Создаём текст из осенних листьев в Фотошоп
Создаём текст из осенних листьев в Фотошоп
 В этом уроке вы узнаете, как с помощью нескольких фотографий, текстур, корректирующих слоёв и светового эффекта создать яркий текст из осенних листьев!
В этом уроке вы узнаете, как с помощью нескольких фотографий, текстур, корректирующих слоёв и светового эффекта создать яркий текст из осенних листьев!
Сложность урока: Средний
Осень - красивое время года со свежим воздухом и яркими красками. В этом уроке я покажу вам, как с помощью пары изображений с листьями, текстур, корректирующих слоёв и светового эффекта создать яркий текст из осенних листьев!
ОК. Давайте приступим!
Скачать архив с материалами к уроку
Примечание: скачав набор градиентов, используйте CSP True SkyGradients.grd.
Итоговый результат:
1. Создайте Задний фон
Шаг 1
Создайте новый документ 1600 x 1031 px. Откройте текстуру Асфальта. Переместите текстуру асфальта на наш рабочий документ, расположив поверх слоя с задним фоном. Назовите слой с текстурой асфальта “Текстура заднего фона”. Примените масштабирование к указанной текстуре при необходимости.
Шаг 2
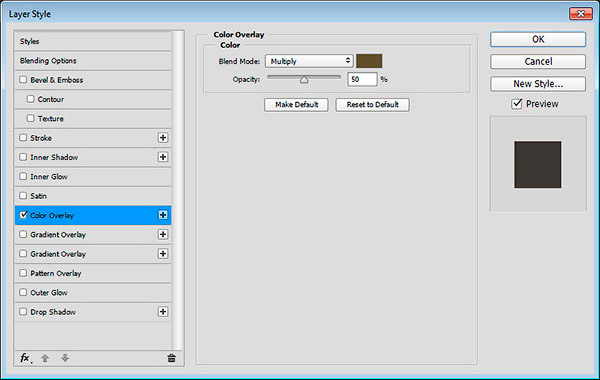
Дважды щёлкните по слою “Текстура заднего фона”, чтобы применить стиль слоя Наложение цвета (Color Overlay). Примените следующие настройки для данного стиля слоя:
- Цвет (Color): #5f4f31
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 50%
Таким образом, мы затемнили текстуру и усилили цвета.
Шаг 3
Откройте текстуру Грязи. Переместите данную текстуру на наш рабочий документ. Расположите текстуру грязи поверх слоя “Текстура заднего фона”, примените масштабирование при необходимости, а также назовите этот слой “Перекрытие текстуры заднего фона”. Поменяйте режим наложения для слоя с текстурой грязи на Умножение (Multiply), а также уменьшите степень Непрозрачности (Opacity) до 30%.
2. Создайте Текст
Шаг 1
Напечатайте текст заглавными буквами. Шрифт Archivo Narrow Bold. Данный текст мы используем всего лишь в качестве образца, поэтому установите остальные настройки в зависимости от вашего текста.
Размер (Size) шрифта 550 pt, значение Трекинга (Tracking) 50.
3. Добавьте Листья
Шаг 1
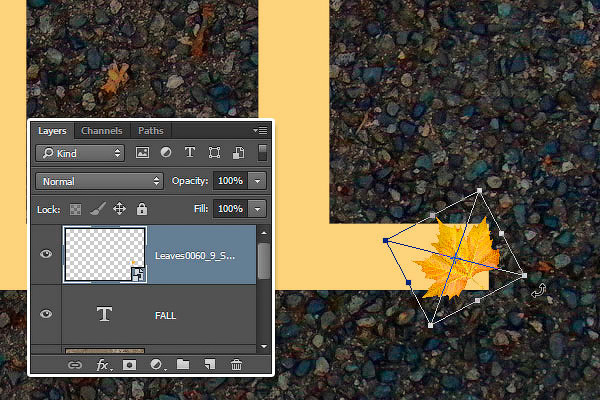
Вначале выберите листья, которые вы будете использовать для создания эффекта, а затем добавьте выбранные листья на рабочий документ.
Листья следует добавлять через команду Файл – Поместить (File > Place) вместо дублирования листьев. Примените масштабирование к каждому листику, который вы добавите, на своё усмотрение.
Шаг 2
Дважды щёлкните по слою с листиком, чтобы применить стиль слоя Тень (Drop Shadow). Примените следующие настройки для данного стиля слоя:
- Цвет (Color): #3d2d0b
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 35%
- Смещение (Distance): 6
- Размер (Size): 3
Шаг 3
Итак, мы добавили простую тень к листику. Теперь, щёлкните правой кнопкой мыши по слою с листиком и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Style).
Шаг 4
Добавьте ещё листья. Выделите слои с листьями, а затем щёлкните по выделенным слоям с листьями и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style), чтобы применить стиль слоя Тень (Drop Shadow) ко всем слоям с листьями.
4. Продублируйте Листья
Шаг 1
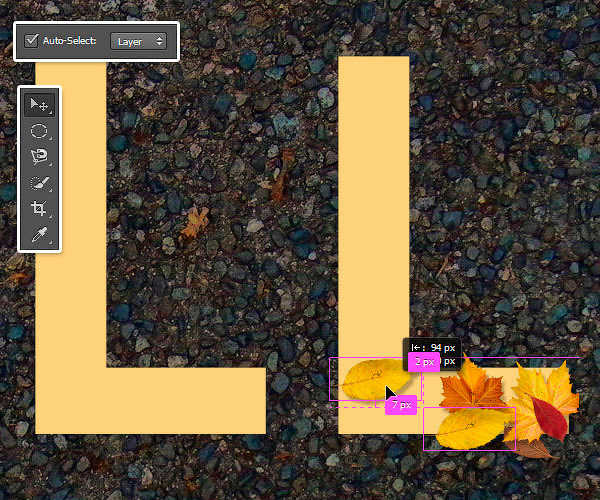
Выберите инструмент Перемещение  (Move Tool), поставьте галочку в окошке Автовыбор (Auto Select) в настройках данного инструмента.
(Move Tool), поставьте галочку в окошке Автовыбор (Auto Select) в настройках данного инструмента.
Далее, что вам нужно сделать, это, удерживая клавишу (Alt), щёлкните по изображению листика, который вы хотите продублировать, при этом удерживая кнопку мыши, сместите изображение, а затем отпустите кнопку.
После того, как продублируете каждый листик, нажмите клавиши (Ctrl+T) для активации инструмента Свободная трансформация (Free Transform Tool), чтобы применить масштабирование, повернуть, а также расположить в нужных местах дубликаты листьев.
Вы также можете отразить листья по горизонтали или вертикали, идём Редактирование – Трансформация - Отразить (Edit > Transform > Flip) для создания разнообразия.
Повторите все действия, пока вы не закроете весь текст разными листьями, вы также можете разбросать отдельные листья вокруг текста.
Шаг 2
Данный процесс создания эффекта немного трудоёмкий, но по мере добавления листьев, вам будет намного легче.
Как только вас устроит полученный результат, сгруппируйте все слои с листьями в одну группу “Листья”, а затем отключите видимость слоя с текстом, щёлкнув по глазку рядом с миниатюрой слоя.
Шаг 3
Вы также можете поменять направление листьев, чтобы получить более динамичный результат.
5. Добавьте Текстуру к Листьям
Шаг 1
Продублируйте слой “Перекрытие текстуры заднего фона”, расположите дубликат слоя поверх группы "Листья", а затем поменяйте режим наложения для данного дубликата слоя на Линейный затемнитель (Linear Burn), а также уменьшите значение Непрозрачности (Opacity) до 5%. Таким образом, мы добавим нежную текстуру к листьям.
Шаг 2
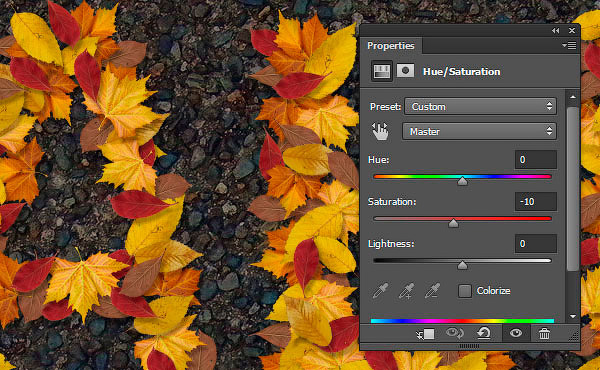
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).
Шаг 3
Поменяйте значение Насыщенности (Saturation) на -10.
6. Добавьте Текстуру Виньетки и Карту Градиента
Шаг 1
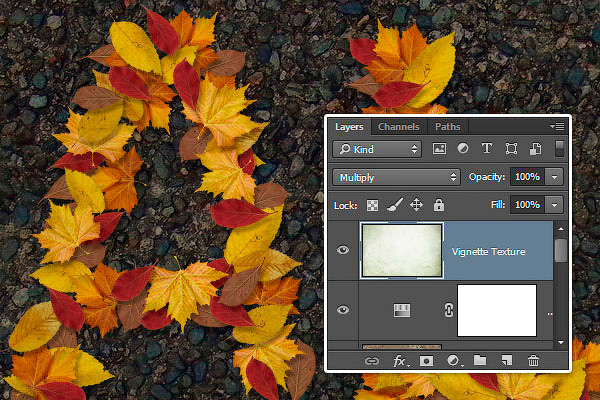
Откройте гранжевую текстуру. Переместите данную текстуру на наш рабочий документ, расположив поверх всех остальных слоёв. Назовите данный слой с гранжевой текстурой “Текстура Виньетки”, примените масштабирование при необходимости. Поменяйте режим наложения для слоя с гранжевой текстурой на Умножение (Multiply).
Шаг 2
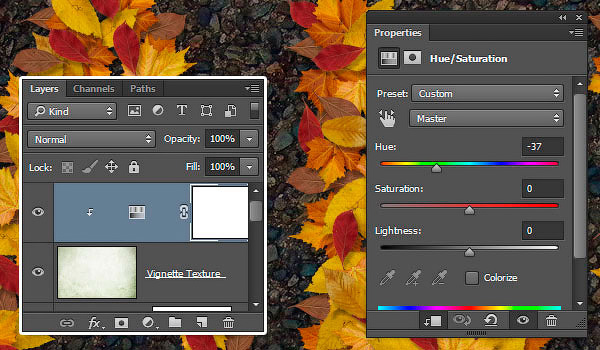
Добавьте ещё один корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) поверх всех слоёв. Нажмите значок Прикрепить к слою (Clip to layer), а затем уменьшите значение Цветового тона (Hue) до -37.
Шаг 3
Добавьте корректирующий слой Карта градиента (Gradient Map), примените градиент, который указан на скриншоте ниже, поставьте галочку в окошке Дизеринг (Dither), а затем поменяйте режим наложения на Мягкий свет (Soft Light), а также уменьшите значение Непрозрачности (Opacity) до 50%.
7. Создайте Смарт-объект
Шаг 1
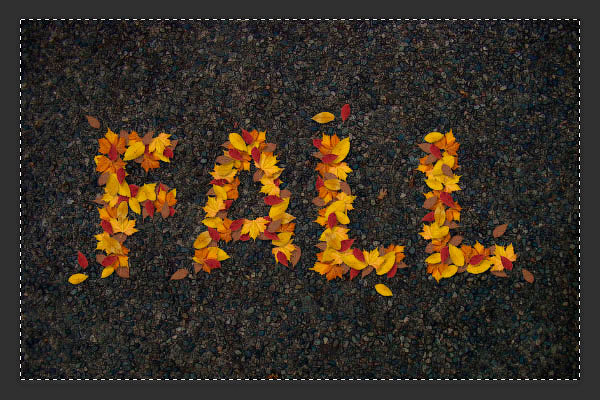
Идём Выделение – Все (Select > All), а затем идём Редактирование – Скопировать совмещённые данные (Edit > Copy Merged), и далее Редактирование – Вклеить (Edit > Paste).
Шаг 2
Расположите объединённый слой поверх всех остальных слоёв, назовите этот слой “Световые эффекты”, а затем идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters).
8. Примените фильтр Эффекты освещения
Шаг 1
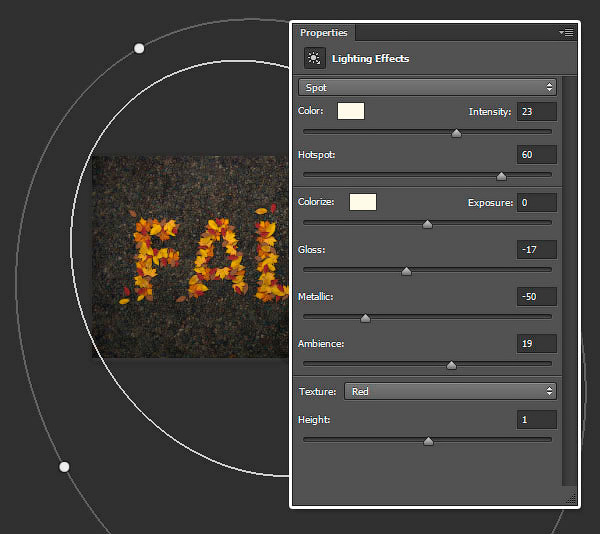
Далее, идём Фильтр – Рендеринг – Эффекты освещения (Filter > Render > Lighting Effects), выберите тип освещения Прожектор (Spot Light).
Установите эллипс, как показано на скриншоте ниже. Вам нужно, чтобы свет исходил с верхнего левого угла и поступал в нижний правый угол.
Шаг 2
Примените следующие настройки в панели Свойства (Properties):
- Цвет (Color): RGB (255, 251, 235)
- Интенсивность (Intensity): 23
- Центр освещённости (Hotspot): 60
- Тонирование (Colorize): RGB (255, 249, 231)
- Экспозиция (Exposure): 0
- Глянец (Gloss): -17
- Металл (Metallic): -50
- Среда (Ambience): 19
- Текстура (Texture): Красный (Red)
- Высота (Height) (для каждого канала): 1
Таким образом, мы добавили красивый эффект освещения, которые слегка детализирует наш создаваемый эффект.
9. Добавьте Текстуру Воды
Шаг 1
Откройте текстуру воды. Переместите данную текстуру на наш рабочий документ, расположив поверх всех остальных слоёв. Назовите слой с текстурой воды “Текстура воды”. Поменяйте режим наложения для данного слоя с текстурой воды на Мягкий свет (Soft Light), а также уменьшите значение Непрозрачности (Opacity) до 50%.
Шаг 2
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) поверх всех слоёв. Нажмите значок Прикрепить к слою (Clip to layer), а затем уменьшите значение Насыщенности (Saturation) до -31.
Таким образом, мы добавили ощущение дождливой погоды / влажной атмосферы к заключительному результату. Вы можете поиграть с различными текстурами и настройками, чтобы получить другие результаты.
Поздравляю! Мы завершили урок!
В этом уроке мы использовали пару текстур, включая эффекты, чтобы создать асфальтовый задний фон.
Далее, мы создали текст в качестве шаблона и приступили к добавлению, дублированию, масштабированию, повороту листьев по всему тексту.
Затем мы добавили ещё пару текстур и корректирующих слоёв, а также применили фильтр Эффекты освещения, чтобы усилить конечный результат.
В заключение, мы добавили текстуру воды, чтобы придать изображению более реалистичный и осенний вид.
Надеюсь, вам понравился данный урок!
Итоговый результат:
Автор: Rose
Источник: design.tutsplus.com




























Комментарии 64
Спасибо)
Спасибо за урок!)
Что то где то напутал.. но как то так
Спасибо за урок! Не с первого раза, но получилось)
Интересный метод. Его можно немного автоматизировать, создав кисть из этих листьев с рандомным положением и размером. Но всё равно, благодарю за урок!
спасибо за перевод! не думала, что моя первая работа получится настолько неплохо))
Спасибо! Интересный урок.
Спасибо. Мне понравилось.
Спасибо за урок. Как-то так)
Как вам?
Спасибо. Эффекты освещени тоже не работают. нет в фильтр-рендеринг такой функции.
Эффекты освещения у меня не работают :(
Сделал имя сестры )
спасибо
Спасибо за урок!
спасибо))
Спасибо, как-то так)
Спасибо за урок)
Не отобразилась высота.
не так но все же, не понял как прикреплять к слою и высота не отображалась в освещение так что как то так,спасибо!
Не идеал, но все же, как вам ? :)
Спасибо! Правда, у меня не получились эффекты Карта градиента и Цветовой тон -37. Пришлось обойтись без них :(
Спасибо за урок!
Спасибо
Спасибо
спасибо..также можете прийти мой канал Your interest-Snegovik
Спасибо!
Спасибо за урок!!!)))
Спасибо, очень понравился урок
Как-то так^^