Создай текст из мороженого в Фотошоп
Создай текст из мороженого в Фотошоп
Сложность урока: Средний
Очень забавно видеть, как обычные вещи могут вдохновить на креативное оформление текста.
В этом уроке я покажу вам, как реализовать удивительный текстовый эффект с помощью мороженого! Процесс создания такого текста достаточно прост для любого любителя Photoshop. Мы будем иметь дело с методами рисования, изучим мощь стилей слоя, а также научимся пользоваться кистями. А теперь вперёд!
Посмотрите на картинку, которую мы сделаем, изучив этот урок.

(нажмите на изображение, чтобы увеличить)
Вот фрагмент в 100% увеличении.

Материалы для урока:
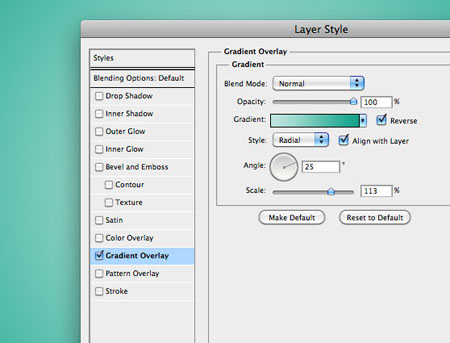
Шаг 1. Начнем урок с создания нового документа размером 2560 × 1440 пикселей. Заполните фон цветом на ваш выбор (неважно на данном этапе), и дважды щелкните на слое, чтобы открыть окно стилей слоя. Добавим радиальный градиент от c0e6df до 15a48b.

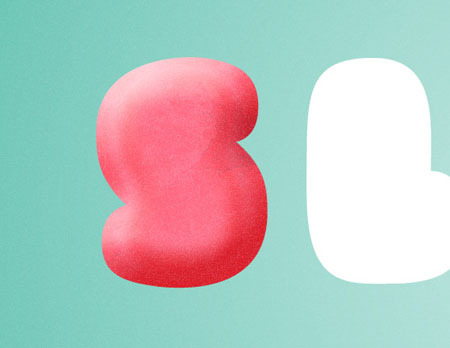
Шаг 2. На данный момент нам нужно выбрать правильный шрифт для иллюстрации. Если у вас есть терпение, вы можете попробовать нарисовать буквы, а если вы с ленцой, , то найдём подходящий шрифт. Автор выбрал шрифт Doughboy.
Прим. переводчика: похоже этот шрифт есть только под Мас, во всяком случае, мои поиски этого шрифта для PC не увенчались успехом. Могу лишь предложить вам очень похожий шрифт Val.
Напишите слово или фразу, оставляя каждую букву на отдельном слое.

Шаг 3. Сначала сделаем первую букву S. Процесс создания других букв, будет тем же, поэтому, как только вы поймёте, как создать одну «букву-мороженое», вы сможете воспроизвести это бесконечное число раз.
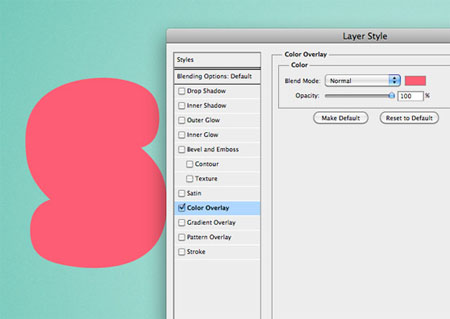
Растрируйте слой с буквой, кликните правой кнопкой мыши на слое и выберите Растрировать текст (Rasterize Type). Затем щелкните правой кнопкой мыши еще раз и выберите Параметры наложения (Blending Options). В параметрах наложения мы зададим цвет и глубину для буквы. Добавим Наложение цвета (Color Overlay) # fd5e74

Выберите Тиснение (Bevel and Emboss) со следующими настройками и установите флажок Контур (contour), чтобы сделать 3D-эффект более очевидным.

Наконец добавим Глянец (Satin), установим ему режим наложения Осветление основы (Color Dodge), чтобы добавить некоторые интересные детали.

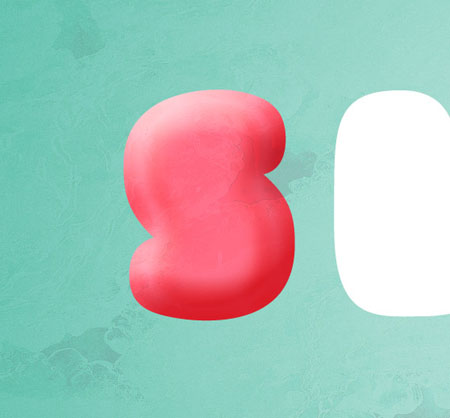
Шаг 4. Чтобы «буква-мороженое» была более реалистичной, мы добавим текстуру. Загрузите это изображение льда и перетащите его в основной документ выше слоя с буквой. Нажмите Ctrl + T, чтобы активировать инструмент Свободная трансформация (Free Transform) и измените размер изображения.

Установите режим наложения для слоя с текстурой на Затемнение основы (Сolor burn) и уменьшите непрозрачность (opacity) до 10%.

Стоя на слое с текстурой, загрузите выделение буквы S, щёлкнув по миниатюре слоя с буквой с зажатой клавишей Ctrl. Теперь добавьте маску на слой с текстурой. Этим методом мы скроем ненужные области текстуры.
Чтобы добавить маску слоя просто нажмите кнопку Добавить слой-маску (Аdd layer mask), которая находится в нижней части панели слоёв.

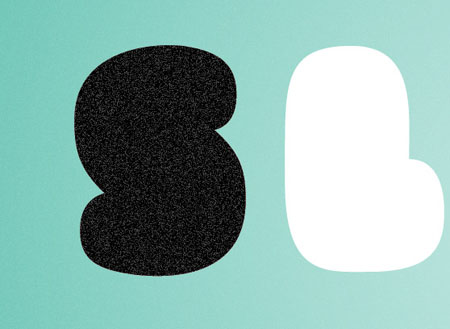
Шаг 5. Выделите слои с текстурой и буквой и нажмите Alt + Ctrl + E, чтобы объединить их в новый слой. Мы будем использовать это изображение, с этого момента, а два оригинальных слоя мы скроем. Теперь давайте добавим шумовой эффект. Убедитесь, что у вас цвет переднего плана и цвет фона белый и чёрный , а затем создайте новый слой и залейте его черным цветом. Перейдите в меню Фильтр – Шум – Добавить шум (Filter- Noise Add Noise).

Добавим маску слоя, как мы делали в шаге 4, поэтому шумовой эффект будет влиять только на слой с буквой.

Установите режим наложения для этого слоя на Экран (Screen), чтобы удалить черные области, а затем уменьшите непрозрачность слоя до 30%, чтобы сделать эффект мягче.

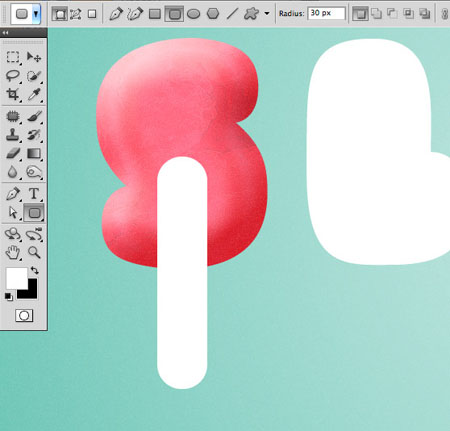
Шаг 6. А теперь дошла у нас очередь до создания палочки. Нарисуйте её инструментом Прямоугольник со скругленными углами  (Rounded rectangle tool) с радиусом 30 пикс.
(Rounded rectangle tool) с радиусом 30 пикс.

Зальём эту фигуру светло- коричневым цветом f4d0b0 и растрируем слой.

Инструментом Прямоугольное выделение  (Rectangular Marquee tool) выделите верхнюю часть палочки и нажмите Delete. Затем комбинацией клавиш Ctrl + D снимите выделение.
(Rectangular Marquee tool) выделите верхнюю часть палочки и нажмите Delete. Затем комбинацией клавиш Ctrl + D снимите выделение.

Дублируйте слой с палочкой, нажав Ctrl + J. Затем переместите дубликат ниже и вправо на пару пикселей. Залейте темно-коричневым цветом # d68f61.

Шаг 7. Используя ту же технику, как и в шагах 4 и 5, добавим деревянную текстуру к слою с палочкой. Загрузите деревянную текстуру и перетащите в свой документ. Установите режим смешивания на Перекрытие (Overlay) и вы увидите, как это повлияет на палочку.

Примечание: в качестве деревянной текстуры вы можете использовать из архива.
Уменьшите непрозрачность слоя до 60%, а также добавьте маску слоя, чтобы удалить области текстуры, которые выходят за пределы палочки .
(Для выделения двух слоёв с палочкой, воспользуйтесь комбинацией Ctrl + клик на первой палочке, а затем, удерживая клавишу Shift, нажмите на иконке слоя со второй палочкой).

Выберите слой с текстурой и два слоя с палочками в палитре слоев, а затем объедините их в новый слой (Alt + Ctrl + E) и скройте оригинальные слои.
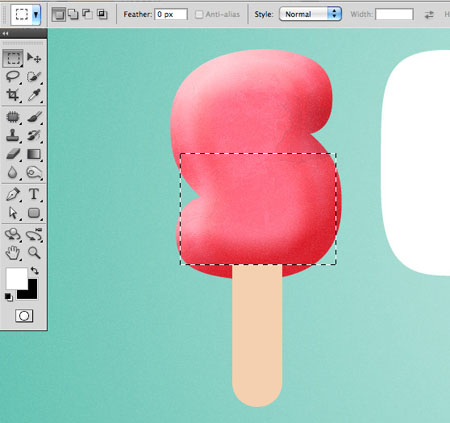
С помощью инструмента Перо  (Рen tool) в режиме контуров (path mode), создайте контур на верхней части палочки. С его помощью, мы сделаем верхний край не таким ровным. Нажмите Ctrl + Enter, чтобы активировать выделение и нажмите Delete.
(Рen tool) в режиме контуров (path mode), создайте контур на верхней части палочки. С его помощью, мы сделаем верхний край не таким ровным. Нажмите Ctrl + Enter, чтобы активировать выделение и нажмите Delete.


Шаг 8. Используйте инструменты Затемнитель  (Burn) и Осветлитель
(Burn) и Осветлитель  (Dodge), чтобы сделать темнее и ярче области мороженого. На скриншоте ниже вы можете видеть, как автор обработал области позади палочки.
(Dodge), чтобы сделать темнее и ярче области мороженого. На скриншоте ниже вы можете видеть, как автор обработал области позади палочки.

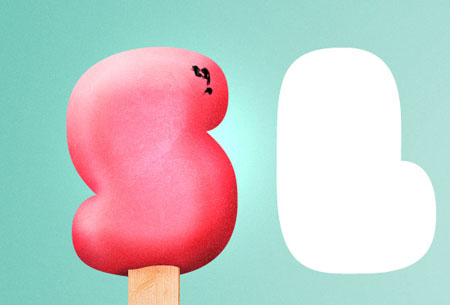
Примените инструмент Затемнитель  (Burn) на этот раз на верхней части палочки. Если учитывать направление источника света, то эта область должна выглядеть темнее.
(Burn) на этот раз на верхней части палочки. Если учитывать направление источника света, то эта область должна выглядеть темнее.

Шаг 9. Световой эффект может помочь усилить некоторые детали текстуры и заставить замороженный эффект на мороженом выглядеть более реалистичным. И так, создайте новую группу и установите режим смешивания для неё на Осветление основы (Color Dodge). Создайте слой внутри группы, возьмите большую, мягкую белую кисть (жесткость - hardness 0%), и щелкните один раз по мороженому. Уменьшите непрозрачность, если эффект слишком сильный.
Вот результат.

Шаг 10. Здесь начинается самое интересное! Мы создадим капельки и льдинки с помощью стилей слоя. Первой мыслью автора было использование стоковых изображений капель и воды, заменяя им режимы наложения. Однако, после нескольких попыток автор решил приступить к варианту, где используются Кисть  (Brush) и стили слоя.
(Brush) и стили слоя.
Создайте новый слой, выберите инструмент Кисть (Brush) с жесткостью (hardness) 100%. Затем рисуйте капельки по мороженому.
Прим. переводчика: удобнее будет рисовать, когда вы настроите стили слоя.

Дважды кликните по слою с капельками, чтобы вызвать окно стилей слоя. Уменьшите непрозрачность заливки (Fill opacity) до 0 %.

Добавьте стиль слоя Тиснение (Вevel and emboss), чтобы придать капелькам глубину и рельеф.

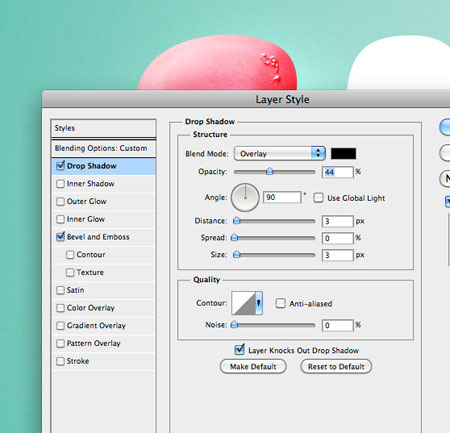
Добавьте Тень (Drop shadow) и Внутреннюю тень (Inner shadow).


И наконец, добавим Внутреннее свечение (Inner glow ) и Глянец (Satin).


Шаг 11. Теперь, когда вы настроили слой, можно начинать рисовать! Автор специально снял видео, чтобы вы посмотрели, как он с помощью своего планшета Wacom рисует капельки.
Шаг 12. Вот как выглядит готовой первая буква.

Создайте новый слой и нарисуйте эффект тени мягкой черной кисточкой. Уменьшите Непрозрачность (Оpacity) этому слою, так результат будет выглядеть мягче. Наконец, используя кисть, нарисуйте капли на полу.

Последний штрих-повышение контраста. Просто добавьте новый корректирующий слой Карта градиента (Gradient Map). Установите такие цвета: красный (# ee202e), синий (# 002874) и желтый (# f9e600). Режим наложения для этого слоя ставим Перекрытие (Overlay) с Непрозрачностью (Оpacity) 30%.

Надеюсь, вы поняли, как создать одну «букву-мороженое» и вы сможете сделать этим способом целое слово или даже фразу. Упражняйтесь, и ваш творческий потенциал позволит вам играть с различными формами и цветами.
Мороженое готово! Вы голодны??

(нажмите на изображение, чтобы увеличить)
Автор: Sebastiano
Источник: wegraphics.net
Комментарии 116
И такой вариант, по другому уроку
Спасибо!
Спасибо за урок.
Спасибо)
Спасибо! А с виду казался быстрым))
Урок хорош! Делала с большим удовольствием! Спасибо!
Вот результат :) Урок увлекательный)
Спасибо - отличный урок!
Спасибо за урок, капли не осилила
Спасибо за урок
спасибо - интересно!
=) Спасибо за перевод.
Решил сделать так.
Урок хороший
Cупер!Спасибо Рыбке за перевод;)
Обожаю мороженое.
Вот
Спасибо! Интересный урок, но долгий)
Спасибо за урок)
Интересно, хотя с буквам, помучилась немного)
Урок порадовал. Без планшета, правда, тяжеловато, но всё же...
Очень крутой урок!
у меня вместо капель типа шоколадная крошка:)
VinniAzik
группу создают нажатием ctrl+g
а осветлители и затемнители.. может ты их просто не на том слое использовал??
Народ, подскажите че делать если у меня осветлитель и затемнитель вообще не работают почему то?(( и как создать новую группу в шаге 9? )
Спасибо за урок! Если долго мучиться что-нибудь получится... Ребята, оцените!
здоровский урок, огромное за него спасибо)!
Очень позновательный урок впервые так долго сидел за фотошопом.
Интересный урок! Но употела пока все буквы сделала!
Спасибо!
Меня хватило всего на 2 буквы :(
Спасибо за урок!!! :)
Рыбка спасибо за урок, делала его с большим удовольствием!! Настройки на капельки это что-то... уже сохранила)))
ewes, великолепная работа, большой плюсище!!!
Замечательный урок!
Спасибо!