Создаём текст из точечной матрицы в Фотошоп
Создаём текст из точечной матрицы в Фотошоп
 В этом уроке вы узнаете, как заполнить текст жидкостью и создать фосфоресцирующий эффект.
В этом уроке вы узнаете, как заполнить текст жидкостью и создать фосфоресцирующий эффект.
Сложность урока: Средний
В этом уроке программы Photoshop я покажу вам, как создать текст в виде наполняющегося жидкостью сосуда. Вначале мы создадим узор для жидкости, а затем добавим текст из кружочков в качестве сосуда для наполнения жидкости. Вы узнаете, как заполнить текст жидкостью, а также как создать фосфоресцирующий эффект. Итак, давайте приступим!
Скачать архив с материалами к уроку
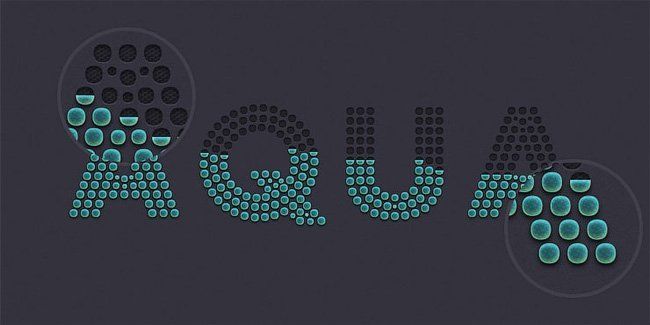
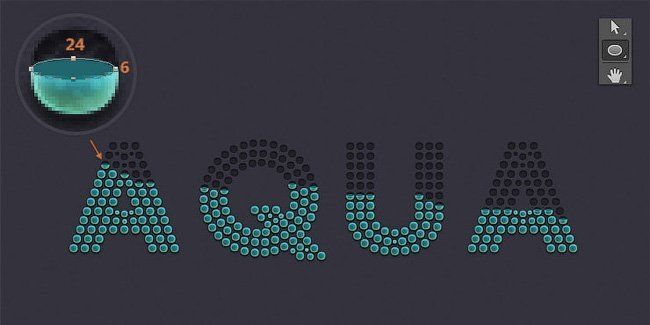
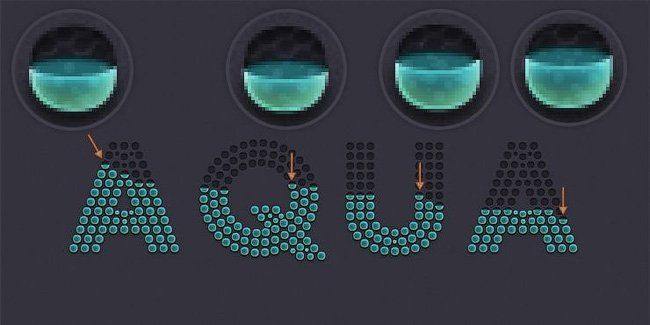
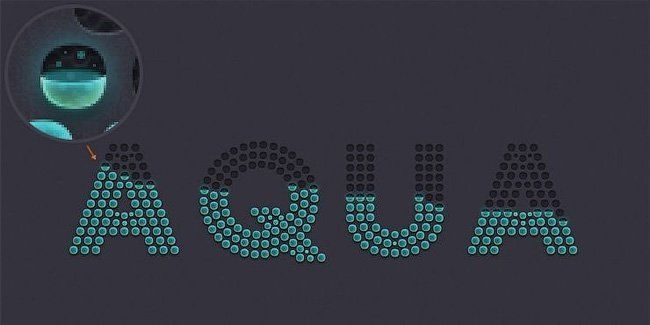
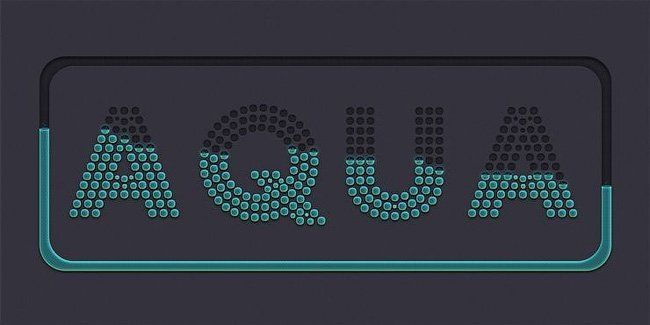
Итоговый результат:
Шаг 1
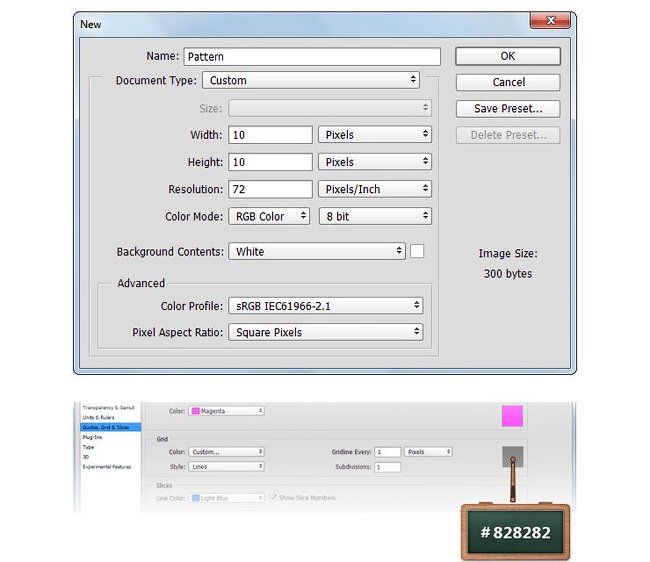
Сначала мы создадим узор для голубой жидкости. Создайте новый документ 10 x 10 px, далее перейдите Просмотр – Показать – Сетку (View > Show > Grid) для активации сетки, а затем перейдите Просмотр – Привязать к – Линиям сетки (View > Snap To > Grid), чтобы привязать к сетке. Нажмите клавиши (Ctrl + K), чтобы появилось окно Установки (Preferences), далее, выберите настройку Направляющие, сетка и др. (Guides, Grid & Slices) и установите настройки, которые указаны на скриншоте ниже. В течение всего урока, я буду отключать видимость сетки (Ctrl + ‘), чтобы вам было лучше видно. Сетка облегчит вам работу при создании фигур.
Шаг 2
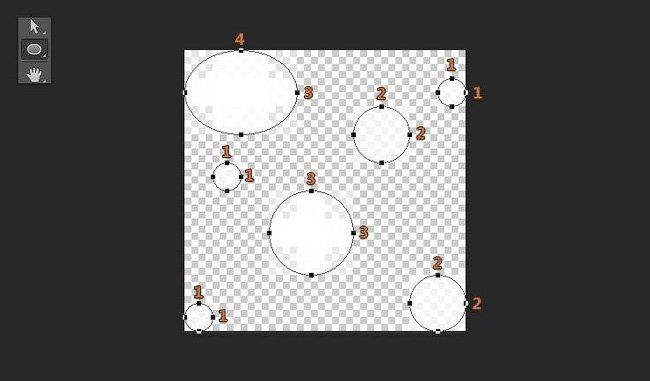
Установите цвет переднего плана на #FFFFFF, а затем выберите инструмент Эллипс  (Ellipse Tool). Примерно нарисуйте следующие векторные фигуры, которые указаны на скриншоте ниже.
(Ellipse Tool). Примерно нарисуйте следующие векторные фигуры, которые указаны на скриншоте ниже.
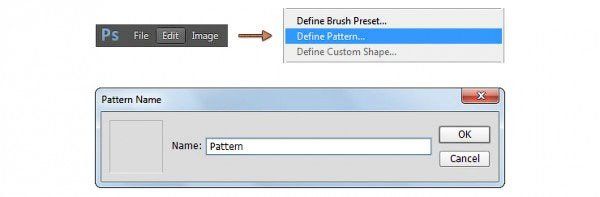
Как только вы нарисовали фигуры, сохраните созданный узор, для этого перейдите Редактирование – Определить узор (Edit > Define Pattern). Дайте название своему узору, а затем нажмите кнопку ‘OK’.
Шаг 3
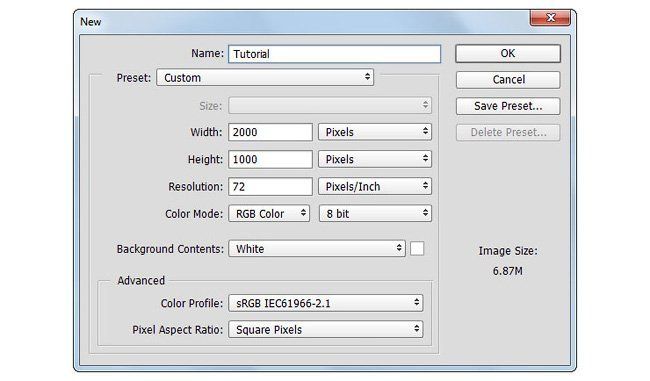
Нажмите клавиши (Ctrl+N), чтобы создать новый документ со следующими размерами 2000 x 1000 px.
Шаг 4
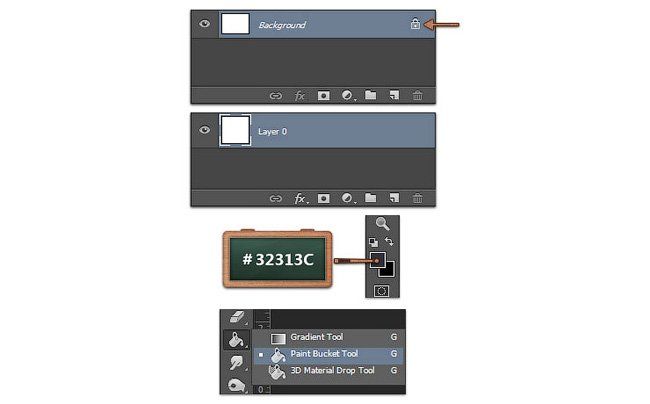
Убедитесь, что вы находитесь на слое с Задним фоном (Background layer). Щёлкните по замочку, чтобы разблокировать его.
Установите цвет переднего плана на #32313C, выберите инструмент Заливка  (Paint Bucket Tool). Щёлкните по рабочей области, чтобы залить задний фон новым цветовым оттенком.
(Paint Bucket Tool). Щёлкните по рабочей области, чтобы залить задний фон новым цветовым оттенком.
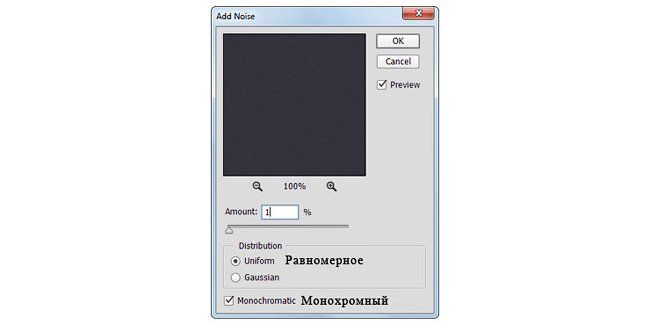
Щёлкните правой кнопкой мыши по разблокированному слою и в появившемся окне выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object), а затем перейдите Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Установите настройки для данного фильтра, которые указаны на последнем скриншоте ниже.
Шаг 5
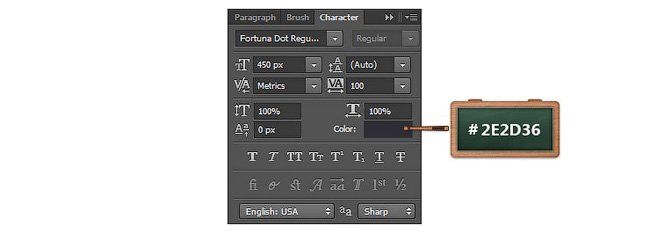
Выберите инструмент Горизонтальный текст  (Horizontal Type Tool). Установите шрифт Fortuna Dot.
(Horizontal Type Tool). Установите шрифт Fortuna Dot.
Напишите текст “AQUA”, размер текста 450 px, цвет текста #2E2D36.
Шаг 6
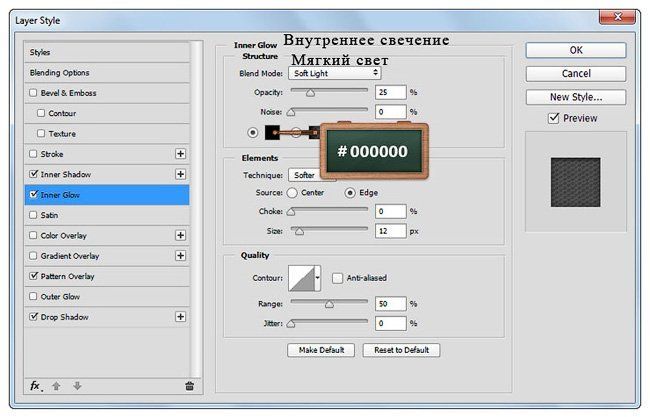
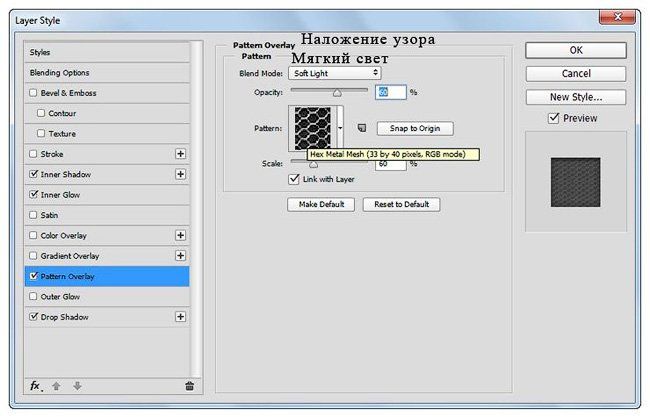
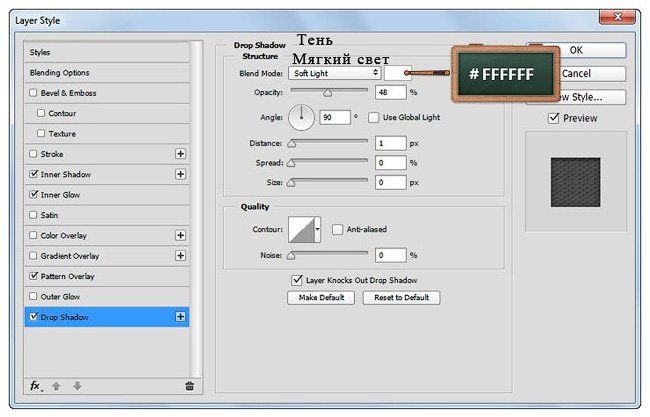
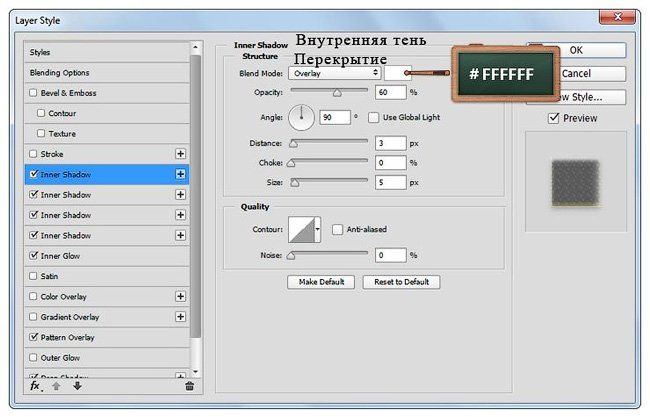
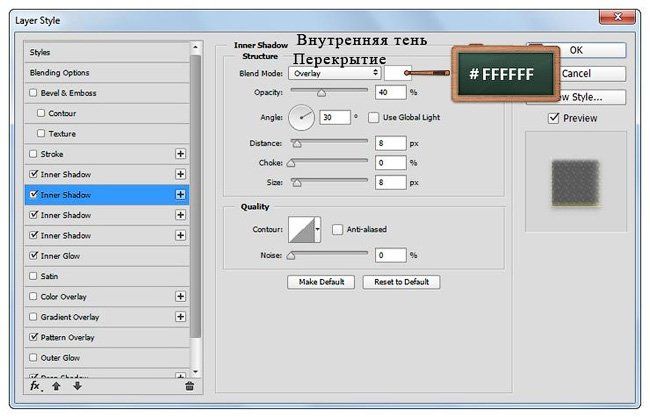
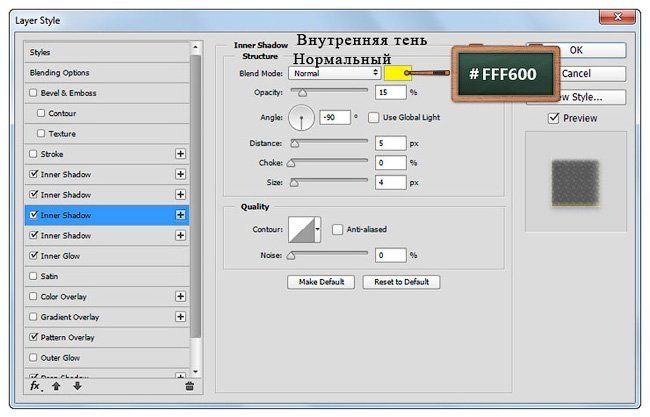
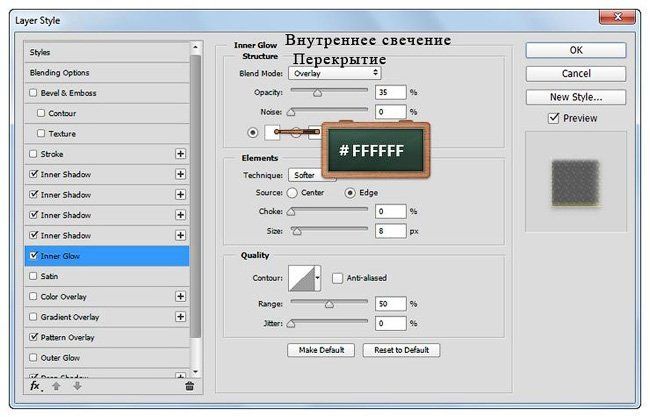
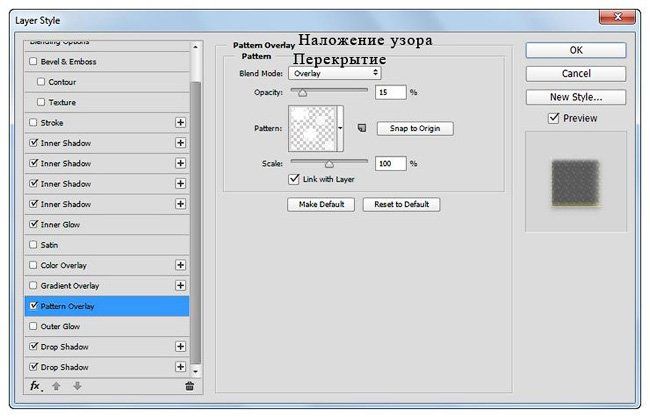
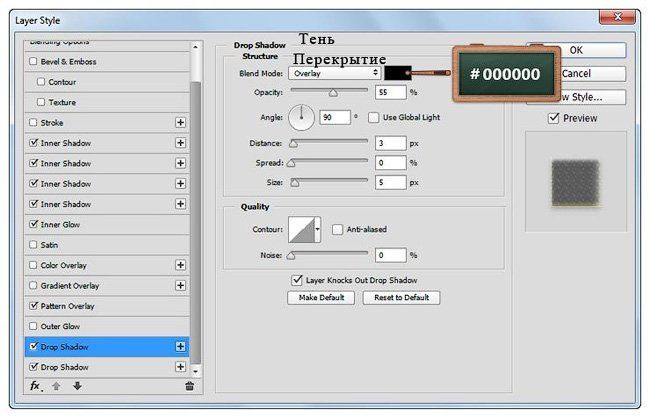
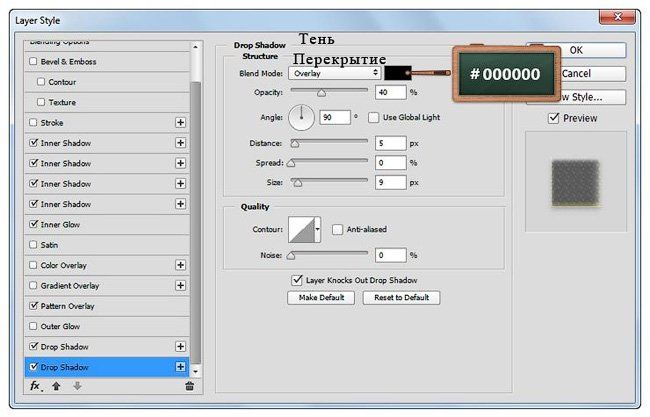
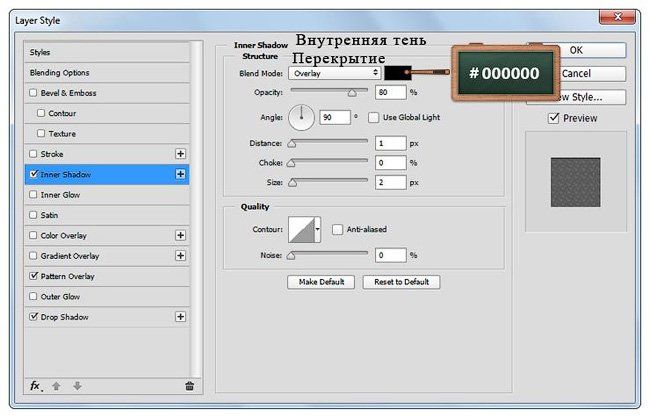
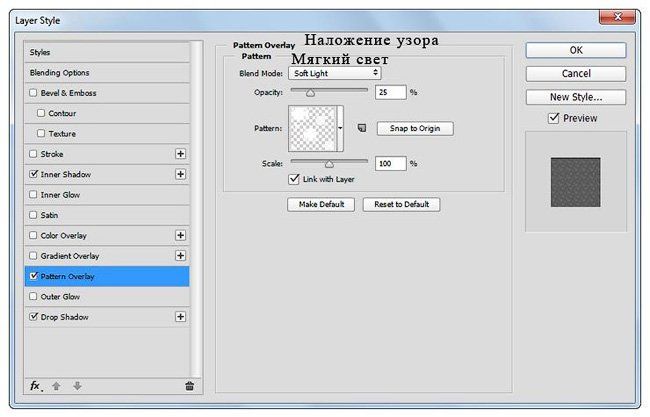
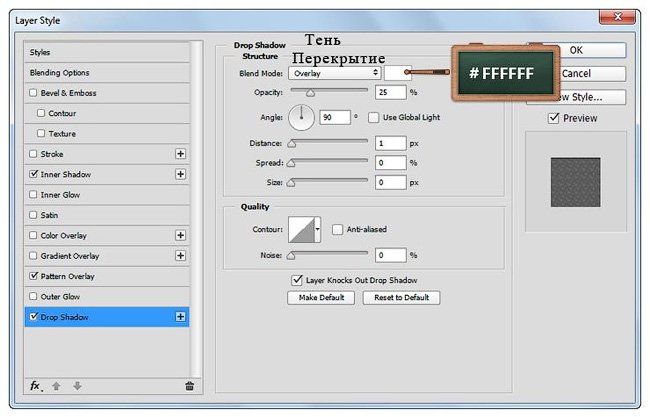
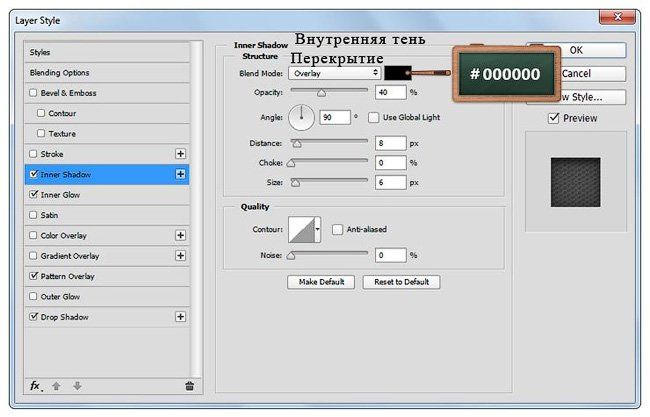
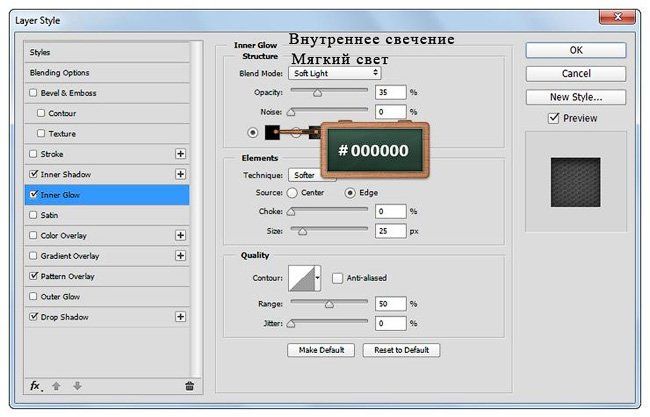
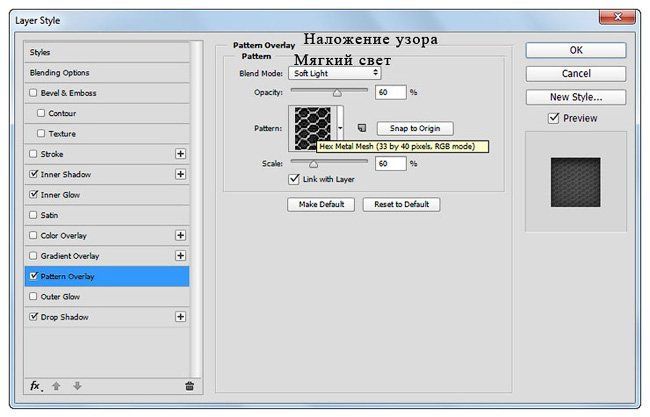
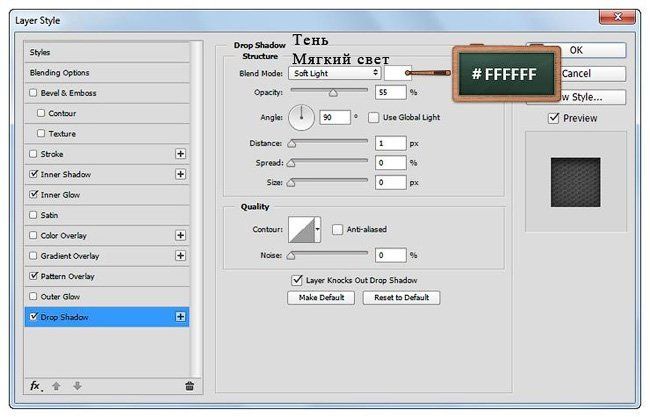
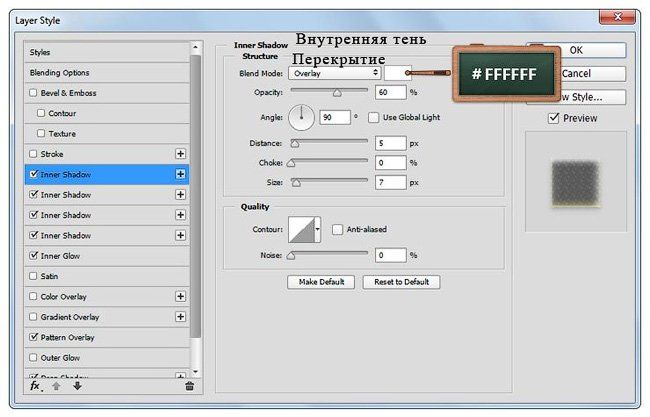
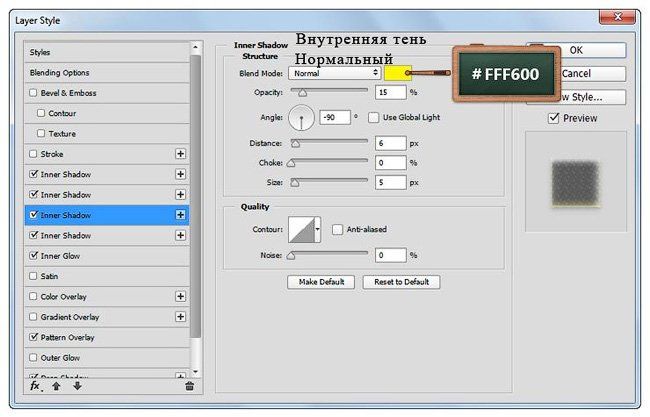
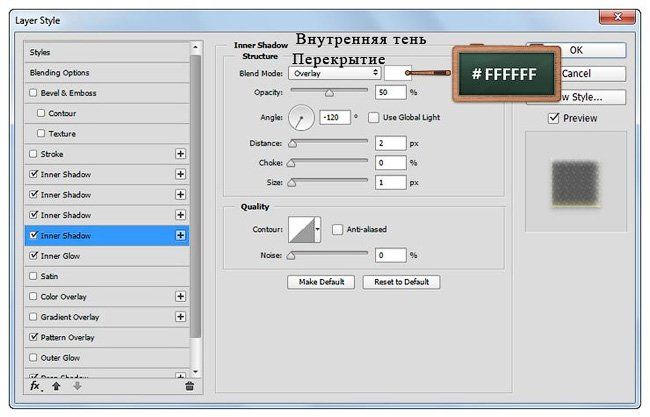
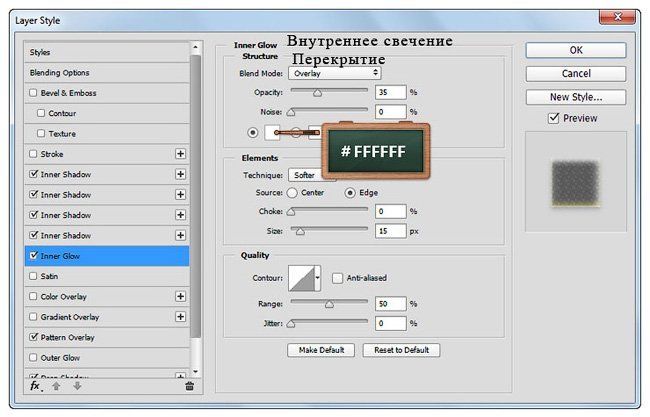
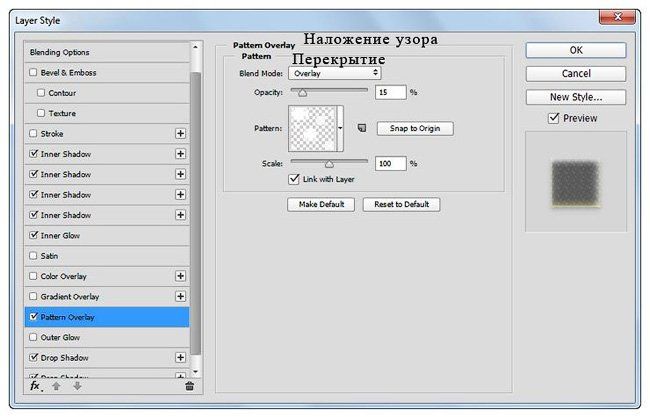
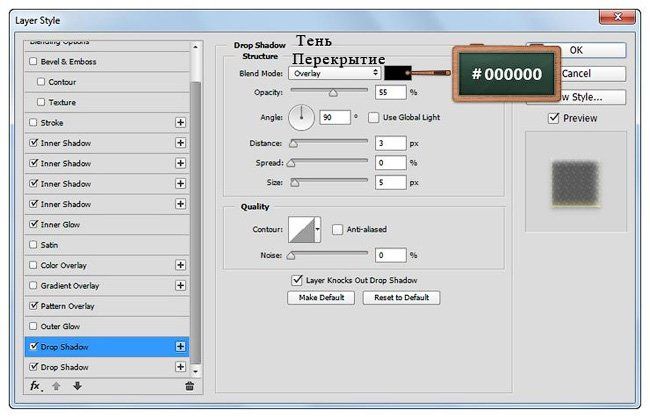
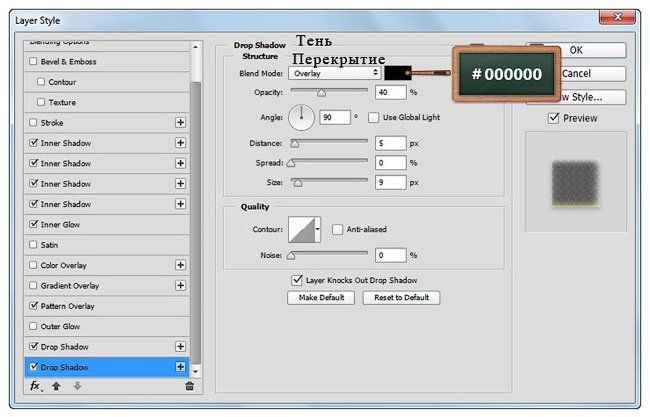
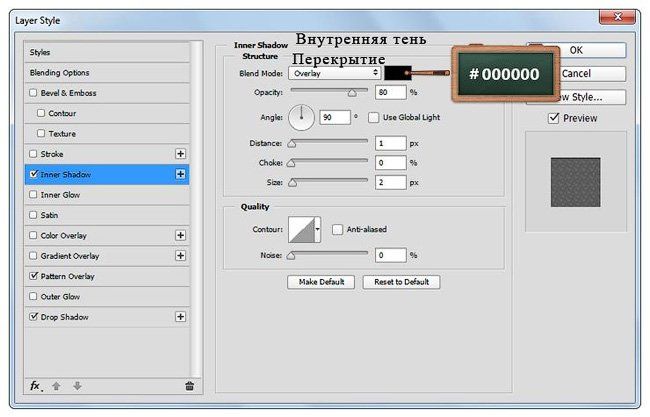
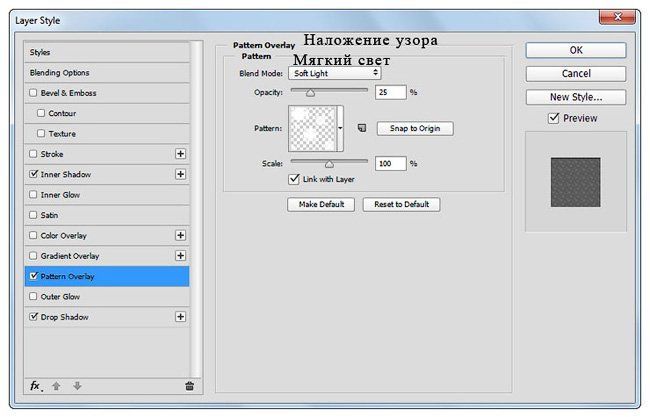
К слою с текстом, примените стили слоя с настройками, которые указаны на скриншотах ниже.
Для стиля слоя Наложение узора (Pattern Overlay), используйте узор Hex Metal Mesh из набора узоров “Metal Mesh Patterns – Pack 1”.
Шаг 7
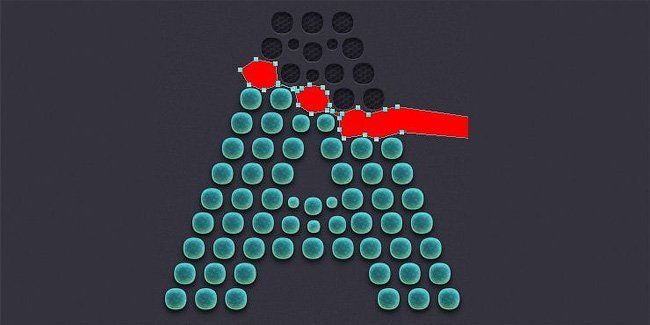
Поменяйте цвет переднего плана на #226167, выберите инструмент Перо  (Pen Tool). Убедитесь, чтобы режим в настройках данного инструмента был установлен на режим Фигура (Shape).
(Pen Tool). Убедитесь, чтобы режим в настройках данного инструмента был установлен на режим Фигура (Shape).
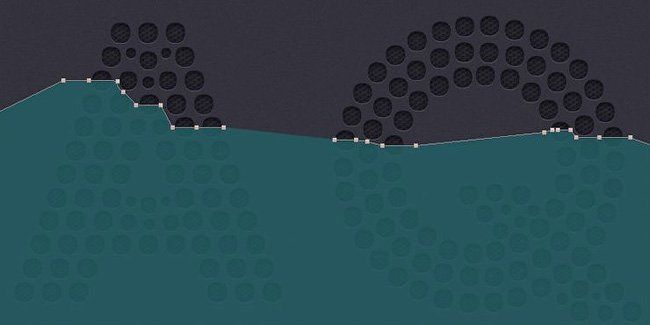
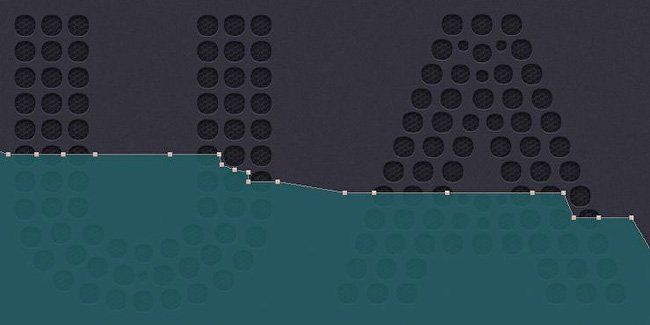
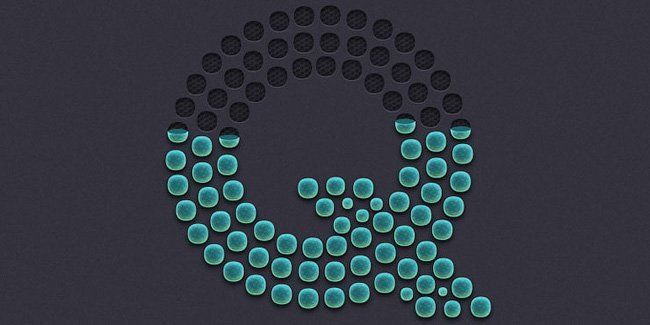
Нарисуйте следующую векторную фигуру. Постарайтесь создать контур вдоль средней части кружков текста, как бы протыкая их, как показано на скриншотах ниже.
Примечание переводчика: не обязательно, чтобы контур фигуры проходил через все кружки текста.
Шаг 8
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение.
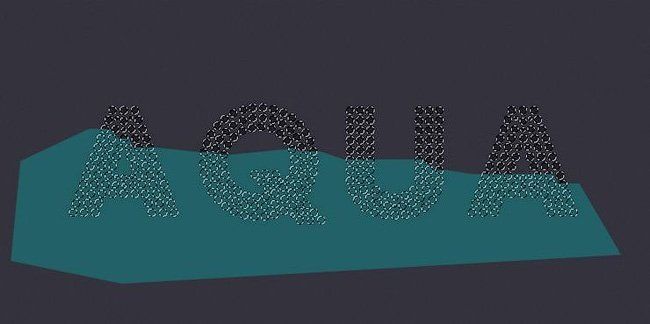
Теперь, убедитесь, что вы находитесь на слое с нарисованной синей векторной фигурой. Нажмите кнопку Добавить слой-маску (Add Layer Mask) в нижней части панели слоёв.
Как только вы добавили слой-маску, нажмите клавиши (Ctrl+D), чтобы отменить активное выделение.
Шаг 9
К слою с нарисованной синей векторной фигурой, примените следующие стили слоя с настройками, которые указаны на скриншотах ниже.
Для стиля слоя Наложение узора (Pattern Overlay), используйте узор, который мы создали в начале этого урока.
Шаг 10
Поменяйте цвет переднего плана на #21656C. Выберите инструмент Эллипс  (Ellipse Tool).
(Ellipse Tool).
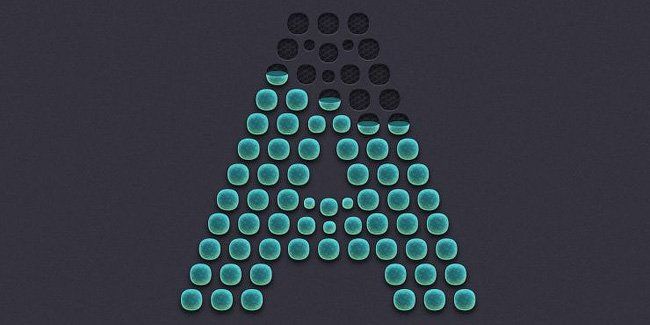
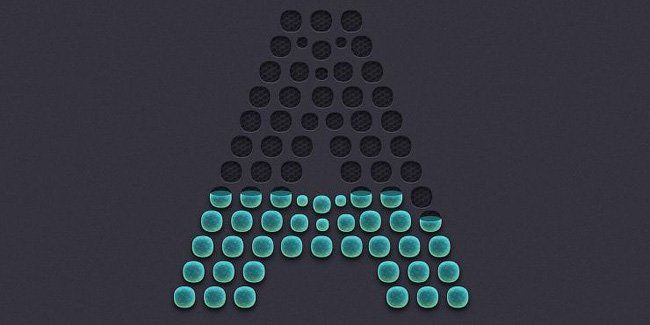
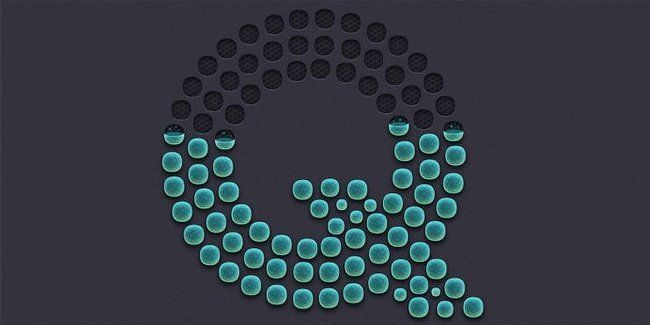
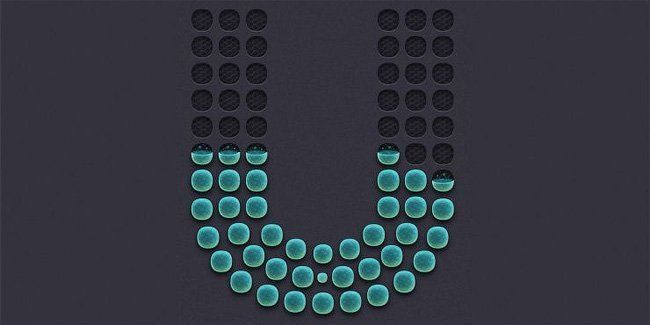
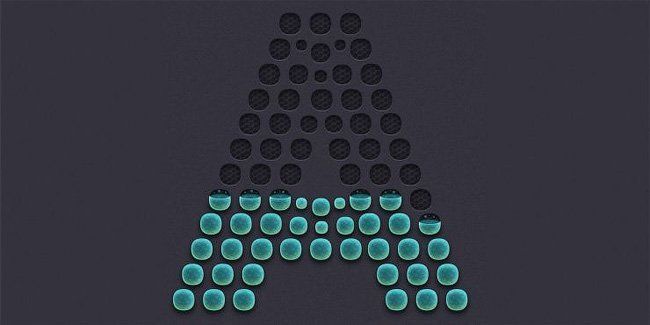
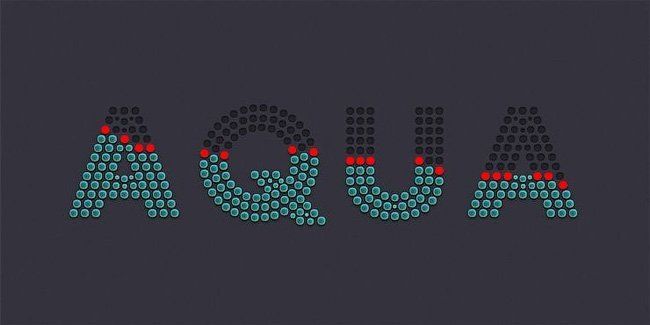
Сконцентрируйтесь на кружочках текста, которые на половину залиты синим цветом. Нарисуйте небольшие фигуры овальной формы по высоте 6 px, а по ширине - в соответствии с шириной кружков текста.
Как только вы завершите, выделите все векторные фигуры, которые вы нарисовали в этом шаге, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Объединить фигуры (Merge Shapes).
Шаг 11
К слою с объединённой фигурой, которую вы создали в предыдущем шаге, примените стили слоя с настройками, которые указаны на скриншотах ниже.
Шаг 12
Установите цвет переднего плана на #276A71, убедитесь, чтобы инструмент Эллипс  (Ellipse Tool) был всё ещё активным.
(Ellipse Tool) был всё ещё активным.
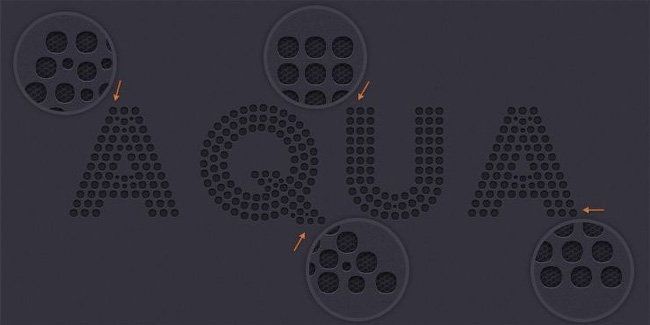
Снова сконцентрируйтесь на кружочках текста, которые на половину залиты синим цветом. Нарисуйте множество мелких кружочков (1x1 px – 2x2 px – 3x3 px). Расположите кружочки, как показано на скриншоте ниже.
Шаг 13
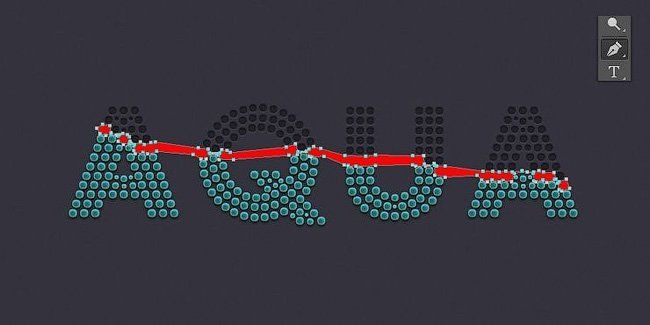
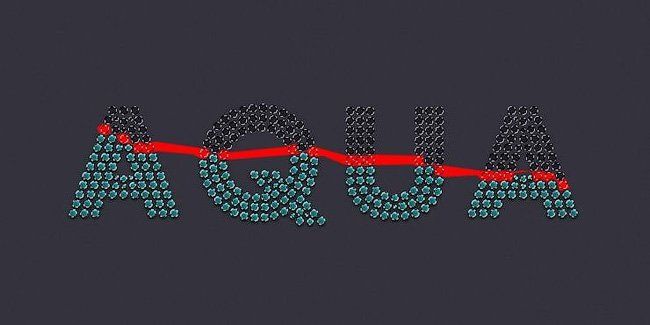
Поменяйте цвет переднего плана на красный оттенок (#FF0000). Выберите инструмент Перо  (Pen Tool).
(Pen Tool).
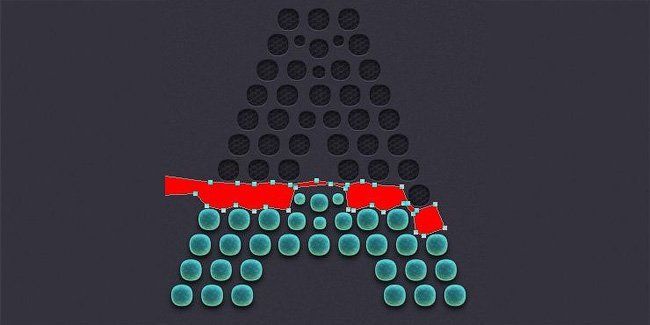
Теперь создайте векторную фигуру, которая выделит все кружочки текста, наполовину залитые синим цветом.
Примечание переводчика: выделите участки с половинками кружочков текста.
Шаг 14
Создайте активное выделение вокруг текста. Убедитесь, что вы находитесь на слое с красной векторной фигурой, далее, нажмите кнопку Добавить слой-маску  (Add Layer Mask).
(Add Layer Mask).
Примечание переводчика: чтобы создать активное выделение, удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом.
Нажмите клавиши (Ctrl+D), чтобы отменить активное выделение. Уменьшите значение Заливки (Fill) слоя до 0%.
Шаг 15
К слою с красной векторной фигурой, примените стиль слоя с настройками, которые указаны на скриншотах ниже.
Шаг 16
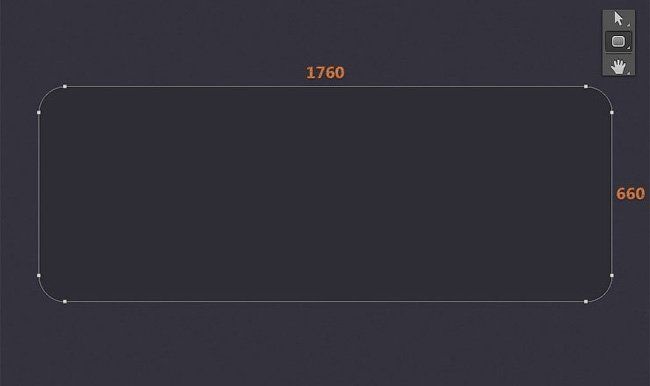
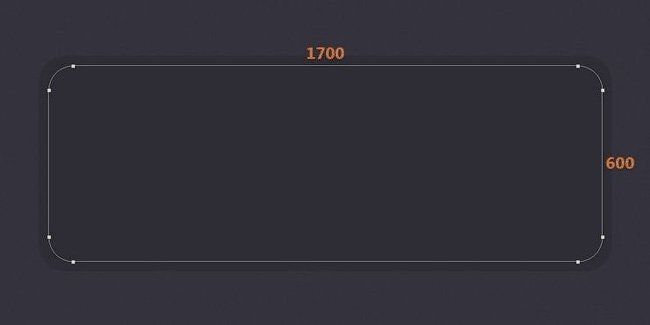
Поменяйте цвет переднего плана на #2E2D36, выберите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool), в панели управления установите Радиус (Radius) на 80 px. Нарисуйте векторную фигуру 1760 x 660 px. Расположите её, как показано на скриншоте ниже.
(Rounded Rectangle Tool), в панели управления установите Радиус (Radius) на 80 px. Нарисуйте векторную фигуру 1760 x 660 px. Расположите её, как показано на скриншоте ниже.
Используя тот же самый инструмент, уменьшите Радиус (Radius) на 75 px, нарисуйте ещё одну векторную фигуру 1700x 600 px. Расположите данную фигуру в центре прямоугольника, который вы нарисовали ранее.
Шаг 17
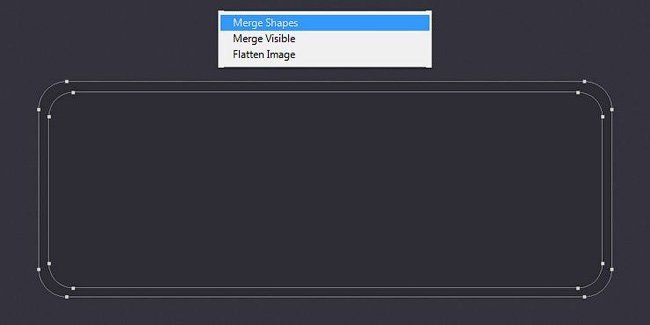
Выделите слои с векторными фигурами, которые вы нарисовали в предыдущем шаге, далее, щёлкните правой кнопкой мыши по одному из слоёв и в появившемся окне выберите опцию Объединить фигуры (Merge Shapes).
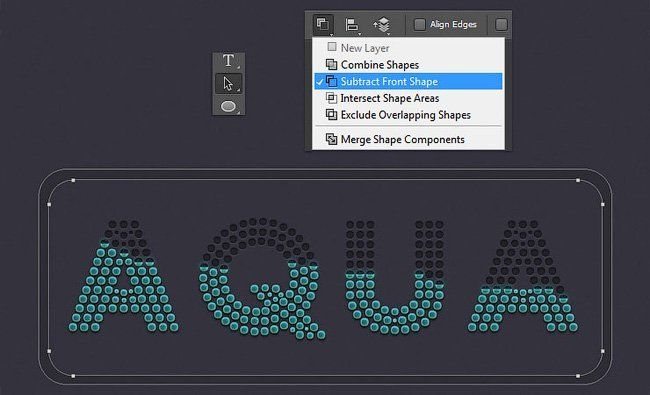
Выберите инструмент Выделение контура (Path Selection Tool), выделите векторную фигуру 1700x 600 px, далее, в панели управления данного инструмента, выберите режим Вычесть из передней фигуры (Subtract Front Shape).
Шаг 18
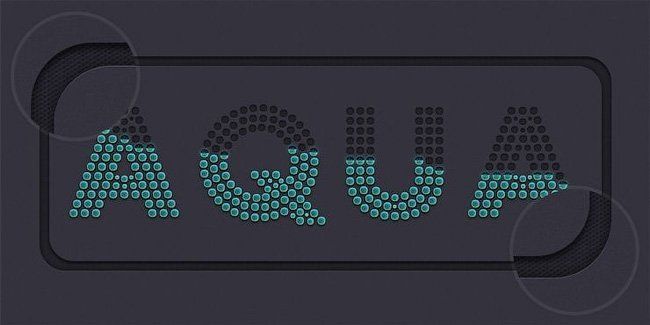
К слою с векторной фигурой, которую вы создали в предыдущем шаге, примените стили слоя с настройками, которые указаны на скриншотах ниже.
Шаг 19
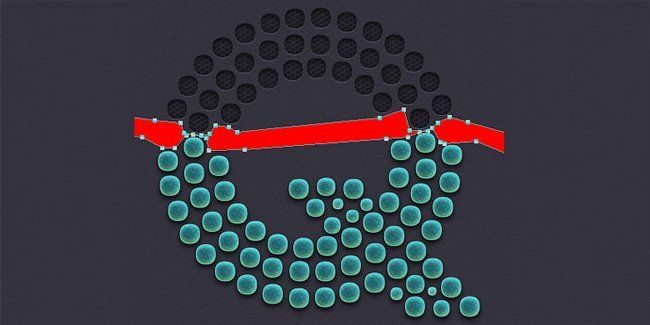
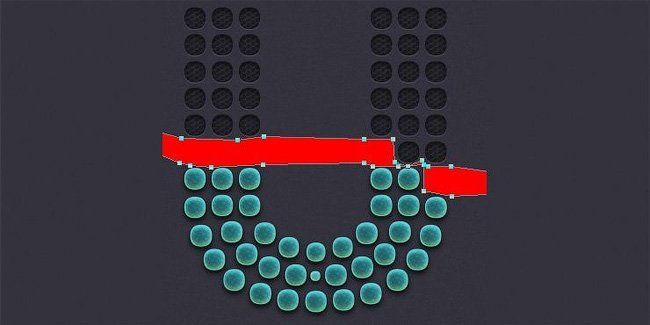
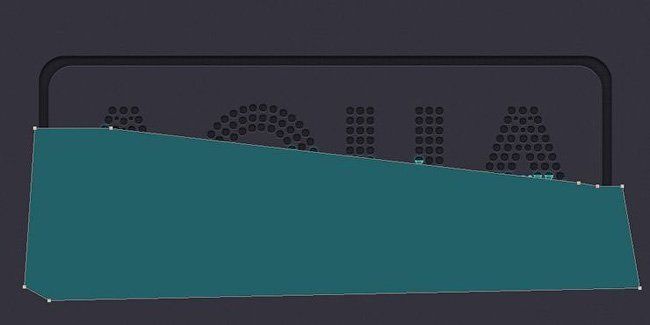
Поменяйте цвет переднего плана на #226167, выберите инструмент Перо  (Pen Tool). Нарисуйте следующую векторную фигуру, как показано на скриншоте ниже.
(Pen Tool). Нарисуйте следующую векторную фигуру, как показано на скриншоте ниже.
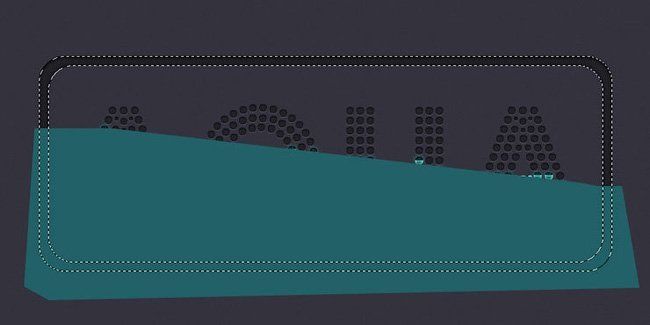
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с объединённой фигурой, которую вы создали в предыдущем шаге, чтобы загрузить активное выделение.
Убедитесь, чтобы слой с синей векторной фигурой был активным, далее, нажмите кнопку Добавить слой-маску  (Add Layer Mask).
(Add Layer Mask).
Шаг 20
К слою с векторной фигурой, которую вы создали в предыдущем шаге, примените стили слоя с настройками, которые указаны на скриншотах ниже.
Примечание переводчика: примените стили слоя к слою с синей заливкой.
Шаг 21
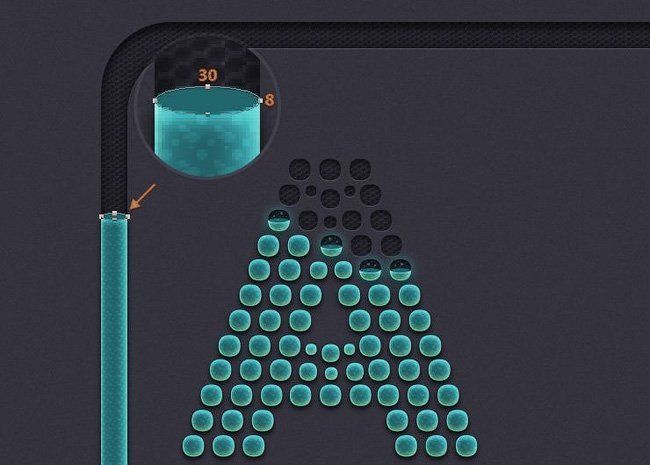
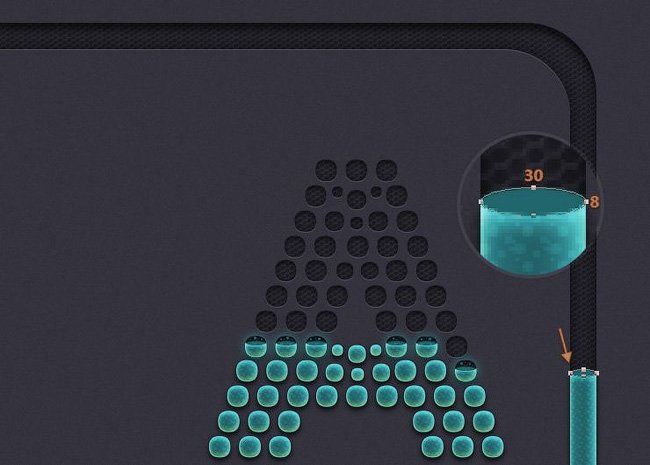
Установите цвет переднего плана на #21656C, выберите инструмент Эллипс  (Ellipse Tool), нарисуйте две векторные фигуры 30 x 8 px. Расположите их на указанных участках.
(Ellipse Tool), нарисуйте две векторные фигуры 30 x 8 px. Расположите их на указанных участках.
Как только вы завершите, выделите все векторные фигуры, которые вы нарисовали в этом шаге, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Объединить фигуры (Merge Shapes).
Шаг 22
К слою с объединённой фигурой, которую вы создали в предыдущем шаге, примените стили слоя с настройками, которые указаны на скриншотах ниже.
Шаг 23
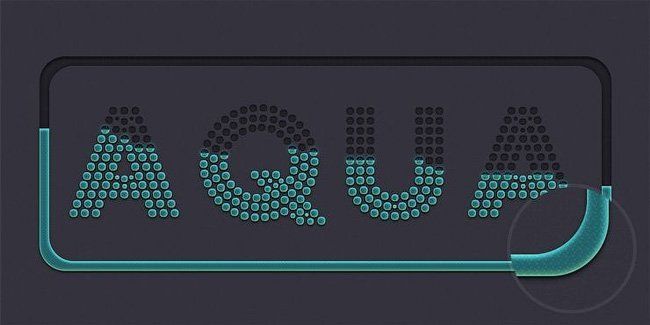
В заключение, поменяйте цвет переднего плана на #226167, выберите инструмент Эллипс  (Ellipse Tool), примерно нарисуйте несколько маленьких кружочков, как показано на скриншоте ниже.
(Ellipse Tool), примерно нарисуйте несколько маленьких кружочков, как показано на скриншоте ниже.
Мы завершили урок. Надеюсь, что вам понравился данный урок. Спасибо за ваше внимание и удачи!
Итоговый результат:
Автор: Razvan Gabriel
Источник: www.photoshoptutorials.ws




















































































Комментарии 39
Спасибо!Было очень интересно)
Спасибо за перевод!
спасибо
Спасибо
Спасибо.
Спасибо за урок.
Спасибо за урок. До чего ж ювелирная, блин, работа! Да еще и рассчитан урок на версию не ниже CC (всякие там плюсики в стилях слоев). Пришлось экспериментировать с тиснением вместо "плюсиков".
Творил всю субботу. Это моя вторая сложная работа. Вчера была первая — тоннельный негр. Очень хочу научиться — нравится мне это дело. СПАСИБО ВСЕМ! !!
Спасибо,рамку не смог сделать(
хех =)
спасибо
пробная
Мозг закипел
Метамфетаминчику?
отличнейший урок
Отличный Урок!
Ребят, подскажите: как сделать несколько внутренних теней? не могу понять((
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Спасибо за урок!
Спасибо за урок!
Спасибо за перевод!
Мой вариант!)
Спасибо , мне понравился данный урок ..))
Сделайте пожалуйста урок по тому, как сделать стиль как на тексте. А то у меня ничего не выходит. За ранее премного благодарна)
Спасибо за познавательный урок!
Изучая этот Урок, я выделил для себя в качестве примера 5 работ, Вашу, Ларисы и еще несколько. Лайк не поставил Вам сразу сознательно, что бы не получить в ответ. Хочу ставить и получать ЛАЙКИ только, если работы того стоят! !!
Марат, спасибо за урок!
Спасибо за урок!!!
Спасибо за перевод!))
В некоторые моменты работы чувствуешь себя ювелиром... маленькие пузырьки в маленьких пузырьках... ну вы поняли ))
спс
Вариант 3
Вариант 2
Спасибо за урок.) Вариант 1