Создаём текст из воздушных шариков в Фотошоп
Создаём текст из воздушных шариков в Фотошоп
 В этом уроке вы узнаете, как создать текст из воздушных шариков.
В этом уроке вы узнаете, как создать текст из воздушных шариков.
Сложность урока: Средний
В этом уроке я покажу вам, как создать текст из воздушных шариков в программе Photoshop. Вначале мы создадим текст, используя исходный шрифт, а затем преобразуем текст в векторную фигуру. Мы воспользуемся опорными точками для создания уникального дизайна текста. В заключение мы добавим световые блики к тексту, чтобы усилить эффект 3D, а также добавим эффект верёвочки для украшения нашего текста. Давайте приступим!
Скачать архив с материалами к уроку
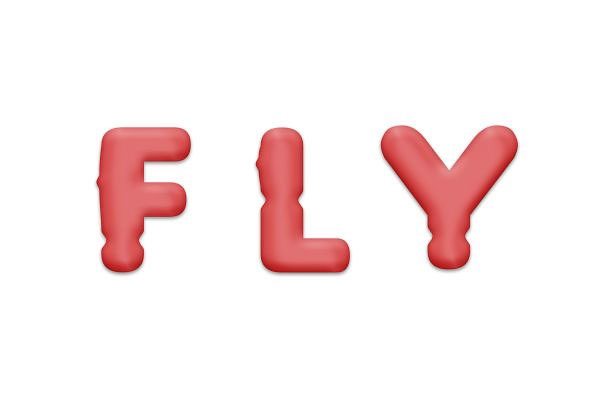
Итоговый результат:
Шаг 1
Создайте новый документ 600 x 400 px, далее идём Просмотр – Показать – Сетку (View > Show > Grid) для активации сетки, а затем идём Просмотр – Привязать к – Линиям сетки (View > Snap To > Grid), чтобы привязать к сетке. Нажмите клавиши (Ctrl + K), чтобы появилось окно Установки (Preferences), далее, выберите настройку Направляющие, сетка и др. (Guides, Grid & Slices) и установите настройки, которые указаны на скриншоте ниже. В течение всего урока я буду отключать видимость сетки (Ctrl + ‘), чтобы вам было лучше видно. Сетка облегчит вам работу при создании фигур.
Шаг 2
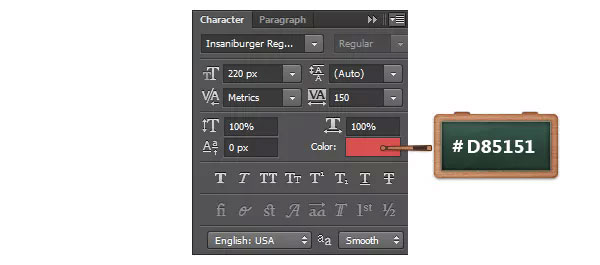
Выберите инструмент Горизонтальный текст  (Horizontal Type Tool), установите шрифт Insaniburger.
(Horizontal Type Tool), установите шрифт Insaniburger.
Напечатайте букву “F”, размер шрифта 220 px, цвет шрифта #D85151.
Шаг 3
Находясь в панели палитры слоёв, щёлкните правой кнопкой мыши по слою с буквой “F” и в появившемся окне выберите опцию Преобразовать в кривые (Convert to Shape).
Убедитесь, чтобы слой с векторной фигурой “F” был активным, далее, выберите инструмент Добавить опорную точку (Add Anchor Point Tool).
Теперь, добавьте опорные точки к букве “F”, как показано на следующих скриншотах ниже.
Примечание переводчика: автор добавляет в средней части буквы три опорные точки, а также в нижней части буквы три опорные точки слева и справа.
Подсказка: для уменьшения масштаба изображения, удерживая клавишу (Ctrl) + нажмите клавишу (-), а для увеличения масштаба, удерживая клавишу (Ctrl) + нажмите клавишу (+). Чтобы вернуться к масштабу по умолчанию, используйте клавиши (Ctrl) и (0).
Шаг 4
Выберите инструмент Стрелка (Direct Selection Tool), теперь сфокусируемся на верхней части буквы “F”. Вначале выделите только первые три опорные точки, которые вы добавили в предыдущем шаге (эти точки выделены на первом скриншоте ниже).
Один раз нажмите клавишу со стрелкой влево, чтобы сместить выделенные опорные точки на 1 px влево.
Далее, из этих трёх точек, выделите только среднюю опорную точку и трижды нажмите клавишу со стрелкой влево, чтобы сместить точку на 3 px влево. В конце, результат должен быть, как на втором скриншоте ниже.
Примечание переводчика: чтобы выделить опорные очки, удерживайте клавишу (Ctrl).
Шаг 5
Теперь мы сфокусируемся на нижней части буквы “F”. Вначале выделите опорную точку слева, которая выделена на скриншоте ниже, сместите выделенную точку на 5 px вправо. Теперь выделите опорную точку справа, которая выделена на скриншоте, и таким же образом, сместите эту точку только влево. В конце, результат должен быть, как на втором скриншоте ниже.
Шаг 6
Выберите инструмент Горизонтальный текст  (Horizontal Type Tool), размер шрифта 220 px, цвет шрифта #D85151.
(Horizontal Type Tool), размер шрифта 220 px, цвет шрифта #D85151.
Напечатайте букву “L”, расположив букву, как показано на скриншоте ниже.
Шаг 7
Находясь в панели палитры слоёв, щёлкните правой кнопкой мыши по слою с буквой “L” и в появившемся окне выберите опцию Преобразовать в кривые (Convert to Shape).
Убедитесь, чтобы слой с векторной фигурой “L” был активным, далее, выберите инструмент Добавить опорную точку (Add Anchor Point Tool).
Теперь, добавьте опорные точки к букве “L”, как показано на следующих скриншотах ниже.
Шаг 8
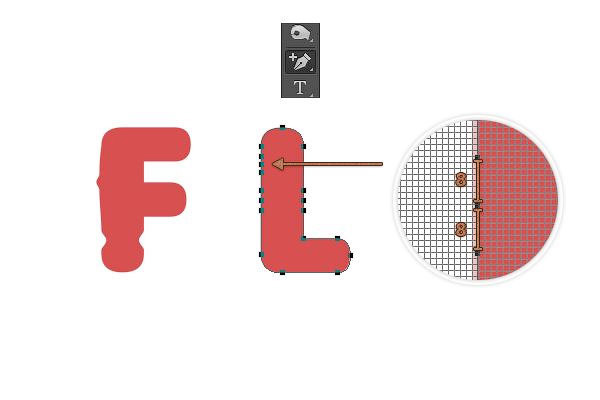
Выберите инструмент Стрелка  (Direct Selection Tool), теперь сфокусируемся на верхней части буквы “L”. Вначале выделите три опорные точки, которые выделены на первом скриншоте ниже, а затем сместите их на 2 px влево. Теперь убедитесь, чтобы была выделена только средняя точка, сместите эту точку на 3 px влево.
(Direct Selection Tool), теперь сфокусируемся на верхней части буквы “L”. Вначале выделите три опорные точки, которые выделены на первом скриншоте ниже, а затем сместите их на 2 px влево. Теперь убедитесь, чтобы была выделена только средняя точка, сместите эту точку на 3 px влево.
Шаг 9
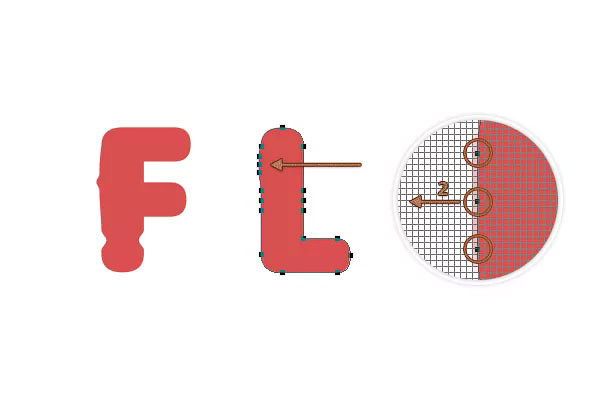
Теперь мы сфокусируемся на средней части буквы “L”. Вначале выделите опорную точку слева, которая выделена на скриншоте ниже, сместите выделенную точку на 5 px вправо. Теперь выделите опорную точку справа, которая выделена на скриншоте, и таким же образом, сместите эту точку на 5 рх только влево. В конце, результат должен быть, как на втором скриншоте ниже.
Шаг 10
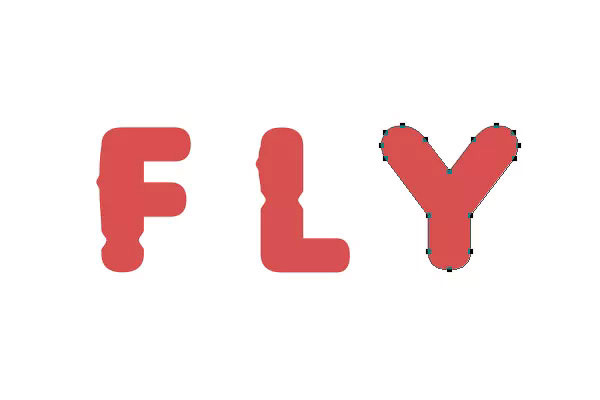
Теперь, напечатайте букву “Y”, используя тот же самый размер и цвет шрифта, а затем примените предыдущую технику, которые мы применяли к буквам “F” и “L”.
Шаг 11
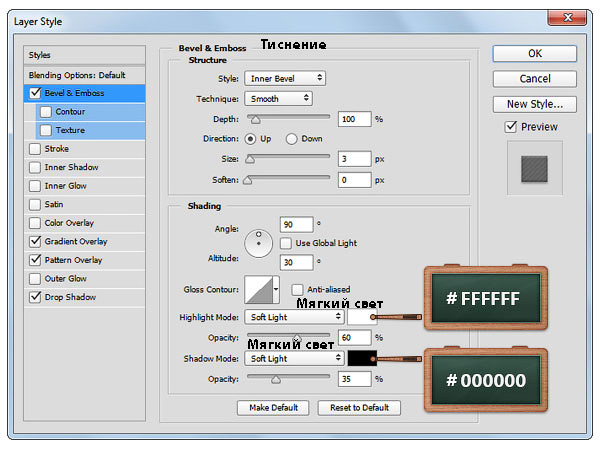
Далее, примените стили слоя к одному из слоёв с буквой. Установите настройки, которые указаны на скриншотах ниже. Теперь, щёлкните правой кнопкой мыши по слою, к которому вы применили стили слоя, и в появившемся окне выберите опцию Скопировать стили слоя (Copy Layer Style). Перейдите на остальные два слоя, щёлкните правой кнопкой мыши по слою и в появившемся окне на этот раз выберите опцию Вклеить стили слоя (Paste Layer Style).
Шаг 12
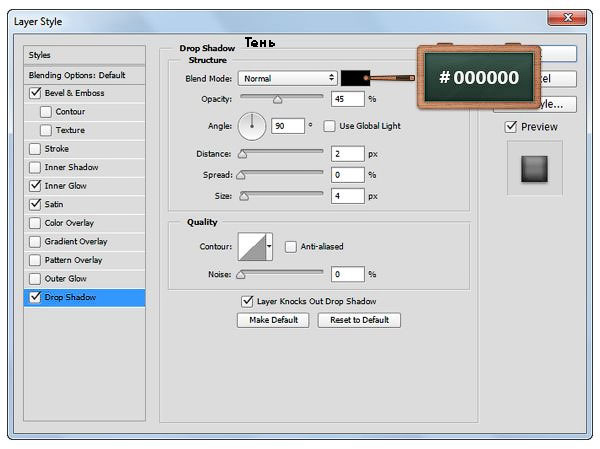
Далее, выделите все три слоя с буквами, чтобы продублировать выделенные слои (Ctrl+J). Выделите дубликаты выделенных слоёв, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Объединить фигуры (Merge Shapes). Находясь на объединённом слое с фигурой текста, примените стиль слоя Тень (Drop Shadow), при этом, отмените текущие настройки стилей слоя. Установите настройки для данного стиля слоя, которые указаны на скриншоте ниже. Убедитесь, чтобы объёдинённый слой с фигурой текста был активным, далее, уменьшите значение Заливки (Fill) для данного объёдинённого слоя до 0%.
Шаг 13
Удерживая клавишу (Ctrl) + щёлкните по миниатюре объединённого слоя с текстом, чтобы загрузить активное выделение.
Идём Выделение – Модификация – Сжать (Select > Modify > Contract). Установите значение Сжатия (Contract) на 15 px.
Перейдите в нижнюю часть палитры слоев. Нажмите кнопку Создать новый слой (Create a new layer).
Установите цвет переднего плана на #FFFFFF, выберите инструмент Заливка  (Paint Bucket Tool), чтобы выполнить заливку выделенной области.
(Paint Bucket Tool), чтобы выполнить заливку выделенной области.
Как только вы это сделали, нажмите клавиши (Ctrl + D), чтобы отменить активное выделение.
Шаг 14
Переименуйте слой, который вы создали в предыдущем шаге, назовите его “Световые блики”. Уменьшите значение Заливки (Fill) для данного слоя до 0% .
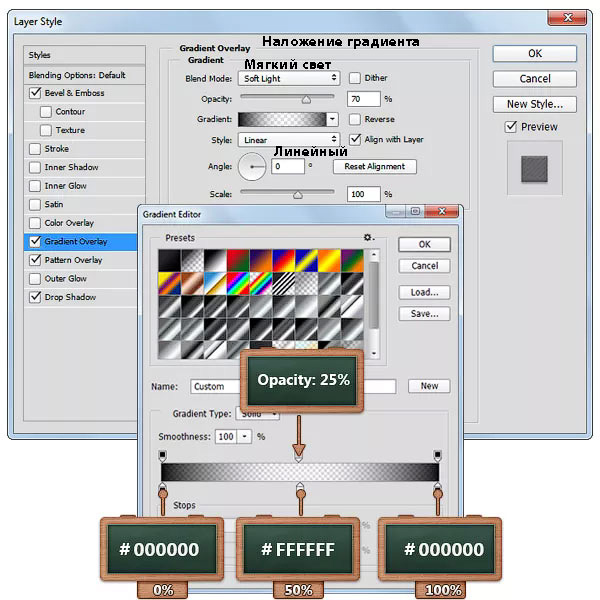
Дважды щёлкните по слою “Световые блики”, чтобы открыть окно стилей слоя. Выберите стиль слоя Наложение градиента (Gradient Overlay), установите настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Шаг 15
Убедитесь, чтобы слой “Световые блики” был активным. Продублируйте этот слой (Ctrl+J).
Далее, находясь на дубликате слоя “Световые блики“, откройте окно стилей слой и в стиле слоя Наложение градиента (Gradient Overlay) просто проведите инверсию угла.
Шаг 16
Далее, щёлкните правой кнопкой по слою “Световые блики” и в появившемся окне выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object).
Убедитесь, чтобы слой со смарт-объектом был активным. Теперь, поменяйте режим наложения на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя до 80%, а затем идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Примените радиус размытия 5 px, нажмите OK.
Шаг 17
Далее, преобразуйте дубликат слоя “Световые блики” в смарт-объект.
Убедитесь, чтобы данный дубликат слоя со смарт-объектом был активным. Теперь, поменяйте режим наложения на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя до 50%, а затем идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Примените радиус размытия 5 px, нажмите OK.
Шаг 18
Установите цвет переднего плана на #C33333, выберите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool), щёлкните по рабочему документу, чтобы появилось окно настроек данного инструмента. Примените настройки, которые указаны на скриншоте ниже, а затем нажмите OK.
(Rounded Rectangle Tool), щёлкните по рабочему документу, чтобы появилось окно настроек данного инструмента. Примените настройки, которые указаны на скриншоте ниже, а затем нажмите OK.
Примечание переводчика: 1. в настройках данного инструмента, выберите режим Слой-фигура (Layer-Shape) 2. не забудьте нарисовать прямоугольник.
Убедитесь, чтобы был активным слой с нарисованным прямоугольником, далее, выберите инструмент Стрелка  (Direct Selection Tool).
(Direct Selection Tool).
Вначале выберите левую верхнюю опорную точку, а затем дважды нажмите клавишу со стрелкой вверх, далее, выберите левую нижнюю точку, а затем дважды нажмите клавишу со стрелкой вниз.
Шаг 19
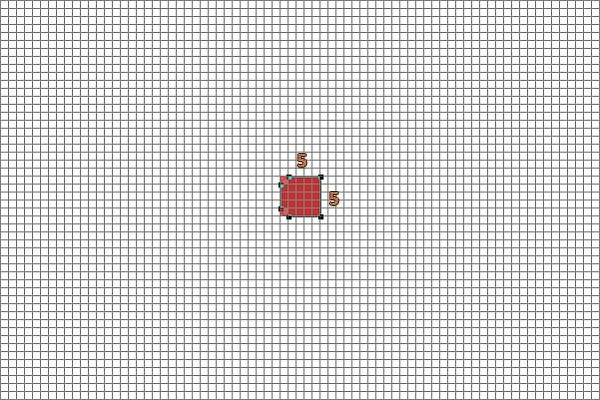
Продублируйте слой с фигурой прямоугольника, который мы создали в предыдущем шаге. Расположите полученные фигуры, как показано на скриншоте ниже.
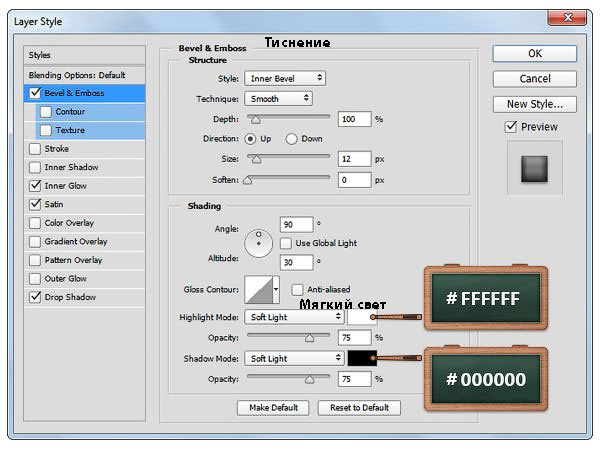
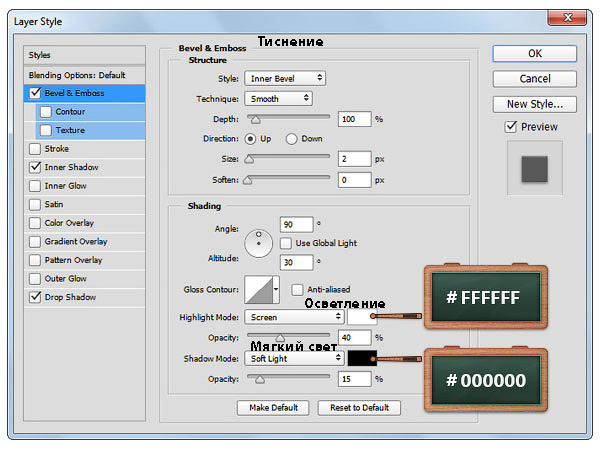
К слоям с созданными фигурами, примените стили слоя. Установите настройки для каждого стиля слоя, которые указаны на скриншоте ниже.
Шаг 20
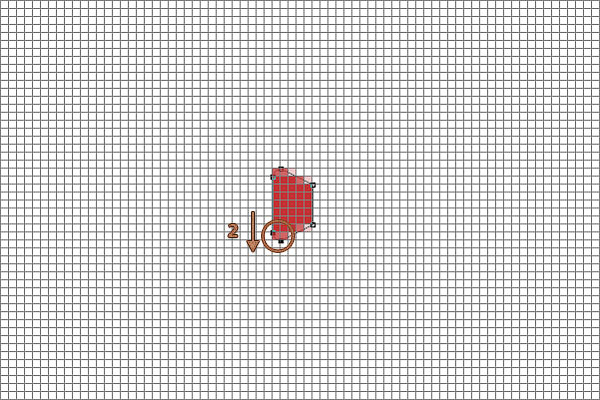
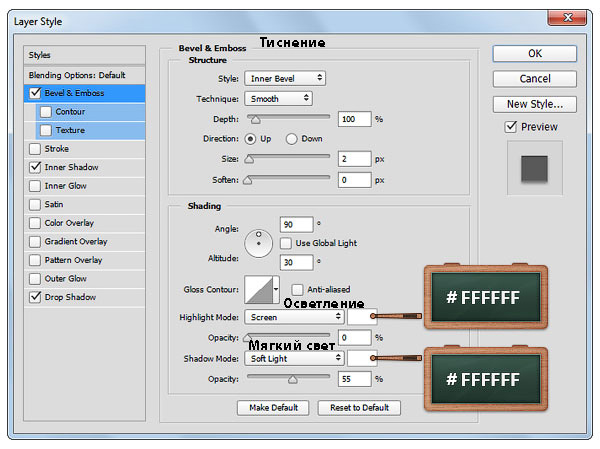
Продублируйте слой с фигуркой прямоугольника, поверните фигурку (Ctrl+T) на –90 градусов. Расположите дубликат фигурки, как показано на скриншоте ниже. Откройте окно стилей слоя для данного дубликата фигурки прямоугольника, чтобы поменять текущие настройки. Установите настройки для каждого стиля слоя, которые указаны на скриншоте ниже.
Шаг 21
В этом шаге вы узнаете, как создать узор.
Вначале, нажмите клавиши (Ctrl+N). Создайте новый документ со следующими размерами 6 x 6 px.
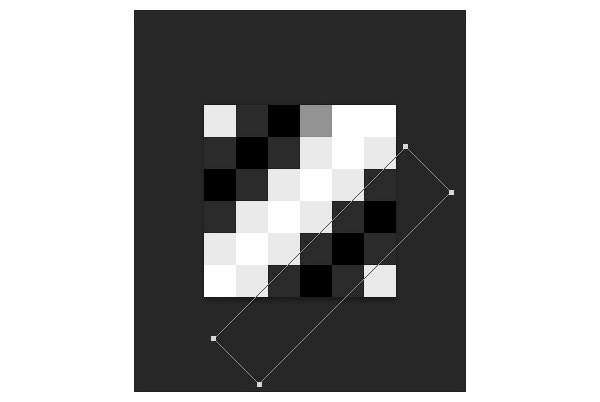
Установите цвет переднего плана на #000000, выберите инструмент Линия  (Line Tool), установите толщину линии 2 px. Нарисуйте фигуру, как показано на скриншоте ниже.
(Line Tool), установите толщину линии 2 px. Нарисуйте фигуру, как показано на скриншоте ниже.
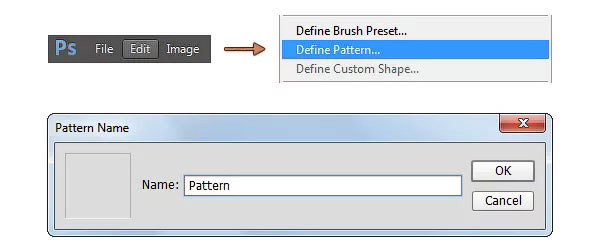
Как только вы создали фигуру, сохраните фигуру, просто идём Редактирование – Определить узор (Edit > Define Pattern). Выберите название для вашего узора, нажмите OK.
Шаг 22
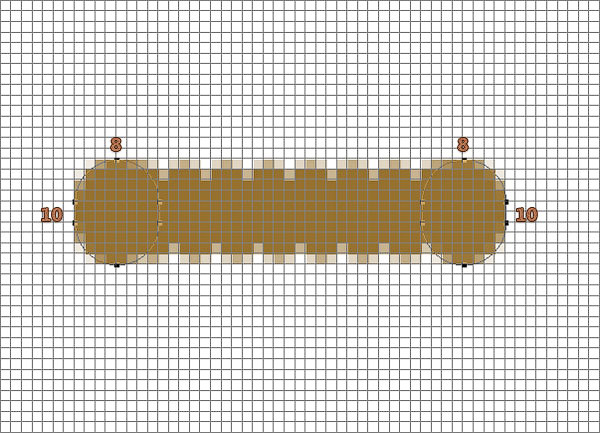
Возвращаемся на наш рабочий документ. Установите цвет переднего плана на #97712E, выберите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool), в настройках установите Радиус (Radius) 2 px.
(Rounded Rectangle Tool), в настройках установите Радиус (Radius) 2 px.
Нарисуйте фигуру со следующими размерами 4x10 px.
Далее, поверните нарисованную фигуру на 30 градусов (Ctrl+T).
Примечание переводчика: на мой взгляд, радиус 2 рх слишком мало, попробуйте 10 рх.
Шаг 23
Продублируйте (Ctrl+J) фигуру, которую вы нарисовали в предыдущем шаге семь раз. Расположите дубликаты фигурок, как показано на скриншоте ниже.
Шаг 24
Выберите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool), установите Радиус (Radius) 4 px. Теперь создайте две фигуры 8 x10 px, расположив их, как показано на скриншоте ниже.
(Rounded Rectangle Tool), установите Радиус (Radius) 4 px. Теперь создайте две фигуры 8 x10 px, расположив их, как показано на скриншоте ниже.
Выделите все коричневые фигурки, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Объединить фигуры (Merge Shapes).
Шаг 25
К объединённому слою с коричневой фигурой, примените стили слоя. Примените настройки, которые указаны на скриншотах ниже.
Убедитесь, чтобы объединённый слой с коричневой фигурой был активным, далее, дважды продублируйте этот слой (Ctrl+J). Расположите все фигурки, как показано на первом скриншоте ниже.
Шаг 26
Далее, выделите три слоя с коричневыми фигурками, чтобы продублировать их (Ctrl+J). Выделите дубликаты созданных слоёв, а затем щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Объединить фигуры (Merge Shapes). Находясь на объединённом слое с фигурой, примените стиль слоя Тень (Drop Shadow), при этом, отмените существующие настройки стилей слоя. Установите настройки для данного стиля слоя, которые указаны на скриншоте ниже. Убедитесь, чтобы объёдинённый слой с фигурой был активным, далее, уменьшите значение Заливки (Fill) для данного объёдинённого слоя до 0%.
Шаг 27
Теперь, выделите все слои, которые вы создали, чтобы сгруппировать их в одну группу (Ctrl+G).
К созданной группе, примените стиль слоя с настройками, которые указаны на скриншоте ниже.
Шаг 28
Перейдите на слой с Задним фоном (Background). Щелкните по значку замочка, чтобы разблокировать слой.
Установите цвет переднего плана на #CDCDCD или #A3D49C, и с помощью инструмента Заливка  (Paint Bucket Tool), залейте рабочий холст выбранным цветовым оттенком.
(Paint Bucket Tool), залейте рабочий холст выбранным цветовым оттенком.
Теперь к слою, который вы разблокировали, примените стиль слоя с настройками, которые указаны на следующих скриншотах ниже.
Мы завершили урок! Надеюсь, вам понравился данный урок, и вы сможете использовать данную технику в будущих своих проектах. Спасибо, что были со мной!
Итоговый результат:
Автор: Razvan Gabriel
Источник: www.photoshoptutorials.ws

















































































Комментарии 19
Спасибо за урок и перевод.
Надул кое как
Спасибо!
Гигантское спасибо!
спасибо)
Спасибо за урок!
Спасибо за урок!
Спасибо за урок!
За урок спасибо!!!
спс
За урок спасибо!!!
Спасибо!
Марат, спасибо за перевод!
Спасибо за перевод!))
Спасибо - и мои шарики!
Спасибо.Вот мой вариант.
Изначально коричневые штучки так получились, мне они показались незаметными, поэтому поменяла и получилось так:(нижняя работа).
Спасибо за урок)
Спасибо