Создаем в Фотошоп каменный текст с огнем и молниями
Создаем в Фотошоп каменный текст с огнем и молниями
 В этом уроке вы узнаете, как создать каменный текст, окружённый огнём и молниями.
В этом уроке вы узнаете, как создать каменный текст, окружённый огнём и молниями.
Сложность урока: Средний
В этом уроке я покажу вам поэтапно, как создать каменный текстовый эффект, окруженный огнем и молниями. Для работы мы будем использовать стоковые фотографии с камнями, огнем и молниями в сочетании с рисованием кистью.
Этот урок рассчитан на пользователей, которые имеют опыт работы со слоями, цветокоррекцией и масками.
Обратите внимание, что урок выполнен в Photoshop CC, поэтому некоторые скриншоты могут отличаться от более ранних версий программы. А некоторые кисти есть только в Photoshop CS6 и выше.
Вот так выглядит финальный результат:
Начнем!
Скачать архив с материалами к уроку
Шаг 1
Создаем новый документ размером 1440 х 800 пикселей с черным фоном. Загружаем в Photoshop изображение с камнями и выделяем участок, как показано ниже.
Копируем (Ctrl+C) и вставляем (Ctrl+V) выделение на рабочий документ и корректируем размер так, чтобы заполнить все рабочее пространство (Ctrl+T):
Мягким ластиком (Е) удаляем центральную часть текстуры, а также корректируем края, чтобы создать эффект плавного затухания.
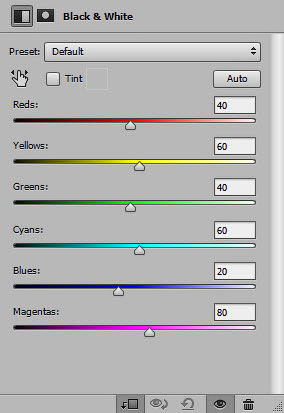
Над слоем с камнями добавляем корректирующие слои и трансформируем их в обтравочные маски:
Black and White (Черно-белый)
И получаем вот такой результат:
Шаг 2
Выбираем любой шрифт и пишем букву А в центре рабочего полотна:
Возвращаемся на документ с камнями и выделяем небольшой участок:
Копируем и вставляем выделенные элементы на букву А, как показано ниже:
Чтобы получить более интересный результат, корректируем размер и поворот камней (Ctrl+T):
Получаем вот такой результат:
Шаг 3
Вокруг буквы добавляем парящие камни. Для этого вырезаем небольшие участки камней и вставляем их рядом с буквой.
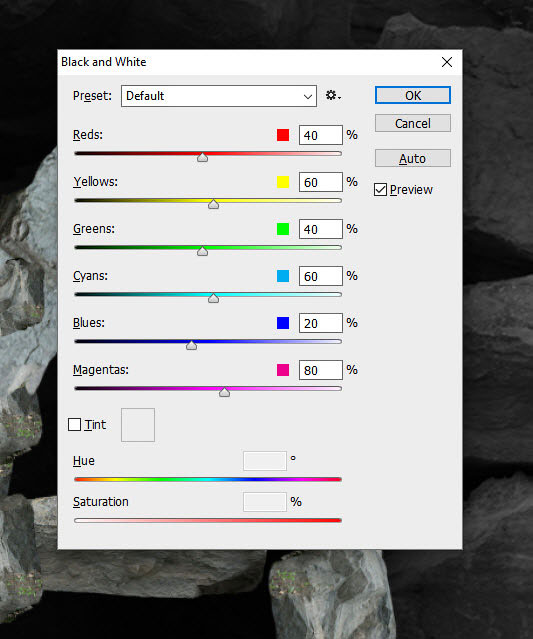
Применяем к этому камню цветокоррекцию:
Black and White (Черно-белый)
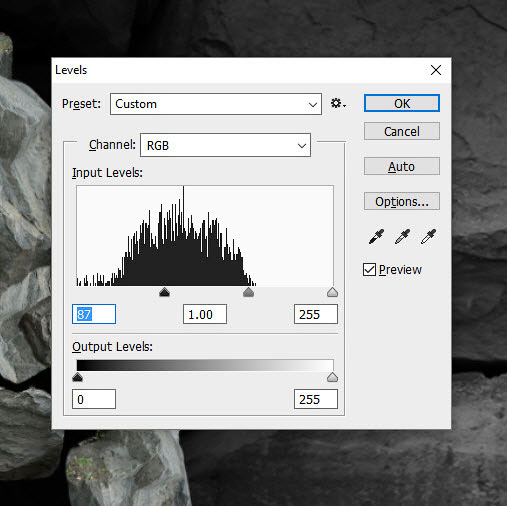
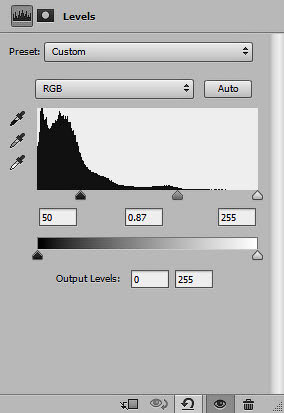
Levels (Уровни)
Получаем черный камень. Это необходимо для того, чтобы добавить глубины картинке.
Добавляем больше черных камней вокруг буквы:
Шаг 4
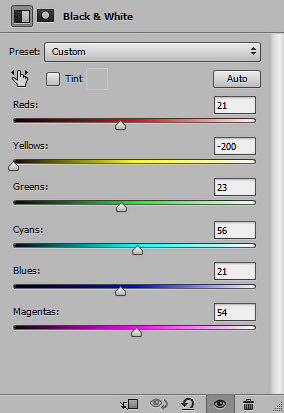
Выше всех предыдущих слоев добавляем корректирующие слои:
Black and White (Черно-белый)
Levels (Уровни)
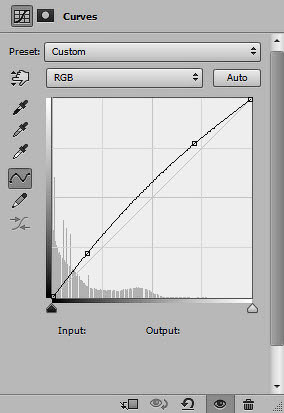
Curves (Кривые)
И получаем вот такой результат:
Шаг 5
Теперь мы добавим трещины на камнях и молнии. Для этого используем скачанный набор кистей «Молния».
Выше предыдущих слоев добавляем новый слой, устанавливаем цвет кисти с молнией на черный и рисуем трещины на камнях:
Затем меняем цвет кисти на белый и добавляем молнии:
Шаг 6
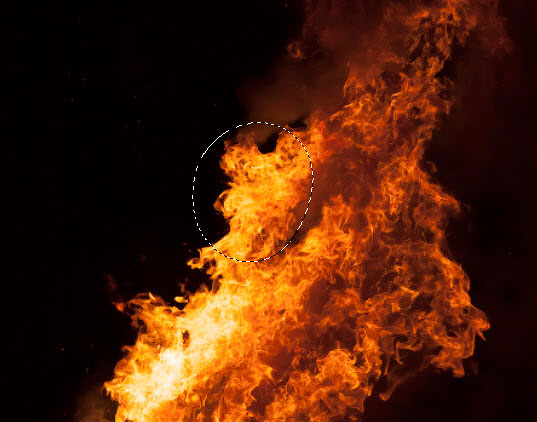
Открываем в Photoshop картинку с огнем и выделяем часть с помощью Lasso Tool  (L) (Лассо), как показано ниже (предварительно установите параметр Feather (Растушевка) на 40 пикселей):
(L) (Лассо), как показано ниже (предварительно установите параметр Feather (Растушевка) на 40 пикселей):
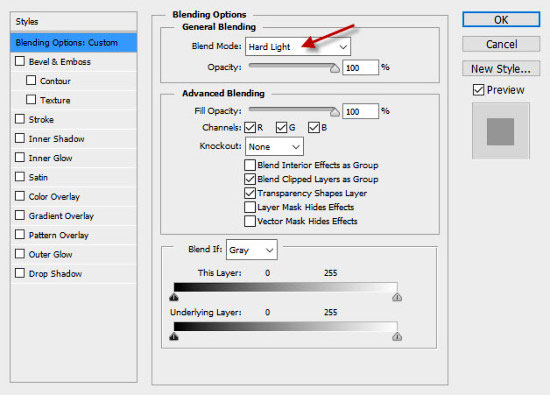
Копируем и вставляем выделение на рабочий документ, уменьшаем размер и устанавливаем режим смешивания на Hard Light (Жесткий свет).
Добавляем огонь на камнях:
Повторяем процесс и добавляем больше огня на камнях:
Примените любую кисть с частицами и добавляем их вокруг буквы.
Примечание: для Photoshop CC вы можете использовать эту кисть.
Получаем вот такой эффект:
С помощью корректирующих слоев экспериментируем с цветокоррекцией и получаем вот такой финальный вариант:
Чтобы ваша работа выглядела уникальной, не бойтесь экспериментировать с цветами.
На этом все! Надеюсь, вам понравился урок, и вы узнали что-то полезное.
Автор: PSDVault
Источник: www.psdvault.com





























Комментарии 25
Я не знаю получилось у меня эмитировать освещение или нет, НО мне нравиться)))) Спасибо!
Урок достаточно легкий, но очень интересный, особенно он дает волю разгуляться и сделать от и до по своему)
А теперь делаем шрифт))
Спасибо за урок
Вроде неплохо
Спасибо за урок.
Думаю, сойдет)
как-то так
Благодарю за урок.
не так круто как у автора, но я старалась))
Спасибо за урок. Очень понравилось.
Конечно, жаль, что последний этап с добавлением корректирующих слоев не объяснили, но работа все равно класс. Спасибо!
Спасибо,размыл фон для выделения
Спасибо за урок, но я похоже коррекцией испортил свою работу!
Первый раз вижу НАСТОЛЬКО простой урок.Думал будет гипер сложно,шагов в 20-30
Получилось не читабельно))
Спасибо за урок.
Спасибо! Урок понравился.
Урок практически идентичен уроку - Создаём каменный текст в Photoshop