Создаем классический текст из золота в Фотошоп
Создаем классический текст из золота в Фотошоп
 В этом уроке вы узнаете, как, используя фильтры и стили слоя, создать золотой текст и мягкую тень под ним.
В этом уроке вы узнаете, как, используя фильтры и стили слоя, создать золотой текст и мягкую тень под ним.
Сложность урока: Легкий
Классические, простые и элегантные текстовые эффекты не выходят из моды. В этом уроке вы узнаете, как создать классический текст из золота в программе Photoshop, используя стили слоя. Вы также узнаете, как создать красивую тень, используя фильтры размытия.
Созданный эффект можно редактировать, поэтому, вы можете менять свой текст в любой момент без необходимости воссоздавать сам эффект.
ОК. Давайте приступим!
- Для выполнения урока требуется программа: Photoshop
- Версия: CC
Итоговый результат:
Скачать архив с материалами к уроку
Примечание: Среди исходных материалов присутствует набор градиентов. Загрузите в фотошоп файл Goldmedal.grd.
Чтобы загрузить Узоры, идём Редактирование – Наборы - Управление наборами (Edit > Presets > Preset Manager). Далее, в появившемся окне, в настройках Тип набора (Preset Type), щёлкните по маленькому треугольнику справа и в выпадающем меню выберите опцию Узоры (Patterns), далее, нажмите кнопку Загрузить (Append), чтобы загрузить исходные узоры, которые будут использоваться в уроке.
Шаг 1
Создайте новый документ 1024 x 741 px. Далее, продублируйте слой с Задним фоном.
Далее, дважды щёлкните по дубликату слоя с Задним фоном, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). Примените следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Сглаживание (Dither)
- Стиль (Style): Радиальный (Radial)
- Масштаб (Scale): 150%
- Щёлкните по шкале градиента, чтобы установить цвета градиента: #606060 контрольная точка цвета слева и #232323 контрольная точка цвета справа.
Итак, мы добавили простой радиальный градиент к дубликату слоя с Задним фоном.
Далее, откройте текстуру Чёрной Ткани. Переместите данную текстуру на наш рабочий документ, расположив поверх всех слоёв в палитре слоёв. Поменяйте режим наложения для данного слоя с текстурой ткани на Мягкий свет (Soft Light).
Шаг 2
Добавьте текст заглавными буквами, используя шрифт Bevan, начертание (font style) обычный (regular), размер шрифта 250 pt, цвет #ac813d, а также поменяйте значение Кернинга между символами (Kerning) на Оптический (Optical) в настройках текста, для этого идём Окно – Символ (Window > Character). Продублируйте слой с текстом.
Теперь, продублируйте дубликат слоя с текстом. Уменьшите значение Заливки (Fill) до 0 для данного дубликата слоя, а затем ещё раз продублируйте дубликат слоя с текстом.
Шаг 3
Дважды щёлкните по первому дубликату слоя с текстом (не по оригинальному слою с текстом), чтобы применить следующие стили слоя:
Тиснение (Bevel and Emboss)
- Глубина (Depth): 30
- Размер (Size): 15
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет: #e0e0e0
- Режим тени (Shadow Mode) – Цвет: #4f3a11
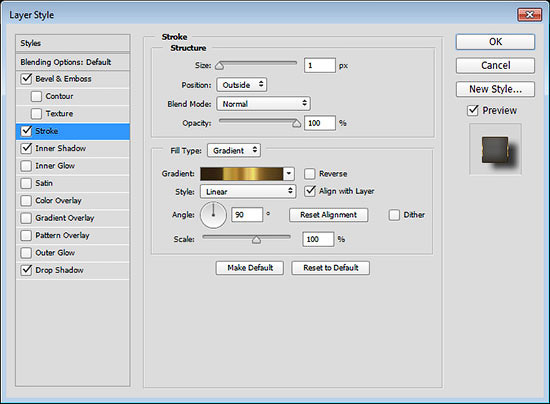
Обводка (Stroke)
- Размер (Size): 1
- Тип Обводка (Fill Type): Градиент (Gradient)
- Угол (Angle): 90
- Выберите градиент Gold label 120xs.
Внутренняя тень (Inner Shadow)
- Цвет: #78614b
- Смещение (Distance): 0
- Размер (Size): 16
Тень (Drop Shadow)
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): 146
- Смещение (Distance): 15
- Размер (Size): 9
Итак, мы добавили тень и нежную обводку.
Шаг 4
Дважды щёлкните по второму дубликату слоя с текстом, чтобы применить следующие стили слоя:
Тиснение (Bevel and Emboss)
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): 45
- Высота (Altitude): 74
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
Контур (Contour)
- Контур (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
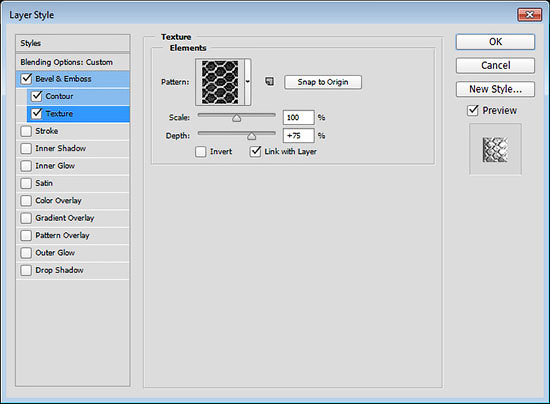
Текстура (Texture)
- Узор (Pattern): Облака (Clouds)
Мы создали первый слой текстурированного текста.
Шаг 5
Дважды щёлкните по третьему дубликату слоя с текстом, чтобы применить следующие стили слоя:
Тиснение (Bevel and Emboss)
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 30
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): 15
- Высота (Altitude): 50
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
Контур (Contour)
- Контур (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Текстура (Texture)
- Узор (Pattern): Hex Metal Mesh
- Глубина (Depth): 75%
Мы создали второй слой текстурированного текста. Использование двух текстурированных слоёв добавляет больше динамического эффекта.
Шаг 6
Далее, перейдите на оригинальный слой с текстом, поменяйте цвет текста на #252525.
Далее, идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters). Итак, мы преобразовали слой с текстом в смарт-объект, что позволит нам редактировать текст и применять фильтры без потери данных изображения.
Далее, идём Фильтр – Размытие – Размытие в Движении (Filter > Blur > Motion Blur). Установите Угол (Angle) 90, а Смещение (Distance) 200.
Теперь, поменяйте режим наложения для слоя со смарт-объектом на Затемнение основы (Color Burn), а также уменьшите значение Непрозрачности (Opacity) до 50%.
Выберите инструмент Перемещение  (Move Tool), а затем с помощью клавиши со стрелкой вниз (или удерживая клавишу (Shift) + нажимайте клавишу со стрелкой вниз для увеличения шага смещения), сместите тень вниз до тех пор, пока верхняя часть тени не выровняется с верхней частью текста.
(Move Tool), а затем с помощью клавиши со стрелкой вниз (или удерживая клавишу (Shift) + нажимайте клавишу со стрелкой вниз для увеличения шага смещения), сместите тень вниз до тех пор, пока верхняя часть тени не выровняется с верхней частью текста.
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус размытия 15. Это позволит смягчить жёсткие края тени.
Создайте новый слой поверх дубликата слоя с Задним фоном. Назовите этот слой ‘Свет’. Уменьшите непрозрачность (Opacity) данного слоя до 50%.
Далее, выберите инструмент Кисть  (Brush Tool), установите цвет переднего плана на #606060, и с помощью большой мягкой кисти добавьте несколько больших пятен за текстом, чтобы немного осветлить эту область.
(Brush Tool), установите цвет переднего плана на #606060, и с помощью большой мягкой кисти добавьте несколько больших пятен за текстом, чтобы немного осветлить эту область.
И мы завершили урок! Надеюсь, вам понравился этот урок.
Вы можете изменить текст в любой момент, когда вы захотите. Для этого, вам необходимо дважды щёлкнуть по миниатюре каждого слоя с текстом, чтобы изменить содержание и дважды щёлкнуть по миниатюре слоя со смарт-объектом, чтобы отредактировать слой с тенью, далее, сохраните изменения Файл – Сохранить (File > Save).
Итоговый результат:
Источник: textuts.com





























Комментарии 89
Прикольный урок!
Спасибо! Всё очень просто. Напоминает текстуру змеиной кожи.
спасибо
Спасибо за перевод!))
Спасибо автору и переводчику за урок!
Спасибо за урок!
Спасибо за урок.
Вот моя работа!
Почему у меня размер шрифта 250 пунктов не поместился в размер фона?
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
отличный урок!
Спасибо
Спасибо!
спасибо!
спасибо
Спасибо!
Спасибо за урок.
Спасибо!
Как-то так... glamOUR однако.
)))
За отличный урок
Спасибо!
Спасибо, отличный урок!
Спасибо за урок!
Я вам благодарен за урок,но я, всегда делаю по своему )
Спасибо:3
Спасибо за урок)
Спасибо))
Спасибо за урок
Спасибо за перевод!)
Скажите мне чайнику куда скидывать етот материал
Нормально?