Создаем свежий и глянцевый текст в Фотошоп
Создаем свежий и глянцевый текст в Фотошоп
 В этом уроке вы узнаете, как создать яркий и глянцевый текст при помощи различных стилей слоев и нескольких изображений.
В этом уроке вы узнаете, как создать яркий и глянцевый текст при помощи различных стилей слоев и нескольких изображений.
Сложность урока: Средний
В этом уроке вы узнаете, как создать прохладный, свежий и глянцевый текст при помощи различных стилей слоев и нескольких изображений.
Скачать архив с материалами к уроку
Шаг 1
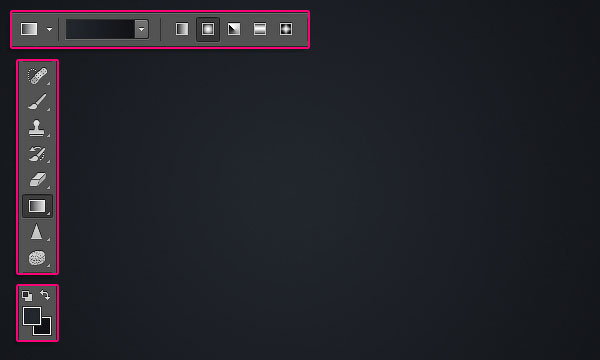
Создайте новый документ размером 850 × 550 пикселей с разрешением 72 пикселя на дюйм. Кликните по образцу цвета переднего плана и установите его цвет на # 22272d, а затем установите фоновый цвет на # 101115. Выберите инструмент Градиент  (Gradient tool) (G), кликните по миниатюре градиента на панели параметров, чтобы открыть редактор градиента, выберите градиент «От основного к фоновому» (Foreground to Background) и нажмите ОК. Теперь установите в верхней панели Радиальный градиент (Radial Gradient). Зажимая левую кнопку мыши, создайте направление от центра документа к одному из углов, чтобы сделать градиентный фон.
(Gradient tool) (G), кликните по миниатюре градиента на панели параметров, чтобы открыть редактор градиента, выберите градиент «От основного к фоновому» (Foreground to Background) и нажмите ОК. Теперь установите в верхней панели Радиальный градиент (Radial Gradient). Зажимая левую кнопку мыши, создайте направление от центра документа к одному из углов, чтобы сделать градиентный фон.
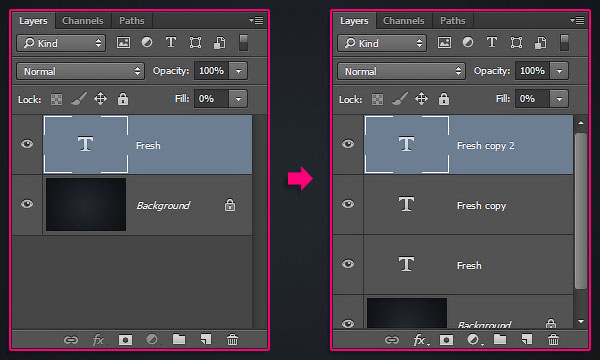
Выберите инструмент Текст  (Type tool) (T) и используя шрифт «Franks» 230 пт, напишите слово «FRESH» белым цветом по центру документа. Уменьшите заливку (Fill) текстового слоя до 0%, а затем дважды нажмите комбинацию клавиш Ctrl+J, чтобы сделать две копии.
(Type tool) (T) и используя шрифт «Franks» 230 пт, напишите слово «FRESH» белым цветом по центру документа. Уменьшите заливку (Fill) текстового слоя до 0%, а затем дважды нажмите комбинацию клавиш Ctrl+J, чтобы сделать две копии.
Шаг 2
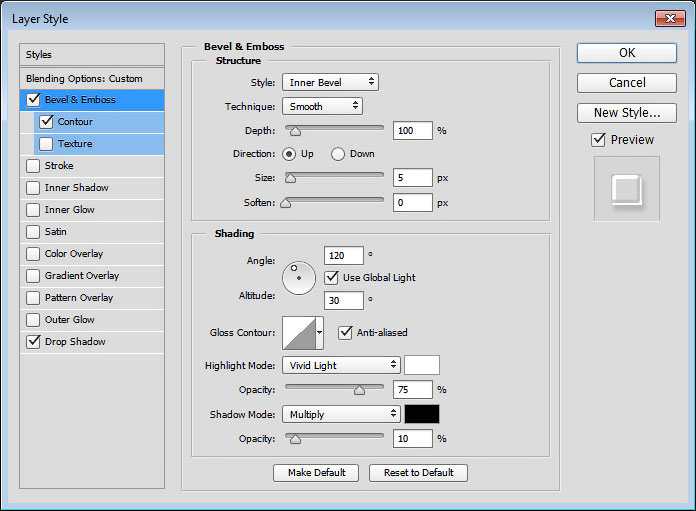
Дважды кликните по миниатюре текстового слоя на панели слоев, чтобы открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss) в списке слева. Установите размер до 27 пикселей, снимите флажок Глобальное освещение (Use Global Light), установите Угол (Angle) на 149° и Высоту (Altitude) на 58°. Нажмите на «стрелку», которая находится рядом с миниатюрой Контур глянца (Gloss Contour) и выберите Перевернутый конус (Cone – Inverted). Поставьте галочку на Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), сделайте непрозрачность Режима подсветки до 100% и измените непрозрачность Режима тени (Shadow Mode) до 0%.
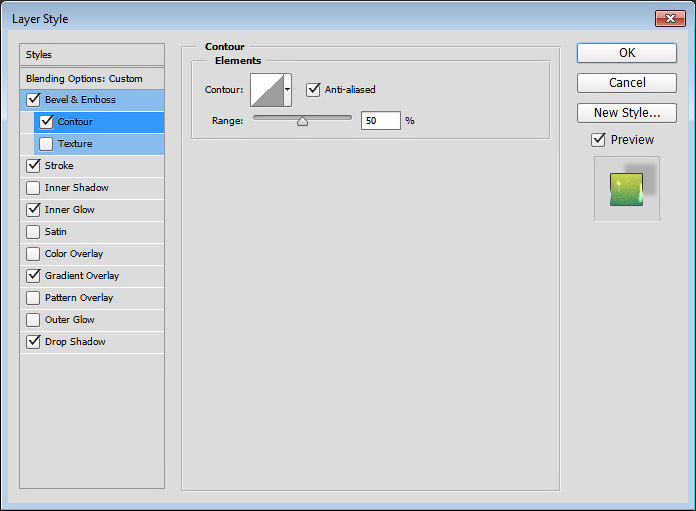
Теперь выберите Контур (Contour) в списке и поставьте галочку на Сглаживание (Anti-aliased).
Выберите далее в списке Обводка (Stroke). Установите размер в 1 пиксель. Измените Тип обводки (Fill Type) на градиент и установите Угол (Angle) 90°. Теперь кликните по миниатюре градиента, чтобы открыть редактор градиента. Нажмите справа на кнопку Загрузить (Load), выбираете ранее скаченный вместе с архивом набор градиентов «CHROMES.grd» и нажмите Открыть. Градиенты будут добавлены в нижней части списка. Выберите градиент «Stainless steel 10x» и нажмите OK, чтобы закрыть редактор градиента.
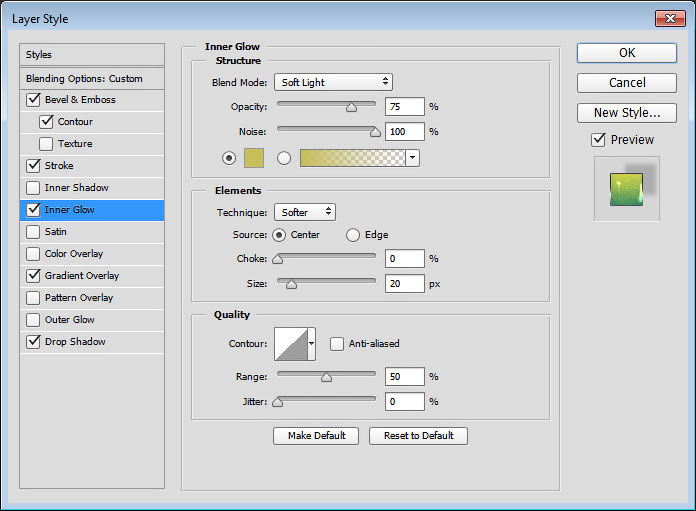
Выберите далее Внутренние свечение (Inner Glow). Измените режим наложения на Мягкий свет (Soft Light) и установите Шум (Noise) на 100%. Теперь установите желтый цвет (# c7bf5a) и нажмите ОК, чтобы закрыть окно палитры цветов. Установите Источник (Source): «Из центра» (Center) и измените размер до 20 пикселей.
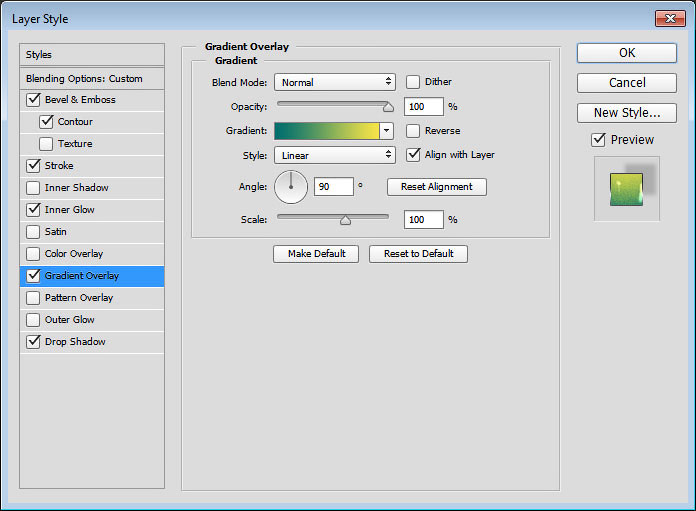
Далее в списке выберите Наложение градиента (Gradient Overlay) и затем кликните по миниатюре градиента, чтобы открыть редактор. Кликните два раза по контрольной точке цвета в левом нижнем углу градиента, в появившемся окне палитры цветов установите цвет # 016f6e и нажмите ОК. Теперь кликните два раза по контрольной точке цвета в правом нижнем углу и измените цвет на # fee847, нажмите ОК и потом снова нажмите ОК, чтобы закрыть редактор градиента.
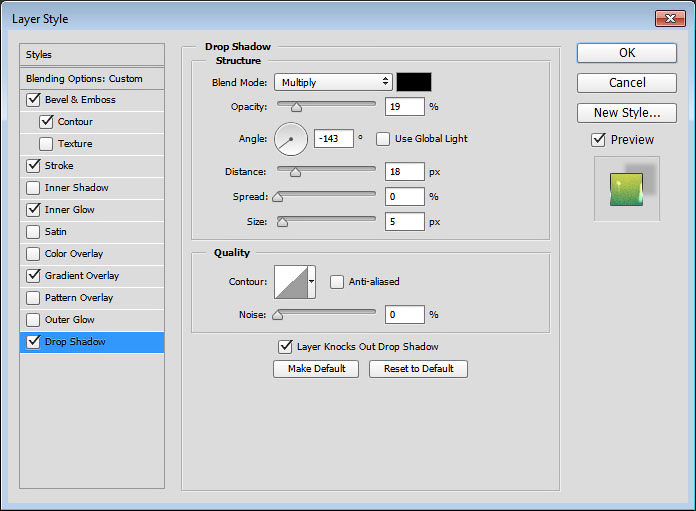
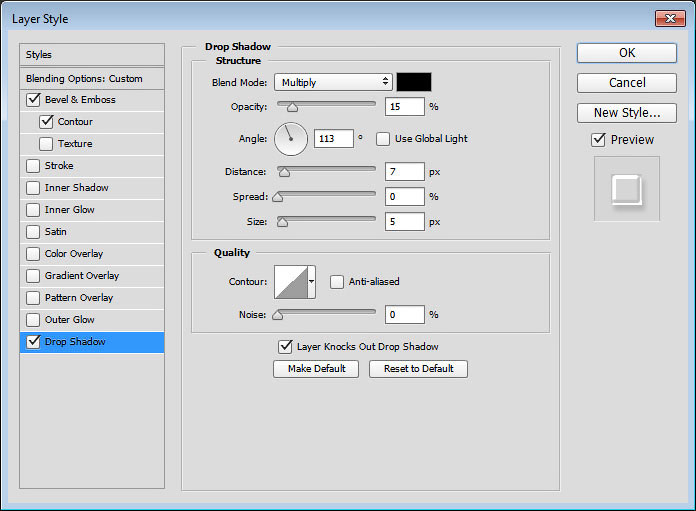
Теперь выберите Тень (Drop Shadow). Установите непрозрачность на 19%, уберите галочку Глобальное освещение (Global Light), измените Угол (Angle) на -143° и установите Смещение (Distance) на 18 пикселей. Нажмите ОК, чтобы закрыть окно параметра Стиль слоя (Layer Style). Мы создали стиль для нашего текста. Если вы хотите, то можете попробовать различные градиентные заливки.
Шаг 3
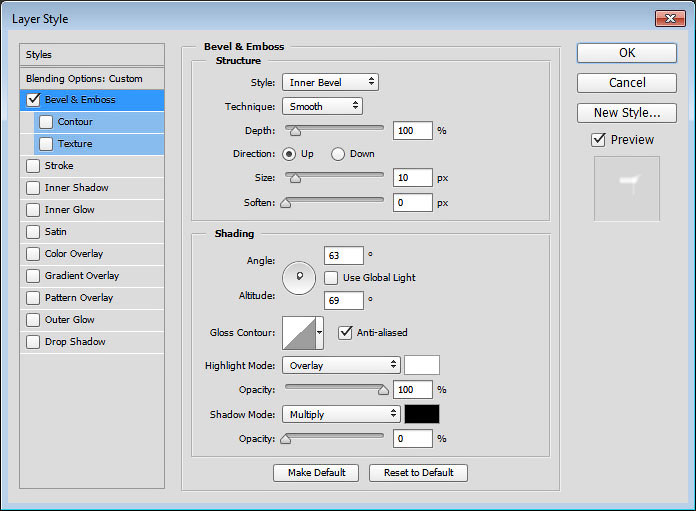
Дважды кликните по миниатюре копии текстового слоя, чтобы снова открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss), измените Размер (Size) на 10 пикселей, уберите галочку Глобальное освещение (Use Global Light) и установите Угол (Angle) на 63°, а Высоту (Altitude) на 69°. Установите галочку Сглаживание (Anti-aliased) и измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) режима подсветки установите на 100%, а непрозрачность Режима тени (Shadow Mode) до 0%. Нажмите OK, чтобы применить стиль слоя. Так мы добавили еще один глянцевый слой в наш текст.
Шаг 4
Дважды кликните по миниатюре копии второго текстового слоя, чтобы снова открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss), измените Размер (Size) на 21 пиксель, уберите галочку Глобальное освещение (Use Global Light) и установите Угол (Angle) на -121° а Высоту (Altitude) на 58°. Установите галочку Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) режима подсветки установите на 100%, а непрозрачность Режима тени (Shadow Mode) до 0%.
Теперь в списке выберите Контур (Contour), кликните на «стрелку», которая находится рядом с миниатюрой контура и выберите Полукруг (Half Round), поставьте галочку на Сглаживание (Anti-aliased).
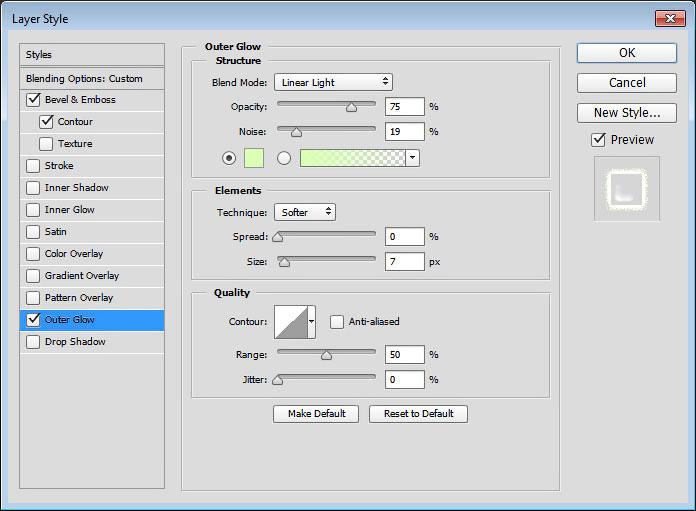
Выберите Внешнее свечение (Outer Glow). Измените режим наложения (Blend Mode) на Линейный свет (Linear Light) и установите Шум (Noise) на 19%. Выберите цвет #dbffb7, нажмите ОК, чтобы закрыть палитру цветов и измените размер до 7 пикселей. Нажмите OK, чтобы применить данный стиль слоя. Мы добавили последний глянцевый слой, а также внешнее свечение, чтобы эффект выглядел более интересным.
Шаг 5
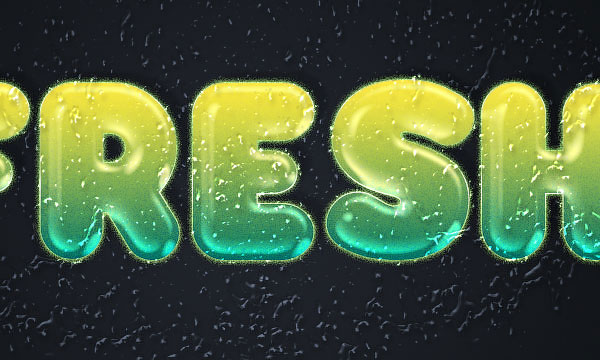
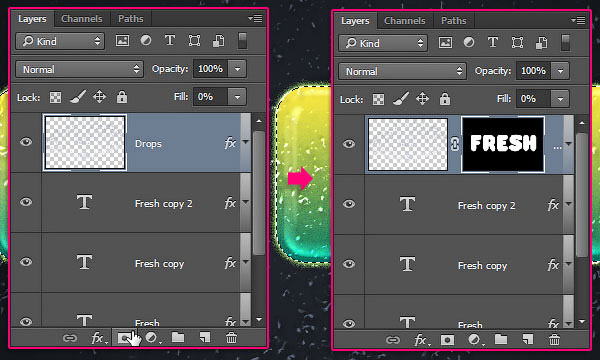
Откройте изображение «Брызги воды», выберите инструмент Перемещение  (Move tool) (V) и, зажав левую кнопку мыши, перетащите изображение в нашу работу, поместите его поверх остальных слоев. Затем перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform), чтобы изменить размер брызг и по мере необходимости переместить изображение, чтобы брызги покрывали весь текст, как показано ниже. Нажмите Enter, чтобы применить преобразование.
(Move tool) (V) и, зажав левую кнопку мыши, перетащите изображение в нашу работу, поместите его поверх остальных слоев. Затем перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform), чтобы изменить размер брызг и по мере необходимости переместить изображение, чтобы брызги покрывали весь текст, как показано ниже. Нажмите Enter, чтобы применить преобразование.
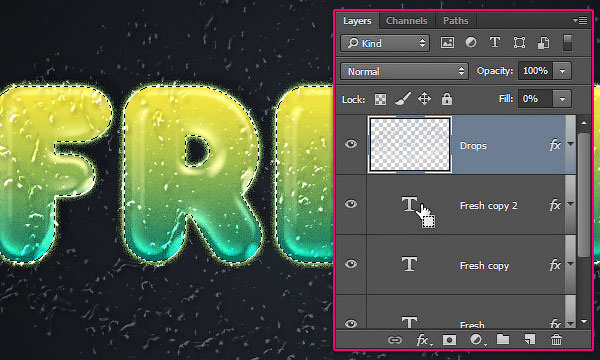
Дважды кликните по имени миниатюры слоя и переименуйте его в «Капли», затем измените значение Заливки (Fill) на 0%. Теперь дважды кликните по миниатюре слоя, чтобы открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss) и поставьте галочку на Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Яркий свет (Vivid Light) и уменьшите непрозрачность Режима тени (Shadow Mode) до 10%.
Теперь выберите Контур (Contour) и измените его на Перевернутый конус (Cone – Inverted), поставьте галочку на Сглаживание (Anti-aliased).
Выберите Тень (Drop Shadow) и уменьшите Непрозрачность (Opacity) до 15%, уберите галочку Глобальное освещение (Global Light), измените Угол (Angle) на 113° и установите Смещение (Distance) до 7 пикселей. Нажмите OK, чтобы применить стиль слоя. Это стиль сделает капли прозрачными и реалистичными, и они прекрасно будут сочетаться с текстом.
Зажмите клавишу Ctrl, кликните левой кнопкой мыши по миниатюре текстового слоя, чтобы создать активное выделение текста, затем нажмите значок Добавить слой-маску  (Add Layer Mask) (круг в квадрате) в нижней части панели слоев. Так вы уберете лишние капели, которые находятся за пределами текста, но при этом вы в любой момент можете удалить слой-маску и применить слой с каплями к любому другому тексту, который вы создаете.
(Add Layer Mask) (круг в квадрате) в нижней части панели слоев. Так вы уберете лишние капели, которые находятся за пределами текста, но при этом вы в любой момент можете удалить слой-маску и применить слой с каплями к любому другому тексту, который вы создаете.
Шаг 6
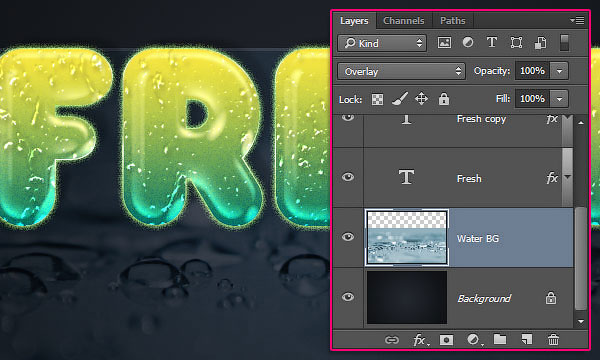
Откройте одно из изображений капель воды в папке «Gex78» (подойдет любое изображение). С помощью инструмента Перемещение  (Move Tool) перетащите изображение в нашу работу и поместите его ниже слоя с текстом. Дважды кликните на имя миниатюры слоя и переименуйте его в «Water BG». В верхней части панели слоев измените режим наложения на Перекрытие (Overlay). Перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform) и измените размер изображения так, как показано ниже на рисунке.
(Move Tool) перетащите изображение в нашу работу и поместите его ниже слоя с текстом. Дважды кликните на имя миниатюры слоя и переименуйте его в «Water BG». В верхней части панели слоев измените режим наложения на Перекрытие (Overlay). Перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform) и измените размер изображения так, как показано ниже на рисунке.
Нажмите значок Добавить слой-маску  (Add Layer Mask) в нижней части панели слоев и нажмите клавишу D, а затем клавишу X, чтобы установить цвета Переднего плана и Фона (Foreground & Background) на черно-белый. Выберите инструмент Градиент (Gradient tool) и кликните по миниатюре градиента на панели параметров, выберите градиент От основного к фоновому (Foreground to Background) и нажмите ОК, чтобы закрыть редактор градиента, затем установите Линейный градиент (Linear Gradient) на панели параметров.
(Add Layer Mask) в нижней части панели слоев и нажмите клавишу D, а затем клавишу X, чтобы установить цвета Переднего плана и Фона (Foreground & Background) на черно-белый. Выберите инструмент Градиент (Gradient tool) и кликните по миниатюре градиента на панели параметров, выберите градиент От основного к фоновому (Foreground to Background) и нажмите ОК, чтобы закрыть редактор градиента, затем установите Линейный градиент (Linear Gradient) на панели параметров.
Затем поместите курсор немного выше верхнего края изображения с капелями воды и, зажав левую клавишу мыши, перетащите курсор до нижней части текста. Так вы сотрете верхнюю часть изображения, а само изображение будет плавно исчезать на нашем фоне. Вы можете отменить этот шаг и повторить его снова, пока вас не устроит результат.
Шаг 7
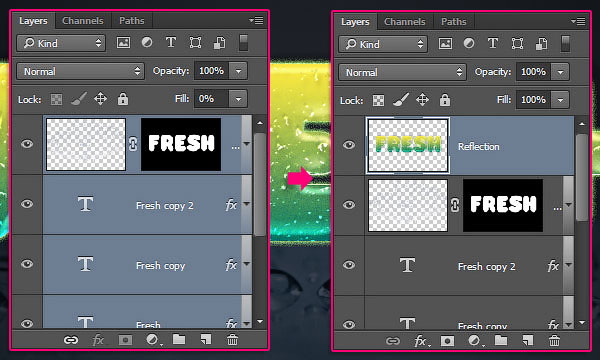
Выберите верхний слой, а затем, удерживая клавишу Shift, выделите все слои, кроме Фонового слоя (Background) и слоя Water BG. Перейдите в Слои > Дубликат слоев (Layer > Duplicate Layers) и после нажмите ОК, затем выберите Слои > Объединить слои (Layer > Merge Layers). Дважды кликните на имя дублированного слоя и переименуйте его в «Reflection».
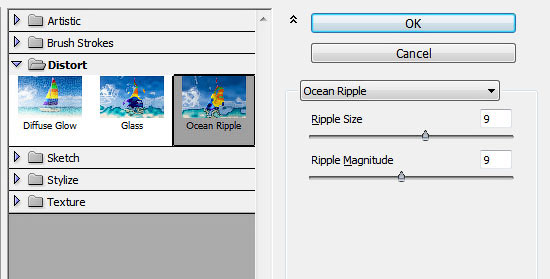
Перейдите в Редактирование > Трансформирование > Отразить по вертикали (Edit > Transform > Flip Vertical), чтобы перевернуть объединённый слой . Выберите инструмент Перемещение  (Move Tool) и, удерживая клавишу Shift, перетащите отражение вниз, пока оно не коснется нижнего края текста. Перейдите в Фильтр > Галерея фильтров > Искажение > Океанские волны (Filter > Filter Gallery > Distort > Ocean Ripple) и установите оба значения на 9. Это сделает отражение более реалистичным. Если Галерея фильтров неактивна, перейдите в Изображение > Режим > 8 бит/канал (Image > Mode > 8 Bits/Channel) и повторите попытку снова.
(Move Tool) и, удерживая клавишу Shift, перетащите отражение вниз, пока оно не коснется нижнего края текста. Перейдите в Фильтр > Галерея фильтров > Искажение > Океанские волны (Filter > Filter Gallery > Distort > Ocean Ripple) и установите оба значения на 9. Это сделает отражение более реалистичным. Если Галерея фильтров неактивна, перейдите в Изображение > Режим > 8 бит/канал (Image > Mode > 8 Bits/Channel) и повторите попытку снова.
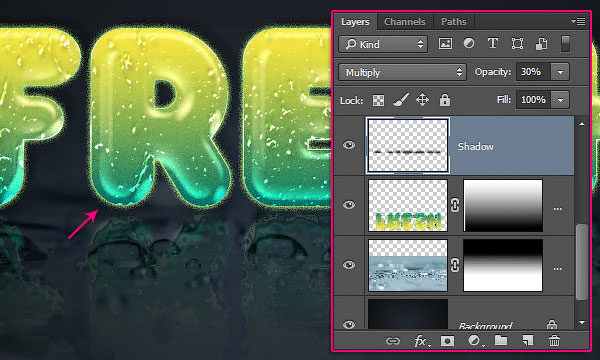
Измените режим наложения слоя «Reflection» на Жесткий свет (Hard Light) и уменьшите Непрозрачность (Opacity) до 65%. Затем следуйте тем же указаниям в пунктах 2 и 3 в Шаге 6, чтобы стереть нижнюю часть отражения и создать эффект растворения с помощью слой-маски и градиента. Удостоверьтесь, что вы перетаскиваете градиент снизу перевернутого текста, чтобы получить правильное растворение.
Шаг 8
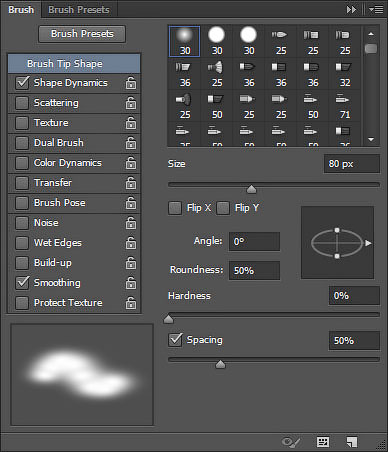
Нажмите на значок Создать новый слой (Create a New Layer) в нижней части панели слоев, чтобы добавить новый слой над слоем с отражением. Переименуйте его в «Shadow», далее кликните по образцу цвета переднего плана и выберите цвет # 464646, после нажмите ОК, чтобы закрыть Палитру цветов (Color Picker). Выберите инструмент Кисть  (Brush Toll) (B) и откройте панель Окно > Кисть (Window > Brush). Перейдите во вкладку Форма отпечатка кисти (Brush Tip Shape) и установите Кегль (Size) кисти 80 пикселей, Форму (Roundness) установите на 50%, а также Интервал (Spacing) до 50%. Теперь нажмите Динамика формы (Shape Dynamics) и измените размер Колебание размера (Jitter) на 30% и убедитесь, что для параметра Управление (Control) установлено значение Выключено (Off) для всех экземпляров.
(Brush Toll) (B) и откройте панель Окно > Кисть (Window > Brush). Перейдите во вкладку Форма отпечатка кисти (Brush Tip Shape) и установите Кегль (Size) кисти 80 пикселей, Форму (Roundness) установите на 50%, а также Интервал (Spacing) до 50%. Теперь нажмите Динамика формы (Shape Dynamics) и измените размер Колебание размера (Jitter) на 30% и убедитесь, что для параметра Управление (Control) установлено значение Выключено (Off) для всех экземпляров.
Измените режим наложения слоя «Shadow» на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 30%. Теперь нарисуем тень под текстом. Вы можете изменить значение непрозрачности, если вам нужно добавить тень.
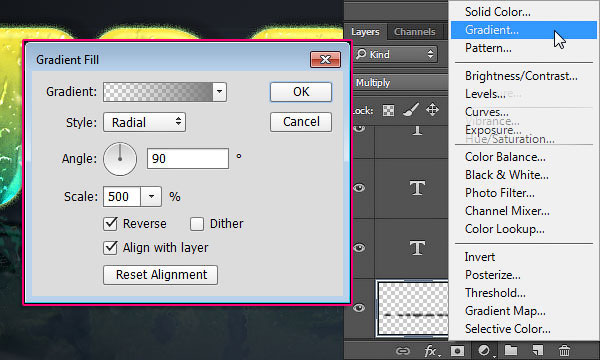
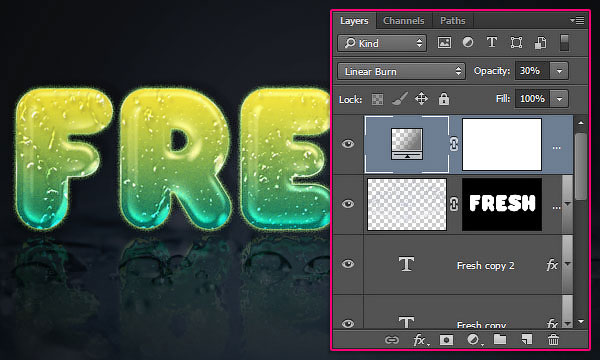
Нажмите на значок Создать новый корректирующий слой (Create New Adjustment Layer) в нижней части панели слоев и выберите Градиент (Gradient). В открывшемся окне кликните по миниатюре градиента, а потом дважды кликните по контрольной точке внизу слева и введите # 7c7c7c, потом нажмите ОК, чтобы закрыть палитру цветов. Теперь дважды кликните по контрольной точке в правом углу, используйте тот же цвет и дважды нажмите ОК. Вернитесь в диалоговое окно Заливка градиента (Gradient Fill) и выберите стиль Радиальный (Radial), масштаб установите на 500%, поставьте галочку Инверсия (Reverse) и нажмите ОК.
Наконец, измените режим наложения корректирующего слоя на Линейный затемнитесь (Linear Burn) и уменьшите Непрозрачность (Opacity) до 30%. Так мы завершили работу над эффектом, слегка отрегулировав цвет.
Вот финальный результат. Этот эффект мы получили, используя разнообразные стили слоев и разные изображения с брызгами и каплями воды. Надеюсь, что вам понравился этот урок и он оказался для вас полезным.
Автор урока: planetphotoshop
Источник: planetphotoshop.com







































Комментарии 116
Благодарю!
По своему сделала - Saturation вместо Hard Light в отражении, чтобы переход тона к воде был...Спасибо за урок :)
Спасибо за урок, было интересно
Спасибо за урок)
немного сокращал урок
Спасибо за урок
Спасибо за отличный урок!
Спасибо за интересный урок и перевод!
Спасибо! Интересный урок, но до конца не стала делать, ибо нужен именно такой стиль
Понравилось!
Спасибо
Хорошо!
спасибо
Спасибо за интересный урок!
Благодарю за урок! :) Было приятно его выполнять :)
Получилось)
Свежее яблоко
Спасибо)
Спасибо за урок!
Спасибо за урок.))
Всем привет. Подскажите почему когда доходишь до урока Добавить слой маску значок темного цвета и её применить не возможно.
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Спасибо за урок и перевод.
Спасибо))
вот как-то так-то
отличный урок
Спасибо за урок!