Создаём текст из бриллиантов в Фотошоп
Создаём текст из бриллиантов в Фотошоп
 В этом уроке вы узнаете, как, используя специальный шрифт из точек и несколько стилей слоя, создать оригинальный и блестящий текст из бриллиантов.
В этом уроке вы узнаете, как, используя специальный шрифт из точек и несколько стилей слоя, создать оригинальный и блестящий текст из бриллиантов.
Сложность урока: Средний
Некоторые шрифты могут намного упростить создание определённых текстовых эффектов. В этом уроке я покажу вам, как использовать шрифт, который составлен из точек, включая пару стилей слоя, чтобы создать простой и блестящий текст из бриллиантов. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат:
1. Создаём Задний Фон
Шаг 1
Создайте новый документ со следующими размерами 1342 x 755 px. Установите цвет переднего плана на #161819, а цвет заднего плана на #010101, выберите инструмент Градиент  (Gradient Tool), в окне настроек установите Радиальный (Radial) градиент. Далее, щёлкните в центре рабочей области и потяните градиент в один из углов рабочего документа. Продублируйте слой с Задним фоном (Background).
(Gradient Tool), в окне настроек установите Радиальный (Radial) градиент. Далее, щёлкните в центре рабочей области и потяните градиент в один из углов рабочего документа. Продублируйте слой с Задним фоном (Background).
Шаг 2
Дважды щёлкните по дубликату слоя с Задним фоном (Background), чтобы применить следующий стиль слоя:
Примените стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Узор (Pattern): DP1-E
Таким образом, мы стилизовали задний фон.
2. Создаём Текст и Стилизуем Первый Слой
Шаг 1
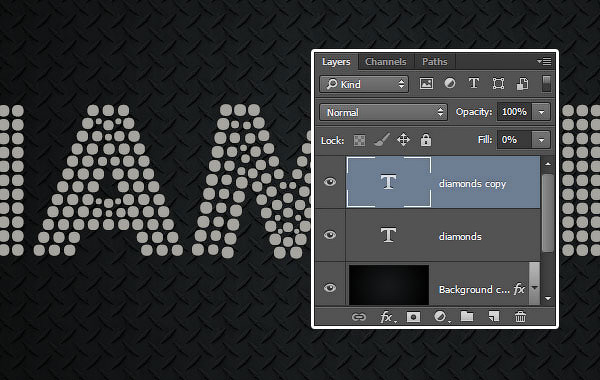
Создайте текст, используя шрифт Fortuna Dot, размер шрифта 200 pt, цвет шрифта #a7a59f.
Продублируйте слой с текстом, а затем уменьшите значение Заливки (Fill) для дубликата слоя до 0.
Шаг 2
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
Выберите следующий стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 10
- Контур Глянца (Gloss Contour): Ring
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Цвет: #a6a6a6
Шаг 3
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 25%
Шаг 4
Далее, выберите следующий стиль слоя Текстура (Texture). Установите следующие настройки для данного стиля слоя:
- Узор (Pattern): Mesh Transparent BG
Шаг 5
Примените стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки для данного стиля слоя:
- Узор (Pattern): Узор Кристаллы (Crystal Pattern)
- Масштаб (Scale): 10%
Шаг 6
Примените стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 50%
- Смещение (Distance): 10
- Размах (Spread): 15
- Размер (Size): 5
Итак, мы создали первый слой с эффектом.
3. Стилизуем Второй Слой с Текстом
Шаг 1
Дважды щёлкните по дубликату слоя с текстом, чтобы применить следующие стили слоя:
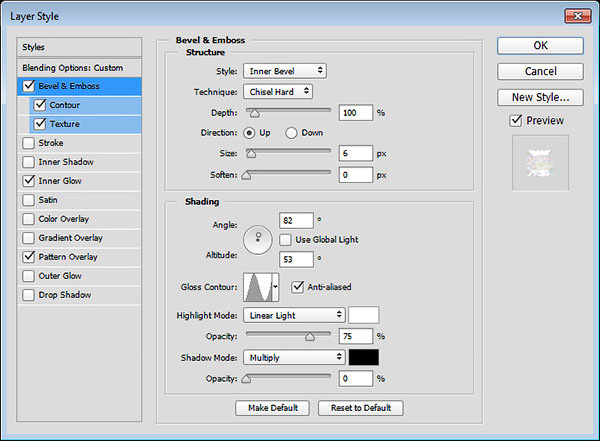
Выберите следующий стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 6
- Контур Глянца (Gloss Contour): Ring
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): 82
- Высота (Altitude): 53
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
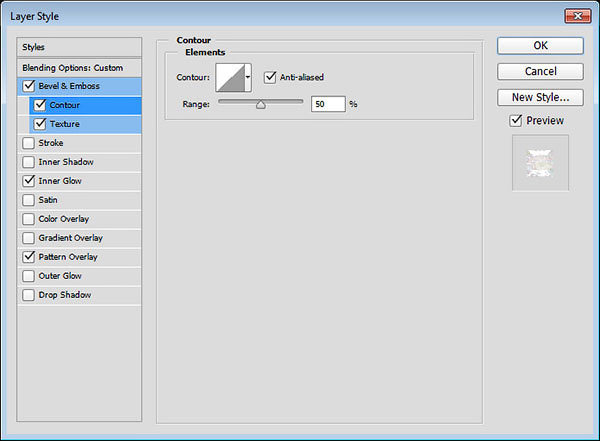
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Далее, выберите следующий стиль слоя Текстура (Texture). Установите следующие настройки для данного стиля слоя:
- Узор (Pattern): Линии (Double lined)
- Глубина (Depth): 500%
Шаг 4
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Шум (Noise): 49%
- Непрозрачность (Opacity): 75%
- Цвет: #b3b694
- Источник (Source): Из центра (Center)
- Размер (Size): 16
Шаг 5
Примените стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 65%
- Узор (Pattern): Туманность (Nebula)
Примечание переводчика: в качестве узора туманности, вы можете использовать любую радужную текстуру, с помощью данного узора автор добавляет цвет на кристаллы.
Итак, мы стилизовали второй слой с текстом, добавив немного цвета с помощью стиля слоя Наложение узора (Pattern Overlay), а также добавили блеск с помощью стиля слоя Тиснение (Bevel and Emboss).
4. Добавляем Световые блики
Шаг 1
Установите цвет переднего плана на #f4f1e3, выберите инструмент Кисть  (Brush Tool), а затем идём в окно настроек кисти Окно – Кисть (Window > Brush). Выберите одну из кистей Звёздочки / Блики, а также установите следующие настройки для кисти, которые указаны на скриншоте ниже:
(Brush Tool), а затем идём в окно настроек кисти Окно – Кисть (Window > Brush). Выберите одну из кистей Звёздочки / Блики, а также установите следующие настройки для кисти, которые указаны на скриншоте ниже:
Форма отпечатки кисти (Brush Tip Shape)
Другая динамика (Shape Dynamics)
Шаг 2
Создайте новый слой поверх всех остальных слоёв, назовите этот слой Блеск (Sparkles). Поменяйте режим наложения для данного слоя на Линейный свет (Linear Light). Далее, добавьте блестящие блики на края текста.
Поздравляю! Мы завершили урок!
В этом уроке мы создали простой задний фон и два слоя с текстом. Далее, мы стилизовали оба слоя с текстом с помощью стилей слоя, чтобы создать эффект, похожий на кристаллы. В заключение, мы добавили пару бликов, чтобы сделать текст более выразительным.
Итоговый результат:
Автор: Rose
Источник: design.tutsplus.com





















Комментарии 199
очень много картинок на английском языке сложно будет сделать но очень хочется такой текст сделать , а почему нельзя записать видео обучающее со всеми подробностями ??
Я час убила на фоне, не доходя до брилиантов д.... ых. Тогда вообще не делайте уроков, заведомо некачественно прописанных по действиям.
Можно при описании урока в скобочках писать русскую версию. При режиме наложения я не нахожу перевода, который соответствует русской версии 17 года. Я почти всегда на этом торможу. И патерн тоже не такой у меня.
При скачивании архива пишет что файл поврежден
Более или менее похоже. Спасибо!
Спасибо большое за урок. Бриллиантики получились симпатичные.
как-то так получилось)))
Класс, спасибо !
Красиво
Как же мне понравился этот урок! Словами не объяснить) Люблю этот шрифт - Fortuna Dot, он даёт безграничные возможности...
Спасибо за перевод!
Спасибо за урок
Спасибо, эффект действительно как у бриллиантов)
Благодарю за урок !!!
Похоже, во мне живёт сорока... Бриллианты и бархат вместо фона на этот раз ))
Спасибо за урок!
Спасибо!
Благодарю за урок! Благородный эффект получается и применимый!
Благодарю :)
Еще можно наложить цвет, умножение, непрозрачность 38 %. Можно потемнее 50-60%/
Большое спасибо за урок. Вот что вышло у меня. Правда доча сказала, что на брильянты у меня мало похоже, больше на астероиды. :)
Сложный урок для запоминания и осознания, к чему каждое конкретное действие в настройках. Это надо чувствовать, чтобы самому делать, даже просто с другим размером шрифта. Но результат суперовый! Сохранила рабочий файл, чтобы просто менять текст, если такой эффект будет нужен. Спасибо большое за урок! Очень понравился!
Во втором текстовом слое режим наложения подобрала "Точечный свет". А то этот момент в уроке упущен (или я где-то пропустила).
Спасибо за урок
спасибо))
спасибо:3
Благодарность за урок!
красивые радужные брильянты :)
Красота!))
Довольно простой урок, спасибо
Спасибо!
Спасибо))