Создаём текст из химической жидкости в Фотошоп
Создаём текст из химической жидкости в Фотошоп
 В этом уроке я покажу вам, как создать текст из химической жидкости в программе Adobe Photoshop.
В этом уроке я покажу вам, как создать текст из химической жидкости в программе Adobe Photoshop.
Сложность урока: Легкий
В этом уроке я покажу вам, как создать текст из химической жидкости в программе Adobe Photoshop.
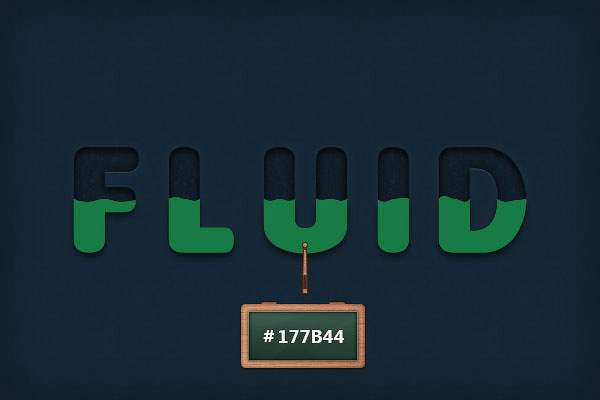
Итоговый результат:
Скачать архив с материалами к уроку
Шаг 1
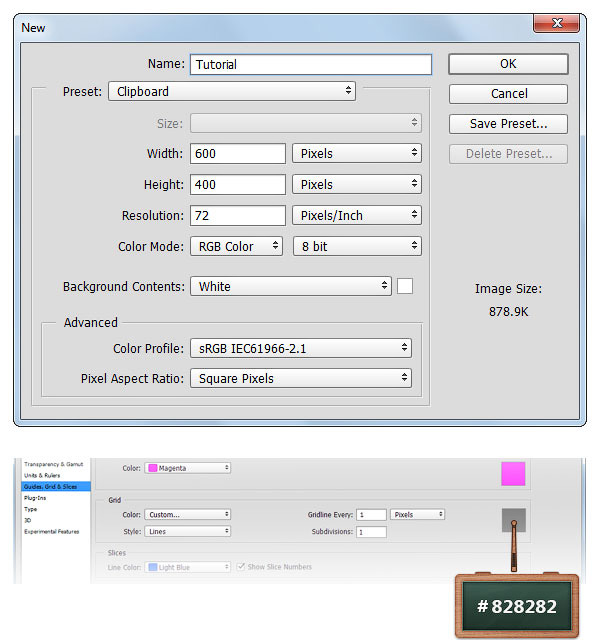
Создайте новый документ 600 x 400 px, далее идём Просмотр – Показать – Сетку (View > Show > Grid) для активации сетки, а затем идём Просмотр – Привязать к – Линиям сетки (View > Snap To > Grid), чтобы привязать к сетке. Нажмите клавиши (Ctrl + K), чтобы появилось окно Установки (Preferences), далее, выберите настройку Направляющие, сетка и др. (Guides, Grid & Slices) и установите настройки, которые указаны на скриншоте ниже. В течение всего урока, я буду отключать видимость сетки (Ctrl + ‘), чтобы вам было лучше видно. Сетка облегчит вам работу при создании фигур.
Шаг 2
В палитре слоёв, выберите слой с Задним фоном (Background layer), далее, щёлкните по значку с замочком, чтобы разблокировать слой.
Перейдите в панель инструментов, установите цвет переднего плана на # 172733. Выберите инструмент Заливка  (Paint Bucket Tool), чтобы залить холст выбранным оттенком.
(Paint Bucket Tool), чтобы залить холст выбранным оттенком.
К существующему слою примените следующие стили слоя.
Шаг 3
Выберите инструмент Горизонтальный текст (Horizontal Type Tool), установите шрифт Insaniburger.
(Horizontal Type Tool), установите шрифт Insaniburger.
Добавьте текст ‘ЖИДКОСТЬ’ (FLUID), размер шрифта 160 px, цвет шрифта #101E2A.
Шаг 4
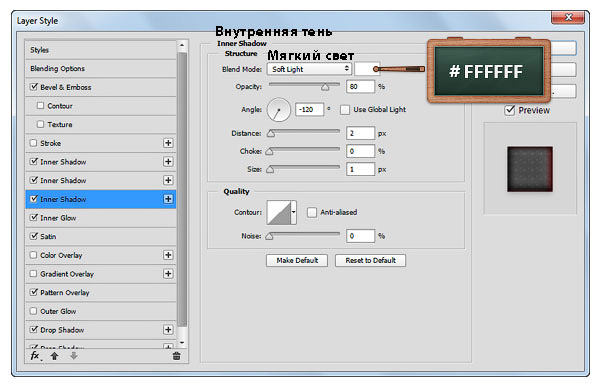
К слою с текстом примените следующие стили слоя.
Шаг 5
В этом шаге мы создадим узор для зелёной жидкости.
Нажмите клавиши (Ctrl+N), чтобы создать новый документ 12 x12 px. Установите содержимое Заднего фона (Background) на Прозрачное (Transparent).
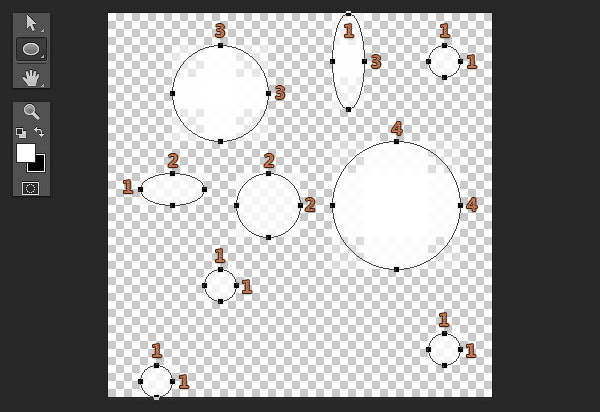
Перейдите в панель инструментов, установите цвет переднего плана на белый цвет (#FFFFFF), выберите инструмент Эллипс  (Ellipse Tool). Создайте следующие векторные фигуры.
(Ellipse Tool). Создайте следующие векторные фигуры.
Примечание переводчика: нарисуйте несколько кругов различного диаметра на одном слое, таким образом, получится текстура пузырьков газа.
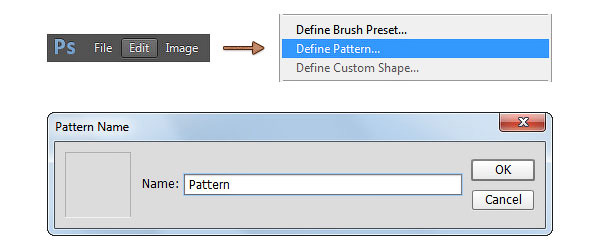
Как только вы нарисовали фигуры, сохраните созданный узор, для этого просто идём Редактирование - Определить узор (Edit > Define Pattern). В появившемся окне укажите название для нового узора, а затем нажмите кнопку “OK”.
Шаг 6
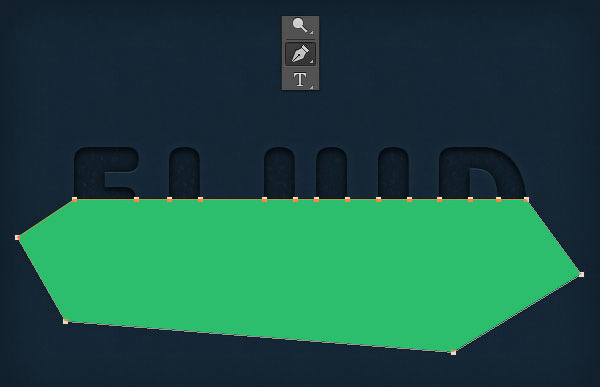
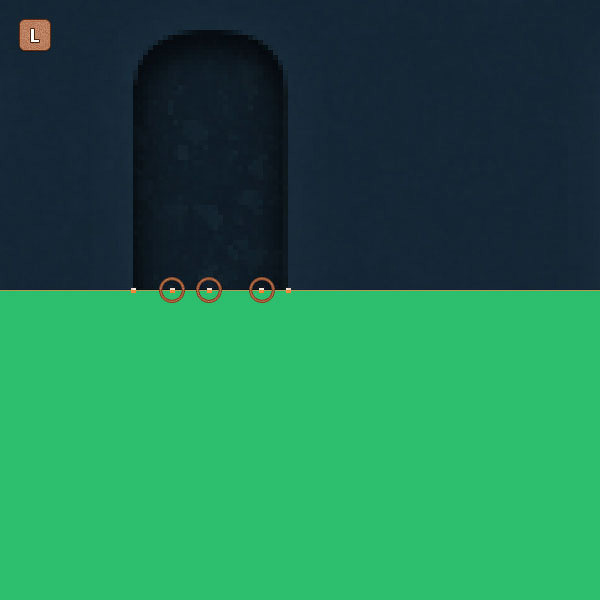
Возвращаемся на наш рабочий документ. На панели инструментов поменяйте цвет переднего плана на #2CBE6D, далее, выберите инструмент Перо  (Pen Tool). Нарисуйте следующую фигуру.
(Pen Tool). Нарисуйте следующую фигуру.
Примечание переводчика: постарайтесь, чтобы опорные точки были расположены так же, как у автора на скриншоте ниже.
Шаг 7
Убедитесь, чтобы векторная фигура, которую вы нарисовали в предыдущем шаге, была активна. Выберите инструмент Добавить опорную точку (Add Anchor Point Tool). Добавьте несколько опорных точек, как показано на скриншотах ниже.
Шаг 8
Выберите инструмент Стрелка (Direct Selection Tool) и далее, сфокусируемся на букве “F”. Выделите указанные опорные точки, а затем нажмите три раза клавишу направления со стрелкой вниз, чтобы сместить выделенные опорные точки на 3 px вниз.
После смещения, перейдите на следующую букву, постепенно фокусируясь на остальном тексте и смещая опорные точки, как показано на скриншотах ниже.
Шаг 9
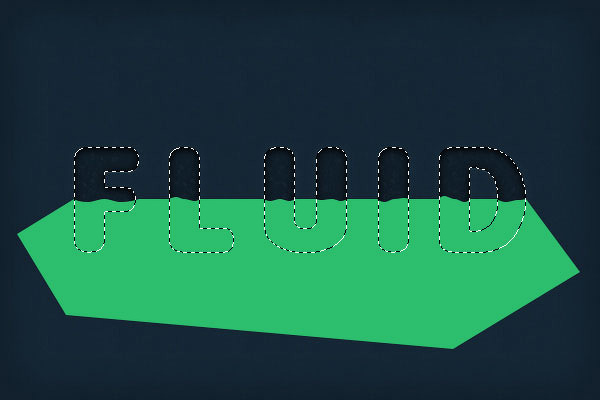
Далее, удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение.
Убедитесь, чтобы зелёная векторная фигура была активна (Примечание переводчика: перейдите на слой с зелёной векторной фигурой), теперь нажмите кнопку Добавить слой-маску (Add Layer Mask) в нижней части панели. Как только вы добавили слой-маску, нажмите клавиши (Ctrl+D), чтобы отменить выделение.
Шаг 10
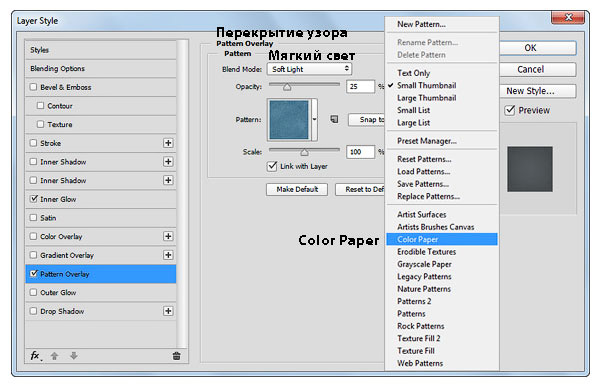
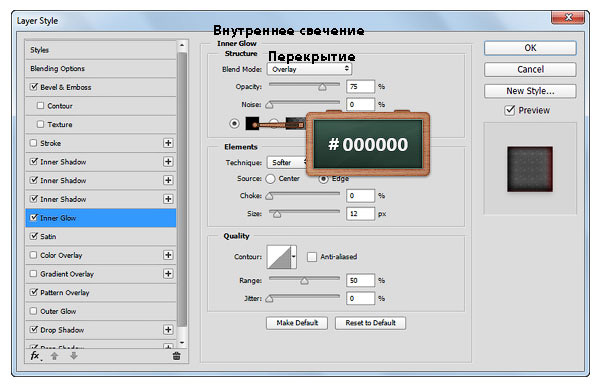
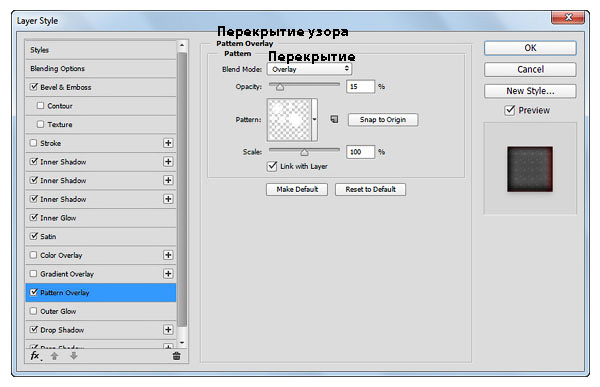
К слою с зелёной векторной фигурой, примените стили слоя. Установите настройки для каждого стиля слоя, которые указаны на скриншотах ниже. Для стиля слоя Перекрытие узора (Pattern Overlay), примените узор, который мы создали ранее в этом уроке.
Шаг 11
Убедитесь, что вы находитесь на слое с зелёной векторной фигурой. Нажмите клавиши (Ctrl+J), чтобы продублировать данный слой с фигурой.
Перейдите на дубликат слоя, далее, щёлкните правой кнопкой мыши по данному дубликату слоя и в появившемся окне выберите опцию Очистить стиль слоя (Clear Layer Style).
Теперь поменяйте цвет дубликата фигуры на более тёмный оттенок зелёного цвета (#177B44). Для этого, щёлкните по миниатюре дубликата слоя, чтобы загрузить активное выделение, а затем выполните заливку. Далее, сместите дубликат слоя вниз, расположив ниже оригинального слоя с векторной фигурой, для этого нажмите клавиши (Shift + [ ).
Шаг 12
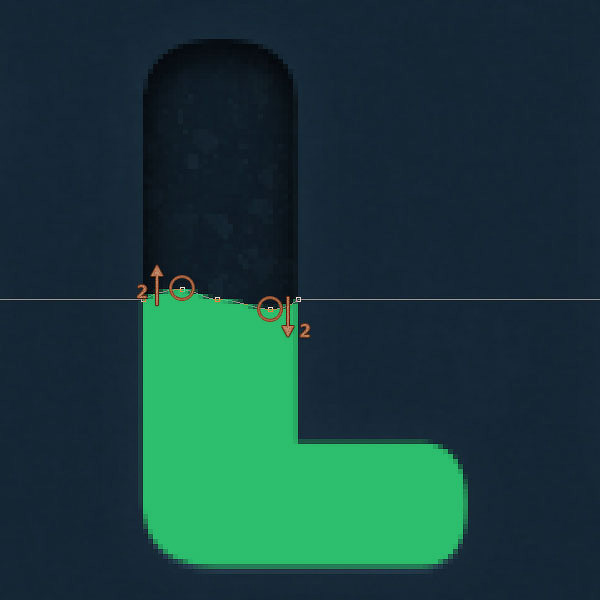
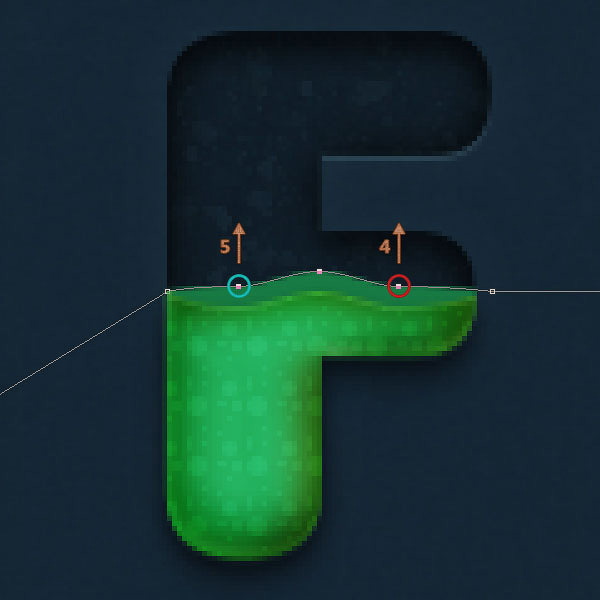
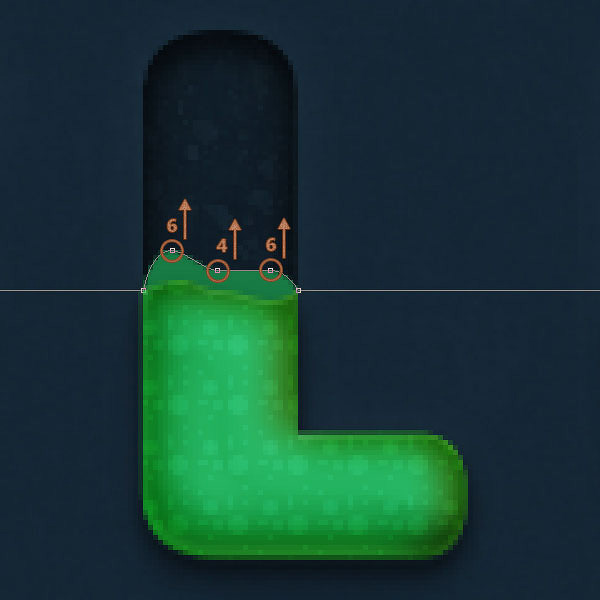
Убедитесь, что вы находитесь на дубликате слоя, который вы создали в предыдущем шаге. Выберите инструмент Стрелка  (Direct Selection Tool). Сфокусируйтесь на букве “F”, выделите опорные точки вдоль периметра буквы, а затем сместите их вверх на 4 px.
(Direct Selection Tool). Сфокусируйтесь на букве “F”, выделите опорные точки вдоль периметра буквы, а затем сместите их вверх на 4 px.
Теперь выделите опорную точку, которая обозначена синим кружком на скриншоте ниже, а затем сместите её вверх на 5 px, далее, выделите опорную точку, которая обозначена красным кружком, приподнимите её на 4 px.
Шаг 13
Для остального текста, используйте тот же самый инструмент, выделяя опорные точки и смещая каждую точку, как показано на скриншотах ниже.
Шаг 14
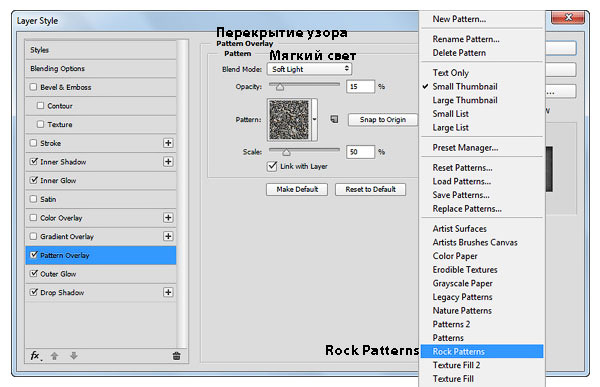
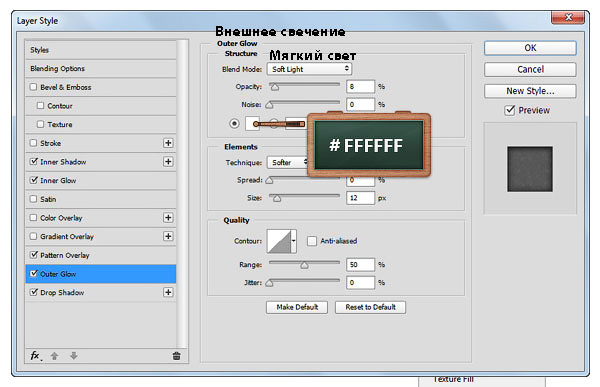
К дубликату слоя с векторной фигурой, которую вы отредактировали в предыдущем шаге, примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 15
Поменяйте цвет переднего плана на #1A894C. Выберите инструмент Эллипс  (Ellipse Tool). Сфокусируйтесь на области, где заканчивается зелёная векторная фигура, нарисуйте пузырьки, расположив их, как показано на скриншотах ниже.
(Ellipse Tool). Сфокусируйтесь на области, где заканчивается зелёная векторная фигура, нарисуйте пузырьки, расположив их, как показано на скриншотах ниже.
Шаг 16
Выделите все слои с пузырьками, которые вы нарисовали в предыдущем шаге, далее, щёлкните правой кнопкой мыши по выделенным слоям с фигурами и в появившемся окне выберите опцию Объединить фигуры (Merge Shapes).
Теперь к объединённому слою, примените стиль слоя с настройками, которые указаны на скриншоте ниже.
Шаг 17
Поменяйте цвет переднего плана на #FFFFFF, выберите инструмент Кисть  (Brush Tool), выберите кисть # 2192 из набора кистей, установите размер кисти 70 px.
(Brush Tool), выберите кисть # 2192 из набора кистей, установите размер кисти 70 px.
Создайте новый слой, один раз щёлкните кистью Дым по рабочей области.
Нажмите клавиши (Ctrl+T), а затем, удерживая клавишу (Shift), поверните эффект дыма на -90 градусов. Теперь расположите полученный эффект поверх буквы “F”, как показано на скриншоте ниже.
Шаг 18
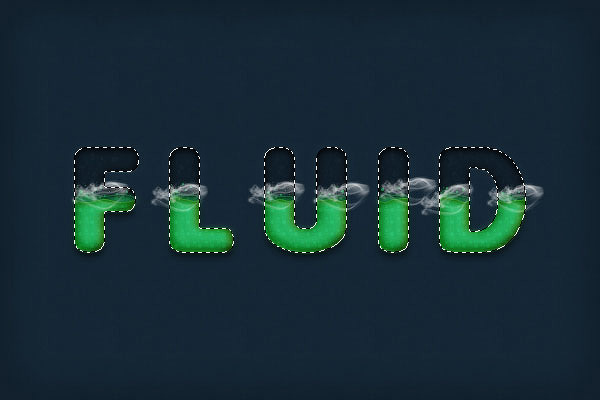
Чтобы создать эффект “газа” для каждой буквы текста, вам необходимо повторить предыдущий шаг. Для каждой буквы используйте отдельный слой.
Теперь выделите все слои с эффектом “газа”, далее, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Объединить слои (Merge Layers).
Находясь на объединенном слое с эффектом “газа”, создайте выделение текста, для этого, удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение, а затем нажмите кнопку Добавить слой-маску (Add Layer Mask) в нижней части панели слоёв
Шаг 19
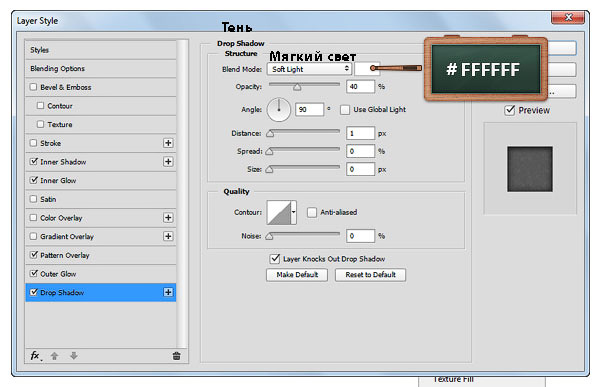
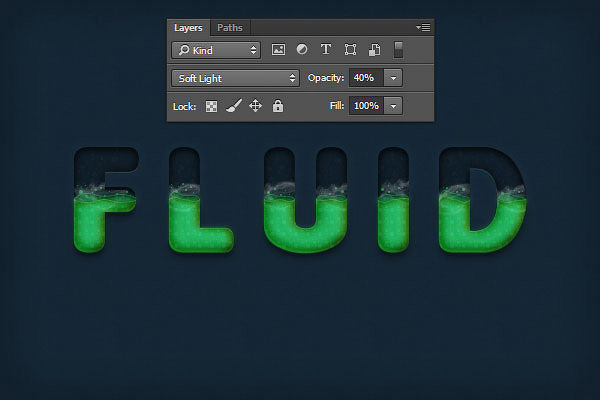
Все еще находясь на объединенном слое с эффектом “газа”, поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 40%.
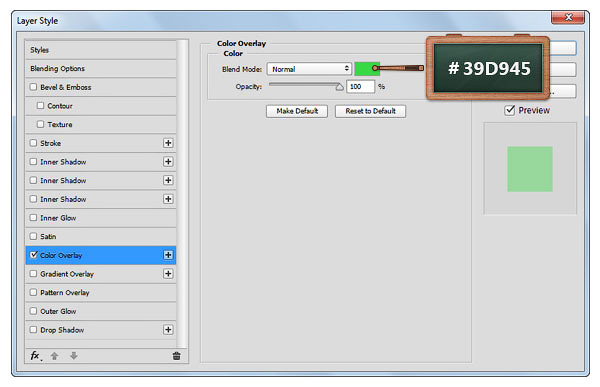
Далее, к этому же объединённому слою с эффектом “газа”, примените стиль слоя Наложение цвета (Color Overlay), цвет наложения #39D945.
Мы завершили урок. Надеюсь, что вам понравился данный урок, и он был несложным для вас. Спасибо за ваше внимание и удачи!
Итоговый результат:
Автор: Razvan Gabriel
Источник: www.photoshopstar.com











































































Комментарии 72
Спасибо за урок!
спасибо
Спасибо за урок!
Хорошо получилось!
спасибо за урок
спасибо
Моя работа
Спасибо)
Спасибо. Что-то, да получилось)))
Спасибо за урок.
СПасибо! У меня даже по-красивее вышло, как по мне)
Это моя работа
Это не твоя работа. Я сравнил их, они идентичны
Немного коряво
Когда с помощью пера выделяю область , и пробую залить оно всё заливает и оставляет , либо сзади текста видно камни.
как-то вот так получилось
Спасибо
спасибо!
Спасибо огромное за урок!
Жидкость
Спасибо большое за урок!
Спасибо за урок!
Спасибо за интересный урок)
Спасибо, прикольный эфект.
Спасибо за урок!
Возникла проблема после того как я создал маску на текст с зелёной жидкостью указано сделать наложение узора,но у меня на маске сохранились прежние стили слоя
Спасибо) интересный урок)
Прикольно!
не все получилось, и тем не менее!
Большое спасибо за урок!
Первый раз делала что-то подобное. Несмотря на небольшие недочеты, результатом вполне довольна. Спасибо за урок))
Спасибо за урок!
Спасибо!
Спасибо. Очень интересно!