Создай солнечный текст в Фотошоп
Создай солнечный текст в Фотошоп
Сложность урока: Легкий

В этом уроке, мы будем создавать блестящий Солнечный эффект текста, используя стили слоя и размытие фильтров. Это простой урок, но результат удивительный.
Вот что должно получиться.

Размер окончательного изображения 1024 * 768
Материалы для урока:
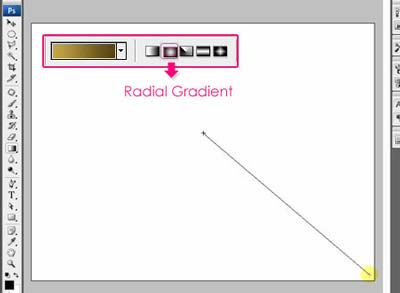
Шаг 1. Начните с заполнения фона градиентной заливки "Shine_BG" которую Вы можете скачать в разделе Ресурсы ,данного урока ,или вы можете создать свой собственный, используя цвета # c8a445 и # 534215. Выберите Радиальный градиент  (Radial Gradient), и проведите градиент из центра к любому из углов документа.
(Radial Gradient), и проведите градиент из центра к любому из углов документа.
Вы можете изменить цвет фона с помощью слоев "уровней" и/или "тон и насыщенность" , если вы хотите более яркий цвет фона.

Шаг 2. Напишите текст, который вы хотите использовать в этом уроке, используемый шрифт "Tw Cen MT", размер (50 пикселей), а цвет # d5b900. Название текстового слоя должно быть таким же, как его содержание, в данном случае, "Shine".

Шаг 3. Дважды щелкните на "Shine" текстовом слое и введите следующие значения, вам, возможно, потребуется скорректировать или изменения значения, если размер текста больше или меньше, чем в уроке.
Начните с применением стиля слоя Тень (Drop Shadow) , необходимо изменить цвет # 928505.

Затем Внутренняя тень (Inner Shadow), используя цвет # f0ebc5, изменение Режим смешивания (Blend Mode) на Перекрытие (Overlay), и изменить контур на Полукруглый.

Теперь, добавим Тиснение (Bevel and Emboss), изменение Размер (Size) значение (9), и Смягчение (Soften)значение (3), изменение Контур (Gloss Contour) на Зубчатый склона (Notched Slope), и, наконец, изменение Режим тени (Shadow Mode) на Перекрытие (Overlay) с цветом # d5b900.

Теперь мы собираемся применить Глянец (Satin) эффект, чтобы добавить больше глубины текста. Изменение Режим наложения Blend Mode на Экран (Screen), цвет # f5ca2d, и изменения "Контур" на Глубокая Выемка (Cove – Deep).

Последний эффект который мы будем применять это Перекрытие градиента (Gradient Overlay). Измените режим наложения (Belnd Mode) на Мягкий свет (Soft Light), нажмите на кнопку Градиент (Gradient),чтобы открыть Редактор градиентов (Gradient Editor), вы может загрзить градиент который можно скачать в разделе Ресурсы раздел в начале этого урока, или просто создать градиент, введя значения цвета # 952e2f и # FFFFFF.

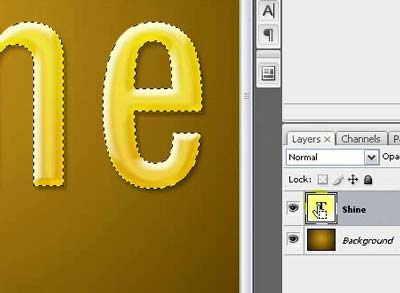
Шаг 4. Теперь нам необходимо создать выделение для текста. Зажмите клавишу Ctrl и не отпуская ее кликните правой кнопкой мышки по миниатюре слоя с текстом (Когда курсор будет на значке, вы увидите, что он изменит свою форму на указывающую руку с штриховым квадратиком. Таким образом, мы создали выделение вокруг текста.).

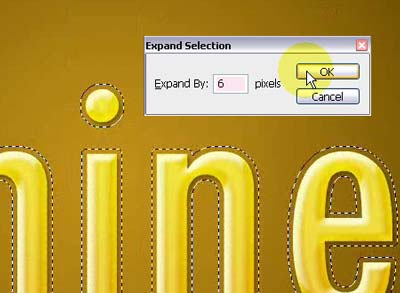
Шаг 5. Создайте новый слой ниже слоя Shine, и переименуйте его в Light. Перейдите в Меню Выделение – Модификация - Расширить и введите значение-6 (Menu – Modify - Expand, and type the value-6), это расширит текущее выделение на 6 пикселей. Убедитесь, что вы находитесь на Слое Light, и заполните расширенное выделение цветом # f0ebc5. После того как вы заполните выделение, перейдите в Выделение - Отменить (Select menu- Deselect) (или нажмите Ctrl + D), чтобы избавиться от выделения.

Шаг 6. Перейдите в Меню Фильтр – Размытие -Размытие в движении (Filter menu -> Blur -> Motion Blur), сделаем вертикальное размытие, примените настройки: угол 90 и смещение 20

Вернемся в Меню Фильтр – Размытие - Размытие в движении, но на этот раз применим горизонтальное размытие, нужно просто изменить значение угол на 0.

Шаг 6. Ну и наконец, изменим режим наложения для слоя Light, на Яркий свет (Vivid Light).

Шаг 7. Если Вы захотите добавить больше размытия для слоя Light Вы можете пройти в Меню Фильтр – Размытие - Размытие по Гауссу (Filter menu-Blur-Gaussian Blur) и изменить значение Радиус - 5

Вот, что у Вас должно получиться!
Надеюсь, Вам понравилось создать свой Блестящий текст!

Автор: Textuts
Источник: textuts.com
Комментарии 277
Спасибо за урок!
Спасибо!))
спасибо!
Спасибо за урок!
спасибо
Спасибо за урок!
Спасибо за урок
Спасибо за урок.
Спасибо
Спасибо за урок
Спасибо.
Спасибо! О_о
Спасибо за урок!
Спасибо! Здорово!
Спасибо большое!
Спасибо!
Создай солнечный текст в Фотошоп. Спасибо.
Красиво - спасибо!
Спасибо! :)
Спасибо за урок! Пригодилось как идея))))
Спасибо за интересный урок!
спасибо
Спасибо за урок. И правда, солнечный текст.
Простенький урок)
Всех C Hовым Годом. Моя работа на тему shine)
спс. хороший урок :)) !)
Спасибо, позитивный урок)
спасибо!
спасибо за урок
спасибо!=))