Создаём текст из растений в Фотошоп
Создаём текст из растений в Фотошоп
 В этом уроке вы узнаете, как, используя текстуры, изображения, стили слоя и корректирующие слои, создать волшебный текст, навеянный мультфильмом про Питера Пэна.
В этом уроке вы узнаете, как, используя текстуры, изображения, стили слоя и корректирующие слои, создать волшебный текст, навеянный мультфильмом про Питера Пэна.
Сложность урока: Средний
- #1. Создаём задний фон
- #2. Добавляем текст и текстуру листа
- #3. Маскируем текстуру листа, а также меняем положение текстуры внутри текста
- #4. Стилизуем текстуру листа
- #5. Создаём экструзию
- #6. Стилизуем экструзию
- #7. Создаём рабочий контур
- #8. Создаём и применяем Обводящую кисть
- #9. Стилизуем обводку
- #10. Добавляем вьющееся растение
- #11. Стилизуем группу текст (Text)
- #12. Добавляем ещё одну текстуру на задний фон и проводим коррекцию цвета текста
- #13. Добавляем искорки
- #14. Проводим заключительную коррекцию цвета
- # Комментарии
“Весь мир состоит из веры, доверия и пыльцы феи”. В этом уроке мы унесём наш текст в Неверленд, страну вечного детства, используя текстуры и изображения, включая стили слоя и корректирующие слои, чтобы создать волшебный текст, навеянный мультфильмом про Питера Пэна. ОК. Давайте приступим!
Данный текстовый эффект был вдохновлён другими текстовыми эффектами, которые можно приобрести на сайте Envato Market.
Итоговый результат:
Скачать архив с материалами к уроку
1. Создаём задний фон
Шаг 1
Создайте новый документ со следующими размерами 1000 x 850 px. Нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню выберите опцию Градиент (Gradient).
Шаг 2
Установите цвета градиента #1c466c слева и #0a0314 справа. Стиль (Style) градиента Радиальный (Radial), Масштаб (Scale) 170%, а также поставьте галочку в окошке Дизеринг (Dither).
Шаг 3
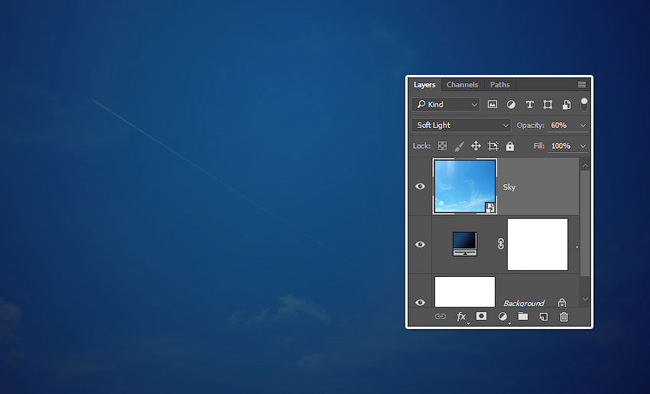
Откройте исходное изображение с небом. Переместите данное изображение на наш рабочий документ, расположив поверх слоя с градиентом. Примените масштабирование, а также выберите нужное расположение при необходимости.
Назовите слой с небом Небо (Sky), поменяйте режим наложения на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 60%.
Шаг 4
Далее, идём Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия 1.5 рх.
Примечание переводчика: автор применяет фильтр Размытие по Гауссу (Gaussian Blur) к слою с небом.
Шаг 5
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Нажмите кнопку Привязать к слою (Clip to layer), а затем поменяйте значение Насыщенности (Saturation) на -100, я значение Яркости (Lightness) на -3.
Примечание переводчика: автор добавляет корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) к слою с небом в качестве обтравочной маски.
2. Добавляем текст и текстуру листа
Шаг 1
Добавьте текст, используя шрифт Propaganda. Установите Размер (Size) шрифта 265 pt, а значение Трэкинга (Tracking) 50.
Шаг 2
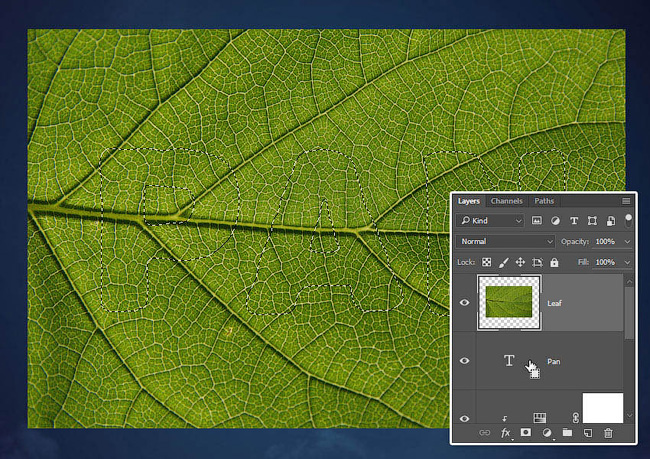
Откройте исходную текстуру Листа. Переместите данную текстуру на наш рабочий документ, расположив поверх слоя с текстом. Примените масштабирование в зависимости от размера детализации, которую вы хотите создать.
Шаг 3
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение.
3. Маскируем текстуру листа, а также меняем положение текстуры внутри текста
Шаг 1
Находясь на слое с текстурой листа, нажмите кнопку Добавить слой-маску (Add layer mask) в нижней части панели слоёв, чтобы добавить маску.
Щёлкните по звену цепочки между слоем и маской, чтобы развязать их. Это позволит нам смещать изображение внутри маски, а не самого слоя.
Примечание переводчика: не забудьте перейти с маски на слой, для этого просто щёлкните по миниатюре слоя с текстурой листа, в противном случае, вы будете смещать текст, а не текстуру.
Шаг 2
Если вам нужно применить (повторить) какую-то часть текстуры к другим буквам, то просто продублируйте текстуру листа, а затем с помощью любого инструмента выделения выделите буквы, к которым вы решили не применять текстуру.
Далее, убедитесь, что вы находитесь на маске слоя, залейте выделение чёрным цветом, чтобы скрыть текстуру в области выделения.
Примечание переводчика: 1. если вы хотите подобрать текстуру листа с определённым узором (например, с определёнными прожилками листа) к определённой букве текста, тогда создайте копию текстуры листа 2. Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом, чтобы создать активное выделение 3. Выберите инструмент Прямоугольная область  (Rectangular Marquee Tool), а затем в панели управления данного инструмента, выберите режим Пересечение с выделенной областью (Intersect) 4. Выделите нужную букву инструментом выделения, а затем добавьте слой-маску (не забудьте перейти на слой с текстурой листа) 5. Повторите весь процесс для любой буквы, к которой вы решили подобрать определённый узор текстуры. 6. У автора тот же самый процесс, только наоборот, он удаляет текстуру с букв с помощью заливки на маске слоя.
(Rectangular Marquee Tool), а затем в панели управления данного инструмента, выберите режим Пересечение с выделенной областью (Intersect) 4. Выделите нужную букву инструментом выделения, а затем добавьте слой-маску (не забудьте перейти на слой с текстурой листа) 5. Повторите весь процесс для любой буквы, к которой вы решили подобрать определённый узор текстуры. 6. У автора тот же самый процесс, только наоборот, он удаляет текстуру с букв с помощью заливки на маске слоя.
Не забывайте отвязать маску, чтобы поменять расположение текстуры внутри текста, а затем вновь включить связку после завершения выбора расположения, чтобы текст был связан с текстурой.
Просто убедитесь, чтобы все буквы текста были декорированы текстурой листа, а затем отключите видимость оригинального слоя с текстом.
4. Стилизуем текстуру листа
Шаг 1
Дважды щёлкните по слою с текстурой листа, чтобы применить стиль слоя Тиснение (Bevel and Emboss). Примените следующие настройки:
- Размер (Size): 50
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Мягкий свет (Soft Light)
Шаг 2
Щёлкните правой кнопкой мыши по слою, к которому мы применили стили слоя и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style). Далее, выберите остальные слои с текстурой листьев, которые у вас есть, щёлкните правой кнопкой мыши по ним и в появившемся окне выберите стиль слоя Вклеить стиль слоя (Paste Layer Style).
Таким образом, мы добавили объём к тексту.
5. Создаём экструзию
Шаг 1
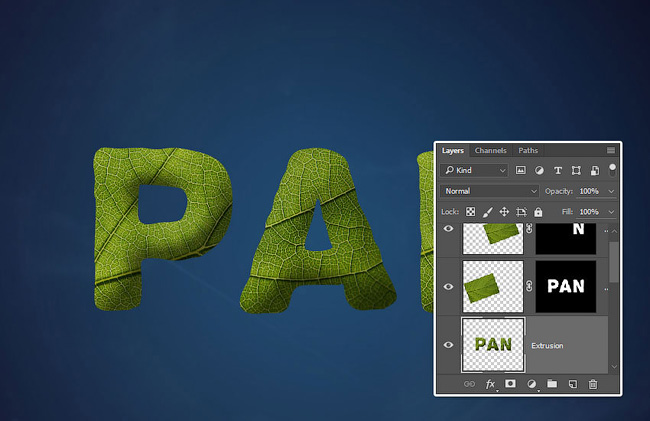
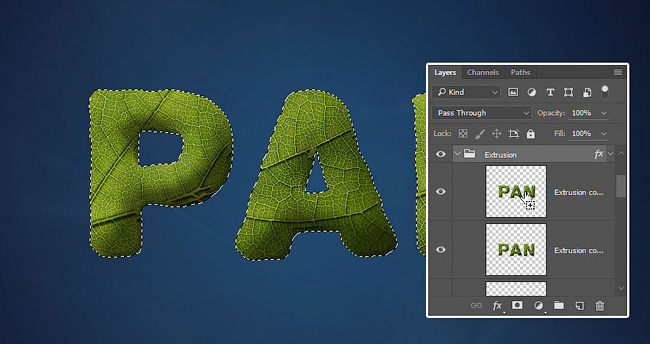
Выделите все слои с текстурами листьев, которые у вас есть, чтобы продублировать их, а затем нажмите клавиши (Ctrl+E), чтобы объединить дубликаты слоёв в один слой.
Примечание переводчика: если у вас один слой с текстурой листа, тогда создайте новый слой поверх данного слоя, далее, выделите оба слоя и нажмите клавиши (Ctrl+E).
Назовите объединённый слой Экструзия (Extrusion), а затем сместите данный слой вниз, расположив ниже всех слоёв с текстурами листьев.
Шаг 2
Нажмите клавиши (Ctrl+T) для активации режима Свободная трансформация (Free Transform). Далее, нажмите один раз клавишу направления со стрелкой вниз, а затем один раз клавишу направления со стрелкой вправо, чтобы сместить экструзию на 1 рх вниз и на 1 рх вправо.
Нажмите клавишу (Enter), чтобы применить изменения.
Шаг 3
Теперь нажмите клавиши (Ctrl+Alt+Shift+T) шесть раз, чтобы создать шесть дубликатов слоёв с одинаковой трансформацией.
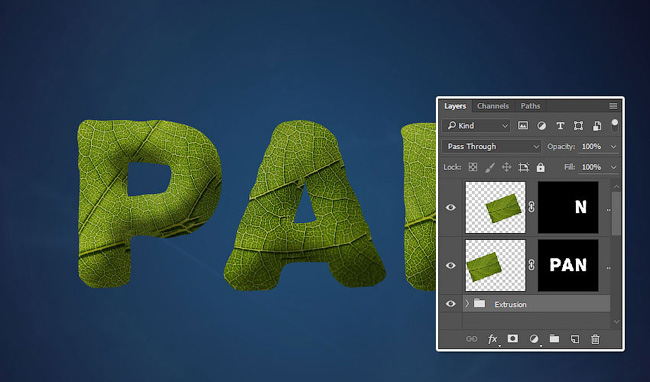
Шаг 4
Сгруппируйте все слои с экструзией в одну группу. Назовите новую группу Экструзия (Extrusion).
6. Стилизуем экструзию
Шаг 1
Дважды щёлкните по слою с группой Экструзия (Extrusion), чтобы применить стиль слоя
Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 10
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Мягкий свет (Soft Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 25%
Таким образом, мы добавили немного объёма к экструзии.
7. Создаём рабочий контур
Шаг 1
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение, далее, удерживая клавишу (Shift), чтобы добавить к выделенной области, ещё раз удерживая клавишу (Ctrl), щёлкните по миниатюре последнего дубликата слоя Экструзии (Extrusion).
Шаг 2
Выберите любой инструмент выделения, а затем щёлкните правой кнопкой по выделенной области и в появившемся меню выберите опцию Создать рабочий контур (Make Work Path).
Шаг 3
Установите Допуск (Tolerance) 1.0, а затем нажмите кнопку OK.
Шаг 4
Таким образом, мы преобразуем активное выделение в рабочий контур.
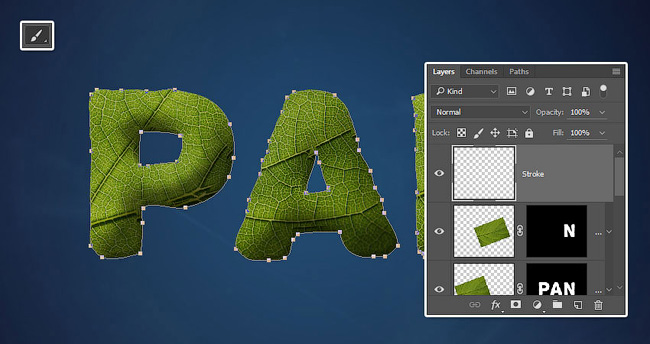
Создайте новый слой поверх всех остальных слоёв, назовите этот слой Обводка (Stroke), а затем выберите инструмент Кисть  (Brush Tool).
(Brush Tool).
8. Создаём и применяем Обводящую кисть
Шаг 1
Откройте панель настроек кисти Окно - Кисть (Window > Brush), выберите стандартную кисть Разбросанные кленовые листья (Scattered Maple Leavestip), установите настройки кисти, которые указаны на скриншотах ниже:
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы (Shape Dynamics):
Шаг 2
Нажмите клавишу (Enter), чтобы применить обводку к контуру, используя настроенную кисть.
Нажмите клавишу ‘A’, чтобы активировать инструмент Стрелка  (Direct Selection Tool), и ещё раз нажмите клавишу (Enter), чтобы избавиться от рабочего контура.
(Direct Selection Tool), и ещё раз нажмите клавишу (Enter), чтобы избавиться от рабочего контура.
9. Стилизуем обводку
Шаг 1
Ещё раз откройте исходную текстуру с листом. Переместите данную текстуру на наш рабочий документ, расположив поверх слоя Обводка (Stroke), назовите этот слой Текстура обводки (Stroke Texture).
Щёлкните правой кнопкой мыши по слою Текстура обводки (Stroke Texture) и в появившемся окне выберите опцию Создать обтравочную маску (Create Clipping Mask), чтобы закрепить слой с текстурой к обводке.
Шаг 2
Дважды щёлкните по слою Текстура обводки (Stroke Texture), чтобы применить стиль слоя Внутренняя тень (Inner Shadow).
Примените стиль слоя Внутренняя тень (Inner Shadow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 35%
- Смещение (Distance): 5
- Размер (Size): 7
Таким образом, мы немного затемнили края.
10. Добавляем вьющееся растение
Шаг 1
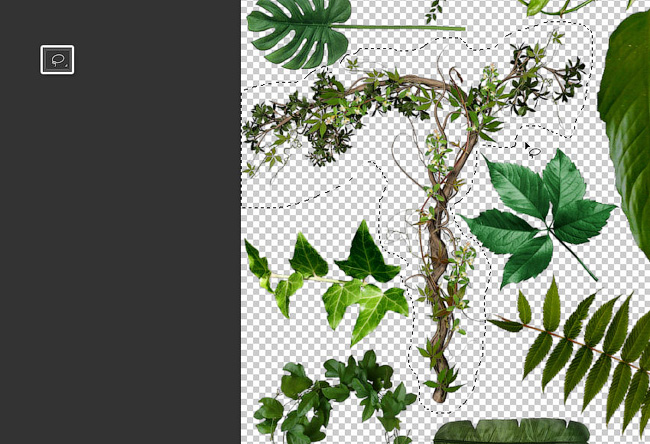
Откройте исходное изображение с растениями и листьями. С помощью инструмента Лассо (Lasso Tool), выделите фрагмент, который обведен на скриншоте ниже, а затем перейдите Редактирование - Скопировать (Edit > Copy).
Шаг 2
Возвращаемся на наш рабочий документ, а затем идём Редактирование - Вклеить (Edit > Paste) (Ctrl+V).
Нажмите клавиши (Ctrl+T), чтобы применить масштабирование и поворот на своё усмотрение. Расположите вьющееся растение поверх текста.
Не выходя из режима Свободной трансформации (Free Transform), вы также можете щёлкнуть правой кнопкой мыши по области трансформации, чтобы применить другие опции трансформации, например, отражение по горизонтали / вертикали, при необходимости.
Нажмите клавишу (Enter), чтобы применить изменения.
Шаг 3
Вы можете воспользоваться инструментом Ластик  (Eraser Tool (E)), чтобы удалить нежелательные фрагменты растения.
(Eraser Tool (E)), чтобы удалить нежелательные фрагменты растения.
Шаг 4
Ещё раз вклейте исходное изображение вьющего стебля, примените трансформацию. Продолжайте добавлять растения, пока вы не завершите декорировать весь текст растениями и веточками.
Шаг 5
Сгруппируйте все слои с растениями и веточками в одну группу. Назовите новую группу Вьющееся Растение (Vines).
Шаг 6
Сгруппируйте все слои, которые вы создали, за исключением слоёв с задним фоном. Назовите новую группу Текст (Text).
11. Стилизуем группу текст (Text)
Дважды щёлкните по слою с группой Текст (Text), чтобы применить следующие стили слоя:
Шаг 1
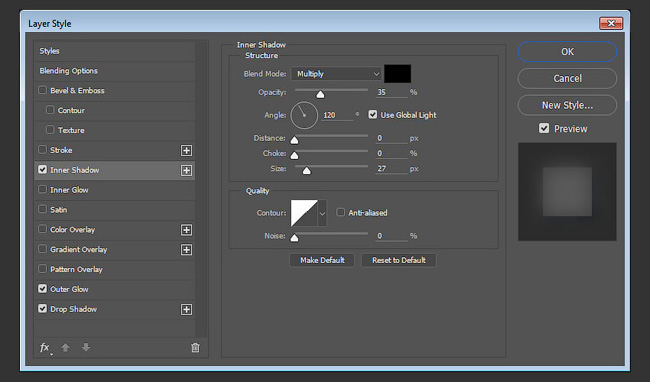
Выберите стиль слоя Внутренняя тень (Inner Shadow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 35%
- Смещение (Distance): 0
- Размер (Size): 27
Шаг 2
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Осветление основы (Color Dodge)
- Непрозрачность (Opacity): 50%
- Цвет (Color): #e1ddd1
- Размер (Size): 101
Шаг 3
Выберите следующий стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля слоя:
- Цвет (Color): #2b466b
- Непрозрачность (Opacity): 73%
- Смещение (Distance): 7
- Размер (Size): 21
Таким образом, мы стилизовали текст.
12. Добавляем ещё одну текстуру на задний фон и проводим коррекцию цвета текста
Шаг 1
Откройте исходное изображение со штормом. Переместите данное изображение на наш рабочий документ, расположив ниже слоя с группой Текст (Text). Назовите этот слой с изображением шторма Текстура Заднего фона (BG Texture).
Поменяйте режим наложения для слоя Текстура Заднего фона (BG Texture) на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 70%.
Шаг 2
Добавьте корректирующий слой Выборочная коррекция цвета (Selective Color) поверх слоя с группой Текст (Text) в качестве обтравочной маски.
Установите Нейтральные (Neutrals) в меню Цвета (Colors). Примените настройки, которые указаны ниже:
- Голубой (Cyan): 1
- Пурпурный (Magenta): 7
- Жёлтый (Yellow): -3
- Чёрный (Black): 4
Шаг 3
Установите Чёрные (Blacks) в меню Цвета (Colors). Примените настройки, которые указаны ниже:
- Голубой (Cyan): 7
- Пурпурный (Magenta): -3
- Жёлтый (Yellow): -29
- Чёрный (Black): 2
13. Добавляем искорки
Шаг 1
Создайте новый слой поверх всех слоёв, назовите этот слой Искры (Sparkles), а затем поменяйте режим наложения для данного слоя на Яркий свет (Vivid Light).
Выберите инструмент Кисть (Brush Tool), установите цвет переднего плана на #fcf5d7.
Шаг 2
Выберите любую кисть из набора кистей искры на своё усмотрение, а затем настройте кисть в панели настроек Кисть (Brush), используя такие параметры, как Интервал (Spacing) и Динамика формы (Shape Dynamics).
Далее, щёлкните и слегка поведите кистью, чтобы добавить искорки вокруг текста.
Шаг 3
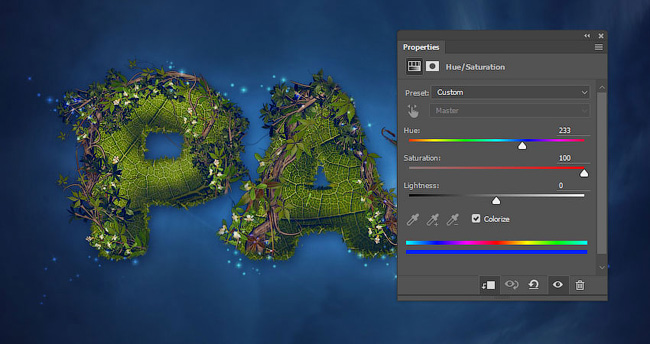
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски к слою Искры (Sparkles).
Поставьте галочку в окошке Тонирование (Colorize), а затем установите значение Цветового тона (Hue) на 233, а значение Насыщенности (Saturation) на 100.
14. Проводим заключительную коррекцию цвета
Шаг 1
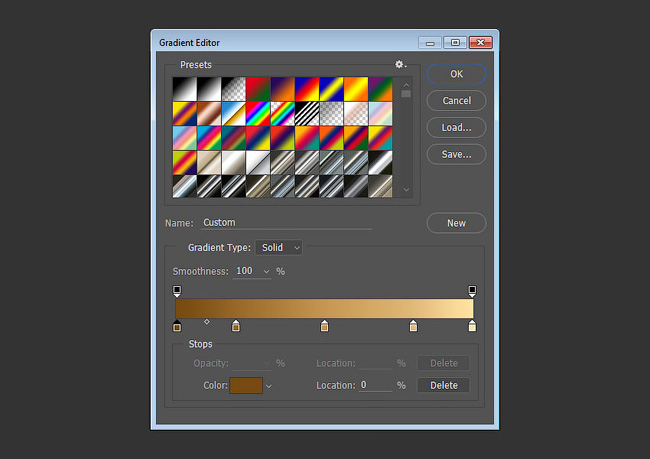
Добавьте корректирующий слой Карта градиента (Gradient Map) поверх всех остальных слоёв, поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 50%. Щёлкните по шкале градиента, чтобы установить цвета градиента.
Шаг 2
Чтобы создать градиент, необходимо щёлкнуть по шкале градиента и добавить Контрольные точки цвета (Color Stops). При выборе контрольной точки цвета, вы можете поменять значение цветового оттенка и его позицию. Примените цвета градиента слева направо, которые указаны ниже:
Цвет – Позиция (Color – Location)
#774a11 - 0%
#976828 - 20%
#c49651 - 50%
#e1b978 - 80%
#ffe3a3 - 100%
Шаг 3
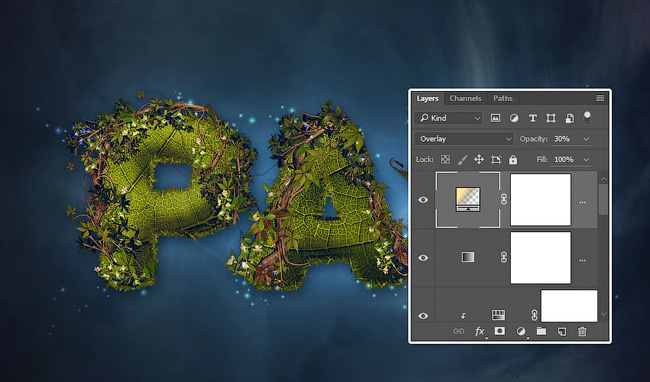
Добавьте корректирующий слой Градиент (Gradient) поверх всех остальных слоёв.
Тип градиента от цвета заливки до прозрачного, цвета градиента #ffe79d слева и #000000 справа, а также поменяйте Угол (Angle) на -41.
Примечание переводчика: Стиль (style) градиента Линейный (Linear).
Шаг 4
Поменяйте режим наложения для корректирующего слоя Градиент (Gradient) на Перекрытие (Overlay), Непрозрачность (Opacity) слоя 30%.
Таким образом, мы провели коррекцию заключительного результата и добавили красивый и нежный жёлтый тон в углу сцены.
Поздравляю! Мы завершили урок!
В этом уроке мы создали простой задний фон, используя заливку градиентом и несколько текстур. Далее, мы добавили текст и создали экструзию, стилизовали их, и добавили текстуру листа, а также веточки. После этого, мы добавили стили слоя для теней и эффектов свечения, включая искорки. В заключение, мы добавили несколько корректирующих слоёв для изменения цвета и освещения итогового результата.
Итоговый результат:
Автор: Rose
Источник: design.tutsplus.com



















































Комментарии 77
почему PAN,? он переводиться как кастрюля
Благодарю за качественный урок ????
Благодарю за урок!
Спасибо автору))
Спасибо за урок

Спасибо за урок! Думаю, как новичок-самоучка, я не плохо справилась. Хоть и ушло на это 3 дня! ;)))
Спасибо за урок!
Спасибо за урок, получила огромное удовольствие выполняя его!!!
Спасибо, отличный урок!
спасибо
было немного трудновато, но я думаю я справилась))
мерси
Спасибо за урок!
Спасибо за подробный перевод :)
Спасибо.
Спасибо огромное за очень красивый, познавательный урок!
Как-то так))) Спасибо за урок
Спасибо!
Спасибо за урок!
Ирина Арефьева, очень понравилась работа!
Спасибо За урок)
спасибо автору, крутой урок
СПАСИБО. Получилось.
Спасибо!!!
Очень интересный урок! Спасибо
Хороший урок!
Всем добра и сказки, друзья :)
Отличный урок, большое спасибо!
классный урок, спасибо!)
Круто получилось!!!)))Спасибо спасибо за урок!!!)))
Спасибо за хороший урок =)