Создаем китайского огненного дракона в Фотошоп
Создаем китайского огненного дракона в Фотошоп
 В уроке вы узнаете как, используя режимы наложения, маски и корректирующие слои, создать китайского огненного дракона в Фотошоп.
В уроке вы узнаете как, используя режимы наложения, маски и корректирующие слои, создать китайского огненного дракона в Фотошоп.
Сложность урока: Средний
Драконы – прекрасные, мистические и легендарные существа, которые живут в книгах, фильмах и нашем воображении. В этом уроке мы протестируем ваши творческие навыки и создадим китайского огненного дракона. Начнем!
Обратите внимание, что урок рассчитан на продвинутых пользователей Photoshop, которые знают навыки работы с корректирующими слоями, масками и стилями слоя.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
На тот случай, если вы запутаетесь, в конце каждого шага будет скриншот со структурой слоев, которая должна быть на определенном этапе урока.
Финальный результат:
1. Создаем фон
Шаг 1
Создаем новый документ размером 2000 пикселей в ширину и 2631 пиксель в высоту. Добавляем новый слой и заливаем его темно-красный цветом (#1f0000).
Добавляем новый слой и меняем его режим смешивания на Overlay (Перекрытие).
Используя большую мягкую круглую кисточку (В) черного цвета, проводим по краям документа, чтобы создать эффект виньетки. Затем уменьшаем Opacity (непрозрачность) слоя до 70%.
Шаг 2
Добавляем новый слой и меняем его режим смешивания на Overlay (Перекрытие).
Той же кисточкой, но белого цвета, проводим в центре рабочего полотна.
Шаг 3
Создаем ЕЩЕ ОДИН слой в режиме смешивания Overlay (Перекрытие) и рисуем белое пятно в нижней части по центру документа.
Шаг 4
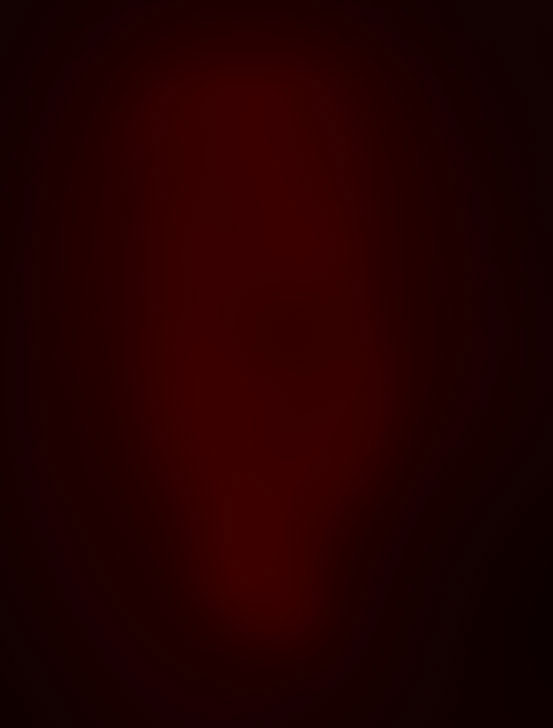
Создаем последний слой в режиме смешивания Overlay (Перекрытие) и рисуем более насыщенное пятно в нижней части документа.
Как видите, в нижней части документа мы создали яркий источник света. Группируем (Ctrl+G) все созданные слои и называем группу «Фон».
Слои:
2. Добавляем дракона
Шаг 1
Далее мы добавим дракона. Вы можете подобрать другую картинку или нарисовать свою.
Размещаем дракона в центре рабочего полотна.
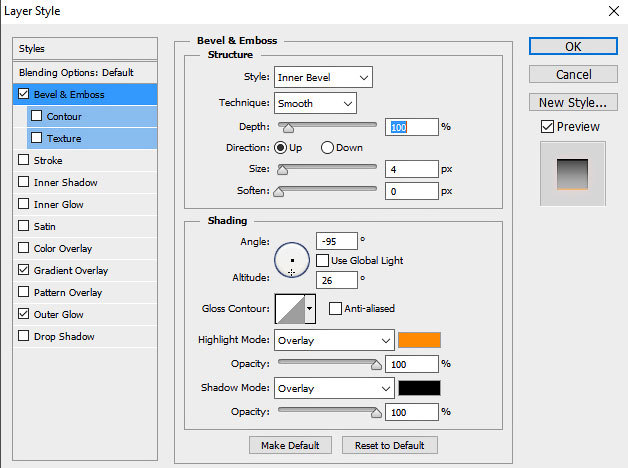
Дважды кликаем по слою с драконом и применяем стиль слоя Bevel & Emboss (Тиснение).
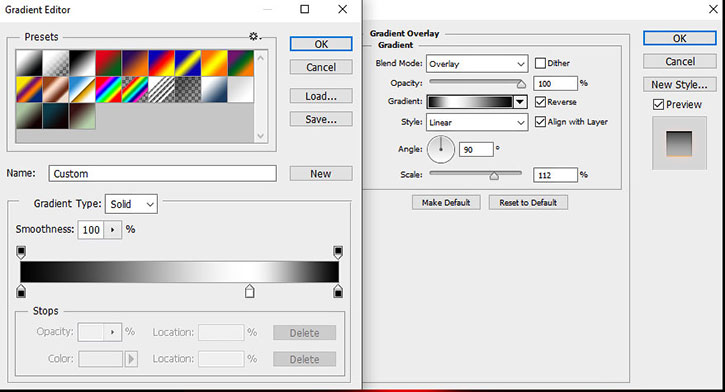
Добавляем стиль Gradient Overlay (Наложение градиента).
Добавляем последний стиль слоя Outer Glow (Внешнее свечение).
Шаг 2
Далее мы добавим эффекты свечения.
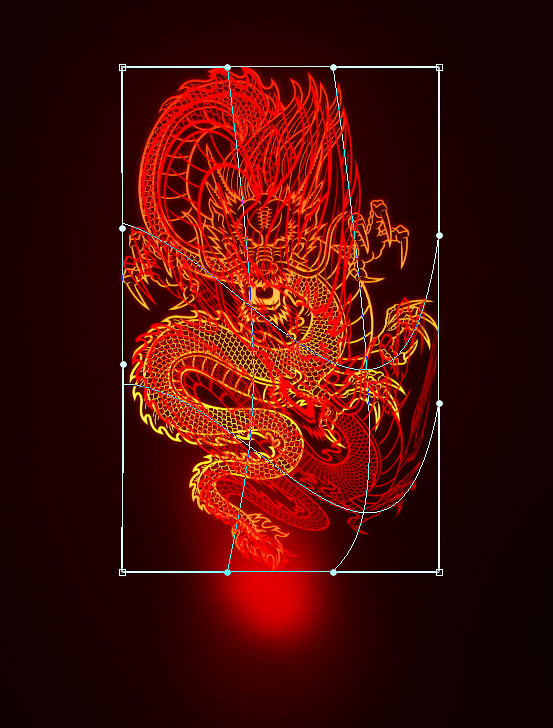
Дублируем (Ctrl+J) слой с драконом и применяем к дубликату стиль слоя Color Overlay (Наложение цвета). Используем красный цвет (#ff0000). Устанавливаем режим смешивания слоя на Screen (Осветление).
Активируем трансформацию (Ctrl+T) и выбираем режим Warp (Деформация). Деформируем форму дубликата, как показано ниже.
Шаг 3
Дублируем слой с деформированным драконом и применяем к копии фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Настройки зависят от размера вашей картинки. Также, при необходимости, удаляем лишнее свечение. Вот такой результат получился у меня:
Дублируем размытый слой с драконом и применяем к копии фильтр Gaussian Blur (Размытие по Гауссу) с очень большим значением радиуса.
Дублируем эту копию, чтобы усилить эффект.
Шаг 4
Дублируем оригинальный неразмытый слой с драконом и размещаем копию над всеми размытыми слоями.
Меняем цвет копии на белый с помощью Image – Adjustment – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность), устанавливаем Lightness (Яркость) на +100. Устанавливаем режим смешивания этого слоя на Overlay (Перекрытие).
Группируем все слои с драконом и называем группу «Дракон».
Слои:
3. Создаем тень
Шаг 1
Теперь мы нарисуем драматичную тень.
Дублируем слой с драконом и меняем цвет копии на черный. Размещаем копию под оригинальный слоем и устанавливаем режим смешивания на Normal (Нормальный).
Используя режим трансформации Warp (Деформация), увеличиваем верхнюю часть дракона и сужаем нижнюю.
Шаг 2
Добавляем Gaussian Blur (Размытие по Гауссу) с небольшим значением радиуса.
Дублируем слой с тенью 2-3 раза, чтобы увеличить ее насыщенность.
Шаг 3
Группируем все слои с тенью вместе и называем группу «Тень». Она должна находиться ПОД группой «Дракон».
Слои:
4. Создаем мешочек
Шаг 1
Далее мы добавим объект, их которого вылетает дракон. Я буду использовать традиционный китайский новогодний мешочек.
Вырезаем мешочек и вставляем его у основания дракона.
Над слоем с мешочком добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Используем следующие настройки: Brightness (Яркость) -75, Contrast (Контрастность) 57.
Шаг 2
Теперь добавляем корректирующий слой Color Balance (Цветовой баланс) и тоже трансформируем его в обтравочную маску. Настраиваем: Red (Красный) 17 и Blue (Синий) -19.
Выше создаем новый слой и трансформируем его в обтравочную маску для мешка. Меняем режим смешивания слоя на Overlay (Перекрытие).
Используя среднюю/маленькую круглую мягкую кисточку (В) с низким уровнем нажима (10-15%), белым цветом рисуем блики, а черным – тени.
Шаг 3
Создаем новый слой в режиме обтравочной маски и меняем режим смешивания на Screen (Осветление).
Той же кисточкой красного цвета (#ff0000) закрашиваем верхнюю часть и бока мешочка.
Повторяем действия, только в этот раз используем оранжевый цвет (#ff601a). Проводим по резким краям мешочка, например, складкам.
Шаг 4
Теперь нарисуем тень от мешочка.
Выше слоя с мешочком добавляем новый и устанавливаем его режим смешивания на Multiply (Умножение).
Мягкой круглой кистью среднего диаметра черным цвет закрашиваем центральную и нижнюю области мешочка, включая область под мешочком.
Шаг 5
Создаем новый слой и размещаем его под слоем с мешочком и всеми обтравочными масками. Устанавливаем режим смешивания на Overlay (Перекрытие).
Маленькой/средней кисточкой черного цвета проводим под мешочком, чтобы создать эффект размытой горизонтальной линии.
Шаг 6
Теперь мы должны соединить дракона и мешочек.
Дублируем оригинальный слой с драконом и размещаем его под слоями с мешочком. Кликаем правой кнопкой по копии и выбираем Rasterize Layer Style (Растрировать стиль слоя).
Устанавливаем режим смешивания на Screen (Осветление) и смещаем вниз, чтобы хвост немного перекрывался мешочком.
Добавляем на копию маску и большой мягкой кистью (В) черного цвета скрываем верхнюю и центральную часть копии дракона. Оставляем, в основном, только хвост.
Создаем новый слой в режиме смешивания Screen (Осветление). Добавляем оранжевое свечение, исходящее из мешочка.
Слои:
5. Глаза и свечение
Шаг 1
Далее мы добавим эффекты свечения, в основном, в области глаз.
Создаем новый слой над группой «Дракон».
Берем жесткую кисть белого цвета и закрашиваем глазные отверстия.
Шаг 2
Создаем новый слой, устанавливаем режим смешивания на Screen (Осветление) и выбираем любую кисть в виде дыма. Или можете воспользоваться обычной мягкой кисточкой.
Рисуем дым, вылетающий из глаз дракона.
Дублируем слой, чтобы увеличить насыщенность эффекта и его непрозрачность.
Шаг 3
Под группой «Мешочек» создаем новый слой в режиме смешивания Screen (Осветление).
Любой кисточкой с бликами или лучами рисуем свечение под мешочком и глазами дракона. Также можете сделать это вручную с помощью обычной круглой кисточки.
Слои:
6. Дым и искры
Шаг 1
В этом шаге мы добавим больше эффектов.
Берем картинку с дымом. Размещаем ее в верхней левой части рабочего полотна под слоями с бликами и мешочком и устанавливаем режим смешивания на Screen (Осветление).
Шаг 2
Создаем и трансформируем в обтравочные маски два корректирующих слоя:
Color Balance (Цветовой баланс): Red (Красный) +100 и Blue (Синий) -74.
Brightness/Contrast (Яркость/Контрастность): Brightness (Яркость) -25 и Contrast (Контрастность) 100.
Находим подходящую текстуру дыма или тумана и устанавливаем ее режим смешивания на Screen (Осветление).
Шаг 3
Над текстурой создаем три корректирующих слоя и трансформируем их в обтравочные маски:
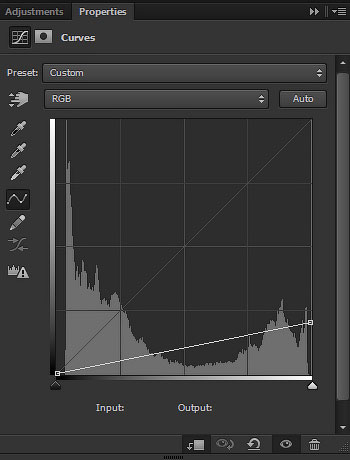
Curves (Кривые):
Color Balance (Цветовой баланс): Red (Красный) 100, Blue (Синий) -74.
Brightness/Contrast (Яркость/Контрастность): Contrast (Контрастность) 100
Добавляем маску и удаляем резкие края, используя мягкую черную кисть (В).
В правом нижнем углу рабочего полотна добавляем больше дыма. При необходимости, редактируем его и растягиваем.
Под группами с драконом и мешочком создаем новый слой.
Шаг 4
Используя любую кисть с частицами, рисуем искры у головы и хвоста дракона.
Слои:
7. Цветокоррекция
Чтобы завершить создание атмосферы, мы добавим шесть корректирующих слоев.
Начинаем сверху вниз:
Color Lookup (Поиск цвета): Horror Blue, непрозрачность 50%
Brightness/Contrast (Яркость/Контрастность): Brightness (Яркость) -16, Contrast (Контрастность) 25
Color Lookup (Поиск цвета): Crisp Warm, непрозрачность 21%
Color Lookup (Поиск цвета): (Device Link) Smokey, 50%
Color Lookup (Поиск цвета): (Abstract) Gold-Crimson, 35%
Color Lookup (Поиск цвета): Horror Blue, 62%
Мы закончили. Урок достаточно сложный для обычного пользователя, но вы молодец, если справились!
Автор: 123rf.com
Источник: blog.123rf.com








































Комментарии 52
Хороший урок! Спасибо!
Правда у меня в фотошопе сс 2020 нету этих кор. слоев
Color Lookup (Поиск цвета): (Device Link) Smokey, 50%Color Lookup (Поиск цвета): (Abstract) Gold-Crimson, 35%обошелся без нихДа и мешочек свой вписал.Не судите строго только учусь может что и не так получилось!
вот такой еще вариант с фильтрами
Супер!
Цветокоррекция немного не такая. Не смогла применить: Color Lookup (Поиск цвета): (Device Link) Smokey, 50%
Color Lookup (Поиск цвета): (Abstract) Gold-Crimson, 35%
Дракон, исполняющий желание, если собрать все 7 драконьих жемчужин, разбросанных по свету
P.S.: Спасибо за урок!
Спасибо за урок! Попробовала сделать с мультяшным драконом)
Спасибо!Получилось не совсем как по уроку, но я старался))
Обрезанный вариант старой работы
Использовал приемы из урока для создания такого артаю
где вы нашли PNG все?!?!?!?!?!
сам сделай)))
Блин, неужели было так трудно скинуть этого дракона в материалы к уроку?! че толку в гугл картинках JPEG а нужен PNG контур только без фона!!! скиньте кому не жалко
Спасибо за урок.))
где найти оригинальную картинку дракона?
Как бы не было это странно - в гугл картинках)
это было тяжело, но очень круто)
Спасибо большое за такой замечательный урок! Пришлось повозиться, но не без удовольствия.))
Это было сложно!
Спасибо за урок!
Спасибо за урок!
половину из коррекций даже не стал применять, показались лишними или же я просто лентяй
Такой себе дракоша получился))
"There's no need to be afraid of this
Let mе melt you with my dragon-kiss"
Спасибо за урок!
спасибо
Спасибо! Понравился урок.
Еще один огненный дракончик.
Спасибо за перевод!
Спасибо за урок!
Спасибо! Четко по уроку сделала только фон, а в целом - сплошная отсебятина))))
Такой вот результат получился...