Создаём текст из инструментов в Фотошоп
Создаём текст из инструментов в Фотошоп
 В этом уроке вы узнаете, как, работая с векторными фигурами, контуром и опорными точками, создать необычный текст из монтажных и строительных инструментов.
В этом уроке вы узнаете, как, работая с векторными фигурами, контуром и опорными точками, создать необычный текст из монтажных и строительных инструментов.
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- # Комментарии
В этом уроке я покажу вам, как создать текст из инструментов в программе Adobe Photoshop. Вы узнаете, как использовать стандартные инструменты программы Adobe Photoshop, а также как работать с опорными точками, чтобы создать уникальный текст. В течение всего урока мы создадим множество векторных фигур и обработаем множество опорных точек, поэтому к концу этого урока вы будете уже уверенно обращаться с этими инструментами.
Давайте приступим!
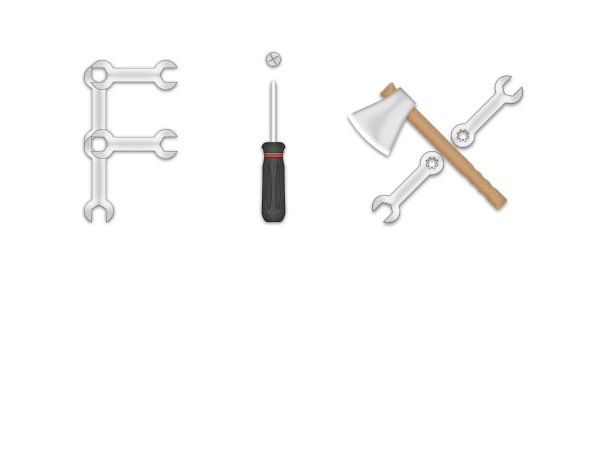
Итоговый результат
Шаг 1
Создайте новый документ 600 x 450 px, далее идём Просмотр – Показать – Сетку (View > Show > Grid) для активации сетки, а затем идём Просмотр – Привязать к – Линиям сетки (View > Snap To > Grid), чтобы привязать к сетке. Нажмите клавиши (Ctrl + K), чтобы появилось окно Установки (Preferences), далее, выберите настройку Направляющие, сетка и др. (Guides, Grid & Slices) и установите настройки, которые указаны на скриншоте ниже. В течение всего урока, я буду отключать видимость сетки (Ctrl + ‘), чтобы вам было лучше видно. Сетка облегчит вам работу при создании фигур.
Шаг 2
В панели инструментов, установите цвет переднего плана на #FF0000. Выберите инструмент Эллипс  (Ellipse Tool).
(Ellipse Tool).
Теперь нарисуйте векторную фигуру 26 x 30 px.
Шаг 3
Выберите инструмент Прямоугольник  (Rectangle Tool), нарисуйте векторную фигуру 14 x 15 px. Расположите данную фигуру, как показано на скриншоте ниже.
(Rectangle Tool), нарисуйте векторную фигуру 14 x 15 px. Расположите данную фигуру, как показано на скриншоте ниже.
Шаг 4
Выберите инструмент Добавить опорную точку  (Add Anchor Point Tool), сфокусируйтесь на прямоугольной фигуре. Добавьте новую опорную точку, как показано на скриншоте ниже.
(Add Anchor Point Tool), сфокусируйтесь на прямоугольной фигуре. Добавьте новую опорную точку, как показано на скриншоте ниже.
Шаг 5
Выберите инструмент Угол  (Convert Point Tool). Щёлкните один раз по опорной точке, которую мы только что добавили в предыдущем шаге, чтобы удалить направляющие линии (рычаги).
(Convert Point Tool). Щёлкните один раз по опорной точке, которую мы только что добавили в предыдущем шаге, чтобы удалить направляющие линии (рычаги).
Шаг 6
Выберите инструмент Стрелка  (Direct Selection Tool), выделите указанную опорную точку, а затем нажмите клавишу направления со стрелкой влево четыре раза, чтобы сместить выделенную опорную точку на 4 px влево.
(Direct Selection Tool), выделите указанную опорную точку, а затем нажмите клавишу направления со стрелкой влево четыре раза, чтобы сместить выделенную опорную точку на 4 px влево.
Шаг 7
В палитре слоёв, выделите слои с существующими векторными фигурами, далее, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Объединить фигуры (Merge Shapes).
Выберите инструмент Выделение контура  (Path Selection Tool), щёлкните по прямоугольной векторной фигуре, а затем в верхней панели инструментов выберите режим для данного инструмента Вычесть переднюю фигуру (Subtract Front Shape).
(Path Selection Tool), щёлкните по прямоугольной векторной фигуре, а затем в верхней панели инструментов выберите режим для данного инструмента Вычесть переднюю фигуру (Subtract Front Shape).
Шаг 8
Выберите инструмент Прямоугольник  (Rectangle Tool), нарисуйте векторную фигуру 50 x 14 px. Расположите данную фигуру, как показано на скриншоте ниже.
(Rectangle Tool), нарисуйте векторную фигуру 50 x 14 px. Расположите данную фигуру, как показано на скриншоте ниже.
Шаг 9
Убедитесь, что вы находитесь на слое с круглой фигурой, продублируйте слой с данной фигурой (Ctrl+J). Отразите по горизонтали дубликат слоя, для этого идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontally). А теперь просто сместите дубликат слоя влево, расположив в левой части прямоугольника, как показано на скриншоте ниже.
Шаг 10
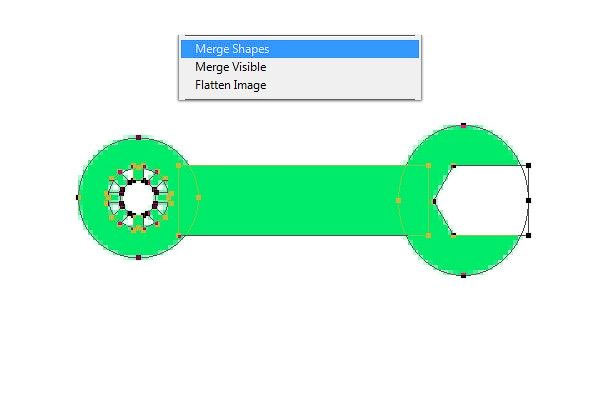
Выделите все слои с нарисованными векторными фигурами, а затем щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Объединить фигуры (Merge Shapes).
Щёлкните по миниатюре объединенного слоя с фигурой, чтобы поменять цвет на #F6F6F6.
Примечание переводчика: автор загрузил активное выделение вокруг изображения ключа, чтобы поменять цвет.
Шаг 11
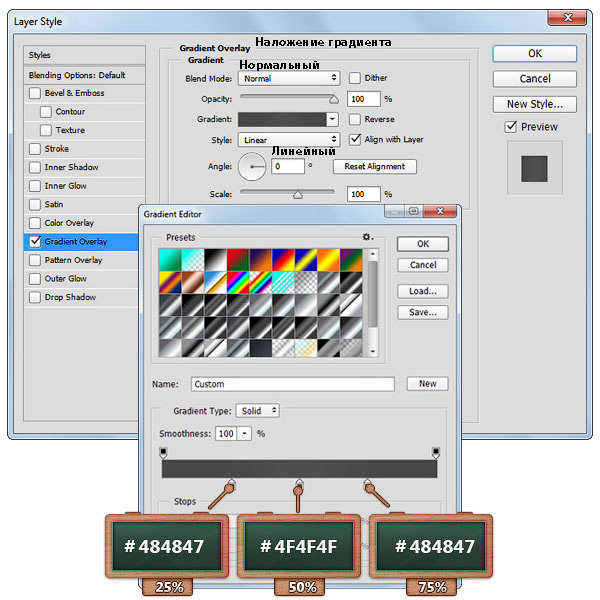
К объединенному слою с фигурой примените стили слоя, чтобы создать горизонтальный ключ. Примените настройки для стилей слоя, которые указаны на скриншотах ниже.
Шаг 12
Продублируйте слой с горизонтальным ключом 3 раза (Ctrl+J). Расположите дубликаты слоёв, как показано на первом скриншоте ниже.
Чтобы создать вертикальный ключ, просто нажмите клавиши (Ctrl+T) и поверните изображение ключа на 90 градусов.
Если вы хотите поменять порядок расположения ключей, то для этого в палитре слоёв просто выделите нужный слой с ключом, а затем нажмите клавиши (Ctrl + ‘[‘ ) или (Ctrl + ‘]’ ), чтобы сместить ключи, как показано на втором скриншоте ниже.
Шаг 13
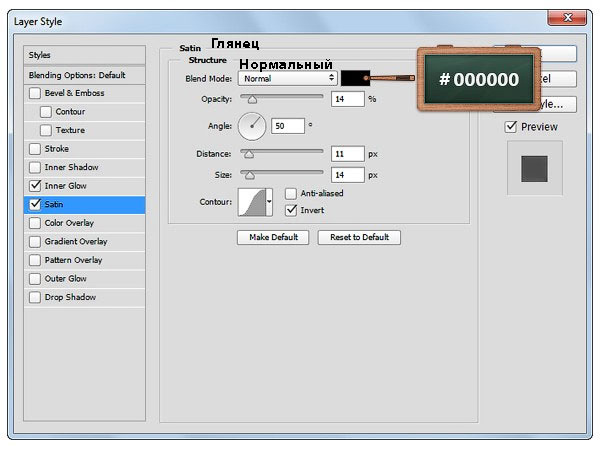
К слоям с вертикальными ключами, примените стиль слоя Глянец (Satin). Замените существующие настройки на те, которые указаны на скриншоте ниже.
Шаг 14
В палитре слоёв, выделите все слои с ключами, а затем нажмите клавиши (Ctrl+G), чтобы сгруппировать их.
К созданной группе, примените следующие стили слоя, а также настройки, которые указаны на скриншоте ниже.
Шаг 15
Поменяйте цвет переднего плана на #00FFEA, выберите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool). В настройках данного инструмента, установите Радиус (Radius) 6 px. Нарисуйте фигуру 25 x 80 px.
(Rounded Rectangle Tool). В настройках данного инструмента, установите Радиус (Radius) 6 px. Нарисуйте фигуру 25 x 80 px.
Выберите инструмент Добавить опорную точку  (Add Anchor Point Tool), сфокусируйтесь на голубой векторной фигуре. Добавьте новые опорные точки, как показано на втором скриншоте ниже.
(Add Anchor Point Tool), сфокусируйтесь на голубой векторной фигуре. Добавьте новые опорные точки, как показано на втором скриншоте ниже.
Шаг 16
Выберите инструмент Стрелка  (Direct Selection Tool), поочередно выделите указные опорные точки, а затем поочерёдно сместите их, как показано на скриншоте ниже.
(Direct Selection Tool), поочередно выделите указные опорные точки, а затем поочерёдно сместите их, как показано на скриншоте ниже.
Шаг 17
К созданной голубой векторной фигуре, примените следующий стиль слоя, а также настройки, которые указаны на скриншоте ниже.
Шаг 18
В палитре слоёв, убедитесь, чтобы слой с голубой векторной фигурой был активным, далее, продублируйте данный слой.
Примечание переводчика: продублируйте слой с созданной рукояткой.
Щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне выберите опцию Очистить стиль слоя (Clear Layer Style), а затем уменьшите значение Заливки (Fill) для дубликата слоя до 0%.
К созданному дубликату слоя, примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 19
Поменяйте цвет переднего плана на #4C4C4C. Выберите инструмент Эллипс  (Ellipse Tool). Нарисуйте две векторные фигуры 6 x 34 px. Расположите их, как показано на первом скриншоте ниже.
(Ellipse Tool). Нарисуйте две векторные фигуры 6 x 34 px. Расположите их, как показано на первом скриншоте ниже.
Выберите инструмент Стрелка  (Direct Selection Tool), выделите указанные опорные точки, а затем сместите их на 15 px вверх, используя клавишу направления вверх, как показано на втором скриншоте ниже.
(Direct Selection Tool), выделите указанные опорные точки, а затем сместите их на 15 px вверх, используя клавишу направления вверх, как показано на втором скриншоте ниже.
Шаг 20
К созданной векторной фигуре, которую вы создали в предыдущем шаге, примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 21
Поменяйте цвет переднего плана на #AF594C. Выберите инструмент Прямоугольник  (Rectangle Tool). Нарисуйте векторную фигуру 30 x 4 px. Расположите её, как показано на первом скриншоте ниже.
(Rectangle Tool). Нарисуйте векторную фигуру 30 x 4 px. Расположите её, как показано на первом скриншоте ниже.
Далее, удерживая клавишу (Ctrl) +щёлкните по миниатюре слоя с основной серой фигурой, чтобы создать активное выделение. Теперь, убедитесь, что вы находитесь на слое с созданным прямоугольником, а затем нажмите кнопку Добавить слой-маску  (Add Layer Mask).
(Add Layer Mask).
Шаг 22
К созданной векторной фигуре, которую вы создали в предыдущем шаге, примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 23
Поменяйте цвет переднего плана на #FF0000. Выберите инструмент Прямоугольник  (Rectangle Tool). Нарисуйте векторную фигуру 5 x 68 px. Расположите её, как показано на первом скриншоте ниже.
(Rectangle Tool). Нарисуйте векторную фигуру 5 x 68 px. Расположите её, как показано на первом скриншоте ниже.
Выберите инструмент Добавить опорную точку  (Add Anchor Point Tool), фокусируясь на верхней части красного прямоугольника, добавьте две опорные точки, как показано на третьем скриншоте ниже.
(Add Anchor Point Tool), фокусируясь на верхней части красного прямоугольника, добавьте две опорные точки, как показано на третьем скриншоте ниже.
Выберите инструмент Стрелка  (Direct Selection Tool), продолжайте фокусироваться на верхней части красного прямоугольника, выделите левую опорную точку, которая обозначена на втором скриншоте ниже, а затем сместите её на 2 px вправо. Теперь выделите правую опорную точку, которая обозначена на том же скриншоте ниже, а затем сместите её на 2 px влево.
(Direct Selection Tool), продолжайте фокусироваться на верхней части красного прямоугольника, выделите левую опорную точку, которая обозначена на втором скриншоте ниже, а затем сместите её на 2 px вправо. Теперь выделите правую опорную точку, которая обозначена на том же скриншоте ниже, а затем сместите её на 2 px влево.
Шаг 24
К созданной векторной фигуре, которую вы создали в предыдущем шаге, примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 25
Поменяйте цвет переднего плана на #F6F6F6. Выберите инструмент Эллипс  (Ellipse Tool). Нарисуйте векторную фигуру 15 x 15 px. Расположите её так, как показано на первом скриншоте ниже.
(Ellipse Tool). Нарисуйте векторную фигуру 15 x 15 px. Расположите её так, как показано на первом скриншоте ниже.
К созданной векторной фигуре, примените следующие стили слоя, а также настройки, которые указаны на скриншоте ниже.
Шаг 26
Поменяйте цвет переднего плана на #C1C1C1. Выберите инструмент Прямоугольник  (Rectangle Tool). Нарисуйте векторную фигуру 2 x 12 px. Расположите её так, как показано на первом скриншоте ниже.
(Rectangle Tool). Нарисуйте векторную фигуру 2 x 12 px. Расположите её так, как показано на первом скриншоте ниже.
К созданной векторной фигуре, примените следующий стиль слоя, а также настройки, которые указаны на скриншоте ниже.
Шаг 27
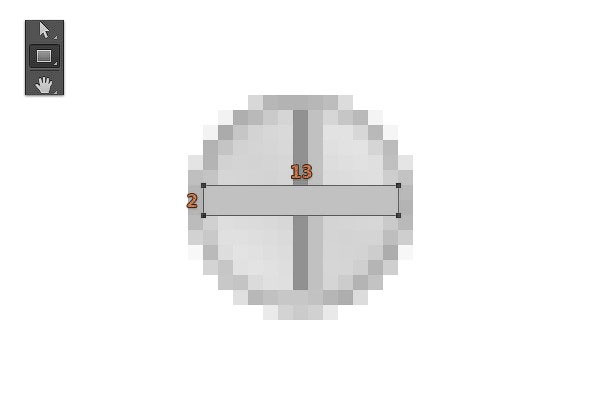
Используя тот же самый инструмент, нарисуйте прямоугольную векторную фигуру 13 x 2 px. Расположите данную фигуру, как показано на скриншоте ниже.
К созданной векторной фигуре, примените следующие стили слоя, а также настройки, которые указаны на скриншоте ниже.
Шаг 28
В палитре слоёв, выделите слои, которые составляют фигуру шурупа, нажмите клавиши (Ctrl+T), а затем произвольно поверните шляпку шурупа.
Теперь выделите слои, которые составляют фигуру ” i “ (прим.переводчика: английскую букву ” i “) и нажмите клавиши (Ctrl+G), чтобы сгруппировать их.
К созданной группе, примените следующие стили слоя, а также настройки, которые указаны на скриншоте ниже.
Шаг 29
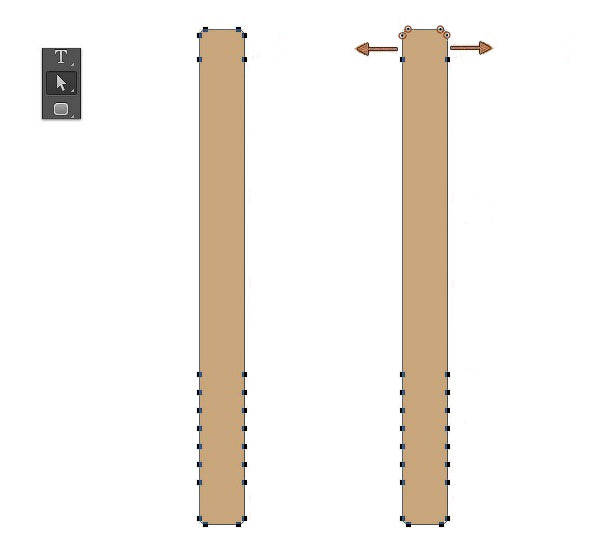
Поменяйте цвет переднего плана на #C9A67C. Выберите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool). В верхней панели настроек данного инструмента, установите Радиус (Radius) 2 px. Нарисуйте векторную фигуру 15 x 165 px.
(Rounded Rectangle Tool). В верхней панели настроек данного инструмента, установите Радиус (Radius) 2 px. Нарисуйте векторную фигуру 15 x 165 px.
Выберите инструмент Добавить опорную точку  (Add Anchor Point Tool), фокусируясь на светло-коричневой фигуре, добавьте новые опорные точки, как показано на втором скриншоте ниже.
(Add Anchor Point Tool), фокусируясь на светло-коричневой фигуре, добавьте новые опорные точки, как показано на втором скриншоте ниже.
Шаг 30
Выберите инструмент Стрелка  (Direct Selection Tool), поочередно выделите указные опорные точки, а затем поочерёдно сместите их, как показано на скриншоте ниже.
(Direct Selection Tool), поочередно выделите указные опорные точки, а затем поочерёдно сместите их, как показано на скриншоте ниже.
Шаг 31
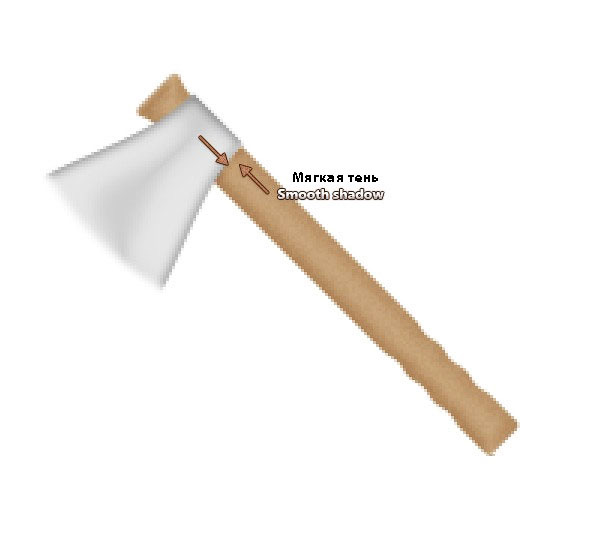
К слою со светло-коричневой фигурой, примените стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 32
Поменяйте цвет переднего плана на #E6E6E6. Выберите инструмент Прямоугольник  (Rectangle Tool). Нарисуйте векторную фигуру 60 x 24 px. Расположите данную фигуру, как показано на первом скриншоте ниже.
(Rectangle Tool). Нарисуйте векторную фигуру 60 x 24 px. Расположите данную фигуру, как показано на первом скриншоте ниже.
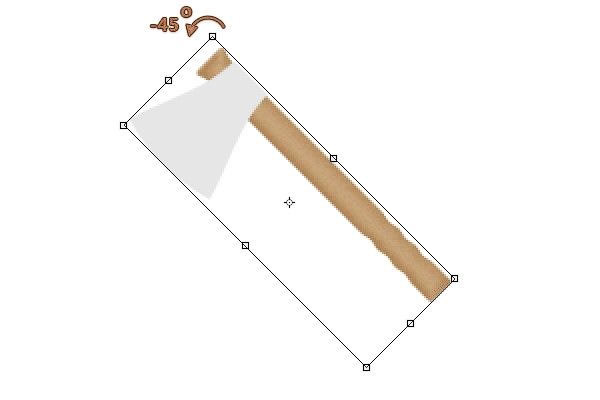
Убедитесь, что вы находитесь на слое с фигурой нарисованного прямоугольника, далее, идём Редактирование – Трансформация - Деформация (Edit > Transform > Warp), а затем выберите режим деформации в верхней панели настроек данного инструмента Панцирем вверх (Shell Upper), а также нажмите кнопку Изменить ориентацию деформации (Change warp orientation), установите Изгиб (Bend) на 18, а затем нажмите клавишу (Enter).
Выделите слои с векторными фигурами, составляющие изображение топора, далее, нажмите клавиши (Ctrl+T). Поверните изображение на -45 градусов.
Шаг 33
К созданной векторной фигуре, которую вы создали в предыдущем шаге, примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 34
Поменяйте цвет переднего плана на #000000. Выберите инструмент Линия  (Line Tool). Нарисуйте небольшую линию, как показано на первом скриншоте ниже.
(Line Tool). Нарисуйте небольшую линию, как показано на первом скриншоте ниже.
Убедитесь, чтобы слой с нарисованной линией был активным, уменьшите Заливку (Fill) слоя до 0%, а затем один раз нажмите клавиши (Ctrl+ ‘[‘ ), чтобы сместить линию под металлическую часть топора.
К нарисованной линии, примените следующий стиль слоя, а также настройки, которые указаны на скриншоте ниже.
Шаг 35
В палитре слоёв, внутри созданной группы с ключами, продублируйте слой с горизонтальным ключом. Переместите дубликат слоя из группы в общую палитру слоёв.
Выберите инструмент Выделение контура  (Path Selection Tool), выделите левый конец ключа, а затем нажмите клавишу (delete).
(Path Selection Tool), выделите левый конец ключа, а затем нажмите клавишу (delete).
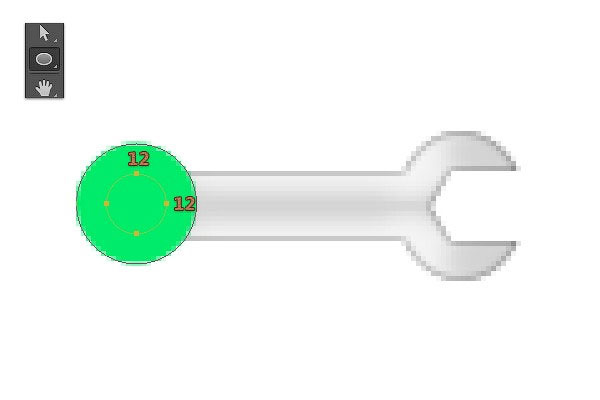
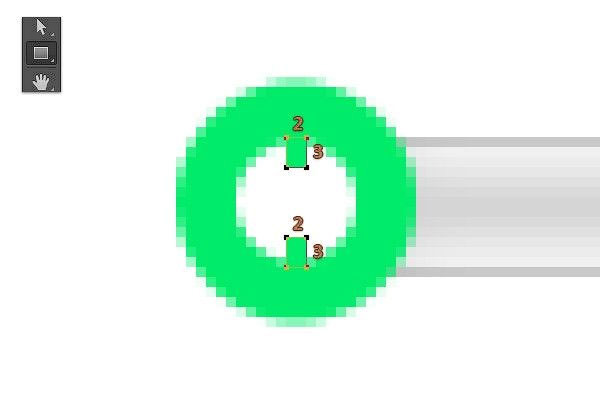
Поменяйте цвет переднего плана на #00EB69. Выберите инструмент Эллипс  (Ellipse Tool). Нарисуйте круг 24 px. Расположите круг, как показано на скриншоте ниже.
(Ellipse Tool). Нарисуйте круг 24 px. Расположите круг, как показано на скриншоте ниже.
Используя тот же самый инструмент, нарисуйте ещё один круг 12 px. Расположите данную фигуру прямо поверх ранее нарисованного круга 24 px.
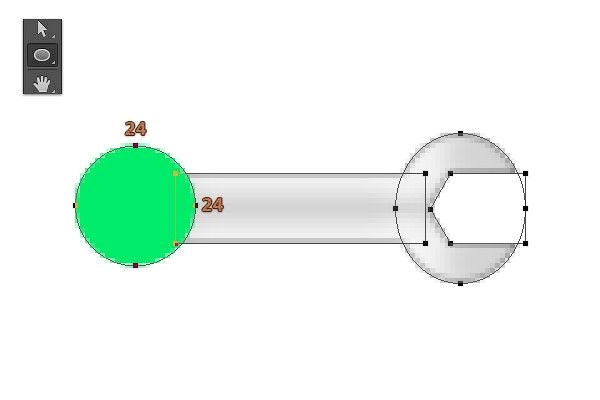
В палитре слоёв, выделите оба слоя с нарисованными кругами, а затем идём Объединить фигуры (Merge Shapes). Выберите инструмент Выделение контура (Path Selection Tool). Щёлкните по кругу 12 px, а затем в верхней панели инструментов выберите режим для данного инструмента Вычесть переднюю фигуру (Subtract Front Shape).
Шаг 36
Выберите инструмент Прямоугольник  (Rectangle Tool), нарисуйте два прямоугольника 2 x 3 px. Расположите эти прямоугольники, как показано на первых двух скриншотах ниже. Объедините оба слоя с прямоугольниками, продублируйте полученную объединённую фигуру три раза, а затем поверните поочерёдно дубликаты слоёв, как показано на следующих скриншоте ниже.
(Rectangle Tool), нарисуйте два прямоугольника 2 x 3 px. Расположите эти прямоугольники, как показано на первых двух скриншотах ниже. Объедините оба слоя с прямоугольниками, продублируйте полученную объединённую фигуру три раза, а затем поверните поочерёдно дубликаты слоёв, как показано на следующих скриншоте ниже.
Шаг 37
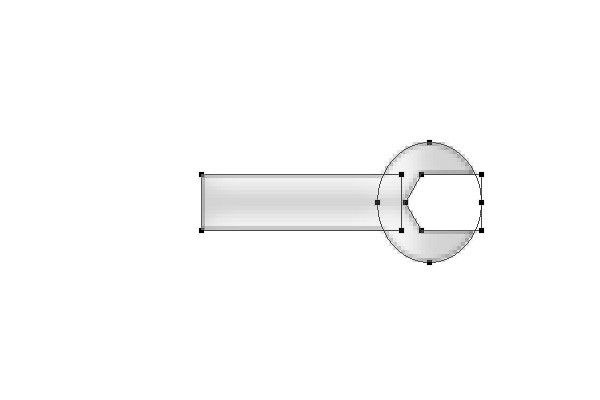
В палитре слоёв выделите слои с фигурами, из которых состоит новый ключ, а затем щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Объединить фигуры (Merge Shapes). Щёлкните по миниатюре объединенного слоя, чтобы загрузить активное выделение вокруг созданного ключа, поменяйте цвет на #F6F6F6.
Поверните данный ключ на -45 градусов, расположите его, как показано на скриншоте ниже.
К объединенному слою с созданной векторной фигурой, примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 38
В палитре слоёв, убедитесь, что вы находитесь на слое с только что созданным ключом. Продублируйте данный слой. Далее, идём Редактирование – Трансформация – Поворот на 180 градусов (Edit > Transform > Rotate 180 degrees). Расположите дубликат слоя, как показано на скриншоте ниже.
Теперь выделите оба слоя с ключами, которые составляют фигуру ” x “, чтобы сгруппировать их (Ctrl+G).
К созданной группе примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 39
В палитре слоёв, перейдите на слой с группой с фигурой” i “, продублируйте данную группу. Расположите дубликат новой группы, как показано на первом скриншоте ниже.
Теперь выделите слой со светло-коричневым прямоугольником (прим.переводчика: рукоятка топора), продублируйте данный слой (Ctrl+J), расположив дубликат слоя, как показано на втором скриншоте ниже.
Шаг 40
Поменяйте цвет переднего плана на #F6F6F6, выберите инструмент Перо  (Pen Tool). Нарисуйте следующую векторную фигуру.
(Pen Tool). Нарисуйте следующую векторную фигуру.
Шаг 41
Примените стили слоя к векторной фигуре, которую мы нарисовали в предыдущем шаге. Примените следующие стили слоя и настройки, которые указаны на скриншотах ниже.
Шаг 42
В палитре слоёв, выделите все слои, относящиеся к фигуре” t “, чтобы сгруппировать их.
К созданной группе, примените следующие стили слоя и настройки, которые указаны на скриншотах ниже.
Примечание переводчика: фигура” t “ – это фигура кирки.
Шаг 43
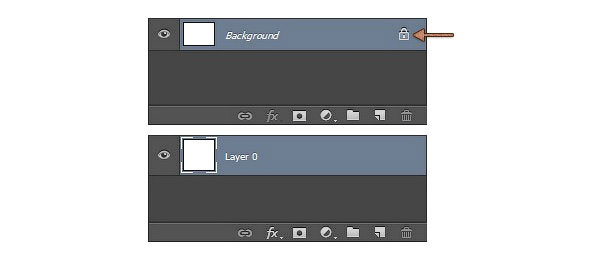
В палитре слоёв, перейдите на слой с Задним фоном (Background layer), щёлкните по значку с замочком, чтобы разблокировать его. Поменяйте цвет переднего плана на #58857E или #80664F, выберите инструмент Заливка  (Paint Bucket Tool). Залейте холст новым цветовым оттенком. К слою, который вы разблокировали в этом шаге, примените следующие стили слоя и настройки, которые указаны на скриншотах ниже.
(Paint Bucket Tool). Залейте холст новым цветовым оттенком. К слою, который вы разблокировали в этом шаге, примените следующие стили слоя и настройки, которые указаны на скриншотах ниже.
Мы завершили урок! Надеюсь, вам понравился данный урок, и вы сможете использовать данную технику в будущих своих проектах. Спасибо, что были со мной!
Итоговый результат:
Автор: Razvan Gabriel
Источник: www.photoshoptutorials.ws



















































































































Комментарии 16
Спасибо!
Интересный урок. Спасибо
Fix it))) Спасибо
Спасибо за урок!
Спасибо!
Спасибо! =) Потихоньку учимся.
Марат, спасибо за урок!
Спасибо за перевод!;)
Тыдыщ!;)))
Создаём текст из инструментов в Фотошоп. Спасибо.
очень понравился урок!
Спасибо за урок!
спс
Спасибо за перевод!))
У вас что то с отвёрткой по моему не то... :)
Спасибо,классный урок!
Спасибо за идею. сделал по своему.
Спасибо за урок.
P.S. Зачем убрали копирование текста? Вручную писать формулу цвета надоедает.