Создаём 3D полутоновый ретро текст
Создаём 3D полутоновый ретро текст
Сложность урока: Средний
В этом уроке я покажу вам, как создать 3D полутоновый ретро эффект для текста, который может быть применён для создания обложки рок – группы, используя некоторые интересные формы, инструмент Текст и стили слоя.
Давайте начнём!
Финальный результат.

Шаг 1. Новый документ и текст
Откройте Фотошоп и создайте новый документ 1250 x 1000px.
В этом шаге мы создадим типографский элемент. Выберите инструмент Text Tool  (T) (Текст) и напишите свой текст. Я использовал шрифт Code Pro от FontFabric и написал слово Rock цвет чёрный. Растрируйте текстовый слой Type > Rasterize Type Layer (Шрифт – Растрировать текстовый слой).
(T) (Текст) и напишите свой текст. Я использовал шрифт Code Pro от FontFabric и написал слово Rock цвет чёрный. Растрируйте текстовый слой Type > Rasterize Type Layer (Шрифт – Растрировать текстовый слой).

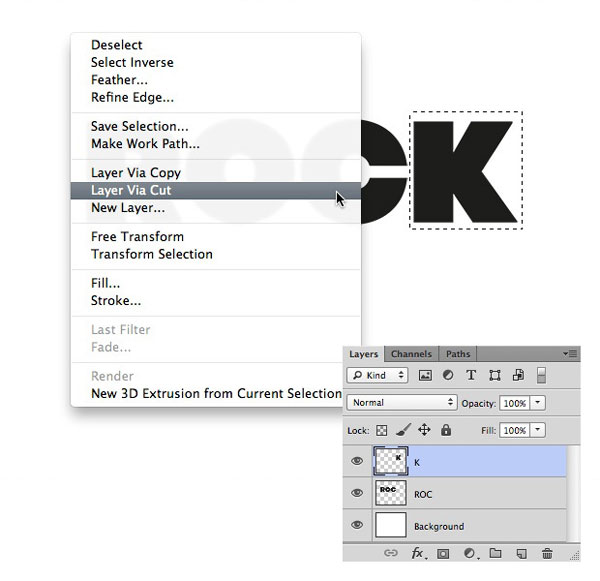
Выберите инструмент Rectangular MarqueeTool  (M) (Прямоугольная область). Создайте выделение вокруг последней буквы, затем щёлкните правой кнопкой мыши и выберите Layer via Cut (Вырезать на новый слой).
(M) (Прямоугольная область). Создайте выделение вокруг последней буквы, затем щёлкните правой кнопкой мыши и выберите Layer via Cut (Вырезать на новый слой).

Выберите слой с вырезанной буквой и, используя Free Transform Tool (Свободное трансформирование) (Ctrl + T),отразите по горизонтали (Flip Horizontal).


Выберите инструмент Text Tool  (T) (Текст) и тем же шрифтом напишите другое слово. Размер шрифта должен быть немного больше. Растрируйте слой с текстом.
(T) (Текст) и тем же шрифтом напишите другое слово. Размер шрифта должен быть немного больше. Растрируйте слой с текстом.

Если вы используете тот же шрифт, что и я, то выберите инструмент Rectangle Tool  (M) (Прямоугольник) и создайте два прямоугольника на букве N, чтобы выровнять букву.
(M) (Прямоугольник) и создайте два прямоугольника на букве N, чтобы выровнять букву.


Теперь добавим несколько фигур. Выберите инструмент Pen Tool  (P) (Перо) режим Shape
(P) (Перо) режим Shape  (Фигура) и создайте форму под буквой R, как показано ниже. Когда вы будете довольны результатом, дублируйте слой с формой (Ctrl+J), отразите по горизонтали и переместите под букву К.
(Фигура) и создайте форму под буквой R, как показано ниже. Когда вы будете довольны результатом, дублируйте слой с формой (Ctrl+J), отразите по горизонтали и переместите под букву К.



Объедините все слои кроме фонового в один (Ctrl+E). Затем с помощью Free Transform Tool (Ctrl + T) > Skew (Свободное трансформирование - Наклон) наклоните, потянув средний узел вверх на 8°. Переименуйте слой в Rock On Src. Мы будем дублировать этот слой несколько раз.



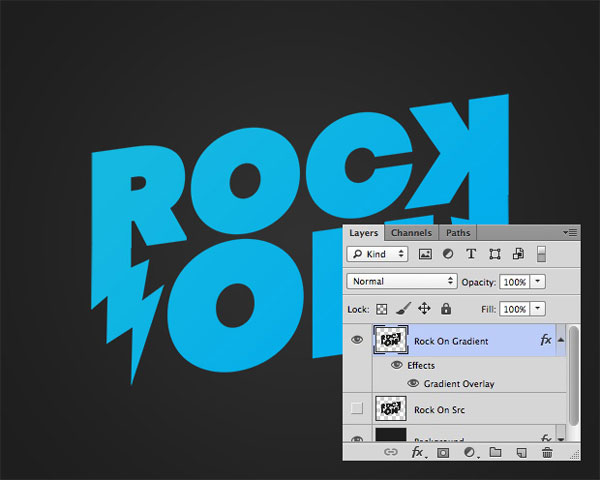
Дублируйте слой с текстом. Переименуйте его в Rock On Gradient и примените стиль слоя Gradient Overlay (Наложение градиента) цвет # 4CACFB и # 4BB9E8 с параметрами, показанными ниже.


Шаг 2. Текстовый эффект Часть 1
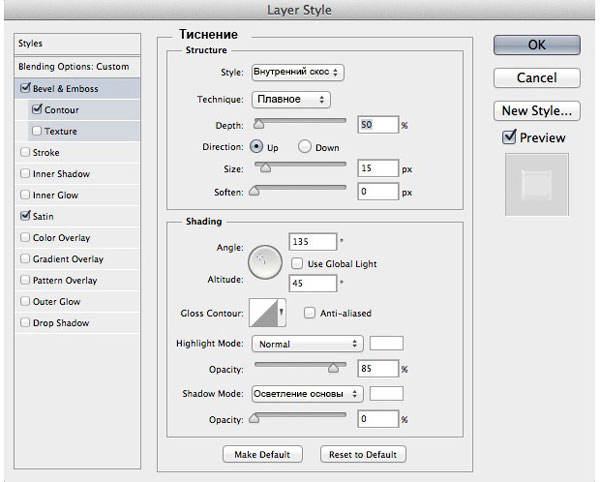
Дублируйте слой Rock On Src и переместите выше слоя с градиентом. Переименуйте в Rock On Highlight, установите Fill (Заливка) на 0%, Opacity (Непрозрачность) на 90% и примените стили слоя Bevel and Emboss (Тиснение) и Satin (Глянец) с параметрами, показанными ниже.






Шаг 3. Текстовый эффект Часть 2
Снова дублируйте слой Rock On Src, переместите выше всех слоёв. Установите Fill (Заливка) на 0%, Opacity (Непрозрачность) на 90% и примените стиль слоя Bevel and Emboss (Тиснение) с параметрами, указанными ниже. Переименуйте слой в Rock On Emboss.





Шаг 4. Эффект Полутон
Теперь создадим интересный полутоновый эффект. Выше всех слоёв создайте новый слой. Выберите инструмент Gradient Tool  (G) (Градиент) от чёрного к белому и с зажатой Shift протяните градиент от верхней части холста к нижней.
(G) (Градиент) от чёрного к белому и с зажатой Shift протяните градиент от верхней части холста к нижней.

Далее к слою с градиентом примените фильтр Filter > Pixelate > Color Halftone (Фильтр – Оформление – Цветные полутона) с Max. Radius (Макс. Радиус) 6 рх и 45° для всех каналов. Установите Fill (Заливка) этого слоя до 50% и измените режим наложения на Soft Light (Мягкий свет).


Создайте выделение слоя Rock On Src, для этого с зажатой Ctrl щёлкните по иконке слоя. Перейдите на слой с полутоновым узором и создайте маску слоя Layer > Layer Mask > Reveal Selection (Слой – Слой - маска – Показать выделенную область).


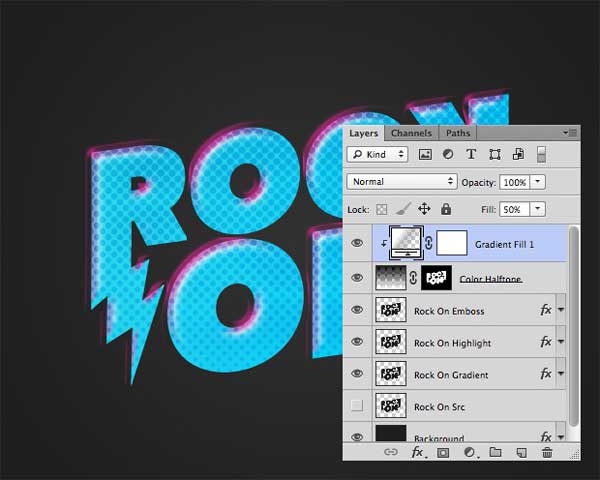
Добавьте слой - заливку Layer > New Fill Layer > Gradient (Слои – Новый слой – заливка – Градиент) от белого к чёрному. Opacity (Непрозрачность) чёрного цвета 0%.

Измените Fill (Заливка) этого слоя на 50% и создайте обтравочную маску Layer > Create Clipping Mask (Слой – Создать обтравочную маску).

Шаг 5. Текстовый эффект Часть 3
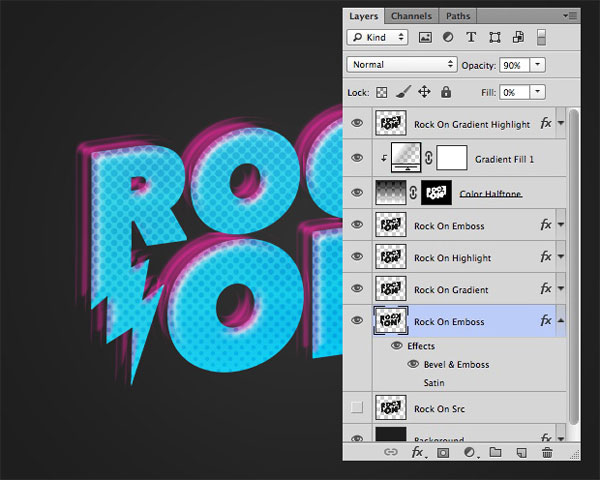
Снова дублируйте слой Rock On Src, переместите выше всех слоёв. Переименуйте в Rock On Gradient Highligh. Измените Opacity (Непрозрачность) до 30% и Fill (Заливка) до 0%. Добавьте стиль слоя Gradient Overlay (Наложение градиента) от чёрного к белому, на чёрном цвете opacity (непрозрачность) 0%, на белом – 50%.





Шаг 6. Текстовый эффект Часть 4
Дублируйте слой Rock On Src ещё раз, переименуйте в Rock On Emboss. Установите Fill (Заливка) на 0% и Opacity (Непрозрачность) на 90%. Выберите инструмент Move Tool  (V) (Перемещение) и сдвиньте слой на 10 рх вверх и на 20 рх влево.
(V) (Перемещение) и сдвиньте слой на 10 рх вверх и на 20 рх влево.
Примечание переводчика: этот слой должен быть ниже слоя Rock On Gradient.И при сдвиге слоя вверх и влево ориентируйтесь на скриншот.


Добавьте стиль слоя Bevel and Emboss (Тиснение).





Давайте добавим ещё немного деталей и бликов на текст. Дублируйте слой Rock On Src ещё раз и переименуйте в Rock On Stroke. Выберите инструмент Move Tool  (V) (Перемещение) и сдвиньте слой на 10 рх вверх и на 10 рх влево. Установите Fill (Заливка) слоя до 0%.
(V) (Перемещение) и сдвиньте слой на 10 рх вверх и на 10 рх влево. Установите Fill (Заливка) слоя до 0%.

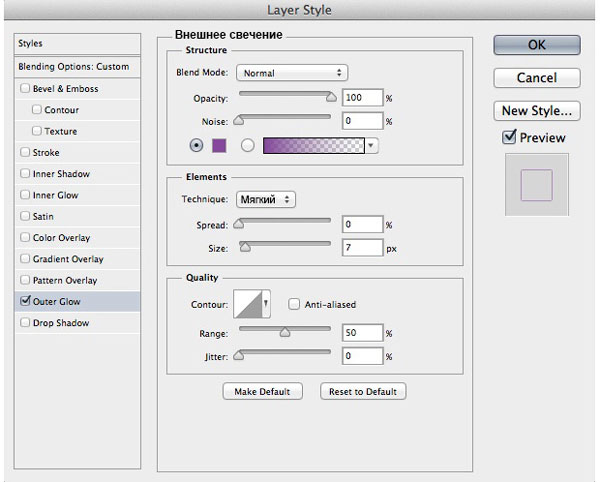
Поместите этот слой между слоями Rock On Emboss и Rock On Gradient. Примените стиль слоя Outer Glow (Внешнее свечение) с фиолетовым цветом и с параметрами, показанными ниже.




Поместите этот слой в группу (Ctrl+G) и измените режим наложения группы на Color Dodge (Осветление основы).

Окончательный результат.

Наш 3D полутоновый текстовый эффект завершён. Вы можете использовать этот эффект для создания любого рода 3D – иллюстраций.
Автор урока: Adrien
Источник: supercolortuts.com
Комментарии 44
Спасибо за урок!
Очень хорошо!
Спасибо автору и переводчику за урок!
Не увидела смысла в слое Rock On Stroke. А так спасибо за урок, все круто
И такой вариант
Спасибо!
Огромное спасибо,все получилось ))
Интересно, спасибо))
спасибо
спасибо
Спасибо за урок
Спасибо за урок!
весьма признателен за урок
Спасибо за урок и за перевод.
Спасибо за урок, делал давно, а выставить забыл))
Спасибо за урок!
вот такой гламур у меня получился) спасибо за урок)
Замечательный урок, в будущем хочу напечатать эту картинку на кожаной куртке моего йорка ))
Отличный урок!
Спасибо, хороший урок)
Большое спасибо, замечательный урок.
Не нашла такой же шрифт, но вышло неплохо)
Как-то так. Спасибо!
Спасибо огромное! Все очень наглядно и понятно. Урок очень понравился)
Спасибо. КАк-то так.
Спасибо за урок.
Спасибо!
Вот благодаря таким урокам иногда чувствуешь себя профессионалом) Спасибо вам огромное.
очень интересно.
Спасибо за тематический урок!
За урок спасибо!!!