Создаем в Фотошоп текст в виде реалистичных леденцов
Создаем в Фотошоп текст в виде реалистичных леденцов
 В этом уроке вы узнаете, как с помощью фигур, стилей, текстур и фильтров создать текстовый эффект в виде реалистичных леденцов.
В этом уроке вы узнаете, как с помощью фигур, стилей, текстур и фильтров создать текстовый эффект в виде реалистичных леденцов.
Сложность урока: Средний
- #1. Создаем простой фон
- #2. Создаем текстовые слои
- #3. Создаем простую экструзию
- #4. Добавляем эффект полупрозрачности
- #5. Добавляем текстурированный эффект полупрозрачности
- #6. Добавляем полупрозрачный эффект экструзии
- #7. Создаем основу палочки
- #8. Добавляем стили к палочке
- #9. Добавляем тень
- #10. Добавляем текстуру с пузырьками
- #11. Редактируем текстуру с маской
- #12. Добавляем текстуру воды
- #13. Трансформируем текстуру с царапинами
- #14. Добавляем текстуру с царапинами
- #15. Применяем фильтры и финальную цветокоррекцию
- # Комментарии
В этом уроке вы узнаете, как с помощью текстовых слоев, фигур, стилей, текстур и фильтров создать текстовый эффект в виде реалистичных леденцов. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифта для выполнения урока. В исходных материалах присутствует набор градиентов, для урока понадобится файл CSP True Sky Gradients.grd.
1. Создаем простой фон
Шаг 1
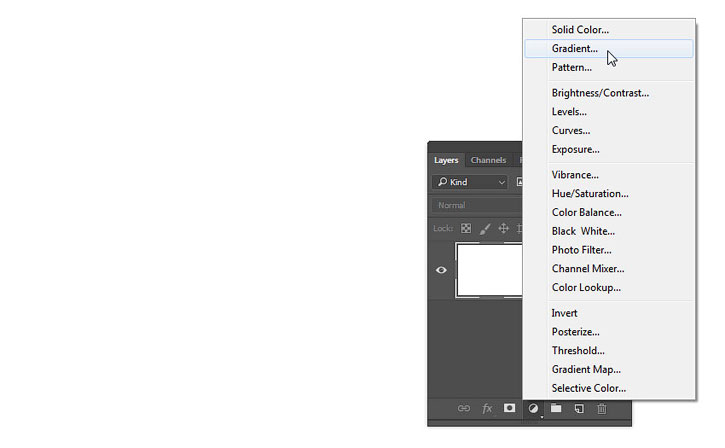
Создаем новый документ размером 1000 х 750 пикселей. Затем в нижней части панели слоев нажимаем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient (Градиент).
Шаг 2
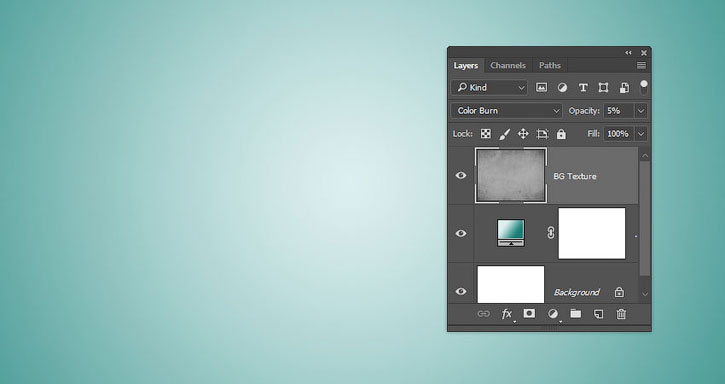
Создаем слой с градиентной заливкой, используя цвета #deeff0 (слева) и #167e75 (справа). Устанавливаем Style (Стиль) на Radial (Радиальный), Scale (Масштаб) – на 200 и ставим галочку напротив Dither (Дизеринг). Также мы можем левой кнопкой мыши схватить градиент на рабочем документе и подвигать его, чтобы установить желаемое положение (при этом окно Gradient Fill (Градиентная заливка) должно быть открытым).
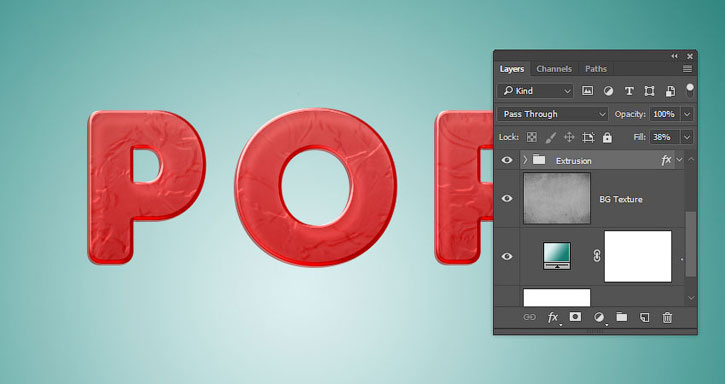
Шаг 3
Размещаем текстуру Spiritsighs над фоновым слоем, называем ее «Фоновая текстура» и переходим Edit – Transform – Rotate 90 Counter Clockwise (Редактирование – Трансформация – Поворот на 90 по часовой стрелке).
Далее переходим Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить), меняем режим смешивания слоя «Фоновая текстура» на Color Burn (Затемнение основы) и уменьшаем непрозрачность до 5%.
После этого, при необходимости, корректируем размер текстуры. Также вы можете отрегулировать ее непрозрачность в зависимости от того, насколько текстурным вы хотите получить фон.
2. Создаем текстовые слои
Шаг 1
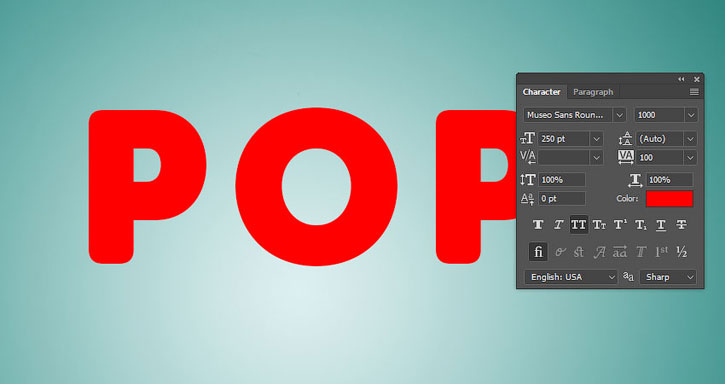
Пишем текст заглавными буквами, используя шрифт Museo Sans Rounded 1000.
Устанавливаем цвет на #ff0000 (или любой другой), размер – на 250 pt и Tracking (Трэкинг) – на 100.
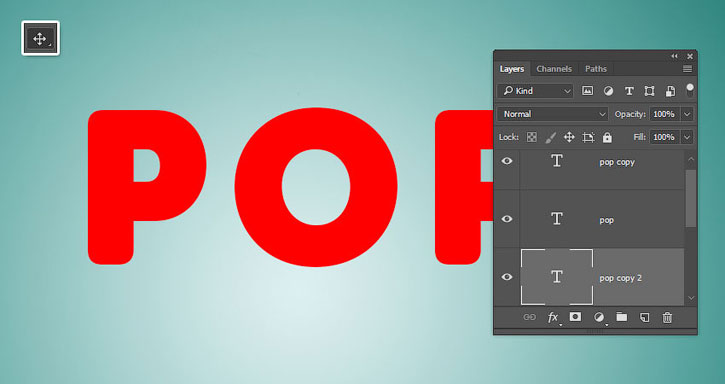
Шаг 2
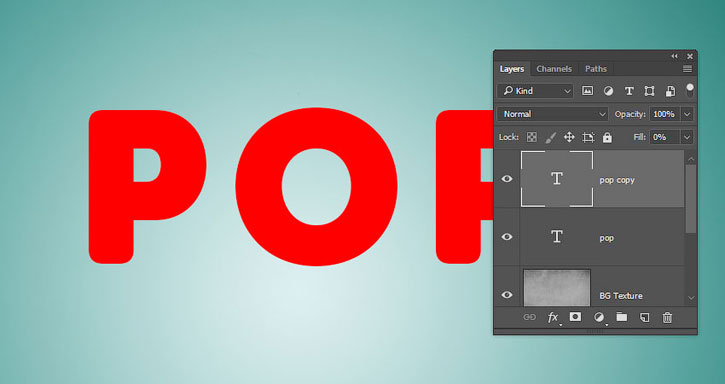
Дублируем (Ctrl+J) текстовый слой и уменьшаем Fill (Заливка) копии до 0%.
3. Создаем простую экструзию
Шаг 1
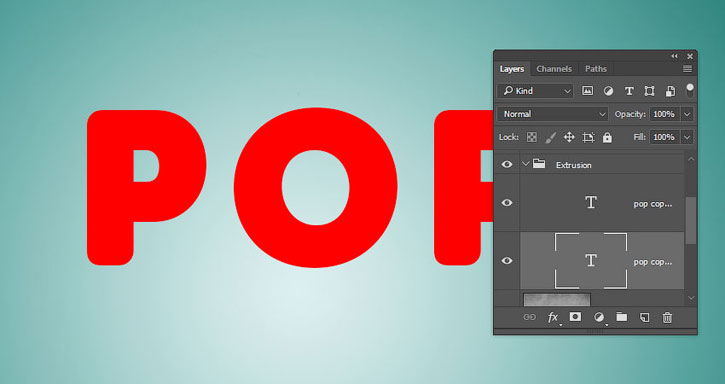
Дублируем (Ctrl+J) оригинальный текстовый слой и перемещаем копию под оригинал.
Берем Move Tool  (V) (Перемещение) и по одному разу жмем на клавиатуре стрелки влево и вниз, чтобы сдвинуть копию на 1 пиксель.
(V) (Перемещение) и по одному разу жмем на клавиатуре стрелки влево и вниз, чтобы сдвинуть копию на 1 пиксель.
Шаг 2
Дублируем смещенный слой, размещаем копию под оригиналом и сдвигаем ее на 1 пиксель в тех же направлениях. Оба смещенных слоя объединяем в группу (Ctrl+G) и называем ее «Экструзия».
4. Добавляем эффект полупрозрачности
Дважды кликаем по оригинальному текстовому слою, чтобы применить следующие стили слоя:
Шаг 1
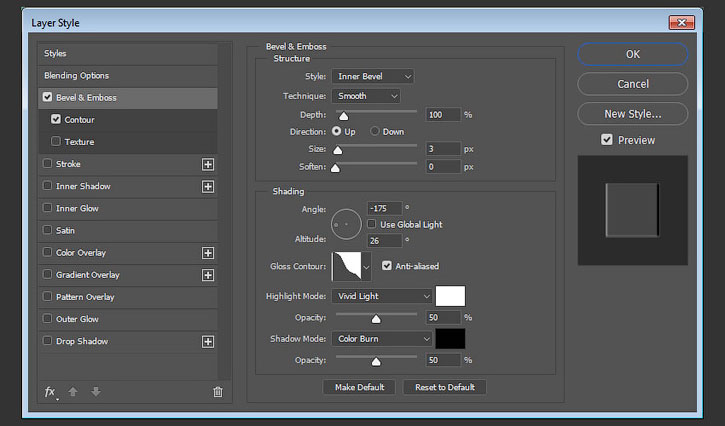
Добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 3
- Убираем галочку напротив Use Global Light (Глобальное освещение)
- Angle (Угол): -175
- Altitude (Высота): 26
- Gloss Contour (Контур глянца): Guassian - Inverse
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
- Shadow Mode (Режим тени): Color Burn (Затемнение основы)
Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими настройками:
- Contour (Контур): Rolling Slope - Descending
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Range (Диапазон): 100%
Шаг 3
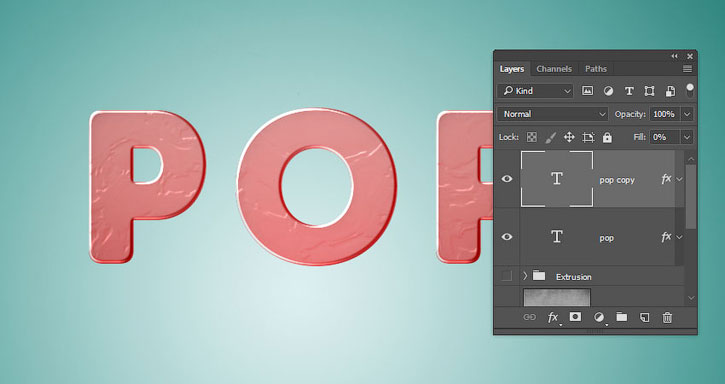
Устанавливаем Fill (Заливка) оригинального текстового слоя на 50%. Скрываем группу «Экструзия», кликнув на значок глаза на панели слоев, чтобы увидеть результат.
5. Добавляем текстурированный эффект полупрозрачности
Дважды кликаем по копии текстового слоя, чтобы применить следующие стили слоя:
Шаг 1
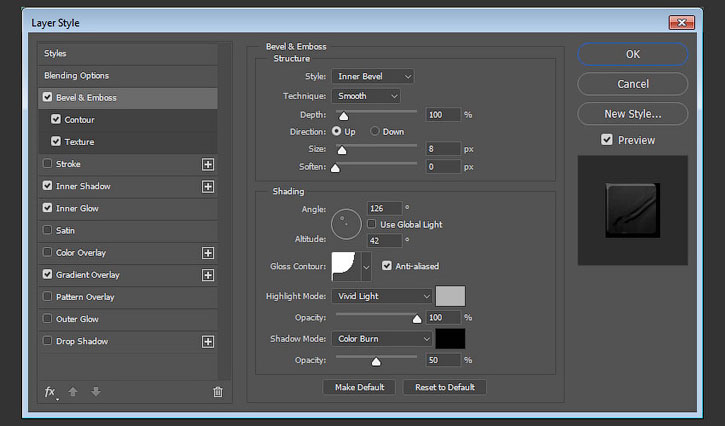
Добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 8
- Убираем галочку напротив Use Global Light (Глобальное освещение)
- Angle (Угол): 126
- Altitude (Высота): 42
- Gloss Contour (Контур глянца): Cove - Deep
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (режим подсветки): Vivid Light (Яркий свет)
- Цвет: #b6b6b6
- Opacity (Непрозрачность): 100%
- Shadow Mode (Режим тени): Color Burn (Затемнение основы)
- Цвет: #010101
Шаг 2
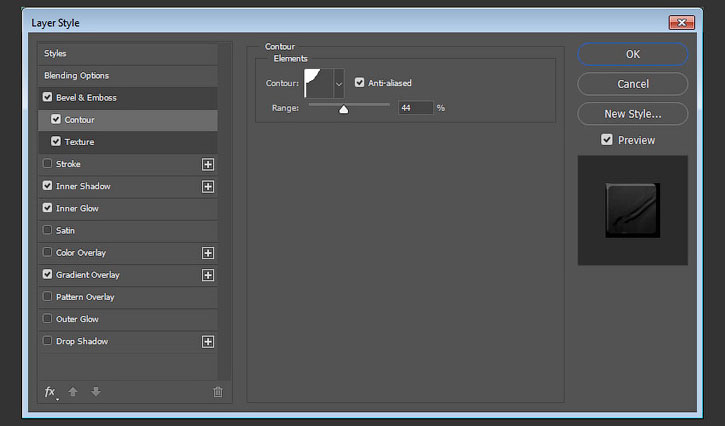
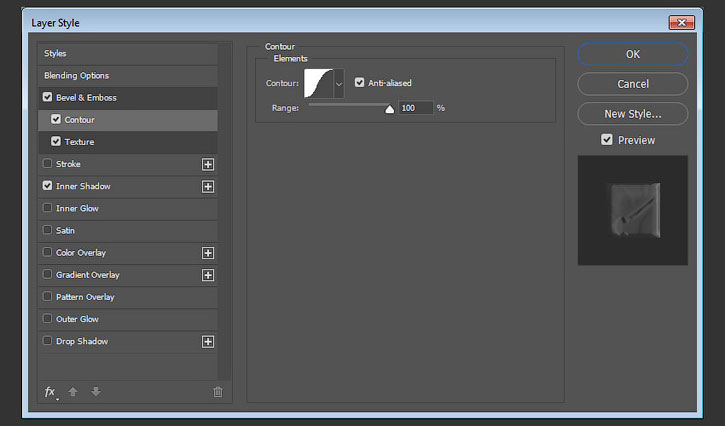
Добавляем стиль слоя Contour (Контур) со следующими настройками:
- Contour (Контур): Cove - Shallow
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Range (Диапазон): 44%
Шаг 3
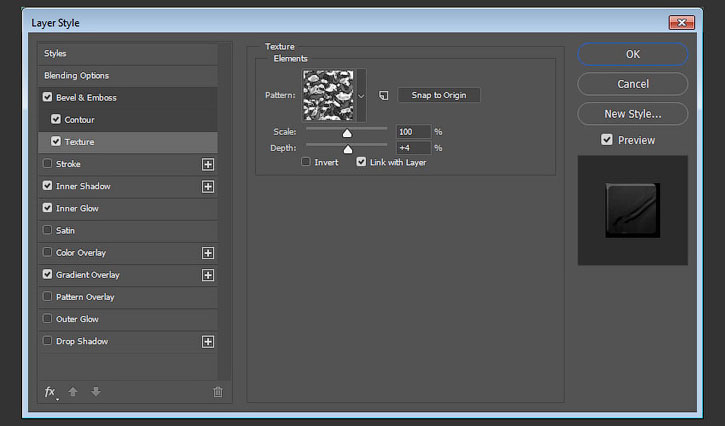
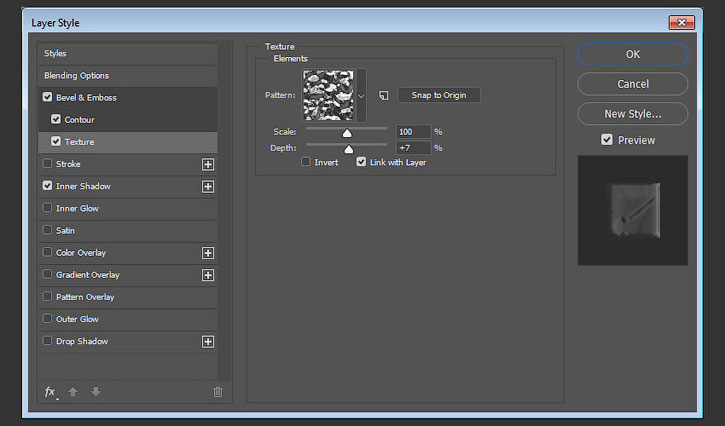
Добавляем стиль слоя Texture (Текстура) со следующими настройками:
- Pattern (Узор): Texture Pattern 2
- Depth (Глубина): 4%
Шаг 4
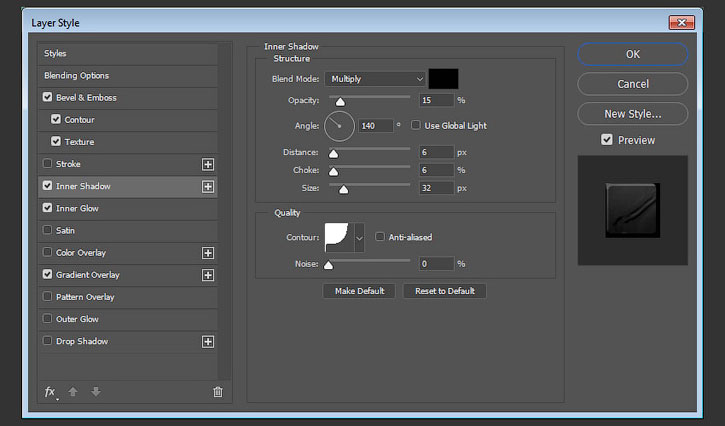
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:
- Opacity (Непрозрачность): 15%
- Убираем галочку напротив Use Global Light (Глобальное освещение)
- Angle (Угол): 140
- Distance (Смещение): 6
- Choke (Стягивание): 6
- Size (Размер): 32
- Contour (Контур): Cove – Deep
Шаг 5
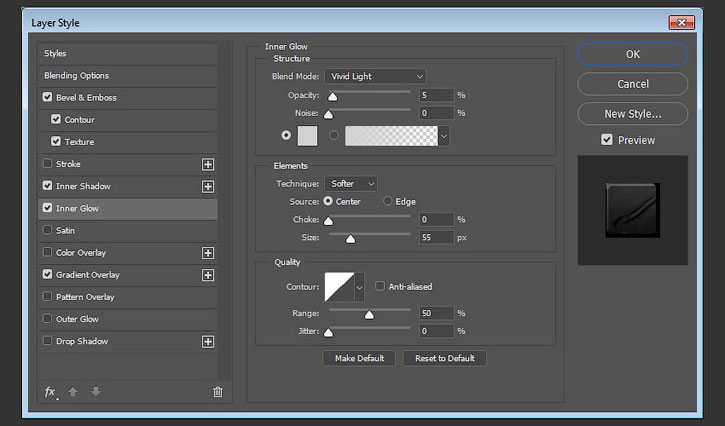
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим смешивания): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 5%
- Цвет: #d1d1d1
- Size (Размер): 55
Шаг 6
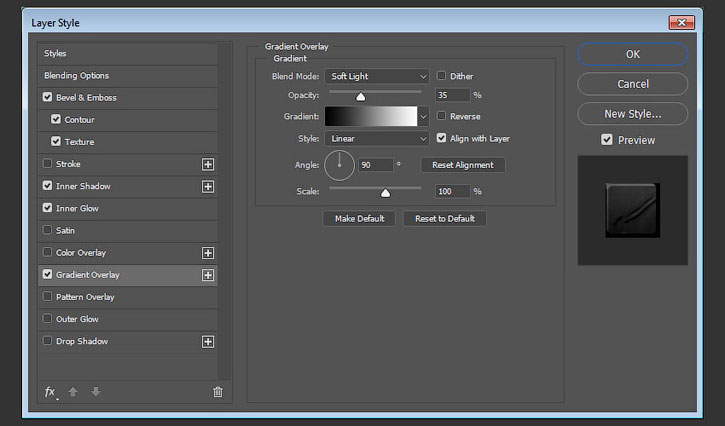
Добавляем стиль слоя Gradient Overlay (Наложение градиента) со следующими настройками:
- Blend Mode (Режим смешивания): Soft Light (Мягкий свет)
- Opacity (Непрозрачность): 35%
- Используем черно-белый градиент
Шаг 7
Мы можем вернуться к стилю слоя Texture (Текстура) и левой кнопкой мышки подвигать текстуру, чтобы выбрать более удачное расположение.
6. Добавляем полупрозрачный эффект экструзии
Дважды кликаем по группе «Экструзия», чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 10
- Убираем галочку напротив Use Global Light (Глобальное освещение)
- Angle (Угол): 6
- Altitude (Высота): 37
- Gloss Contour (Контур глянца): Rounded Steps
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Shadow Mode (Режим тени): Color Burn (Затемнение основы)
- Цвет: #8b8b8b
- Opacity (Непрозрачность): 10%
Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими настройками:
- Contour (Контур): Gaussian
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Range (Диапазон): 100%
Шаг 3
Добавляем стиль слоя Texture (Текстура) со следующими настройками:
- Pattern (Узор): Texture Pattern 2
- Depth (Глубина): 7%
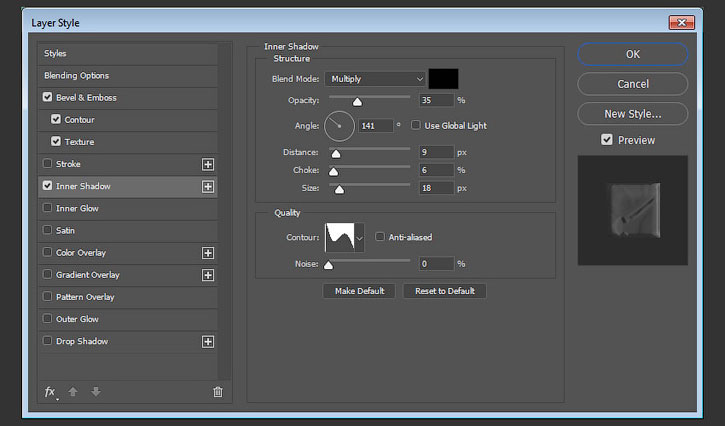
Шаг 4
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:
- Opacity (Непрозрачность): 35%
- Убираем галочку напротив Use Global Light (Глобальное освещение)
- Angle (Угол): 141
- Distance (Смещение): 9
- Choke (Стягивание): 6
- Size (Размер): 18
- Contour (Контур): Rolling Slope – Descending
Шаг 5
Устанавливаем Fill (Заливка) группы «Экструзия» на 38%.
7. Создаем основу палочки
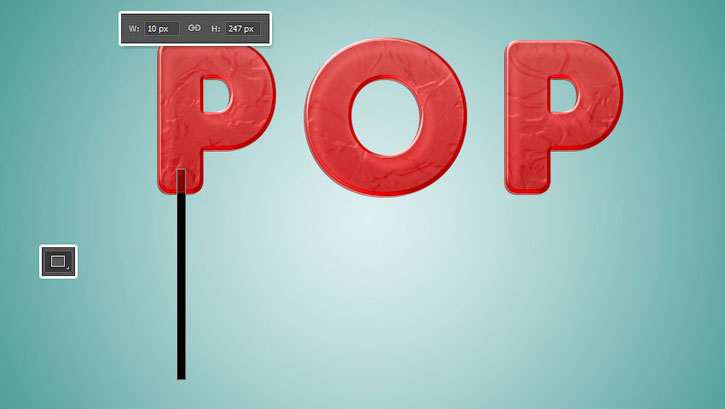
Шаг 1
Берем Rectangle Tool  (U) (Прямоугольник) и над группой «Экструзия» рисуем основу палочки первой буквы.
(U) (Прямоугольник) и над группой «Экструзия» рисуем основу палочки первой буквы.
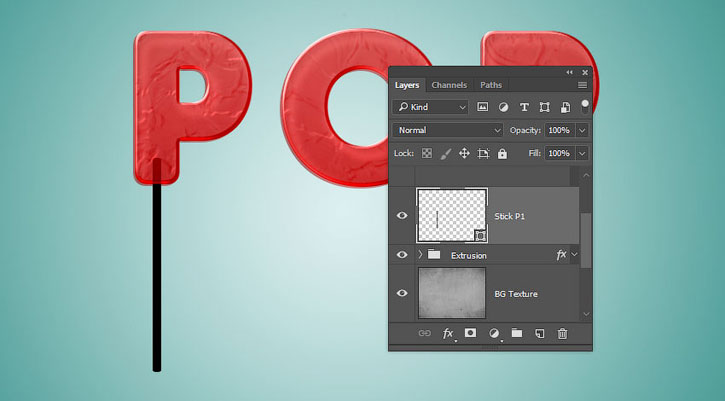
Шаг 2
Берем Ellipse Tool  (U) (Овал) и рисуем овал на верхнем конце палочки, затем дублируем его и переносим копию на нижний конец.
(U) (Овал) и рисуем овал на верхнем конце палочки, затем дублируем его и переносим копию на нижний конец.
Шаг 3
Выбираем все слои с палочкой и переходим Layer – Merge Shapes (Слой – Объединить фигуры). Называем получившийся слой «Палочка» плюс добавляем к названию букву, для которой мы рисовали палочку.
8. Добавляем стили к палочке
Дважды кликаем по слою «Палочка», чтобы применить следующие стили слоя:
Шаг 1
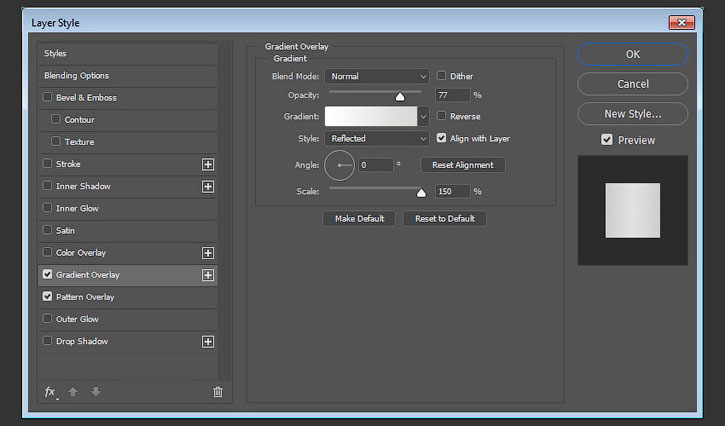
Добавляем стиль слоя Gradient Overlay (Наложение градиента) со следующими настройками:
- Opacity (Непрозрачность): 77%
- Style (Стиль): Reflected (Зеркальный)
- Angle (Угол): 0
- Scale (Масштаб): 150%
- Создаем градиент с цветами #ffffff (слева) и #d8d8d7 (справа).
Шаг 2
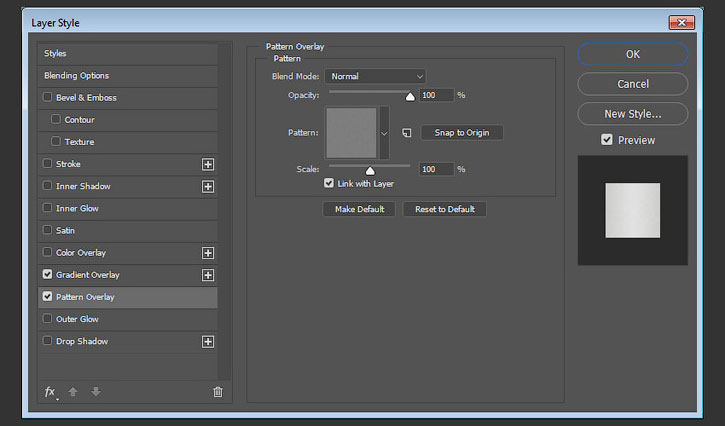
Добавляем стиль слоя Pattern Overlay (Наложение узора) со следующими настройками:
- Pattern (Узор): Brushed Alum Dark
Шаг 3
Дублируем палочку со стилями слоя и добавляем копии на других буквах. Переименовываем каждый слой и объединяем все копии в группу «Палочки».
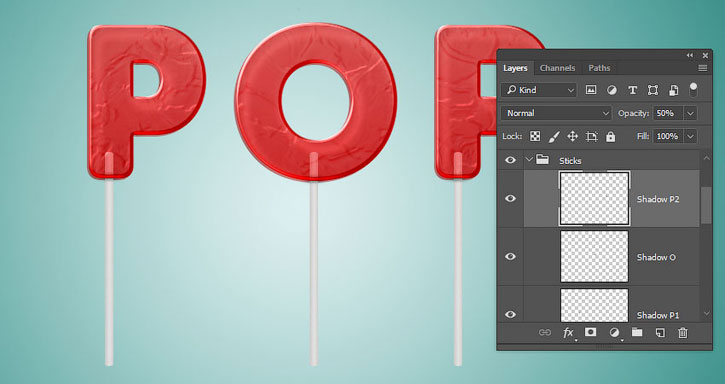
9. Добавляем тень
Шаг 1
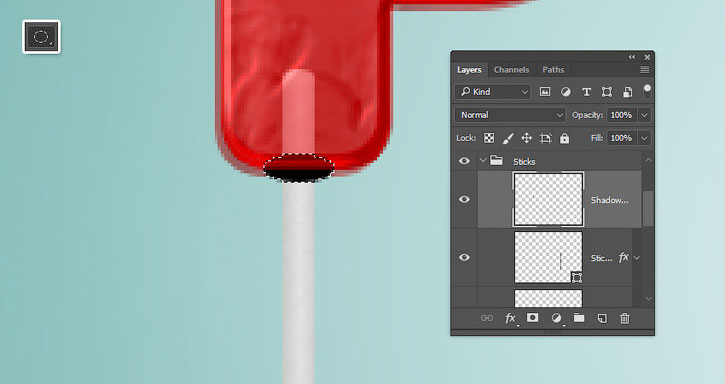
С помощью Elliptical Marquee Tool  (M) (Овальное выделение) рисуем небольшой овал в месте соединения палочки и леденца.
(M) (Овальное выделение) рисуем небольшой овал в месте соединения палочки и леденца.
Создаем новый слой, называем его «Тень» и в названии добавляем букву, к которой относится эта тень. После этого заливаем выделение черным цветом.
Шаг 2
Нажимаем Ctrl+D, чтобы снять выделение, затем переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 3 или другое значение в зависимости от того, насколько сглаженной должна быть тень.
Шаг 3
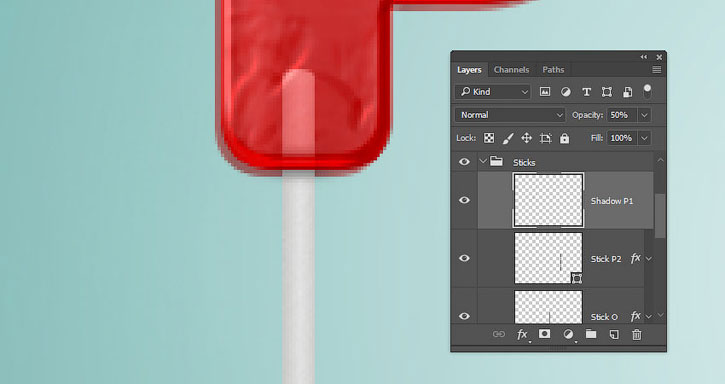
Уменьшаем Opacity (непрозрачность) тени и трансформируем ее, пока не получим результат, как на картинке ниже.
Шаг 4
Дублируем слой «Тень» и добавляем копии на других буквах, затем переименовываем эти слои.
Шаг 5
Повторяем шаги и создаем падающую от букв тень под палочками.
Используем цвет #454545, устанавливаем режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачность до 7%.
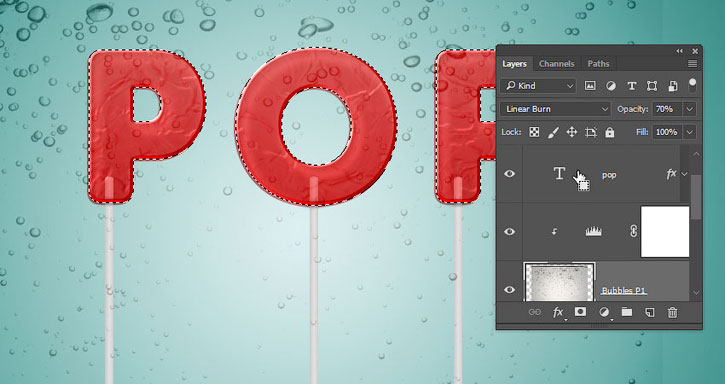
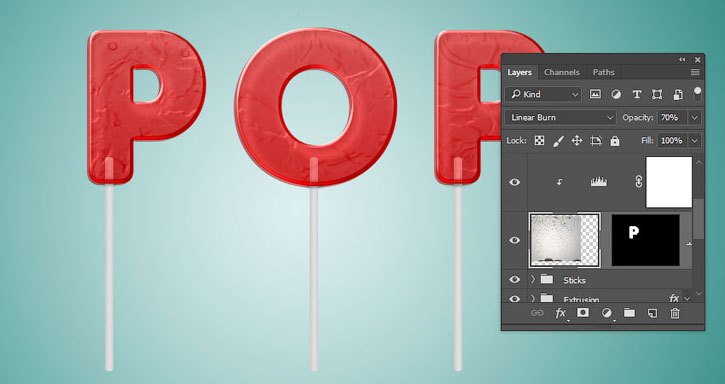
10. Добавляем текстуру с пузырьками
Шаг 1
Над группой «Палочки» добавляем текстуру WaterSplashes0119, называем ее «Пузырьки» плюс буква, к которой относится слой. Затем меняем режим смешивания на Linear Burn (Линейный затемнитель) и уменьшаем непрозрачность до 70%.
Уменьшаем масштаб пузырьков, чтобы они естественно смотрелись на леденцах.
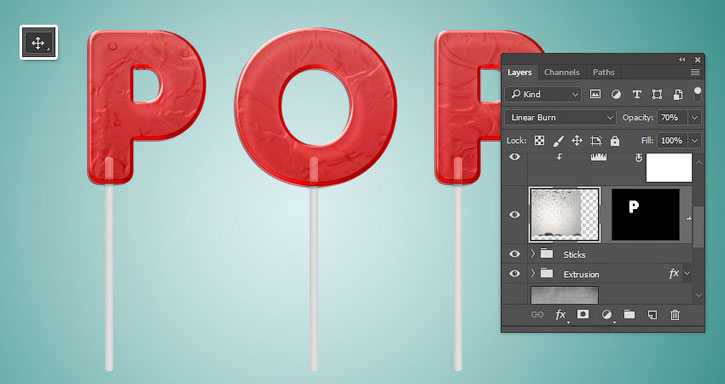
Шаг 2
Добавляем корректирующий слой Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни) и трансформируем его в обтравочную маску для слоя «Пузырьки» (Ctrl+Alt+G).
В окне настроек корректирующего слоя выбираем самую нижнюю пипетку Sample in image to set white point (Образец изображения для установки точки белого) и кликаем по слегка затемненному участку текстуры, чтобы осветлить ее.
Вы можете поэкспериментировать и кликнуть в других местах, чтобы получить более качественный результат.
Шаг 3
Зажимаем клавишу Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение.
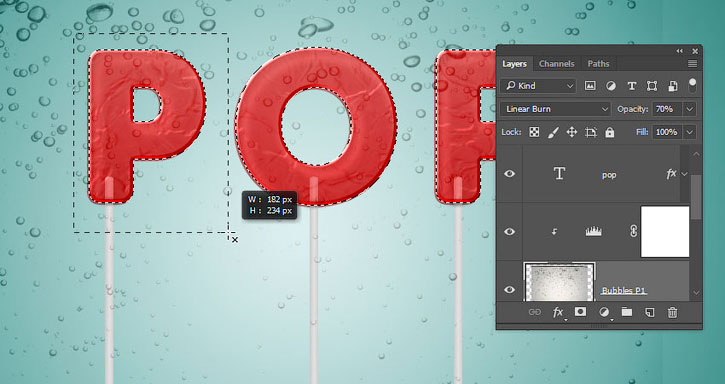
Шаг 4
Берем Rectangular Marquee Tool  (M) (Прямоугольное выделение), затем зажимаем клавиши Shift+Alt и создаем прямоугольное выделение вокруг первой буквы, чтобы исключить остальные буквы из выделения.
(M) (Прямоугольное выделение), затем зажимаем клавиши Shift+Alt и создаем прямоугольное выделение вокруг первой буквы, чтобы исключить остальные буквы из выделения.
Шаг 5
Выбираем слой «Пузырьки», в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой- маску).
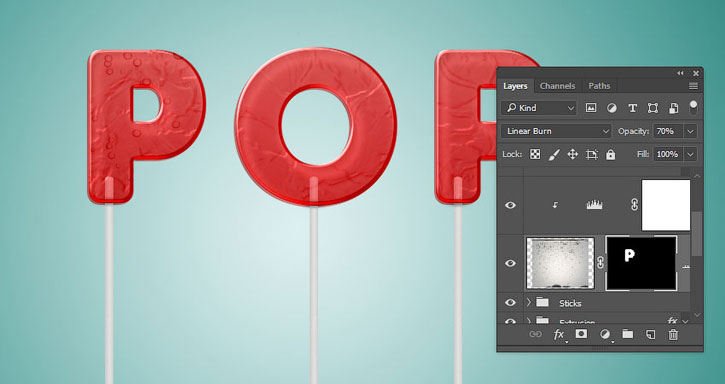
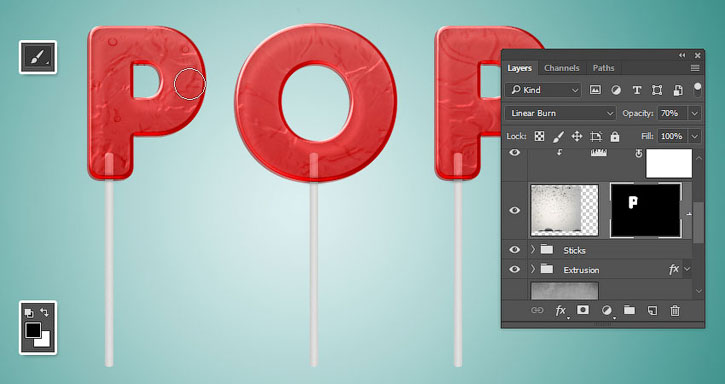
11. Редактируем текстуру с маской
Шаг 1
Для начала мы должны убрать привязку слоя к маске. Для этого между маской и слоем на панели слоев нажимаем значок в виде звеньев цепи.
Шаг 2
Выбираем миниатюру слоя (не маску) и с помощью Move Tool  (V) (Перемещение) двигаем текстуру внутри маски, чтобы подобрать лучшее расположение пузырьков.
(V) (Перемещение) двигаем текстуру внутри маски, чтобы подобрать лучшее расположение пузырьков.
Шаг 3
Берем Brush Tool  (B) (Кисть), устанавливаем цвет переднего плана на черный, выбираем маску слоя «Пузырьки» и мягкой круглой кисточкой проводим по маске, чтобы удалить лишние детали текстуры.
(B) (Кисть), устанавливаем цвет переднего плана на черный, выбираем маску слоя «Пузырьки» и мягкой круглой кисточкой проводим по маске, чтобы удалить лишние детали текстуры.
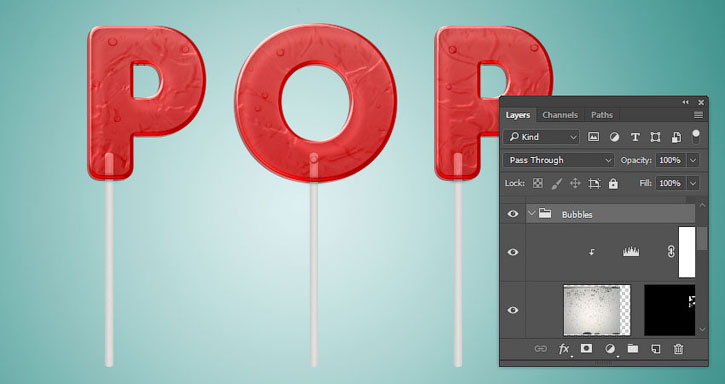
Шаг 4
Повторяем процесс с добавлением текстуры для других букв. После этого добавляем слои с пузырьками и корректирующий слой в группу «Пузырьки».
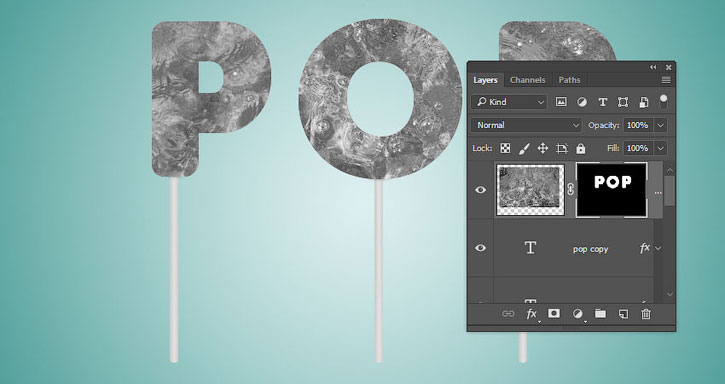
12. Добавляем текстуру воды
Шаг 1
Вставляем текстуру Water Texture выше всех предыдущих слой, называем ее «Наложение текстуры 1» и при необходимости корректируем размер.
Переходим Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 2
Зажимаем клавишу Ctrl и кликаем по миниатюре оригинального текстового слоя, чтобы загрузить его выделение.
Затем зажимаем клавиши Shift+Ctrl и кликаем по миниатюре каждого слоя с экструзией, чтобы добавить их к выделению.
Шаг 3
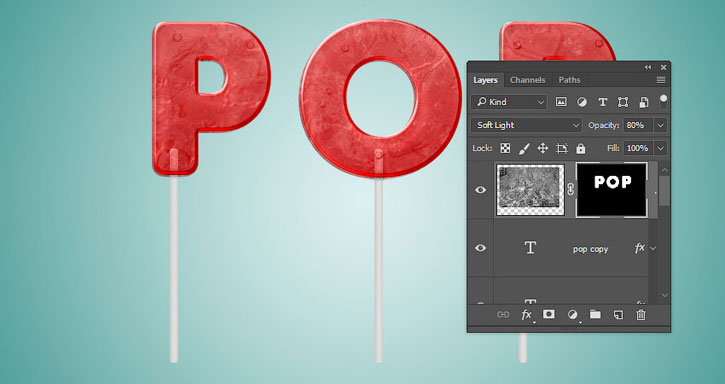
Добавляем маску на слой «Наложение текстуры 1».
Шаг 4
Меняем режим смешивания слоя «Наложение текстуры 1» на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 80%.
Шаг 5
Выше всех предыдущих слоев добавляем текстуру Water Stock II, при необходимости корректируем ее размер, называем слой «Наложение текстуры 2» и жмем Ctrl+I, чтобы инвертировать цвета.
Шаг 6
Зажимаем клавишу Alt, хватаем левой кнопкой мышки маску слоя «Наложение текстуры 1» и перетаскиваем ее на слой «Наложение текстуры 2».
Меняем режим смешивания слоя «Наложение текстуры 2» на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 25%.
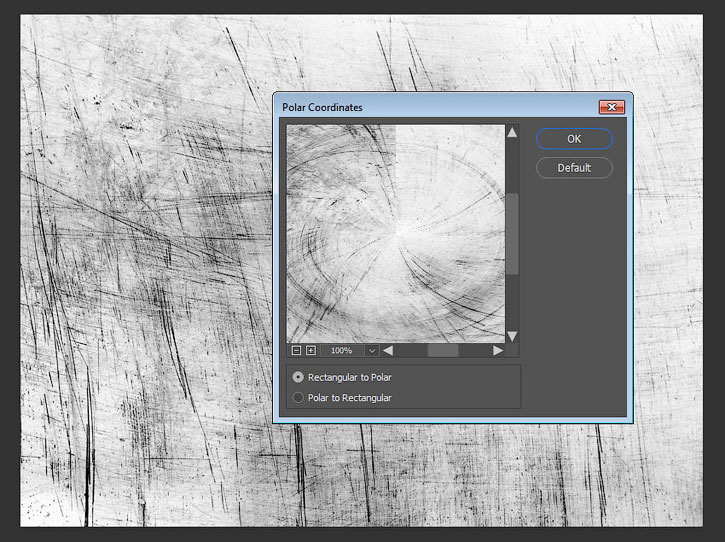
13. Трансформируем текстуру с царапинами
Шаг 1
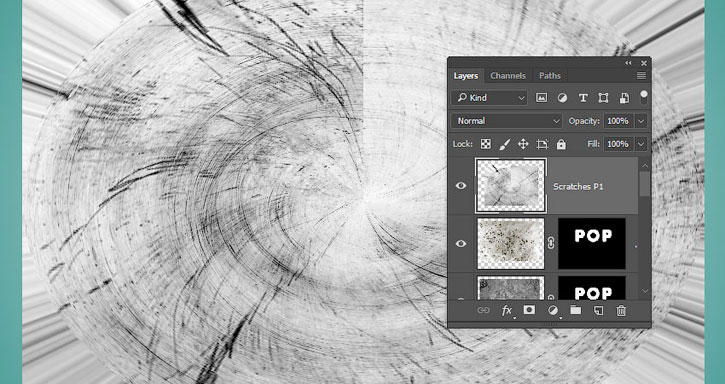
Отдельно открываем в Photoshop текстуру 11. Затем переходим Filter – Distort – Polar Coordinates (Фильтр – Искажение – Полярные координаты) и в открывшемся окне выбираем Rectangular to Polar (Прямоугольные в полярные).
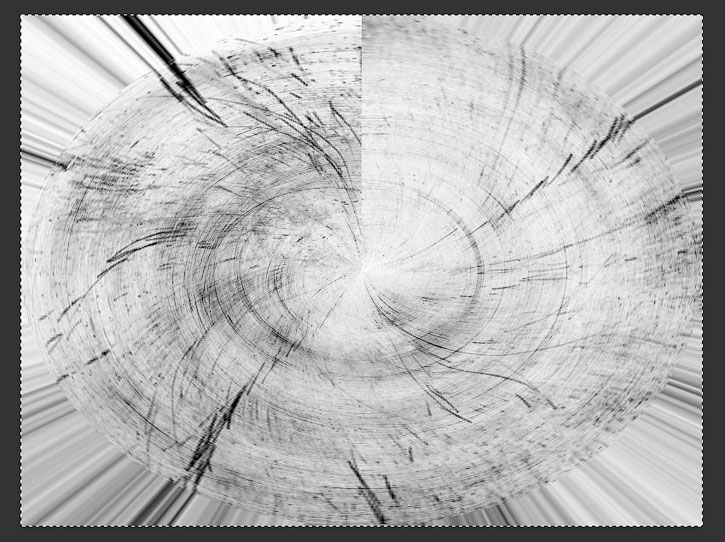
Шаг 2
Жмем Ctrl+A, чтобы выделить весь документ, затем Ctrl+C, чтобы скопировать выделенную область.
Шаг 3
Возвращаемся к основному документу и жмем Ctrl+V, чтобы вставить скопированную текстуру. Называем слой «Царапины» плюс добавляем в название букву, к которой мы применяем текстуру.
Шаг 4
Зажимаем клавишу Alt и копируем маску с предыдущей текстуры, затем снимаем привязку маски и слоя, кликнув по значку цепи.
14. Добавляем текстуру с царапинами
Шаг 1
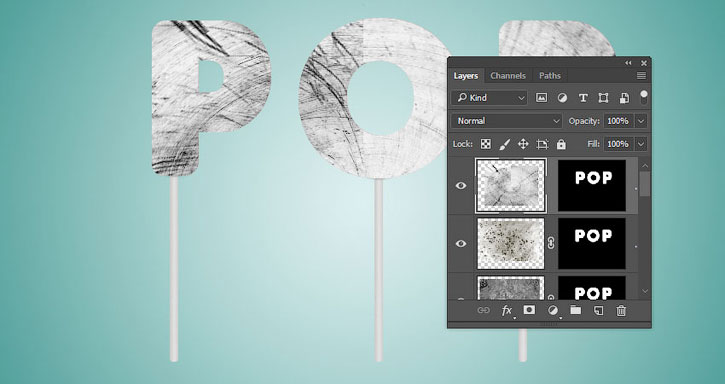
Для каждой буквы создаем копию слоя «Царапины» с соответствующим букве названием слоя.
После этого для каждой буквы нужно создать свою копию текстуры. Для этого мы выбираем слой «Царапины», затем с помощью Rectangular Marquee Tool  (M) (Прямоугольное выделение) выделяем лишние буквы и заливаем маску черным цветом, чтобы скрыть их.
(M) (Прямоугольное выделение) выделяем лишние буквы и заливаем маску черным цветом, чтобы скрыть их.
Шаг 2
Размещаем текстуру так, чтобы ее центр находился в центре самой буквы. При необходимости корректируем размер текстуры.
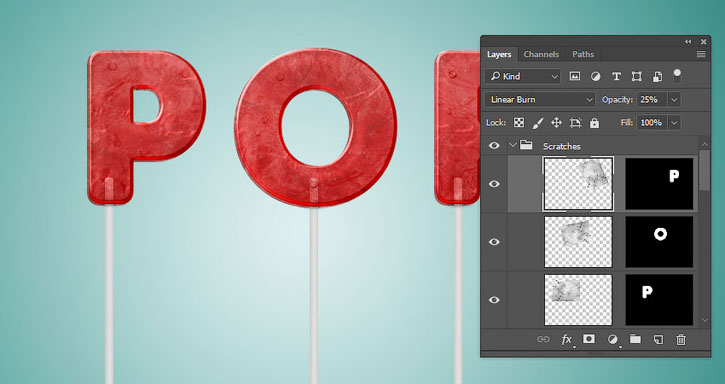
Затем меняем непрозрачность всех слоев «Царапины» на Linear Burn (Линейный затемнитель) и уменьшаем непрозрачность до 25%.
Закончив, объединяем все слои с царапинами в группу «Царапины».
15. Применяем фильтры и финальную цветокоррекцию
Шаг 1
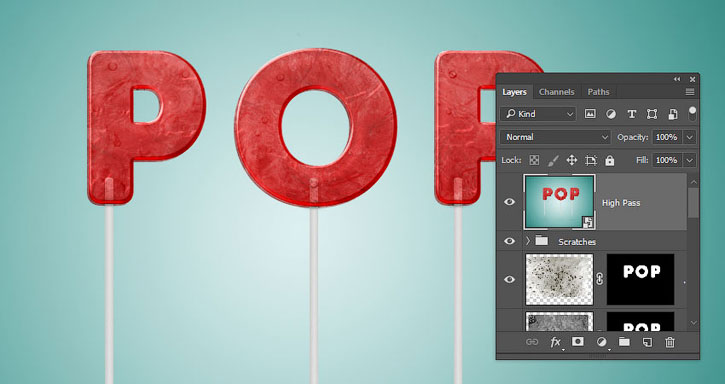
Выше всех предыдущих слоев добавляем новый, затем жмем Shift+Alt+Ctrl+E, чтобы объединить на нем все видимые слои.
Называем получившийся слой «Цветовой контраст», затем кликаем по нему правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
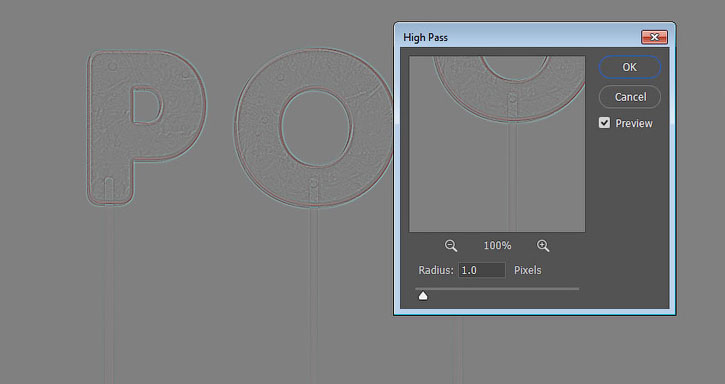
Шаг 2
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 1.
Шаг 3
Меняем режим смешивания слоя «Цветовой контраст» на Soft Light (Мягкий свет).
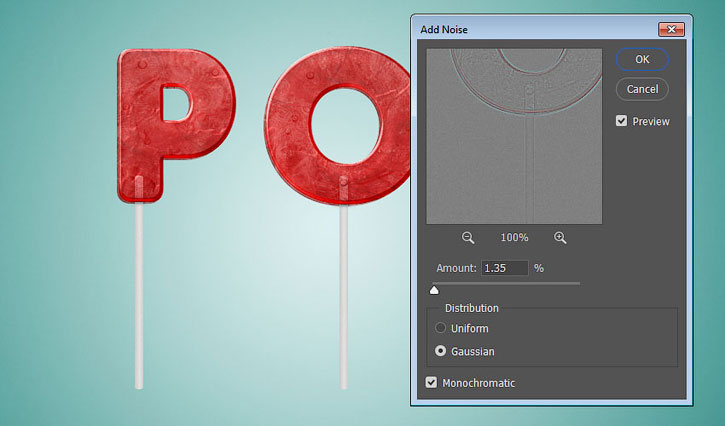
Шаг 4
Устанавливаем цвет переднего плана на черный, а заднего – на белый. Затем применяем Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум).
Устанавливаем Amount (Количество) на 1,35, Distribution (Распределение) – на Gaussian (По Гауссу) и ставим галочку напротив Monochromatic (Монохромный).
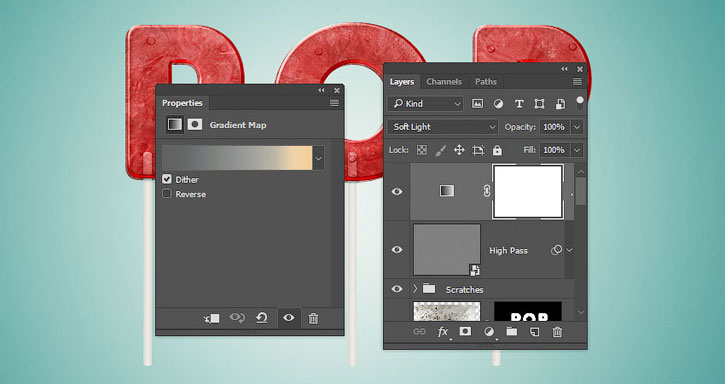
Шаг 5
Выше всех предыдущих слоев добавляем корректирующий слой Gradient Map (Карта градиента).
Для заливки используем цвета #616163-#F3CF9C и активируем параметр Dither (Дизеринг). После этого меняем режим смешивания слоя на Soft Light (Мягкий свет).
Поздравляю, мы закончили!
В начале урока мы создали простой фон, используя градиентную заливку и текстуру.
Затем создали текст и экструзию, применили к ним стили, чтобы создать эффект леденцов. После этого мы нарисовали палочки, применили к ним стили слоя, фильтры и добавили тени.
И в конце мы наложили несколько текстур и применили фильтры, чтобы добавить больше деталей и реализма.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
Автор: Rose
Источник: design.tutsplus.com




























































Комментарии 84
Благодарю!
Спасибо.
Спасибо за урок, не знаю как получилось это Вам оценивать
Шла по уроку, но упростила под свою идею :) Спасибо, урок отличный :)
Хороший урок!Спасибо!
Спасибо за урок
Интересный урок, спасибо большое!
М.б., я ошибаюсь, но в п.10, Шаг 5 там ошибка. Надо не "Добавить стиль слоя", а "добавить слой маску". П.ч. я на этом пункте как раз застряла.
Спасибо за урок, жаль что не до конца получилось у меня
Очень хорошо смотрится! Немножко палочки потерялись.
Было сложно но я сделяль
Спасибо за урок, мой результат вышел таким:
интерпритировал чуток
Хорошая интерпретация!))
спасибоооо♥
Ура, спасибо Svetlana, объяснила, где текстура по уроку в исходниках лежит. Переделала работу. Значительно лучше, теперь другое дело, всё как надо, ещё раз спасибо Svetlana и за урок!!!
Спасибо за урок, правда в пункте 5. Добавляем текстурированный эффект полупрозрачности в шаге 3, я не нашла: Texture Pattern 2 для тиснения/текстура, добавила наугад.
Вот и я наваяла) спасибо, прекрасный урок!!!
спасибо за урок
Спасибо)
Урок классный) спасибо)
Вот, решила немного поэкспериментировать по теме урока:
спасибо, пришлось немного помучаться и вот результат
Интересненько!!! Спасибо за урок и перевод!
Спасибо!
Спасибо за урок^^
Много полезного
Много полезного