Создаём сверкающий стеклянный текст в Фотошоп
Создаём сверкающий стеклянный текст в Фотошоп
Сложность урока: Легкий
В этом уроке мы будем работать с фильтрами для создания стеклянной текстуры. Затем добавим несколько стилей для текста, чтобы создать сверкающий текстовый эффект.

Ресурсы урока:
Шаг 1
Создайте новый документ. Файл-Создать (File-New) Ширина: 1000 Высота: 837 Разрешение: 200. Создайте новый слой, и расположите его выше фонового слоя. В цветовой палитре установите цвета по умолчанию (цвет фона белый а цвет переднего плана чёрный) перейдите в: Фильтр-Рендеринг-Облака (Filter > Render > Clouds).

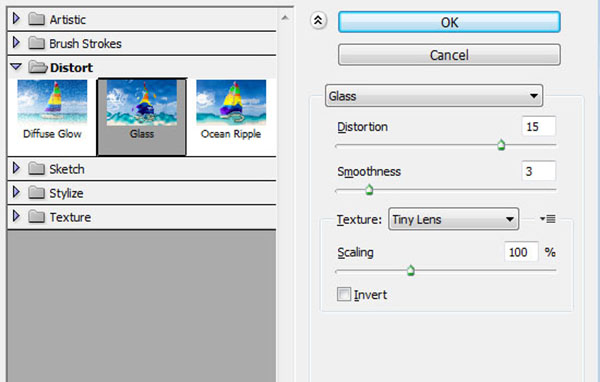
Затем перейдите в Фильтр-Галерея фильтров-Искажение-Стекло (Filter > (Filter Gallery) > Distort > Glass) и настройте следующие параметры:
Искажение: 15 (Distortion)
Смягчение: 3 (Smoothness)
Текстура: Маленькие линзы (Tiny Lens)
Масштаб: 100 (Scaling)
И нажмите ОК

Далее нам необходимо сохранить это изображение как текстуру или узор, перейдите в: Редактирование-Определить узор (Edit > Define Pattern). В появившемся окне введите имя текстуры, например, “Узор стекла”. Вот и всё, вы можете теперь удалить этот слой или сделать его невидимым.

Шаг 2
Установите следующие цвета в цветовой палитре, цвет фона (1e1e20) и цвет переднего плана (#7e7e88). Выберите инструмент “Градиент”  (Gradient Tool). Тип Градиента: Радиальный (Radial) кликните левой клавишей мыши по центру холста и проведите прямую линию к одному из углов.
(Gradient Tool). Тип Градиента: Радиальный (Radial) кликните левой клавишей мыши по центру холста и проведите прямую линию к одному из углов.

Откройте исходное изображение “Metal Rollgate” и при помощи инструмента “Перемещение”  (Moove Tool) переместите изображение на наш документ и трансформируйте его (CTRL+T) как на скриншоте ниже:
(Moove Tool) переместите изображение на наш документ и трансформируйте его (CTRL+T) как на скриншоте ниже:

Измените режим наложения для слоя с текстурой металла на “Умножение” (Multiply).
Шаг 3
Выберите инструмент “Горизонтальный Текст” ( Horizontal Text Tool) Шрифт “Oleo Script” цвет текста чёрный. И напишите любой текст на английском языке, если вы написали текст более в одну строку, то вам придётся разделить его по слоям.
Horizontal Text Tool) Шрифт “Oleo Script” цвет текста чёрный. И напишите любой текст на английском языке, если вы написали текст более в одну строку, то вам придётся разделить его по слоям.

Дублируйте слой с текстом два раза (CTRL+J) если у вас длина текста более чем в одну строку, то вам придётся разделить его два текстовых слоя (как у автора) то вам необходимо продублировать и второй текстовый слой два раза.

Шаг 4
Дважды кликните левой клавишей мыши по оригинальному текстовому слою и настройте следующие параметры:
Обводка (Stroke)
Размер: 7 пикс. (Size)
Цвет: чёрный (#000000)

Этот стиль слоя вы должны применить к остальным оригинальным текстовым слоям (если они у вас есть). Для этого на уже готовом оригинальном текстовом слое кликните правой клавишей мыши и выберите пункт “Скопировать стиль слоя” (Copy Layer Style) перейдите к другому оригинальному текстовому слою и выберите пункт “Вклеить стиль слоя” (Paste Layer Style). И так вернёмся к нашему оригинальному текстовому слою, (к которому мы добавляли стиль “Обводка”) перейдите в Слои-Растрировать-Слои (Layer > Rasterize > Layer Style) Если вы используйте более раннюю версию программы, то вам нужно сгруппировать каждый слой по отдельности Слои-Сгруппировать слои (CTRL+G) (Layer > Group Layers)

Шаг 5
Дважды кликните левой клавишей мыши по 1-й копии текстового слоя и примените следующие параметры:
Тиснение (Bevel and Emboss)
Стиль: “Обводящее тиснение” (Stroke Emboss)
Размер: 10 пикс. (Size)
Контур глянца: “Двойное кольцо” (Ring – Double)
Режим подсветки: “Яркий свет” (Vivid Light)
Установите галочку на пункте “Сглаживание” (Anti-aliased box)
Цвет: (#d5d5d5) (Color)

Контур (Contour)
Контур: “Уклон с выемками” (Notched Slope)
Установите галочку на пункте “Сглаживание” (Anti-aliased box)

Обводка (Stroke)
Размер: 7 пикс. (Size)
Тип обводки: “Градиент” (Gradient)
Стиль: Зеркальный (Reflected)
Угол: 45 град. (Angle)
Масштаб 150% (Scale)
Название “Градиента” (stove pipe 60 из Градиента CHROMES.grd)

Тень (Drop Shadow)
Смещение: 10 пикс. (Distance)
Размах: 10% (Spread)
Размер: 15 пикс. (Size)

И вот мы создали вот такую металлическую обводку, не забудьте применить этот эффект к остальным продублированным слоям.

Шаг 6
Теперь изменим цвет нашего текста, кликните два раза левой клавишей мыши по второй копии текстового слоя и в пункте “Наложение цвета” (Color overlay) измените цвет на ваш вкус, в уроке используется цвет (#0a4752). Также примените параметр “Наложение цвета” (Color overlay) для остальных копий.

Если вы вышли из окна стилей для третьей копии текстового слоя то, опять дважды кликните по второй копии текстового слоя и примените следующие параметры:
Тиснение (Bevel and Emboss)
Размер: 7 пикс. (Size)
Контур глянца: “Кольцо” (Ring) Установите галочку на пункте “Сглаживание” (Anti-aliased box)
Режим подсветки: “Яркий Свет” (Vivid Light)
Режим тени: “Затемнение основы” (Color Burn) Цвет: (#595959) (Color)

Контур (Contour)
Контур: “Перевёрнутый конус” (Cone – Inverted)
Установите галочку на пункте “Сглаживание” (Anti-aliased box)

Текстура (Texture)
Узор: Выберите текстуру которую мы создавали в начале этого урока
Масштаб: 50% (Scale)

Внутреннее свечение (Inner Glow)
Режим наложения: “Светлее” (Lighter Color)
Цвет: (#e1e1e1) (Color)

И вот мы закончили работу со стилями слоёв, скопируйте этот стиль слоя и примените его к остальным копиям слоя.

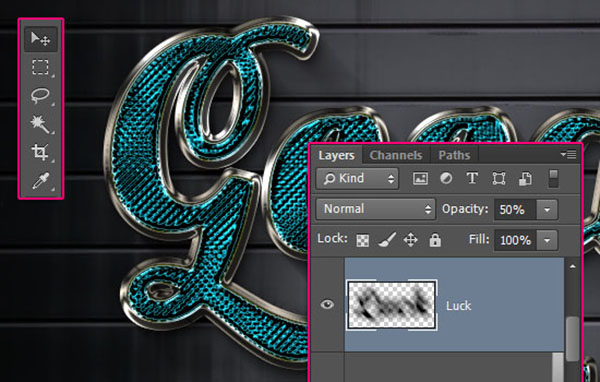
Перейдите на оригинальный (растрированный) и нам необходимо размыть тень, перейдите в Фильтр-Размытие-Размытие в движении (Filter > Blur > Motion Blur). И настройте следующие параметры:
Угол: -50 (Angle)
Смещение: 90 пикс. (Distance)

Далее измените уровень “Непрозрачности” (Opacity) до 50% для этого слоя. А также вы можете при помощи инструмента “Перемещения” (Move Tool) и стрелок на клавиатуре переместить тень, так чтобы тень начиналась от краёв текста и касалась нижних частей текста.

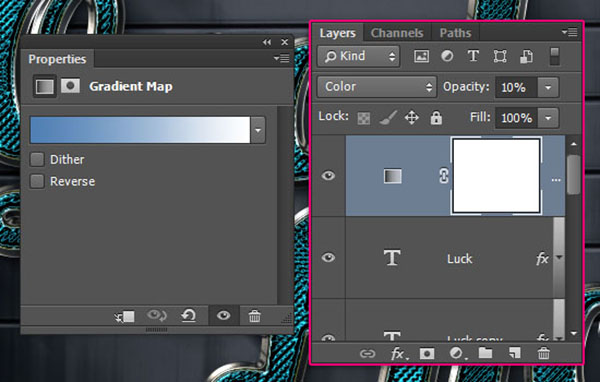
И в завершении добавим корректирующий слой “Карта градиента” (Gradient Map) этот корректирующий слой должен располагаться выше всех слоёв.

Кликните по полоске градиента и установите следующие цвета: от (#507fb4) к (#ffffff) Режим наложения “Цветность” (Color) измените уровень “Непрозрачности” (Opacity) до 10%.

И вот мы завершили этот урок, надеюсь он вам понравился.

Автор: Rose
Источник: textuts.com
Комментарии 88
Спасибо, отличный эффект!
Благодарю
Спасибо за интересный урок!
Спасибо!
Сделал по своему. Спасибо за урок!
И ещё один вариант...
Спасибо за урок!
спасибо
Спасибо
Спасибо за урок.
Спасибо за урок!
Спасибо!!! Супер!
Спасибо!
Спасибо!
Cпасибо.
Спасибо!)
Спасибо за урок. С наступающим новым годом. Всех благ!
Спасибо!
Спасибо!
Спасибо
Спасибо))
Спасибо за урок
Спасибо! О_о
Спасибо :З
Спасибо!
Спасибо
Благодарю за классный урок.
Спасибо!
не получилось с тенью