Создай заснеженный текст в Фотошоп
Создай заснеженный текст в Фотошоп
Сложность урока: Легкий
В этом уроке мы будем создавать заснеженный ледяной текст во время бури.
Конечный результат:
Ресурсы урока:
Шаг 1. Откройте PSD файл, который Вы загрузили. Там уже будет 3D текст, созданный в Adobe Illustrator.
Примечание: уроки по созданию 3D текста в Photoshop CS5 вы можете найти здесь:
урок 1
урок 2

Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
Наложение градиента:

Наложение узора:


Результат:

Шаг 2. Теперь немного изменим цвет текста при помощи корректирующих слоёв. Для каждого такого слоя нужно создать обтравочную маску (Ctrl + Alt + G). Чтобы получить список корректирующих слоёв, кликните на иконке чёрно-белого круга в нижней части палитры слоёв.
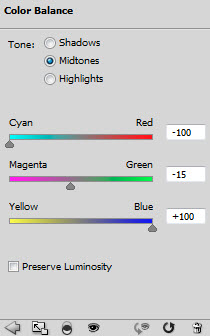
Цветовой баланс:


Уровни:

Результат:

Шаг 3. Сейчас создадим снег на тексте. Создайте новый слой (Ctrl + Shift + N) над текстовым. Кликните на нём правой кнопкой мыши и выберите пункт Создать обтравочную маску (Create Clipping Mask). Импортируйте набор гранжевых кистей, предоставленный в начале урока. Белым цветом обрисуйте текст одной из этих кистей.

При помощи кистей льда обрисуйте края текста.

Откройте изображение снежного поля, выберите инструмент Лассо  (Lasso Tool) и в настройках установите Растушевку (Feather) – 30 пикселей. Создайте выделение, как показано ниже.
(Lasso Tool) и в настройках установите Растушевку (Feather) – 30 пикселей. Создайте выделение, как показано ниже.

Инструментом Перемещение  (Move Tool) (V) перетащите выделенную область в основной документ и расположите под текстовым слоем. Активируйте инструмент Свободное трансформирование (Ctrl + T), кликните правой кнопкой на холсте и выберите режим Искажение (Distortion). Измените снежную поверхность по направлению текста.
(Move Tool) (V) перетащите выделенную область в основной документ и расположите под текстовым слоем. Активируйте инструмент Свободное трансформирование (Ctrl + T), кликните правой кнопкой на холсте и выберите режим Искажение (Distortion). Измените снежную поверхность по направлению текста.

Выберите инструмент Ластик  (Eraser Tool) (E) и подотрите части снежной поверхности, как показано ниже.
(Eraser Tool) (E) и подотрите части снежной поверхности, как показано ниже.

Сделайте несколько копий слоя со снежной землёй (Ctrl + J). Расположите одну копию слева, а другую справа снизу.

Шаг 4. Сейчас будем создавать ветреный эффект. Выберите слой со снегом на тексте (который с обтравочной маской) и сделайте его копию (Ctrl + J). Расположите этот слой поверх всех остальных, перейдите в режим Деформации (Редактирование > Трансформирование > Деформация) (Edit > Transform > Warp). Измените форму снега, как показано ниже.

Результат:

Сделайте несколько копий этого слоя и расположите их вокруг текста, как показано ниже.

Перейдите на оригинальный текстовый слой и инструментом Ластик  (Eraser Tool) (E) с кистью маленького размера подотрите нижнюю часть текста.
(Eraser Tool) (E) с кистью маленького размера подотрите нижнюю часть текста.

Шаг 5. В завершении мы добавим полярного медведя. Откройте фотографию медведя и любым удобным инструментом создайте выделение вокруг него. Можете использовать для этого инструмент Лассо  (Lasso Tool) (L) или Перо
(Lasso Tool) (L) или Перо  (Pen Tool) (P).
(Pen Tool) (P).

Перенесите выделение в основной документ и расположите медведя слева от текста. Слой с медведем должен быть под слоями снежных слоёв.

Дополнительно можно добавить ещё какую-нибудь снежную текстуру и облако вокруг текста.
Автор: psdvault
Источник: www.psdvault.com

Комментарии 30
Спасибо за урок!
Спасибо.Вот так .
Спасибо за урок.
ну и на работе, дерней страдал)
Урок понравился! Спасибо!
я бы сказал переснеженный текст))
спасибо за урок
спасибо за урок , интересно было делать !
Глеб, спасибо за перевод! Урок – интересный.
у меня CS5 Extendet ,некоторые файлы требуют совместимости,но за урок спасибо - использую другие исходники
прікольна.............
омг что это....действительно, результат разглядеть сложно, и даже не видно что там написано.....попробую на днях сделать как времечко будет, но с другим фоном....
Сенк!!)))
Хороший урок, спасибо :*
Забавно, спасибо:))
работа
благодарю за уроки!
спасибо за миленький урок
Совершенно нечитаемо на результате.
Согласна.
Спасибо за урок.
Спасибо!
У меня такой шрифт получился,что больше подошел лед.Но с метелью.Спасибо за необычный урок по шрифтам.
Спасибо.
Полезный урок!
Большое спасибо.
Замечательный урок! У меня с 3D тоже проблема, текст пришлось делать в Corel Dr...
эхх, прийдется качать Adobe Illustrator, а то 3D в фотошопе както рябит..
Спасибо за урок! Описано все просто и доступно.
спасибо!=))
правда с 3Д были проблемы!=(
поэтому начало делал по своему!=))
Лёгкий и интересный урок, спасибо. :)