Создаём в Фотошоп леттеринг-плакат
Создаём в Фотошоп леттеринг-плакат
 В этом уроке мы будем создавать плакат с надписью в рукописном стиле, который добавит уюта и теплую атмосферу в любой интерьер.
В этом уроке мы будем создавать плакат с надписью в рукописном стиле, который добавит уюта и теплую атмосферу в любой интерьер.
Сложность урока: Средний
В этом уроке мы будем создавать плакат с надписью в рукописном стиле, который добавит уюта в наш дом и теплую атмосферу в любой интерьер. Мы будем использовать различные инструменты для рисования и функции Adobe Photoshop, создадим красивые буквы с нуля и перенесем их с бумаги в Photoshop, а затем отредактируем их, дабы они хорошо вписывались в наш плакат.
К концу этого урока вы научитесь нескольким секретам, которые вдохновят вас на создание и других шрифтовых иллюстраций, как, например, вот эти. А если вам интересно, как ваш постер будет выглядеть в распечатанном виде и в рамке, вы можете воспользоваться одним из этих мокапов (платно).
- Примечание редактора: бесплатные мокапы вы можете найти на нашем сайте в разделе Дополнения
Давайте начнем!
1. Как нарисовать буквы при помощи инструмента Перо
Шаг 1
Начинаем работу с нуля. Для начала, нам нужно представление того, что мы планируем создать. Так как мы задумали интерьерный плакат, я решила выбрать милую цитату для создания уютной атмосферы. Я сделала несколько миниатюрных набросков с надписью «Home is where your heart is» («Дом там, где сердце»), делая акцент на слове «home» («дом»).
На первом наброске я попыталась вставить текст в контур домика, но тогда, как мне показалось, элементам иллюстрации было бы тесно, к тому же, плакат был бы загружен лишними деталями, в то время как основной элемент композиции - собственно, надпись - выглядел бы достаточно монотонно. Кроме того, слово «heart» («сердце») никак не выделяется, а это еще один важный смысловой элемент фразы, балансирующий со словом «home» («дом»).
Держа все это в голове, я создала еще один грубый набросок (еще более грубый, чем первый), где я четко выделяю оба слова. Также я добавила элемент символизма, изобразив стилизованную крышу над словом «home» («дом») и поместив слово «heart» («сердце») в сердечко. Теперь все выглядит куда более сбалансированно и выразительно. Давайте создадим плакат из второго наброска!
Если вы хотите воспользоваться моим наброском в качестве образца, кликните правой кнопкой мыши по скриншоту ниже и сохраните его на свой компьютер.
Шаг 2
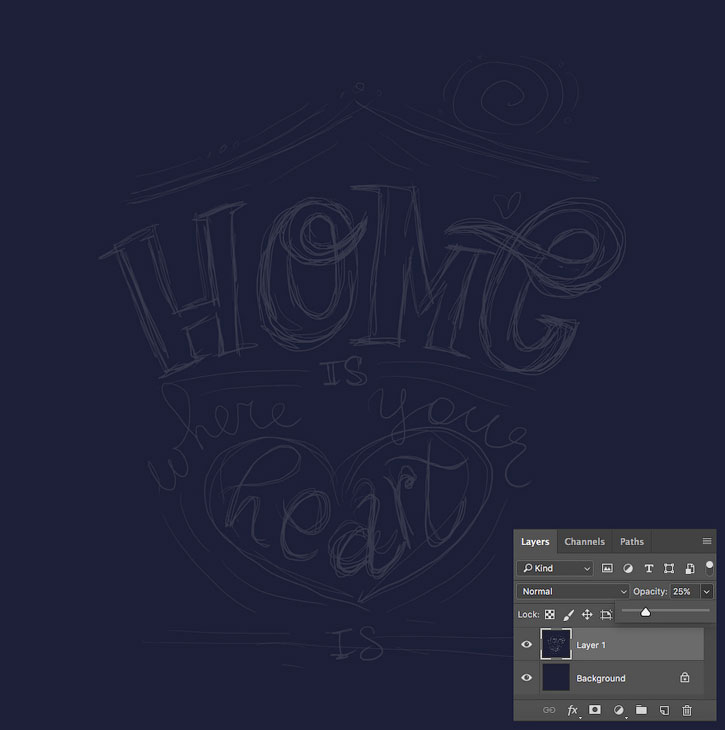
Давайте создадим новый документ размером 3000 x 3000 пикселей с разрешением 300 ppi и поместим туда наш набросок.
При помощи инструмента Eyedropper  (Пипетка) (I) выберите темно-синий цвет с наброска и заполните им фоновый слой при помощи инструмента Paint Bucket
(Пипетка) (I) выберите темно-синий цвет с наброска и заполните им фоновый слой при помощи инструмента Paint Bucket  (Заливка) (G).
(Заливка) (G).
Понизьте Opacity (непрозрачность) наброска до 25%, делая его полупрозрачным, если он слишком сильно вас отвлекает.
Шаг 3
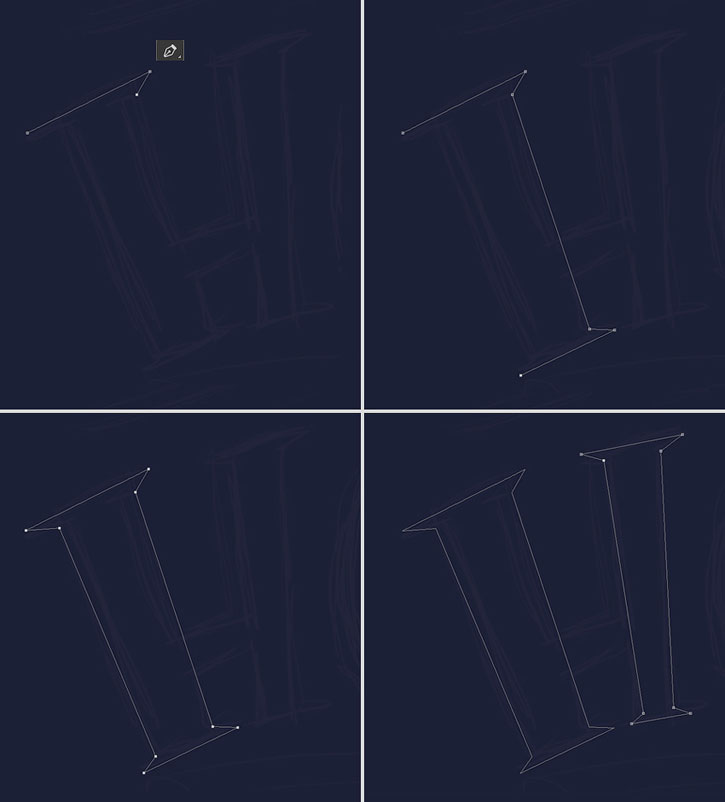
Теперь возьмите инструмент Pen  (Перо) (Р) и начните обводить буквы в слове «home» («дом»). Обведите левую основу буквы «Н» ломаной линией. Закройте контур и переходите к правой основе, которая должна быть чуть тоньше.
(Перо) (Р) и начните обводить буквы в слове «home» («дом»). Обведите левую основу буквы «Н» ломаной линией. Закройте контур и переходите к правой основе, которая должна быть чуть тоньше.
Чувствуете себя некомфортно с инструментом Pen  (Перо) (Р)? Не волнуйтесь, вам просто нужно немного потренироваться! На самом деле, этот инструмент не так страшен, и использовать его не так уж сложно, как может показаться на первый взгляд.
(Перо) (Р)? Не волнуйтесь, вам просто нужно немного потренироваться! На самом деле, этот инструмент не так страшен, и использовать его не так уж сложно, как может показаться на первый взгляд.
Шаг 4
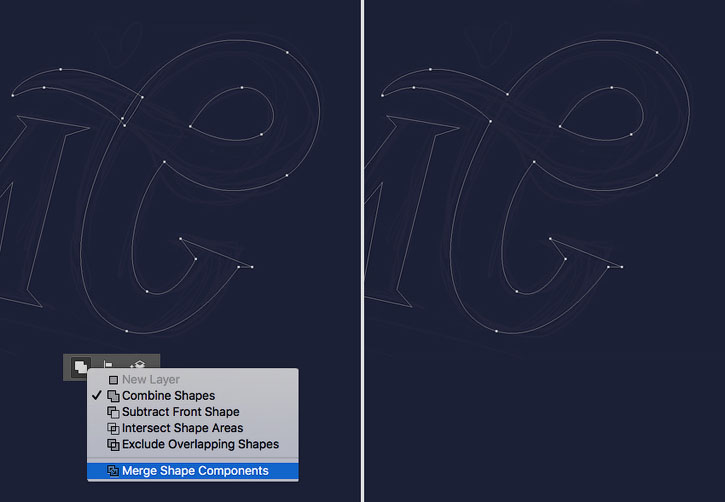
Создайте прямоугольник для перекладины, и теперь можно объединить все элементы буквы! Выделите их при помощи инструмента Direct Selection  (Выделение контура) (A) и перейдите к меню операций с контуром на верхней панели. Здесь давайте выберем опцию Combine Shapes (Объединить фигуры) и применим ее, нажав Merge Shape Components (Объединить компоненты фигуры) в нижней части меню. Вот, получилось! Теперь все части буквы объединены!
(Выделение контура) (A) и перейдите к меню операций с контуром на верхней панели. Здесь давайте выберем опцию Combine Shapes (Объединить фигуры) и применим ее, нажав Merge Shape Components (Объединить компоненты фигуры) в нижней части меню. Вот, получилось! Теперь все части буквы объединены!
Шаг 5
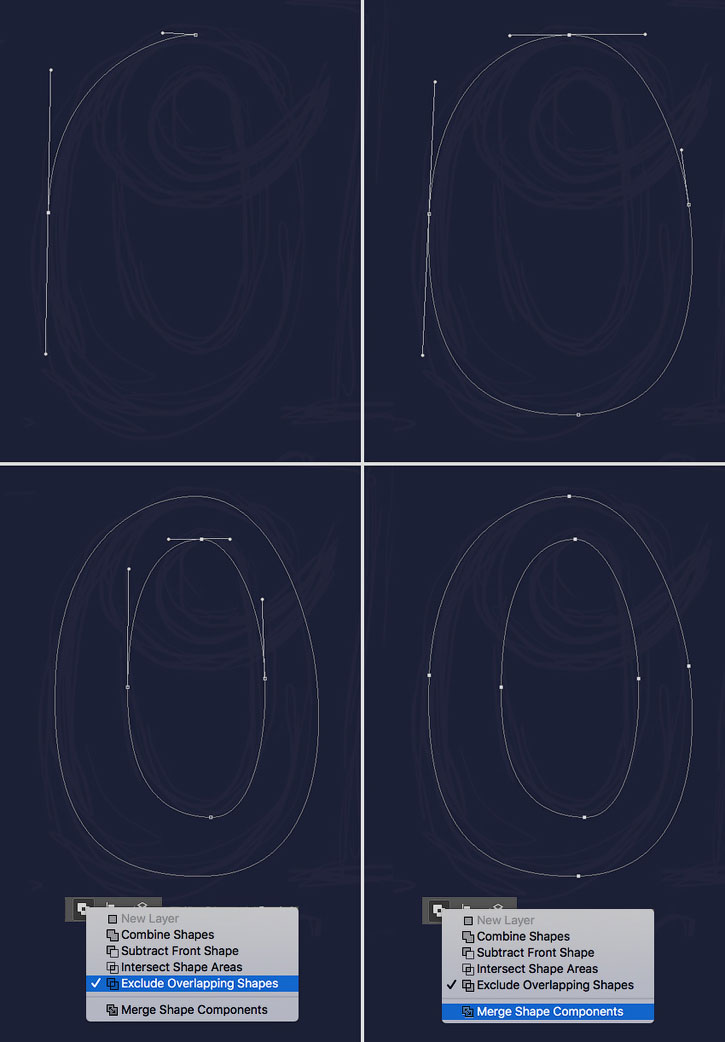
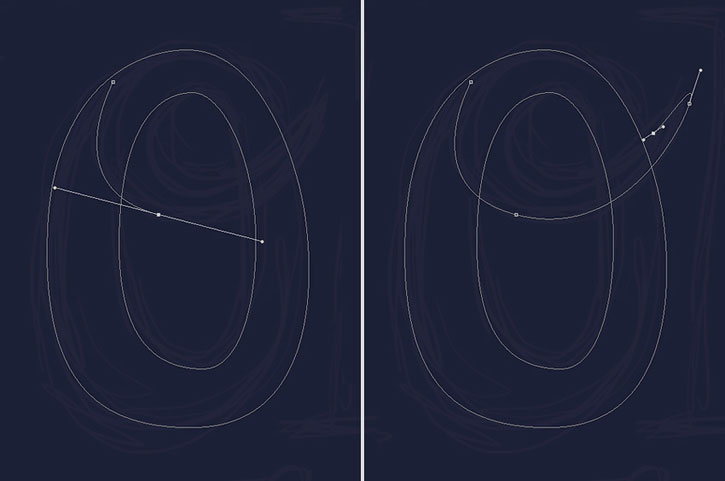
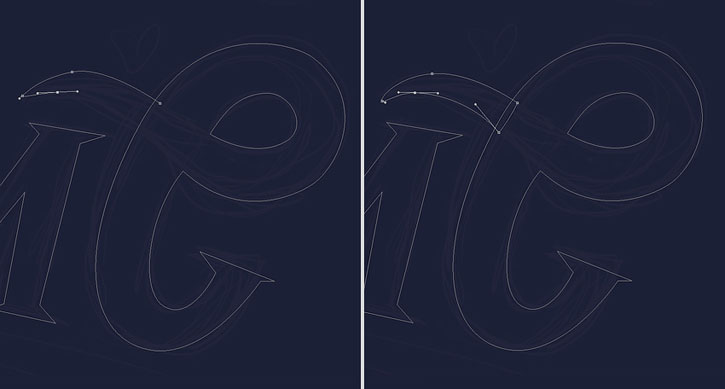
Давайте двигаться дальше - обведем букву «О». Она будет состоять из нескольких элементов, и начнем мы с главного. Постарайтесь сделать линию гладкой и скругленной, для этого тяните за манипуляторы, выставляя узловую точку. Сделайте овал, а потом еще один внутри.
Выберите оба овала при помощи инструмента Direct Selection  (Выделение контура) (A) и на этот раз выберите опцию Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры) в меню операций с контуром. Кликните Merge Shape Components (Объединить компоненты фигуры), чтобы вырезать внутренний круг.
(Выделение контура) (A) и на этот раз выберите опцию Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры) в меню операций с контуром. Кликните Merge Shape Components (Объединить компоненты фигуры), чтобы вырезать внутренний круг.
Шаг 6
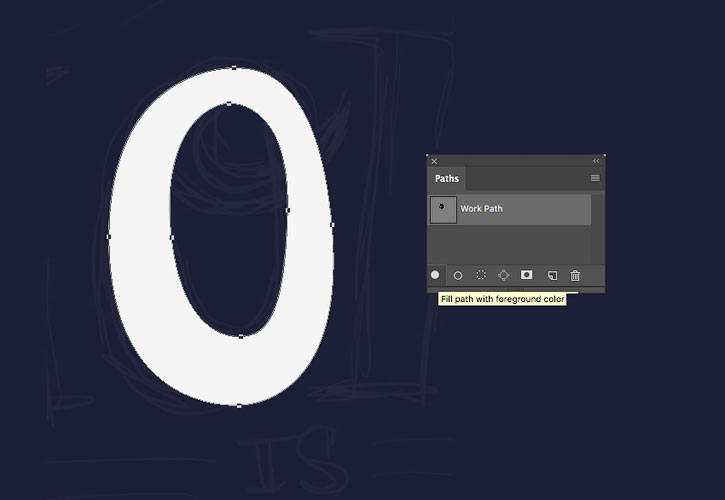
Мы можем заполнить буквы каким-нибудь цветом, чтобы увидеть, сработали ли операции с контуром. Давайте откроем панель контуров (Window > Path) (Окно > Контуры) и кликнем Fill path with foreground color (Выполнить заливку контура основным цветом), что заполнит контур основным цветом, в качестве которого сейчас на панели цвета выбран белый.
Шаг 7
Давайте нажмем Undo (Шаг назад) (Control-Alt-Z), что отменит наше предыдущее действие и уберет заливку, а затем продолжим работу над буквой.
При помощи инструмента Pen  (Перо) (Р) сформируем хвостик буквы «О», обводя набросок. Начните с верхней левой части буквы «О» и постепенно перемещайтесь вправо, создавая кривую, по форме напоминающую банан.
(Перо) (Р) сформируем хвостик буквы «О», обводя набросок. Начните с верхней левой части буквы «О» и постепенно перемещайтесь вправо, создавая кривую, по форме напоминающую банан.
Шаг 8
Помните, что вы можете изменить направление контура, не отпуская кнопку мыши (или перо графического планшета) и не переключаясь между инструментами. Просто кликните и потяните, чтобы сделать манипуляторы узла видимыми. Затем, зажав кнопку мыши, нажмите Alt, поверните и переместите манипулятор вверх. Закройте контур, соединяя его с самым первым узлом хвостика.
Для перемещения узлов мы всегда можем воспользоваться инструментом Direct Selection  (Выделение узла) (A), делая линии более ровными.
(Выделение узла) (A), делая линии более ровными.
Шаг 9
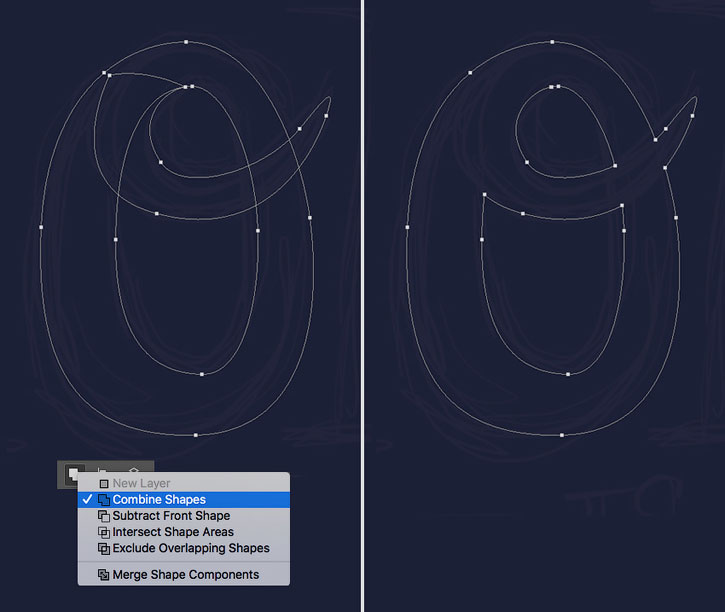
Давайте выделим оба элемента буквы «О» и воспользуемся опциями Combine Shapes (Объединить фигуры) и Merge Shape Components (Объединить компоненты фигуры), чтобы объединить фигуры.
Шаг 10
Продолжаем работать! При помощи инструмента Pen  (Перо) (Р) обведем букву «М» ломаной линией.
(Перо) (Р) обведем букву «М» ломаной линией.
Шаг 11
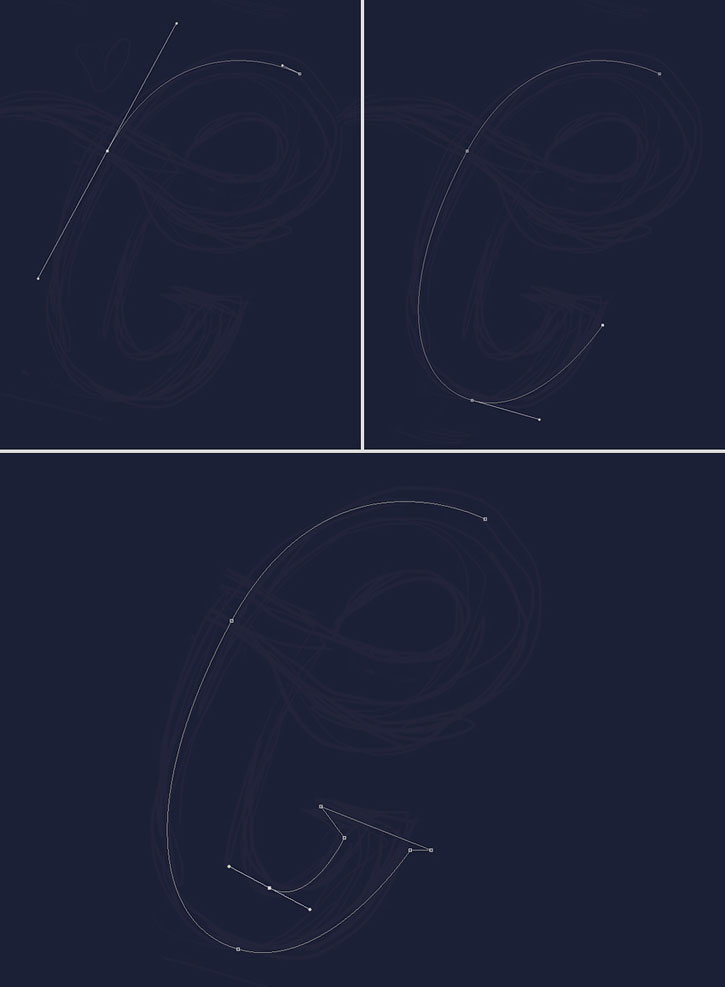
Перейдем к букве «Е», с ней будет чуть сложнее, чем с предыдущими буквами. Начнем с создания овальной формы при помощи инструмента Pen  (Перо) (Р), примерно как мы делали с буквой «О». Используйте прямые линии, чтобы сформировать кончик буквы, а затем продолжайте формировать закругленный контур внутренней части буквы.
(Перо) (Р), примерно как мы делали с буквой «О». Используйте прямые линии, чтобы сформировать кончик буквы, а затем продолжайте формировать закругленный контур внутренней части буквы.
Шаг 12
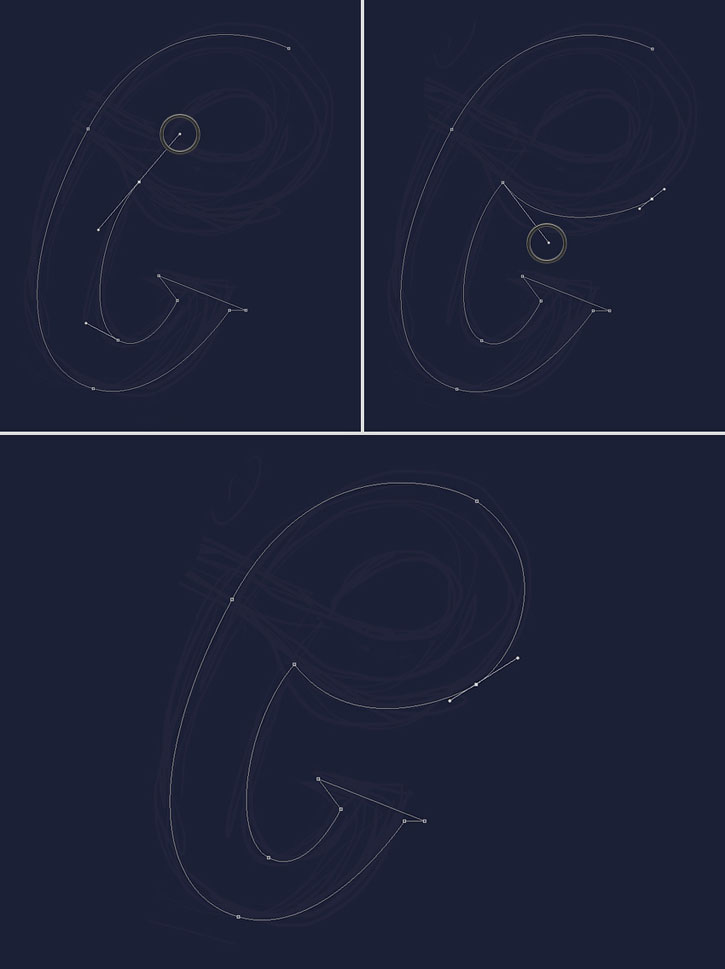
Постепенно двигаемся вверх. Зажмите Alt, чтобы изменить направление манипулятора узла для формирования угла в области перекладины буквы «Е». Завершите создание силуэта буквы, закрыв контур.
Шаг 13
Добавьте фигуру, похожую на каплю для внутренней части («дырка») буквы. Теперь мы можем выделить оба элемента и применить опцию Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры) (не забудьте применить опцию Merge Shape Components (Объединить компоненты фигуры) после выбора нужной опции в меню операций с контуром).
Мы можем проверить нашу букву, заполнив ее цветом на панели контуров.
Шаг 14
Теперь давайте добавим хвостик с другой стороны перекладины, сформировав изогнутую фигуру при помощи инструмента Pen  (Перо) (Р).
(Перо) (Р).
Шаг 15
Выделите обе части и нажмите Combine Shapes (Объединить фигуры) , а потом Merge Shape Components (Объединить компоненты фигуры), чтобы применить эффект.
Шаг 16
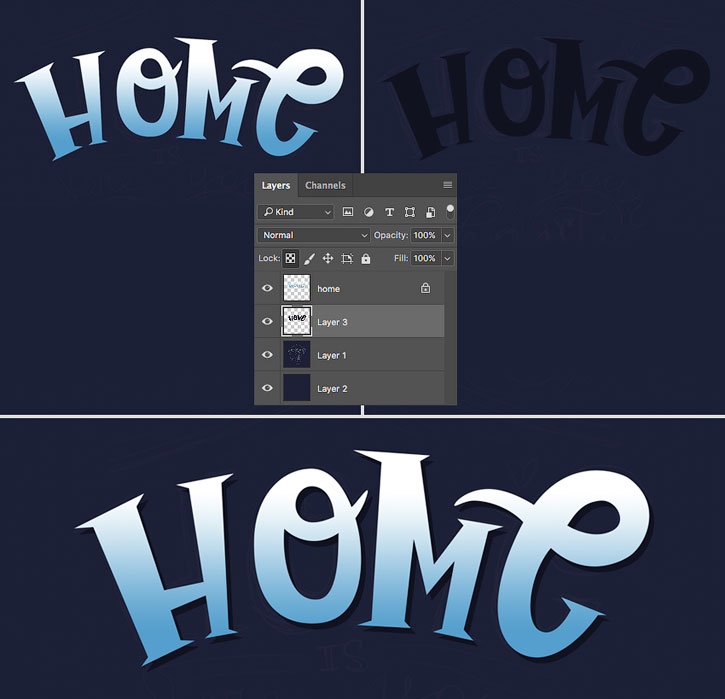
Отлично! Все буквы слова «home» («дом») готовы. Давайте взглянем на них и воспользуемся панелью контуров, чтобы заполнить их белым цветом.
А сейчас давайте сделаем буквы более интересными и разнообразными, применив пару эффектов к заливке.
2. Как добавить тени и градиенты
Шаг 1
Давайте добавим объем нашим буквам при помощи градиентной заливки. Выберите инструмент Gradient  (Градиент) (G) (он находится в том же выпадающем меню, что и инструмент Paint Bucket
(Градиент) (G) (он находится в том же выпадающем меню, что и инструмент Paint Bucket  (Заливка)).
(Заливка)).
Прежде всего, перейдите к панели слоев и закрепите прозрачные пиксели слоя со словом «home» («дом»), чтобы все, что мы добавим позднее, применилось только к буквам, никак не влияя на пространство их окружающее.
Перейдите к панели цвета и сделайте синий основным цветом, а белый - фоновым.
Затем, возьмите инструмент Gradient  (Градиент) (G) и потяните снизу к верхней части слова «home» («дом»), создавая вертикальный линейный градиент от синего к белому. Вы можете проверить настройки градиента на панели управления сверху, а также выбрать его необходимый тип.
(Градиент) (G) и потяните снизу к верхней части слова «home» («дом»), создавая вертикальный линейный градиент от синего к белому. Вы можете проверить настройки градиента на панели управления сверху, а также выбрать его необходимый тип.
Шаг 2
Давайте создадим тень от букв на фоне, чтобы слово «home» («дом») выделялось еще больше. Создайте новый слой под слоем со словом «home» («дом»). Теперь, оставляя новый слой выбранным, зажмите клавишу Control и кликните по слою со словом «home» («дом»). Таким образом, мы выделим буквы.
Измените основной цвет на темно-синий на панели цвета, возьмите инструмент Paint Bucket  (Заливка) (G) и кликните, чтобы заполнить область цветом и создать темно-синюю копию слова «home» («дом») на новом слое. Теперь мы можем переместить нижний слой на несколько пикселей вниз и вправо, чтобы синюю тень было видно.
(Заливка) (G) и кликните, чтобы заполнить область цветом и создать темно-синюю копию слова «home» («дом») на новом слое. Теперь мы можем переместить нижний слой на несколько пикселей вниз и вправо, чтобы синюю тень было видно.
Шаг 3
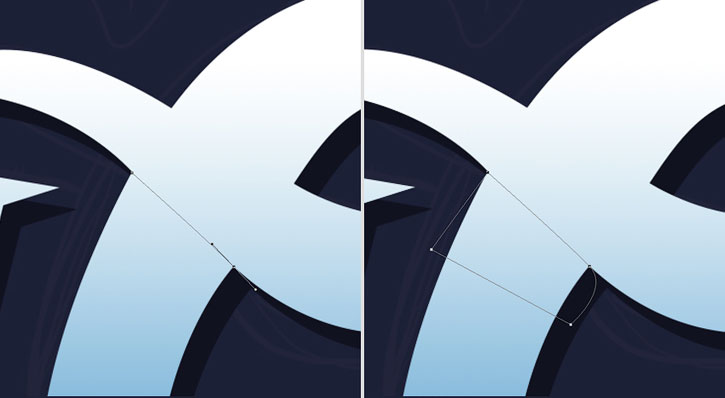
Теперь давайте посмотрим, как мы можем добавить мягкие тени буквам, делая их более объемными. Мы воспользуемся инструментом Pen  (Перо) (Р) или Freeform Pen
(Перо) (Р) или Freeform Pen  (Свободное перо), чтобы создать фигуру. Давайте приблизимся (Control-+) к букве «Е» и нарисуем контур, соединяющий ее хвостик с перекладиной, как показано на скриншоте ниже.
(Свободное перо), чтобы создать фигуру. Давайте приблизимся (Control-+) к букве «Е» и нарисуем контур, соединяющий ее хвостик с перекладиной, как показано на скриншоте ниже.
Продолжаем строить контур, создавая прямоугольник. Он не должен быть идеальным - просто убедитесь, что он шире, чем буква.
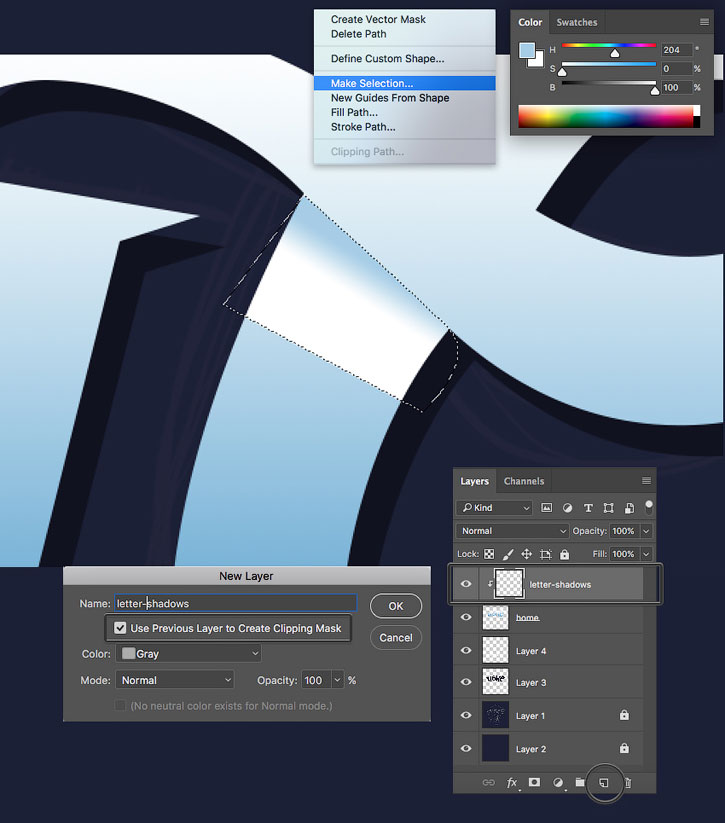
Шаг 4
Выберите слой со словом «home» («дом») на панели слоев, зажмите клавишу Alt и кликните по кнопке создания нового слоя. В появившемся окне нового слоя поставьте галочку напротив строки Use Previous Layer to Create Clipping Mask (Использовать предыдущий слой для создания обтравочной маски), чтобы создать связанный слой. Вы увидите небольшую стрелочку возле нового слоя, которая указывает что все, что вы на нем нарисуете, будет видно только внутри границ объектов основного слоя.
Давайте посмотрим, как это работает. Кликните правой кнопкой мыши и выберите Make Selection (Выделить область). При помощи инструмента Gradient  (Градиент) (G) создайте диагональный линейный градиент от синего к белому.
(Градиент) (G) создайте диагональный линейный градиент от синего к белому.
Шаг 5
Измените режим наложения связанного слоя на Multiply (Умножение), что сделает белую часть градиента прозрачной. Таким образом, мы создали мягкую тень, отделяющую перекладину (и хвостик) от основы буквы «Е».
Добавьте подобную тень сверху перекладины, на этот раз изменив направление градиента на противоположное.
Шаг 6
Используя ту же технику, добавьте тень букве «О», отделяя закругленный хвостик от основной части буквы.
Вот теперь все слово выглядит объемно и готово! Давайте перейдем к следующему элементу композиции!
3. Как добавить произвольные фигуры и оцифровать ваши надписи
Шаг 1
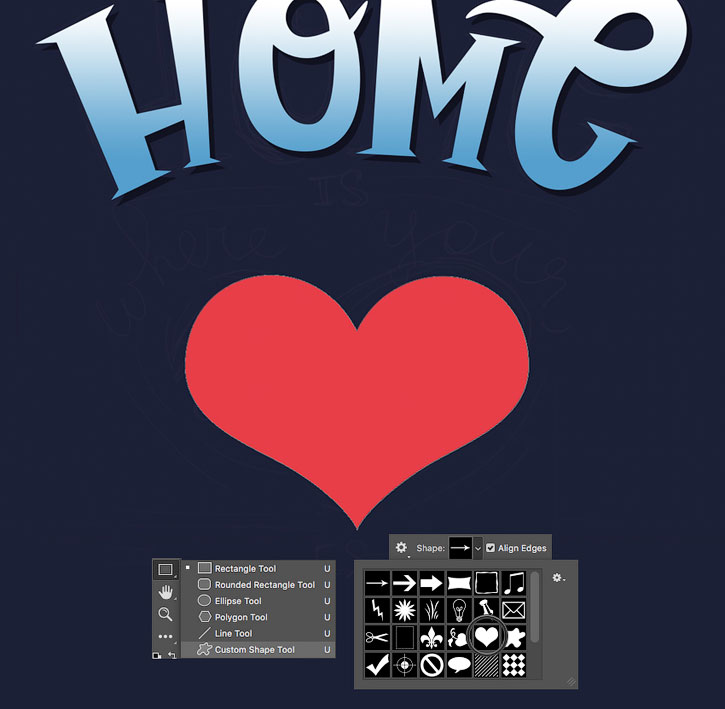
А далее мы добавим сердечко. К счастью, нам не придется рисовать его вручную, так как мы можем воспользоваться инструментом Custom Shape (Произовольная фигура). Выберите сердечко из списка фигур на панели управления сверху и создайте сердце необходимого размера, глядя на наш набросок.
Шаг 2
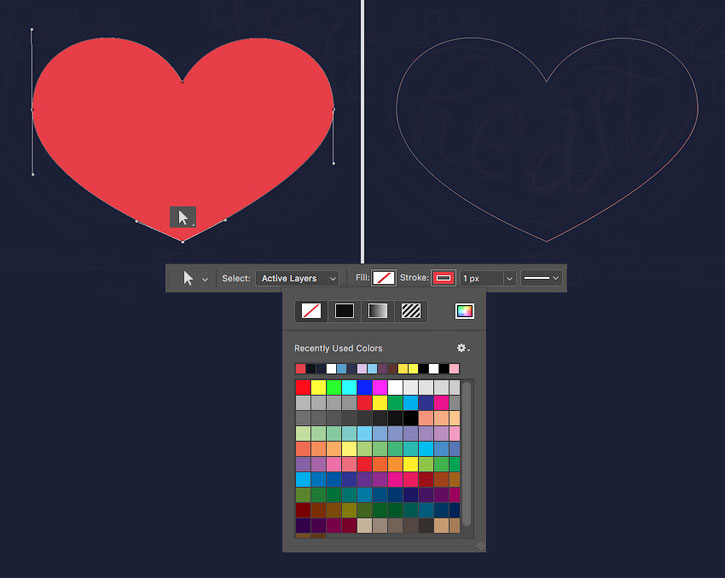
Возьмите инструмент Direct Selection  (Выделение узла) (A) и переместите манипуляторы узлов, делая сердце более пухлым и закругленным снизу. Если вы не видите манипуляторы, возьмите инструмент Convert Point
(Выделение узла) (A) и переместите манипуляторы узлов, делая сердце более пухлым и закругленным снизу. Если вы не видите манипуляторы, возьмите инструмент Convert Point  (Угол), кликните и по узлу и вытяните из него манипуляторы.
(Угол), кликните и по узлу и вытяните из него манипуляторы.
Мы можем переключаться между заливкой и обводкой (или применить оба, или оба убрать) на панели управления сверху, выбирая нужный цвет из выпадающего меню.
Пока я убираю цвет заливки, так как мне нужно будет видеть набросок текста внутри сердечка.
Шаг 3
Давайте перейдем к слову «heart» («сердце»). Для создания таких букв в рукописном стиле, я, на самом деле, предпочитаю использовать настоящую кисть-перо и бумагу. Если вы всегда хотели опробовать леттеринг, это отличная возможность это сделать. Одна из лучших кистей для начинающих - это Tombow Fudenosuke, или это может быть любая другая кисть по вашему усмотрению.
Вы также можете сделать это просто обычной гелевой ручкой, создавая так называемую «искусственную каллиграфию», рисуя утолщения вручную и заполняя их цветом. В нашем случае, не важно, как именно вы создадите эти рукописные буквы, главное, чтобы они вышли хорошо. В любом случае, мы будем редактировать их в Photoshop.
Итак, я просто рисую буквы на листке бумаги, размещая буквы таким образом, чтобы по форме композиция напоминала сердце. Позднее мы сможем изменить расположение наших букв, если они не будут вписываться в сердечко, так что особо об этом не переживайте, но все равно попытайтесь сделать их похожими на буквы на нашем наброске.
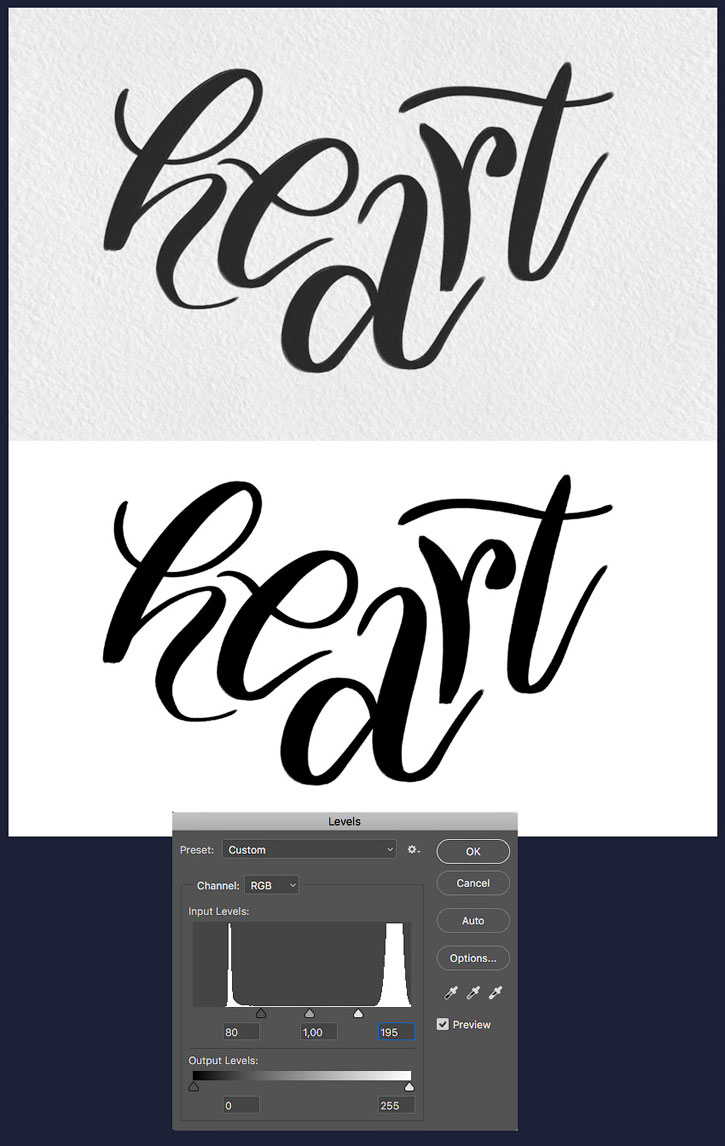
Отсканируйте ваши буквы (или сфотографируйте) и перетащите в Photoshop. Нажмите Image > Adjustments > Levels (Control-L) (Изображение > Коррекция > Уровни), здесь нам нужно будет повысить общий контраст и яркость слоя с буквами, чтобы темные буквы стали действительно черными, фон - белым, а текстура бумаги - исчезла бы.
Чтобы это сделать, потяните черный слайдер вправо, а противоположный (белый) - влево, чтобы они оказались ближе к центральному слайдеру. Вы увидите разницу в процессе перемещения обоих слайдеров - изображение станет более четким и аккуратным.
Шаг 4
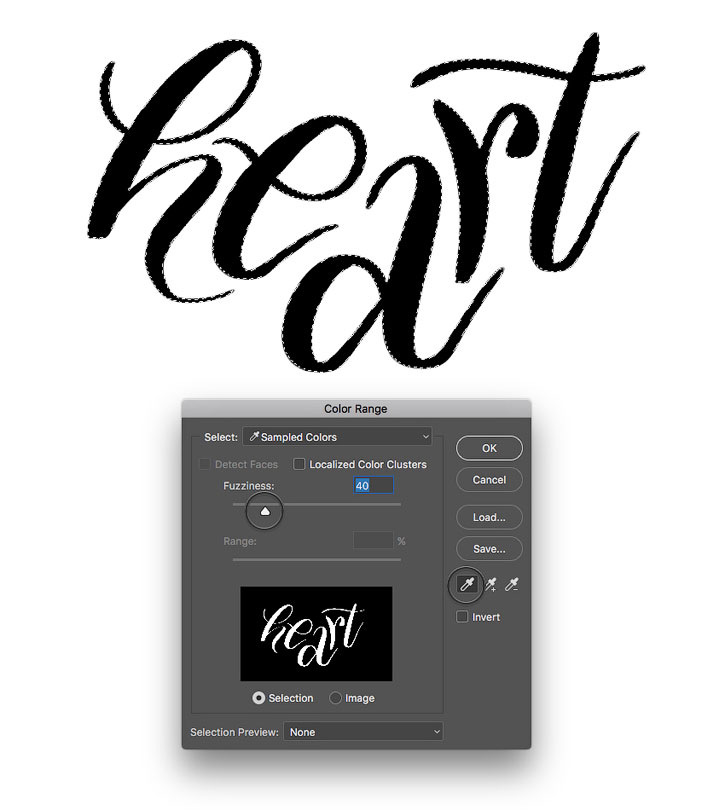
Когда вы будете довольны контрастом своих букв, нажмите Select > Color Range (Выделение > Цветовой диапазон), чтобы открыть окно с параметрами. Здесь по умолчанию у вас выбран инструмент Eyedropper  (Пипетка). С его помощью выделите слово «heart» («сердце»), кликнув по любой черной букве. Слайдер Fuzziness (Разброс) оставьте примерно на 40% или отрегулируйте значение, если вам кажется, что не все буквы выделены. Кликните ОК, когда будете готовы, и вы увидите «марширующих муравьев» вокруг букв. Скопируйте (Control-C) буквы.
(Пипетка). С его помощью выделите слово «heart» («сердце»), кликнув по любой черной букве. Слайдер Fuzziness (Разброс) оставьте примерно на 40% или отрегулируйте значение, если вам кажется, что не все буквы выделены. Кликните ОК, когда будете готовы, и вы увидите «марширующих муравьев» вокруг букв. Скопируйте (Control-C) буквы.
Шаг 5
Теперь мы можем вставить (Control-V) слово «heart» («сердце») в наш плакат и нажать Control-T, чтобы при помощи функции Free Transform (Свободное трансформирование) изменить размер надписи и повернуть ее так, чтобы она входила в сердечко.
Если какие-то буквы не входят в сердечко, воспользуйтесь инструментом Lasso  (Лассо) (L), чтобы выделить букву (просто обведите ее), а затем снова нажмите Control-T и поворачивайте/изменяйте размер выделенной буквы.
(Лассо) (L), чтобы выделить букву (просто обведите ее), а затем снова нажмите Control-T и поворачивайте/изменяйте размер выделенной буквы.
Давайте сделаем наши буквы яркими. Выберите слой со словом «heart» («сердце») и нажмите Image > Adjustment > Invert (Изображение > Коррекция > Инверсия), что изменит цвет букв с черного на белый.
Шаг 6
Давайте добавим мелкие детали вокруг букв. Возьмите инструмент Brush  (Кисть) (B) и откройте или панель кистей (Window > Brush (Окно > Кисть)) или нажмите правую кнопку мыши, чтобы открыть лист кистей и выберите жесткую круглую кисть.
(Кисть) (B) и откройте или панель кистей (Window > Brush (Окно > Кисть)) или нажмите правую кнопку мыши, чтобы открыть лист кистей и выберите жесткую круглую кисть.
Если вы не видите эти кисти в списке, откройте выпадающее меню, кликнув по маленькой иконке с шестеренкой в правом верхнем углу, и найдите в списке Round Brushes with Size (Круглые кисти с размером). Кликните по ним и или замените ими текущие кисти, или добавьте их в ваш список.
Шаг 7
Вы можете найти настройки кисти на панели управления сверху. Я выставила и Opacity (непрозрачность) и Flow (нажим) на 100%, чтобы линии были толстыми и четкими. Я нарисовала точки и мазки вокруг буквы «H» при помощи графического планшета.
Шаг 8
Продолжайте добавлять точки и мазки вокруг букв. Когда вы закончите и будете довольны результатом, выберите слой с сердечком, кликните по инструменту Custom Shape  (Произвольная фигура), чтобы активировать меню фигуры на панели управления сверху, а затем измените цвет заливки на красный, чтобы заполнить фигуру.
(Произвольная фигура), чтобы активировать меню фигуры на панели управления сверху, а затем измените цвет заливки на красный, чтобы заполнить фигуру.
Шаг 9
Давайте сделаем наше слово «heart» («сердце») золотым или металлическим, применив к нему простой линейный градиент от желтого к белому. Так оно будет выглядеть более трехмерным.
Шаг 10
Далее мы нарисуем слово «is» (примечание переводчика: в данном случае, слово «is» не имеет дословного перевода, поэтому если вы создаете плакат с русскими словами, то аналога этому слову не будет), которое в цитате повторяется дважды. Вы можете нарисовать его два раза, чтобы каждый элемент был уникальным или просто продублировать.
Я использовала ту же жесткую круглую кисти и графический планшет, чтобы нарисовать маленькую букву «i», используя набросок как пример. Как вы видите, сначала я нарисовала верхнюю и нижнюю горизонтальные линии, а затем добавила две вертикальные линии по краям буквы, обозначая толщину. И, наконец, я просто заполнила внутреннюю часть буквы светло-голубым, почти белым цветом.
Затем я воспользовалась этой же самой техникой для создания буквы «s»: сначала обрисовываю силуэт, а потом заполняю внутреннюю часть цветом.
Шаг 11
Вот так выглядит наш плакат на данный момент. Я сделала копию слоя со словом «is» (примечание переводчика: здесь: «там» и «где») (Control-J) и поместила под сердечко.
Шаг 12
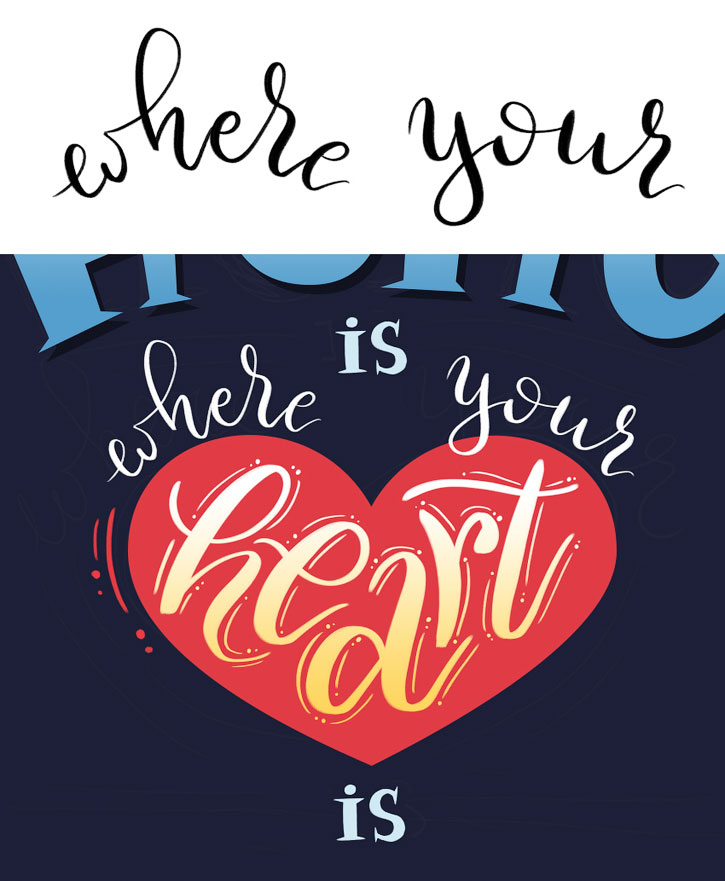
Теперь мы можем перейти к следующему элементу нашей композиции и добавить слова «where your» («там, где») над сердечком.
Вы можете поэкспериментировать с жесткими круглыми или каллиграфическими кистями Photoshop, чтобы достичь эффекта рукописного текста, если у вас жесткая рука и есть графический планшет. Или вы можете повторить процесс создания слова «heart» («сердце»).
Итак, давайте напишем фразу «where your» («там, где») на бумаге при помощи кисти-пера, а затем отсканируем ее и добавим в Photoshop. Сделаем фразу аккуратной и контрастной при помощи коррекции Levels (Уровни) (Control-L). Далее, нажмем Select > Color Range (Выделение > Цветовой диапазон), чтобы выделить черные буквы, а потом скопируем (Control-C) и вставим (Control-V) их в плакат. Воспользуйтесь командой Free Transform (Свободное трансформирование) (Control-T), чтобы вращать слова и изменять их размер для того, чтобы они хорошо помещались сверху сердца.
Не забудьте нажать Image > Adjustment > Invert (Изображение > Коррекция > Инверсия), чтобы сделать буквы белыми.
Как вы видите на скриншотах ниже, я также начала добавлять красные точки и мазки вдоль левого края сердечка так же, как я это делала со словом «heart» («сердце»). Это создает интересный и игривый образ, поэтому, давайте добавим еще таких элементов.
Шаг 13
Продолжайте добавлять мелкие декоративные детали вокруг сердца, используя жесткую круглую кисть со 100%-ой непрозрачностью и нажимом.
Шаг 14
Как только мы завершим работу над сердечком, давайте перейдем к верхней части портера и нарисуем стилизованную крышу над словом «home» («дом») в том же стиле. Создайте новый цвет, в качестве основного цвета выберите светло-голубой и, меняя размер кисти, создайте треугольную основу крыши, сделав ее чуть толще, чем точки и мазки вокруг нее.
Я добавила спиралевидный элемент справа от крыши, изображающий очень упрощенный, почти абстрактный дым из каминной трубы.
Далее я добавила несколько мазков под словом «home» («дом»). Они изогнуты в обратную сторону, балансируя крышу.
Шаг 15
Давайте продолжим и добавим новый слой для следующей порции декоративных элементов. Тут я сделала основной цвет намного темнее и добавила спиральки, мазки и точки вокруг слова «home» («дом»). Вы можете нажать Image > Adjustment > Invert (Изображение > Коррекция > Инверсия), чтобы инвертировать слой, если мазки слишком темные и работать с ними не удобно, а затем инвертировать его обратно, когда добавите все необходимые элементы.
Шаг 16
Наши темные узоры готовы! Давайте продолжим!
Шаг 17
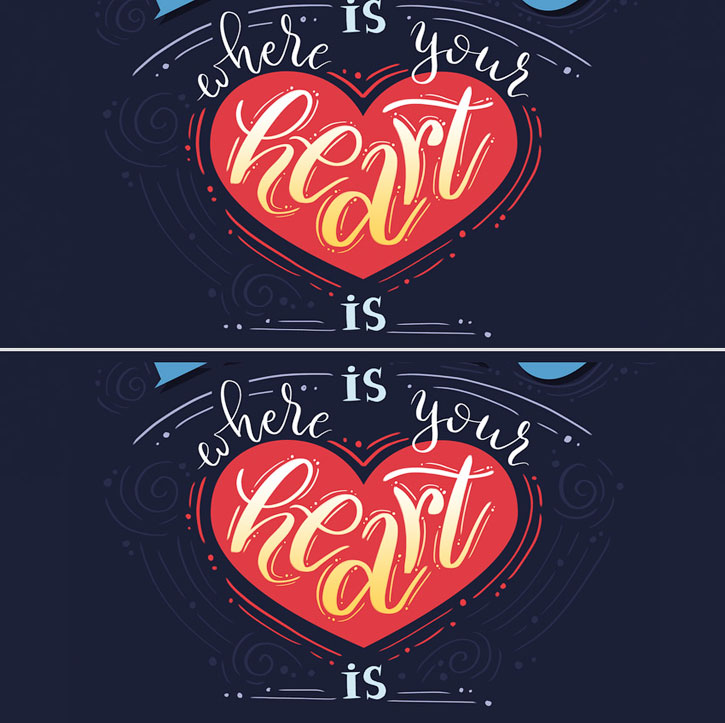
Мы добавим еще спиралей и мазков вокруг сердца. Начните с левой части изображения, а потом переходите к правой, создавая идентичные узоры, чтобы композиция была сбалансированной.
Завершите добавлением светло-голубых горизонтальных полосок по обеим сторонам от слова «is» в нижней части плаката.
Дом, Милый Дом! Наш Плакат Готов!
Отличная работа, друзья! Я надеюсь, этот урок вдохновит вас на создание других рукописных плакатов для вашего интерьера. Используйте все секреты, описанные в этом уроке, и не забудь поделиться тем, что у вас получилось.
Творите с удовольствием!
Автор: Yulia Sokolova
Источник: design.tutsplus.com










































Комментарии 13
Благодарю за урок.
Спасибо за урок!
Спасибо за урок, очень интересно)))))))))))))
Вот что у меня получилось. Спасибо за идею)
Руслан, спасибо! Темы для практического использования: Создание визиток, постеров, лого, флайеров, мокапов, очень приветствуются. Пока на проекте перевес чисто в творческом направлении для души,- это хорошо, но и для практического применения важно давать материал.
Спасибо за урок. Планшета нет, рисовала Пером. Хорошая тренировка )))
Спасибо за урок!
спасибо
Исправил работу, конечно тут тоже без ошибок не обошелся, главное понял суть работы! Спасибо
Руслан, спасибо за перевод!
Сенкс ! Все перышком ...
Здравстуйте, можно-ли получить ваш PSD файл? в ознакомительных целях))
мышкой тяжковато, но интересно) спасибо
эмм... Бред? я без планшета