Создаём текст в стиле Стимпанк
Создаём текст в стиле Стимпанк
Сложность урока: Средний
В этом уроке я покажу вам как создать интересный текст в стиле стимпанк используя программу Photoshop.
Я и сам не могу объяснить, чем же так притягателен стиль стимпанк, возможно, сочетанием минувших эпох и фантастических технологий, возможно своим неповторимым гранжевым шармом. В любом случае, создание стимпанк-образа очень нескучный и творческий процесс!
В данном уроке очень многие шаги будут похожи, либо будут повторяться. Я не буду акцентировать ваше внимание на одинаковых действиях, вместо этого, я покажу вам различные методы, которые применимы для создания элементов букв. Используя полученную информацию и навыки вы сможете создавать абсолютно неповторимый собственный текст.
Вы можете детальнее рассмотреть финальный результат, нажав на изображение ниже.
Начнем!
Материалы для урока:
Примечание переводчика:
1. Рекомендую Вам пред тем как приступить к уроку, продумать текст который вы хотите стилизовать.
2. Вы можете работать над текстом используя разные схемы построения работы:
а) изначально создать белый текст на темном фоне и добавлять (рисовать) элементы ориентируясь на буквы;
б) создать файл большого размера ( к примеру 2000х2000 пикс). В данном файле создать набор деталей (элементов), руководствуясь шагами урока. Затем создать новый документ - Написать текст - Перенести в документ с текстом элементы из файла где созданы детали.
3. Тени от элементов лучше добавлять по мере стилизации текста, непосредственно после размещения детали на букве.
Шаг 1. Трубы
Первый элемент который мы рассмотрим - это трубы.
Создайте новый документ. Активируйте инструмент Прямоугольник  (Rectangle Tool (U)) и на новом слое (не на фоновом) нарисуйте форму будущей трубы. Затем перейдите к параметрам Стиль слоя (Layer Style) и воспользуйтесь вкладкой Наложение градиента (Gradient overlay).
(Rectangle Tool (U)) и на новом слое (не на фоновом) нарисуйте форму будущей трубы. Затем перейдите к параметрам Стиль слоя (Layer Style) и воспользуйтесь вкладкой Наложение градиента (Gradient overlay).

Этот прием я применяю для создания многих вертикальных элементов текста. Параметры которые будут меняться это: высота и ширина труб, центральный цвет градиента. Для того что бы лучше разобраться, рассмотрите элемент представленный на изображении ниже.

Для того что бы добавить блеск трубе, воспользуйтесь инструментом Градиент  (Gradient tool); цвет - от белого к прозрачному. Градиент нужно создавать на новом слое и применить его как слой-маску к слою с трубкой.
(Gradient tool); цвет - от белого к прозрачному. Градиент нужно создавать на новом слое и применить его как слой-маску к слою с трубкой.
Примечание переводчика: возможно вам понадобится растрировать слой с трубой перед применением градиента. Либо вы можете создать новый чистый слой, поверх слоя с трубой, и слить их вместе, а затем добавить градиент от белого к прозрачному (как обтравочную маску). Не забывайте, что интенсивность блеска вы можете регулировать, уменьшая значение Непрозрачности.
Шаг 2. Хомут и заклепки
Создать хомут очень просто. Прежде всего, определите как он будет расположен. В моем варианте он скрепляет три вертикальные трубы.
Затем активируйте инструмент Прямоугольная область  (Rectangular Marquee Tool). Нарисуйте прямоугольник и разместите его над группой труб, как будто она держит их вместе. Далее примените к хомуту тот же градиентом, как и для трубы, а затем просто немного выровняйте его по цвету.
(Rectangular Marquee Tool). Нарисуйте прямоугольник и разместите его над группой труб, как будто она держит их вместе. Далее примените к хомуту тот же градиентом, как и для трубы, а затем просто немного выровняйте его по цвету.
Примечание переводчика: для муфты хорошо будут выглядеть такие типы градиента как Линейный и Зеркальный.

Заклепки можно нарисовать простой круглой Кистью  (Brush Tool) установив для нее некоторые изменения в стандартных настройках. Перейдите к диалоговому окну настроек кисти и введите такие значения.
(Brush Tool) установив для нее некоторые изменения в стандартных настройках. Перейдите к диалоговому окну настроек кисти и введите такие значения.
Примечание переводчика: размер кисти подбирается индивидуально и зависит от размера деталей к которым вы будете применять заклепки. Размер составит 3 - 20 пикс.

Затем создайте новый слой. Нарисуйте заклепки на хомуте, цвет кисти выберите черный. Затем добавьте к черным отверстиям такие Стили слоя (Layer Style):
Наложение градиента (Gradient Overlay):

Внешнее свечение (Outed Glow):

Применение этих двух стилей слоя превратило черные отверстия в золотистые (медные) заклепки с тенью.
Примечание переводчика: вы так же, можете добавить стиль слоя Тиснение (Bevel and Emboss) , что сделает заклепки более объемными.
Шаг 3. Гибкий шланг
Для того что бы нарисовать шланг, создадим один из его элементов.
Активируйте инструмент Прямоугольник с закругленными краями (Rounded Rectangle Tool). Нарисуйте на новом слое небольшой прямоугольник.

Примените следующие Стили слоя (Layer Style):
Наложение градиента (Gradient Overlay):

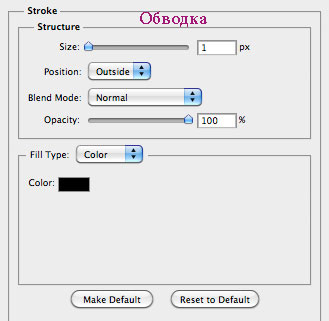
Обводка (Stroke):

Теперь нужно скопировать и вставить форму несколько раз. Поместите сегменты друг над другом с шагом разделения в один пиксель. Когда вы будете довольны длинной шланга, объедините прямоугольники в один слой.

Теперь приступим к изгибанию шланга.
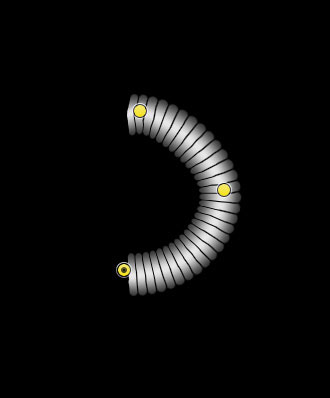
Данный элемент я буду использовать для буквы "Р".
Перейдите к Редактирование - Марионеточная деформация (Edit - Puppet Warp). Поместите три точки на плоскости шланга сделав щелчок мышкой в нужной области (сверху, снизу и в середине шланга).

Теперь, перемещая точки деформации, создайте из прямого шланга изогнутую форму.

Используя данный метод вы легко сможете создавать изогнутый трубы, шланги, нити, провода и прочие гибкие элементы.
Шаг 4. Часы и панель приборов
Для создания будущего датчика, прежде всего, нарисуем форму круга. Затем примените к нему Стиль слоя (Layer Style) Наложение градиента (Gradient Overlay).
Примечание переводчика: для того чтобы нарисовать круг, создайте новый слой, активируйте инструмент "Овальная область" и зажав клавишу Shift нарисуйте круг. Залейте его любым цветом.


Градиент, который использован для круга, мы применяли ранее при создании труб, изменен лишь угол, он составит 45?.
Далее необходимо создать меньший круг (на новом слое) и поместить его в центре первого.

Примените к малому кругу Стиль слоя (Layer Style) Наложение градиента (Gradient Overlay). Используйте для данного элемента градиент в более светлых цветах. Угол установите около 130?.
Затем добавьте еще один Стиль слоя (Layer Style) - Внутренняя тень (Inner Shadow).

Теперь необходимо подобрать изображение с хорошим циферблатом.
Уделив время поиску, я нашел идеально подходящее мне изображение.
Примечание переводчика: альтернативный ресурсы в архиве:
Часы 1
Часы 2
Используйте инструмент Овальная область  (Elliptical Marquee Tool) и создайте выделение вокруг нужного участка часов. Скопируйте выделение на новый слой. Используйте инструменты трансформации и уменьшите масштаб циферблата до размера малого круга. Установите режим наложения (blending mode) слоя с циферблатом на Умножение (Multiply).
(Elliptical Marquee Tool) и создайте выделение вокруг нужного участка часов. Скопируйте выделение на новый слой. Используйте инструменты трансформации и уменьшите масштаб циферблата до размера малого круга. Установите режим наложения (blending mode) слоя с циферблатом на Умножение (Multiply).

Шаг 5. Шестеренка
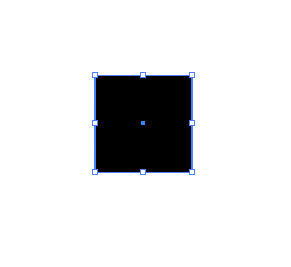
Для того что бы нарисовать шестеренку я воспользовался дополнительно программой Adobe Illustrator. В Illustrator Я создал черный квадрат.

Теперь нам нужно создать новую текстурную кисть (кисть-узор). Чтобы сделать это, перетащите квадрат на палитру кистей. У вас появится всплывающее диалоговое окно. Выберете в нем Кисть  (Pattern brush).
(Pattern brush).

В окне настроек кисти, убедитесь, что ваши параметры совпадают с указанными ниже:

Теперь создайте круг с черной обводкой, и примените новую кисть.

Дважды щелкните по кисти в палитре, чтобы открыть опции для настройки кисти. Отрегулируйте масштаб и расстояние следующим образом.

Нажмите кнопку ОК, и выберите "Применить к Обводке" (“Apply to Strokes”). Теперь заполните круг черным цветом, и выберите команду Объект - Расширить (Object - Expand).

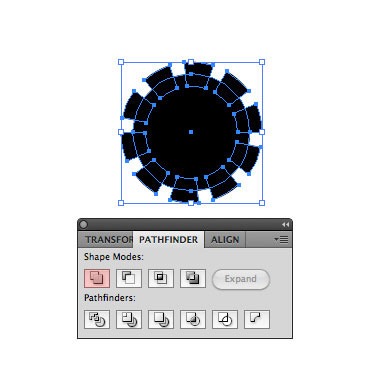
Теперь создайте объединенную форму используя палитру "Обработка контуров" (Pathfinder).

Теперь нарисуйте новый круг в центре первого. Примените к этому кругу белую обводку.

Снова примените созданную ранее кисть.

Добавьте еще один белый заполненный круг к середине. Для этого используйте алгоритм команд Объект - Развернуть для расширения формы (Object - Expand to expand the shape).
Чтобы объединить все элементы шестеренки в одну форму, мы должны будем использовать палитру "Обработка контуров" (Pathfinder) снова.

На этом закончим нашу работу в Illustrator. При копировании и вставке заготовки под шестеренку в Photoshop, выберите "Вставить как слой-фигуру" (paste as Shape Layer).

Примечание переводчика: имея некий опыт работы с инструментами "Перо", "Фигуры" и методами их вычитания (добавления) вы легко нарисуете подобную заготовку в программе Photoshop.
Если вы не располагаете нужным количеством времени (или опытом), то можно использовать готовые изображения:
Шестерёнка 1
Шестерёнка 2
Шестерёнка 3
Когда ваш макет шестеренки откроется в Photoshop , примените к нему следующие Стили слоя (Layer Style):
Наложение градиента (Gradient Overlay):

Внутренняя тень (Inner Shadow):

Вот такую деталь вы получите в результате:

Шаг 6. Пар
Для добавления пара я использовал замечательные кисти "Дым" которые, бесплатный образец и ссылка в архиве.

Для получения результата, похожего на изображение выше, скачайте кисти "Дым" и установите их в Photoshop. Создайте новый слой. Активируйте инструмент Кисть  (Brush Tool), цвет - белый. Из набора загруженных кистей выберите понравившуюся и нарисуйте пар.
(Brush Tool), цвет - белый. Из набора загруженных кистей выберите понравившуюся и нарисуйте пар.
Лишние участки дыма можно откорректировать стерев их мягким Ластиком  (Eraser Tool). А так же, вы можете поэкспериментировать с непрозрачностью слоя "Пар", в моем случае, я понизил параметр Непрозрачность (Оpacity) до 50%.
(Eraser Tool). А так же, вы можете поэкспериментировать с непрозрачностью слоя "Пар", в моем случае, я понизил параметр Непрозрачность (Оpacity) до 50%.
Шаг 7. Стеклянные элементы
Для стеклянных элементов я использовал инструмент Перо (Pen Tool). Нарисовав нужную форму, соответствующую детали ( увеличительное стекло, колба, светильник), я заливаю ее белым цветом (каждую деталь создаем на новом слое).
Затем нужно уменьшить Непрозрачность (Оpacity) слоев с белыми элементами до 20% - 30%.
Для светильника я дополнительно применил Стиль слоя (Layer Style) "Обводка" (Stroke). А так же, на новом слое, нарисовал белый блик и применил к блику фильтр "Размытие по Гауссу (Gaussian Blur)".

Вы так же можете добавить немного дыма за стеклом. Для этого, создайте новый слой под слоем "Светильник". Активируйте инструмент Кисть  (Brush Tool) и воспользуйтесь понравившейся кистью из загруженного ранее набора "Дым". Откорректируйте пар за стеклом используя Ластик
(Brush Tool) и воспользуйтесь понравившейся кистью из загруженного ранее набора "Дым". Откорректируйте пар за стеклом используя Ластик  (Eraser Tool).
(Eraser Tool).
Используя ту же методику, вы легко создадите увеличительно стекло. Не забывайте добавлять блики на стеклянные элементы.

Шаг 8. Тени
Что бы текст не выглядел плоским нужно добавлять к отдельным элементам тени. Я нарисовал тени на всех деталях в места их перехода и стыка.
Для этого я делал активным выделение нужного фрагмента и воспользовавшись черной, мягкой кистью небольшого диаметра, прорисовывал тени.
Примечание переводчика: что бы нарисовать тень нужно создать новый слой под элементом который отбрасывает тень. Затем активировать инструмент кисть и аккуратно нарисовать тень. Вы так же можете менять режим наложения слоя с тенью на Умножение либо Перекрытие, понижать непрозрачность данных слоев.

Шаг 9. Размещение элементов
Для того что бы воспользоваться созданными деталями, определитесь с видом шрифта который будете видоизменять. Для своей работы я применил шрифт Georgia Bold .
Примечание переводчика: создайте новый документ. Фоновый слой залейте черным цветом. Активируйте инструмент Горизонтальный текст (Horizontal Type Tool). Цвет шрифта - белый. Создайте надпись, которая займет около 70% холста.

Теперь самое интересное. Воспользуйтесь созданными ранее заготовками и разместите их на тексте ориентируясь на форму каждой буквы.

Шаг 10. Текстуры
Для создания нужного настроения работы отлично подойдут гранжевые текстуры. Перенесите нужную текстуру в рабочий документ. При необходимости, масштабируйте ее. Используя Ластик  (Eraser Tool) сотрите все лишнее, оставив элементы текстуры лишь на некоторых участках букв. Измените режим наложения слоя с текстурой на Перекрытие (Overlay).
(Eraser Tool) сотрите все лишнее, оставив элементы текстуры лишь на некоторых участках букв. Измените режим наложения слоя с текстурой на Перекрытие (Overlay).


Стилизовать фон так же очень просто воспользовавшись текстурой.
Для своего коллажа я добавлю интересную гранжевую текстуру с тонкими царапинами.
Примечание переводчика: разместите слой с текстурой над слоем "Фон".

Активировав инструмент Кисть  (Brush Tool, я нарисовал мягкие тени под каждой буквой.
(Brush Tool, я нарисовал мягкие тени под каждой буквой.
Примечание переводчика: в настройках кисти выберите : круглую мягкую кисть черного цвета. Непрозрачность и нажим кисти установите приблизительно на 50%. Слой с тенью разместите над текстурой которую добавили к фону.

Шаг 11. Добавляем настроение и акценты
Как финальный штрих я использовал корректирующий слой (adjustment layer) Карта градиента (Gradient Map), который добавил поверх всех слоев. Этот прием позволяет "смешать" все элементы и добавить общее настроение всей работе.

Для усиления контраста я воспользовался еще одним корректирующим слоем (adjustment layer) - Уровни (Levels). Вы можете подобрать настройки в диалоговом окне по собственному вкусу, изменяя положение ползунков. Экспериментируйте!
Ниже вы видите результат моей работы.

Я надеюсь , мой урок вдохновит вас на создание собственных неповторимых образов!
Автор: Nathan Brown
Источник: wegraphics.net

Комментарии 12
SUPERRRR!!
Пожалуйста объясните новичку это - "Градиент нужно создавать на новом слое и применить его как слой-маску к слою с трубкой.
Примечание переводчика: возможно вам понадобится растрировать слой с трубой перед применением градиента. Либо вы можете создать новый чистый слой, поверх слоя с трубой, и слить их вместе, а затем добавить градиент от белого к прозрачному (как обтравочную маску). " Как это делается?
Вопросы по уроку задавайте на форуме, куда можно попасть нажав на ссылку в конце урока "Задать вопрос по уроку на форуме"
Пусть я и не делал в точности по уроку, но постоянно сверялся с ним и перенимал интересные хитрости. Огромное спасибо!
Крутой урок. Начала еще ого-го когда! Да все что-то переделывала, меняла, потом откладывала на время.. Но все же довела задуманное до ума - тема очень интересная и увлекательная..
Большое спасибо за урок и перевод!
Говоря словами Кузи из универа "Блн, это работа работ"))
Летний вариант
Спасибо за урок.
Классный урок. Спасибо.
Спасибо, интересный урок
Спасибо за интересный урок.Было очень увлекательно делать.
Спасибо! Интересный текст, необычный.