Создаём в Фотошоп сияющий металлический текст
Создаём в Фотошоп сияющий металлический текст
Сложность урока: Легкий
Сегодня я покажу вам, как создать металлический текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат

1. Создаём Задний фон
Шаг 1
Вначале вам необходимо установить металлический узор, название файла ‘green_metal_pattern’. Для установки, просто дважды щёлкните по значку указанного файла.
Шаг 2
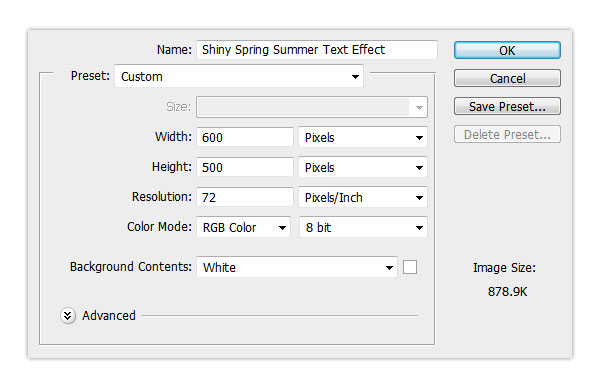
Создайте новый документ в программе Adobe Photoshop, идём Файл – Новый (File > New). Установите следующие настройки: 600 px по ширине (Width) и 500 px. по высоте (Height). Разрешение (Resolution) должно быть 72 ppi.

Шаг 3
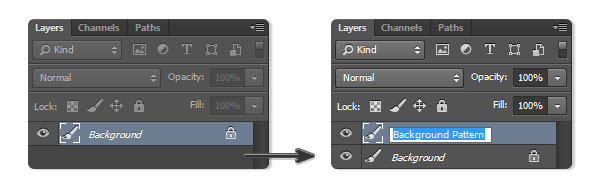
Находясь на слое с задним фоном, продублируйте его, идём Слой- Создать дубликат слоя (Layer > Duplicate Layer). Нажмите OK. Переименуйте дубликат слоя, назвав его, Текстура Заднего фона (Background Pattern).

Шаг 4
Чтобы добавить текстуру на задний фон, мы используем стили слоя.
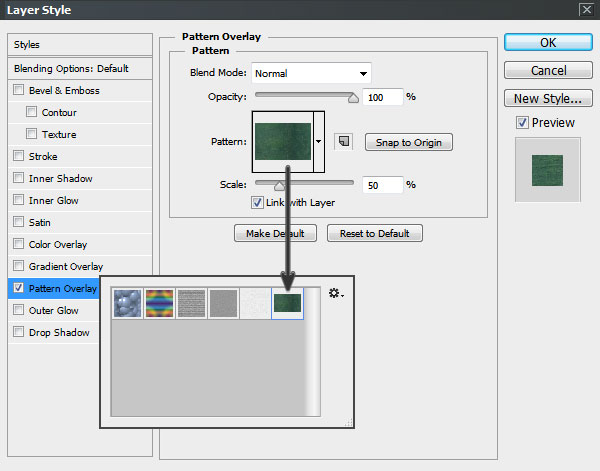
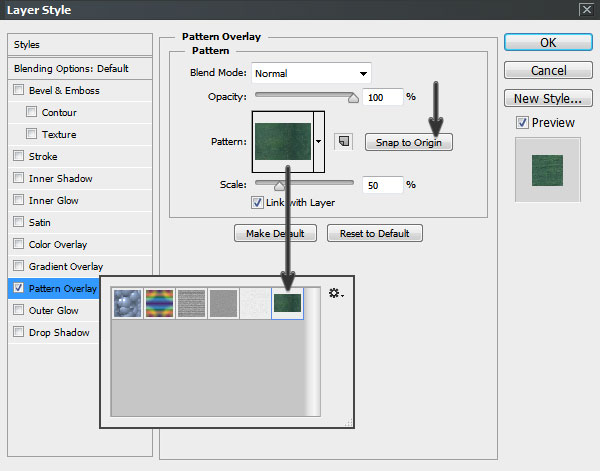
Итак, идём Слой – Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay), в меню узоров, выберите зелёную металлическую текстуру (green_metal_pattern). Установите Масштаб (Scale) 50%. Щёлкните по кнопке Привязать к началу координат (Snap to Origin). Каждый раз нажимайте эту кнопку, когда вы будете применять эту текстуру.


Шаг 5
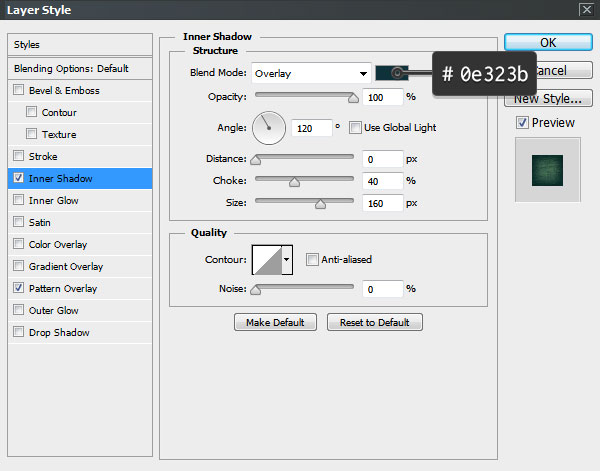
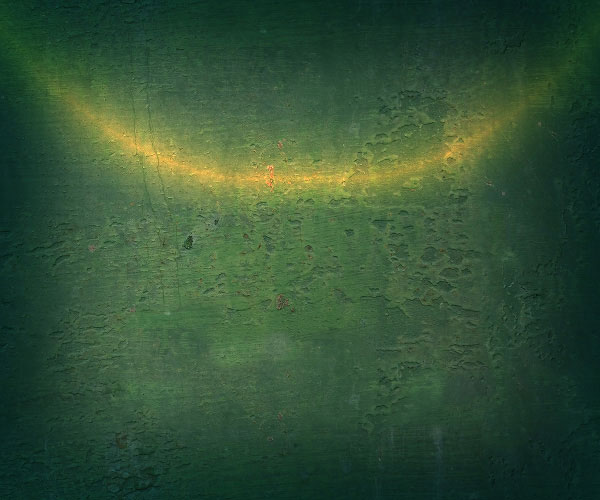
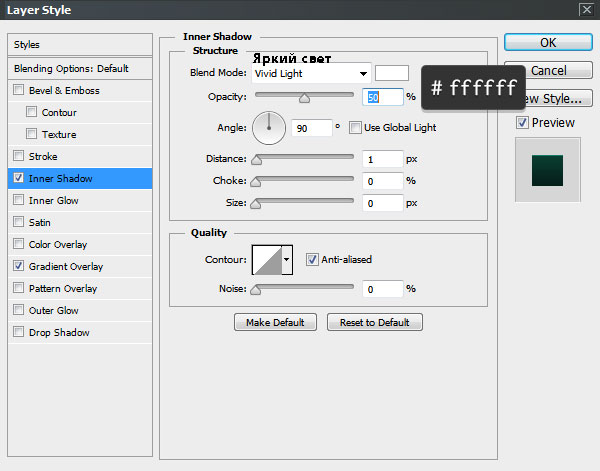
Далее, мы добавим световой эффект в центр изображения, идём Слой – Стили слоя- Внутренняя тень (Layer > Layer Style > Inner Shadow). Для данного стиля слоя, установите следующие настройки.


Шаг 6
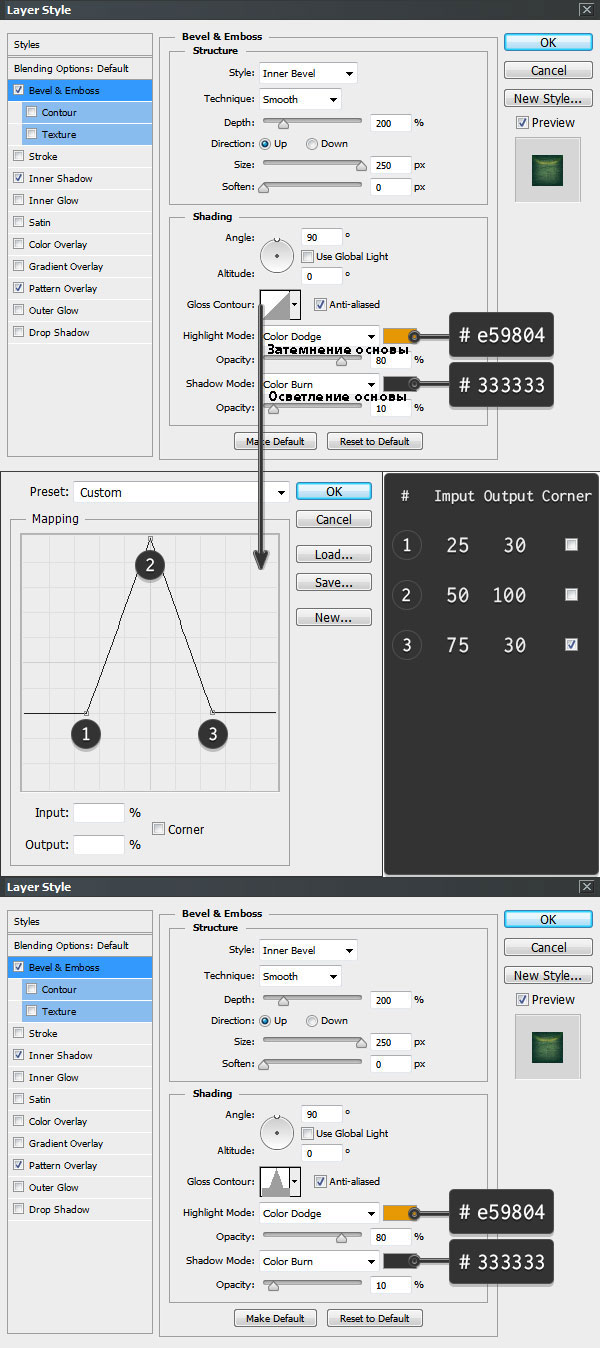
Далее, мы добавим отражение. Идём Слой – Стили слоя- Тиснение (Layer Style > Bevel & Emboss). Установите настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Нам нужно создать свой контур, для этого, щёлкните по окошку Контур глянца (Gloss Contour), чтобы установить контур. Обратите внимание на скриншоты ниже, чтобы применить соответствующие значения.


2. Создаём Текст
Шаг 1
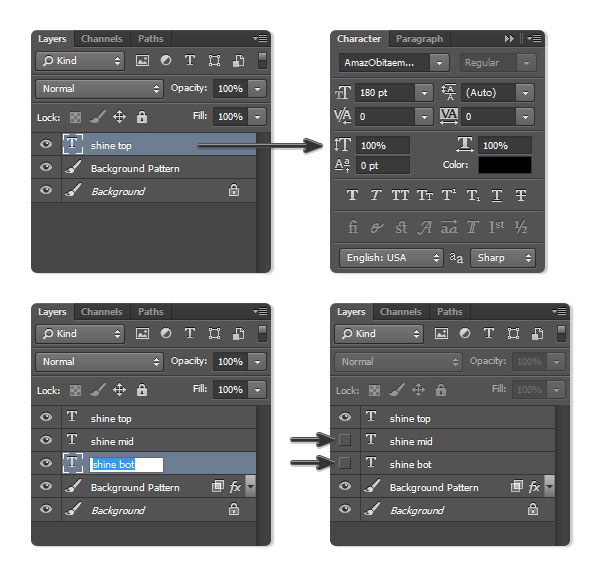
Напечатайте слово ‘Shine’ или любое другое слово на своё усмотрение, используя шрифт ‘Amaz Obitaem Ostrov Italic’. Установите размер шрифта 180 pt. Для улучшения качества, установите метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите этот слой с текстом ‘Shine Top’.
Шаг 2
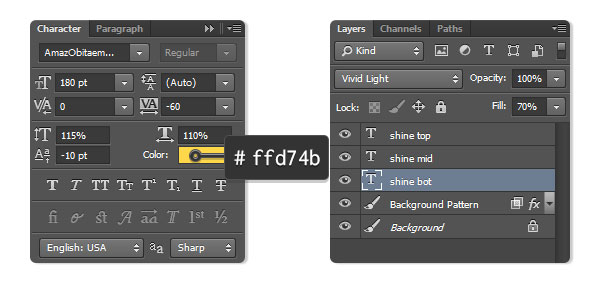
Дважды продублируйте слой с текстом, назовите дубликаты слоёв ‘Shine Mid’ и ‘Shine Bot’, как показано на скриншоте ниже. Отключите видимость дубликатов слоёв, чтобы вам было удобнее работать, потому что, мы пока не будем использовать эти слои.


3. Применяем Стилизацию к Верхнему слою
Шаг 1
Находясь на самом верхнем слое ‘Shine Top’, идём Слой – Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay). Щёлкните по окошку меню узоров, чтобы выбрать зелёную металлическую текстуру (мы используем ту же самую текстуру, которую мы использовали для создания заднего фона), а также установите Масштаб (Scale) 50%. Не забудьте щёлкнуть по кнопке Привязать к началу координат (Snap to Origin).


Шаг 2
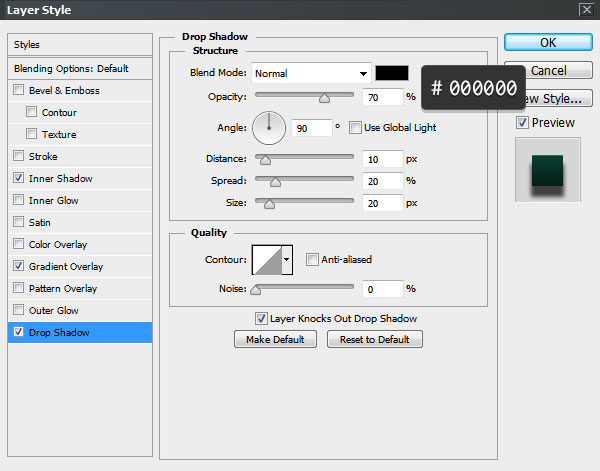
Далее, мы добавим стиль слоя Тень (Drop Shadow), чтобы отделить текст от заднего фона. Идём Слой – Стиль слоя – Тень (Layer Style > Drop Shadow). Примените настройки, которые указаны на скриншоте ниже.


Шаг 3
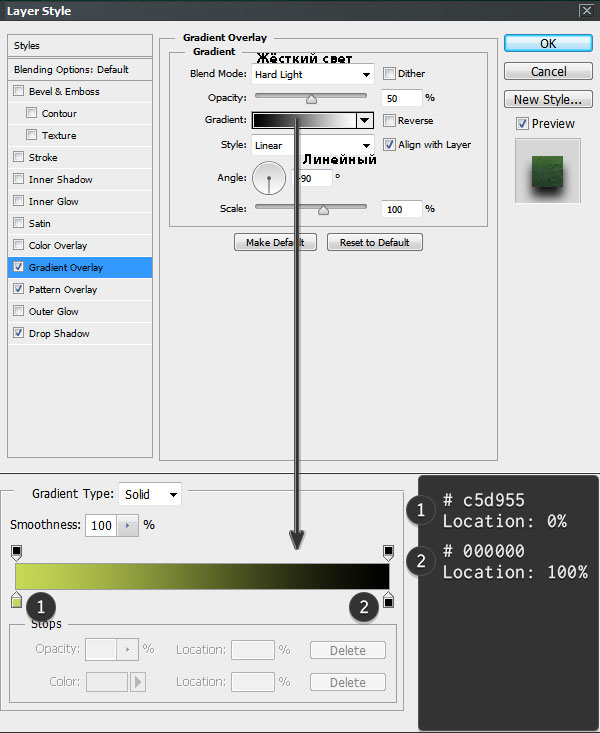
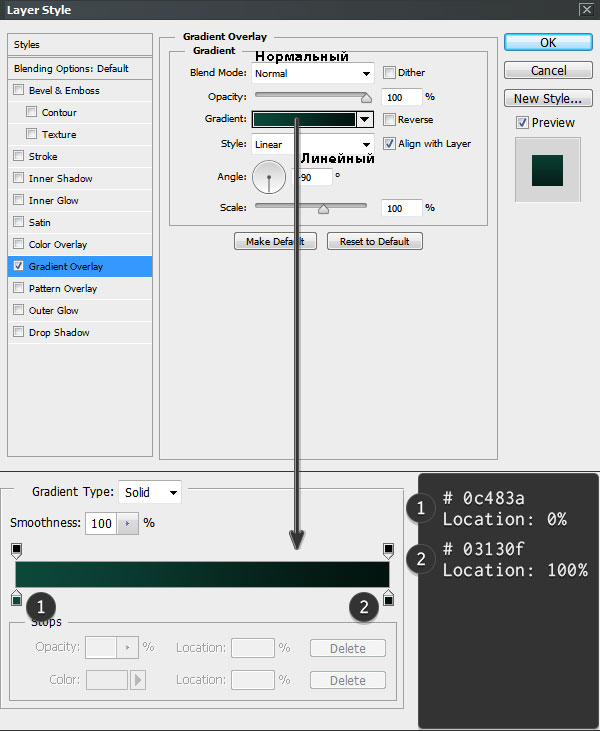
Далее, мы добавим стиль слоя Наложение градиента (Gradient Overlay). Идём Слой – Стиль слоя – Наложение градиента (Layer Style > Gradient Overlay). Примените настройки, которые указаны на скриншоте ниже.


Шаг 4
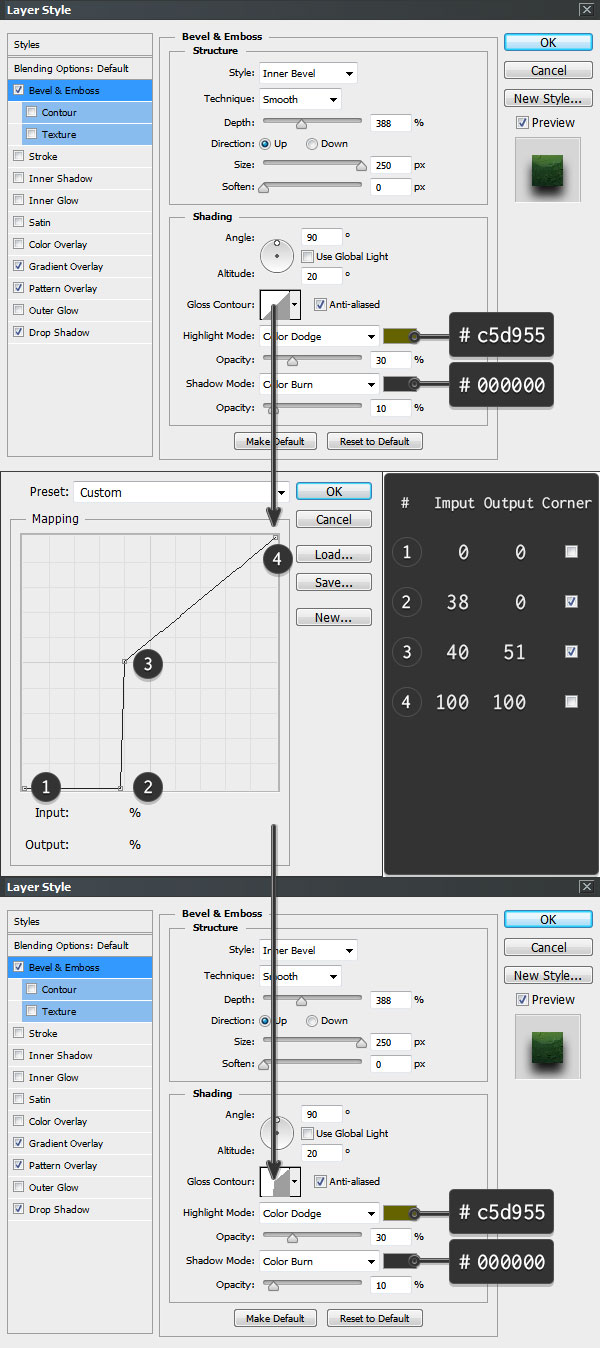
Чтобы добавить вид глянца, открываем окно Стилей слоя (Layer Style) и применяем стиль слоя Тиснение (Bevel & Emboss). Примените настройки, которые указаны на скриншоте ниже.
Нам необходимо самостоятельно создать контур кривой. Примените значения для контура кривой, которые указаны на скриншоте ниже в колонке справа.


Шаг 5
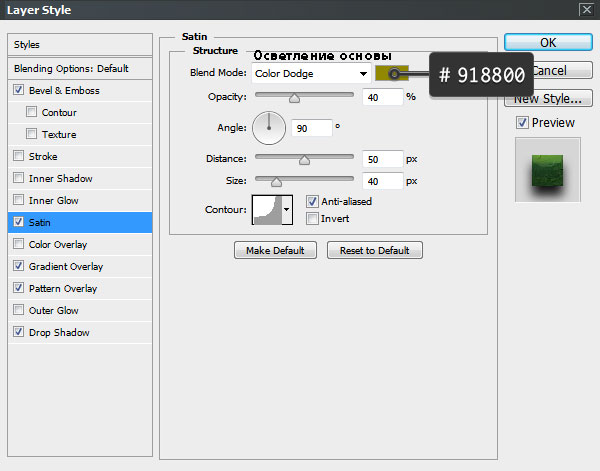
Далее, примените стиль слоя Глянец (Satin). Идём Слой – Стиль слоя – Глянец (Layer Style > Satin). Примените следующие настройки, которые указаны на скриншоте ниже, чтобы сделать текст светлее.
Установите стандартный контур, название контура ‘Cove – Deep’.


Шаг 6
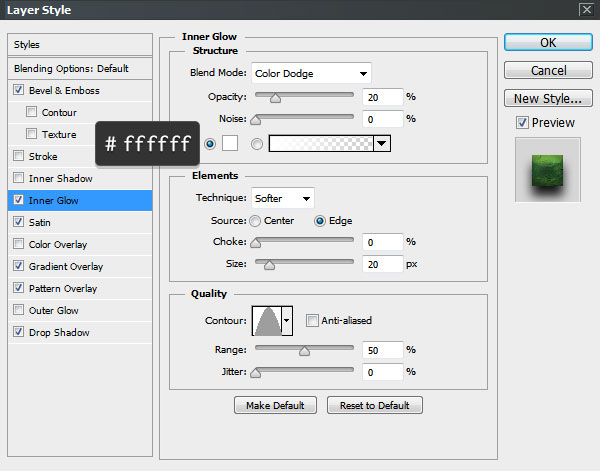
Теперь нам нужно улучшить эффект металлического блеска, путём добавления свечения. Идём Слой – Стиль слоя – Внутренне свечение (Layer Style > Inner Glow). Примените следующие настройки, которые указаны на скриншоте ниже.
Установите стандартный контур, название контура ‘Cone’.


Шаг 7
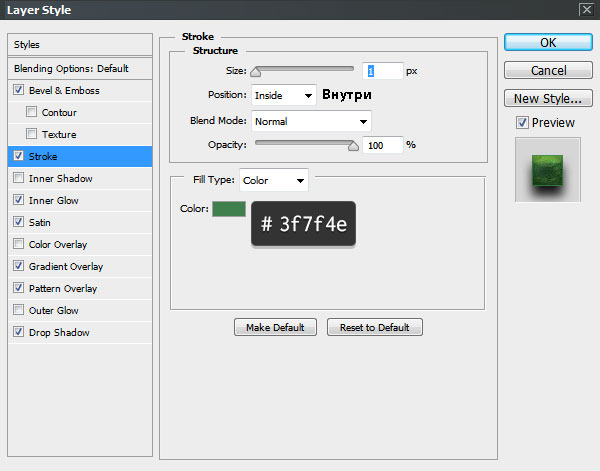
Далее, мы добавим стиль слоя Обводка (Stroke), чтобы сделать светлее верхние края текста. Идём Слой – Стиль слоя – Обводка (Layer Style > Stroke). Примените следующие настройки, которые указаны на скриншоте ниже.


Шаг 8
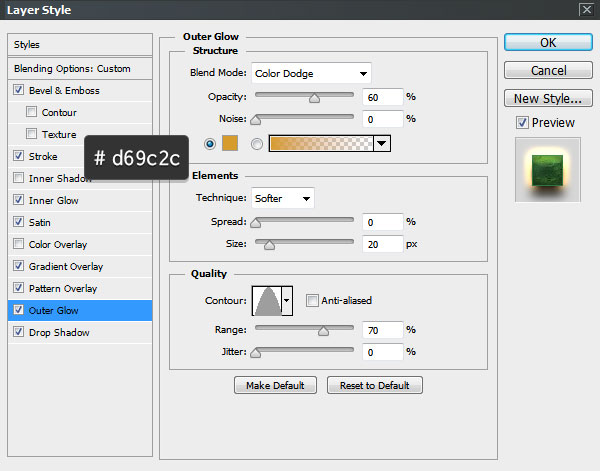
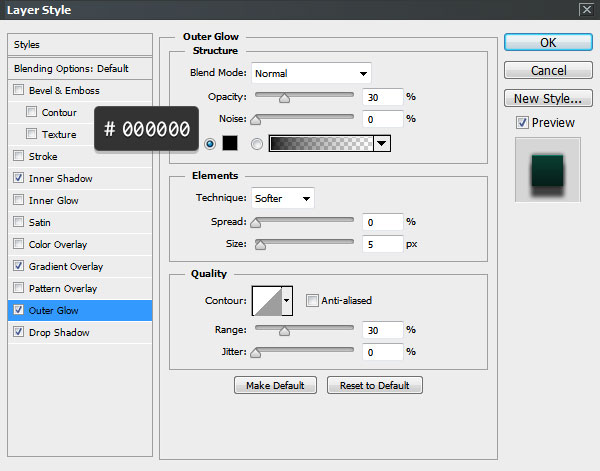
Далее, мы добавим свет на задний фон. Идём Слой – Стиль слоя – Внешнее свечение (Layer Style > Outer Glow). Примените следующие настройки, которые указаны на скриншоте ниже.
Установите стандартный контур, название контура ‘Cone’.


4. Применяем Стилизацию к Среднему слою
Шаг 1
Далее, мы будем работать со вторым слоем ‘Shine Mid’, поэтому, не забудьте включить видимость данного слоя! Нам нужно добиться перспективы с помощью центральной точки схода. Идём в закладку Символ (Character) и меняем значение Трэкинга (Tracking) на -60, как показано на скриншоте ниже.

Шаг 2
Для соответствия цвета обоих слоёв, идём Слой – Стиль слоя – Наложение градиента (Layer > Layer Style > Gradient Overlay). Примените следующие настройки, которые указаны на скриншоте ниже.


Шаг 3
Далее, примените стиль слоя Внутренняя тень (Inner Shadow), идём Слой – Стили слоя- Внутренняя тень (Layer > Layer Style > Inner Shadow). Для данного стиля слоя, установите следующие настройки.


Шаг 4
Далее, мы добавим тени, чтобы отделить текст от заднего фона. Идём в меню Стилей слоя (Layer Style) и применяем следующие стили слоя: Тень (Drop Shadow) и Внешнее свечение (Outer Glow). Примените следующие настройки, которые указаны на скриншоте ниже.




5. Применяем Стилизацию к Нижнему слою
Это заключительный шаг, который придаст особый штрих к эффекту. Перейдите на нижний слой с текстом ‘Shine Bot’ и далее, идём в закладку Символ (character). Установите Масштаб по вертикали (vertically scale) на 115%, а Смещение базовой линии (baseline shift) на -10 pt. Далее, поменяйте цвет, как показано на скриншоте ниже.


Отличная работа! Мы завершили урок!
В этом уроке я показал вам, как создать металлический текст, используя всего лишь три слоя для создания центральной точки схода.
Спасибо, что были со мной до конца урока. Надеюсь, что вам понравился этот урок, и вы используете его в своих будущих проектах:
Итоговый результат

Автор: Enrique Elicabe
Источник: design.tutsplus.com
Комментарии 157
Спасибо за урок
Спасибо)
Благодарю за урок!
спасибо
в каждом уроке есть что-то новое
Сначала не понравился урок, а потом... очень понравился хдд))
Спасибо за урок) Не знаю как вам, но мне показалось что средний слой лишний...
Считаю, некоторые элементы лишние. Спасибо)
Спасибо за урок!
Спасибо за урок, получилось вполне норм, выложу на 500X, изначальный размер в 400X
Видно, что вы очень старались...
Где найти Charter, просто не врубаюсь
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Спасибо !
Было не сложно, спасибо)
Получилось! Спасибо
спасибо
Ну как-то так) Спасибо за урок)
спасибо
Спасибо за урок.
Спасибо
Не доделал, но спасибо за урок!
Спасибо!
Ну такое
Спасибо
Cпасибо огромное! Очень понравился урок и результат!
Получился зелёный блеск!
Спасибо.
Спасибо большое
Спасибо большое
Спасибо.
Спасибо!!