Создаём металлическую 3D текстуру в Фотошоп
Создаём металлическую 3D текстуру в Фотошоп
Сложность урока: Легкий
Металлический текст на 3 D – текстуре металла.
В этом уроке мы будем создавать объёмный текст на фоне металлической текстуры с эффектом 3D с помощью различных инструментов Фотошоп.
Финальное изображение.

Откройте новый документ 1900x1200 рх,разрешение 72dpi, фон белый. Затем создайте новый слой (Ctrl+Shift+N) и залейте его 50% серым, нажав на Shift+F5.


Перейдите в меню Filter > Pixelate > Color Halftone (Фильтр – Оформление – Цветные полутона).


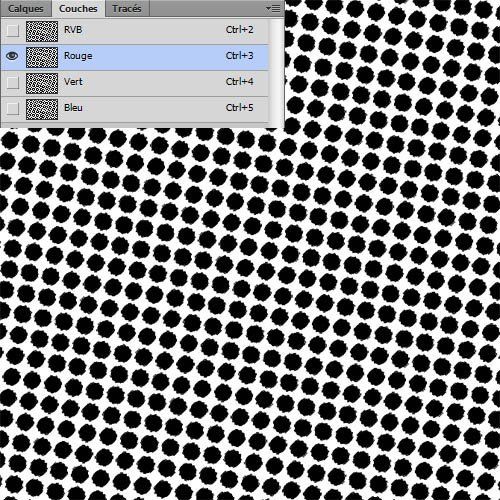
Теперь нам нужно выделить белый фон. Для этого пройдите во вкладку Channels (Каналы) и с зажатой Ctrl щёлкните по одному из каналов.

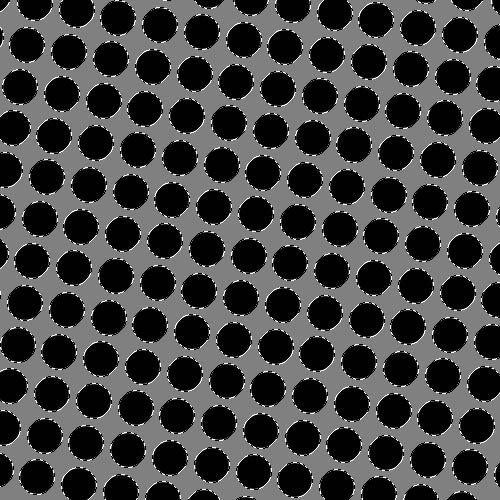
Перейдите на вкладку Layers (Слои). При активном выделении создайте новый слой и залейте выделение 50% серым (Shift+F5). Снимите выделение (Ctrl+D).


Мы имеем три слоя: фоновый белый, слой с чёрными кругами и слой, залитый серым. Отключите видимость среднего слоя, нажав на глазик.

Далее перейдите на фоновый слой и инвертируйте цвет, нажав Ctrl+I.

Дважды щёлкните по серому слою на панели слоёв, чтобы открыть окно стилей и примените стиль слоя Bevel & Emboss (Тиснение).


Создайте новый слой (Ctrl+Shift+N) в качестве обтравочной маски (Alt+Ctrl+G). Выберите инструмент Gradient Tool  (G) (Градиент) и протяните линейный градиент сверху вниз.
(G) (Градиент) и протяните линейный градиент сверху вниз.
Примечание переводчика: автор не дал коды цветов градиента. У меня приблизительные цвета такие: #9b4c23, #f4d1be, #73371d, #e7cdbc. Распределите маркеры цветов, ориентируясь на скриншот.


Затем обесцветьте слой с градиентом, пройдя в меню Image > Adjustments > Desaturate (Изображение – Коррекция – Обесцветить) (Shift+Ctrl+U).

Объедините серый слой и слой с градиентом в один (Ctrl+E). Затем перейдите в меню 3D > New Mesh from Layer > Postcard (3D – Новая сетка из слоя – Открытка). Инструментами поворота и перемещения поверните слой, как показано ниже.
Примечание переводчика: так же можно воспользоваться функцией Трансформация (Ctrl+T) и с помощью Perspective (Перспектива) и Distort (Искажение) придать соответствующую форму.


Напишите свой текст.


Добавьте следующие стили слоя.

Примечание переводчика: в стиле Тиснение данного контура в наборе контуров нет. Щёлкните по окну контура и в открывшемся окне редактора создайте примерно такой контур.








Вот что должно получиться.

Дублируйте слой с текстом (Ctrl+J). Очистите стили слоя – ПКМ – Clear Layer Style (Очистить стиль слоя).

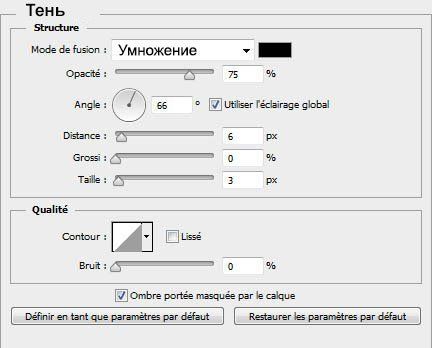
Примените следующие стили слоя.



Результат.

Добавьте корректирующий слой Curves (Кривые) с такими настройками.


Создайте новый слой (Ctrl+Shift+N). Выберите мягкую круглую кисть (Brush Tool) цвет чёрный и затемните по краям холста. Варьируйте непрозрачность кисти на верхней панели инструмента.

Далее создайте ещё один корректирующий слой Gradient Map (Карта Градиента). Измените режим наложения этого слоя на Soft Light (Мягкий свет) и уменьшите Opacity (Непрозрачность) до 34%.


Откройте текстуру с бликом и перенесите в работу.

Измените режим наложения слоя на Screen (Осветление/Экран).

Дублируйте слой с бликом и расположите, как показано ниже.

Выберите копию текстового слоя и дублируйте ( Сtrl+J). Преобразуйте этот слой в Смарт – Объект. Для этого пройдите в меню Layer> Smart Objects> Convert to Smart Object (Слой – Смарт Объект – Преобразовать в Смарт – Объект).

Затем перейдите в меню Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении).


Переместите этот слой ниже всех текстовых слоёв. Получится следующий эффект.


Выберите самый верхний слой в панели слоёв и нажмите сочетание клавиш Ctrl+Alt+Shift+E . Создастся объединённый слой. Далее перейдите в меню Filter > Blur > FieldBlur (Фильтр – Размытие – Размытие поля).


Примечание переводчика: данный фильтр появился в CS6. В более ранних версиях этого фильтра нет.
И вот окончательный результат.

Надеюсь, вам понравился этот урок.
Автор урока:TutsPS
Источник: tutsps.com
Комментарии 77
Спасибо за интересный урок, пришлось подумать...
Спасибо за урок!
Неплохо, хотя по ходу возникало много вопросов. Например, на многих свойствах стиля стоит галка "использовать глобальное освещение" соответственно каждый раз мы меняем глобалку, зачем нужна микротень на первом текстовом слое, если она полностью перекрывается внешним скосом, зачем вообще нужен второй текстовый слой? Красный градиент и вторая тень может быть добавлена и на первом слое, а если нужен тогда зачем градиент на первом, его всё равно не видно,.. Зачем нужна внешняя серая обводка которая частично перекрывает скос? при этом роль внутренней белой обводки играет 4-х пиксельное свечение...В общем получается симпатично, но на мой взгляд имеет место куча ненужных телодвижений. Самая главная претензия к подобным урокам в том, что совершенно нет никаких объяснений своим действиям. Сказано что и как нужно сделать, но почему именно так? механическое заполнение параметров в окошках не даёт полного понимания происходящего.
Спасибо за урок.
Спасибо! Классный урок.
(JВ)^_^
Спасибо! Урок великолепный...
Спасибо.
с:
Спасибо за урок
весьма признателен за урок
Очень интересно было!
Спасибо за урок! Было интересно!
Эх получилось как то так,буду пробовать снова и снова=)
Спасибо, интересный урок.
SuperУрок!:)
Спасибо! О_о
Спасибо за урок)))
Отлично! :)
Спасибо.
спасибо))
Не получилось добиться глянцевого эффекта,а так же блики не нравятся,но суть ясна. Спасибо.
P.S. Вообще мне нужен был только принцип создания сетки)
Благодарю за урок.
Спасибо, текстура шикарная))
только начала учиться ФШ)) и спасибо этому уроку,мой первый блин(вроде не комом):)))
Спасибо за урок!
ну спасибо )
Спасибо!
Cпасибо!