Создаем в Фотошоп реалистичный текст мелом на доске
Создаем в Фотошоп реалистичный текст мелом на доске
Сложность урока: Легкий
Здравствуйте. Данный урок посвящен созданию логотипа, путем переноса изображения, нарисованного от руки на листе бумаги, в Adobe Photoshop, придав эффект рисования на школьной доске мелом.

Создание такого эффекта может быть нелегкой задачей. В то время, когда эту задачу могут упростить фильтры, плагины и другие дополнения, помогающие достичь желаемого эффекта. Но самый реалистичный метод, это нарисовать все вручную, вооружившись простым карандашом и белой бумагой.
Примечание переводчика: 1. Источник доски указан платный. В архиве вы найдёте альтернативный вариант бесплатного изображения. 2. В архивах, автор, разместил свое изображение. В первом, HomemadeNoodles.eps, исходное изображение логотипа, сохраненный в универсальном файле для Adobe Photoshop и Adobe Illustrator, кому как удобно. Во втором, HomemadeNoodles-sketch.jpg, рисованное от руки карандашом на бумаге.
Скачать архив с материалами к уроку
Подготовка
Шаг 1
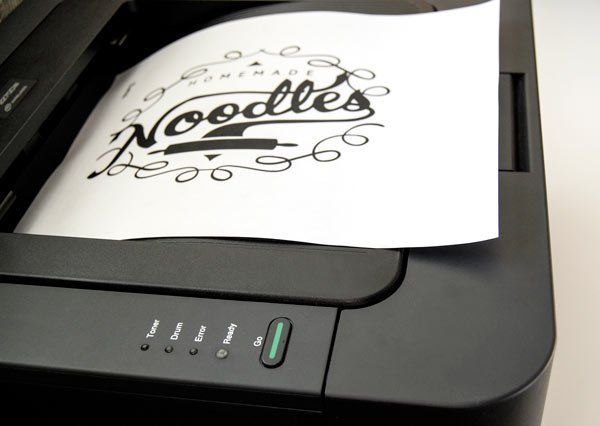
Подготовка начинается с распечатывании исходного изображения. Выберите свое, найденное в интернете либо созданное вами, как это сделал автор специально для этого урока.

Шаг 2
После печати, расположите чистый лист бумаги поверх исходного изображения. Зажмите края, например скрепками, для удобства. Возьмите самый простой карандаш, и переведите изображение на второй лист бумаги. Старайтесь полностью повторять линии и фигуры, но так, чтобы казалось, что это лишь набросок рисунка.
Примечание: Другими словами, на рисунке должны оставаться просветы бумаги.
Для данного шага подойдут, как и графитовые карандаши, так и на основе сухих красок, а так же и иные инструменты для рисования.

Шаг 3
Используем техническое средство, а именно сканер, для переноса изображения в цифровую среду. Затем открываем его в Adobe Photosop. Далее воспользуемся корректирующим слоем Levels (Уровни), Layer - New Adjustment Layer - Levels (Слой - Новый корректирующий слой - Уровни). Таким образом, мы повысим контрастность, уберем излишки (возможные) бумаги, оставив отрисованный логотип. Настройки Уровней расположенные ниже, были подобраны для изображения, представленным автором. Для вашего изображения, вероятно, придется немного подправить настройки входного уровня теней, средних тонов и света.


Пишем мелом на доске
Шаг 1
Все готово, для придания эффекта, рисования мелом на доске. Создайте новый документ в Adobe Photoshop, автор использовал следующие настройки: Соотношение сторон: 1200х1000 пикс, Разрешение: 200 пикселы/дюйм, Цветовой режим: Цвета RGB. Для вашего логотипа, могут быть использованы иные настройки. Вставьте текстуру доски, используя, как задний фон.

Шаг 2
Придадим немного глубины изображению, путем добавления виньетки на краях. Создайте новый слой. Выберите инструмент Brush Tool  (B) (Инструмент "Кисть"). Кисть: Мягкая. Цвет: Темно серый. Затемните края изображения, как показано ниже. Измените режим наложения нового слоя на Multiply (Умножение). Отрегулируйте Непрозрачность до желаемого эффекта.
(B) (Инструмент "Кисть"). Кисть: Мягкая. Цвет: Темно серый. Затемните края изображения, как показано ниже. Измените режим наложения нового слоя на Multiply (Умножение). Отрегулируйте Непрозрачность до желаемого эффекта.

Шаг 3
Поместите отрисованное изображение поверх всех слоев в новом документе.

Инвертируйте цвет слоя, путем применения команды Ctrl+I, или через меню Image - Adjustments - Invert (Изображение - Коррекция - Инверсия). Таким образом, наш логотип станет белым, белый фон - черным. Измените режим наложения слоя на Screen (Экран), чтобы остались лишь элементы белого цвета.


Шаг 4
Добавим корректирующий слой, для замены цвета. На Панели Layers (Слои), снизу кликните по меню Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) и выберите Hue/Saturation (Цветовой тон/Насыщенность).

Окно изменения параметров корректирующего слоя откроется в Панели Properties (Свойства), где их можно отредактировать следующим образом, придав синий оттенок.

Создайте у корректирующего слоя обтравочную маску. Кликните правой кнопкой мыши по слою и выберите в контекстном меню Create a Clipping Mask (Создать обтравочную маску). Либо зажмите клавишу Alt, на клавиатуре, и кликните, левой кнопкой мыши, между корректирующем слоем и слоем с рисунком.

Заключение
В данном уроке был показан несложный пример создания эффекта рисования на доске мелом. Результат, представленный ниже, вполне смотрится реалистично. Мы надеемся, Вам урок понравился, и Вы положили в копилку знаний новую технику выполнения. Создайте свое, неповторимое творение!

Автор: Lindsey Meredith
Источник: design.tutsplus.com
Комментарии 68
Спасибо! Интересный урок. Использовал свои материалы, думаю получилось приемлемо
Спасибо
Простой и интересный урок. Будет ещё лучше мел ложиться, если добавить Наложение-если...
Спасибо)
Спасибо за урок.
Спасибо!
Спасибо за урок :)
Спасибо за урок. Сделал аватарку для группы вк
Спасибо
Спасибо,вот и нарисовала рисунок мелом!
Спасибо очень интересно!
Спасибо за урок!
Благодарю за интересный урок!
Было очень интересно, благодарю! :)
Очень классно. Спасибо
Еще раз спасибо за урок!!!
Нет у меня ни принтера, ни сканера. Воспользовалась вашим материалом . Урок очень интересный , но сделать без материала готового не могу пока.
Спасибо за урок!
Интересный урок. Спасибо.
Спасибо большое. Делала по фото. Получилось не очень похоже. Да ладно.
спасибо ещё раз %))
+ Тедди с шариком
спасибо))
Спасибо за урок
Спасибо за урок.
Спасибо автору за урок
Классный эффект. Спасибо!
Спасибо за урок. Жаль, что рисую кривоватенько)
Не думала, что это так легко окажется
Спасибо за урок)