Создаём в Фотошоп изящный текст из наброска
Создаём в Фотошоп изящный текст из наброска
Сложность урока: Средний
Если вы когда-либо пытались создать текст, используя традиционную технику световой живописи на фотографии, то вы, наверняка знаете, как сложно создать подобный текст, который можно легко прочитать. В этом уроке я покажу вам, как можно создать подобный эффект без фотоаппарата и штатива. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат

1. Создаём набросок для нашей композиции
Шаг 1
Откройте программу Photoshop. Создайте новый документ. При создании проекта с наброска, отличной идеей будет создание работы больших размеров. Таким образом, изображение в формате A2 можно будет кадрировать в любой другой желаемый формат. Мы создадим иллюстрацию без полей для формата A2, а позже кадрируем в формат A3. Поэтому, создайте новый документ со следующими размерами: W: 42.5cm, H: 59.4cm, 300 dpi, CMYK.
Нам нужна фигура в виде сердца, поэтому, нарисуйте сердце.

Шаг 2
Используйте направляющие линии, чтобы нарисовать текст с помощью планшета. Обратите внимание на набросок на скриншоте ииже. Если вам удобнее нарисовать то же самое на бумаге, то вы можете сделать это на бумаге, а потом просто отсканировать текст.

Шаг 3
В этом единственном шаге, я переключусь на программу Illustrator. Мне наиболее комфортно рисовать буквы в этой программе, хотя это можно сделать и в программе Photoshop. Как только вы обвели буквы, скопируйте текст (Ctrl+C).

2. Добавляем Линии
Шаг 1
Возвращаемся в программу Photoshop, а затем вклеиваем текст в качестве контура (Ctrl+V) и в появившемся диалоговом окне, выберите опцию Контур (Path).

Шаг 2
Выберите инструмент Кисть  (Brush Tool (B), установите мягкую круглую кисть, размер кисти 10 px. Далее, выберите инструмент Перо
(Brush Tool (B), установите мягкую круглую кисть, размер кисти 10 px. Далее, выберите инструмент Перо  (Pen Tool (P), щёлкните правой кнопкой мыши по контуру и в появившееся меню, выберите опцию Выполнить обводку контура (Stroke Path). Далее, в появившемся окне, убедитесь, чтобы в окошке Имитировать нажим (Simulate Pressure) не стояла галочка. Нажмите ‘OK’.
(Pen Tool (P), щёлкните правой кнопкой мыши по контуру и в появившееся меню, выберите опцию Выполнить обводку контура (Stroke Path). Далее, в появившемся окне, убедитесь, чтобы в окошке Имитировать нажим (Simulate Pressure) не стояла галочка. Нажмите ‘OK’.

Шаг 3
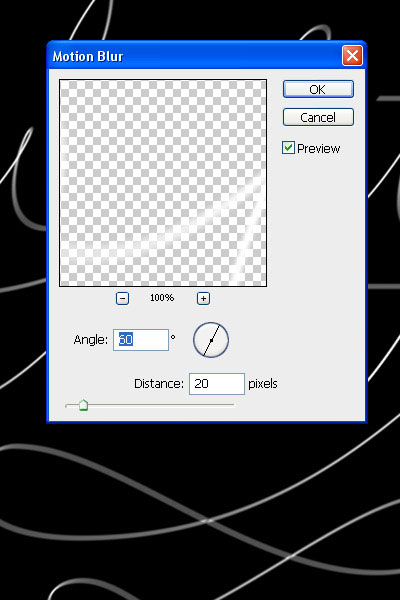
Далее, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur). В настройках данного фильтра, установите Угол (angle) на 60 градусов, а Смещение (Distance) на 20. Нажмите ‘OK’.

Шаг 4
Уменьшите непрозрачность слоя до, примерно 50%, а затем продублируйте его. Добавьте слой-маску, идём Слой- Слой-маска – Показать всё (Layer > Layer Mask > Reveal All). С помощью большой мягкой кисти чёрного цвета, начните прокрашивать участки текста.
Примечание переводчика: 1. добавьте слой-маску к дубликату слоя 2. на слой-маске, скройте отдельные участки букв, создав плавный переход с оригинальным слоем.

Шаг 5
Выберите инструмент Перо  (Pen Tool), в настройках данного инструмента, установите режим Контуры (Path). Обведите первый завиток текста.
(Pen Tool), в настройках данного инструмента, установите режим Контуры (Path). Обведите первый завиток текста.

Шаг 6
Просто проделайте то же самое, что вы проделывали ранее, обведите обводку контура с помощью кисти 10 px. Вам нужно обвести каждый контур линии по отдельности, чтобы сохранить вид реалистичности. Варьируйте диаметр кисти между 5, 10 и 15 px, а также варьируйте степень непрозрачности кисти.

Шаг 7
Далее, вам нужно обработать концы линии с помощью слой-маски и чёрной кисти.

Шаг 8
Используйте оригинальные линии только в качестве ориентира. Далее, добавьте толщины к буквам, при этом, сохраняя классический вид шрифта путём утончения верхней и нижней части, а также утолщения средней части.

Шаг 9
По мере продвижения добавления линий, попробуйте провести утолщение левой части каждой буквы. Это позволит сохранить интервал между буквами.

Шаг 10
Старайтесь затенять каждый конец линии, в противном случае, световой эффект не будет выглядеть реалистичным.
Примечание переводчика: затенять концы линий- чтобы линии на концах постепенно исчезали.

Шаг 11
Обведите все буквы текста, чтобы получить результат, как на скриншоте ниже.

3. Добавляем Цвет
Шаг 1
Далее, мы добавим цвет к нашей картине. Создайте новый корректирующий слой Карта градиента (Gradient Map) поверх всех слоёв, идём Слой – Новый корректирующий слой – Карта градиента (Layer > New Adjustment Layer > Gradient Map). Установите цвета градиента: #000000; #54000c; #d69f0a; #fffee9.

Шаг 2
Данный корректирующий слой всегда должен быть поверх всех слоёв. Итак, мы закончили с линиями, пришло время добавить свечение. Повторите процесс создания контура, но на этот раз, используйте кисть очень большого размера (100–200 px) с включённой опцией Имитировать нажим (Pressure Simulation). В качестве цвета обводки, используйте 50% серый (#8c8c8c). Поменяйте режим наложения для слоя с обводкой на Осветление (Screen).
Примечание переводчика: не забудьте создать новый слой для обводки.

Шаг 3
Добавьте свечение ко всем буквам, усиленные обводкой и линиями.

Шаг 4
Далее, мы добавим ещё толстых линий, используя также опцию Имитировать нажим (Pressure Simulation) и белый цвет. Нарисуйте линии различной толщины (25–75 px).

Шаг 5
Добавьте ещё мягких белых линий поверх букв.

4. Добавляем световые блики к буквам
Шаг 1
Скачайте световой блик по ссылке вначале этого урока. Добавьте блик на наш рабочий документ. Поверните блик так, чтобы лучи были расположены под углом 90 градусов. Поменяйте режим наложения для слоя с бликом на Осветление (Screen).

Шаг 2
Продублируйте слой с бликом, а затем вдвое увеличьте размер дубликата. Поверните дубликат слоя на 45 градусов.

Шаг 3
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), примените радиус размытия, примерно 30 px, чтобы смягчить второй блик.

Шаг 4
Продублируйте блик (оба слоя), расположив дубликаты бликов в более привлекательных точках текста.

Шаг 5
Теперь, повторите предыдущие шаги, чтобы создать тот же самый эффект для нижней части текста.

Шаг 6
Нарисуйте дополнительные линии на определённых участках, повторяя линии и изгибы оригинального контура. Цвет белый, включая различную степень непрозрачности линий.

5. Добавляем Боке
Шаг 1
Откройте текстуру Боке, переместите данную текстуру на наш рабочий документ. Поменяйте режим наложения для данного слоя с текстурой Боке на Осветление (Screen).

Шаг 2
К слою с текстурой Боке, добавьте слой-маску и с помощью чёрной кисти, скройте отдельные участки текстуры в средней части изображения. Убедитесь, чтобы оставшиеся световые эффекты Боке не были повреждены кистью.


6. Усиливаем Световые Эффекты
Шаг 1
Чтобы добавить немного контраста к световым эффектам, к текстуре Боке, добавьте корректирующий слой Карта градиента (Gradient Map) в качестве обтравочной маски. Цвет градиента чёрно-белый. Поменяйте режим наложения для данного корректирующего слоя на Перекрытие (Overlay).

Шаг 2
Продублируйте текстуру Боке. Примените дубликат текстуры на различных участках изображения. Старайтесь дополнить большие точки маленькими точками Боке.

Шаг 3
Примените текстуру Боке на основных световых точках текста. Только не переусердствуйте, старайтесь, чтобы изображение не выглядело тяжёлым.

Шаг 4
Далее, мы объединим световые эффекты с помощью стандартной кисти, которую мы настроим. Установите настройки, которые указаны на скриншоте ниже.

Шаг 5
Включите опцию Динамика формы (Shape Dynamics). В опции Рассеивание (Scattering) , установите значение Рассеивания (Scatter) 550.

Шаг 6
Включите опцию Другая динамика (Other Dynamics). Установите настройки, которые указаны на скриншоте ниже.

Шаг 7
С помощью настроенной кисти, добавьте очень мелкие фрагменты Боке вдоль букв.

Шаг 8
Повторите процесс.

7. Добавляем Шум
Шаг 1
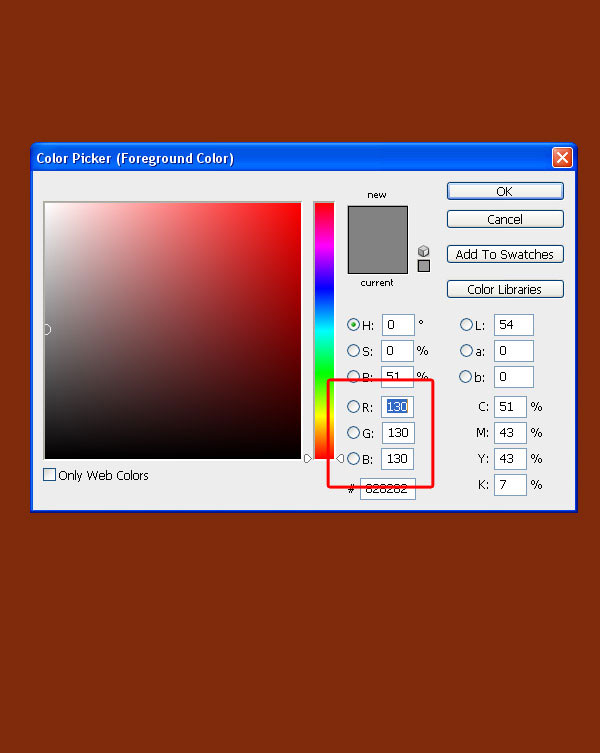
Далее, мы добавим небольшой эффект шума без воздействия на цветовые оттенки и световые эффекты. Создайте новый слой ниже корректирующего слоя Карта градиента (Gradient Map). В палитре цветов, выберите цветовой оттенок 50% серого. Залейте серым оттенком новый слой. Наше изображение станет коричневым т.к. слой с серой заливкой расположен ниже корректирующего слоя Карта градиента (Gradient Map).

Шаг 2
Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Установите максимальную степень шума.

Шаг 3
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус размытия 0.8 px.

Шаг 4
Теперь, поменяйте режим наложения для слоя с серой заливкой на Яркий свет (Vivid Light), а также уменьшите уровень непрозрачности слоя до 5%.

Шаг 5
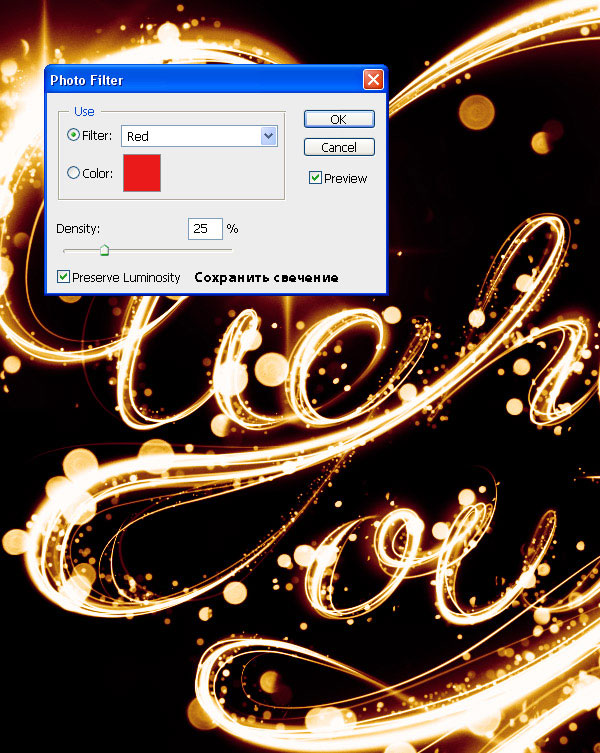
И в качестве заключительной коррекции идём Слой – Новый корректирующий слой – Фото Фильтр (Layer > New Adjustment Layer > Photo Filter). Выберите красный оттенок.

И мы завершили урок! Отличная работа!
Надеюсь, вам понравился данный урок!
Итоговый результат

Автор: Alex Beltechi
Источник: design.tutsplus.com
Комментарии 17
Я бы не сказала что Уровень 2 Звезды: Так как много этапов, долго время тратишь на линии. Пробовала мышкой не удобно, хоть и используешь Иллюстраторное перо, ничего хорошего не вышло... Думаю Автор будет не против, если работу использовать в качестве портфолио.
И в вообще авторы уроков на сайте:) (Тут очень много интересных уроков, и работы по ним очень подходят в качестве ПОРТФОЛИО)
Спасибо огромное за урок! Было интересно выполнять. Вышло как-то так...
моя вариация
Чистый эксперимент. :)
Не удержалась... К Дню влюблённых ещё один вариант.
Красота



Спасибо за урок!
Сколько линий пришлось рисовать! Теперь инструмент "Перо" знаю на отлично. :)
Классный урок:) Не всё гладко но я старался:)
Спасибо было интересно! Я немного упростила в некоторых случаях работу, но в целом думаю не нарушила качества и задумку)
belka_valeka, а как упростить? Уж слишком много манипуляций
Если бы текст стилизовали, то было бы интересно, а пером я и сам умею вертеть. Можно же сделать не только сердечко, а и звёздочку и кружок и... Работа стоит внимания, поэтому скачаю pdf. Спасибо)
Эффектно, но не эффективно! Очень трудоемкая работа.
Эффектно, но не эффективно!
Эффектно, но не эффективно!
Марат, спасибо за перевод! Финальная картинка – СУПЕР!!! Но что бы так сделать нужно очень много времени. И не все работает, так как автор говорит...