Создаём текст в виде мороженого в Фотошоп
Создаём текст в виде мороженого в Фотошоп
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- # Комментарии
В этом уроке мы создадим надкусанные буквы в виде мороженного, используя пару текстур и стили слоя.
Конечный результат:

Ресурсы урока:
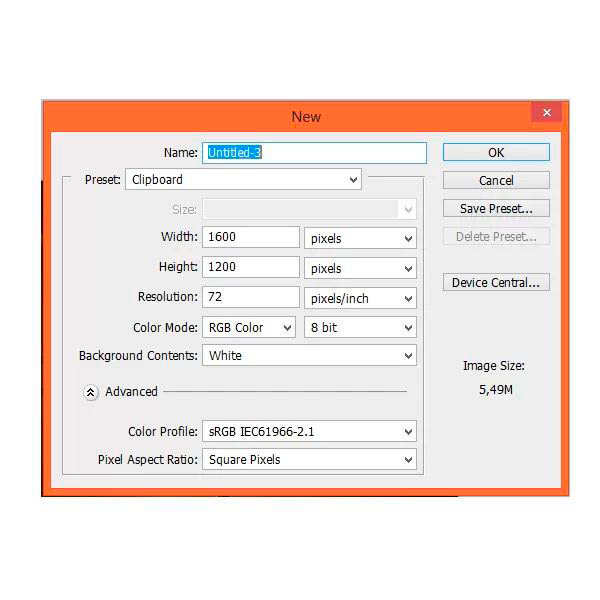
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) с такими параметрами:

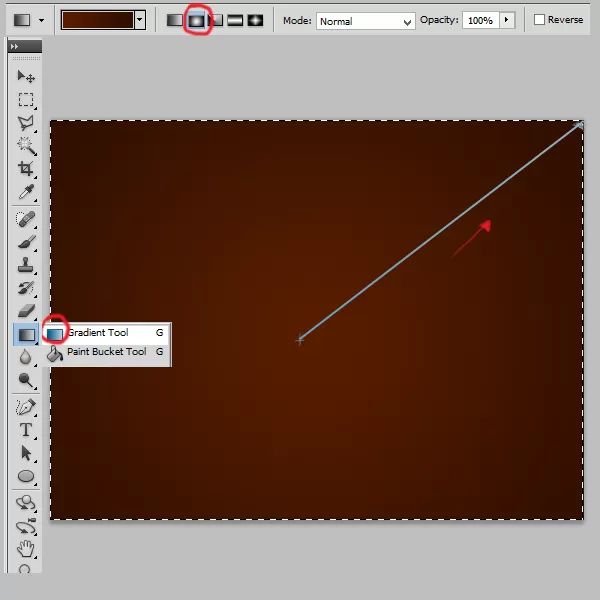
Шаг 2
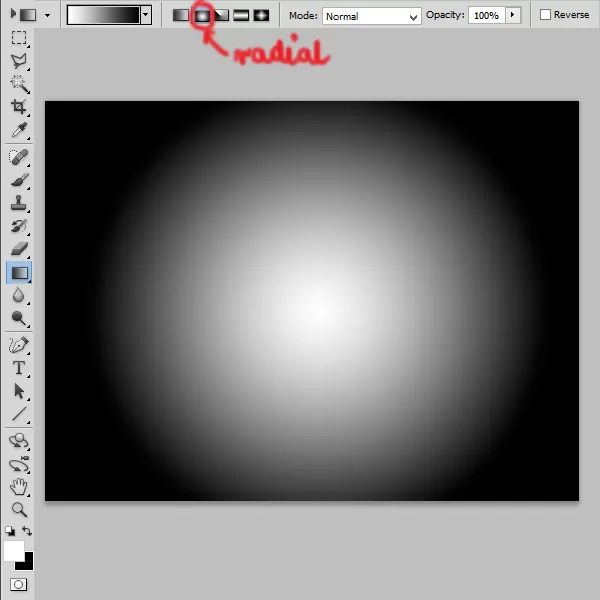
Выберите инструмент Градиент ( Gradient Tool) (G): #591d00 - #2d0e00, радиальный. Протяните градиент из центра холста к одному из углов:
Gradient Tool) (G): #591d00 - #2d0e00, радиальный. Протяните градиент из центра холста к одному из углов:

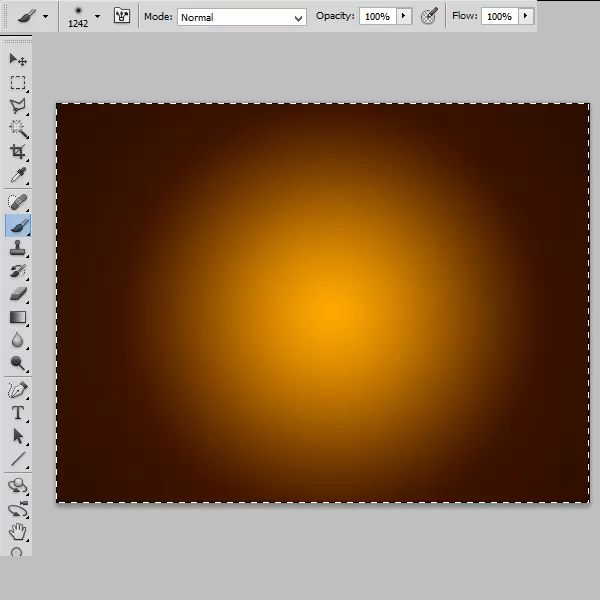
Шаг 3
Создайте новый слой (Ctrl + Shift + Alt + N), выберите инструмент Кисть  (Brush Tool) (B) размером 1242 пикселя и нарисуйте большое пятно в центре холста цветом #fea800.
(Brush Tool) (B) размером 1242 пикселя и нарисуйте большое пятно в центре холста цветом #fea800.

Шаг 4
Установите режим наложения слоя с большим пятном на Осветление (Screen) и уменьшите непрозрачность до 20%.

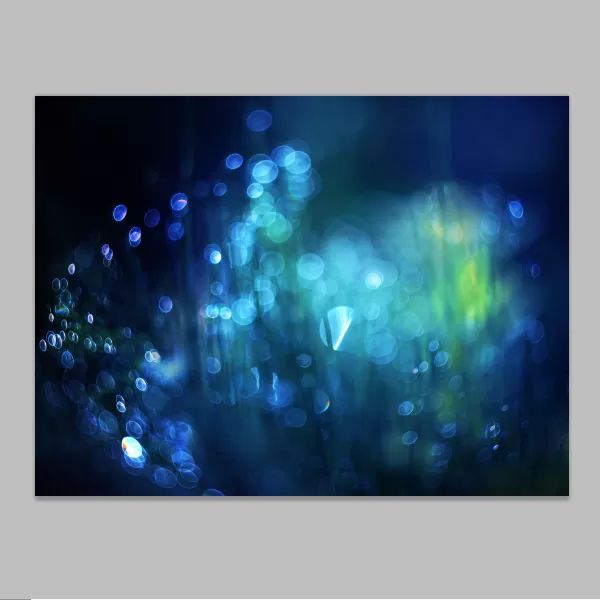
Шаг 5
Вставьте текстуру «Bokeh» в наш документ через меню Файл > Поместить (File > Place).

Шаг 6
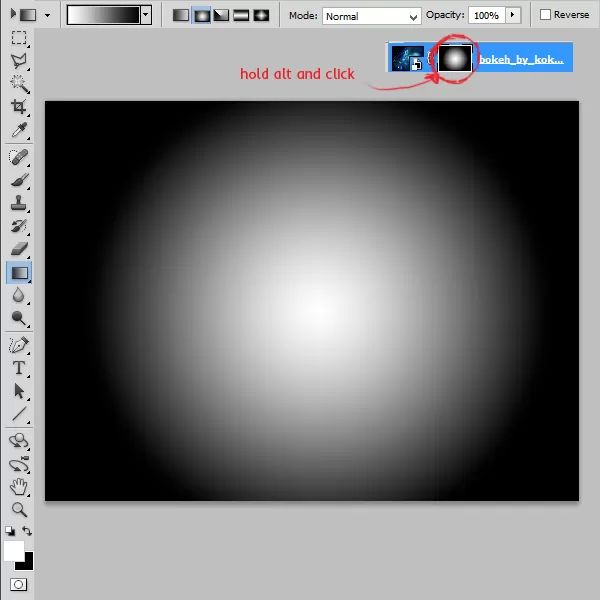
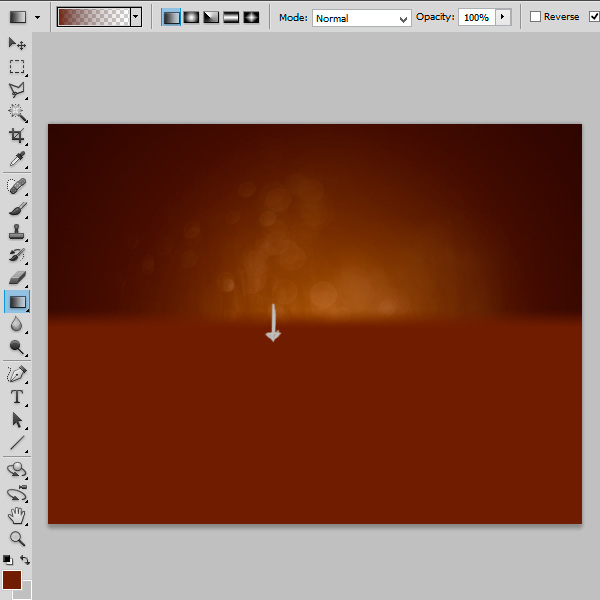
К слою с Bokeh добавьте маску. Удерживая Alt, кликните на её миниатюре, чтобы она появилась на холсте. Выберите инструмент Градиент ( Gradient Tool) (G) и залейте маску, как показано ниже.
Gradient Tool) (G) и залейте маску, как показано ниже.


Шаг 7
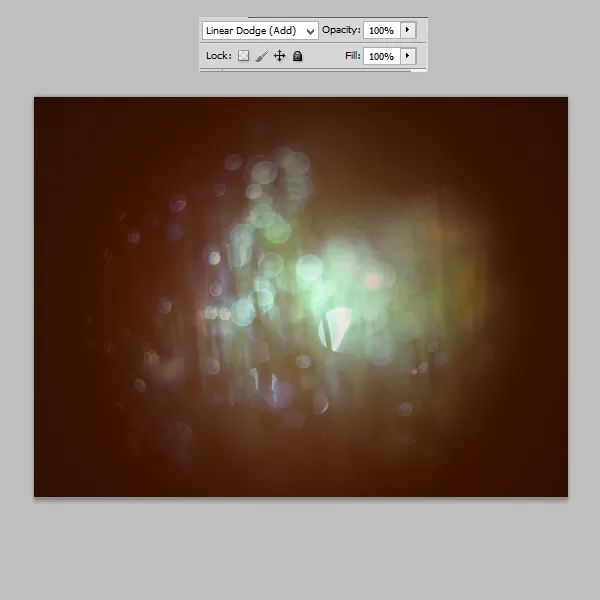
Установите режим наложения слоя с Bokeh на Линейный осветлитель (Linear Dodge).

Шаг 8
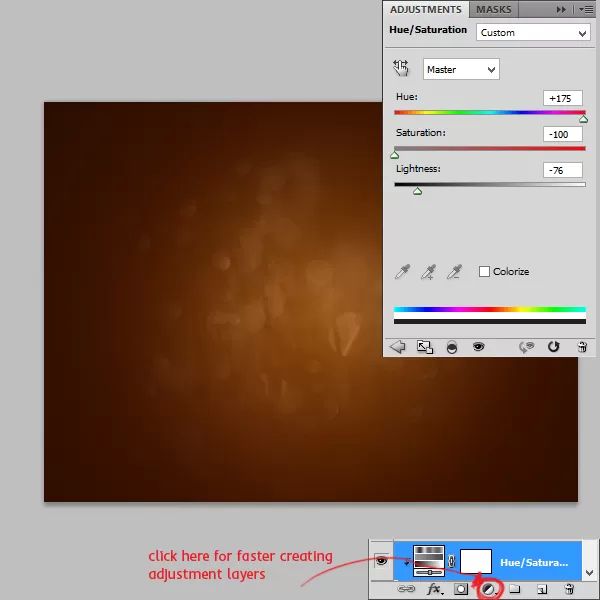
Для эффекта «Bokeh» создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation):

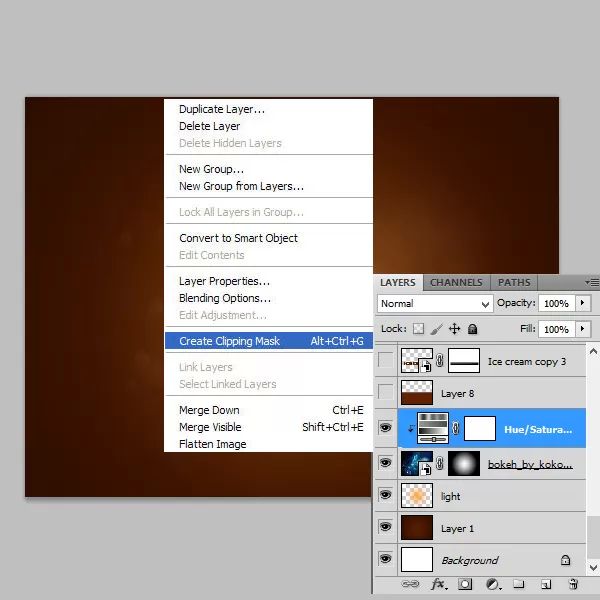
Шаг 9
Кликните правой кнопкой мыши на корректирующем слое и выберите пункт Создать обтравочную маску (Create Clipping Mask).

Шаг 10
Создайте новый слой и залейте нижнюю часть холста цветом #612200, используя инструмент градиента.

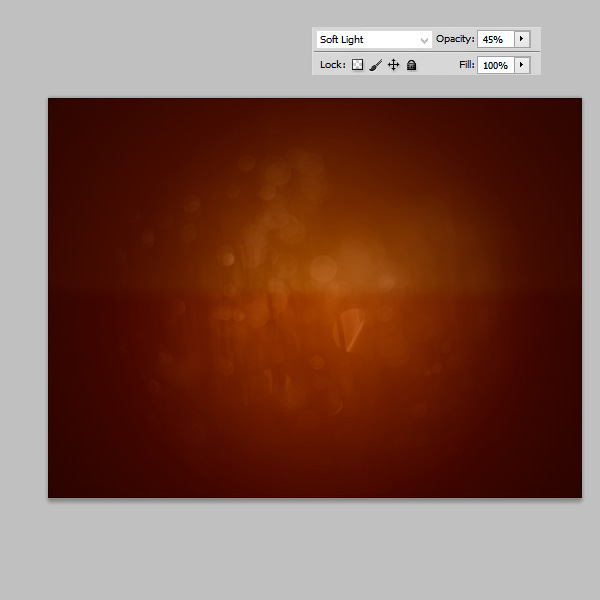
Шаг 11
Установите режим наложения этой заливки на Мягкий свет (Soft Light) и уменьшите непрозрачность до 45%.

Шаг 12
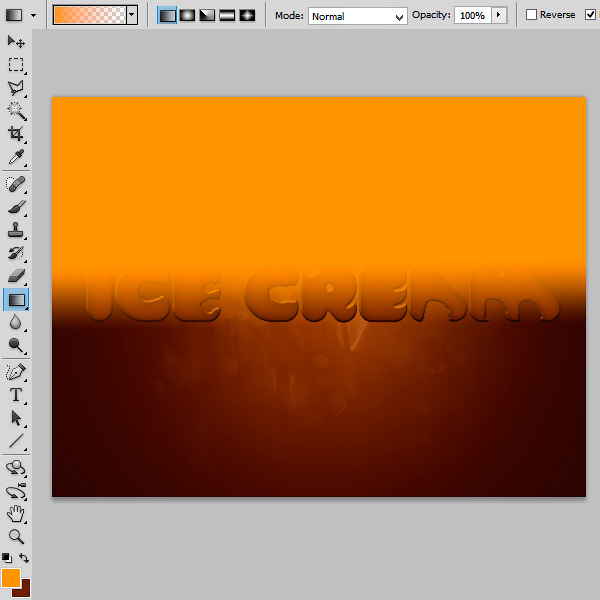
Выберите инструмент Горизонтальный текст  (Horizontal Type Tool) (T), установите шрифт «VAL» и задайте ему размер 250pt. Напишите «ICE CREAM» цветом #5b1e00.
(Horizontal Type Tool) (T), установите шрифт «VAL» и задайте ему размер 250pt. Напишите «ICE CREAM» цветом #5b1e00.
Шаг 13
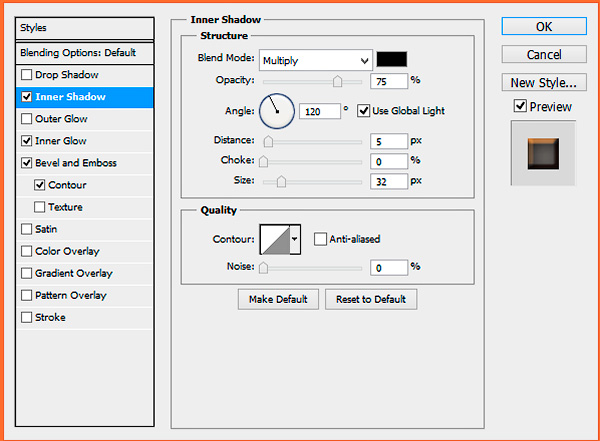
Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
Внутренняя тень (Inner Shadow): Режим – Умножение, Цвет - #000000.

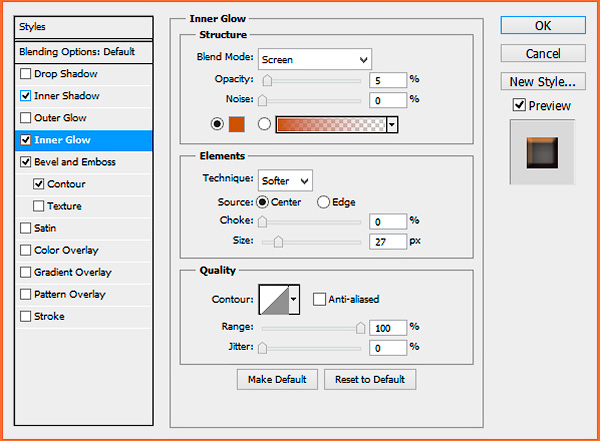
Внутреннее свечение (Outer Glow): Режим – Осветление, Цвет - #612200.

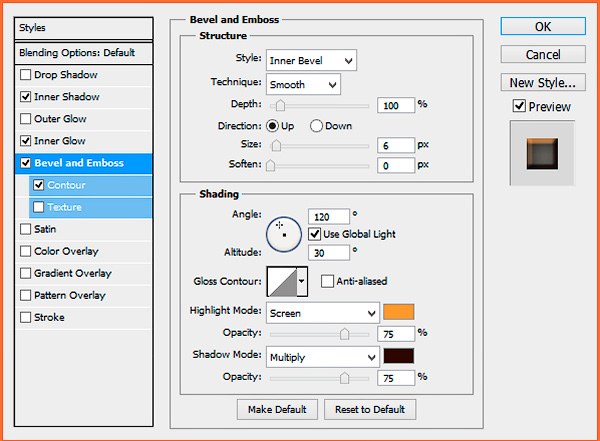
Тиснение (Bevel & Emboss): Стиль – Внутренний скос, Метод – Плавное, Режим подсветки – Осветление, Цвет - #fb9838, Режим тени – Умножение, Цвет - #2b0c03.

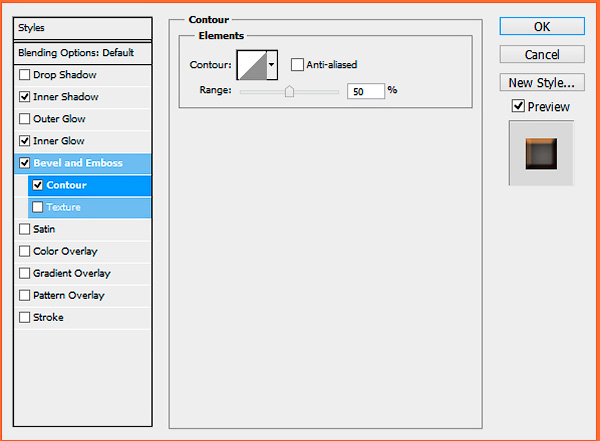
Контур:

Шаг 14
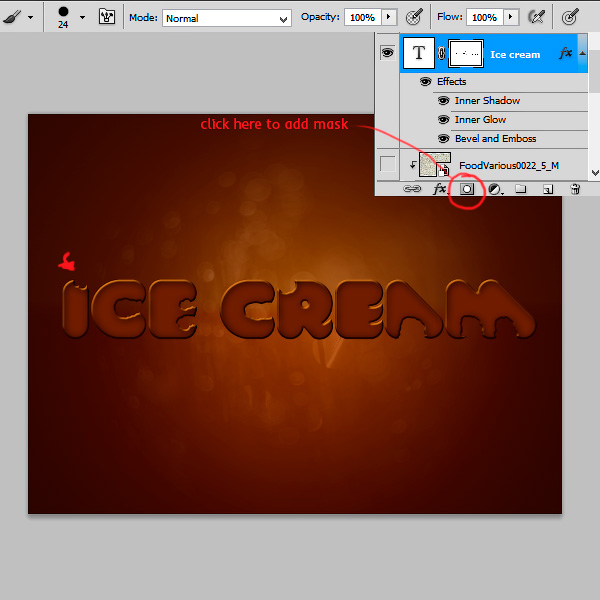
К текстовому слою добавьте маску. Выберите жёсткую кисть размером 24 пикселя и сотрите некоторые части букв, чтобы показать, что они были откусаны.

Шаг 15
Создайте новый слой и инструментом градиента  залейте верхнюю часть холста цветом #f8941d.
залейте верхнюю часть холста цветом #f8941d.

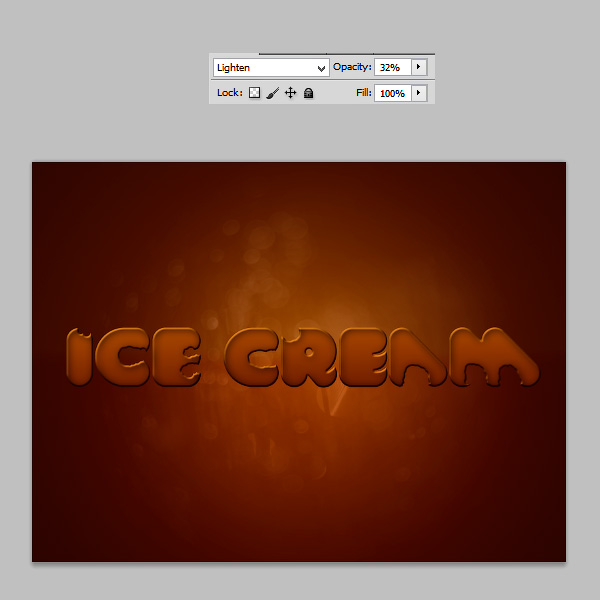
Шаг 16
Создайте обтравочную маску (Ctrl + Alt + G).

Шаг 17
Установите режим наложения Замена светлым (Lighten) и уменьшите непрозрачность до 32%.

Шаг 18
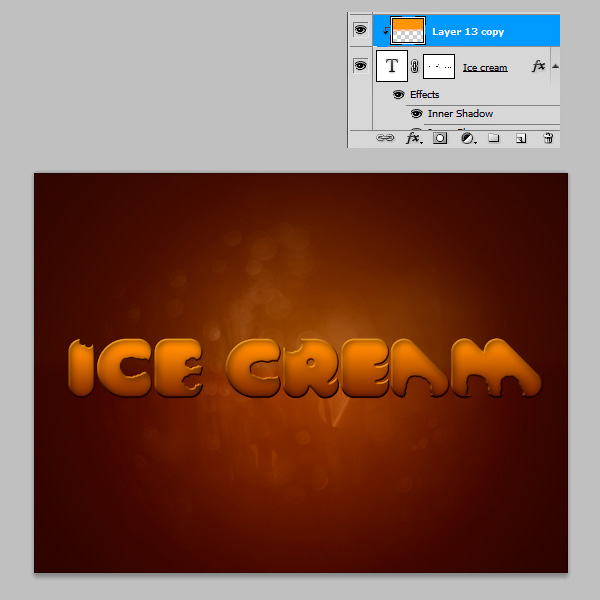
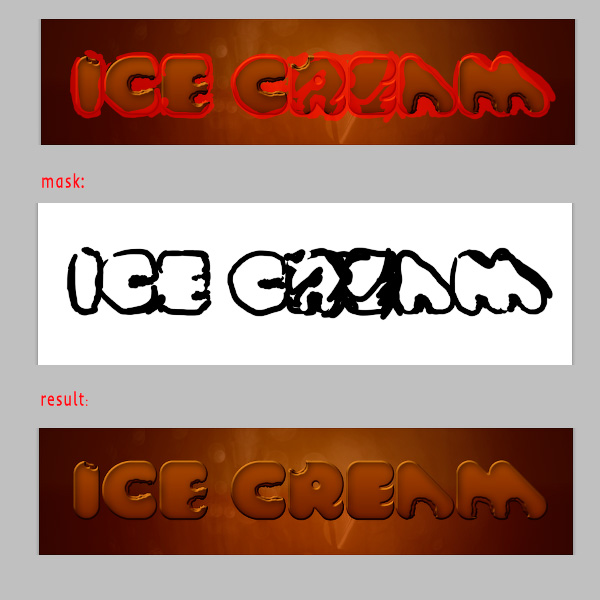
Создайте копию текстового слоя (Ctrl + J) и опустите её под оригинал. Закрасьте маску копии, как показано ниже.

Шаг 19
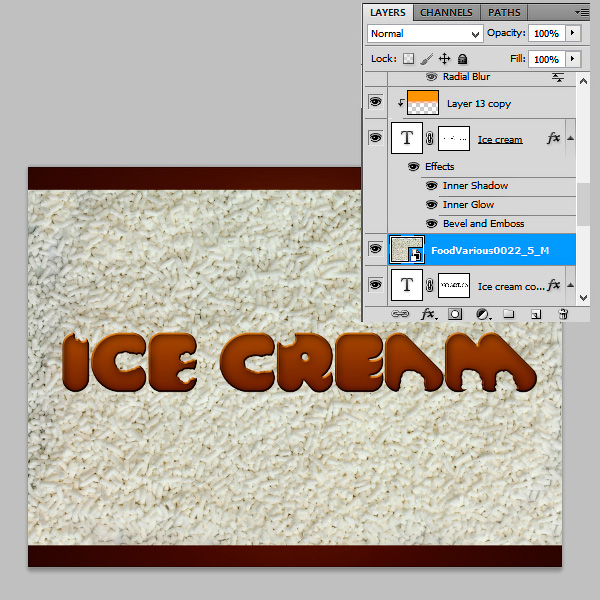
Вставьте текстуру для мороженного в наш документ и расположите её между двумя текстовыми слоями.

Шаг 20
Создайте обтравочную маску (Ctrl + Alt + G).

Шаг 21
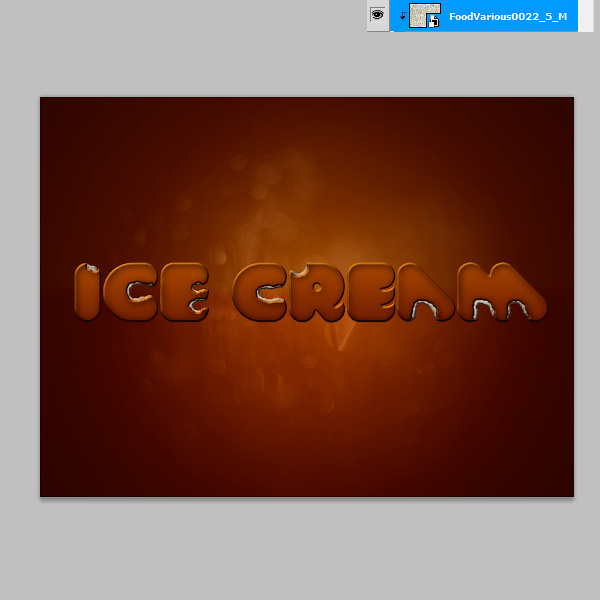
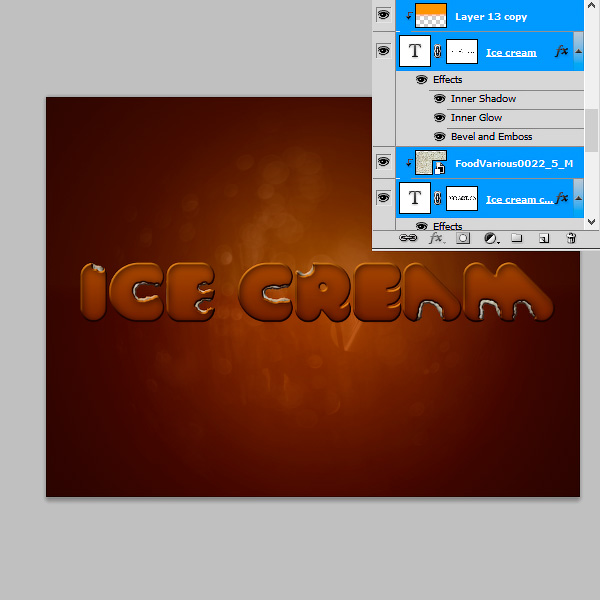
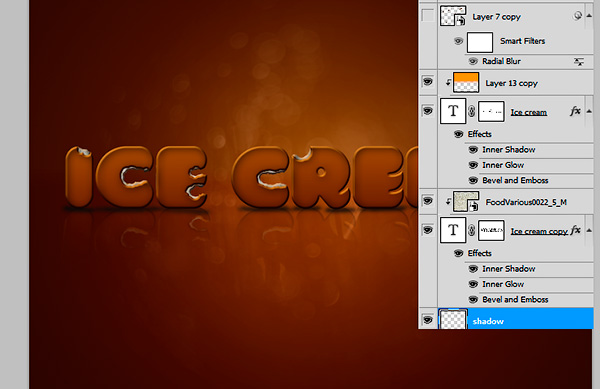
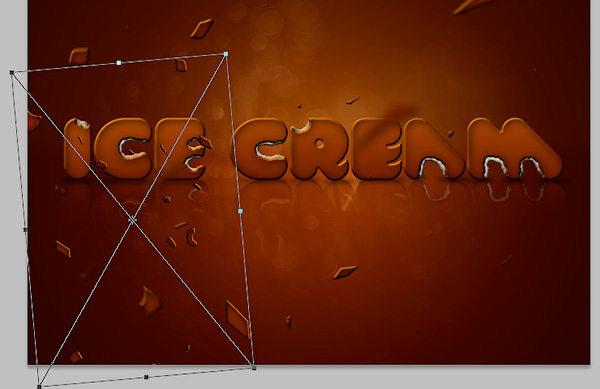
Выберите слои, показанные на скриншоте. Создайте их копии и преобразуйте в смарт-объект. Кликните правой кнопкой мыши на одной из выбранных копий и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object).

Шаг 22
Активируйте режим Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши и выберите пункт Отразить по вертикали (Flip Vertical). Затем кликните правой кнопкой мыши на холсте ещё раз и выберите режим Перспектива (Perspective). Измените перспективу отражения.

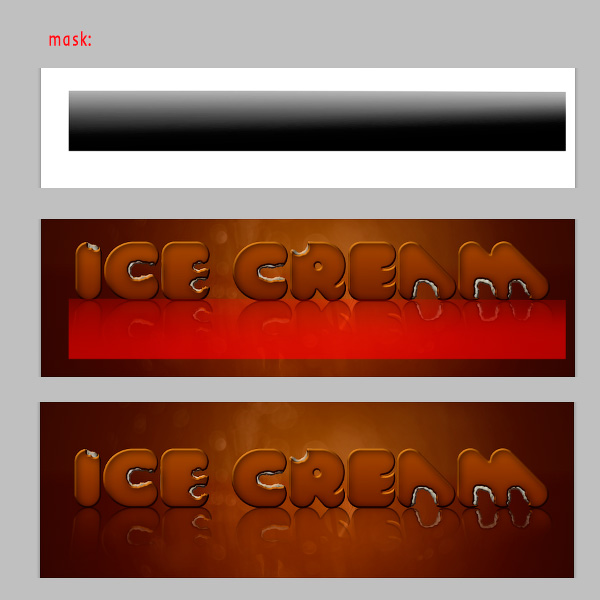
Шаг 23
Расположите отражение под текстовыми слоями и добавьте маску. Залейте её градиентом, как показано ниже.

Шаг 24
Над отражением создайте новый слой и мягкой кистью серого цвета нарисуйте тень под буквами.

Шаг 25
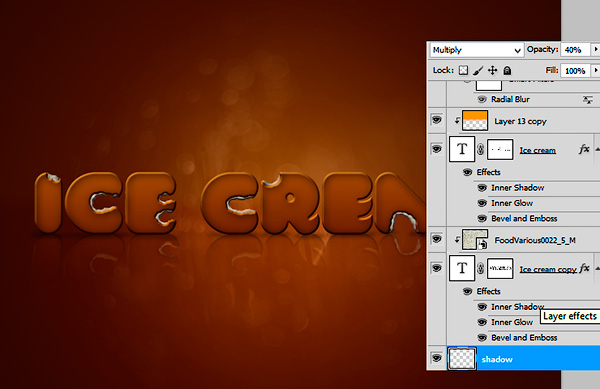
Установите режим наложения слоя с тенями от букв на Умножение (Multiply) и уменьшите непрозрачность до 40%.

Шаг 26
Создайте новый слой и скопируйте на него стили с первого текстового слоя. Маленькой кистью отломанные куски шоколада.

Шаг 27
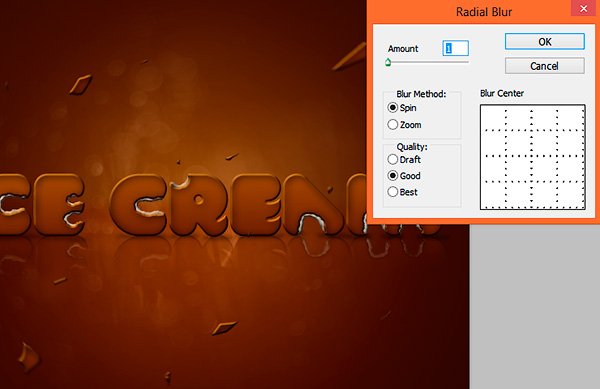
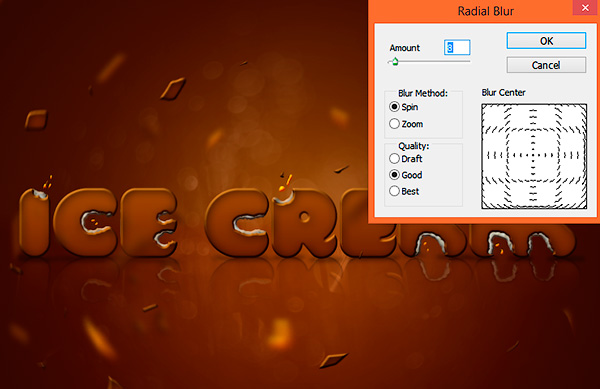
Преобразуйте некоторые куски шоколада в смарт-объект. Примените к ним фильтр Радиальное размытие (Фильтр > Размытие > Радиальное размытие) (Filter > Blur > Radial Blur).

Шаг 28
Создайте новый слой и повторите шаг 26.

Шаг 29
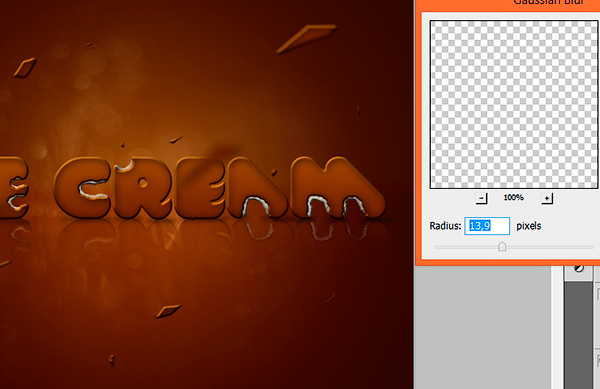
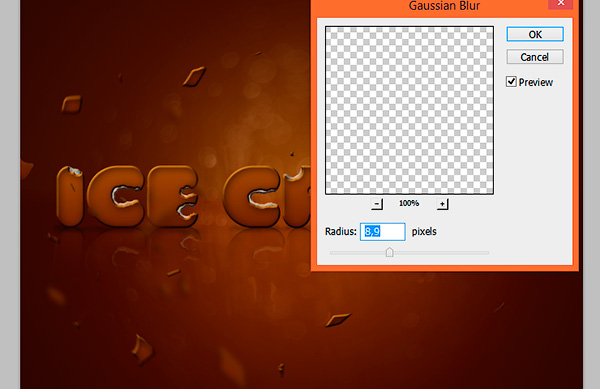
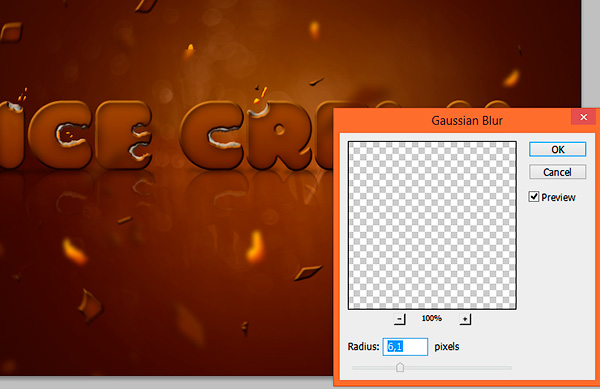
Преобразуйте слой в смарт-объект и примените к нему фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur).

Шаг 30
При помощи маски я решил убрать несколько кусков шоколада, так как их получилось слишком много.

Шаг 31
Создайте копию слоя шоколада, к которому был применён фильтр Радиальное размытие. Удалите фильтр и измените слой, как показано ниже.

Шаг 32
Примените к этому слою в углу фильтр Размытие по Гауссу (Gaussian Blur).

Шаг 33
На новом слое маленькой кистью цветом #f7941d нарисуйте небольшие капли.

Шаг 34
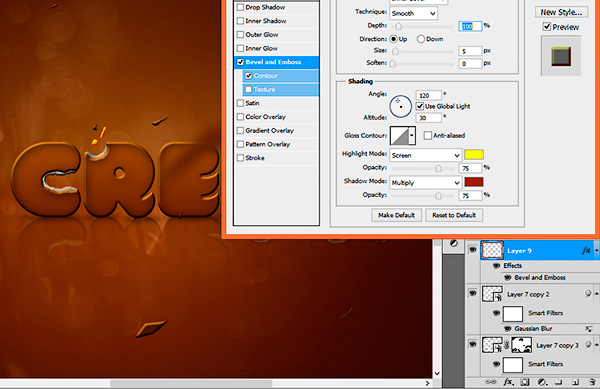
Примените к этому слою стиль Тиснение (Bevel & Emboss):

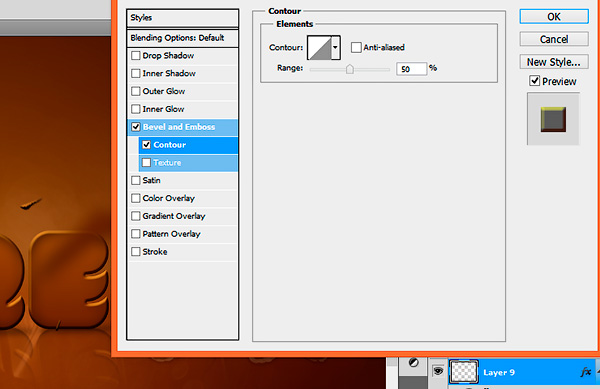
И Контур (Contour):

Шаг 35
На новом слое кистью большего размера нарисуйте больше капель. Примените к этому слою стили предыдущего шага.

Шаг 36
Преобразуйте все капли в смарт-объект и примените к нему фильтр Размытие по Гауссу (Gaussian Blur).

Шаг 37
Далее примените фильтр Радиальное размытие (Radial Blur).

Шаг 38
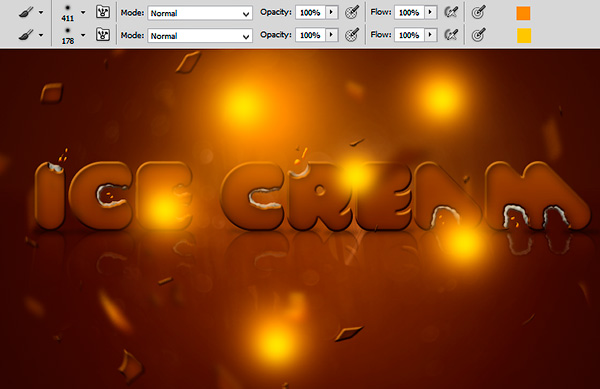
Создайте новый слой и большой мягкой кистью  цветом #e58a1d нарисуйте несколько пятен. Затем выберите жёлтый цвет и нарисуйте пятна меньшего размера поверх первых.
цветом #e58a1d нарисуйте несколько пятен. Затем выберите жёлтый цвет и нарисуйте пятна меньшего размера поверх первых.

Шаг 39
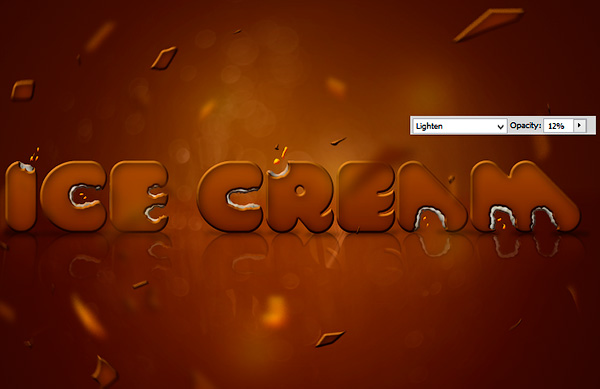
Установите режим наложения на Замену светлым (Lighten) и уменьшите непрозрачность до 12%.

Шаг 40
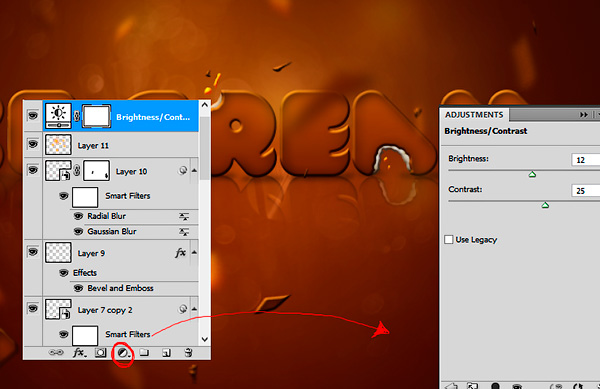
Создайте корректирующий слой Яркость/Контрастность (Brightness/Contrast):

Шаг 41
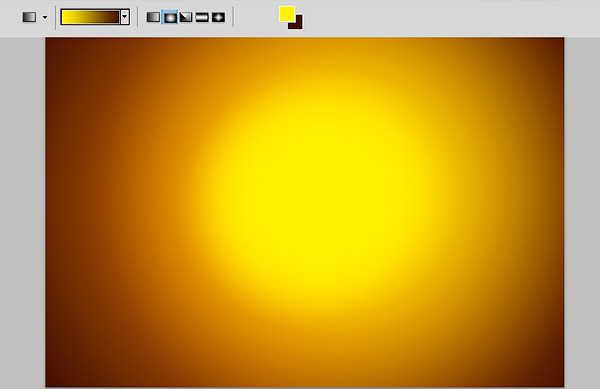
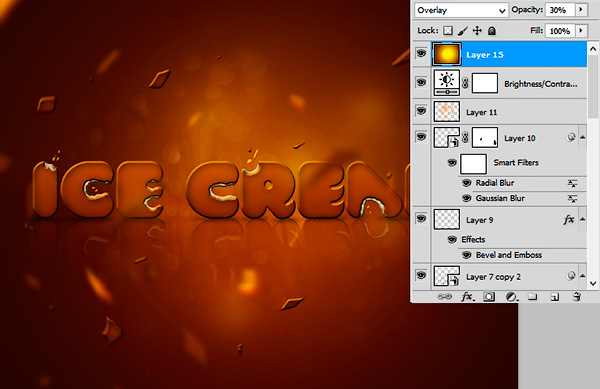
Создайте новый слой и залейте его радиальным градиентом:

Шаг 42
Установите режим наложения на Перекрытие (Overlay) и уменьшите непрозрачность до 14%.

Конечный результат:

Автор: Monika Nowakowska
Источник: photoshoptutorials.ws
Комментарии 38
Спасибо
Спасибо за перевод!
Спасибо за урок.
Спасибо. Пошла за мороженым
Спасибо!
Спасибо за урок.
спасибо
Спасибо :)
Вроде норм
урок прекрасен, спасибо огромное. такое мое шоколадное настроение
Не совсем понятно с отражением и тенью.
Спасибо! хороший урок!
Спасибо за урок! Интересный
Спасибо за перевод урока!
Спасибо за сладкий урок! Захотелось и мороженого, и шоколадку.)
Отличный урок, спасибо! :)
спс))
Спасибо за урок.
Спасибо)
Спасибо за урок!
Прикольный урок, но не понятно с тенью..
Пришлось импровизировать :)
Спасибо за урок! Интересно было...
Ооочень вкусненький урок! Спасибо!
Спасибо за вкусный урок.
Спасибо!
что-то типо того хД
Спасибо за урок!
Спасибо!
Вкуснячий урок.Спасибо.