Создаём меховой текст и экшен в Фотошоп
Создаём меховой текст и экшен в Фотошоп
 В этом уроке вы узнаете, как создать меховой текст, используя узоры, кисти, стили слоя и градиентную карту и записать все действия в экшен.
В этом уроке вы узнаете, как создать меховой текст, используя узоры, кисти, стили слоя и градиентную карту и записать все действия в экшен.
Сложность урока: Средний
В этом уроке я покажу вам, как создать меховой текстовый эффект в Adobe Photoshop, используя узоры, кисти, стили слоя и градиентную карту. В конце урока вы получите готовый экшен, с помощью которого сможете создать такой же текстовый эффект одним кликом мышки.
Если вы не хотите выполнять урок, но вас заинтересовал экшен, предлагаю посетить сайт GraphicRiver и купить Fur Generator. Этот экшен имеет дополнительные функции: работает с разрешениями 72 и 300 точек/дюйм, также его можно применять к векторным фигурам, подбирать любой цвет и длину меха.
Скачать архив с материалами к уроку
1. Создаем фон для экшена
Открываем Photoshop, переходим File – Open (Файл – Открыть) и выбираем изображение FurAction-BG.jpg.
2. Создаем текст
Берем Type Tool  (T) (Текст) и пишем слово «FUR». Выбираем шрифт Aller Display и переходим Window – Character (Окно - Символ). Устанавливаем Size (Размер) на 347 pt и Tracking (Межбуквенный интервал) на 50.
(T) (Текст) и пишем слово «FUR». Выбираем шрифт Aller Display и переходим Window – Character (Окно - Символ). Устанавливаем Size (Размер) на 347 pt и Tracking (Межбуквенный интервал) на 50.
3. Как установить кисть и узор
Шаг 1
Переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). Preset Type (Тип набора) устанавливаем на Brushes (Кисти), затем жмем кнопку Load (Загрузить) и выбираем скачанную кисть brush_fur_tutorial.abr.
Шаг 2
Переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). Preset Type (Тип набора) устанавливаем на Patterns (Узоры), затем жмем кнопку Load (Загрузить) и выбираем скачанный узор pattern_fur_tutorial.pat.
4. Как создать экшен
Шаг 1
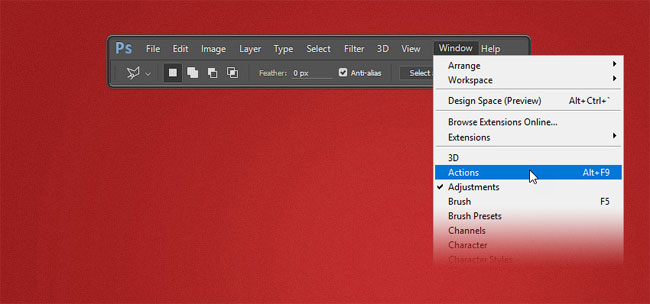
Открываем панель Window – Actions (Окно – Операции).
Шаг 2
Теперь мы должны добавить новый набор экшенов. Для этого жмем кнопку Create New Set (Создать новый набор операций), вводим название, например, Fur Action и жмем ОК.
Шаг 3
Далее жмем кнопку Create New Action (Создать новую операцию) в нижней части панели Actions (Операции), называем его Fur Text и кликаем Record (Запись).
С этого момента начинается запись всех ваших действий в Photoshop, поэтому следим за тем, что происходит на панели Actions (Операции).
Если вы допустили ошибку, нажмите кнопку Stop Playing/Recording (Остановка выполнения/записи) и удалите лишние действия из экшена Fur Text. Затем жмем Begin Recording (Начать запись), чтобы продолжить запись.
Шаг 4
Проверяем, чтобы текстовый слой был выделен на панели слоев, переходим Layer – Rename Layer (Слой – Переименовать слой) и называем его «Основной текст 1».
Шаг 5
Берем Brush Tool  (В) (Кисть). Выбираем кисть FUR Brush – Tutorial, которую мы скачали в начале урока. Устанавливаем ее режим на Normal (Нормальный), Opacity (Непрозрачность) и Flow (Нажим) – на 100%. Убедитесь, что отмеченные на скриншоте ниже кнопки выключены.
(В) (Кисть). Выбираем кисть FUR Brush – Tutorial, которую мы скачали в начале урока. Устанавливаем ее режим на Normal (Нормальный), Opacity (Непрозрачность) и Flow (Нажим) – на 100%. Убедитесь, что отмеченные на скриншоте ниже кнопки выключены.
Шаг 6
Теперь создаем новый слой. Переходим Layer – New – Layer (Слой – Новый – Слой), называем его «Мех-1» и жмем ОК.
Шаг 7
Выбираем слой «Основной текст 1» и переходим Type – Create Work Path (Текст – Создать рабочий контур).
Шаг 8
Теперь выбираем слой «Мех-1», открываем панель Window – Paths (Окно - Контуры), кликаем правой кнопкой по контуру на панели и выбираем Stroke Path (Обводка контура). В появившемся диалоговом окне в выпадающем меню выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.
После этого удаляем рабочий контур на панели Paths (Контуры).
Шаг 9
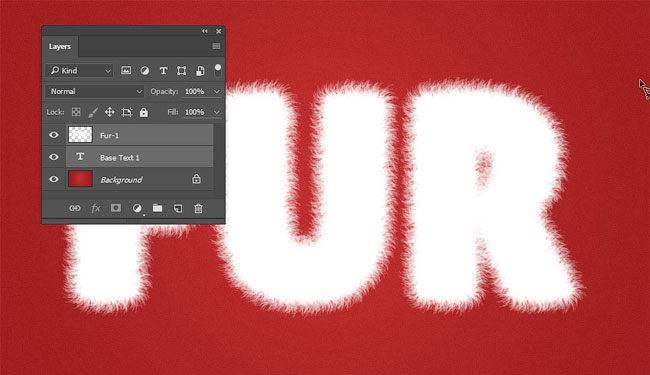
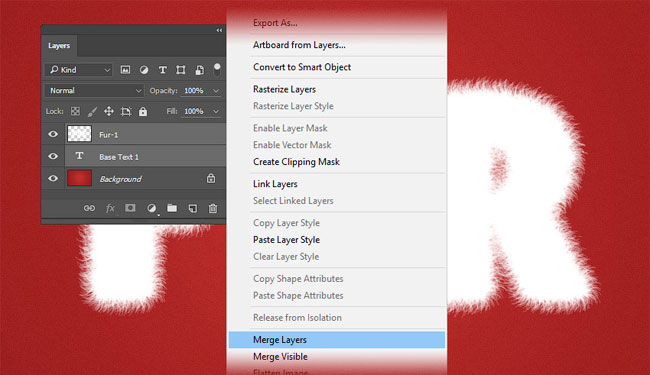
Возвращаемся на панель слоев. Теперь мы можем объединить текст с мехом. Для этого на панели слоев выделяем слой «Мех-1», зажимаем клавишу Shift и выделяем слой «Основной текст-1».
Отпускаем клавишу Shift, кликаем правой кнопкой по слою «Мех-1» и выбираем Merge Layers (Объединить слои).
Шаг 10
Теперь мы должны добавить стили слоя. Дважды кликаем по слою «Мех-1», чтобы применить следующие стили:
Добавляем Bevel & Emboss (Фаска и тиснение) со следующими настройками:
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 63 %
- Direction (Направление): Up (Вверх)
- Size (Размер): 24 px
- Soften (Смягчение): 16 px
- Use Global Light (Глобальное освещение): отключено
- Angle (Угол): 13º
- Altitude (Высота): 42º
- Gloss Contour (Контур глянца): Gaussian
- Anti-aliased (Сглаживание): включено
- Highlight Mode (Режим подсветки): Soft Light (Мягкий свет)
- Color (Цвет): #ffffff
- Opacity (Непрозрачность): 65%
- Shadow Mode (Режим тени): Overlay (Перекрытие)
- Color (Цвет): #362a1a
- Opacity (Непрозрачность): 26%
Шаг 11
Настраиваем Contour (Контур):
- Contour (Контур): Gaussian
- Anti-aliased (Сглаживание): отключено
- Range (Диапазон): 61%
Шаг 12
Добавляем Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим смешивания): Screen (Осветление)
- Opacity (Непрозрачность): 25%
- Noise (Шум): 0%
- Color (Цвет): #cfb9a6
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Center (Из центра)
- Choke (Стягивание): 4%
- Size (Размер): 213 px
- Contour (Контур): Linear
- Anti-aliased (Сглаживание): отключено
- Range (Диапазон): 100%
- Jitter (Колебание): 0%
Шаг 13
Добавляем Color Overlay (Наложение цвета) со следующими настройками:
- Blend Mode (Режим смешивания): Color (Цветность)
- Color (Цвет): #ffffff
- Opacity (Непрозрачность): 21%
Шаг 14
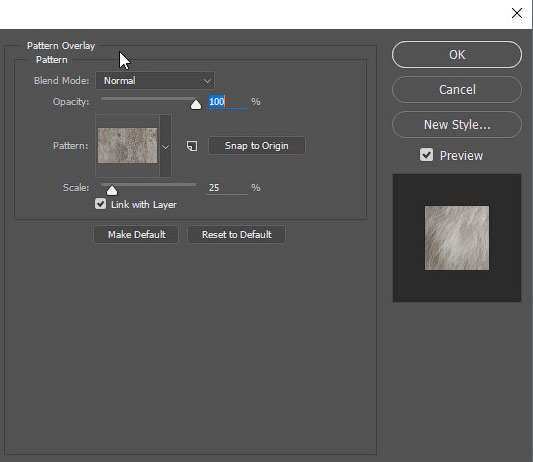
Добавляем Pattern Overlay (Наложение узора) со следующими настройками:
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): Выбираем скачанный узор pattern_fur_tutorial.pat.
- Scale (Масштаб): 25%
- Link with Layer (Связь со слоем): включено
Шаг 15
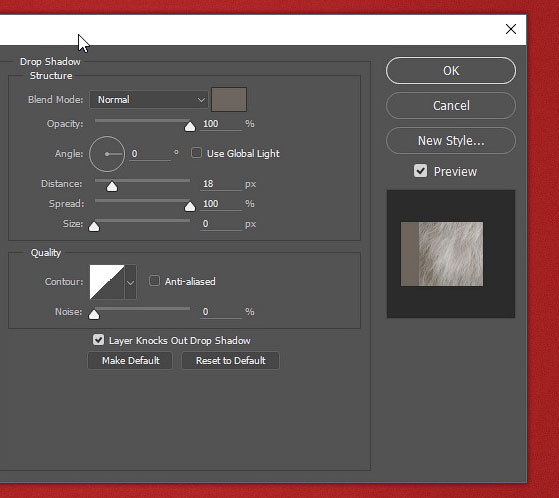
Добавляем Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Color (Цвет): #6d655d
- Opacity (Непрозрачность): 100%
- Use Global Light (Глобальное освещение): отключено
- Angle (Угол): 0 º
- Distance (Смещение): 18 px
- Spread (Размах): 100%
- Size (Размер): 0 px
- Contour (Контур): Linear
- Anti-aliased (Сглаживание): отключено
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): включено
Шаг 16
Если вы используете версию программы старее, чем Photoshop CC, то пропустите этот шаг и жмите ОК, чтобы применить стили слоя. После этого переходите к шагу 18.
Рядом с Drop Shadow (Тень) кликаем на кнопку с плюсом, чтобы добавить еще одну копию этого стиля слоя, и настраиваем его:
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Color (Цвет): #e5dacf
- Opacity (Непрозрачность): 100%
- Use Global Light (Глобальное освещение): отключено
- Angle (Угол): 0 º
- Distance (Смещение): 0 px
- Spread (Размах): 0%
- Size (Размер): 2 px
- Contour (Контур): Linear
- Anti-aliased (Сглаживание): отключено
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): включено
Шаг 17
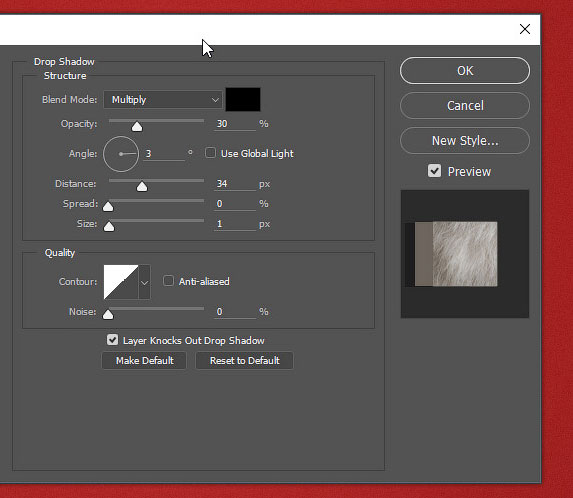
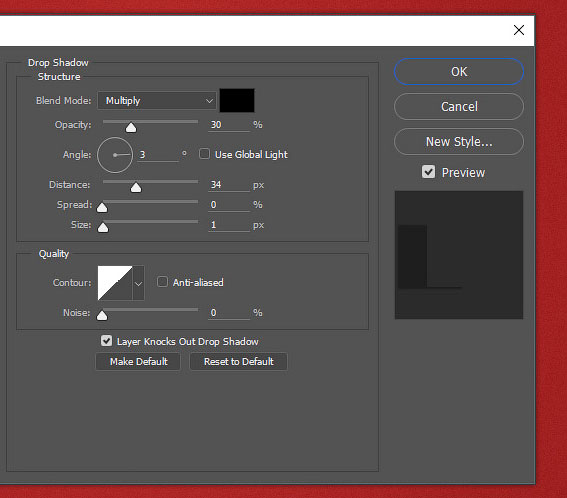
Добавляем третью копию стиля слоя Drop Shadow (Тень):
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Color (Цвет): #000000
- Opacity (Непрозрачность): 30%
- Use Global Light (Глобальное освещение): отключено
- Angle (Угол): 3 º
- Distance (Смещение): 34 px
- Spread (Размах): 0%
- Size (Размер): 1 px
- Contour (Контур): Linear
- Anti-aliased (Сглаживание): отключено
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): включено
Закончив, жмем ОК.
После применения стилей слоя должен получиться вот такой текстовый эффект:
Или вот так, если вы используете старую версию Photoshop:
Шаг 18
Если вы пользуетесь версией Photoshop CC, то пропустите следующие шаги и переходите к шагу 23.
Дважды дублируем (Ctrl+J) слой «Мех-1» и размещаем их под оригиналом:
Шаг 19
Кликаем правой кнопкой мышки по первой копии и выбираем Clear Layer Style (Очистить стиль слоя). Делаем то же самое для второй копии.
Шаг 20
Уменьшаем Fill (Заливка) обеих копий на 0%.
Шаг 21
Дважды кликаем по первой копии, чтобы применить новый стиль слоя.
Добавляем Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Color (Цвет): #e5dacf
- Opacity (Непрозрачность): 100%
- Use Global Light (Глобальное освещение): отключено
- Angle (Угол): 0 º
- Distance (Смещение): 0 px
- Spread (Размах): 0%
- Size (Размер): 2 px
- Contour (Контур): Linear
- Anti-aliased (Сглаживание): отключено
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): включено
Закончив, жмем ОК.
Шаг 22
Дважды кликаем по второй копии, чтобы добавить новый стиль слоя.
Добавляем Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Color (Цвет): #000000
- Opacity (Непрозрачность): 30%
- Use Global Light (Глобальное освещение): отключено
- Angle (Угол): 3 º
- Distance (Смещение): 34 px
- Spread (Размах): 0%
- Size (Размер): 1 px
- Contour (Контур): Linear
- Anti-aliased (Сглаживание): отключено
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): включено
Закончив, жмем ОК.
Шаг 23
Теперь мы должны преобразовать слой «Мех-1» в смарт-объект:
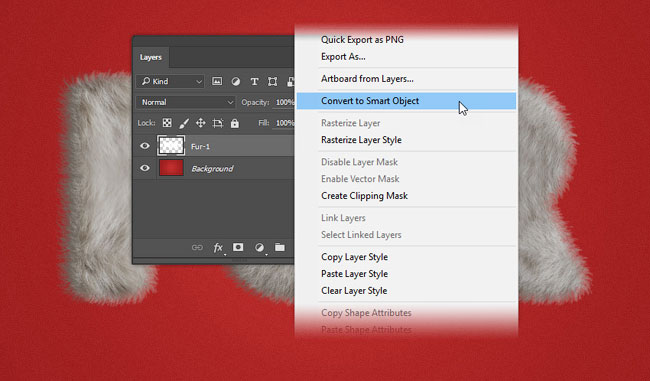
Для Photoshop CC делаем следующее:
Кликаем правой кнопкой по слою «Мех-1» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Для более старых версий Photoshop делаем следующее:
Выбираем слой «Мех-1», зажимаем клавишу Shift и выбираем вторую копию слоя «Мех-1 копия 2». Отпускаем клавишу Shift, затем кликаем правой кнопкой по слою «Мех-2» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 24
Теперь покрасим мех в белый цвет. Переходим на панель Window – Adjustments (Окно – Коррекция) и выбираем Gradient Map (Карта градиента).
Шаг 25
Сейчас картинка выглядит немного странно, но не волнуйтесь. Называем градиентный слой «Градиент».
Шаг 26
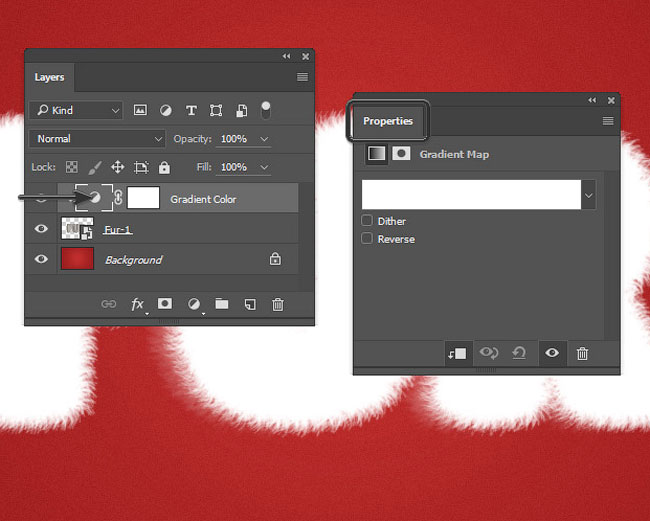
Кликаем правой кнопкой мышки по слою «Градиент» и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 27
Дважды кликаем по миниатюре градиентного слоя, чтобы открыть окно Properties (Свойства).
Шаг 28
На панели Properties (Свойства) кликаем на цветовую панель, чтобы открыть редактор градиента.
Настраиваем градиент:
- Первый цвет: #000000 и Location (Позиция) 0%
- Второй цвет: #848484 и Location (Позиция) 30%
- Третий цвет: #c0c0c0 и Location (Позиция) 48%
- Четвертый цвет: #ffffff и Location (Позиция) 100%
Закончив, жмем ОК.
Шаг 29
Переименовываем слой с «Мех-1» на «Мех» и отключаем запись экшена.
Поздравляю, мы закончили!
В этом уроке вы научились создавать экшен с меховым текстовым эффектом в Photoshop.
Мы начали работу с создания текста и записи экшена, затем, используя «меховую» кисть, мы добавили контур. После этого применили стили слоя и карту градиента, чтобы изменить цвет.
Несколько моментов, которые важно помнить перед применением этого экшена:
- Убедитесь, что у вас установлен «меховой» узор и кисть.
- Убедитесь, что непрозрачность и нажим кисти установлены на 100%, как в разделе 4, шаг 5.
- Убедитесь, что вы применяете экшен к текстовому слою и он выделен на панели слоев.
Чтобы применить экшен, достаточно выбрать текстовый слой и нажать кнопку Play (Запуск) на панели Actions (Операции).
Надеюсь, вам понравился этот урок. Не стесняйтесь писать комментарии. Созданный нами экшен является частью Fur Generator.
Автор: Anderson Luiz
Источник: design.tutsplus.com








































Комментарии 262
Не совсем похоже....
 Урок очень ценный
Урок очень ценный
Спасибо за урок
Спасибо за урок!
Спасибо за урок, постарались)
Увлеклась))) Огромное спасибо за урок!!!! Все очень понятно и доступно!!!
И ещё одна отсебятина с меховой шкуркой)
Спасибо за урок!
Пушисто!
Кто-то знает, только с текстом можно сделать Create Work Path?
Похожие уроки с пушистыми игрушками все с ТЕКСТОМ.
Я хочу с Custom Shape например (то есть когда не рисуешь контур, а он есть уже) ... Должно быть возможно как-то?
Manush, (сама себе отвечаю :)
Вопрос больше не актуален - я знаю уже как!
Спасибо!
И экшен, который получился, работает хорошо :)
Проба работы экшена. Отлично работает.
Отличный урок, всё понятно рассказано. Спасибо
Отлично!
Клёвый урок
Мой вариант . Благодарю за перевод. Урок очень понравился
А этот вариант уже по экшену.
Отличный урок! Благодарю за перевод!
Очень приятный урок, уютный)
Почему файл с материалами к уроку не открывается и не скачивается? А по ссылке с материалам к уроку открывается сам этот урок.
Лилия Соловьева, Проверил, скачивается. Попробуйте ещё раз. Если не получится, то попробуйте другим браузером.
Спасибо за перевод!
вааще)))
Так здорово, спасибо! только возникла проблема: когда запустила экшн, рабочий контур отказался выделяться. Я попробовала сначала контур выделить, а потом экшн включить и все получилось!
Отличный урок! Спасибо огромное. Здорово получается ))
Попробовала на картинке.
Спасибо !
пвркнурпруеп
https://photoshop-master.ru/lessons/les4078/18.jpg рр
Спасибо))
Спасибо.
Kcanka07, отличный коврик! но пора в химчистку...