Создаём в Фотошоп сияющий текст
Создаём в Фотошоп сияющий текст
Сложность урока: Средний
В программе Photoshop есть очень много полезных панелей, к примеру - Стиль слоя (Layer Style). Настройки данной панели помогут вам достичь очень интересных эффектов потратив на это немного усилий и времени. Если вы разберетесь в настройках более подробно, то сможете создавать неповторимые индивидуальные эффекты. В данном уроке, я покажу вам как создать интересный космический вид для обычного текста. Начнем!

Детали урока:
- программа: Adobe Photoshop CS6 (так же, подойдут все версии от CS3 и последующие);
- затраты времени: около 50 минут;
- сложность: средняя.
Исходные материалы для урока:
Примечание автора:
– перед тем как приступить к выполнению урока, скачайте все ресурсы, установите шрифт и узоры;
– перед началом урока откройте исходник с текстурой «Металл» в Photoshop. Перейдите к Редактирование - Определить узор (Edit - Define - Pattern) и нажмите ОК, чтобы добавить текстуру в библиотеку шаблонов.
Шаг 1
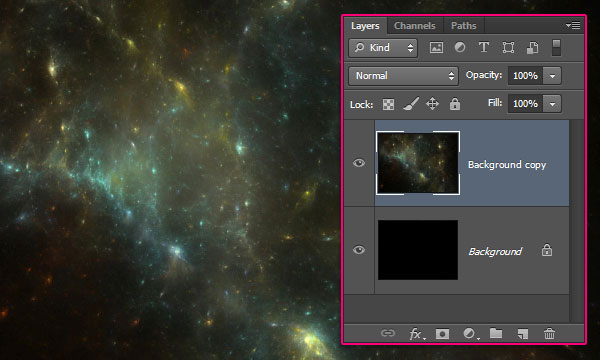
Создайте новый документ размером 1024 х 750 пикс. Откройте изображение «Космическая пыль» и разместите его в основной рабочий документ над фоновым слоем.
Затем, масштабируете размер космического изображения относительно основного размера документа. Исходная текстура имеет довольно большой размер. Так что, если вы захотите создать работу размером побольше, то можете это смело осуществить.

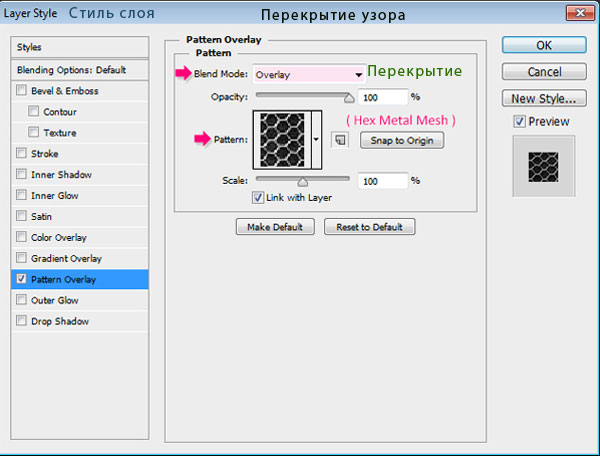
Сделайте двойной щелчок левой клавиши мыши по слою с космической пылью, это позволит вам быстро перейти к настройкам Стиль слоя (Layer style). В появившемся меню выберите эффект Перекрытие узора (Pattern Overlay).
В настройках эффекта установите режим смешивания на Перекрытие (Overlay), а вид узора - «Hex Metal Mesh» (из набора «Металлические сетки»).

Теперь ваш космический фон выглядит приблизительно так:

Шаг 2
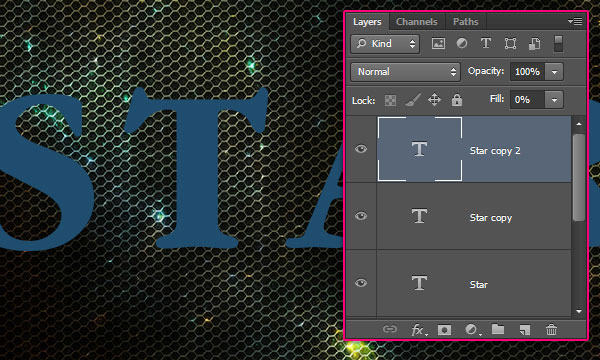
На новом слое создайте текст из заглавных букв, используя шрифт «Garnet».
В настройках инструмента Горизонтальный текст  (Horizontal Type Tool) установите цвет на # 1e4d6e и размер шрифта - 250 пт. Затем перейдите к палитре символов и абзацев и установите Трекинг (Tracking) на 100 пт.
(Horizontal Type Tool) установите цвет на # 1e4d6e и размер шрифта - 250 пт. Затем перейдите к палитре символов и абзацев и установите Трекинг (Tracking) на 100 пт.

Создайте два дубликата слоя с текстом. Встаньте на второй слой-копию и понизьте значение Заливки (Fill) до 0%. Теперь приступим к добавлению стилей к нашему тексту.

Шаг 3
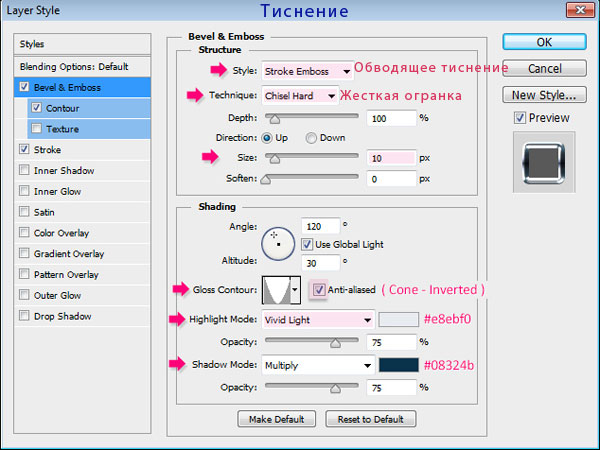
Дважды щелкните по оригинальному текстовому слою, чтобы применить следующие стили слоя:
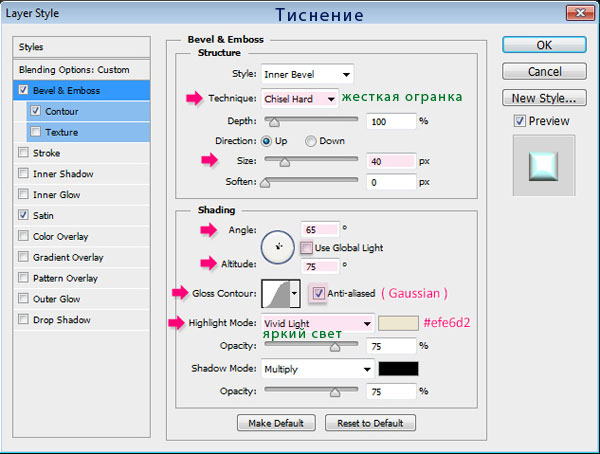
Тиснение (Bevel and Emboss):

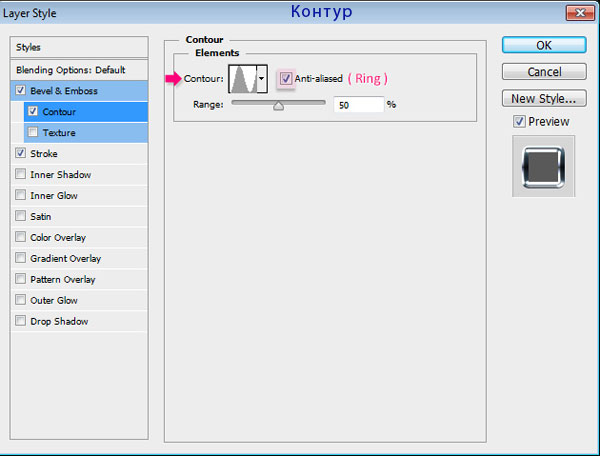
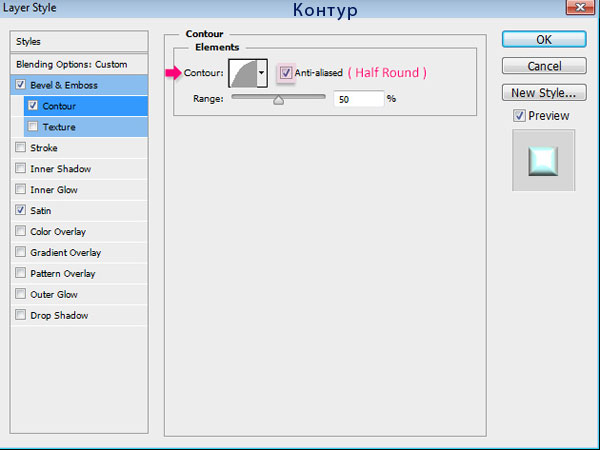
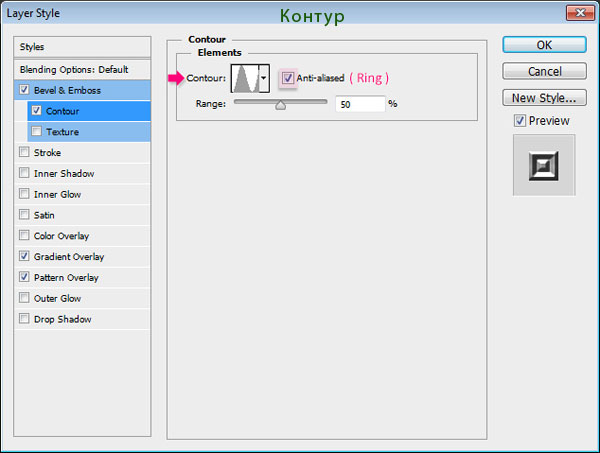
Контур (Contour):

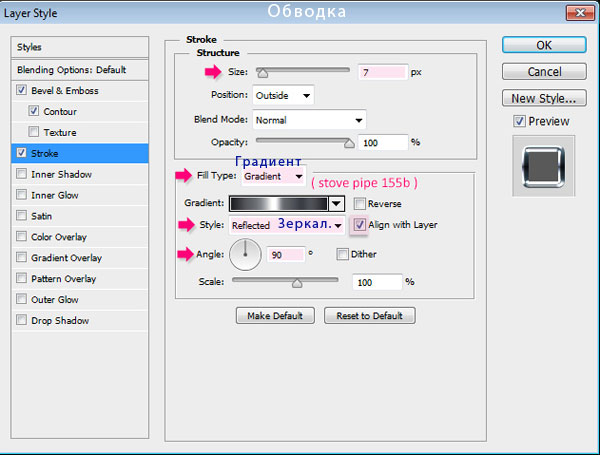
Обводка (Stroke): установите тип обводки на градиент, и воспользуйтесь градиентом «stove pipe 155b» из набора «CHROMES».

Применив вышеперечисленные стили слоя мы получили красивую внешнюю обводку текста.

Шаг 4
Перейдите к первому слою-копии с текстом. Сделайте двойной щелчок по слою для открытия настроек Стиль слоя (Layer Style). Введите следующие значения:
Тиснение (Bevel and Emboss):

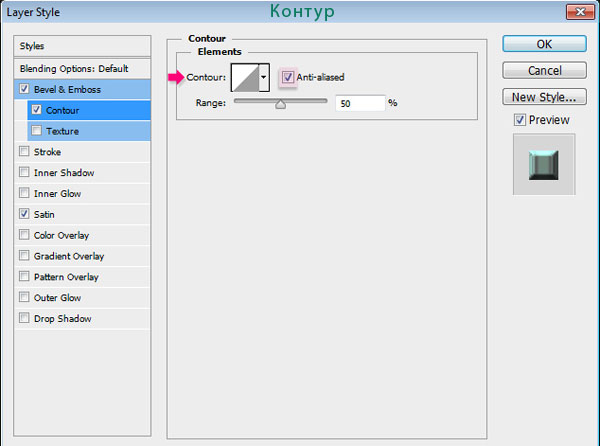
Контур (Contour):

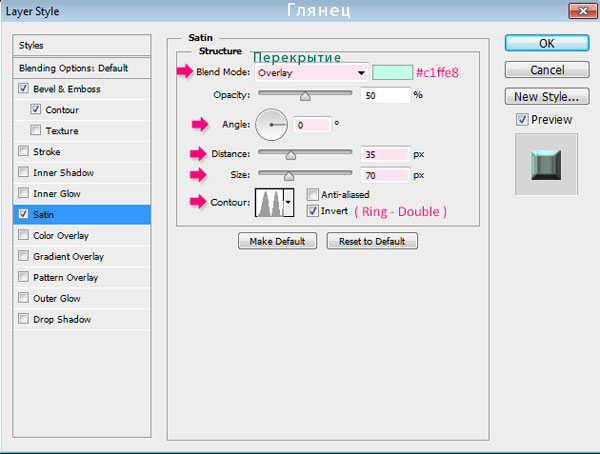
Глянец (Satin):

Текст приобрел более объемный вид:

Шаг 5
Добавим стили слоя ко второму слою-копии с текстом.
Тиснение (Bevel and Emboss):

Контур (Contour):

Глянец (Satin):

Таким образом, мы добились глубины и придали буквам больше блеска.

Примечание переводчика: понизьте заливку второго слоя-копии с текстом до 0%.
Шаг 6
Зажмите клавишу Ctrl и сделайте щелчок по миниатюре любого из текстовых слоев.

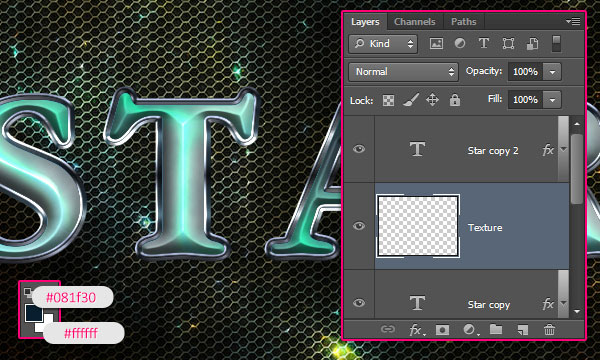
Создайте новый слой над слоем с первой копией текстового слоя. Назовите данный слой «Текстура» (Texture).Установите цвет переднего плана (foreground) на # 081f30, а цвет фона (background) на белый.
Затем перейдите к Фильтр - Рендеринг - Облака (Filter - Render - Clouds).
Снимите выделение по контуру текста, перейдя к Выделение - Отменить выделение (Select - Deselec).

Стоя на слое «Текстура», воспользуйтесь Фильтр - Оформление - Кристаллизация (Filter - Pixelate - Crystallize).

Перейдите к Фильтр - Галерея фильтров - Штрихи - Акцент на краях (Filter - Filter Gallery - Brush Strokes - Accented Edges).

Мы получили текстуру с яркими трещинами:

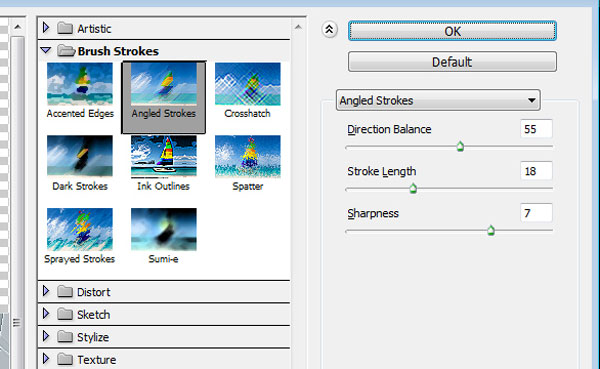
Воспользуйтесь еще одним фильтром Фильтр - Галерея фильтров - Штрихи - Наклонные штрихи (Filter - Filter Gallery - Brush Strokes - Angled Strokes).

Данный фильтр позволил сделать текстуру более четкой.

Добавим текстуре с трещинами немного резкости. Для этого перейдите к Фильтр - Резкость - Умная резкость (Filter - Sharpen - Smart Sharpen).

На данном этапе ваш текcт имеет похожий вид:

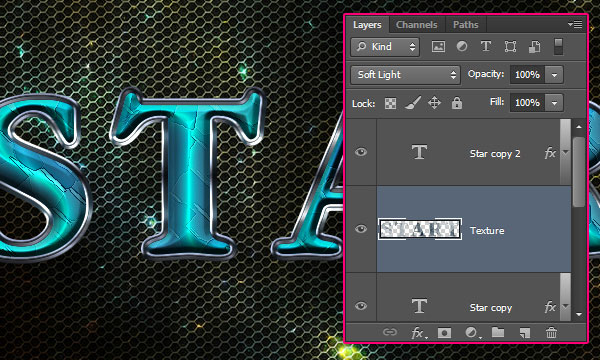
Для того, что бы текстура выглядела менее интенсивно, измените режим наложения данного слоя на Мягкий свет (Soft Light).

Шаг 7
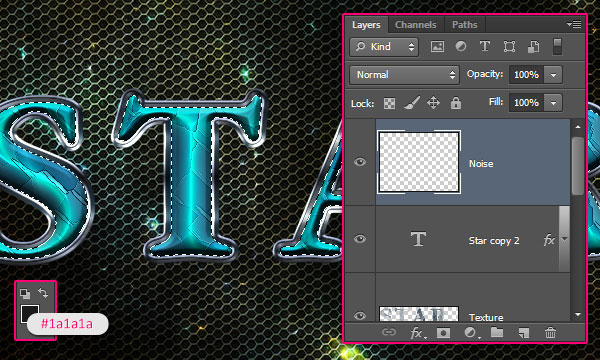
Создайте новый слой поверх всех предыдущих. Назовите новый слой «Шум» (Noise). Установите цвет переднего плана на # 1a1a1a. Зажмите клавишу Ctrl и сделайте щелчок по миниатюре текстового слоя.
Примечание переводчика: фоновый цвет установите белый.

Перейдите к Фильтр - Рендеринг - Облака (Filter - Render - Clouds). Снимите выделение, перейдя к Выделение - Отменить выделение (Select - Deselec).

Добавим небольшую потертость. Для этого воспользуйтесь Фильтр - Текстура - Зерно (Filter - Texture - Grain).


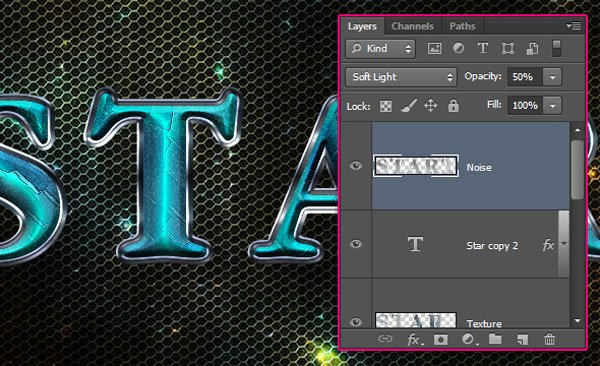
Режим наложения (вlend мode) слоя «Шум» измените на Мягкий свет (Soft Light), а непрозрачность (оpacity) понизьте до 50%.

Шаг 8
Встаньте на верхний слой. Зажмите клавишу Shift и сделайте щелчок по оригинальному текстовому слою (для того что бы выделить все слои). Затем нажмите комбинацию клавиш Ctrl+G, для того что бы создать группу из выделенных слоев. Назовите группу «Текст» (Text).
Создайте дубликат группы «Текст». Отключите видимость оригинальной группы. Стоя на группе-копии, перейдите к меню Слой - Объединить группу (Layer - Merge Group).

Активируйте на панели инструментов Прямоугольник со скругленными углами  (Rounded Rectangle Tool). В настройках инструмента установите радиус закругления на 10 пикс., а режим рисования — слой-фигура (shape). Нарисуйте прямоугольник, такого размера, что бы он полностью перекрывал одну букву. Перетащите слой с прямоугольником под слой с объединенной текстовой группой.
(Rounded Rectangle Tool). В настройках инструмента установите радиус закругления на 10 пикс., а режим рисования — слой-фигура (shape). Нарисуйте прямоугольник, такого размера, что бы он полностью перекрывал одну букву. Перетащите слой с прямоугольником под слой с объединенной текстовой группой.

Добавим к прямоугольнику стили слоя:
Тиснение (Bevel and Emboss):

Контур (Contour):

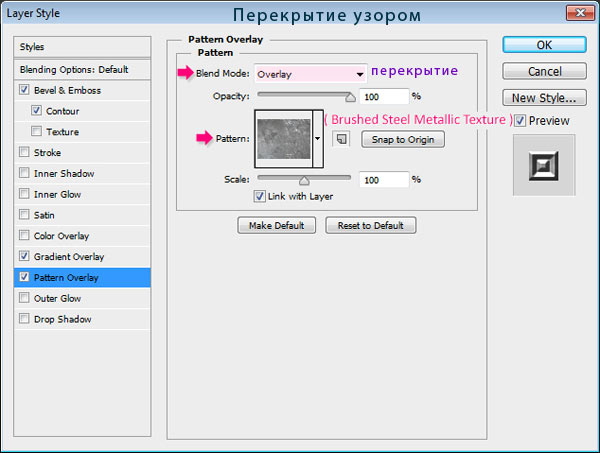
Наложение градиента (Gradient Overlay):

Перекрытие узора (Pattern Overlay):

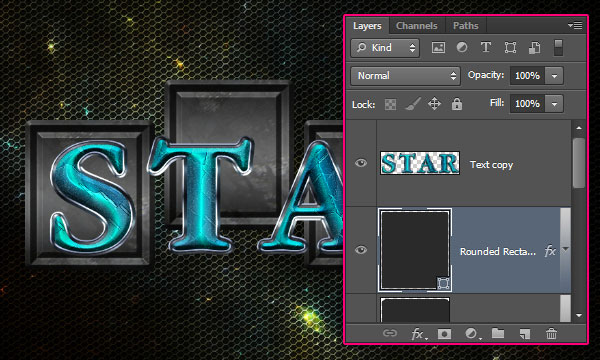
После внесенных изменений у вас должна получиться вот такая плиточка:

Шаг 9
Дублируйте прямоугольник-плитку столько раз, сколько у вас букв.

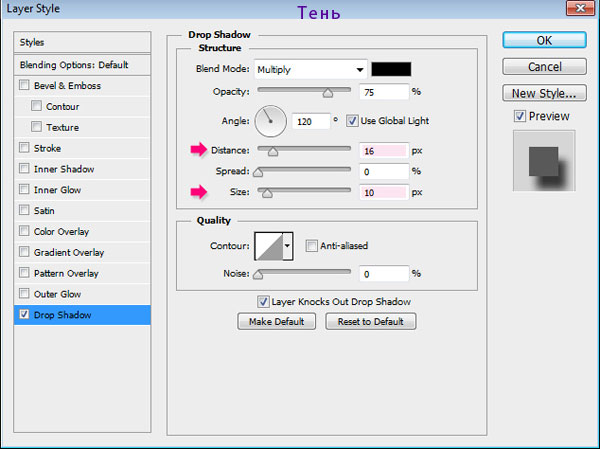
Сделайте двойной щелчок по объединенному текстовому слою, и внесите такие значения в настройки меню Стиль слоя (Layer Style):

Последним действием, мы добавили тень к тексту. Причина по которой мы не добавили тень ранее, это то, что при объединении группы наш текстовый слой растрировался. Если бы мы добавили тень ранее, она так же бы была растрирована и преобразована в сплошной цвет, а нам необходимо, что бы тень взаимодействовала с фоном в режиме Умножение (Multiply).

Шаг 10
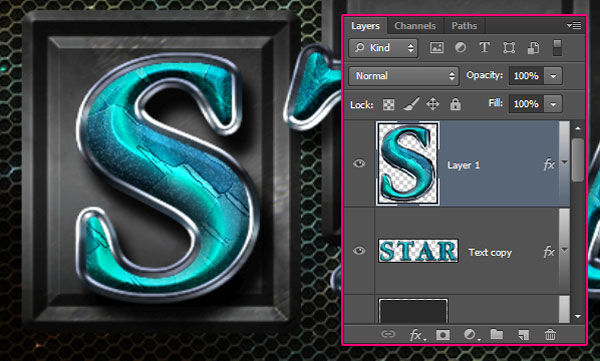
Активируйте инструмент Прямолинейное лассо (Polygonal Lasso Tool). Стоя на слое с объединенным текстом сделайте щелчок мышью в левом верхнем углу над буквой, для того что бы поставить первую точку. Продолжайте ставить точки вокруг буквы, пока не вернетесь в исходную первую точку. Таким образом вы создадите выделение вокруг буквы.

Далее нажмите комбинацию клавиш Ctrl + J для того, что бы скопировать букву и ее тень на отдельный слой.

Повторите два предыдущих шага с остальными буквами. Когда каждая буква будет находиться на отдельном слое — отключите видимость слоя с объединенным текстом.

Теперь вы можете изменить расположение букв или плиток. Для этого встаньте на слой с буквой (или плиткой) и перейдите к Редактирование - Свободное трансформирование (Edit - Free Transform). Затем разверните букву (плитку)как вам нравится. Не забудьте — для того что бы применить внесенные изменения, нужно нажать клавишу Enter.

Шаг 11
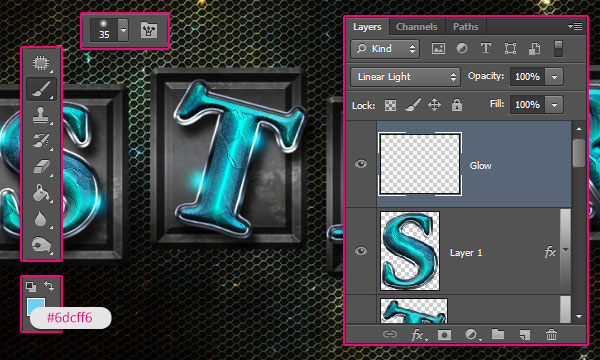
Создайте новый слой поверх всех предыдущих и назовите его «Сияние» (Glow). Режим наложения данного слоя измените на Линейный свет (Linear Light).
Установите цвет переднего плана на # 6dcff6. Активируйте инструмент Кисть  (Brush Tool). Тип кисти — круглая, мягкая; размер — 35 пикс..
(Brush Tool). Тип кисти — круглая, мягкая; размер — 35 пикс..
Теперь, на слое «Сияние» нарисуйте точки на гранях букв.

Затем перейдите к Фильтр - Искажение - Рябь (Filter - Distort - Ripple). Введите настройки как показано ниже:

Используя фильтр Рябь (Ripple), мы получили красивый световой блик на буквах:

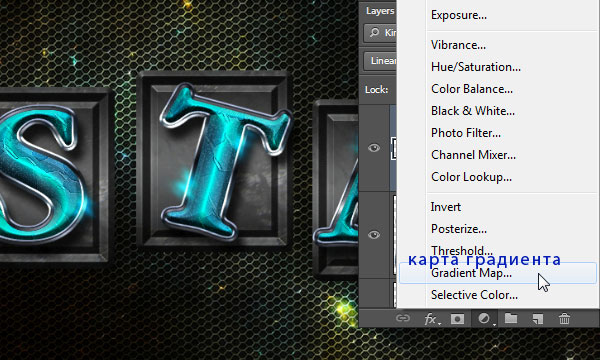
Добавим финальные штрихи. Поверх всех предыдущих слоев добавьте корректирующий слой Карта градиента (Gradient Map).

Сделайте двойной щелчок по миниатюре слоя Карта градиента (Gradient Map), для перехода в меню настроек градиента. Загрузите в библиотеку набор градиентов «CSP True Sky Gradients». И выберите понравившийся вам градиент из списка. Затем измените режим наложения слоя Карта градиента (Gradient Map) на Перекрытие (Overlay) и понизьте непрозрачность (оpacity) слоя до 50%.

На этом урок окончен! Надеюсь вы сочли его полезным.

Автор: Rose
Источник: photoshopstar.com
Комментарии 84
Спасибо
Благодарю за урок.
thanks
Спасибо за урок!))
Архив не скачивается.
Вот моя работа. Почему-то не получились большие трещины, вроде всё делала по уроку, два раза переделывала, но тщетно. Так что вот такой результат.
Отлично!
Спасибо! Очень интересный урок.
Спасибо.
Спасибо
Спасибо за урок!
Спасибо за урок!
Спасибо!
Спасибо)
И ТУТ КОРОЧЕ ВКЛЮЧИЛ ФАНТАЗИЮ
Ребята,все молодцы! а у меня не получилось(((Как всегда сделал по своему !
Спасибо!
Спасибо! О_о
Спасибо за урок!
как обычна куня
Спасибо за урок! Получается красиво. Вот что получилось у меня.
Спасибо!
Спасибки.
Хороший урок! Спасибо!
Спасибо!
Супер, спасибо!
Спасибо.
Классный урок, очень помог, спасибо огромное!)
Спасибо! хороший урок!