Создаем в Фотошоп текст в стиле игры Тетрис
Создаем в Фотошоп текст в стиле игры Тетрис
 В этом уроке вы узнаете как нарисовать элементы из всем известной игры Тетрис, и выложить из них текст.
В этом уроке вы узнаете как нарисовать элементы из всем известной игры Тетрис, и выложить из них текст.
Сложность урока: Средний
В этом уроке вы научитесь создавать текстовый эффект тетриса в Adobe Photoshop. Начнете вы с создания фона, а затем перейдете к фрагментам тетриса. Наконец, вы узнаете, как можно с легкостью изменить цвета фрагментов тетриса, а также как воспользоваться шрифтом в качестве модели для создания такого текстового эффекта.
Давайте начнем!
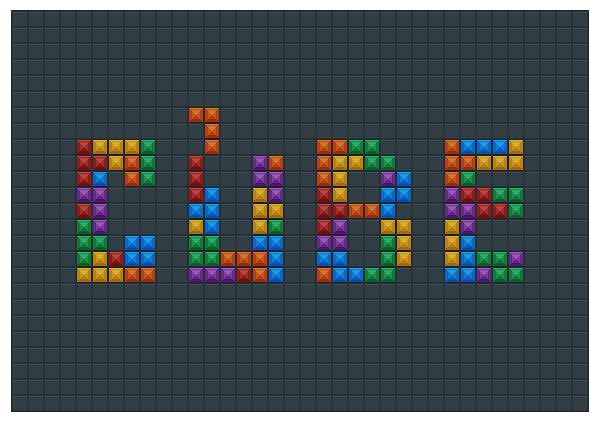
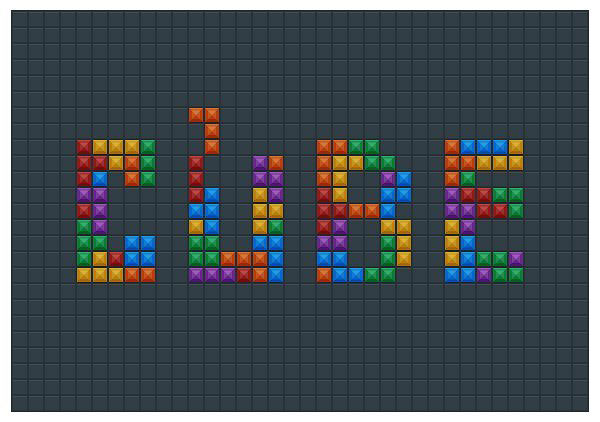
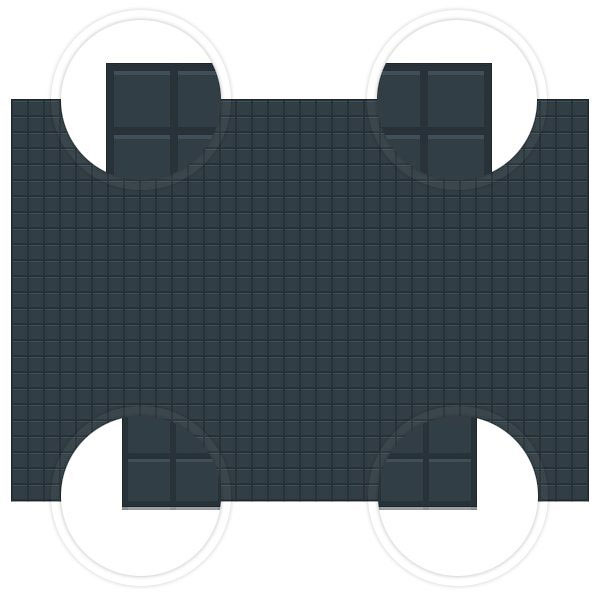
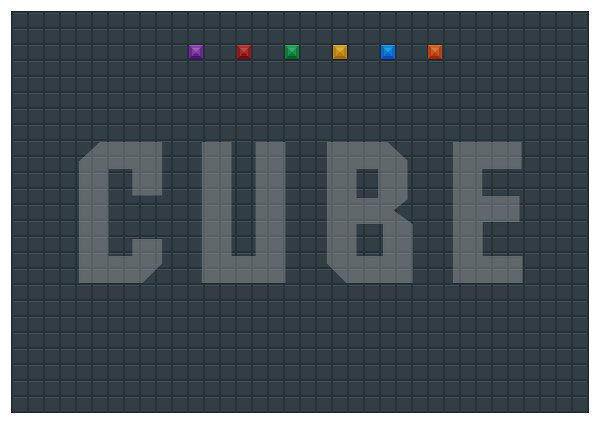
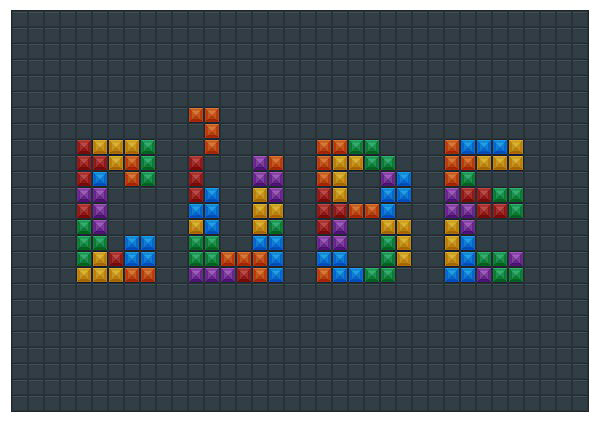
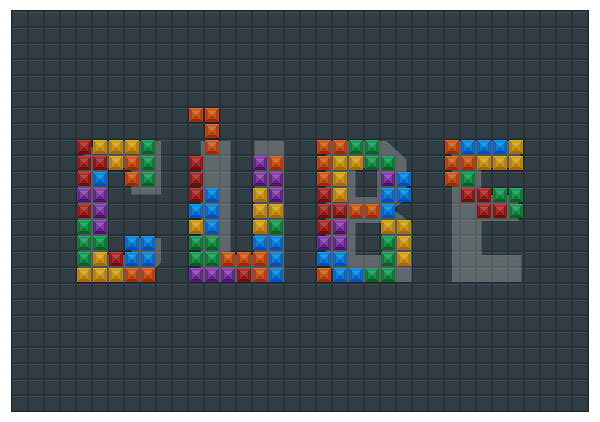
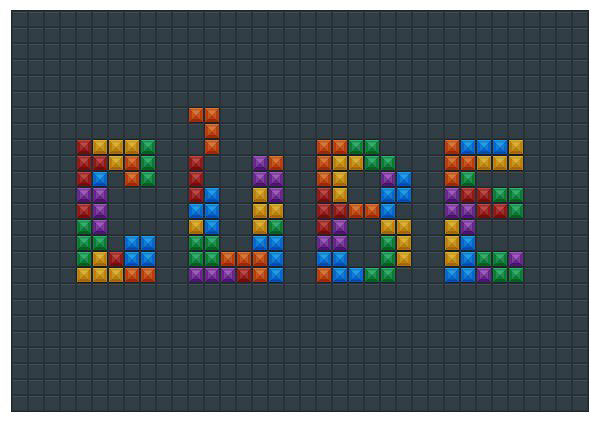
Что вы будете создавать:
Шаг 1
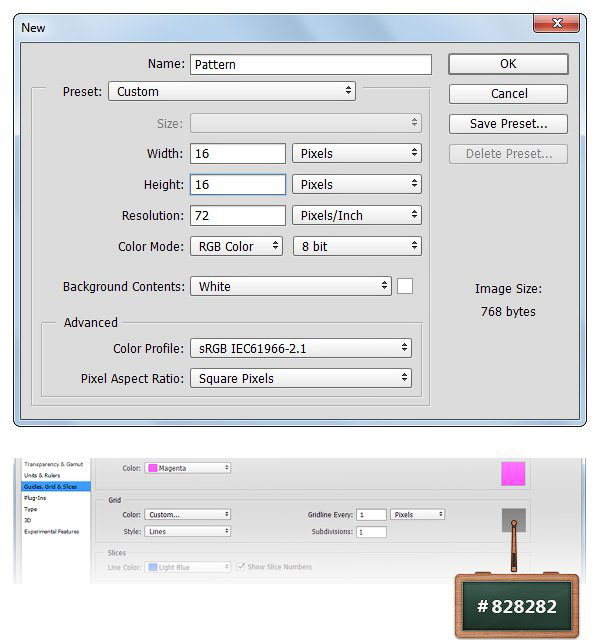
Для начала подготовим фоновый узор. Создайте документ размером 16 на 16 пикселей, затем нажмите View > Show > Grid (Просмотр > Показать > Сетку), чтобы включить видимость сетки. Далее, нажмите View > Snap To > Grid (Просмотр > Привязать к > Линиям сетки). Нажмите Ctrl + K, чтобы открыть окно Preferences (Установки), перейдите к Guides, Grid & Slices (Направляющие, сетка и фрагменты) и введите настройки со следующего скриншота. В ходе урока я отключил видимость сетки (Ctrl + ‘) чтобы вы могли лучше рассмотреть результат. Сетка же позволит вам с легкостью создавать фигуры.
Примечание переводчика: На скриншоте настройки сетки: Линия через каждые 2 пикселя, Внутреннее деление на 1, Цвет сетки: #828282
Шаг 2
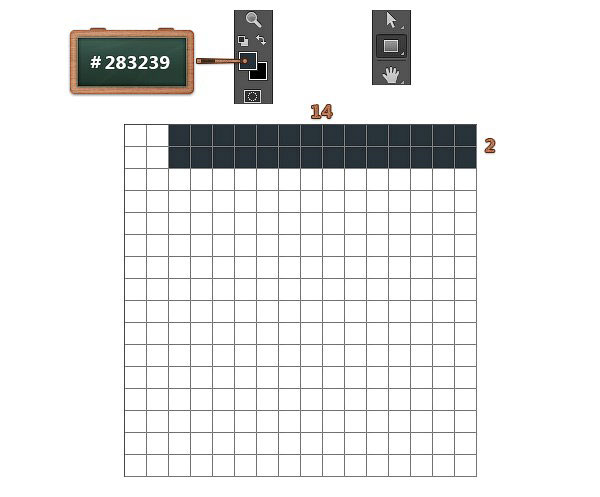
Сосредоточьтесь на панели инструментов, измените основной цвет на #283239 и выберите инструмент Rectangle  (Прямоугольник).
(Прямоугольник).
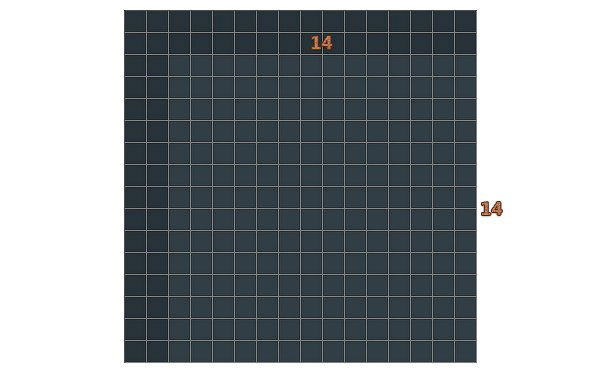
Перейдите к холсту, и создайте векторный прямоугольник размером 14 на 2 пикселя, а затем поместите его так, как показано ниже.
Шаг 3
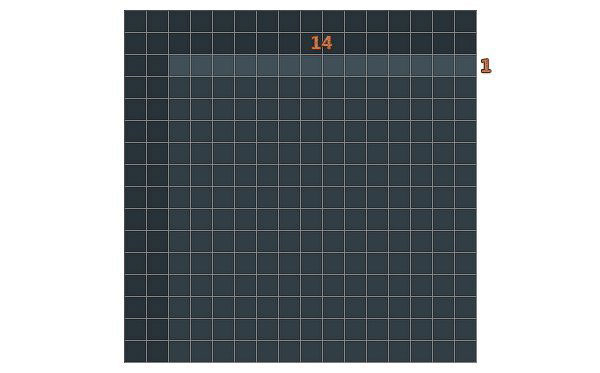
Тем же цветом и при помощи того же инструмента создайте векторную фигуру размером 16 на 2 пикселя, а затем расположите фигуру, как показано на изображении ниже.
Шаг 4
Измените основной цвет на #323E45, и проверьте, чтобы инструмент Rectangle  (Прямоугольник) был все еще выбран. Перейдите к холсту и создайте векторную фигуру размером 14 на 14 пикселей. Расположите ее так, как показано на изображении ниже.
(Прямоугольник) был все еще выбран. Перейдите к холсту и создайте векторную фигуру размером 14 на 14 пикселей. Расположите ее так, как показано на изображении ниже.
Шаг 5
Измените основной цвет на #414F58 и создайте векторный прямоугольник размером 14 на 1 пиксель. Его расположение вы можете увидеть ниже.
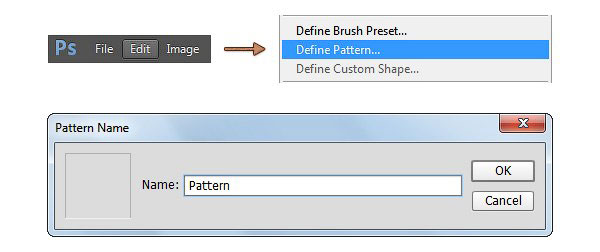
Нажмите Edit > Define Pattern (Редактирование > Определить узор), выберите название для узора и нажмите OK.
Шаг 6
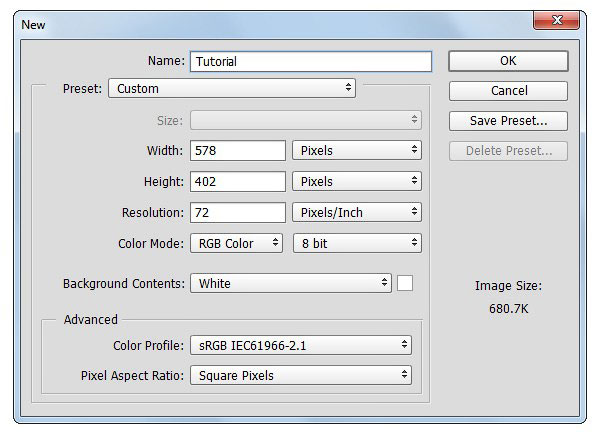
Нажмите Ctrl + N, чтобы создать новый документ размером 578 на 402 пикселя.
Сконцентрируйтесь на панели слоев: выберите фоновый слой и кликните по иконке с замочком справа от него.
Шаг 7
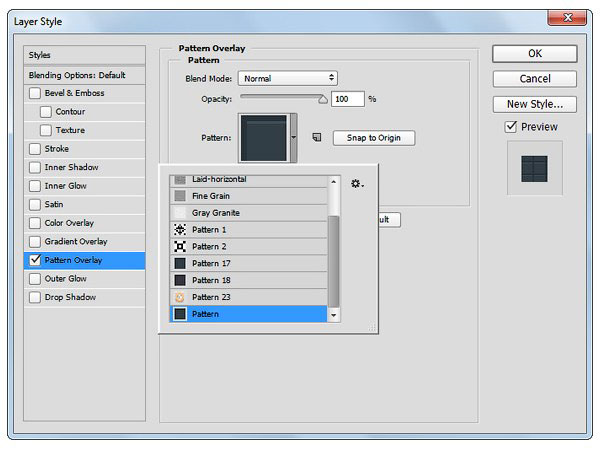
Продолжаем работу на панели слоев. Дважды кликните по слою, чтобы открыть окно со стилями слоя. Активируйте секцию Pattern Overlay (Наложение узора) и введите параметры, показанные на изображении ниже. Воспользуйтесь ранее созданным узором - просто кликните и потяните на холсте, чтобы углы узора идеально совпадали с углами холста.
Шаг 8
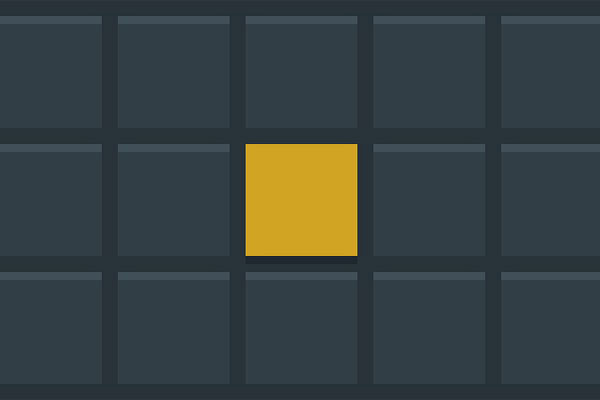
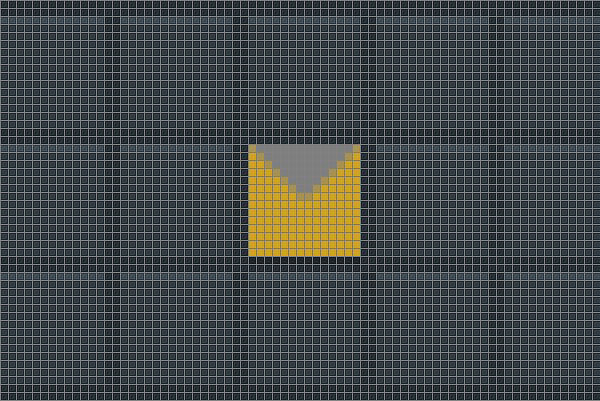
Измените основной цвет на #D1A423 и выберите инструмент Rectangle  (Прямоугольник). На холсте создайте квадрат размером 14 на 14 пикселей, и разместите его, как показано ниже.
(Прямоугольник). На холсте создайте квадрат размером 14 на 14 пикселей, и разместите его, как показано ниже.
Шаг 9
Откройте окно стилей слоя для слоя с желтым квадратом и измените настройки, как показано на скриншоте ниже.
Примечание переводчика: Настройки стиля слоя на скриншоте: Стиль слоя: Тень; Режим наложения: Мягкий свет; Цвет: #000000; Непрозрачность: 25%; Угол: 90 градусов; Смещение: 1 пиксель
Шаг 10
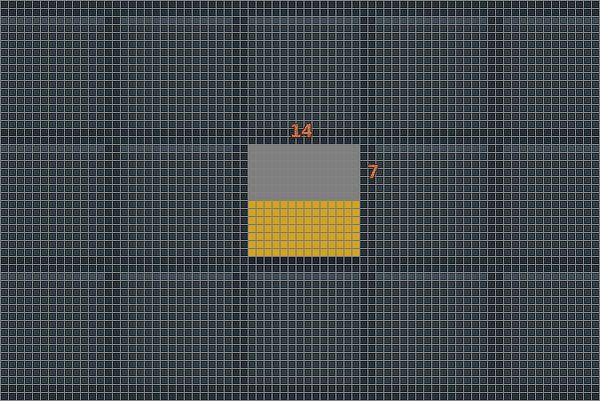
Измените основной цвет на #7F7F7F и создайте фигуру размером 14 на 7 пикселей, расположив ее точно так же, как на изображении ниже.
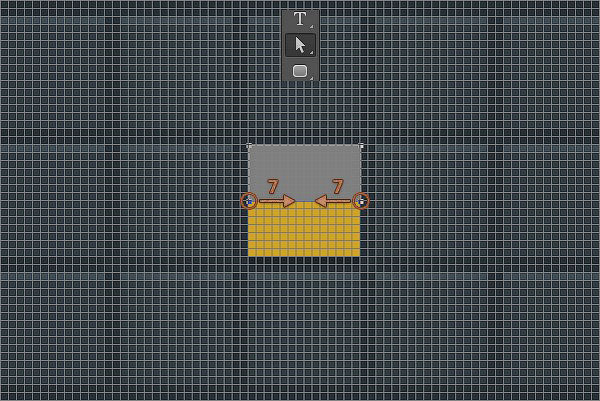
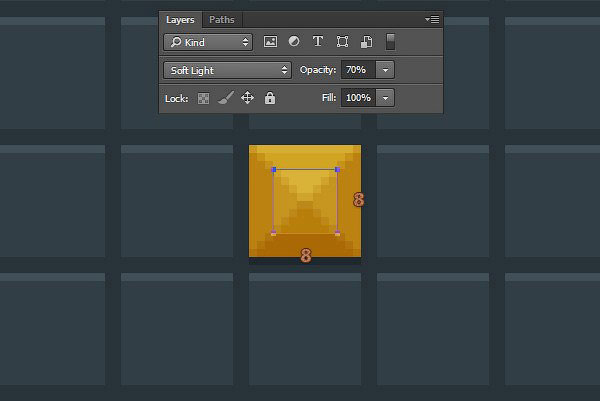
Выберите инструмент Direct Selection  (Прямое выделение), выделите нижние манипуляторы один за другим, а затем потяните за них, переместив на 7 пикселей к центру. Перейдите к панели слоев и измените режим наложения данного слоя на Soft Light (Мягкий свет).
(Прямое выделение), выделите нижние манипуляторы один за другим, а затем потяните за них, переместив на 7 пикселей к центру. Перейдите к панели слоев и измените режим наложения данного слоя на Soft Light (Мягкий свет).
Шаг 11
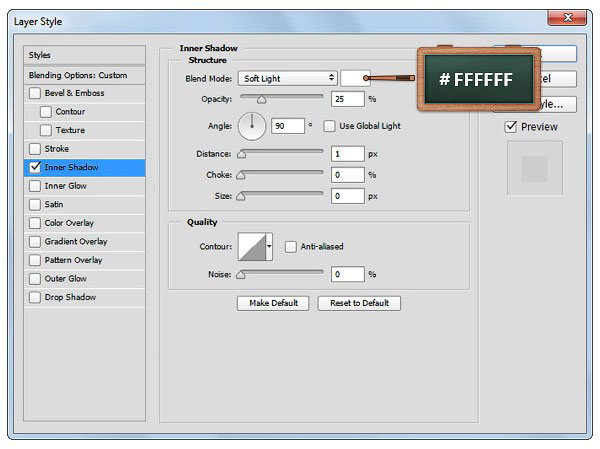
Откройте окно стилей слоя для слоя, созданного в предыдущем шаге и измените настройки, как показано на скриншоте ниже.
Примечание переводчика: Настройки стиля слоя на скриншоте: Стиль слоя: Внутренняя тень; Цвет: #FFFFFF; Непрозрачность: 25%; Угол: 90 градусов; Смещение: 1 пиксель
Шаг 12
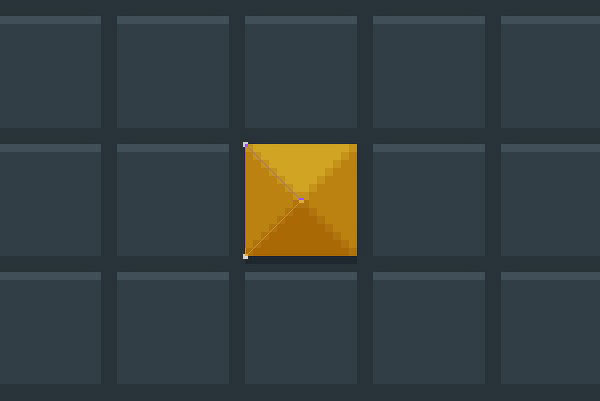
Далее работаем с панелью слоев: проверьте, чтобы был выбран слой с треугольником, а затем продублируйте его, нажав Ctrl + J на клавиатуре. Кликните правой кнопкой мыши по слою-копии, выберите Clear Layer Style (Очистить стиль слоя), а затем измените его режим наложения на Soft Light (Мягкий свет). Убедитесь, что копия все еще выбрана, и нажмите
Edit > Transform > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали). Измените существующий цвет заливки на черный (#000000) и перетащите фигуру вниз, как показано на изображении.
Шаг 13
Продублируйте (Ctrl + J) предыдущую фигуру и измените цвет копии на #353535. Нажмите Ctrl + T, чтобы повернуть треугольник на -90 градусов, а затем нажмите Enter и расположите фигуру так, как показано на изображении ниже.
Совет: удерживайте клавишу Shift при повороте фигуры - так вам с легкостью удастся повернуть ее ровно на -90 градусов.
Шаг 14
Продублируйте (Ctrl + J) предыдущую фигуру, нажмите
Edit > Transform > Flip Horizontal (Редактирование > Трансофрмирование > Отразить по горизонтали) и разместите ее так, как показано на изображении ниже.
Шаг 15
Измените основной цвет на #C1C1C1 и выберите инструмент Rectangle  (Прямоугольник). На холсте создайте квадрат размером 8 на 8 пикселей, и разместите его, как показано ниже.
(Прямоугольник). На холсте создайте квадрат размером 8 на 8 пикселей, и разместите его, как показано ниже.
Перейдите к панели слоев и измените режим наложения этого слоя на Soft Light (Мягкий свет), а непрозрачность понизьте до 70%.
Шаг 16
Выделите векторные фигуры, из которых получился фрагмент тетриса, и нажмите Ctrl + G, чтобы их сгруппировать. На панели слоев измените название группы на «Yellow» (Желтый).
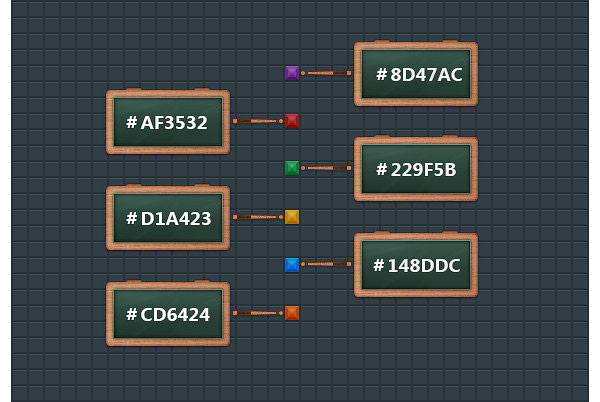
Продублируйте группу несколько раз и расположите копии примерно так, как показано ниже. А теперь для того, чтобы изменить цвет фрагментов, просто кликните на миниатюре слоя с желтым квадратом и измените существующий цвет на те, что показаны ниже.
Шаг 17
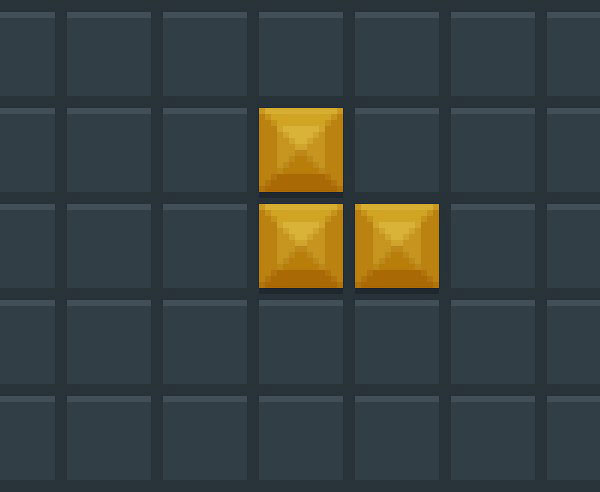
Давайте создадим первый блок тетриса. Выберите желтую группу и проверьте, чтобы она была четко выровнена по фоновому узору, как показано на первом изображении. Теперь, продублируйте группу и расположите копии, как показано на изображении ниже.
Шаг 18
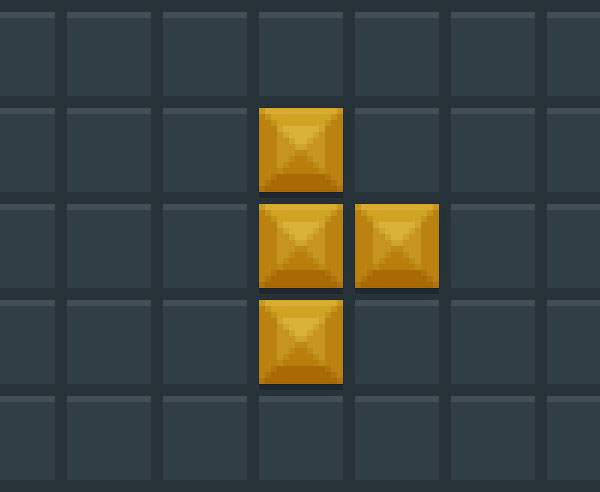
Вот какие блоки вы можете создать. Они могут состоять из квадратиков одного или нескольких цветов, решать вам.
Шаг 19
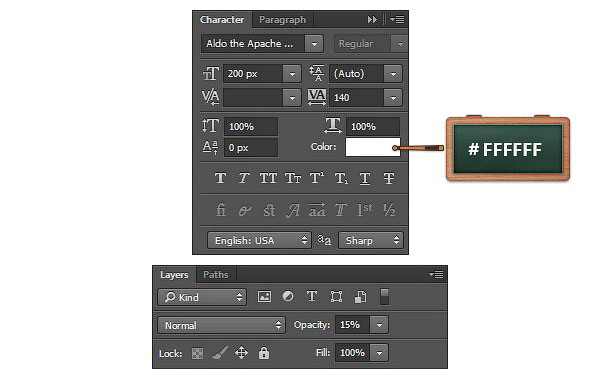
Выберите инструмент Horizontal Type  (Горизонтальный текст) и воспользуйтесь шрифтом, указанном в материалах урока в самом начале. На холсте создайте текст размером 200 пикселей белого цвета, а затем измените его Opacity (непрозрачность) на 15%.
(Горизонтальный текст) и воспользуйтесь шрифтом, указанном в материалах урока в самом начале. На холсте создайте текст размером 200 пикселей белого цвета, а затем измените его Opacity (непрозрачность) на 15%.
Шаг 20
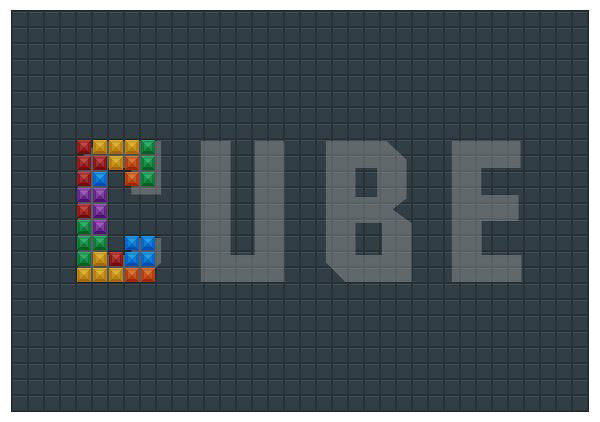
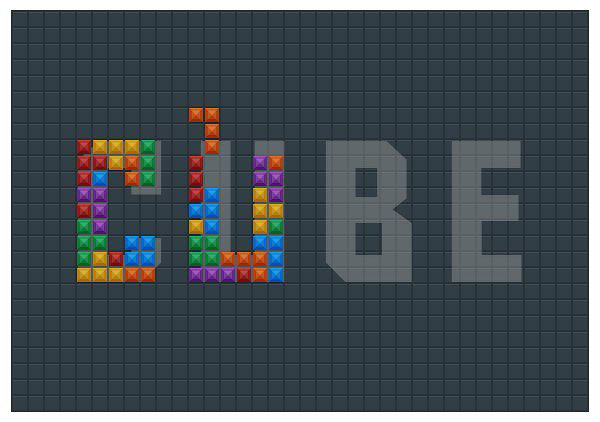
Теперь давайте составим из фрагментов тетриса нашу первую букву. Текст, который вы только что создали, послужит вам в качестве шаблона. Продублируйте фрагмент тетриса и распределите их по букве «С». Не забудьте проверить, чтобы фрагменты были идеально выровнены по холсту.
Шаг 21
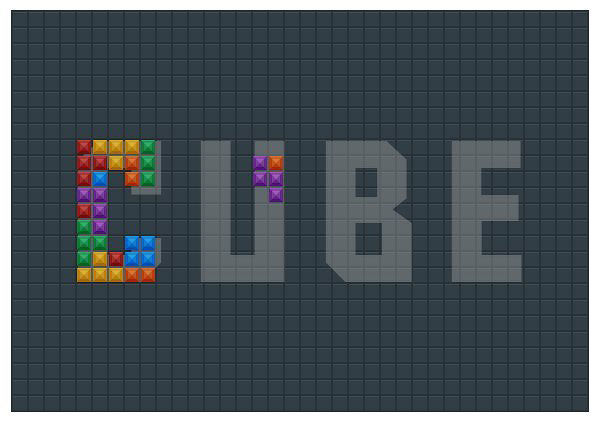
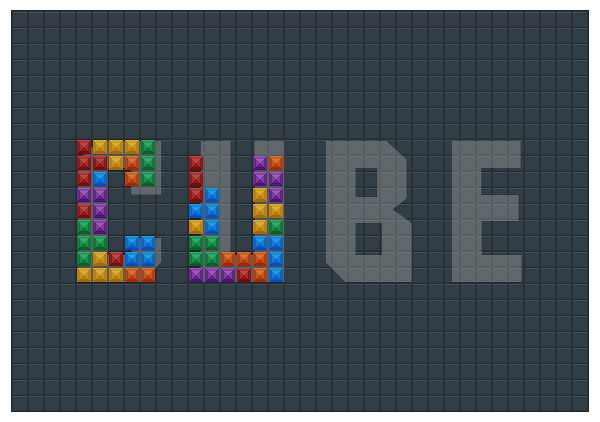
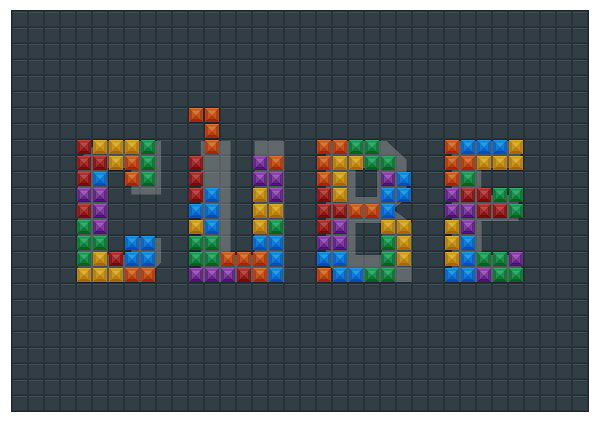
Переходите к следующей букве и не забывайте проверять, чтобы фрагменты были идеально выровнены по холсту.
Шаг 22
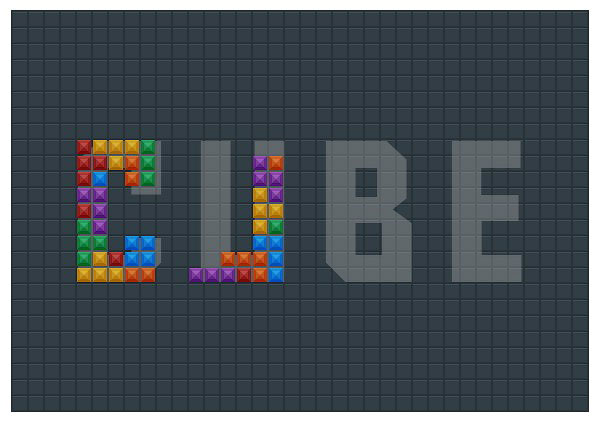
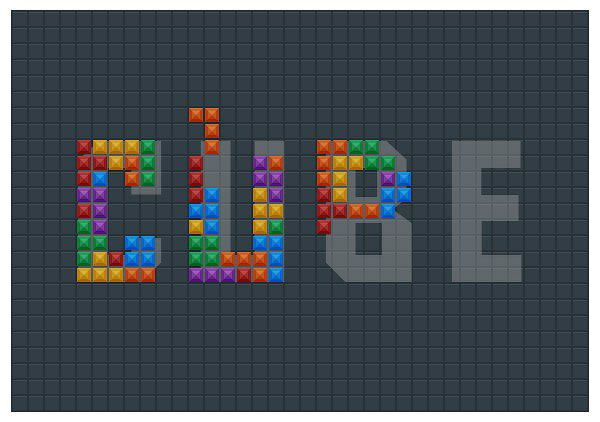
Теперь то же самое проделайте и с буквой «B», используя технику, описанную ранее.
Шаг 23
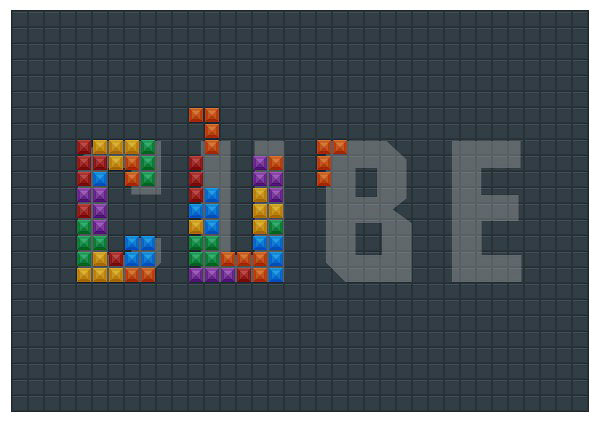
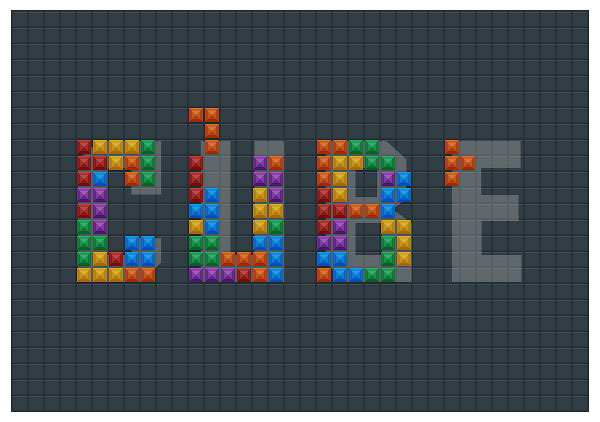
Ну, и наконец займитесь буквой «Е». Как только все будет готово, удалите слой с текстом на панели слоев.
Финальный результат:
Автор: Razvan Gabriel
Источник: photoshoptutorials.ws

















































Комментарии 25
Давно так не извращалась) Спасибо за урок и перевод!
Вспомнила, в детстве была такая игра-головоломка в 15.
Создаем в Фотошоп текст в стиле игры Тетрис. Спасибо.
Спасибо
Спасибо за урок!
Спасибо за урок и перевод.
Понравилось. Спасибо большое.
спаисбо
Спасибо за урок!
Спасибо за урок!
Спасибо за перевод!))
Руслан, спасибо за перевод! Замечательный урок.
Когда-то (очень давно) у меня была любимая головоломка — Пентамино. Привет из детства...
Спасибо за урок.
Объясните мне что такое "нижние манипуляторы" на 10 шагу, а то я не отлично разбираюсь.
Спасибо, очень классный урок :З
Спасибо за перевод!
Красиво Спасибо
Спасибо за урок и за перевод))
Спасибо!
Lera_1903, здравствуйте , подскажите . у меня не получается поменять цвет жёлтого кубика на другой. Я вроде объединяла по примеру и всё делала по шагово .