Создай в Фотошоп текст в подарочной упаковке
Создай в Фотошоп текст в подарочной упаковке
Сложность урока: Средний
Это урок расскажет, как используя стили слоя и некоторые простые приемы, создать объёмный текст и оформить его в подарочную упаковку.
Финальный результат:
Примечания:
1) Программное обеспечение, используемое в этом уроке Adobe Photoshop CS6, но вы можете использовать версии CS3 и выше.
2) Вы можете посетить эти полезные страницы, чтобы освоить некоторые темы по работе с основами Photoshop, таких как загрузка текстур и некоторые "горячие" комбинации клавиш.
Как установить в Photoshop новую текстуру
Комбинации клавиш
Исходники:
Начнём!
Шаг 1
Создайте новый документ 1024 x 786 px. Установите цвет переднего плана #780500 и цвет заднего плана #210100. Выбираем инструмент "Градиент  \Gradient Tool". Активируем иконку "Радиальный градиент \Radial Gradient". Далее проводим линию градиента от центра документа к любому из углов.
\Gradient Tool". Активируем иконку "Радиальный градиент \Radial Gradient". Далее проводим линию градиента от центра документа к любому из углов.

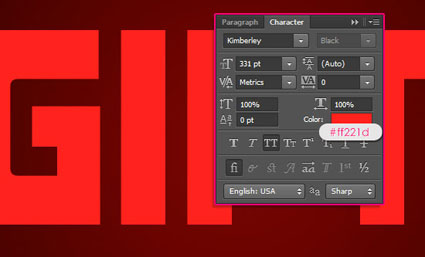
Создайте новый слой и напишите на нем ваш текст. Используйте шрифт "Kimberley". Настройки для текста:
размер - 331 pt;
цвет - #ff221d.

Дублируйте ваш слой с текстом. Для слоя копии понизьте "Непрозрачность\Opacity" до 70%, а "Заливку\Fill" до 0%.

Шаг 2
Двойным кликом левой кнопки мыши, по слою с оригинальным текстом, откройте панель "Стиль слоя\Layer Style". Установите такие параметры:
Тиснение\Bevel and Emboss:
глубина -246;
размер -7;
поставьте галочку "Сглаживание"
"Режим подсветки - непрозрачность = 10%"
"Режим тени - установите цвет #4f4f4f "

Контур\Contour:
установите галочку "Сглаживание"

Тень\Drop Shadow:
убедитесь что не стоит галочка напротив параметра "Глобальное освещение\Use Global Light";
угол - 147;
смещение - 10;
размах - 7:
размер - 18;

Теперь ваш текст стал похож на коробку. Но подарочная упаковка зачастую выглядит более глянцевой и яркой. Этот эффект мы добавим в следующем шаге.

Шаг 3
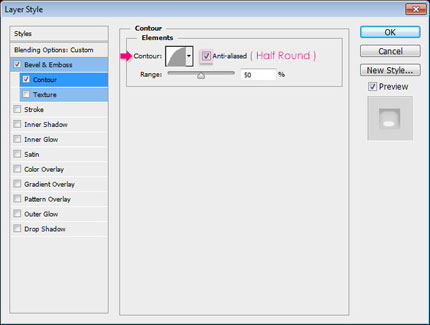
Перейдите на слой с копией вашего текста. Двойным кликом левой кнопки мыши, по слою откройте панель "Стиль слоя\Layer Style". Установите такие параметры руководствуясь изображением ниже:
Тиснение\Bevel and Emboss:

Контур\Contour:

Благодаря этим шагам вы создали гладкие блестящие края:

Шаг 4
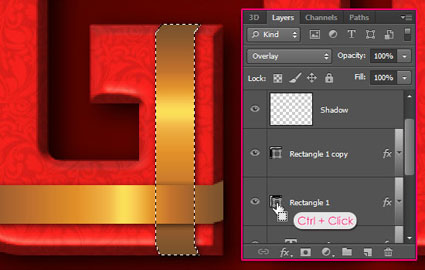
Зажав клавишу Ctrl сделайте щелчек мыши на слое с вашим текстом ( для создания выделения).

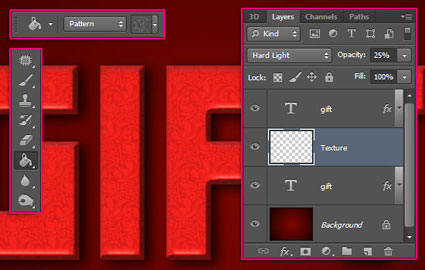
Создайте новый слой между слоями "Текст оригинал" и "Текст копия". Назовите новый слой "Текстура\Texture". Режим наложения для этого слоя установите "Жесткий свет\ Hard Light ", "Непрозрачность\ Opacity" - 25%.
Загрузите ресурс "обои". На панели инструментов выбираем инструмент "Заливка\Fill". В верхней панели "Заливка" меняем значение на "Регулярный\Pattern". Из галереи ресурсы обои, выбираем “CG_wallpaper11 ”. Залейте выделение выбранным шаблоном. Затем перейдите Выделение - Отменить выделение (либо просто нажмите комбинацию клавиш Ctrl + D).
Примечание переводчика: автор, после загрузки ресурса "обои", установил их в соответствующее дополнение, далее использовал их как заливку.

Шаг 5
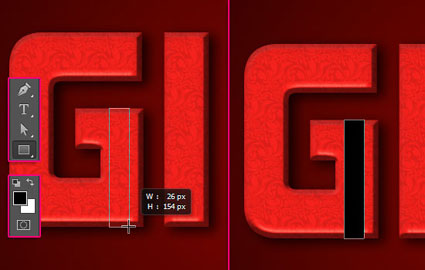
Теперь будем создавать ленты. Установите цвет переднего и заднего плана на черный и белый соответственно. Из палитры инструментов выбираем инструмент "Прямоугольник\Rectangle"  . Рисуем прямоугольник на первой букве. Используйте такую ширину ленты, чтобы она не занимала более 50% площади выбранного участка буквы.
. Рисуем прямоугольник на первой букве. Используйте такую ширину ленты, чтобы она не занимала более 50% площади выбранного участка буквы.
Примечание переводчика: рисуйте ленту на новом слое.

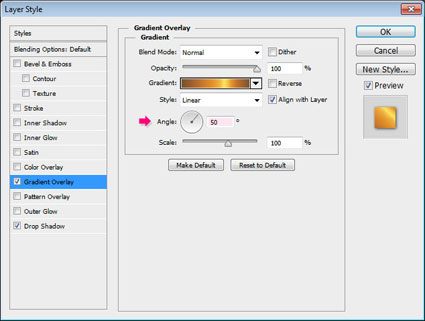
Добавим "Стиль слоя\Layer Style":
Наложение градиента\Gradient Overlay: используйте любой градиент "Goldmedal" (из ресурса "градиенты"). Автор использовал "Brass Bs 30".

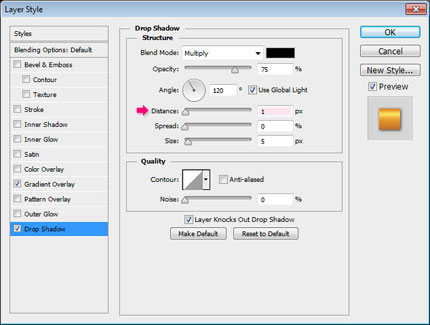
Тень\Drop Shadow: поменяйте параметр "Смещение\ Distance" на "1".

Теперь ваша лента выглядит более ярко и реалистично.

Шаг 6
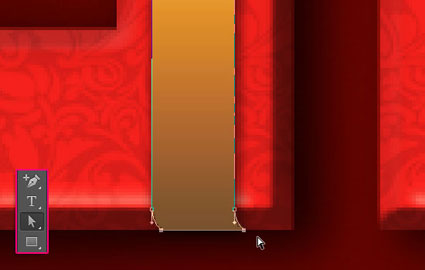
Используйте инструмент "Добавить опорную точку  \ Add Anchor Point", чтобы добавить две точки привязки на ребро (скошенную часть) буквы.
\ Add Anchor Point", чтобы добавить две точки привязки на ребро (скошенную часть) буквы.

Из палитры инструментов выбираем "Стрелка\Direct Selection"  . Выбираем точки привязки, которые мы создали на прямоугольнике. Перемещаем эти точки, используя стрелки клавиатуры (клавиши с правой стороны).
. Выбираем точки привязки, которые мы создали на прямоугольнике. Перемещаем эти точки, используя стрелки клавиатуры (клавиши с правой стороны).
Обратите внимание, что благодаря добавленным точкам вы создали кривую, хотя исходные точки были на ровной линии.

Чтобы изменить углы на острые, используйте инструмент "Угол\Convert Point"  , кликните один раз на каждую опорную точку.
, кликните один раз на каждую опорную точку.

Сделайте то же самое с верхней частью ленты.

Шаг 7
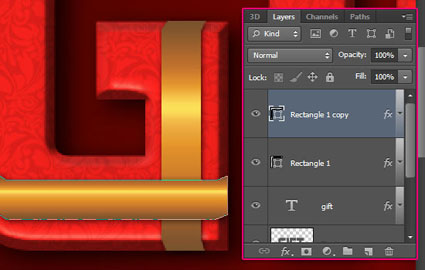
Сделайте копию слоя с лентой. Далее выполните: "Редактирование - Трансформирование - Поворот на 90° по часовой стрелке". Обратите внимание, что это действие поворачивает, так же, и градиент.

Дважды щелкните на дубликат слоя с лентой, а затем измените угол в закладке "Наложение градиента\Gradient Overlay" на "0" (в соответствии с угла новой фигуры).

Правая часть ленты выглядит хорошо, а левая сторона нуждается в коррекции.

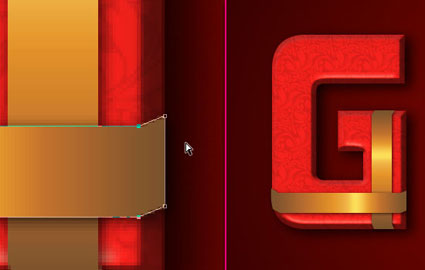
Добавляете опорных точек с левой стороны, и переместите точки отдельно для покрытия всей необходимой поверхности на букве.

Что касается правой стороны, просто выделите все опорные точки и переместите их к краю.

Шаг 8
Ленты по-прежнему выглядят немного плоскими, поэтому мы добавим некоторые тени и блики, чтобы дать им глубину и размерность. Создайте новый слой поверх всех слоев и назовите «Тень\ Shadow», а затем измените режим смешивания на "Мягкий свет\Soft Light" и непрозрачность понизьте до 70%. Создайте новый слой поверх слой "Тень", назовите его "Яркий свет\Highlight" , измените режим смешивания на "Перекрытие\Overlay".
Удостоверьтесь, чтобы эти два слоя лежали поверх всех слоев ленты.

Ctrl + щелкните на одном из слоев с лентой, чтобы создать выделение.

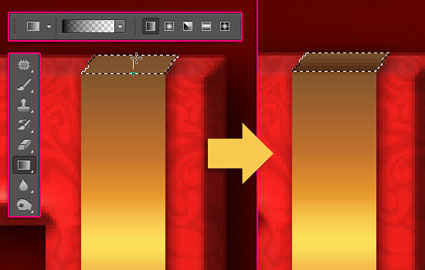
Возьмите инструмент "Прямолинейное лассо\Polygonal Lasso"  , и нажмите кнопку "Пересечение с выделенной областью\ Intersect with selection " (значок на панели опции). Затем, нарисуйте выделение вокруг темных областей края буквы. Убедитесь, что края скоса точно прилягают.
, и нажмите кнопку "Пересечение с выделенной областью\ Intersect with selection " (значок на панели опции). Затем, нарисуйте выделение вокруг темных областей края буквы. Убедитесь, что края скоса точно прилягают.

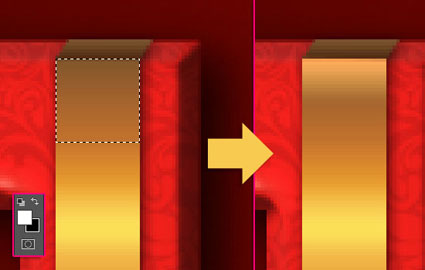
Возьмите инструмент "Градиент\Gradient Tool"  , нажмите иконку линейного градиента на панели параметров, установите значение градиента от переднего плана к прозрачному. Убедитесь, что слой "Тень" активный, и что цвет переднего плана установлен на черный, а затем перетащите градиент от нижнего края выделения до верхнего.
, нажмите иконку линейного градиента на панели параметров, установите значение градиента от переднего плана к прозрачному. Убедитесь, что слой "Тень" активный, и что цвет переднего плана установлен на черный, а затем перетащите градиент от нижнего края выделения до верхнего.

Нажмите Ctrl + щелкните на слой с лентой, чтобы создать выделение еще ??раз. На этот раз, используйте "Прямолинейное лассо\Polygonal Lasso"  , чтобы нарисовать выделение вокруг светлой области буквы. Включите цвета текста и фона, так что цвет переднего плана - белый. Убедитесь, что слой "Яркий свет\Highlight" сейчас выбран. Создайте градиент от верхнего края до нижнего.
, чтобы нарисовать выделение вокруг светлой области буквы. Включите цвета текста и фона, так что цвет переднего плана - белый. Убедитесь, что слой "Яркий свет\Highlight" сейчас выбран. Создайте градиент от верхнего края до нижнего.
Нажмите сочетание клавиш Ctrl + D, чтобы снять выделение, когда закончите.

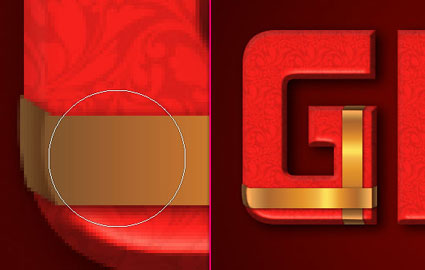
Что касается круглых углов буквы, используйте инструмент "Ластик\ Eraser Tool"  и твердую круглую кисть для формирования теней и света (если вы не хотите создавать сложные выделения).
и твердую круглую кисть для формирования теней и света (если вы не хотите создавать сложные выделения).

Откройте изображение "Зеленый бант". Удалите фон, используя инструмент "Волшебная палочка\Magic Wand Tool"  . Разместите бант поверх всех слоев, а затем нажмите Ctrl + T, чтобы войти в режим свободной трансформации. Изменение размера и поворот банта, как вам нравится, а затем нажмите Enter, чтобы выйти из режим свободной трансформации.
. Разместите бант поверх всех слоев, а затем нажмите Ctrl + T, чтобы войти в режим свободной трансформации. Изменение размера и поворот банта, как вам нравится, а затем нажмите Enter, чтобы выйти из режим свободной трансформации.
Разместите зеленый бант на пересечении двух лент.

Шаг 9
Данный шаг не обязателен. Но вы можете добавить ленту в верхнем левом или правом углу некоторых букв. Чтобы сделать это, создайте новый прямоугольник на новом слое, применить стиль слоя "Лента" к нему. Повернуть прямоугольник, и измените его угол.

Так же, вам необходимо изменить угол в параметре "Наложение градиента\Gradient Overlay". Пробуйте разные значения, подбирайте угол соответствующий углу ленточки.

Как только вы закончите, добавляем тени и блики так же, как мы делали раньше.

Еще один небольшой совет: при изменении "Наложение градиента\Gradient Overlay", просто щелкните и перетаскивайте градиент внутри ленты, таким образом вы легко будете менять вид градиента.

Повторите те же действия для остальных букв. Это может быть немного трудоемким, но окончательный результат будет выглядеть потрясающе.

Шаг 10
Установите "Тканевую текстуру". Разместите слой с текстурой над фоновым слоем. Затем измените режим смешивания слоя "Тканевая текстура" на "Замена светлым\Color Dodge" (примечание переводчика: можно так же использовать режим "Экран"), а непрозрачность установите около 30%. Это позволит добавить приятную текстуру фона.

Нажмите кнопку "Создать новый корректирующий слой" (значок внизу палитры слоев) и выберите "Карта градиента\Gradient Map".

Поместите корректирующий слой между текстовым слоем и слоями с лентами, так что ленты не будут затронуты. Выбираем простой черно-белый градиент. Затем измените режим наложения корректирующего слоя на "Яркий свет\Pin Light" и непрозрачность на 10%. Это поможет немного больше проявить нашу текстуру.

Ваш подарок уже готов! Надеюсь, вам понравилось :) !

Автор: textuts
Источник: textuts.com

Комментарии 74
Новогодний вариант. Спасибо!
Спасибо
Спасибо))
спасибо
Про "сложное выделение" надо было подробнее. А вообще - урок хороший, спасибо.
Спасибо за урок! ВСЕХ С НАСТУПАЮЩИМ 2018!!!
Спасибо за урок!
Спасибо за урок.
Спасибо!
Спасибо! С ленточками правда пришлось помучатся немного
Спасибо за урок ..))
Спасибо за урок!
Лучший мой подарочек....это ты!)))
Спасибо за урок!
хороший урок!
хороший и полезный урок, спасибо. моя из первых работ
СПАСИБО!!!хороший урок... немного сложный, но результат того стоит)))
♥Спасибо!
Спасибо команде сайта, получила удовольствие от работы
Спасибо! Хорошо урок сделан! Всё ясно и понятно!
Очень понравилось, спасибо за перевод!
Спасибо за урок !!!
спс. урок трудоемненький но очень интересный и красивый!!!
Принцип понятен. Спасибо!
Спасибо! Урок сложен и интересен.
Хороший урок! Пригодится.
ВОТ ТАКОЙ gift+)
С меня одной буквы хватило %)
=) Но мелкого шрифта нет =(
Спасибо:)