Создаём в Фотошоп текст в виде блокнота
Создаём в Фотошоп текст в виде блокнота
Сложность урока: Средний
В этом уроке вы научитесь создавать уникальный, необычный текстовый эффект в виде стильного блокнота. Идея автору урока пришла после того, как он увидел подобную иконку, и решил создать такой текст, в котором вы можете использовать своё имя, например.
Результат урока
Материалы для урока:
Начнём с создания надписи заглавными буквами. Шрифт для этого выберите MyriadPro.

Растрируйте текст и, используя Прямоугольную область (Rectangular Marquee Tool), добавьте прямоугольник к первой букве как показано на скриншоте. Залейте выделение тем же цветом, что и текст.
(Rectangular Marquee Tool), добавьте прямоугольник к первой букве как показано на скриншоте. Залейте выделение тем же цветом, что и текст.

Загрузите выделение созданной надписи и расширьте его на 10 пикселей в меню Выделение – Модификация – Расширить (Select>Modify>Expand). Залейте выделение тем же цветом.

Теперь автор предлагает сделать эффект закругленных краёв.
Примечание переводчика: Как закруглить углы, автор показывает в другом уроке. Необходимо размыть надпись в меню Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur). Радиус размытия зависит от размера вашего изображения и результата который вы хотите получить. Автор выбирает 5 пикселей.


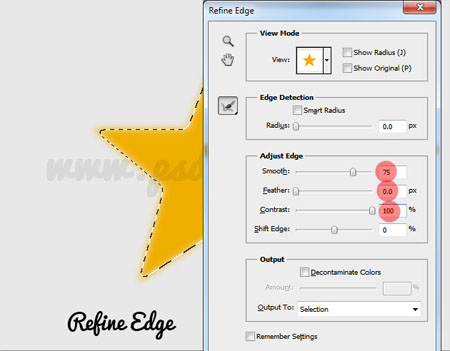
Затем загрузите выделение и откройте функцию Уточнить край (RefineEdge). Введите такие настройки:

Залейте выделение цветом на новом слое или добавьте маску к слою с фигурой или текстом.


Результат


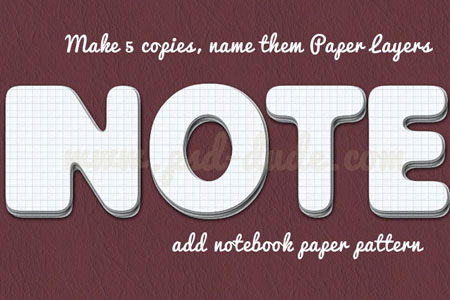
Дублируйте этот слой пять раз, назовите копии Бумага и для удобства можете их сгруппировать. Скачайте узор блокнотной бумаги и примените его к тексту. Так же добавьте стиль слоя Тень (Drop Shadow). Чтобы создать вид бумажных страничек, сдвиньте немного каждый слой.

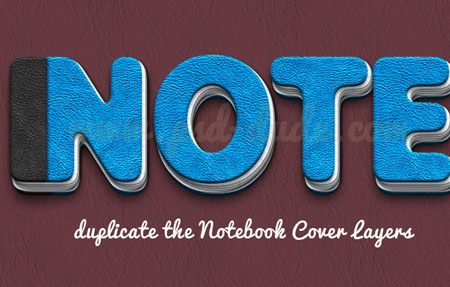
Теперь используем одну из копий надписи для того, чтобы создать обложку блокнота. Разделим этот слой на два. Сделайте выделение как на скриншоте и нажмите комбинацию клавиш Ctrl + X и Ctrl + V, после чего выделенная область вырежется на новый слой. Назовите эти слои Cover 1 и Cover 2.

Откройте окно стилей слоя для обложки и добавьте следующие стили:
Тень (Drop Shadow)
Внутренняя тень (Inner Shadow)
Тиснение (Bevel&Emboss)
Теперь для слоёв с обложкой добавьте стиль слоя Наложение узора (Pattern Overlay) с кожаной поверхностью, использовав эти текстуры с разными цветами.

Дублируйте слои с обложкой и расположите копии ниже всех слоёв в палитре.

Для отделки добавим деталей. Например, стежки на обложке. Вы можете использовать для этого специальные кисти, которые можно найти и скачать здесь. Выберите кисть в соответствии с размером вашего текста. Создайте выделение из края обложки и сократите его на 7-10 пикселей в зависимости от толщины надписи. Создайте рабочий контур из выделения и Выполните обводку контура (Stroke Path) одной из скаченных кистей для стежков. Автор выбрал самую простую из них.
Примечание переводчика: Создать рабочий контур из выделения можно в палитре Контуры, нажав на соответствующий значок внизу палитры.

Откройте окно стилей слоя для стежков и добавьте стиль Тиснение (Bevel and Emboss).
Вот так должен выглядеть ваш текст после применения кожаной текстуры и добавления стежков.

Теперь создадим металлические детали с помощью инструмента Эллипс  (Ellipse Tool).
(Ellipse Tool).
Создайте круг и дублируйте его на том же слое. Измените дублю размер на 50% и для вычитания области используйте функцию Вычесть переднюю фигуру (Subtract Shape). Дублируйте полученную фигуру два раза на том же слое.
Примечание переводчика: для копирования круга на том же слое выделите контур фигуры чёрной стрелкой, нажмите комбинации клавиш Ctrl + C, Ctrl + V, затем для уменьшения дубля нажмите Ctrl + T и уменьшите с помощью рамки трансформации. Чтобы дублировать полученную фигуру на том же слое снова выделите весь контур фигуры чёрной стрелкой и зажав клавишу Alt перетаскивайте контур мышкой.

Добавим следующие стили слоя чтобы придать кружкам металлический эффект.
Тень (Drop Shadow)
Внутренняя тень (Inner Shadow)
Тиснение (Bevel and Emboss)
Добавьте скобки и ваш текст должен выглядеть примерно, как на скриншоте ниже.

Для окончательной доработки можно добавить ленточки, которые можно скачать здесь или можно создать свою как это сделал автор урока. Так же можно добавить некоторые бумажные детали или другие элементы и канцелярские принадлежности.
Это финальный результат нашего блокнотного текста. Автор надеется, что урок вам понравился и вы будете применять его на практике.
Автор урока: psddude
Источник: psd-dude.com









Комментарии 59
Спасибо за урок!
Спасибо за перевод!
Спасибо
Спасибо за урок. Скобы не получились.
спасибо
Спасибо
Спасибо за урок! Очень понравилось!
Урок тяжело дался. Делала в 2 захода с большим перерывом. Запуталась немного.
Спасибо за урок.
Спасибо за урок!
Спасибо огромное за очень интересный урок!
Спасибо!
у меня вообще не получается на счет этих листов блонкнота) я наверное еще нуб в этом деле)
Отличный урок!
Для новичков, наверное, сложно настроить кисть для прошивки. Тоже не поняла многих операций, зачем они нужны. Эффект хороший, но описание урока - никуда не годится.
Спасибо за урок)
Спасибо за перевод)
Моя работа
Как то так))
урок очень тугой... много нужно додумывать, много скачивать. Но все равно большое спасибо
Здравствуйте. Мне очень хочется делать классные фотошопы. Но я даже елементарный вещей не знаю. Есть ли тут уроки по-изучению функций фш и т.д.
Только учусь)) Не все получается) Отправляю как есть:) Для меня даже это - достижение!! Я умница:))))
Не понимаю, зачем закруглять углы с помощью ещё каких-то уроков. Делайте модификацию расширения выделения 10 пикселей, затем там же модификацию растушевки 10 пикселей. Profit.
спасибо, урок супер!
помогите! не могу понять один момент( как добавить скобы?
Интересный урок! спасибо!
Спасибо за интересный урок!
Спасибо за урок!
Рыбка, спасибо за перевод! Интересный урок.
Некоторые стежки не захотели ложиться по направлению контура – пришлось "непослушных" подравнивать индивидуально...
Большое спасибо за урок)