Создаём текст из расплавленного металла в Фотошоп
Создаём текст из расплавленного металла в Фотошоп
 В этом уроке вы узнаете, как быстро и легко создать яркий и огненный текст в программе Adobe Photoshop, используя текстуры и стили слоя.
В этом уроке вы узнаете, как быстро и легко создать яркий и огненный текст в программе Adobe Photoshop, используя текстуры и стили слоя.
Сложность урока: Средний
В этом уроке я покажу вам, как быстро и легко создать яркий и огненный текст в программе Adobe Photoshop, используя пару стилей слоя и текстуры. Итак, давайте приступим!
На сайте Envato Market представлено множество различных стилей, которые вдохновили меня создать данный эффект текста.
Итоговый результат:
Скачать архив с материалами к уроку
Примечание: В архиве присутствует набор градиентов. Загружайте в фотошоп файл CSP True Sky Gradients.grd.
1. Создаём задний фон и применяем Градиент
Шаг 1
Создайте новый документ 980 x 980 px. Продублируйте слой с задним фоном (Background).
Шаг 2
Дважды щёлкните по дубликату слоя с задним фоном, чтобы применить стиль слоя Наложение Градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Стиль (Style): Радиальный (Radial)
- Поставьте галочку в окошке Дизеринг (Dither)
- Щёлкните по цветной шкале градиента, чтобы выставить цвета. Установите цветовой оттенок #3b1a0b слева, а цветовой оттенок #170b03 справа.
Таким образом, мы применили градиент к заднему фону.
2. Создаём текстовые слои
Шаг 1
Напечатайте текст заглавными буквами, используя шрифт Chivo Black. Цвет шрифта #cb2141, размер шрифта 200 pt, значение Трекинга (Tracking) 25.
Шаг 2
Продублируйте слой с текстом, уменьшите значение Заливки (Fill) для дубликата слоя до 0.
3. Применяем Стилизацию к оригинальному слою с текстом
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующий стиль слоя:
Шаг 1
Примените стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
- Метод (Technique): Плавный (Smooth)
- Размер (Size): 13
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Контур глянца (Gloss Contour): Cove-Deep
- Угол (Angle): 162
- Высота (Altitude): 42
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light) – Непрозрачность (Opacity) 75%, цвет #c0bcac
- Режим тени (Shadow Mode) – Умножение (Multiply) - Непрозрачность (Opacity) 75%. Цвет #474747
Шаг 2
Применить следующий стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): Half-Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Далее, применить следующий стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern): выберите Тёмный узор.
Шаг 4
Далее, примените стиль слоя Внутренняя Тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный затемнитель (Linear Burn)
- Цвет (Color): #745a32
- Непрозрачность (Opacity): 75%
- Смещение (Distance): 0
- Размер (Size): 10
Шаг 5
Примените стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвет (Color): Установите градиент, который указан на скриншоте ниже
- Метод (Technique): Точный (Precise)
- Источник (Source): Из центра (Center)
- Размер (Size): 250
Шаг 6
Далее, примените стиль слоя Глянец (Satin) со следующими настройками:
- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Цвет (Color): #fffdf7
- Непрозрачность (Opacity): 75%
- Угол (Angle): 7
- Смещение (Distance): 29
- Размер (Size): 35
- Контур глянца (Contour): Cone
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 7
Далее, примените стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Цвет (Color): #b73f1b
- Размер (Size): 7
Шаг 8
Далее, примените стиль слоя Тень (Drop Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Цвет (Color): #292525
- Непрозрачность (Opacity): 100%
- Смещение (Distance): 7
- Размер (Size): 10
Итак, мы применили стилизацию к оригинальному слою с текстом.
4. Применяем Стилизацию к дубликату слоя с текстом
Дважды щёлкните по дубликату слоя с текстом, чтобы применить следующий стиль слоя:
Шаг 1
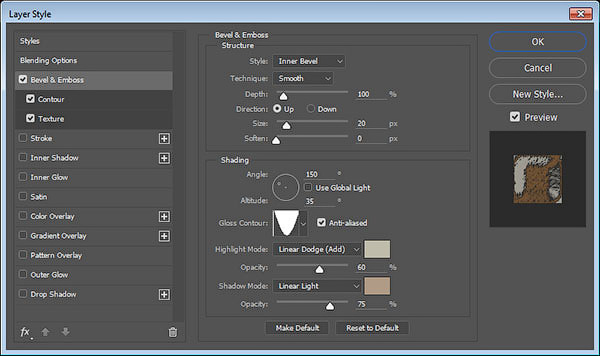
Примените стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
- Метод (Technique): Плавный (Smooth)
- Размер (Size): 20
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Контур глянца (Gloss Contour): Cone - Inverted
- Угол (Angle): 150
- Высота (Altitude): 35
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный осветлитель (Добавить) Linear Dodge (Add)– Непрозрачность (Opacity) 60%, цвет #c0bcac
- Режим тени (Shadow Mode) – Линейный свет (Linear Light) - Непрозрачность (Opacity) 75%. Цвет #b09b86
Шаг 2
Примените следующий стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): Cone
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range) 100%
Шаг 3
Далее, примените следующий стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern): выберите Алюминиевую текстуру с царапинами
Итак, мы применили стилизацию к дубликату слоя с текстом.
5. Добавляем Текстуру Боке на задний фон
Шаг 1
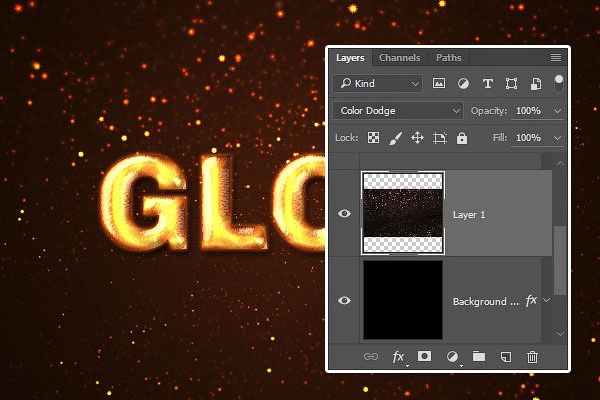
Откройте текстуру Боке в программе Photoshop. Переместите данную текстуру на наш рабочий документ. Расположите текстуру Боке ниже слоёв с текстом, примените масштабирование при необходимости. Поменяйте режим наложения для слоя с текстурой Боке на Осветление основы (Color Dodge).
Шаг 2
В зависимости от вашего текста и размеров текстуры Боке, которые вы установили, вы можете заполнить оставшиеся пустые участки изображения.
Итак, удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстурой Боке, чтобы загрузить выделение, а затем перейдите Редактирование – Скопировать совмещённые данные (Edit > Copy Merged).
После этого идём Файл – Новый (File > New), чтобы создать новый документ размерами скопированного слоя, и далее идём Редактирование – Вклеить (Edit > Paste), чтобы получить итоговый результат.
Примечание переводчика: вы можете просто продублировать текстуру Боке. Расположите дубликат текстуру Боке так, чтобы заполнить пустые участки на изображении.
Поздравляю! Мы завершили урок.
В этом уроке мы создали простой задний фон с заливкой градиента, затем применили стилизацию к двум слоям с текстом, используя различные стили слоя. В заключение, мы добавили текстуру Боке, чтобы создать простой и красочный эффект свечения
Пожалуйста, оставляйте свои замечания и отзывы, а также свои работы.
Итоговый результат:
Автор: Rose
Источник: design.tutsplus.com























Комментарии 66
Спасибо за перевод!
Спасибо за урок
Спасибо)
Спасибо за урок!!!)
В материалах нет тёмного узора, только узоры в формате PNG, а не PAT
Спасибо
получилось вроде
Старался, но что то пошло не так. Спасибо за урок!
спасибо
Спасибо за урок.
Спасибо за урок.
Спасибо! Очень хороший урок!))
2й вариант, с магическим цветом.
*с космическим)
Спасибо, люблю светящиеся уроки)
Вооот оно!
Спасибо)
За урок спасибо
Благодарю!
Спасибо!
Спасибо)
Вот такое получилось. Спасибо)))
Где скачать Градиент?
ну как то так
Спасибо за урок!
Я сделаль
Как-то не заладилось у меня с текстурой алюминия(
Попробовал с другими буковками
Спасибо))