Создаем текстовый эффект в стиле Pokemon в Фотошоп
Создаем текстовый эффект в стиле Pokemon в Фотошоп
 В этом уроке вы узнаете, как создать текст в стиле игры Pokemon Go.
В этом уроке вы узнаете, как создать текст в стиле игры Pokemon Go.
Сложность урока: Легкий
Pokemon Go - очень известная игра и люди по всему миру сходят с ума по ней. Стиль текста Покемон, который появляется в названии, выглядит здорово и его легко воспроизвести в Photoshop. В сегодняшнем уроке я покажу вам, как создать текстовый эффект Покемон в Photoshop. Мы будем использовать шрифт Pokemon, а после этого сделаем шрифт таким же, как видим в названии Покемона, используя параметры наложения.
После прочтения этого урока вы сможете сделать свой собственный текстовый эффект Pokemon и сможете добавить его к себе. Этот урок можно выполнить в любом версии Photoshop, так что давайте приступим прямо сейчас!
Скачать архив с материалами к уроку
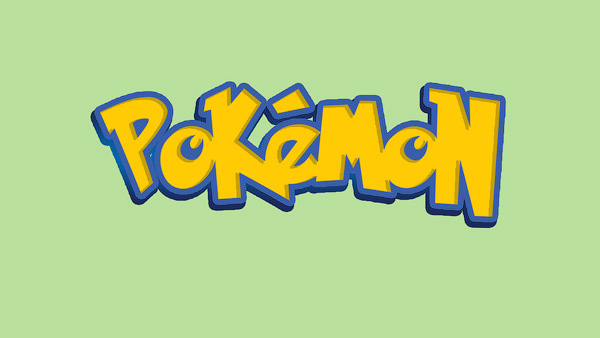
Финальное изображение:
Шаг 1
Создайте новый документ в Photoshop. Перейдите в меню File > New (Файл > Создать) и установите ширину на 1280 px и высоту 720 px.
Вот настройки:
Шаг 2
Установите цвет переднего плана # b9e09c. Теперь перейдите в Edit > Fill (Редактирование > Выполнить заливку) и в выпадающем списке выберите Foreground Color (Основной цвет). Это позволит заполнить фоновый слой # b9e09 цветом. Вы также можете нажать сочетание клавиш Alt+Backspace, чтобы заполнить фон упомянутым выше цветом.
Ниже показан документ, заполненный зеленым цветом:
Шаг 3
Скачайте шрифт Pokemon и установите его на ваш компьютер. Активируйте Type Tool  (Горизонтальный текст) (Т) и выберите установленный шрифт Pokemon. Теперь введите текст "Pokemon", используя черный цвет. Можете ввести свой собственный текст или имя, к которому хотите применить этот стиль текста. Назовите этот слой "Тень текста".
(Горизонтальный текст) (Т) и выберите установленный шрифт Pokemon. Теперь введите текст "Pokemon", используя черный цвет. Можете ввести свой собственный текст или имя, к которому хотите применить этот стиль текста. Назовите этот слой "Тень текста".
В панели параметров инструмента Type Tool  (Горизонтальный текст) (см рисунок ниже), установите размер 237.05 pt. На правой стороне панели кликните по значку Text Center (Текст по центру) для выравнивания текста по центру на фоновом слое. Вы можете также использовать режим свободной трансформации (Ctrl+T), чтобы увеличить и сделать его соответствующим центру фона.
(Горизонтальный текст) (см рисунок ниже), установите размер 237.05 pt. На правой стороне панели кликните по значку Text Center (Текст по центру) для выравнивания текста по центру на фоновом слое. Вы можете также использовать режим свободной трансформации (Ctrl+T), чтобы увеличить и сделать его соответствующим центру фона.
Вот результат:
Шаг 4
Теперь примените параметры наложения к тексту и превратим его в текстовый стиль Pokemon. Щелкните правой кнопкой мыши по тексту и выберите Blending Options (Параметры наложения). Поставьте галочку на параметре Stroke (Обводка) и введите следующие параметры.
В приведенных выше настройках вы можете заметить, что я не использовал цвет в Fill Type (Тип Заливки). Вместо цвета я использовал Gradient (Градиент). Я выбрал переход градиента от темно-синего цвета # 263159 к середине синий # 2d659e и # 263159. Вы можете увидеть настройки градиента на изображении ниже.
Ниже показан результат:
Шаг 5
Эффект, которого мы достигли, будет работать как тень для нашего оригинального текста. Теперь введите тот же текст еще раз, но на этот раз выше слоя. Не забудьте использовать один и тот же размер и цвет для текста. Если хотите, можете дублировать текст, а потом кликнуть правой кнопкой мыши по нему и выбрать Clear layer style (Очистить стиль слоя), чтобы удалить примененные эффекты.
Ниже можете увидеть, что я снова набрал текст.
Шаг 6
Теперь примените стиль слоя Stroke (Обводка) к этому тексту с цветом # 395faa. Остальные настройки вы можете увидеть на рисунке ниже.
Результат:
Шаг 7
Теперь примените эффект Inner Shadow (Внутренняя тень), используя # c7a008.
Результат с добавленной желтой внутренней тенью:
Шаг 8
И, наконец, измените цвет текста с помощью стиля Color Overlay (Наложение Цвета). Поставьте галочку на этом параметре и используйте цвет # ffcb05.
Финальное изображение:
Спасибо за выполнение урока. Я надеюсь, что вам понравился урок, и теперь вы сможете сделать свой стиль текста Pokemon в Photoshop. Желаю отличного дня!
Автор: Bunty Pundir
Источник: www.psdstack.com
















Комментарии 55
как вам?)
Спасибо за урок!!! Очень пригодился)))
Круто
Немного подправила тени...
Спасибо за урок!)
Спасибо за урок!
Спасибо
Спасибо! Было очень интересно! Отныне я смогу сделать текст для моей игры по Покемон-чикам)
Спасибо,чувак
Спасибо!
Спасибо за урок
Благодарю за урок!
СПАСИБО ОГРОМНОЕ!!!
Спасибо) Хоть мне и 9 лет,но все равно вышло!
Спасибо
Спасибо за урок!
У меня одного шрифт не полностью такой же?
Спасибо )
Спасибо))
спасибо за урок)
спасибо)
Урок очень понравился, спасибо)
Спасибо за урок =)!
Гы с:
Спасибо
Отличный урок)
Спс))
Спасибо за урок.
Пикачу
Отличный урок! Быстро и эффектно.Спасибо.
Благодарю!