Создаём текст в стиле Железный человек
Создаём текст в стиле Железный человек
Сложность урока: Легкий
Детали урока
Программа: Adobe Photoshop CS3+
Сложность: Легкая
Примерное время выполнения: 25 минут
Финальный результат:
В этом быстром уроке мы продемонстрируем, как создать кинематографический текстовый эффект «Железный герой», используя стили слоя. Давайте начнем!
Исходные материалы
Шаг 1. Создайте новый .PSD документ, размер 1000х500 пикселей, цветовой режим RGB, разрешение 100 пикс/дюйм и серый фон (цвет #333333). Создайте новый слой и заполните его ржавой металлической текстурой.
Теперь создайте текст при помощи шрифта CGF Arch Reactor (его можно найти в материалах к уроку). Используйте настройки, приведенные ниже. Теперь переименуйте этот слой на «Text Base» («Текстовая база»).

Далее идите в меню Слой>Стили слоя>Параметры наложения (Layer>Layer Styles>Blending Options) и используйте такие настройки:
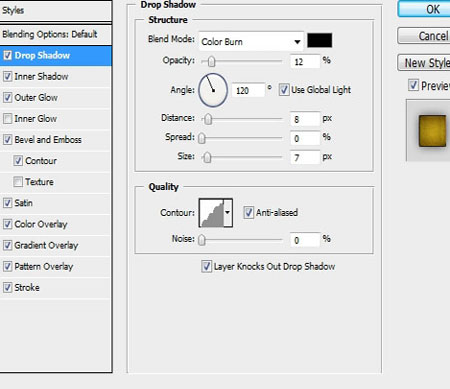
Тень: Режим наложения – Затемнение основы, непрозрачность 12, Угол 120, Использовать глобальное освещение, Смещение 8, Размах 0, Размер 7.

Внутренняя тень: Режим наложения – Умножение, Непрозрачность 75, Угол 120, Использовать глобальное освещение, Смещение 1, Стягивание 0, Размер 32, Шум 8.

Внешнее свечение: Режим наложения – Умножение, Непрозрачность 38, Шум 0, Метод – Мягкий, Размах 0, Размер 29, Диапазон 50, Колебание 0.

Тиснение: Стиль – Обводящее тиснение, Метод Плавное, Глубина 1000, Направление - Вниз, Размер 3, Смягчение 0, Угол 120, Высота 30, Режим подсветки - Осветление, Цвет #ffcc66(Непрозрачность 100%), Режим тени – Умножение, Цвет #663300 (Непрозрачность 80%). Контур: Установки – Заказная, Вход 50, Выход 100, Угол.

Контур: Диапазон – 100%, Сглаживание.

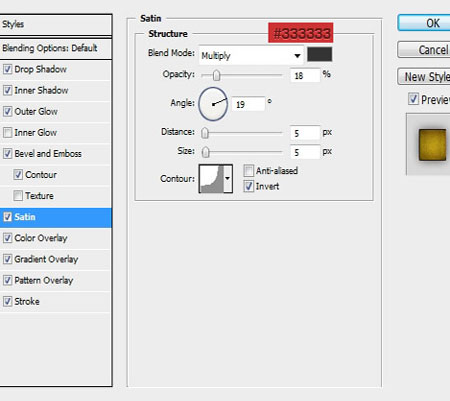
Глянец: Режим наложения – Умножение, Цвет #333333, Непрозрачность 18, Угол 19, Смещение 5, Размер 5, Контур инвертировать.

Наложение цвета: Цвет #cc9900, Режим наложения – Перекрытие, Непрозрачность 73.

Наложение градиента: Режим наложения – Умножение, Непрозрачность 100, Стиль Линейный, Выровнять по слою, Угол 90, Масштаб 100.

Наложение узора: Режим наложения – Нормальный, Непрозрачность 100, Масштаб 100, Связать со слоем.

Обводка: Размер 1, Положение Снаружи, Режим наложения – Нормальный, Непрозрачность 100, Тип обводки: Цвет, Цвет #333333.


Шаг 2. Дублируйте текстовый слой и переименуйте его в «Stroke Bevel» («Объемная обводка»). Кликните правой кнопкой мыши по слою, выберете «Очистить стили слоя».
В параметрах наложения (blending options) установите заливку (fill) слоя 0%. Теперь примените следующие стили слоя:
Тень: Режим наложения – Умножение, Непрозрачность 75, Угол 90, Смещение 1, Размах 0, Размер 7, Шум 0, Слой выбивает тень.

Внутренняя тень: Режим наложения – Умножение, Непрозрачность 74, Угол 120, Использовать глобальное освещение, Смещение 8, Стягивание 0, Размер 13.

Тиснение: Стиль – Обводящее тиснение, Метод – Плавное, Глубина 1000, Направление – Вверх, Размер 5, Смягчение 0, Угол 120, Высота 30, Использовать глобальное освещение, Контур со сглаживанием, Режим подсветки – Нормальный, Цвет #ffcc66 (Непрозрачность 100), Режим тени – Умножение, Цвет #330000 (Непрозрачность 100).

Контур: Диапазон 35, Сглаживание.
Наложение градиента: Режим наложения – Перекрытие, Непрозрачность 39, Градиент от черного к прозрачному, Стиль Линейный, Выровнять по слою, Угол 90, Масштаб 100.

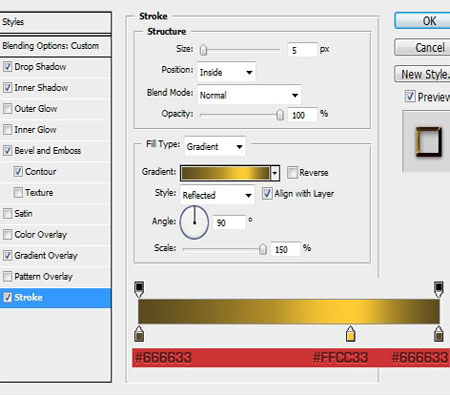
Обводка: Размер 5, Положение – Внутри, Режим наложения – Нормальный, Непрозрачность 100, Тип обводки – Градиент, Стиль: Зеркальный, Выровнять по слою, Угол 90, Масштаб 150.



Шаг 3. Снова дублируйте текстовый слой, назовите его «Текстовые детали» («Text detail»). Кликните правой кнопкой мыши по слою, выберете «Очистить стили слоя». Установите слою режим наложения «Умножение» («Multiply»).
Далее установите такие стили слоя:
Тиснение: Стиль – Тиснение, Метод – Плавное, Глубина 93, Направление – Вверх, Размер 4, Смягчение 0, Угол 120, Высота 30, Использовать глобальное освещение, Контур со сглаживанием, Режим подсветки – Линейный осветлитель, Цвет #663300 (Непрозрачность 100), Режим тени – непрозрачность 0.


Шаг 4. Уже в последний раз дублируйте текстовый слой, назовите его «Текстовый градиент» («Text gradient»). Кликните правой кнопкой мыши по слою, выберете «Очистить стили слоя». В параметрах наложения (blending options) установите заливку (fill) слоя 0%. Теперь примените такие стили слоя:
Тиснение: Стиль – Внутренний скос, Метод – Плавное, Глубина 164, Направление – Вверх, Размер 208, Смягчение 0, Угол 90, Высота 30, Контур со сглаживанием, Режим подсветки – Перекрытие, Цвет белый (Непрозрачность 32), Режим тени – Перекрытие, Цвет #663300 (Непрозрачность 17).



Шаг 5. Текстовый эффект почти готов. Мы должны создать отражение текста. Сгруппируйте все 4 слоя с текстом. Дублируйте эту группу. Далее идем в меню Редактирование>Трансформация>Отразить по вертикали (Edit >Transform>Flip Vertical). Разместите слои так, как показано на изображении ниже.



Далее на палитре слоев кликните на значок макси слоя и при помощи инструмента Ластик  (Eraser tool) скройте ненужные области так, чтоб результат напоминал отражение. Чтоб сделать текстовый эффект еще лучше, создайте новый слой и добавьте света мягкой кистью (brush), установив слою режим наложения «Линейный осветлитель» («Linear Dodge»).
(Eraser tool) скройте ненужные области так, чтоб результат напоминал отражение. Чтоб сделать текстовый эффект еще лучше, создайте новый слой и добавьте света мягкой кистью (brush), установив слою режим наложения «Линейный осветлитель» («Linear Dodge»).



Заключение
Текстовый эффект готов.

Автор: Erasmo D'Onorio De Meo
Источник: design.tutsplus.com

Комментарии 18
Спасибо за урок!
Спасибо.
Спасибо! Очень интересный урок.
спасибо
Спасибо!
Спасибо за урок!
Спасибо за урок и перевод.
Спасибо за урок! Было немножко непонятно.
Спасибо большое))
Спасибо за перевод!
Стили слоя - отличная штука. ))))
Получилось как-то по-другому.
Спасибо!
Спасибо ))
Спасибо!
Было непросто, но я справилась!
Да, сомому тяжело очень повторить!
Урок хороший и сложный по сути, самому повторить очень тяжело
Подскажите, а где скачать ржавую текстуру для фона ?? В предоставленной ссылке нет такой текстуры....
Такие фоны можно найти через поисковик (google, yandex).
Много нового
спс. полезно и интересно!!!
Очень эффектно смотрится данный стиль:) Спасибо за урок!
Спасибо!
Большое спасибо за урок!
Полезный урок. Спасибо
За урок спасибо!
Ну ооочень интересный и полезный урок =D
спасибо, очень интересный урок)
Красивый эффект! Главное-четко соблюдать предложенные размеры...
Спасибо за перевод!
спасибо