Яркий новогодний текст в Фотошоп
Яркий новогодний текст в Фотошоп
Сложность урока: Легкий
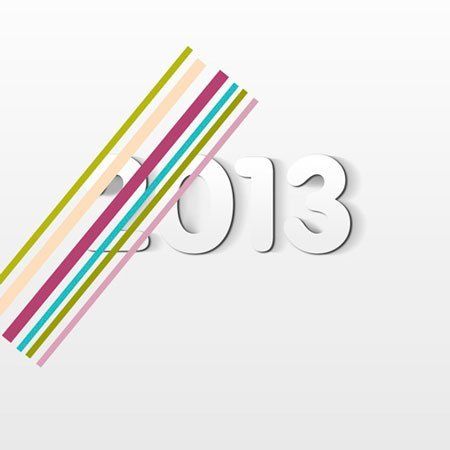
В этом уроке, мы будем создавать простую открытку с разноцветными цифрами в Adobe Photoshop. Я надеюсь, Вам понравится этот урок, и он вдохновит Вас на создание собственных иллюстраций к Новому Году!!!
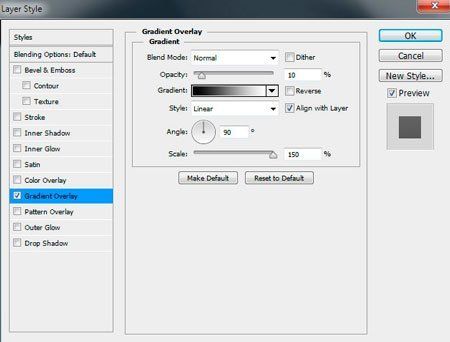
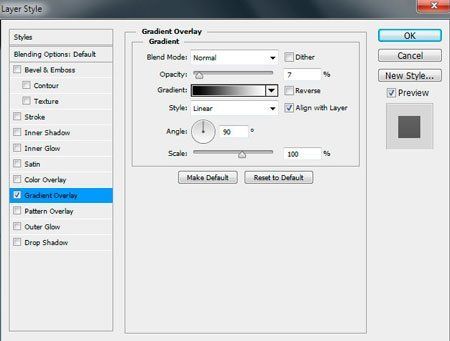
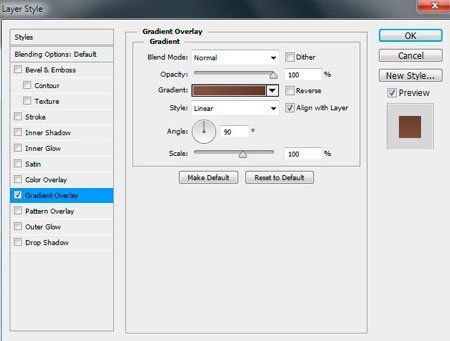
Начнем работу с создания нового документа (Ctrl+N) в Adobe Photoshop размером 1000px по ширине и 1000px по высоте (RGB цветовой режим) при разрешении 72. Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

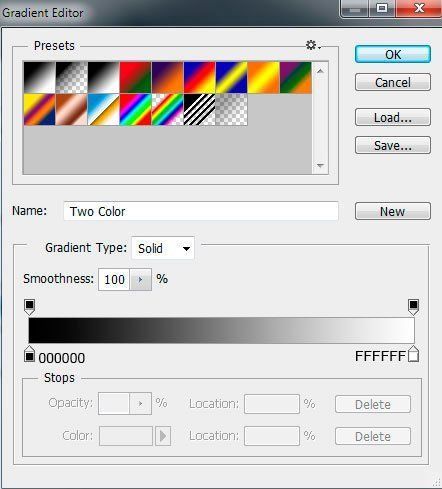
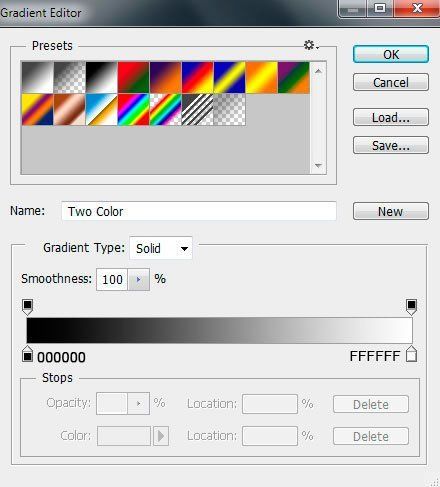
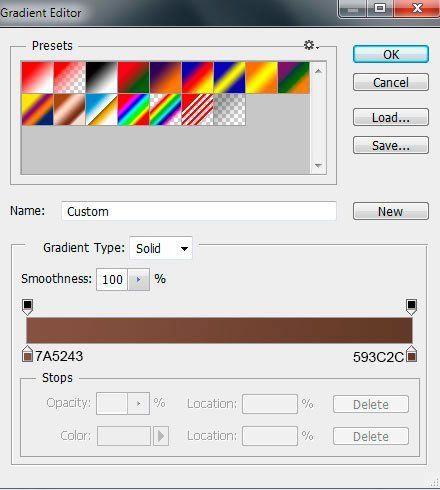
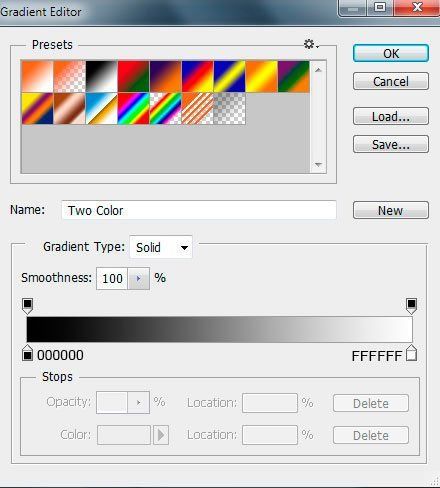
Щелкните по цветовой панели, чтобы открыть диалоговое окно Редактор Градиентов (Gradient Editor) и установите цвета как показано на рисунке ниже. Нажмите кнопку OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).

У нас получился, отличный фон.

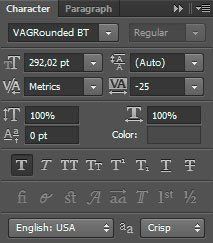
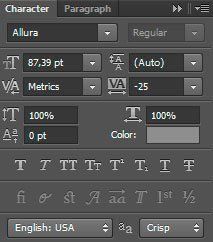
Введите текст сообщения для открытки. Выберите инструмент Горизонтальный текст  (Horizontal Type tool) (T). Выберите шрифт, размер и цвет в панели “Символ” и “Абзац” (Character panel).
(Horizontal Type tool) (T). Выберите шрифт, размер и цвет в панели “Символ” и “Абзац” (Character panel).

Напишем “2013” и нажмем Enter, чтобы применить текст.

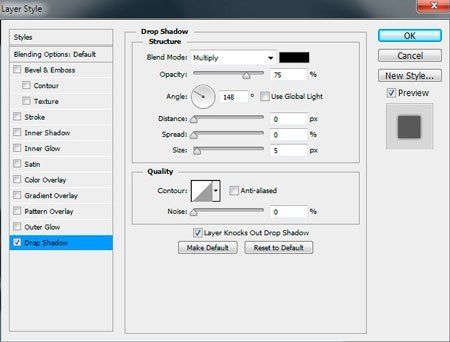
Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Тень (Drop Shadow):

Мы получили следующий результат.

Далее мы снова вводим цифры года. Каждая цифра должна быть расположена на отдельном слое. Слои, содержащие цифры должны быть растрированные (для этого выберите слой, содержащий цифру в панели слоев, щелкните правой кнопкой мыши на слое, затем выберите Растрировать (Rasterize). Поместим слои с цифрами под первый текстовый слой в Панели слоев.

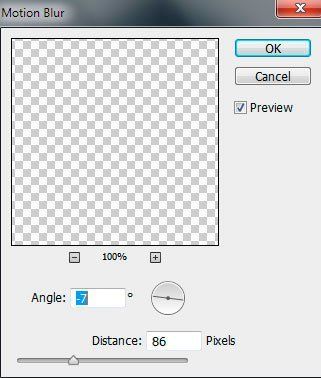
Нанесем на каждый слой, содержащий цифру следующий фильтр: Фильтр-> Размытие-> Размытие в движении (Filter-> Blur-> Motion blur).

Мы получили следующий результат.

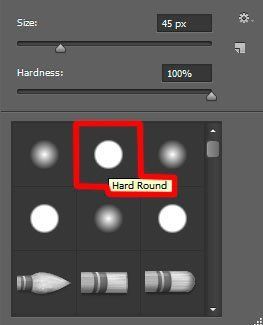
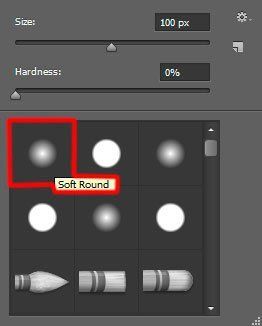
Добавим маску для каждого слоя с отдельной цифрой, нажав на иконку Добавить маску слоя  (Add layer mask) в нижней части панели слоев и выберите жесткую круглую Кисть (Brush) черного цвета.
(Add layer mask) в нижней части панели слоев и выберите жесткую круглую Кисть (Brush) черного цвета.

Рисуем на маске с помощью этой кисти, чтобы сгладить ненужное пятно от фильтра Размытие в движении (Motion blur).

Сделаем копию самого первого слоя (Ctrl + J), содержащего цифры 2013 и поместим его над всеми слоями. Выберите команду Свободное трансформирование (Free Transform) (Ctrl+T) и переместите его немного, как показано на картинке ниже.

Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay):

Щелкните по цветовой панели, чтобы открыть диалоговое окно Редактор Градиентов (Gradient Editor) и установите цвета как показано на рисунке ниже. Нажмите кнопку OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).

Мы получили следующий результат.

Активируем инструмент Линия (Line Tool) (U) и нарисуем множество параллельных линий разных цветов и разной толщиной.
(Line Tool) (U) и нарисуем множество параллельных линий разных цветов и разной толщиной.

Объединим в группу все слои содержащие линии (зажмите CTRL выберите необходимые слои и удерживайте левую кнопку мыши при перетаскивании выбранных слоев на иконку Создать новую группу (Create a new group) в нижней части панели слоев). С помощью команды Свободное трансформирование (Free Transform) (Ctrl+T), давайте наклоним линии группы, как показано ниже.

Убедитесь, что группа активна в панели слоев (является выбранной), затем удерживая клавишу CTRL, нажмите на верхний слой, содержащий цифры 2013, чтобы создать выделение.

Добавим маску на группу с линиями, нажав на иконку Добавить маску слоя  (Add layer mask) в нижней части панели слоев.
(Add layer mask) в нижней части панели слоев.

Выберите мягкую круглую Кисть  (Brush) черного цвета.
(Brush) черного цвета.

Рисуем на маске с помощью этой кисти, чтобы скрыть линии на цифре ’0′.

Далее введите цифру ’0′ на отдельный слой, с помощью инструмента Горизонтальный текст  (Horizontal Type tool) (T).
(Horizontal Type tool) (T).

Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay):

Щелкните по цветовой панели, чтобы открыть диалоговое окно Редактор Градиентов (Gradient Editor) и установите цвета как показано на рисунке ниже. Нажмите кнопку OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).

Мы получили следующий результат.

Затем отдельно пишем цифру ’1′ цвет #B3B631.

Теперь нанесем текстуру на цифру ’0′. С помощью инструмента Эллипс  (Ellipse Tool) (U), мы, нарисуем небольшой круг цвета #E7AFCA.
(Ellipse Tool) (U), мы, нарисуем небольшой круг цвета #E7AFCA.

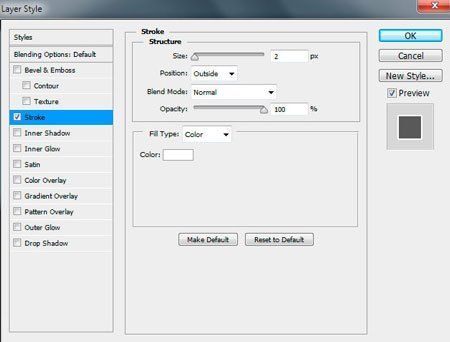
Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Обводка (Stroke):

Мы получили следующий результат.

Таким образом, мы должны нарисовать круги других цветов: #F9C379, #B1B12D, #4F9C92, #974970, #C2D0AF. Параметры Обводки (Stroke) для всех слоев одинаковы. С помощью команды Свободное трансформирование (Free Transform) (Ctrl+T) расположим круги на таком же расстоянии как на картинке ниже.

Объединим в группу все слои содержащие круги, так же как мы делали это с линиями (зажмите CTRL выберите необходимые слои и удерживайте левую кнопку мыши при перетаскивании выбранных слоев на иконку Создать новую группу (Create a new group) в нижней части панели слоев). Убедитесь, что группа активна в панели слоев (является выбранной), затем удерживая клавишу CTRL, нажмите на слой, содержащий цифру ‘0’, чтобы создать выделение.

Добавим маску на группу с кружками, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев.
(Add layer mask) в нижней части панели слоев.

Далее, мы должны создать текстуру для цифры ’1′. На этот раз применим Эллипс  (Ellipse Tool) (U), чтобы создать множество белых кружков.
(Ellipse Tool) (U), чтобы создать множество белых кружков.

Объединим в группу все слои содержащие круги, так же как мы делали это ранее. Убедитесь, что группа активна в панели слоев (является выбранной), затем удерживая клавишу CTRL, нажмите на слой, содержащий цифру ‘1’, чтобы создать выделение.

Добавим маску на группу с кружками, нажав на иконку Добавить маску слоя  (Add layer mask) в нижней части панели слоев.
(Add layer mask) в нижней части панели слоев.

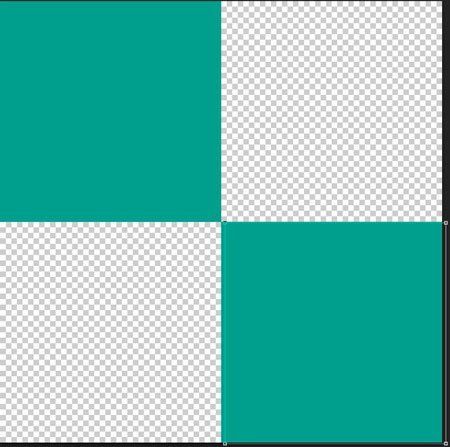
Создадим новый документ (Ctrl+N) размером 20px*20px (RGB цветовой режим) при разрешении 72. Используя инструмент Прямоугольник  (Rectangle Tool) (U) нарисуем 2 прямоугольника, как показано, на картинке ниже. Прямоугольник цвета #3B9E8C. Фоновый слой необходимо удалить.
(Rectangle Tool) (U) нарисуем 2 прямоугольника, как показано, на картинке ниже. Прямоугольник цвета #3B9E8C. Фоновый слой необходимо удалить.

Затем перейдем Редактирование-> Определить узор (Edit-> Define Pattern). Введите имя для шаблона в диалоговое окно. Далее мы будем добавлять текстуру на слой с числом ’3′, которое нужно написать, используя инструмент Горизонтальный текст  (Horizontal Type tool) (T).
(Horizontal Type tool) (T).

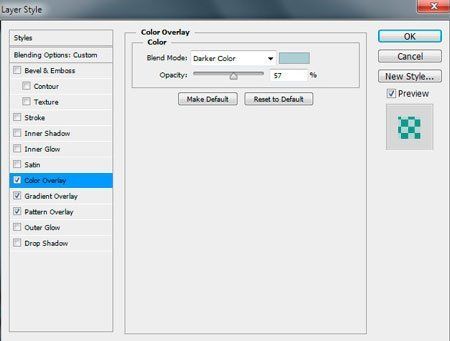
Установим Заливка (Fill) на 0% для этого слоя и щелкните на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение цвета (Color Overlay):

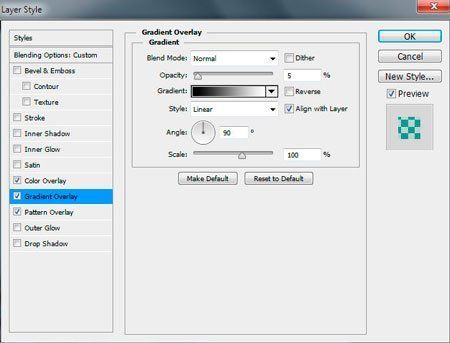
Добавим Наложение градиента (Gradient Overlay):

Щелкните по цветовой панели, чтобы открыть диалоговое окно Редактор Градиентов (Gradient Editor) и установите цвета как показано на рисунке ниже. Нажмите кнопку OK , чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).

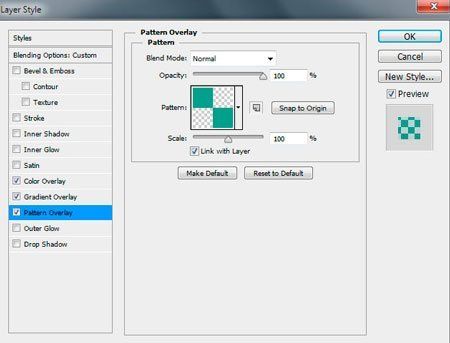
Перейдите на вкладку Наложение узора (Pattern Overlay): Найдите свой собственный шаблон, созданный ранее в списке шаблонов.

Мы получили следующий результат.

Теперь мы должны написать текст поздравления под цифрами, например: С наступающим Новым Годом. Выберите инструмент Горизонтальный текст ( Horizontal Type tool) (T). Выберите шрифт, размер и цвет в панели “Символ” и “Абзац” (Character panel). Автор использовал этот шрифт от FontSquirrel.
Horizontal Type tool) (T). Выберите шрифт, размер и цвет в панели “Символ” и “Абзац” (Character panel). Автор использовал этот шрифт от FontSquirrel.

Напишите в документе "Счастливого Нового Года". Нажмите Enter, чтобы применить этот текст.

Создадим новый слой (Ctrl + Shift + N) и активируем жесткую круглую Кисть  (Brush) белого цвета (кисть Непрозрачность (Opacity) - 10%).
(Brush) белого цвета (кисть Непрозрачность (Opacity) - 10%).

Используйте эту кисть, чтобы закрасить немного верхнюю часть цифр, как показано на картинке ниже.

Установите Режим смешивания (Blend Mode) для этого слоя, на Перекрытие (Overlay).

Создадим новый слой (Ctrl + Shift + N) и активируем мягкую круглую Кисть (Brush) белого цвета (кисть Непрозрачность (Opacity) - 15%).
(Brush) белого цвета (кисть Непрозрачность (Opacity) - 15%).

Используйте эту кисть, чтобы еще раз закрасить над цифрами 2013 белым цветом.

Установите Заливка (Fill) 40% для этого слоя.

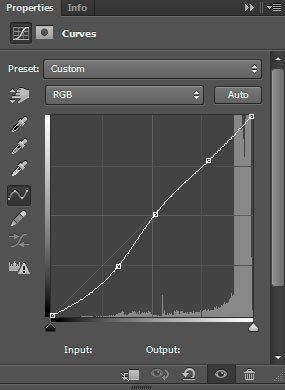
Нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в нижней части палитры слоев, и выберите Кривые (Curves) для регулировки формы кривой, как показано, чтобы сделать некоторые корректировки цвета.

Мы получили следующий результат.

Далее объединим в группу два слоя, окрашенные белой кистью и корректирующий слой Кривые (зажмите CTRL выберите необходимые слои и удерживайте левую кнопку мыши при перетаскивании выбранных слоев на иконку Создать новую группу (Create a new group) в нижней части панели слоев).
Сделаем активной последнюю сделанную группу в панели слоев, затем удерживая клавишу CTRL, щелкните на слой с цифрами 2013 (на слой с белыми цифрами) в панели слоев, чтобы создать выделение.

Добавим маску на группу, нажав на иконку Добавить маску слоя  (Add layer mask) в нижней части панели слоев.
(Add layer mask) в нижней части панели слоев.

Наша праздничная открытка готова. Надеюсь, Вам понравился этот урок. Всего Вам доброго и творческих успехов!
Автор: adobetutorialz
Источник: adobetutorialz.com
Комментарии 123
Спасибо за урок!
Спасибо. У меня так получилось
Спасибо!)
С наступающим Новым годом!
Понравилось исполнение! С наступающим Вас!
не знаю зачем, но начала, пришлось закончить
Очень хорошо!
Спасибо за урок.
Замечательно!)
Спасибо за урок!
Спасибо !
Спасибо.
спасибо
спасибо за интересный урок
спасибо за интересный урок
спасибо за интересный урок
спасибо за интересный урок
Спасибо за урок! Конечно не в тему, но я в этом ярком тексте увидела что-то детское )) моя идея )
Спасибо за замечательный урок ..))
Спасибо! Ярко, стильно, ну и в данное время актуально
Огромное спасибо за урок!
Благодарю!
Полезный урок, спасибо.
спасибо
Всем привет, до Нового года ещё долго, но надо готовиться заранее! Спасибо за урок!
Спасибо за полезный урок
Спасибо :)
Спасибо за урок!
Спасибо
Спасибо за урок
Хороший урок, много полезного, спасибо)