Создаём молнию в Фотошоп - Часть 2
Создаём молнию в Фотошоп - Часть 2
Сложность урока: Средний
Эта 2-ая часть данного урока. В 1-ой части мы создали кисть молнию, обвели основной текст, в стиле молнии.
В этой части мы собираемся продолжить добавлять остальные элементы, затем добавим ползунок (язычок) и стиль.
Ресурсы:
Примечание: Вам может потребоваться загрузить Контуры (Contours) использующиеся в уроке, так что если Вы не знаете как это сделать, можете посмотреть тут.
Заключительный результат 1 части урока:

Далее, мы будем добавлять Стили слоя (Layer Style) к различным обводкам слоев сверху вниз, начиная со слоя “20″.
Шаг 8
Дважды щелкните на слой “20″, чтобы добавить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss): Просто используйте значения по умолчанию.
Текстура (Texture): выберите текстуру “Малые кресты” (Вы можете скачать ее в начале урока), измените Масштаб (Scale) на 50%, а Глубина (Depth) до 1000%.
Наложение цвета (Color Overlay): изменим цвет на #696969.
Этим мы добавим тонкую линию в центре.

Шаг 9
Дважды щелкните на слое “40” копия чтобы добавить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss): изменим Размер (Size) до 1, снимите флажок Глобальное освещение (Use Global Light), установим Угол (Angle) до -32, Высота (Altitude) 42, установим галочку Сглаживание (Anti-aliased) и изменим Непрозрачность (Opacity) - Режим подсветки (Highlight Mode) до 20%.
Текстура (Texture): выберите текстуру “Бриллианты” и измените Глубина (Depth) до 1000%.
Наложение цвета (Color Overlay): изменим цвет на #494949.
Это будет стиль “Лента”.

Шаг 10
Дважды щелкните на слой “40″, чтобы добавить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss): изменим Стиль (Style) - Контурное тиснение (Stroke Emboss), Размер (Size) 1, установим галочку Сглаживание (Anti-aliased) и изменим Непрозрачность (Opacity) - Режим подсветки (Highlight Mode) до 20%.
Вы увидите эффект этого шага, когда мы добавим обводку позже.
Текстура (Texture): выберите текстуру “Бриллианты” и измените Глубина (Depth) до 1000%.
Обводка (Stroke): изменим Размер (Size) до 3, и цвет #4c4b4b.
Наложение цвета (Color Overlay): изменим цвет на #494949.
Это позволит добавить внешнюю Ленту.

Шаг 11
Дважды щелкните на слое “70″, чтобы добавить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss): изменим Глубина (Depth) до 62, Размер (Size) 1, снимите флажок Глобальное освещение (Use Global Light), изменим Угол (Angle) до -86, Высота (Altitude) 16, установим галочку Сглаживание (Anti-aliased) и изменим Режим смешивания (Blend Mode) - Режима подсветки (Highlight Mode) на Мягкий свет (Soft light).
Текстура (Texture): выберите текстуру “ Волокно”, измените Масштаб (Scale) на 50%, а Глубина (Depth) до 1000%.
Наложение цвета (Color Overlay): изменим цвет на #303030.
Это стиль слоя вокруг Ленты.

Шаг 12
Дважды щелкните на слое “75″, чтобы добавить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss): просто используйте значения по умолчанию.
Текстура (Texture): выберите текстуру “ Маленькие кресты ”, измените Масштаб (Scale) на 50%, а Глубина (Depth) до 1000%.
Наложение цвета (Color Overlay): изменим цвет на #0с0с0с.
Этот стиль будет внешняя часть предыдущего слоя.

Ctrl + Клик на миниатюре слоя “70″, чтобы создать выделение.

Убедитесь в том, что слой “75″- это выбранный (активный) слой, затем нажмите клавишу Delete на клавиатуре, чтобы удалить выбранную часть. Перейдите Выделение-> Отменить выделение (Select-> Deselect) (Ctrl + D), чтобы избавиться от выделения.

Шаг 13
Дважды щелкните на слое “100″, чтобы добавить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss): изменим Размер (Size) на 1, Непрозрачность (Opacity) -
Режим подсветки (Highlight Mode) до 35%.
Текстура (Texture): выберите текстуру “Диагональ шума”, и измените Глубина (Depth) до 1000%.
Наложение цвета (Color Overlay): это забавная часть, где Вы можете попробовать различные цвета и выбрать понравившийся. В уроке используется цвет #940057.
Тень (Drop Shadow): просто измените Размер (Size) до 13.
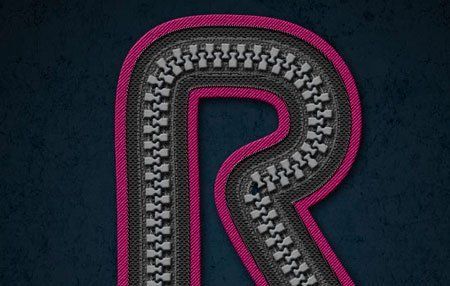
Вот что у нас получилось!

Шаг 14
Как уже упоминалось в первой части, зубчики молнии могут перекрываться. Поэтому мы постарались, это исправить, но Вы, возможно, еще не до конца заполнили пустые области.
Вы можете удалить некоторые зубчики и заново добавить их, но мы выполним более простой вариант, а именно добавим заклепки.
Итак, создайте новый слой поверх всех слоев, назовем его “Заклепки”, затем установите цвет переднего плана на #838383, выберите жесткую круглую Кисть (Brush), выберите подходящий размер, который охватывает область, в уроке используется кисть размером в 10 px, затем нажмите кнопку, чтобы добавить заклепки.

Дважды щелкните на слое “Заклепки″, чтобы добавить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss): изменим Метод (Technique) - Жесткая огранка (Chisel Hard), и Глубина (Depth) до 50.
Контур (Contour): выберите Инверсия - по Гауссу (Guassian – Inverse).
Тень (Drop Shadow): используйте значения по умолчанию.
Это стиль заклепки.

Шаг 15
Далее, мы создадим замок.
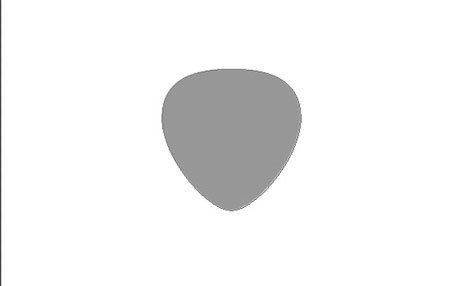
Создадим новый документ (Ctrl + N) 350 х 350 px, установите цвет переднего плана на #969696, выберите инструмент Эллипс  (Ellipse Tool), затем щелкните и перетащите курсор, чтобы создать круг 150 x 150px (нажмите и удерживайте клавишу Shift во время перетаскивания, чтобы круг получился идеальным).
(Ellipse Tool), затем щелкните и перетащите курсор, чтобы создать круг 150 x 150px (нажмите и удерживайте клавишу Shift во время перетаскивания, чтобы круг получился идеальным).

Используйте инструмент Стрелка  (Direct Selection Tool) для выбора опорной точки в нижней части круга, затем перейдем в меню Редактирование-> Трансформирование-> Масштабирование (Edit -> Transform -> Scale). Нажмите и удерживайте нажатой клавишу Alt, а затем щелкните и перетащите одну сторону внутрь, и затем вниз.
(Direct Selection Tool) для выбора опорной точки в нижней части круга, затем перейдем в меню Редактирование-> Трансформирование-> Масштабирование (Edit -> Transform -> Scale). Нажмите и удерживайте нажатой клавишу Alt, а затем щелкните и перетащите одну сторону внутрь, и затем вниз.
Нажмите Enter, чтобы переместить точку вниз.
Затем выберите две точки на сторонах круга и переместите их вверх.

Продолжайте изменять форму до тех пор, пока не получите форму, которая Вам нравится. (Что-то близкое к форме гитарного медиатора ^_^).

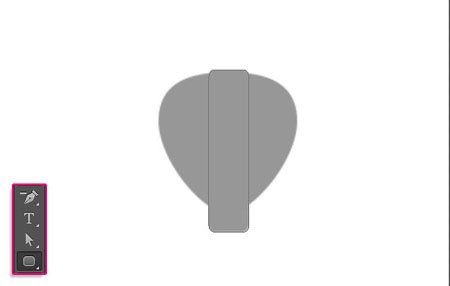
Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), убедитесь, что значение Радиус (Radius) равен 5 в панели параметров, затем нарисуйте прямоугольник, как показано ниже.
(Rounded Rectangle Tool), убедитесь, что значение Радиус (Radius) равен 5 в панели параметров, затем нарисуйте прямоугольник, как показано ниже.

Нарисуем еще один прямоугольник.
Затем выберите инструмент Эллипс  (Ellipse Tool) и в панели параметров установите Объединить фигуры (Combine Shape). Создайте эллипс в конце большого прямоугольника.
(Ellipse Tool) и в панели параметров установите Объединить фигуры (Combine Shape). Создайте эллипс в конце большого прямоугольника.
Убедитесь, что Эллипс (Ellipse Tool) все еще активен, в панели параметров установите Вычесть переднюю фигуру (Subtract Front Shape), и нарисуйте эллипс меньше, внутри существующего, чтобы удалить внутреннюю часть.

И, наконец, выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), в панели параметров установите Вычесть переднюю фигуру (Subtract Front Shape), затем нарисуйте прямоугольник, внутри большого, чтобы удалить внутреннюю часть.
(Rounded Rectangle Tool), в панели параметров установите Вычесть переднюю фигуру (Subtract Front Shape), затем нарисуйте прямоугольник, внутри большого, чтобы удалить внутреннюю часть.
Вы можете использовать инструмент Стрелка  (Direct Selection Tool), чтобы переместить точки вокруг, если это необходимо.
(Direct Selection Tool), чтобы переместить точки вокруг, если это необходимо.

Далее мы будем применять Стили слоя (Layer Style) различных форм снизу вверх.
Шаг 16
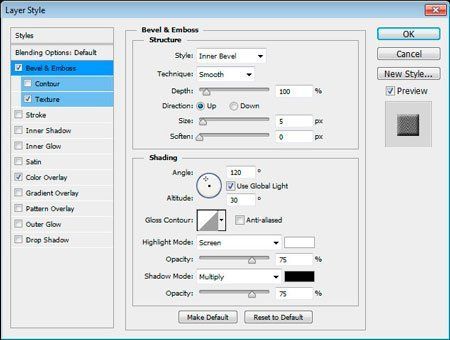
Дважды щелкните на главной части замка и примените эффект Тиснение (Bevel and Emboss): изменяя Размер (Size) на 4.

Дважды щелкните на слой с небольшим прямоугольником и примените эффект Тиснение (Bevel and Emboss): изменяя Размер (Size) на 9.

Дважды щелкните на слой с последней фигурой и примените следующий Стиль слоя (Layer Style):
Тиснение (Bevel and Emboss): изменим Метод (Technique) - Жесткая огранка (Chisel Hard), Размер (Size) 10, Непрозрачности (Opacity) Режим тени (Shadow Mode) до 39%, и установите галочку Сглаживание (Anti-aliased).
Контур (Contour): выберите Конус (Cone) и установите галочку Сглаживание (Anti-aliased).
Вот что получилось.

Шаг 17
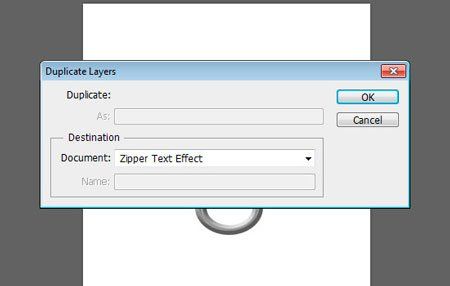
Выделите все слои-фигуры которые у Вас получились, затем перейдите Слой-> Дубликат слоев (Layer -> Duplicate Layers), и выберите имя исходного документа из выпадающего меню.

Убедитесь в том, что дубликаты слоев расположены поверх всех остальных слоев. Затем перейдите на каждый слой-фигуру отдельно, а далее перейдите Слой-> Растрировать-> Стиль слоя (Layer -> Rasterize -> Layer Style).
* Примечание: Это работает только для CS6. Если у Вас более старая версия, Вы должны будете добавить слои в группу (выделите слои, удерживая клавишу Ctrl, а затем перетащите слои на иконку Создать новую группу (Create a new group) нижней части палитры слоев), затем перейти Слои-> Объединить группу (Layer -> Merge Group).
Этим мы сделаем стили слоя, частью самого слоя.
Как только все слои-фигуры растрированы, выберите их все, затем перейдите Редактирование-> Свободное трансформирование (Edit-> Free Transform).
Изменим размер, повернем и расположим замок в конце текста. Не забудьте нажать Enter.

Примените Стили слоя (Layer Style) ко всем слоям формы:
Наложение цвета (Color Overlay): это необязательно, но Вы можете использовать любой цвет, который Вам нравится. В уроке используется Режим смешивания (Blend Mode) - Умножение (Multiply) и цвет #e1e1e1 (чтобы затемнить замок немного).
Тень (Drop Shadow): используйте значения по умолчанию.
Вот что должно получиться.

Шаг 18
Последнее, что мы добавим это ограничитель, с другой стороны молнии. Поэтому используйте инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), чтобы создать небольшой прямоугольник на молнии у начальной точки (цвет #626262).
(Rounded Rectangle Tool), чтобы создать небольшой прямоугольник на молнии у начальной точки (цвет #626262).

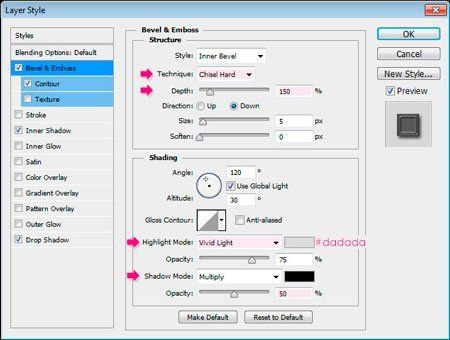
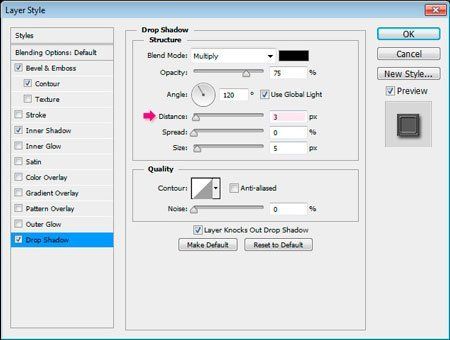
Дважды щелкните по слою, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss): изменим Метод (Technique) - Жесткая огранка (Chisel Hard), Глубина (Depth) до 150, Режим смешивания (Blend Mode) - Режима подсветки (Highlight Mode) на Яркий свет (Vivid Light), цвет #dadada, Непрозрачность (Opacity) Режима тени (Shadow Mode) до 50%.
Контур (Contour): выберите Пикки (Peaks).
Внутренняя тень (Inner Shadow): измените Смещение (Distance) до 0, а Размер (Size) 3.
Тень (Drop Shadow): просто измените Смещение (Distance) до 3.
Затем, Вы можете перемещать прямоугольник, чтобы поместить его так, как Вам нравится.

Вот и все!
Надеюсь, Вам понравился этот урок.
Автор: TEXTUTS
Источник: textuts.com



































Комментарии 28
Спасибо!
Спасибо, доделала
Люди сделайте мне пж так, С надписью 8"а" ЭЛИТКА
Спасибо! =)
Спасибо. Некоторые участки мне показались слишком резкими, поэтому изменила на свой вкус.
спасибо!!!
Спасибо за урок) Очень люблю такие)
Большое спасибо, очень интересно!
Спасибо за урок;)
Любовь, спасибо за отличный урок!
ООООчень понравидлсь, особенно добавлять стили слоя! Спасибо за море позитива.
Спасибо за урок.
Спасибо за урок! Вот такой замок! В уроке собачка не верно повёрнута, перевернула - теперь будет расстёгиваться и застёгиваться))
Спасибо очень интересный урок.
Спасибо за урок! Выполняла с удовольствием!
Спасибо, урок отличный!!!
Спасибо за урок!
бегунок НАОБОРОТ
отличный урок
Спасибо за перевод.
спс
я не понял шаг 16
Применяй стиль слоя по оереди к каждой созданой фигуре.
Спасибо.Очень интересный урок.
Спасибо!
Спасибо)
P.S. В 10 шаге, в стиле слоя тиснение ,по-моему, не контурное тиснение, а обводящее)
Да, нужно обводящее...Перевод не точный.