Создаём в Фотошоп хромированный текст в стиле ретро
Создаём в Фотошоп хромированный текст в стиле ретро
 В этом уроке вы узнаете, как с помощью текстур и стилей слоя и текстур создать эффектный хромированный текст в стиле 1950-х.
В этом уроке вы узнаете, как с помощью текстур и стилей слоя и текстур создать эффектный хромированный текст в стиле 1950-х.
Сложность урока: Средний
Хромированный текст в ретро стиле очень часто используется в различных дизайнерских проектах. В этом уроке я покажу вам, как с помощью пары стилей слоя и текстур создать очень простой эффект хромированного текста в стиле 1950х.
ОК. Давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
1. Создаем Задний фон
Шаг 1
Создайте новый документ со следующими размерами 600 x 350 px.
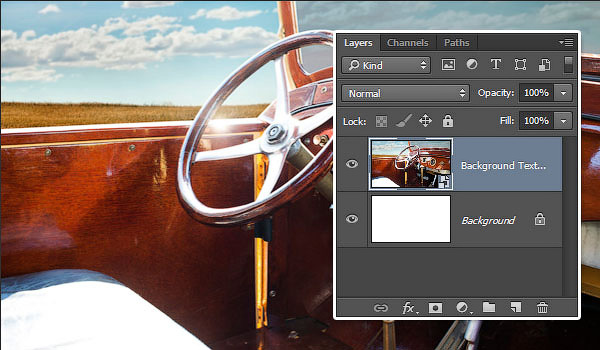
Добавьте исходное изображение с автомобилем, для этого перейдите Файл – Поместить встроенные (File > Place Embedded) и в появившемся окне выберите изображение с первым автомобилем. Расположите данный слой поверх слоя с Задним фоном (Background layer), примените масштабирование по мере необходимости.
Шаг 2
Далее, перейдите Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (Radius) размытия 10.
Шаг 3
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся окне выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).
Шаг 4
В окне настроек данного корректирующего слоя, уменьшите значение Насыщенности (Saturation) до -20, а затем нажмите значок Прикрепить к слою (Clip to layer), чтобы преобразовать корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в обтравочную маску.
2. Создаем Текст
Шаг 1
Создайте текст, используя шрифт Dymaxion Script, размер шрифта 150 pt, цвет шрифта #a4a4a4.
Шаг 2
Продублируйте слой с текстом. Уменьшите значение Заливки (Fill) до 0 для дубликата слоя, а затем продублируйте дубликат слоя.
3. Стилизуем Первый Слой с Текстом
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
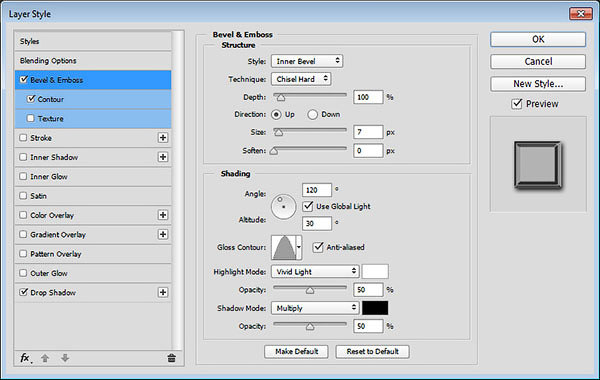
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 7
- Контур Глянца (Gloss Contour): Конус (Cone)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Непрозрачность (Opacity) 50%
- Режим тени (Shadow Mode) – Умножение (Multiply) Непрозрачность (Opacity) 50%
Шаг 2
Выберите стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Перевёрнутый конус (Cone—Inverted)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
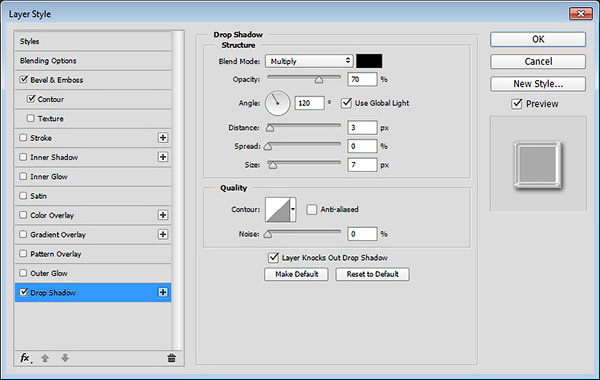
Выберите стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity) 90%
- Смещение (Distance): 3
- Размах (Spread): 0
- Размер (Size): 7
Итак, мы создали стилизацию для основного слоя с текстом.
4. Стилизуем Первый Дубликат Слоя с Текстом
Дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 7
- Контур Глянца (Gloss Contour): Скруглённые ступени (Rounded Steps)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Непрозрачность (Opacity) 50%
- Режим тени (Shadow Mode) – Умножение (Multiply) Непрозрачность (Opacity) 20%
Шаг 2
Выберите стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Глубокая выемка (Cove-Deep)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Итак, мы создали стилизацию для второго слоя с текстом.
5. Стилизуем Второй Дубликат Слоя с Текстом
Дважды щёлкните по второму дубликату слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 7
- Контур Глянца (Gloss Contour): Двойное кольцо (Ring double)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Непрозрачность (Opacity) 70%
- Режим тени (Shadow Mode) – Умножение (Multiply) Непрозрачность (Opacity) 20%
Шаг 2
Выберите стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Конус (Cone)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Выберите стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity) 70%
- Смещение (Distance): 3
- Размах (Spread): 0
- Размер (Size): 7
Итак, мы создали стилизацию для последнего слоя с текстом, усилив детали и завершая хромовый эффект.
6. Добавляем Текстуру к Тексту
Шаг 1
Откройте второе исходное изображение с автомобилем. Переместите данное изображение на наш рабочий документ. Расположите данный слой с автомобилем поверх всех остальных слоёв. Назовите этот слой Текстура Текста (Text Texture). Примените масштабирование по мере необходимости. Теперь, удерживая клавишу (ctrl)+щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение.
Шаг 2
Нажмите значок Добавить слой-маску  (Add layer mask) в нижней части панели слоёв, чтобы удалить текстуру за пределами контура активного выделения.
(Add layer mask) в нижней части панели слоёв, чтобы удалить текстуру за пределами контура активного выделения.
Если вы захотите сместить или повернуть текстуру, то вы можете щёлкнуть по значку звена цепи между миниатюрой слоя и миниатюрой слой-маски, чтобы отключить его, а затем щёлкните по миниатюре слоя и сместите текстуру внутри маски.
Шаг 3
Поменяйте режим наложения для слоя Текстура Текста (Text Texture) на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 30%.
Вы можете с помощью инструмента Перемещение  (Move Tool) сместить текстуру, чтобы получить желаемый результат.
(Move Tool) сместить текстуру, чтобы получить желаемый результат.
Текстура создаст красивый оттенок и усилит детали, а также сделает эффект более реалистичным.
7. Проводим Заключительную Цветовую Коррекцию
Шаг 1
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся окне выберите опцию Карта градиента (Gradient Map).
Шаг 2
Установите цвета градиента: фиолетовый, зелёный и оранжевый, а также поставьте галочку в окошке Дизеринг (Dither).
Поменяйте режим наложения для корректирующего слоя Карта градиента (Gradient Map) на Цветность (Color), а затем уменьшите Непрозрачность (Opacity) до 15%.
Таким образом, мы добавили винтажное чувство к итоговому результату.
Поздравляю! Мы завершили урок!
В этом уроке мы использовали исходное изображение, чтобы создать простой задний фон для нашего текста. Затем мы создали несколько слоёв с текстом и применили к ним стилизацию, чтобы получить хромированный эффект.
Далее, мы использовали ещё одно исходное изображение для добавления нежной текстуры и детализации к хромированному тексту. В заключение, мы добавили корректирующий слой Карта градиента (gradient map), чтобы усилить винтажные цвета.
Надеюсь, вам понравился данный урок!
Итоговый результат:
Работа переводчика:
Автор: Rose
Источник: design.tutsplus.com


























Комментарии 72
Спасибо за урок! Очень приятный эффект.
Спасибо)
Я люблю дорогу, романтика) Спасибо за урок.
Спасибо!
Отлично!
Спасибо! Урок очень понравился.
супер, спасибо, что вы есть!!!!
Слишком легко) спасибо
Спасибо за перевод!)
Спасибо
Спасибо
Спасибо!
Спасибо, пригодится))
Спасибо
спасибо
всем удачи!
Спасибо за урок!
Спасибо!
Пожалуйста, заполните обязательные поля...
Отличный урок для начинающего меня)))) Спасибо большоЕ!)
Ретро - ностальжи :)
Спасибо за урок!
Спасибо.
Спасибо за урок)
Спасибо за урок!
Спасибо))
Спасибо за урок ))
Спасибо за урок!
Спасибо ..))
Интересный урок. Спасибо:)
Отличный урок!