Создаём текст из мрамора в Фотошоп
Создаём текст из мрамора в Фотошоп
 В этом уроке я покажу вам, как вырезать текст из фигуры, а затем с помощью стилей слоя и нескольких текстур, придать ему вид мрамора.
В этом уроке я покажу вам, как вырезать текст из фигуры, а затем с помощью стилей слоя и нескольких текстур, придать ему вид мрамора.
Сложность урока: Средний
В этом уроке я покажу вам, как вырезать текст из фигуры, а затем с помощью стилей слоя и нескольких текстур, придать ему гранжевый вид мрамора.
Итоговый результат:
Скачать архив с материалами к уроку
Создаём узоры и загружаем контуры
Перед тем, как мы приступим, откройте программу Photoshop. Теперь откройте текстуру Шума и текстуру Мрамора, которые вы скачали вначале этого урока, для каждой текстуры примените следующее действие Редактирование – Определить узор (Edit>Define Pattern), а затем нажмите кнопку ‘OK’. Когда закончите, закройте текстуры без сохранения.
Примечание переводчика: созданные узоры мы используем в стилях слоя.
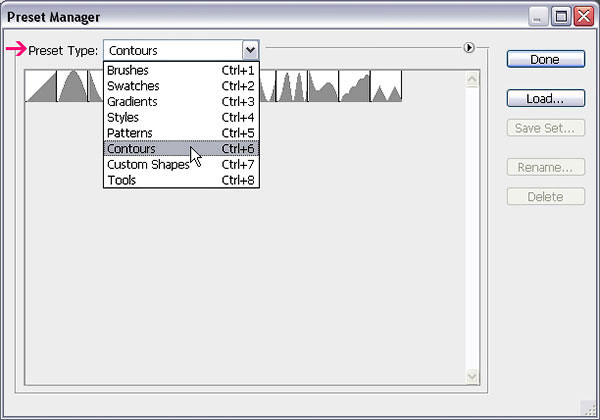
Возможно, вам также понадобится загрузить контуры, которые мы используем в стилях слоя. Для этого идём Редактирование – Управление наборами (Edit>Presets>Preset Manager) и в появившемся окне управления наборами, выберите опцию Контуры (Contours) из выпадающего меню Тип набора (Preset Type).
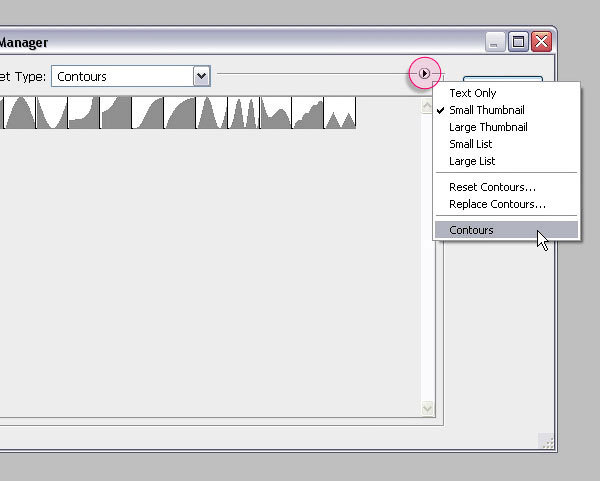
Щёлкните по маленькому треугольнику в верхнем правом углу и в выпадающем меню, выберите опцию Контуры (Contours).
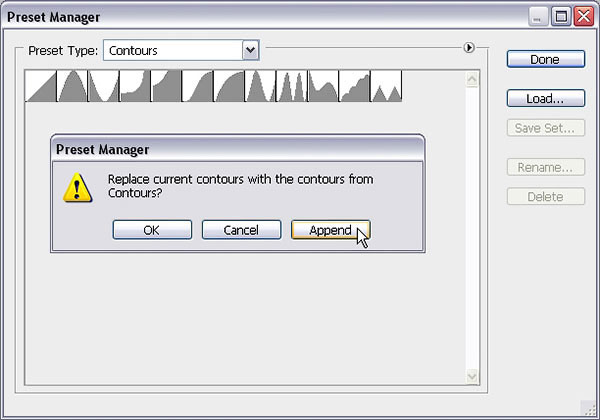
Нажмите кнопку Добавить (Append), чтобы добавить новые контуры к существующим, далее, нажмите кнопку Готово (Done).
Шаг 1
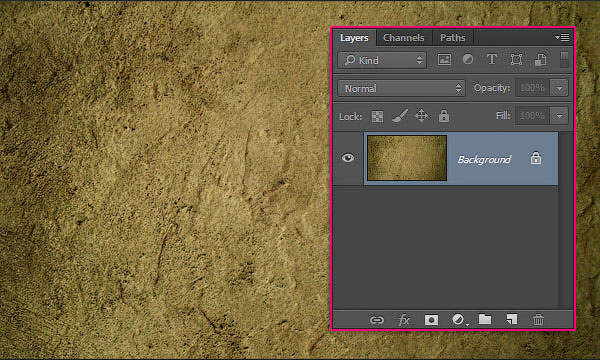
Идём Файл – Новый (File>New), чтобы создать новый рабочий документ со следующими размерами 1250×700 px, нажмите кнопку ‘OK’. Далее, идём Файл – Открыть (File > Open) и в появившемся окне навигации, выберите изображение с текстурой Стены, а затем нажмите кнопку Открыть (Open). Выберите инструмент Перемещение  (Move tool (V)), нажмите и удерживайте клавишу (Shift), а затем переместите текстуру на наш рабочий документ, расположив поверх слоя с Задним фоном (Background layer) (клавиша Shift поможет выставить текстуру по центру слоя с задним фоном). Далее, мы выполним сведение слоя текстуры со слоем заднего фона, для этого идём Слой - Выполнить сведение (Layer > Flatten Image).
(Move tool (V)), нажмите и удерживайте клавишу (Shift), а затем переместите текстуру на наш рабочий документ, расположив поверх слоя с Задним фоном (Background layer) (клавиша Shift поможет выставить текстуру по центру слоя с задним фоном). Далее, мы выполним сведение слоя текстуры со слоем заднего фона, для этого идём Слой - Выполнить сведение (Layer > Flatten Image).
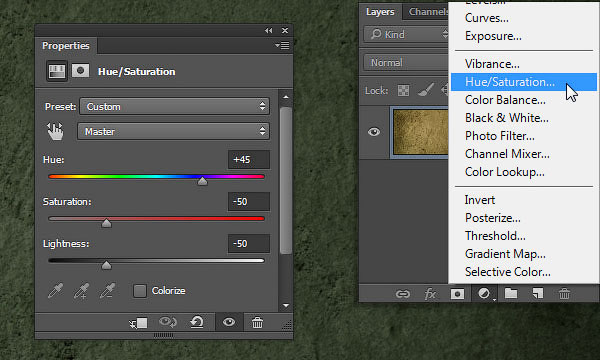
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create New Adjustment Layer) (получёрный / полубелый кружок) в нижней части панели слоёв и в появившемся меню, выберите опцию Цветовой тон / Насыщенность (Hue/Saturation). В панели настроек данного корректирующего слоя Свойства (Properties), Окно – Свойства (Window>Properties), установите значение Цветового тона (Hue) на +45, а значение Насыщенность (Saturation) -50, и Яркости (Lightness) на -50. Таким образом, мы создали тёмно-изумрудно-зелёный задний фон.
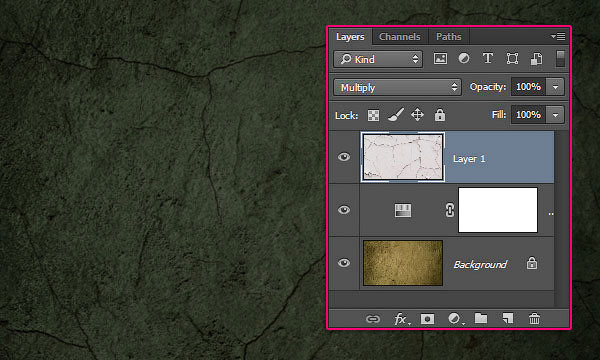
Откройте исходное изображение с потрескавшейся текстурой, а затем с помощью инструмента Перемещение  (Move tool (V)) переместите текстуру на наш рабочий документ, расположив поверх корректирующего слоя. Поменяйте режим наложения для данного слоя с текстурой на Умножение (Multiply), а затем нажмите клавиши (Ctrl-T) для выбора режима Свободной трансформации (Free Transform). Примените масштабирование и нужное расположение при необходимости, нажмите клавишу (Enter), чтобы подтвердить изменения.
(Move tool (V)) переместите текстуру на наш рабочий документ, расположив поверх корректирующего слоя. Поменяйте режим наложения для данного слоя с текстурой на Умножение (Multiply), а затем нажмите клавиши (Ctrl-T) для выбора режима Свободной трансформации (Free Transform). Примените масштабирование и нужное расположение при необходимости, нажмите клавишу (Enter), чтобы подтвердить изменения.
Шаг 2
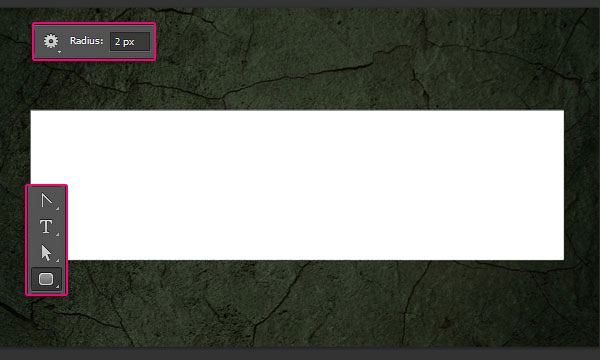
Выберите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle tool) (данный инструмент расположен ниже инструмента Прямоугольник
(Rounded Rectangle tool) (данный инструмент расположен ниже инструмента Прямоугольник  (Rectangle tool [U])), а затем в панели управления данного инструмента, установите режим на Фигура (Shape), цвет Заливки (Fill) белый, Радиус (Radius) 2 px. Создайте прямоугольник со скруглёнными углами в центре рабочего документа.
(Rectangle tool [U])), а затем в панели управления данного инструмента, установите режим на Фигура (Shape), цвет Заливки (Fill) белый, Радиус (Radius) 2 px. Создайте прямоугольник со скруглёнными углами в центре рабочего документа.
Примечание переводчика: 1. в некоторых версиях программы Photoshop, режим Фигура (Shape) представлен как Слой-фигура (Shape-Layer) 2. Как только вы создали фигуру прямоугольника, преобразуйте его в смарт-объект.
Дважды щёлкните по слою с прямоугольником со скруглёнными углами, чтобы применить следующие стили слоя:
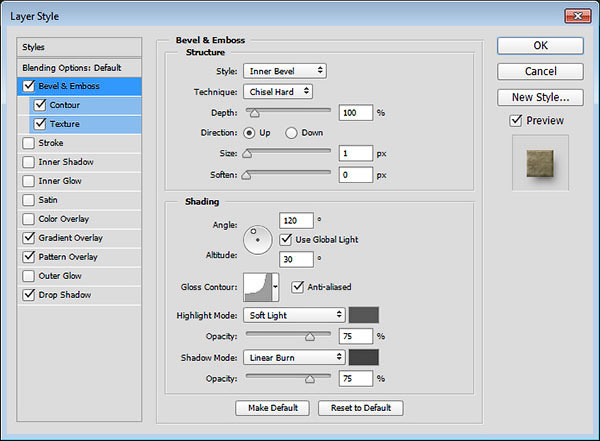
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 1
- Контур глянца (Gloss Contour): Cove – Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Мягкий свет (Soft Light), цвет #575757
- Режим тени (Shadow Mode): Линейный затемнитель (Linear Burn), цвет #444444
Не закрывайте пока окно стилей слоя.
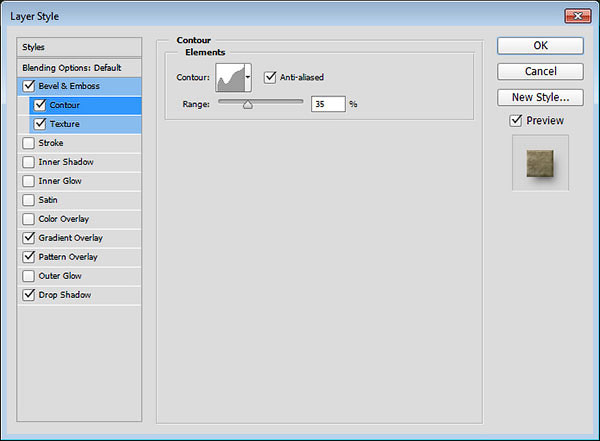
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour) Shallow Slope - Valley
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range) 35%.
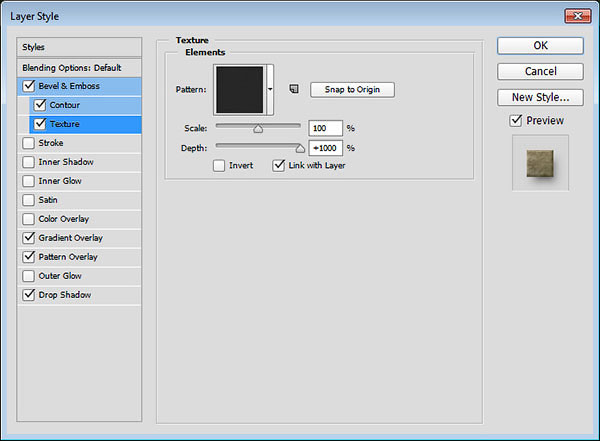
Добавьте стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern) Шум (выберите узор, который вы создали вначале этого урока)
- Глубина (Depth) +1000%.
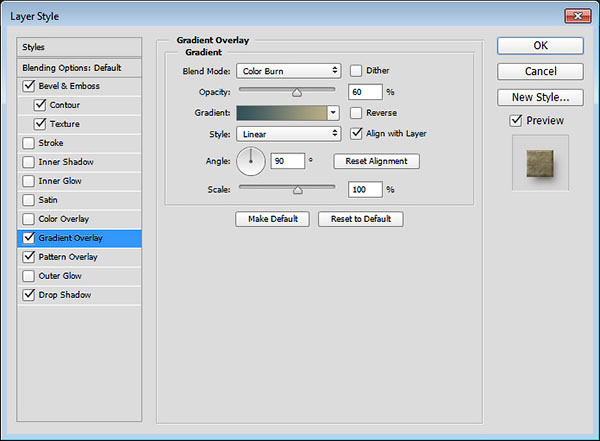
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Непрозрачность (Opacity): 60%
Щёлкните по шкале градиента, чтобы открыть окно Редактора градиента (Gradient Editor). Установите следующие цвета градиента: #35515c слева и #bcb086 справа и ещё раз нажмите кнопку ‘ОК’, чтобы закрыть окно Редактора градиента (Gradient Editor).
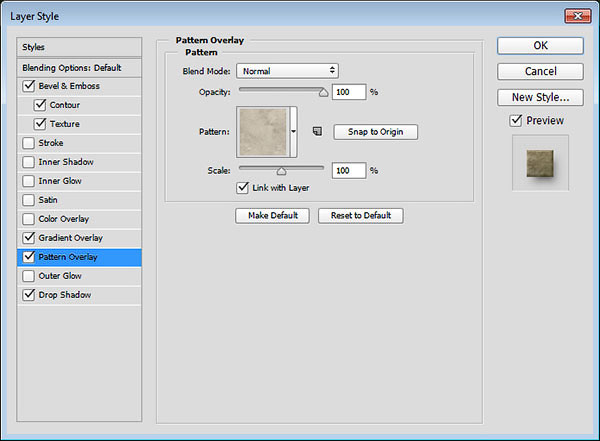
Добавьте стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки:
- Узор (Pattern) выберите узор мрамора, который мы создали вначале этого урока (он должен быть последним в списке узоров).
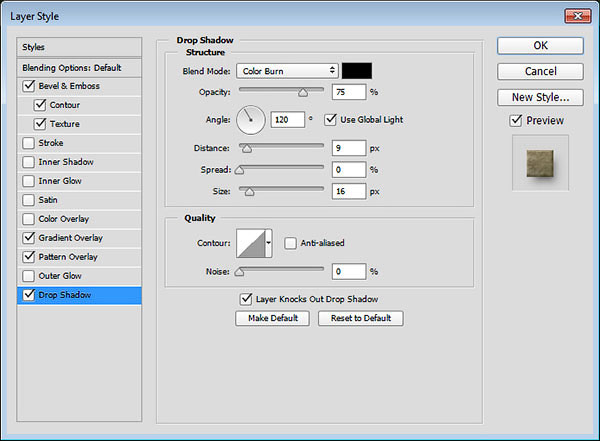
Добавьте стиль слоя Тень (Drop Shadow). Установите следующие настройки:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Смещение (Distance): 9
- Размер (Size): 16
Нажмите кнопку ‘OK’, чтобы закрыть окно стилей.
Итак, мы создали мраморный блок.
Шаг 3
Нажмите клавишу ‘D’, чтобы установить цвет переднего плана на чёрный цвет. Выберите инструмент Горизонтальный текст  (Type tool (T)), удерживая клавишу Shift, щёлкните по документу, а затем напечатайте текст ‘DELETE’ заглавными буквами, используя шрифт Titillium Bold, или любой другой шрифт на своём усмотрение. (Примечание: клавиша Shift не позволит инструменту Горизонтальный текст
(Type tool (T)), удерживая клавишу Shift, щёлкните по документу, а затем напечатайте текст ‘DELETE’ заглавными буквами, используя шрифт Titillium Bold, или любой другой шрифт на своём усмотрение. (Примечание: клавиша Shift не позволит инструменту Горизонтальный текст  (Type tool (T)) добавить текст на контур вдоль слоя с фигурой). Размер шрифта 200 pt, в панели настроек Символ (Character) Окно – Символ (Window > Character), установите Трэкинг (tracking) на 150.
(Type tool (T)) добавить текст на контур вдоль слоя с фигурой). Размер шрифта 200 pt, в панели настроек Символ (Character) Окно – Символ (Window > Character), установите Трэкинг (tracking) на 150.
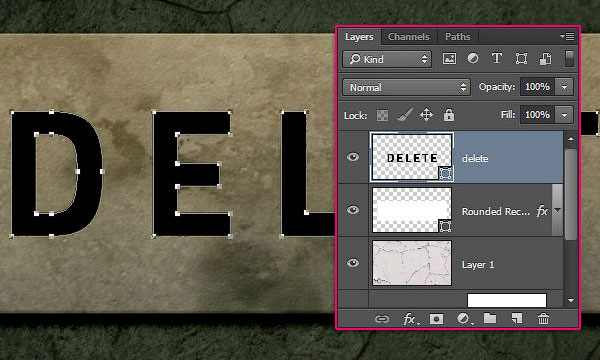
Щёлкните правой кнопкой по слою с текстом и в появившемся окне выберите опцию Преобразовать в кривые (Convert to Shape).
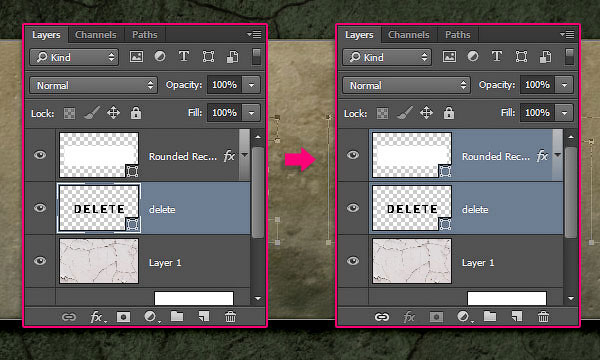
Переместите слой с текстом вниз, расположив ниже слоя с прямоугольником со скруглёнными углами, далее, удерживая клавишу Shift, щёлкните по слою с прямоугольником, чтобы выделить оба слоя.
Выберите инструмент Стрелка (Direct Selection tool) (данный инструмент расположен ниже инструмента Выделение контура (Path Selection tool [A])), далее, полностью выделите всю фигуру прямоугольника.
(Direct Selection tool) (данный инструмент расположен ниже инструмента Выделение контура (Path Selection tool [A])), далее, полностью выделите всю фигуру прямоугольника.
В средней части панели управления, щёлкните по значку Работа с контурами (Path Operations) и в появившемся меню выберите опцию Вычесть область пересечения фигур (Exclude Overlapping Shapes).
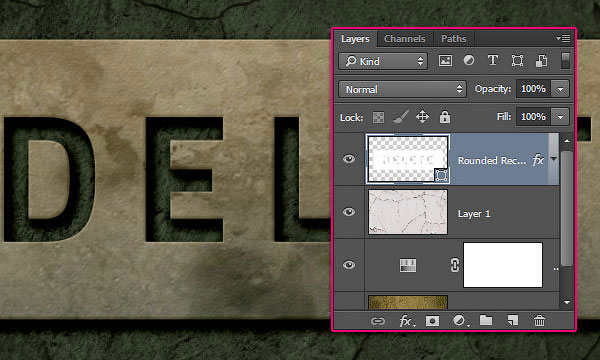
Далее, идём Слой – Объединить слои (Layer > Merge Shapes (Ctrl+E)). Таким образом, мы объединим обе фигуры и вырежем текст из мраморного прямоугольного блока.
Примечание переводчика: если у вас не получается вырезать текст из мрамора, тогда вы можете получить тот же результат другим путём, создайте текст, преобразуйте его в смарт-объект, затем щёлкните по миниатюре слоя со смарт-объектом, чтобы загрузить активное выделение, проведите инверсию выделенной области (Ctrl+Shift+I), перейдите на слой с мраморным блоком и добавьте слой-маску.
Шаг 4
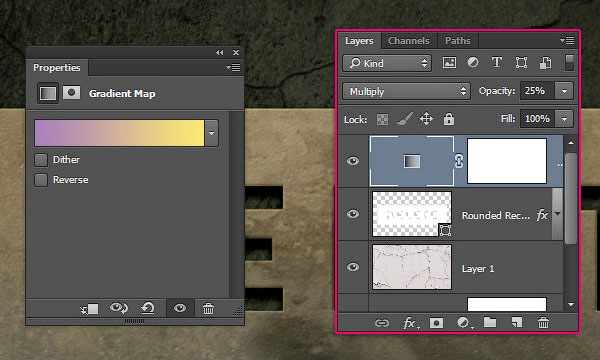
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create New Adjustment Layer) в нижней части панели слоёв и в появившемся меню выберите опцию Карта градиента (Gradient Map).
В панели настроек данного корректирующего слоя Свойства (Properties), щёлкните по шкале градиента, чтобы открыть окно Редактора градиента (Gradient Editor). Установите следующие цвета градиента #ab82bc слева и #fdea72 справа, нажмите кнопку ‘OK’, чтобы закрыть окно палитры цветов, а затем ещё раз нажмите кнопку ‘OK’, чтобы закрыть окно Редактора градиента (Gradient Editor). Поменяйте режим наложения для данного корректирующего слоя на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 25%.
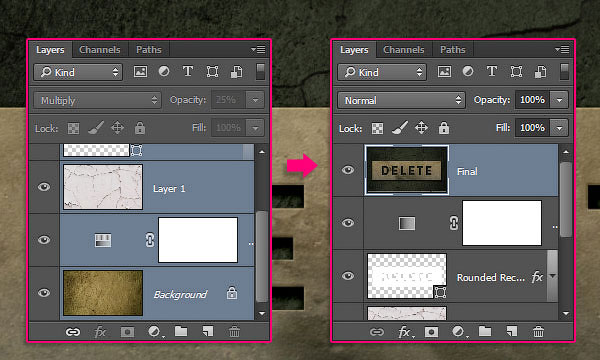
Перейдите на самый верхний слой, а затем нажмите клавиши (Shift+Alt+Ctrl+E), чтобы объединить все видимые слои в один слой, сохранив оригинальные слои нетронутыми. Дважды щёлкните по названию слоя, чтобы дать другое название Заключительный (Final).
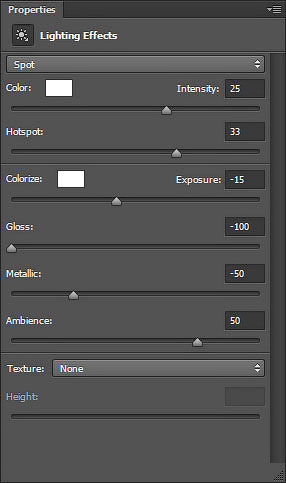
Далее, идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters), чтобы преобразовать слой в смарт-объект, а затем идём Фильтр – Рендеринг – Эффекты освещения (Filter > Render > Lighting Effects). Преобразование слоя в смарт-фильтр позволит вам проводить коррекцию эффектов освещения после применения фильтра.
Примените следующие настройки в панели Свойства (Properties):
- Цвет (Color): RGB (246, 242, 234)
- Тонирование (Colorize): RGB (247, 240, 223)
- Интенсивность (Intensity): 25,
- Центр освещённости (Hotspot): 33
- Экспозиция (Exposure): -15,
- Глянец (Gloss): -100,
- Металл (Metallic): -50,
- Среда (Ambience): 50.
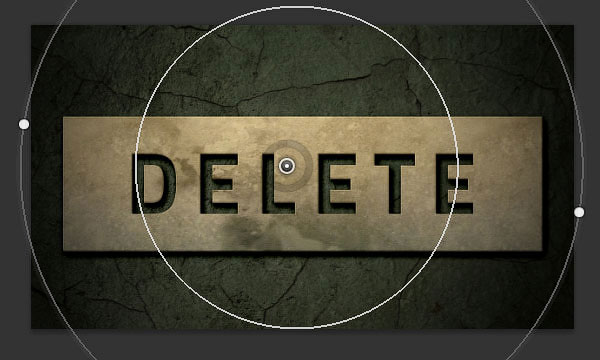
Потянув за опорные точки, вы можете масштабировать, смещать и поворачивать эффекты освещения. Нажмите кнопку ‘OK’, чтобы применить фильтр. Освещение добавит простой и красивый штрих к заключительному результату.
Вы можете увидеть итоговый результат на скриншоте ниже. Стили слоя и эффекты освещения - отличный способ созданий интересных эффектов. Надеюсь, что вам понравился этот урок, и он был для вас полезным.
Итоговый результат:
Автор: planetphotoshop.com
Источник: planetphotoshop.com




























Комментарии 109
Спасибо за урок
Спасибо за урок!)
Спасибо за урок!))
Спасибо))
Отличный урок! Спасибо за перевод!
Спасибо за урок, освещение не получилось сделать "эффекты освещения" оставалось серым и не мог нажать, хотя сделал все как тут сказано
Спасибо за идею.
thanks you teacher


Спасибо за урок!
Kioto01, очень хорошо получилось!
Спасибо за урок.
Спасибо))
хорошо!
Не получается вырезать текст из мрамора, можете помочь?
Спасибо )
Отличное исполнение урока!
Спасибо автору за интересный урок!
Спасибо за урок. Вот моя работа.
Спасибо!
Благодарю, было интересно :)
Спасибо большое.
Разобрался. Хороший урок ,спасибо.)
Так себе получилось.
Алексей Горбачев, здорово получилось!
Спасибо!
Спасибо
Спасибо за урок!
Спасибо за урок!
Спасибо за урок, немножко были проблемы с вырезанием текста. Пришлось это делать другим способом.
Спасибо за урок :)
Спасибо за урок. Вырезание текста в мраморном слое надо делать как описано в примечании. Получается быстро и без проблем. Слои текста и мрамора при этом объединять не надо. А после вырезания просто отключить текстовый слой.