Для простых кривых, как в букве D, нам нужно нажать и перетащить, где мы хотим создать кривую вместо нажатия и отпускания. Перетащите параллельно направлению кривой, в этом примере, по вертикали.

Убедитесь в том, что Вы закрыли путь, нажав на начальной точке, когда закончите.

Не забывайте, что Вы все еще можете использовать инструмент Выделение контура  (Direct Selection Tool) для перемещения опорных точек.
(Direct Selection Tool) для перемещения опорных точек.

Как только Вы создадите путь, обведите его таким же образом.

Шаг 9. Для создания более сложных кривых, как в букве S, начните с создания основной формы кривой, как мы делали это раньше, щелкнув и перетащив. Не пытайтесь сделать ее совершенной, так как мы будем корректировать ее в дальнейшем.

Как только Вы создали кривую, выберите инструмент Выделение контура  (Direct Selection Tool) и выберите точку привязки (щелкнув по ней). Когда Вы это сделаете, Вы сможете настроить две маленькие ручки (направление линий), которые контролируют ее.
(Direct Selection Tool) и выберите точку привязки (щелкнув по ней). Когда Вы это сделаете, Вы сможете настроить две маленькие ручки (направление линий), которые контролируют ее.

Нажмем на точку в конце направляющей и перемещаем ее немного в стороны, если хотим изменить направление пути, переместим ее вверх и вниз, чтобы сделать кривую шире или уже.

Она не должна выглядеть безупречно, просто убедитесь, что она идет с потоком первоначальной формы, и что она не слишком близко или слишком далеко от определенных областей, а затем выполните обводку пути.

После обводки внутри всех букв, измените значение Заливка (Fill) слоя "Wire" до 50%.

Шаг 10. Дважды щелкните на слое "Wire", чтобы добавить следующие Стили слоя (Layer Style):
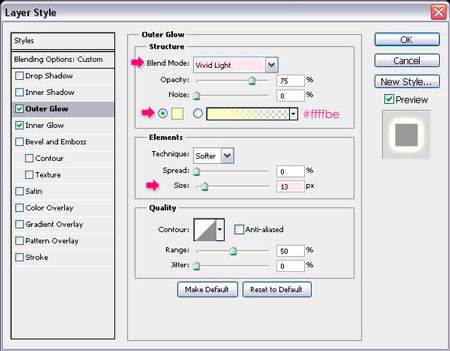
Внешнее свечение (Outer Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # ffffbe, а Размер (Size) до 13.

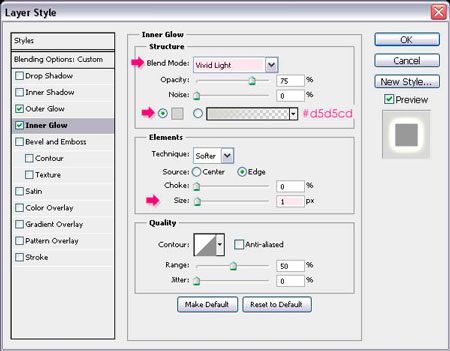
Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # d5d5cd, а Размер (Size) 1.

Это позволит добавить очень тонкий блеск.

Шаг 11. Дублируем слой "Wire" (Ctrl + J)

Дважды щелкните на слое копии, чтобы добавить Стиль слоя (Layer Style).
Внутреннее свечение (Inner Glow): изменим Размер (Size) до 10.

Это усилит эффект свечения.

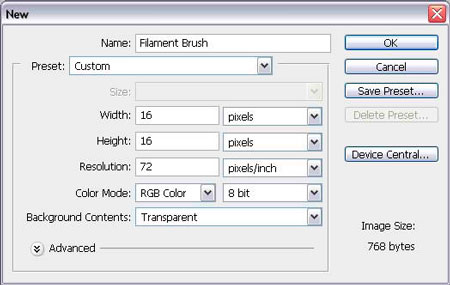
Шаг 12. Далее, мы создадим очень простую Кисть  (Brush). Для этого создадим новый документ (Ctrl + N) 16 х 16 пикселей, с прозрачным фоном.
(Brush). Для этого создадим новый документ (Ctrl + N) 16 х 16 пикселей, с прозрачным фоном.

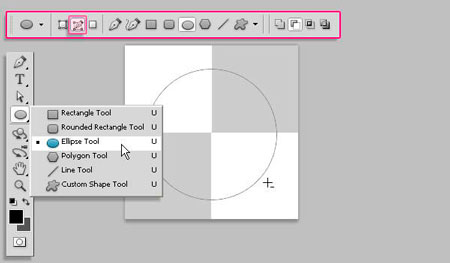
Выберите инструмент Эллипс  (Ellipse Tool) и установите его в режим Контур (Paths) в панели опций, затем создайте круг, который охватывает большую часть документа.
(Ellipse Tool) и установите его в режим Контур (Paths) в панели опций, затем создайте круг, который охватывает большую часть документа.

Активируйте 1 пиксельную жесткую круглую Кисть  (Brush) и установите цвет переднего плана черный. Затем выберите Эллипс
(Brush) и установите цвет переднего плана черный. Затем выберите Эллипс  (Ellipse Tool) снова и выполните обводку пути.
(Ellipse Tool) снова и выполните обводку пути.

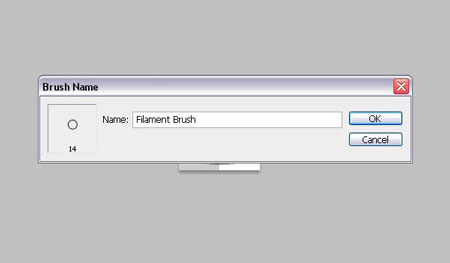
Нажмите Enter, чтобы избавиться от пути, затем перейдите Редактирование-> Определить кисть (Edit-> Define Brush Preset) и введите имя для кисти.

Шаг 13. Вернемся к исходному документу, создадим новый слой (Ctrl + Shift + N) поверх слоя "Wire копия" и назовем его "Filament".

Щелчок правой кнопкой мыши на слое "Wire" и выбираем Скопировать стиль слоя (Copy Layer Style), затем нажмем правой кнопкой мыши на слое "Filament" и выбираем Вклеить стиль слоя (Paste Layer Style).

Изменим значение Заливка (Fill) слоя "Filament" на 100%, и установите цвет переднего плана на # d0b174.

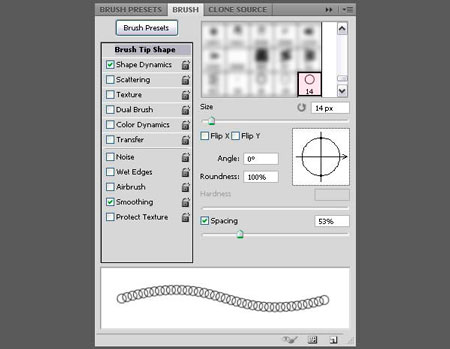
Шаг 14. Откройте панель кистей Окно-> Кисть (Window> Brush), и измените значения, как показано ниже, для кисти, которую мы создали в Шаге 12.


Шаг 15. Итак, что мы будем делать дальше, мы создадим небольшую обводку по проводам в буквах, чтобы обвести их измененной Кистью  (Brush). Так что будем использовать Перо
(Brush). Так что будем использовать Перо  (Pen Tool) снова, и начинаем добавлять небольшие прямые или кривые по проводам. Старайтесь не делать их очень короткими, это не даст хороший эффект.
(Pen Tool) снова, и начинаем добавлять небольшие прямые или кривые по проводам. Старайтесь не делать их очень короткими, это не даст хороший эффект.

Затем щелчок правой кнопкой мыши и выберите Выполнить обводку (Stroke Path).

На этот раз, установите галочку Имитировать нажим (Simulate Pressure).

Это позволит сделать обводку Кистью  (Brush) исчезающей на концах. Добавим несколько путей вдоль проводов, но не добавляйте слишком много. Нам все еще нужно добавить несколько ярких вспышек света и оставить несколько пустых областей.
(Brush) исчезающей на концах. Добавим несколько путей вдоль проводов, но не добавляйте слишком много. Нам все еще нужно добавить несколько ярких вспышек света и оставить несколько пустых областей.

Шаг 16. Создайте новый слой (Ctrl + Shift + N) поверх слоя “Filament” и назовите его "Light", а затем нажмите правую кнопку мыши и выберите Вклеить стиль слоя (Paste Layer Style).

Дважды щелкните на слое "Light" для изменения Внешнего свечения (Outer Glow): изменим Непрозрачность (Opacity) до 50%.

Шаг 17. Выберите мягкую круглую Кисть  (Brush) и измените ее настройки, как показано ниже.
(Brush) и измените ее настройки, как показано ниже.


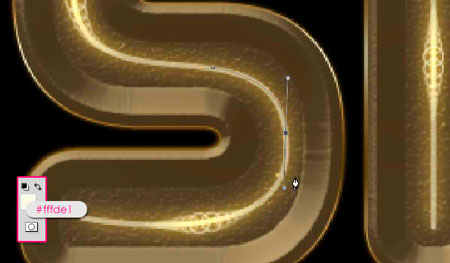
Шаг 18. Установите основной цвет # fffde1, используя Перо  (Pen Tool), создадим маленькие пути, которые охватывают некоторые из пустых областей, расположенных вдоль проводов.
(Pen Tool), создадим маленькие пути, которые охватывают некоторые из пустых областей, расположенных вдоль проводов.

Убедитесь, что в окне Имитировать нажим (Simulate Pressure) все еще стоит галочка.

Это создаст некоторые блестящие области, которые будут принимать окончательное эффект и текст будет выглядеть более ярким.

Добавьте немного больше таких эффектов, различных размеров и в различных местах. Вы даже можете изменить размер кисти, если хотите. Опять же, не забудьте оставить несколько пустых областей между ними.

Шаг 19. Имейте в виду, что Вы всегда можете контролировать, насколько яркими и блестящими будут эти элементы. Вы можете понизить Непрозрачность (Opacity), если необходимо. Здесь мы немного снизим до 90%.

Вы также можете изменить Внутреннее свечение (Inner Glow): эффект цвета. Для слоя "Light" установим цвет # 83591e.

Различие небольшое, но Вы можете заметить, как Вы меняете цвета, свечение будет выглядеть менее белым и более желтым.

Шаг 20. Создайте новый слой между слоями "Back" и "Wire" и назовите его "Pins", а затем измените значение Заливка (Fill) до 0%.

Дважды щелкните на слое "Pins", чтобы добавить следующие Стили слоя (Layer Style):
Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # e9dcbb, Источник (Source) - Из центра (Center), а Размер (Size) до 7.

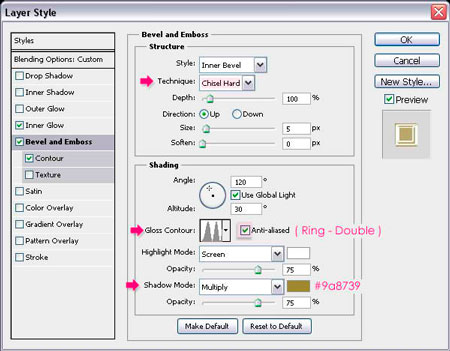
Тиснение (Bevel and Emboss): изменим Метод (Technique) - Жесткая огранка (Chisel Hard), Контур (Gloss Contour) - Двойное кольцо (Ring – Double), установите галочку Сглаживание (Anti-aliased) и измените цвет Режим тени (Shadow Mode) на # 9a8739.

Контур (Contour): изменим Контур (Gloss Contour) - Перевернутый конус (Cone – Inverted) и проверим Сглаживание (Anti-aliased).

Шаг 21. Активируем 12 пиксельную жесткую круглую Кисть  (Brush), и начинаем добавлять точки на концах проводов в каждой букве. Поместите центр кисти на кончик провода и нажмите, чтобы добавить штифт.
(Brush), и начинаем добавлять точки на концах проводов в каждой букве. Поместите центр кисти на кончик провода и нажмите, чтобы добавить штифт.

Это создаст иллюзию того, что провод не плавает в буквах из ниоткуда, а входит и выходит из этих штифтов.

Шаг 22. Дважды щелкните на оригинальный текстовый слой, чтобы добавить следующие Стили слоя (Layer Style):
Тень (Drop Shadow): измените цвет на # cbcbcb, Смещение (Distance) до 0, а Размер (Size) до 10.

Внутренняя тень (Inner Shadow): измените, цвет на # c2b394, Непрозрачность (Opacity) 60%, Смещение (Distance) до 0, Размер (Size) 60, Контур (Gloss Contour) - По Гауссу (Gaussian) и проверим галочку Сглаживание (Anti-aliased).

Тиснение (Bevel and Emboss): изменим Глубина (Depth) до 300, а Размер (Size) до 16. Снимите флажок Глобальное освещение (Use Global Light), теперь мы можем изменить значения Угол (Angle) и Высота (Altitude)не затрагивая другие стили слоя в документе, поэтому измените Угол (Angle) до 80 и Высота (Altitude) до 50. Кроме того, измените Контур (Gloss Contour) на Скругленный уклон (Rounded Slope), затем Режим смешивания (Blend Mode) Режима подсветки (Highlight Mode) на Перекрытие (Overlay), и цвет Режим тени (Shadow Mode) на # fefefe.

Контур (Contour): просто проверьте галочку Сглаживание (Anti-aliased).

Это позволит создать эффект света и глубины и создать базу для фактического глянцевого эффекта.

Шаг 23. Двойной щелчок по слою копии текста, чтобы применить следующие Стили слоя (Layer Style):
Внутренняя тень (Inner Shadow): измените цвет на # d1c2a4, Непрозрачность (Opacity) 50%, Смещение (Distance) до 0, а Размер (Size) до 35.

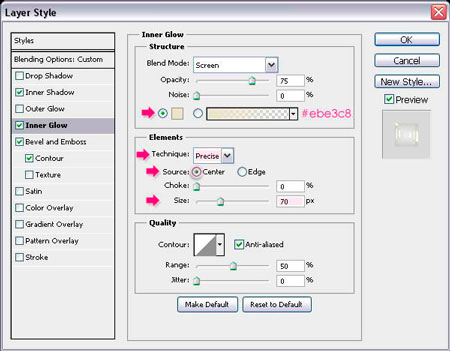
Внутреннее свечение (Inner Glow): измените цвет на # ebe3c8, Метод (Technique) - Точный (Precise), Источник (Source) - Из центра (Center), а Размер (Size) до 70.

Тиснение (Bevel and Emboss): изменим Глубина (Depth) до 500, Размер (Size) 20 и Смягчение (Soften) на 1. Снимите флажок Глобальное освещение (Use Global Light), затем измените Угол (Angle) до 60 и Высота (Altitude) до 35 лет. Кроме того, измените Контур (Gloss Contour) на Кольцо (Ring) и проверьте галочку Сглаживание (Anti-aliased), изменим Режим смешивания (Blend Mode) Режима подсветки (Highlight Mode) на Яркий свет (Vivid Light), его цвет на # d6d2bc и Непрозрачность (Opacity) до 60%, а также изменим цвет Режим тени (Shadow Mode) на # fefefe.

Контур (Contour): Контур (Gloss Contour) - Двойное кольцо (Ring – Double) и проверьте галочку Сглаживание (Anti-aliased).

Это позволит создать окончательный блестящий как стекло эффект.

И это конечный результат. Надеюсь, Вам понравился урок, и Вы узнали, что то полезное.

Автор: Rose
Источник: psd.tutsplus.com
Комментарии 80
спасибо
Да уж! Это тебе не рельефная картинка в три клика))))) одно перо только чего стоит!!!! Устала, но добила
Отличный урок! Спасибо!
Спасибо за перевод!
Спасибо
Интересный урок. Спасибо !
Спасибо))
И такой вариант. Делала по другому уроку
Спасибо!
Спасибо!
спасибо
Спасибо :)
Спасибо за урок.
У меня вообще из другой оперы эффект получился... :)
Спасибо за урок
Спасибо.
Спасибо! Интересно.
Интересный урок. Спасибо
спасибо
спасибо за урок
Спасибо,интересный урок.
Спасибо за урок!
спасибо!
было интересно делать)
Красивый текст. Спасиб))
мне урок очень понравился спасибо большое!
Интересный урок. Даже знаю где его применить)
Очень интересный урок.Всё подробно и качественно.Спасибо!
Спасибо!