Создаём в Фотошоп текстовый эффект «Фредди Крюгер»
Создаём в Фотошоп текстовый эффект «Фредди Крюгер»
 В этом уроке вы узнаете, как создать текст в стиле фильма «Кошмар на улице Вязов».
В этом уроке вы узнаете, как создать текст в стиле фильма «Кошмар на улице Вязов».
Сложность урока: Легкий
В этом уроке я покажу вам, как создать текстовый эффект в стиле фильма «Кошмар на улице Вязов», используя текстуры и стили слоя.
Этот эффект является частью набора в стиле фильмов ужасов из моей коллекции Halloween and Horror Collection.
Скачать архив с материалами к уроку
1. Начинаем проект
Шаг 1
Создаем документ размером 800 х 650 пикселей и переносим на него скачанный фон. Доя этого переходим File – Open (Файл – Открыть) и в появившемся окне выбираем нужное изображение.
Шаг 2
Берем Type Tool  (T) (Текст), выбираем шрифт Exquisite Corpse, размер устанавливаем на 260 pt и заглавными буквами пишем слово FRED. Цвет текста не важен.
(T) (Текст), выбираем шрифт Exquisite Corpse, размер устанавливаем на 260 pt и заглавными буквами пишем слово FRED. Цвет текста не важен.
2. Как добавить стили слоя
Для создания эффекта нам понадобится всего лишь один слой. По завершению работы вы сможете сохранить настройки стилей слоя для дальнейшего использования.
Шаг 1
На панели слоев выбираем текстовый слой, кликаем по нему правой кнопкой мыши и выбираем Blending Options (Параметры наложения).
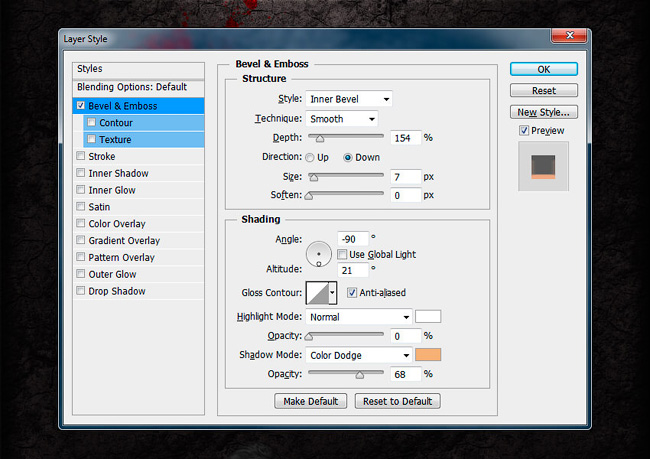
Добавляем стиль слоя Bevel and Emboss (Тиснение):
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Техника): Smooth (Плавное)
- Depth (Глубина): 154%
- Direction (Направление): Down (Вниз)
- Size (Размер): 7 px
- Сперва снимаем галочку с Use Global Light (Глобальное освещение), затем устанавливаем Angle (Угол): -90° и Altitude (Высота): 21°
- Highlight Mode (Режим подсветки): Normal (Нормальный) с Opacity (Непрозрачность): 0%
- Shadow Mode (Режим тени): Color Dodge (Осветление основы) с цветом #d6ad79 и Opacity (Непрозрачность): 68%
Шаг 2
Добавляем стиль слоя Texture (Текстура):
- Кликаем на кнопку выбора узора и находим нашу текстуру ткани.
- Scale (Масштаб): 25%
- Depth (Глубина): +10%
Шаг 3
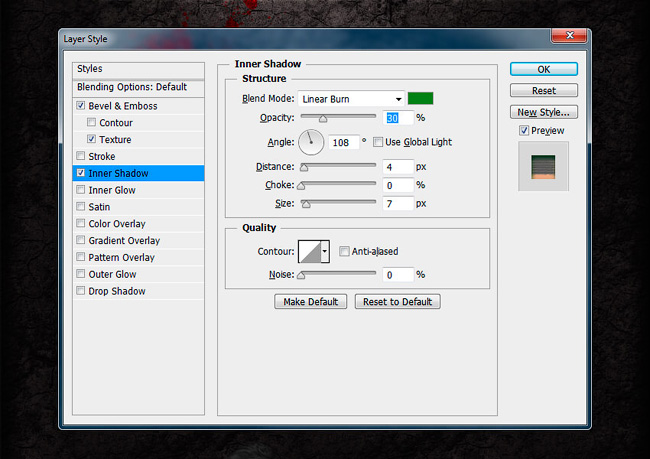
Добавляем стиль слоя Inner Shadow (Внутренняя тень):
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель) с цветом #388033
- Opacity (Непрозрачность): 30%
- Сперва снимаем галочку с Use Global Light (Глобальное освещение), затем устанавливаем Angle (Угол): 108°.
- Distance (Расстояние): 4 px
- Choke (Стягивание): 0%
- Size (Размер): 7 px
Шаг 4
Добавляем стиль слоя Inner Glow (Внутреннее свечение):
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 24%
- Noise (Шум): 31%
- Выбираем цвет #1c1313.
- Technique (Техника): Precise (Точный)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 1%
- Size (Размер): 4 px
- Range (Диапазон): 55%
Шаг 5
Добавляем стиль слоя Satin (Глянец):
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель) с цветом #633f3f
- Opacity (Непрозрачность): 76%
- Angle (Угол): 96°
- Distance (Расстояние): 3 px
- Size (Размер): 2 px
- Снимаем галочку с Invert (Инвертировать)
Шаг 6
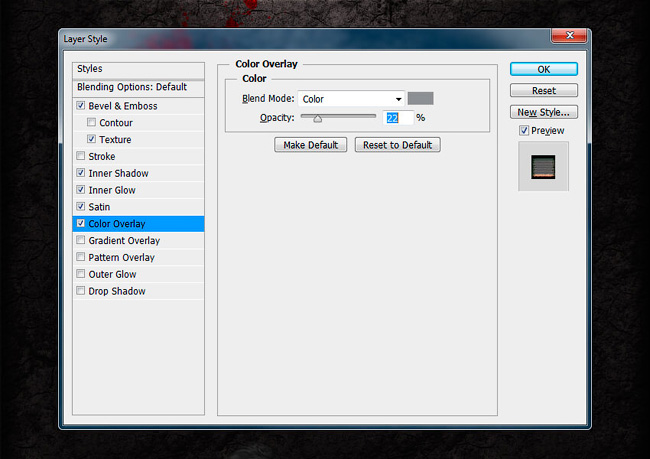
Добавляем стиль слоя Color Overlay (Наложение цвета):
- Blend Mode (Режим смешивания): Color (Цветность)
- Выбираем цвет #8c8d91.
- Opacity (Непрозрачность): 22%
Шаг 7
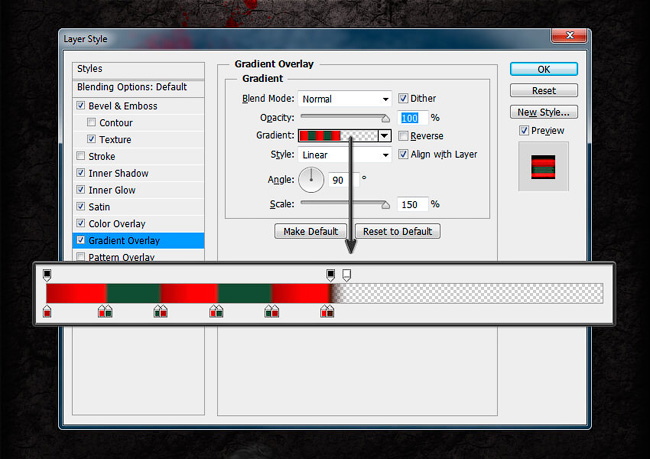
Добавляем корректирующий слой Gradient Overlay (Наложение градиента):
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Активируем Dither (Дизеринг).
- Opacity (Непрозрачность): 100%
- Style (Стиль): Linear (Линейный)
- Angle (Угол): 90°
- Scale (Масштаб): 150%
- Кликаем на градиентную полосу и устанавливаем следующие цвета:
- Устанавливаем ползунок Opacity (Непрозрачность): 100% в Location (Положение): 0% и 51%
- Устанавливаем ползунок Opacity (Непрозрачность): 0% в Location (Положение): 54%
- Устанавливаем ползунок Color (Цвет): #840a0c в Location (Положение): 0%, 21% и 41%
- Устанавливаем ползунок Color (Цвет): #cf1214 в Location (Положение): 10%, 30% и 50%
- Устанавливаем ползунок Color (Цвет): #3d503b в Location (Положение): 11%, 20%, 31% и 40%
- Устанавливаем ползунок Color (Цвет): #452617 в Location (Положение): 51%
Шаг 8
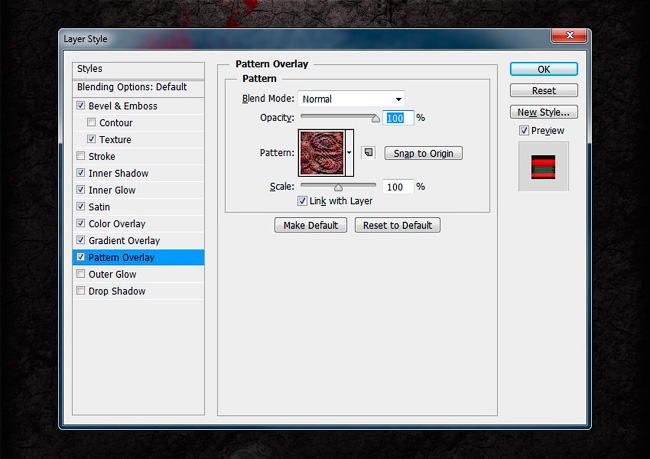
Устанавливаем режим смешивания Pattern Overlay (Наложение узора):
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Выбираем скачанную текстуру кожи из набора Pattern (узоры)
- Opacity (Непрозрачность): 100%
- Scale (Масштаб): 100%
Совет! Находясь на вкладке с настройками этого стиля слоя, кликните левой кнопкой мыши в любом месте рабочего полотна и потяните, чтобы выбрать более подходящее положение текстуры.
Шаг 9
Добавляем стиль слоя Outer Glow (Внешнее свечение):
- Blend Mode (Режим смешивания): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 63%
- Кликаем на цветовой квадрат и устанавливаем цвет #bc5928.
- Technique (Техника): Softer (Мягкий)
- Spread (Размах): 0%
- Size (Размер): 24 px
- Range (Диапазон): 51%
- Jitter (Колебание): 0%
Шаг 10
Добавляем стиль слоя Drop Shadow (Тень):
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Выбираем цвет #000000
- Opacity (Непрозрачность): 82%
- Сперва снимаем галочку с Use Global Light (Глобальное освещение), затем устанавливаем Angle (Угол): 96°
- Distance (Расстояние): 9 px
- Spread (Размах): 0%
- Size (Размер): 7 px
Закончив, жмем ОК, чтобы сохранить все изменения.
3. Как добавить глаз
Мы почти закончили. В качестве финального штриха давайте добавим глазное яблоко под текстовым слоем. Если результат без глаза вас устраивает, можете на этом остановиться.
Шаг 1
Переходим File – Place (Файл – Поместить) и выбираем скачанное изображение с глазом. Жмем Enter, чтобы поместить его на рабочий документ.
Шаг 2
Теперь перемещаем слой с глазом под текстовый слой. Для этого активируем слой с глазом на панели слоев и переходим Layer – Arrange – Send Backward (Слои – Упорядочить – Переложить назад).
Шаг 3
Жмем Ctrl+T и настраиваем положение глаза, используя клавиши со стрелками или мышь. Закончив, жмем Enter, чтобы применить изменения. Вот так выглядит финальный результат.
В этом уроке вы узнали, как создать текстовый эффект в стиле фильмов о Фредди Крюгере в Photoshop.
Мы начали с создания документа, затем поместили на него текстовый слой. После этого добавили к тексту стили слоя, за счет которых добились нужного эффекта. И в конце добавили глазное яблоко.
Надеюсь, вам понравился этот урок, и не забудьте сохранить настройки стилей слоя для будущих идей.
Автор: Jan Stverak
Источник: design.tutsplus.com


















Комментарии 59
Получилось?
БУ!


123
Страшно не было ))) спасибо)
попробовала еще один вариант, спасибо!
Спасибо!
Отличный текст!
Спасибо за урок!
Спасибо за урок, мне понравилось!
Спасибо за урок! ( название группы)
ну фууу
ilovegreentea4, Ещё один пост с матом и получите бан.
Спасибо за перевод!))
спасибо
Спасибо!
не понял шаг 7 вообще, помогите пж, куда это все ставить так много
спасибо за урок
Сделал по своему. По-моему, даже очень неплохо получилось... Спасибо за урок!
что-то так
Спасибо. Прикольно )))
спасибо
()()()СпаСиб()()()
Кто есть кто? Фредди Крюгер - зеленоликий Фантомас 60-х годов. Спасибо за урок.
Спасибо!
Спасибо
Спасибо!
Благодарю)
Спасибо
JВ