Создаём текст в виде красочной подвески в Фотошоп
Создаём текст в виде красочной подвески в Фотошоп
 Ищите красивый подарок? В этом уроке я покажу вам, как использовать стили слоя, текстуры и фигуры, чтобы создать яркий и красочный текст в виде подвески.
Ищите красивый подарок? В этом уроке я покажу вам, как использовать стили слоя, текстуры и фигуры, чтобы создать яркий и красочный текст в виде подвески.
Сложность урока: Средний
- #1. Создаём задний фон
- #2. Создаём текст и стилизацию обводки
- #3. Стилизуем первый дубликат слоя с текстом
- #4. Стилизуем второй дубликат слоя с текстом
- #5. Создаём крепёжные колечки
- #6. Стилизуем нижний слой с кольцом
- #7. Стилизуем дубликаты слоёв с кольцами
- #8. Добавляем цепочку
- #9. Добавляем блики и размытие на задний фон
- #10. Добавляем тени
- # Комментарии
Ищите красивый подарок? В этом уроке я покажу вам, как использовать стили слоя, текстуры и фигуры, чтобы создать яркий и красочный текст в виде подвески.
ОК. Давайте приступим!
Скачать архив с материалами к уроку
Примечание: среди градиентов вам понадобится файл CHROMES.grd.
Итоговый результат:
1. Создаём задний фон
Шаг 1
Создайте новый документ со следующими размерами 1024 x 683 px. Расположите текстуру Атласной ткани поверх слоя с Задним фоном (Background). Примените масштабирование по мере необходимости.
Шаг 2
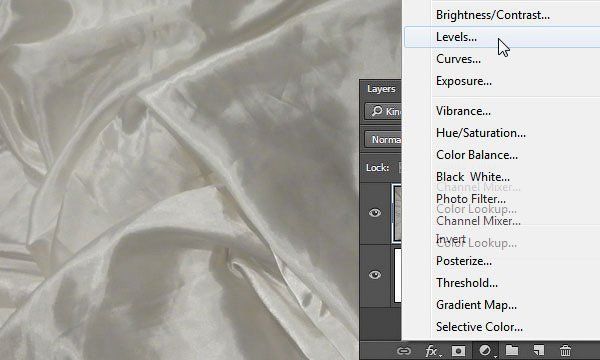
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню выберите опцию Уровни (Levels).
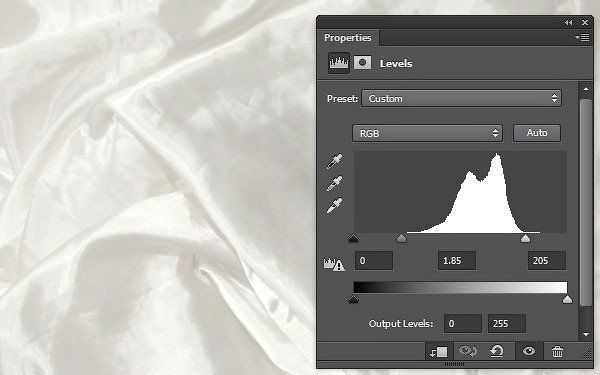
Шаг 3
В окне настроек корректирующего слоя Уровни (Levels), установите значение Гаммы (Gamma) на 1.85, а значение Световых бликов (Highlights) на 205. Таким образом, мы сделаем текстуру светлее.
2. Создаём текст и стилизацию обводки
Шаг 1
Создайте текст, используя шрифт Sedona Script FLF, размер шрифта 350 pt, цвет шрифта #f062b2.
Дважды продублируйте слой с текстом. Уменьшите значение Заливки (Fill) для второго дубликата слоя до 0.
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
Шаг 2
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Метод (Technique): Обводящее тиснение (Stroke Emboss)
- Размер (Size): 8
- Контур Глянца (Gloss Contour): Конус (Cone)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Непрозрачность (Opacity): 75%
- Режим тени (Shadow Mode) – Умножение (Multiply)
- Непрозрачность (Opacity): 50%
Шаг 3
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Cone
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 4
Далее, выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 1
- Положение (Position): Снаружи (outside)
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 90
- Используйте градиент stove pipe 80
Шаг 5
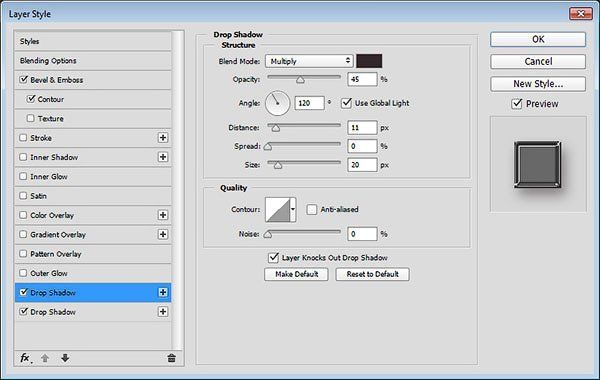
Далее, выберите следующий стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 45%
- Смещение (Distance): 11
- Размер (Size): 20
Шаг 6
Щёлкните по значку ‘+’, чтобы добавить ещё один стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Непрозрачность (Opacity): 15%
- Смещение (Distance): 10
- Размер (Size): 5
Итак, мы создали стилизацию обводки кулона.
3. Стилизуем первый дубликат слоя с текстом
Теперь дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие стили слоя.
Шаг 1
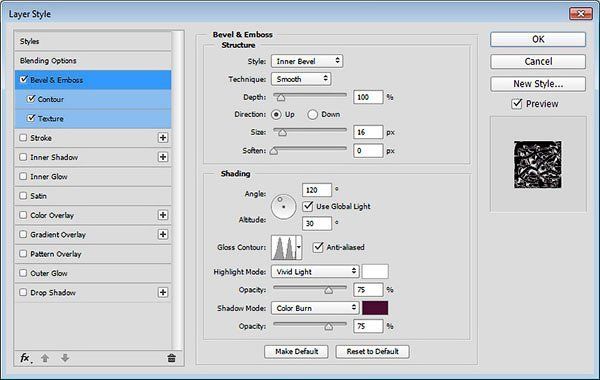
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100
- Размер (Size): 16
- Контур Глянца (Gloss Contour): Двойное кольцо (Ring-Double)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Затемнение основы (Color Burn)
- Цвет: #4c0d33
Шаг 2
Далее, выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Guassian - Inverse
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Далее, выберите следующий стиль слоя Текстура (Texture). Установите следующие настройки для данного стиля слоя:
- Узор (Pattern): Metallic Snakeskin
Примечание переводчика: в качестве узора автор применяет металлическую текстуру змеиной кожи.
Итак, мы применили стилизацию к первому дубликату слоя с текстом.
4. Стилизуем второй дубликат слоя с текстом
Теперь дважды щёлкните по второму дубликату слоя с текстом, чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100
- Размер (Size): 18
- Контур Глянца (Gloss Contour): Перевёрнутый конус (Cone - Inverted)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени (Shadow Mode) – Линейный затемнитель (Linear Burn)
- Цвет: #11d6b3
Шаг 2
Далее, выберите следующий стиль слоя Текстура (Texture). Установите следующие настройки для данного стиля слоя:
- Узор (Pattern): Metallic Snakeskin
Итак, мы применили стилизацию ко второму дубликату слоя с текстом.
5. Создаём крепёжные колечки
Шаг 1
Выберите инструмент Эллипс  (Ellipse Tool). Нажмите и удерживайте клавишу (Shift), нарисуйте круг 25 x 25 px.
(Ellipse Tool). Нажмите и удерживайте клавишу (Shift), нарисуйте круг 25 x 25 px.
Нажмите и удерживайте клавишу (Alt), чтобы вычесть маленький круг из большого круга.
Щёлкните+потяните курсор, отпустите клавишу (Alt), теперь нажмите и удерживайте клавишу (Shift). Далее, создайте круг поменьше размером 15 x 15 px.
Вы можете нажать и удерживать клавишу Пробел (Spacebar) для перемещения маленького круга. Отпустите клавишу Пробел (Spacebar), когда маленький круг будет в центре большого круга. Таким образом, мы создадим фигуру кольца.
Примечание переводчика: 1. нажатие клавиши (Alt) позволяет переключиться на режим Вычесть из области фигуры (Subtract from Shape Area) 2. Чтобы нарисовать кольцо, вначале нарисуйте круг с помощью инструмента Эллипс (Ellipse Tool) в режиме слой-фигура, а затем удерживайте клавишу (Alt), нарисуйте маленький кружок внутри большого круга. 3. Выберите инструмент Выделение контура (Direct Selection Tool), щёлкните по контуру маленького круга и с помощью трансформации (Ctrl+T), вы можете масштабировать кружок и перемещать его внутри большого круга. 4. Преобразуйте слой с нарисованным крепёжным кольцом в смарт-объект.
Шаг 2
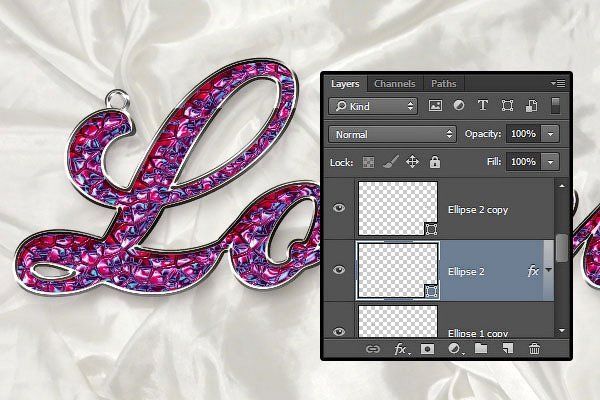
Продублируйте слой с фигурой Эллипса 1 (Ellipse 1) три раза. Назовите второй дубликат слоя Эллипс 2 (Ellipse 2), а третий дубликат слоя Эллипс 2 копия (Ellipse 2 copy).
Примечание переводчика: первый дубликат слоя будет Эллипс 1 копия (Ellipse 1 copy). Расположите фигуры колец Эллипса 1 (Ellipse 1) и Эллипса 1 копия (Ellipse 1 copy) где-нибудь на крае первой буквы, а фигуры колец Эллипса 2 (Ellipse 2) и Эллипса 2 копия (Ellipse 2 copy) где-нибудь на крае последней буквы.
6. Стилизуем нижний слой с кольцом
Дважды щёлкните слою Эллипс 1 (Ellipse 1), чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100
- Размер (Size): 7
- Контур Глянца (Gloss Contour): Кольцо (Ring)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 50%
Шаг 2
Далее, выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Конус (Cone)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Далее, выберите следующий стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 45%
- Смещение (Distance): 11
- Размер (Size): 20
Шаг 4
Добавьте ещё один стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode) – Затемнение основы (Color Burn)
- Непрозрачность (Opacity): 15%
- Смещение (Distance): 10
- Размер (Size): 5
Шаг 5
Итак, мы применили стилизацию к нижнему слою с кольцом.
Щёлкните правой кнопкой мыши по слою Эллипс 1 (Ellipse 1) и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Style). Далее, щёлкните правой кнопкой мыши по слою Эллипс 2 (Ellipse 2 layer) и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style).
7. Стилизуем дубликаты слоёв с кольцами
Дважды щёлкните по слою Эллипс 1 копия (Ellipse 1 copy), чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100
- Размер (Size): 7
- Контур Глянца (Gloss Contour): Кольцо (Ring)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 50%
Шаг 2
Далее, выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Перевёрнутый конус (Cone - Inverted)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Итак, мы применили стилизацию ко второму дубликату слоя с кольцом. Скопируйте / вклейте стили слоя к слою Эллипс 2 копия (Ellipse 2 copy).
8. Добавляем цепочку
Шаг 1
Откройте исходное изображение с кулоном. С помощью инструмента Лассо (Lasso Tool), выделите правый фрагмент цепочки. Вы можете воспользоваться инструментом Быстрое выделение  (Quick Selection Tool) или инструментом Магнитное лассо
(Quick Selection Tool) или инструментом Магнитное лассо  (Magnetic Lasso Tool), чтобы создать выделение вокруг фрагмента цепочки.
(Magnetic Lasso Tool), чтобы создать выделение вокруг фрагмента цепочки.
Далее, идём Редактирование – Скопировать (Edit > Copy), а затем возвращаемся на наш рабочий документ.
Шаг 2
Идём Редактирование - Вклеить (Edit > Paste), а затем идём Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate).
Расположите слой с фрагментом цепочки поверх всех слоёв с Эллипсами (Ellipse), примените масштабирование при необходимости. С помощью инструмента Перемещение  (Move Tool), расположите фрагмент цепочки над правым крепежным колечком.
(Move Tool), расположите фрагмент цепочки над правым крепежным колечком.
Шаг 3
Скопируйте / вклейте стили слоя Эллипс 1 (Ellipse 1) к слою с фрагментом цепочки. Дважды щёлкните по слою с цепочкой, чтобы появилось окно настроек стилей слоя. Отключите стили слоя Тиснение (Bevel and Emboss) и Контур (Contour).
Таким образом, мы применили единственный стиль слоя Тень (Drop Shadow) к слою с цепочкой.
Шаг 4
Продублируйте слой с цепочкой. Далее идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Vertical). Расположите отражённый по вертикали фрагмент цепочки над левым крепёжным колечком.
9. Добавляем блики и размытие на задний фон
Шаг 1
Создайте новый слой поверх всех остальных слоёв. Назовите этот слой Блики (Flares), поменяйте режим наложения для данного слоя на Линейный свет (Linear Light).
Выберите инструмент Кисть  (Brush Tool), установите цвет переднего плана на #f4f1e2.
(Brush Tool), установите цвет переднего плана на #f4f1e2.
Выберите любую кисть из набора кистей Звёзды и Блики, уменьшите размер, если хотите, то вы также можете изменить угол наклона в панели настроек кисти Окно - Кисть (Window > Brush). Добавьте несколько маленьких бликов на самые яркие участки текста.
Шаг 2
Перейдите на слой с атласной тканью, а затем идём Фильтр - Галерея фильтров Размытия – Тилт-Шифт (Filter > Blur Gallery > Tilt-Shift). Установите значение Размытия (Blur) на 7, а затем потяните линии, чтобы получить результат, который вам нравится.
10. Добавляем тени
Шаг 1
Выделите все слои с текстом, с эллипсами и фрагментами цепочки. Продублируйте выделенные слои, а затем щёлкните правой кнопкой по любому из продублированных слоёв и в появившемся окне выберите опцию Очистить стили слоя (Clear Layer Style). Далее, идём Слой - Объединить слои (Layer > Merge Layers).
Назовите объединённый слой Тень (Shadow), расположите данный слой поверх корректирующего слоя Уровни (Levels).
Шаг 2
Далее, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation). Уменьшите значение Яркости (Lightness) до -100.
Шаг 3
Идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters), а затем идём Фильтр – Размытие - Размытие в движении (Filter > Blur > Motion Blur). Поменяйте Угол (Angle) на -35, а значение Смещения (Amount) на 115.
Шаг 4
С помощью инструмента Перемещение  (Move Tool), расположите тень так, чтобы она падала от текста.
(Move Tool), расположите тень так, чтобы она падала от текста.
Шаг 5
Поменяйте режим наложения для слоя с тенью на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 7, или установите значение непрозрачности на своё усмотрение.
Шаг 6
В заключение, с помощью инструмента Перемещение (Move Tool), слегка сдвиньте слой Эллипс 1 копия (Ellipse 1 copy) и Эллипс 2 копия (Ellipse 2 copy). Это создаст ощущение 3D вида.
Шаг 7
Не забывайте, что вы можете смещать и менять размеры любой детали созданного эффекта, если захотите внести изменения.
Поздравляю! Мы завершили урок!
В этом уроке мы провели световую коррекцию атласной ткани, создали пару слоёв с текстом, стилизовали их, чтобы создать основной эффект.
Далее, с помощью инструмента Эллипс  (Ellipse Tool), мы создали фигуры колец, к которым также применили стилизацию. Используя исходное изображение, мы создали фрагменты цепочки, провели коррекцию цвета, применили стилизацию и добавили цепочку к тексту. В заключение, мы добавили несколько бликов и размыли задний фон, чтобы завершить эффект.
(Ellipse Tool), мы создали фигуры колец, к которым также применили стилизацию. Используя исходное изображение, мы создали фрагменты цепочки, провели коррекцию цвета, применили стилизацию и добавили цепочку к тексту. В заключение, мы добавили несколько бликов и размыли задний фон, чтобы завершить эффект.
Итоговый результат:
Автор: Rose
Источник: design.tutsplus.com










































Комментарии 115
Граждане! Никто не пробовал при создании работ создать экшн? Ну и зря.
Просто мысль посетила, зачем каждый раз делать работу, когда можно однажды записать экшн?
Потребовалось несколько лет, чтобы допереть самому. И никто не подсказал.
Замечательный урок, большое спасибо, очень понравился и уже пригодился, сделала в подарок открытку другу (кукольнику)
(кукольнику)
Модель на работе, моя кукла.
Спасибо за перевод!
Спасибо за перевод этого замечательного урока.
Спасибо.
Спасибо . Казалось простой урок , по началу.
Спасибо!
Благодарю
спасибо!
Нравится! )))))))))
Спасибо))
Спасибо!
спосибо...
спасибо
спасибо за урок))
Спасибо за урок.
Спасибо!))
Спасибо автор! Вот мой вариант, только текстура поменял
Спасибо!
Спасибо :)
спасибо
Спасибо
Спасибо!!!!
Спасибо за урок и перевод!
Простите,не было времени доделывать..Выкладываю просто для отчета)))
Спасибо!
Спасибо за отличный урок
как-то так
Спасибо большое за такой чудесный и весёлый урок!!)) Спасибо!!!
Спасибо за урок!