Создай яркий дизайн для постера в Фотошоп
Создай яркий дизайн для постера в Фотошоп
Сложность урока: Средний
Различные напитки, в том числе алкогольные, это наиболее часто рекламируемые продукты во всем мире. Во время проведения крупных спортивных мероприятий, таких как Суперкубки, чемпионаты Мира и Олимпийские игры, компании тратят миллионы на рекламу своей продукции по телевизору, при помощи баннеров и рекламных плакатов. При этом из-за того, что напитки являются жидкостями, бывает очень непросто создать дизайн с использованием жидких объектов. Это требует большой аккуратности, уделения особого внимания выделению жидких объектов и соединению их друг с другом, чтобы полученный результат выглядел реалистично.
В этом уроке вы узнаете, как создать яркий красочный рекламный дизайн алкогольного напитка в Photoshop, используя для этого различные методы и качественные стоковые изображения. Вы научитесь работать с фотографиями жидкости, узнаете, как взяв изображение рекламируемого напитка, добавить сочетающиеся с ним элементы, работать с цветом и композицией для достижения великолепного результата.
Следует подчеркнуть, что этот урок ни в коей мере не призывает к употреблению алкогольных напитков и не является рекламой, данный продукт используется только в качестве иллюстрации методов, изложенных в уроке.
Финальный результат

Материалы для урока:
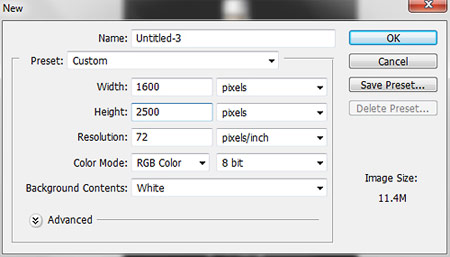
Начните с создания нового документа в Photoshop, укажите размер, как на скриншоте ниже. Для создания нового документа можно нажать сочетание клавиш CTRL+N или выбрать в меню File > New (Файл - Создать).

Теперь добавим основное изображение бутылки с напитком, для нашего урока.
Переместите данное изображение в ваш новый документ, передвиньте изображение, чтобы расположить бутылку по центру рабочей области. Для этого используйте инструмент Move Tool  (Перемещение) (V).
(Перемещение) (V).

Добавим цвет нашему изображению бутылки. Для этого нужно создать новый слой (нажмите CTRL+SHIFT+N), чтобы не испортить исходное изображение. Выберите инструмент Brush Tool  (Кисть) (B). В настройках параметров инструмента (для их вызова можно нажать на клавиатуре клавишу B и кликнуть правой кнопкой мыши) укажите значения для размера и жесткости, как на скриншоте ниже.
(Кисть) (B). В настройках параметров инструмента (для их вызова можно нажать на клавиатуре клавишу B и кликнуть правой кнопкой мыши) укажите значения для размера и жесткости, как на скриншоте ниже.

После того, как настроите параметры кисти, начните рисовать поверх бутылки. Вам не нужно стремиться создать какие-либо правильные формы, просто следуйте контурам бутылки. Используйте для рисования главным образом красный цвет, а также оттенки оранжевого и желтого. После рисованию кистью у меня получился следующий результат:

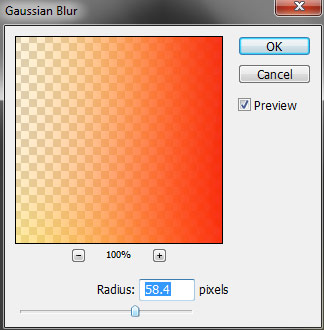
Для более плавного смешивания используемых цветов применим к слою фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Укажите радиус размытия в пределах 55-59 пикселей.

После применения данного фильтра используемые цвета будут плавно перемешены, создавая эффект градиентного перехода между ними. Не переживайте, если цветовые пятна выходят за пределы границ бутылки, в последствии мы поменяем режим наложения и данный слой не будет заметен на черном фоне. У меня после размытия получился следующий результат.

Поменяйте режим наложения слоя с цветом на Color (Цветность), Opacity (Непрозрачность) слоя 100%. В результате цвет будет добавлен только к средним тонам изображения бутылки, не затронув чисто белый и черный цвет. После этого результат будет таким:

Дублируйте этот слой с цветом и поставьте копии слоя режим наложения Soft Light (Мягкий свет). Это увеличит контрастность и насыщенность используемых цветов. У меня получился следующий результат.

Если вас устраивает, как выглядит ваша бутылка, вы можете закончить на этом добавлять цвет. Я дополнительно дублировал слои с цветом и передвинул копии к противоположному боку бутылки, как показано ниже. Для перетаскивания слоев используйте инструмент Move Tool  (Перемещение) (V).
(Перемещение) (V).

Теперь начнем добавлять в работу брызги для создания динамичного эффекта.
Переместите это изображение в вашу работу, обесцветьте его – Image > Adjustment > Desaturation (Изображение – Коррекция – Обесцветить) (CTRL+SHIFT+U) и сделайте коррекцию при помощи Image – Auto Levels (Изображение – Автотон) (CTRL+SHIFT+L). Это сделает изображение черно-белым и скорректирует значения для Levels (Уровни) автоматически.

Поменяйте режим наложения слоя с брызгами на Screen (Экран/Осветление). Это оставит видимыми только светлые и нейтральные тона изображения и скроет все, что было черным.

Передвиньте слой с брызгами (снова используйте инструмент Move Tool  (Перемещение) (V)) так, чтобы казалось, что всплеск справа огибает бутылку, как показано на скриншоте.
(Перемещение) (V)) так, чтобы казалось, что всплеск справа огибает бутылку, как показано на скриншоте.

Теперь нужно стереть лишнее. Выберете инструмент Eraser Tool  (Ластик) (E). В настройках параметров инструмента (можно нажав на клавиатуре клавишу E кликнуть правой кнопкой мыши) укажите следующие значения для размера и жесткости. Для инструмента Eraser Tool (Ластик) нам нужна большая кисть средней жесткости.
(Ластик) (E). В настройках параметров инструмента (можно нажав на клавиатуре клавишу E кликнуть правой кнопкой мыши) укажите следующие значения для размера и жесткости. Для инструмента Eraser Tool (Ластик) нам нужна большая кисть средней жесткости.

Сотрите все лишнее слева и ниже бутылки, оставив только всплеск справа.
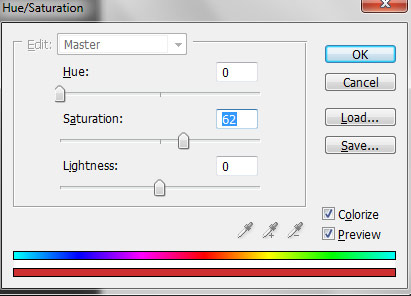
Добавим цвета нашему жидкому всплеску, для этого вызовите коррекцию Hue/Saturation (Цветовой тон/Насыщенность), нажав CTRL+U. Поставьте указанные ниже настройки (обратите внимание, нужно поставить галочку на Colorize (Тонирование)).

В результате ваша работа будет выглядеть так:

Для создания более гармоничной композиции добавьте что-либо еще в вашу работу, я использовал фотографию бокала мартини (но вы можете выбрать что-то другое, если захотите). Я взял изображение с фотостока iStock (Прим. перев. Автор не дает ссылки), вы можете поискать похожее изображение на сайтах sxc.hu, deviantart.com и Google images.

Поскольку мое изображение с бокалом уже на черном фоне, я просто поместил его в работу и поменял режим наложения на Screen (Экран/Осветление), как мы делали со слоем с брызгами. Постарайтесь найти такое же, если же вы выберете изображение с другим цветом фона, удалите весь лишний фон, используя инструмент Magic Wand Tool  (Волшебная палочка) и маску слоя.
(Волшебная палочка) и маску слоя.

Теперь нам нужно добавить еще всплески и брызги на бутылку и вокруг нее. Вы можете использовать изображения, которые лежат в архиве к уроку. Для добавления брызг следуйте описанной выше методике, используйте разные цветовые тона в настройках для Hue/Saturation (Цветовой тон/Насыщенность) для создания интересных цветовых сочетаний.
Мои этапы добавления брызг выглядят следующим образом:




На этом шаге вы создаете атмосферу для всей работы, придаете ей выбранные вами цветовые тона, которые будут основными в окончательном варианте. Я решил использовать оттенки красного, синего и розового. Но вы можете использовать другие цвета по вашему усмотрению, главное, чтобы они сочетались друг с другом и основным цветом работы.
Добавим в работу вишенку.
Переместите изображение с вишней в вашу работу. Возьмите инструмент Magic Wand Tool  (Волшебная палочка) (W). Кликните по белому фону вокруг вишенки для его выделения и нажмите Delete на клавиатуре. Это удалит белый фон вокруг вишни, если же какая-то часть фона останется, то возьмите инструмент Eraser Tool
(Волшебная палочка) (W). Кликните по белому фону вокруг вишенки для его выделения и нажмите Delete на клавиатуре. Это удалит белый фон вокруг вишни, если же какая-то часть фона останется, то возьмите инструмент Eraser Tool  (Ластик) (E) и сотрите лишний фон.
(Ластик) (E) и сотрите лишний фон.


После того, как мы отделили вишенку от фона, дублируйте этот слой и поменяйте режим наложения на Overlay (Перекрытие). Это сделает изображение вишни более контрастным.
Теперь используйте Free Transform (Свободная трансформация) (для ее вызова нажмите CTRL+T) для изменения размера вишенки и расположите ее в подходящем месте. Я думаю, что лучше всего поместить вишенку посередине всплеска брызг. Создадим впечатление, что вишенка находится внутри этого всплеска, т.е. плавает в воде, для этого расположите слой с ягодой ниже слоев с брызгами, но не всех, некоторые слои с брызгами оставьте ниже вишенки.

Когда определитесь с размером и расположением вишенки, добавим стиль слоя Drop Shadow (Тень).
Примеч. переводчика. Так как у нас было два слоя с вишней (один с нормальным режимом наложения и один с режимом наложения Перекрытие), а автор в дальнейшем упоминает только один слой, можно объединить эти два слоя. Для этого выделите их на палитре слоев, кликните по ним правой кнопкой мыши и выберите Объединить слои.
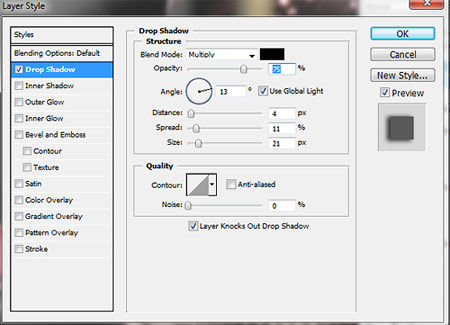
Для добавления стиля слоя кликните по соответствующей иконке с символом ‘f’ внизу палитры слоев и выберите Drop Shadow (Тень). Установите параметры, как на скриншоте ниже.

Теперь дублируйте несколько раз слой с вишенкой и расположите копии в разных местах вашей работы. Я расположил некоторые из них снова внутри всплесков воды, а некоторые вокруг брызг.


Добавим в работу изображение перца чили, вы можете использовать изображение из архива
Поместите данное изображение в ваш рабочий документ.

Далее следуйте той же методике, что мы делали с вишней – вырежьте изображение с перцем, расположите его (или несколько) внутри или около брызг. У меня получился следующий результат.

Аналогичным образом добавим в работу клубнику. Вырежьте ее и расположите в желаемом месте работы.


И в заключении добавим в работу изображение бумажного фонарика.

Выделите фонарик любым удобным вам способом, я также удалил крышки на фонарике сверху и снизу. После выделения дублируйте слой с фонариком несколько раз, расположите копии так, как будто они висят на нитке по вертикали (или горизонтально), или можете оставить только один фонарик. Я использовал три копии фонарика и нарисовал тонкую белую нить, соединяющую их (нарисуйте тонкую линию, используя инструмент Brush Tool  (Кисть) и стандартную жесткую кисть размером 3 пикселя). Расположите все слои с фонариками, как мы делали ранее, т.е. поместите их ниже слоев с брызгами.
(Кисть) и стандартную жесткую кисть размером 3 пикселя). Расположите все слои с фонариками, как мы делали ранее, т.е. поместите их ниже слоев с брызгами.

Окончательный результат представлен ниже, у вас может получиться что-то еще более интересное! Надеюсь, вам понравился урок и вы узнали что-то новое! Вы можете не останавливаться на достигнутом результате, добавить что-либо еще в вашу работу, придать динамичности, и получить свое уникальное дизайнерское оформление!

Автор: Joe Moore
Переводчик: Елена Виноградова
Ссылка на источник
Источник: www.design.creativefan.com
Комментарии 240
Создай яркий дизайн для постера в Фотошоп
Спасибо за урок
Спасибо!
Приятная работа !
Благодарю за урок

Спасибо за урок и за перевод!
Очень было интересно попробовать этот урок сделать! Спасибо!!!!
Спасибо огромное
Спасибо!
спасибо, минималистично получилось, без вишен...
Спасибо! ^.^
Спасибо, очень понравилось!
Вот такое у меня получилось........ Спасибо за полезный урок!
Красивый урок, давно хотел выполнить. Спасибо!
Спасибо, было очень интересно!
Спасибо!!!
Спасибо!!!!
хороший урок,однако долго искал мне нужные брызги. ОЧЕНЬ долго искал.
Спасибо за урок. И я тоже подчеркиваю, что моя работа не является рекламой и призывом к действию:)
Попробовал еще раз. Туго идёт у меня эта работа и в этот раз я в обще умудрился пустить в плавь бутылку вместе с подносом))) Попробовал использовать кисточки и воду раскрашивать не стал. Хотел цвета на бутылке чуть изменить но всё тики решил оставить те же самые. Есть озеро, есть вода и хорошо хоть еще и лебедя не пустил по озеру а хотя и мог))) Еще раз спасибо:)
Спасибо за интересный урок.
Спасибо:)
Елена, спасибо за урок!
Спасибо! Очень яркий и интересный урок!
Спасибо за хороший урок!
Спасибо за урок
На свежую голову пересмотрела свою работу и убрала косячки
Занимательный урок. Быстро и понятно.
красивый урок!