Создаем текстовый эффект в виде спагетти в Фотошоп
Создаем текстовый эффект в виде спагетти в Фотошоп
 В этом уроке вы узнаете, как создать реалистичные макароны, лапшу или спагетти, используя Mixer Brush Tool (Микс-кисть).
В этом уроке вы узнаете, как создать реалистичные макароны, лапшу или спагетти, используя Mixer Brush Tool (Микс-кисть).
Сложность урока: Средний
В этом уроке вы узнаете, как создать реалистичные макароны, лапшу или спагетти, используя Mixer Brush Tool  (Микс-кисть). Этот довольно простой способ может помочь вам создавать различные эффекты труб, трубок, шнурков, канатов без использования 3D.
(Микс-кисть). Этот довольно простой способ может помочь вам создавать различные эффекты труб, трубок, шнурков, канатов без использования 3D.
Финальное изображение:
Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ в Photoshop размером 3300х2200 px, Resolution (Разрешение) 300 pixels/in. Некоторые из эффектов стиля слоя и толщина “спагетти” зависят от размера и разрешения PS документа.
Шаг 2
Создайте с помощью инструмента Ellipse Tool  (Эллипс) несколько кругов. Для начала нарисуйте их каждый на отдельном слое.
(Эллипс) несколько кругов. Для начала нарисуйте их каждый на отдельном слое.
Диаметр каждого круга около 30 px. Вы можете использовать разные небольшие размеры для создания более естественного эффекта.
Шаг 3
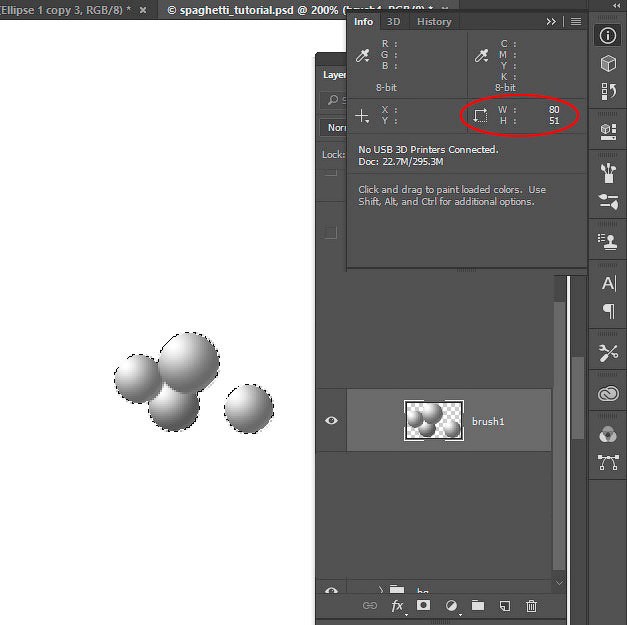
Примените к каждому кругу стиль слоя Gradient Overlay (Наложение Градиента). При помощи мыши попробуйте переместить градиент над кругами, чтобы передвинуть светлую область градиента ближе к краям кругов.
Затем объедините круги. Вы также можете загрузить форму окружностей по ссылке в начале урока.
Шаг 4
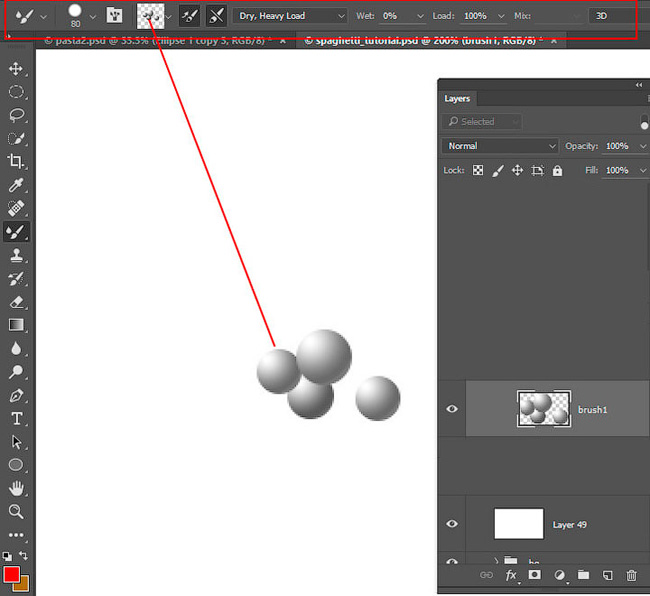
Выберите Mixer Brush Tool  (Микс-кисть) с настройками: Dry, Heavy Load (Сухая, Много краски), Wet (Влажность) 0%, Load (Заполнение) 100%, используйте тот же размер, что и размер всей формы кругов. В уроке использован размер 80 px. Не ставьте галочку на Sample All Layers (Все слои).
(Микс-кисть) с настройками: Dry, Heavy Load (Сухая, Много краски), Wet (Влажность) 0%, Load (Заполнение) 100%, используйте тот же размер, что и размер всей формы кругов. В уроке использован размер 80 px. Не ставьте галочку на Sample All Layers (Все слои).
Удерживая Alt, кликните над формой кругов, чтобы выделить ее как форму кисти.
Шаг 5
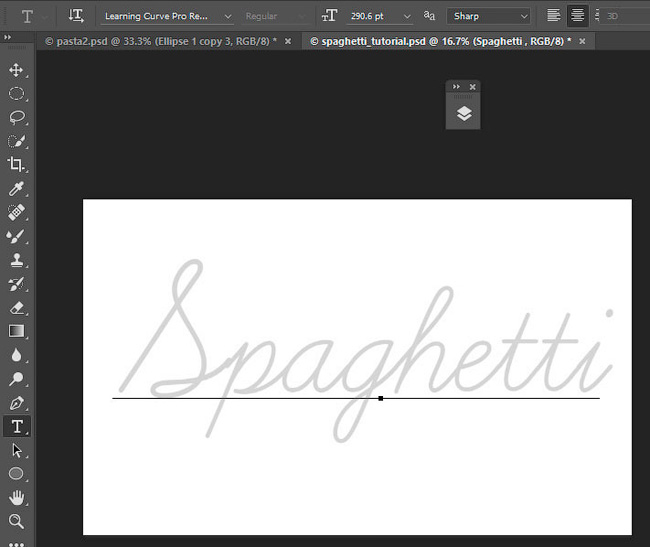
Выберите Type Tool ( Текст) и введите текст на новом слое. В уроке я использовала шрифт Learning Curve.
Текст) и введите текст на новом слое. В уроке я использовала шрифт Learning Curve.
Шаг 6
Создайте новый пустой слой выше текстового слоя.
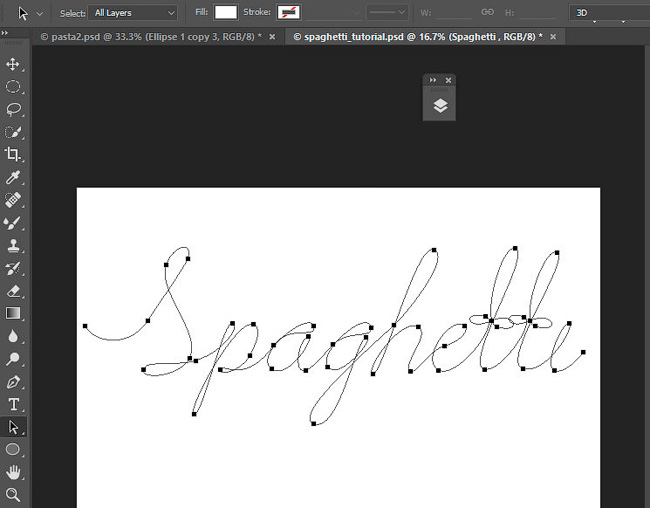
Создайте с помощью Pen Tool  (Перо) один контур. Постарайтесь повторить форму букв.
(Перо) один контур. Постарайтесь повторить форму букв.
Ниже показаны все точки контура.
Оставьте активной форму контура, сделайте правый клик по контуру и выберите Stroke Path (Выполнить обводку контура).
Шаг 7
Выберите Mixer Brush Tool  (Микс-кисть), не ставьте галочку Simulate Pressure (Имитировать нажим), нажмите кнопку «ОК».
(Микс-кисть), не ставьте галочку Simulate Pressure (Имитировать нажим), нажмите кнопку «ОК».
А вот и результат применения Mixer Brush Tool  (Микс-кисть). Не удаляйте контур, оставьте его в палитре Paths (Контуры).
(Микс-кисть). Не удаляйте контур, оставьте его в палитре Paths (Контуры).
Шаг 8
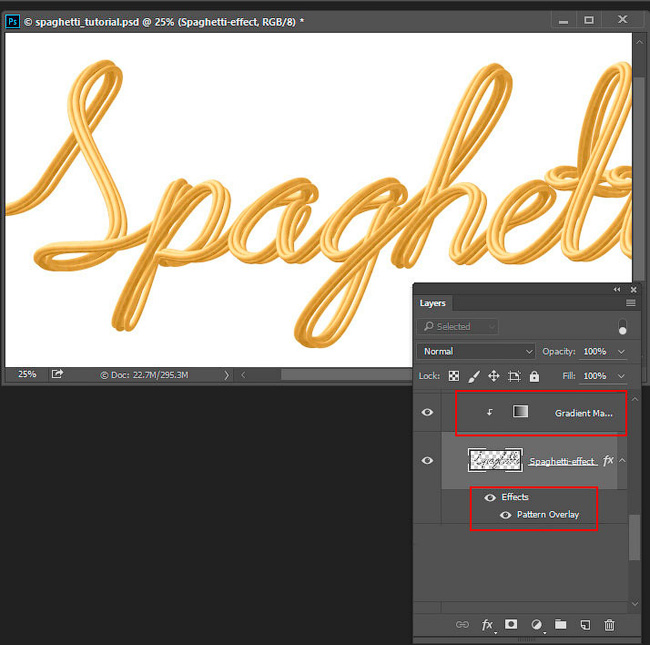
Добавьте новый корректирующий слой Gradient Map (Карта градиента) выше слоя с формой “спагетти” и примените стиль слоя Pattern Overlay (Наложение узора).
Ниже показаны настройки для корректирующего слоя Gradient Map (Карта градиента):
Примените к форме “спагетти” узор Clouds (Облака), чтобы создать натуральную неоднородную текстуру.
Шаг 9
Чтобы добавить немного блеска для спагетти, вернитесь к форме кругов.
Дублируйте форму окружностей, залейте черным цветом и нарисуйте небольшие белые пятна, они создадут блестящие/сияющие линии над формой спагетти.
Выберите Mixer Brush Tool  (Микс-кисть) снова и попробуйте новое изображение кругов.
(Микс-кисть) снова и попробуйте новое изображение кругов.
Шаг 10
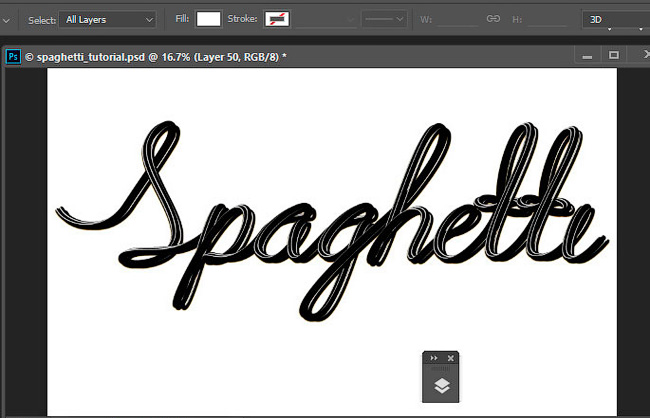
Сделайте контур снова активным.
Создайте новый пустой слой выше предыдущего слоя “Спагетти”.
Правый клик по контуру, выберите Stroke Path (Выполнить обводку контура) и Mixer Brush Tool  (Микс-кисть), как в предыдущих шагах.
(Микс-кисть), как в предыдущих шагах.
Вот результат применения второй кисти:
Шаг 11
Добавьте стиль слоя Pattern Overlay (Наложение узора) к созданному слою, чтобы добавить немного шума. Примените узор Frozen Rain (Холодный дождь).
Шаг 12
Объедините текстурированный слой с новым пустым слоем, чтобы сбросить стили слоя.
Примените режим наложения Color Dodge (Осветление основы) к этому слою.
Вот результат всех предыдущих действий.
Шаг 13
Эффект спагетти выполнен, но осталось выполнить еще пару шагов для фона.
Шаг 14
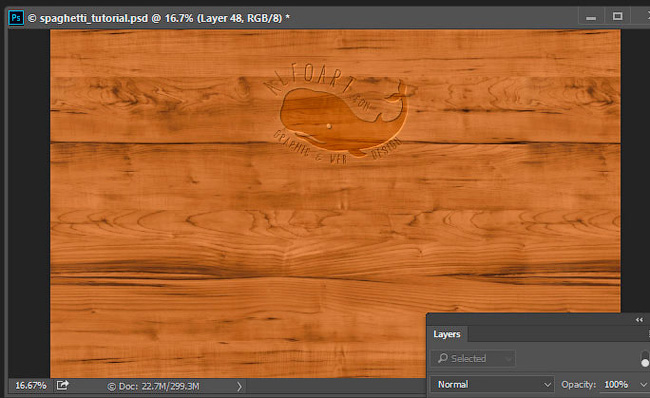
Вставьте текстуру дерева ниже слоев спагетти.
Добавьте к деревянному слою некоторые стили слоя.
Шаг 15
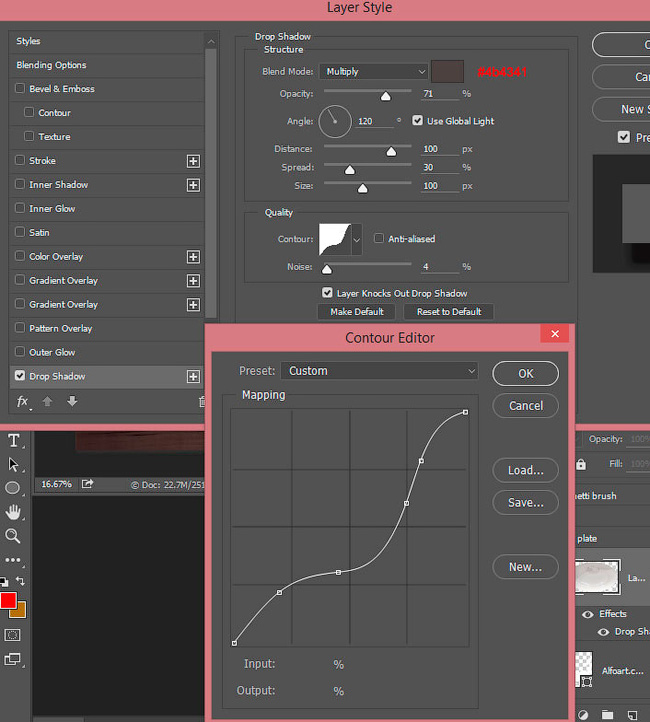
Вставьте изображение тарелки и добавьте стиль слоя Drop Shadow (Тень)
Шаг 16
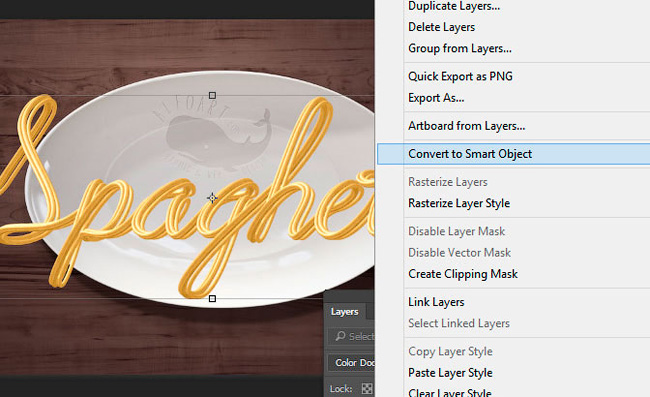
Вернитесь к слоям “спагетти”. Выделите их все (слой “спагетти”, корректирующий слой Gradient Map (Карта Градиента) и слой Блеск)
Преобразуйте выбранные слои в смарт-объект (правый клик > выберите Convert to Smart Object (Преобразовать в смарт-объект))
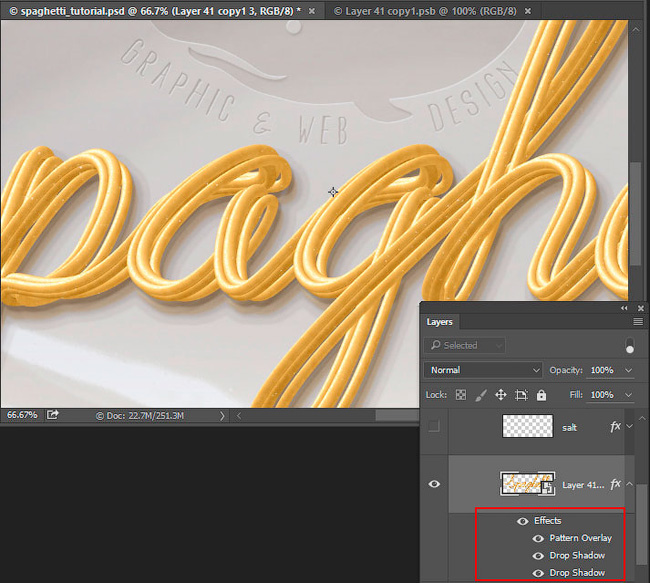
Шаг 17
Трансформируйте смарт-объект “Спагетти” через меню Edit > Free Transform (Редактирование > Свободная трансформация), чтобы поместить его в область тарелки.
Шаг 18
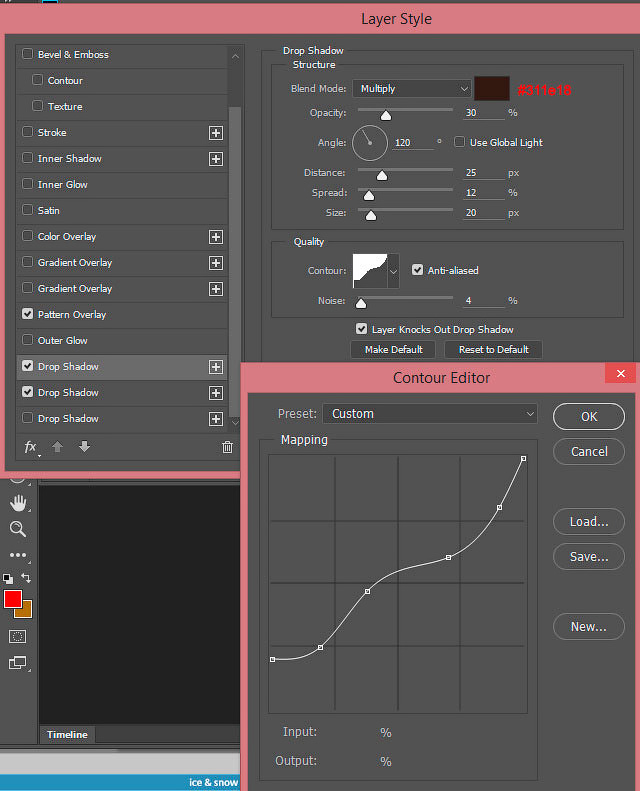
Добавьте некоторые стили слоя – градиентный эффект тени и Гранулированный узор (маленькие белые точки).
Шаг 19
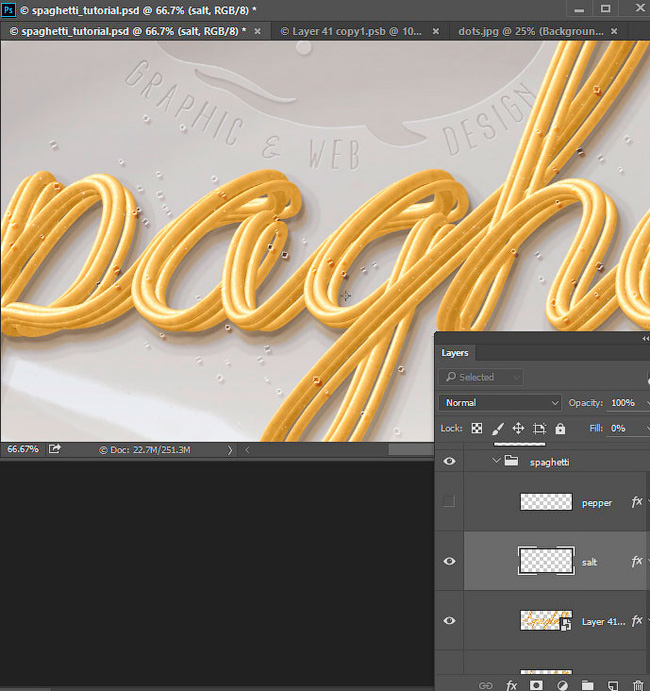
Скачайте кисти Соль и перец по ссылке в начале урока и рассыпьте немного соли вокруг.
Установите Fill (Заливка) 0% , добавьте к слою “Соль” стили слоя.
Шаг 20
Добавьте немного черного перца, используя кисть из того же набора.
Примените к слою с перцем стили слоя.
Шаг 21
Вставьте каплю кетчупа.
Шаг 22
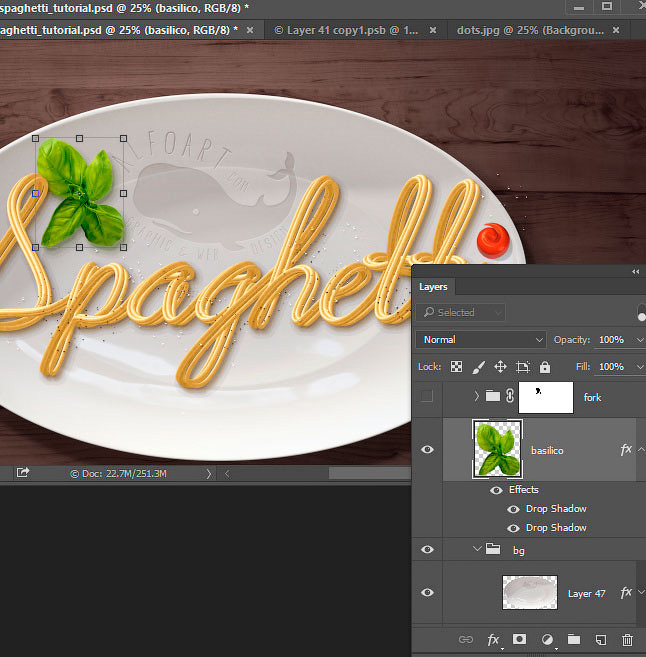
Вставьте листья базилика. Сотрите весь фон вокруг зеленых листьев смарт-объекта “Спагетти”.
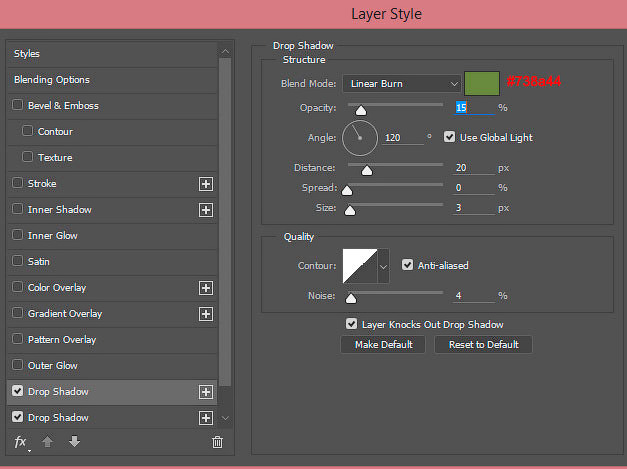
Добавьте стиль слоя Drop Shadow (Тень), очень похожий на Drop Shadow (Тень) для спагетти.
Шаг 23
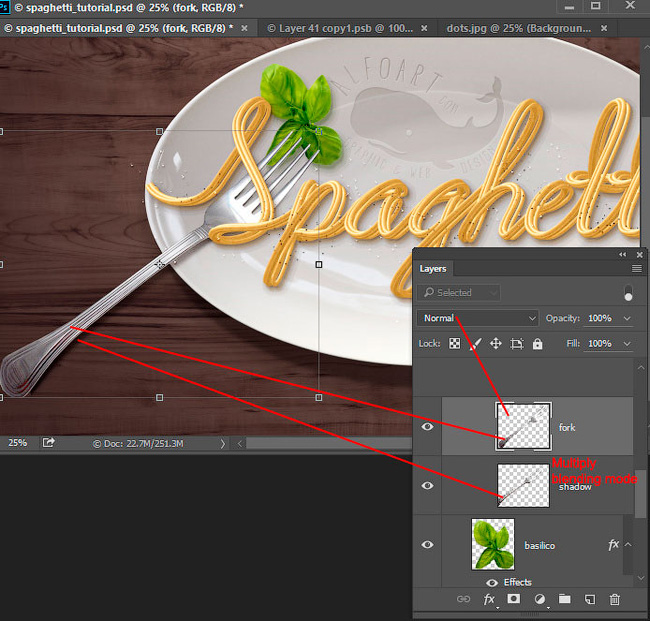
Вставьте изображение вилки. Расположите ее под спагетти, но выше листьев базилика.
Дублируйте слой с вилкой.
Используйте нижнюю копию вилки для создания тени. Не удаляйте фон под этим слоем, примените только режим наложения Multiply (Умножение).
Оставьте верхнюю копию вилки, как обычный слой (режим наложения Normal (Обычный)), но сотрите весь фон, включающий тень.
Шаг 24
Сгруппируйте слои с вилкой, добавьте группе слой-маску.
Выделите форму листьев (Ctrl+клик по миниатюре листьев). Затем обработайте черной кистью маску слоя в выделенной области левого зеленого листика. Сделайте так, чтобы часть растения покрывала вилку.
И вот результат!
Автор: Alexandra Fomicheva
Источник: www.alfoart.com













































Комментарии 32
Спасибо! Очень интересный урок!
Спасибо, отличный урок!
Спасибо за урок.
спасибо
Уффф.... реально тяжело дался мне урок. Спагетти у меня, так и не получились Al dente :)
весьма признателен за урок
Спасибо за урок. Помучилась, но вроде всё получилось.
Не могу выделить контур по тексту, никак вообще не поддается :(
Спасибо за урок!
у меня не получилось! подскажите, пожалуйста, думаю что-то не так с созданной кистью...
Очень интересный урок !
Спасибо! У меня почему то так получилось!
Наталья Семянникова, на моменте нажать Ait и кликнуть выше кругов у меня ничего не выделилось и кисть не определилась(((что не так(мучаюсь не получается
Спасибо за урок))) Вкусно
Спасибо:)
Спасибо)
Красивый урок, спасибо ..))
Спасибо за урок!)☺
К выполнению на сытый желудук)
Спасибо за перевод! ))
Спасибо за урок!)))
Как то так.
Теперь сделала в CS6 и все тоже получилось!
Виктория, спасибо за перевод!
Создаем текстовый эффект в виде спагетти в Фотошоп. Спасибо.
Спасибо!