Создаем текст из капель дождя в Фотошоп
Создаем текст из капель дождя в Фотошоп
 В этом уроке вы узнаете, как, используя фильтры и стили слоя, создать текст из капель дождя.
В этом уроке вы узнаете, как, используя фильтры и стили слоя, создать текст из капель дождя.
Сложность урока: Средний
Отличный способ создать выделение и поэкспериментировать с настройками – это с помощью фотошоп фильтров и Альфа каналов. Этот урок покажет вам, как использовать простую технику для создания капель, а затем оформить их, добавив пару текстур и корректирующих слоев, чтобы создать текстовый эффект из капель дождя.
Скачать архив с материалами к уроку
Примечание: автор использует платные материалы. В архиве вы найдёте альтернативные материалы.
1. Создаем фон и текст
Шаг 1
Создадим новый документ (Ctrl + N) размером 1500 на 875 px и заполним его черным цветом #000000.
Шаг 2
Напишите свой текст, используя инструмент Горизонтальный текст (Text Tool) и шрифт CoreHumanistSans. Убедитесь в том, что Цвет (Color) установлен на белый #fff, Размер (Size) 350 px и Трекинг (Tracking): -25.
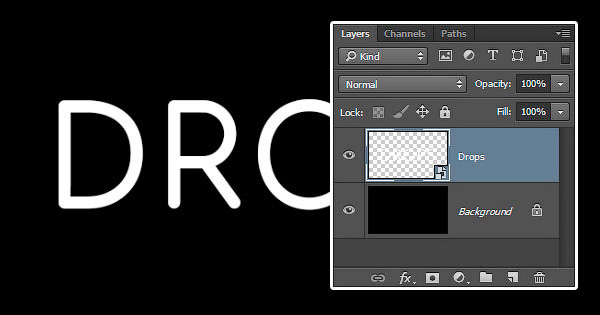
Шаг 3
Щелкните правой кнопкой мыши на текстовом слое и выберите Преобразовать в Смарт-объект (Convert to Smart object).
2. Применяем фильтр
Шаг 1
Установите цвет переднего плана и фона - черный и белый.
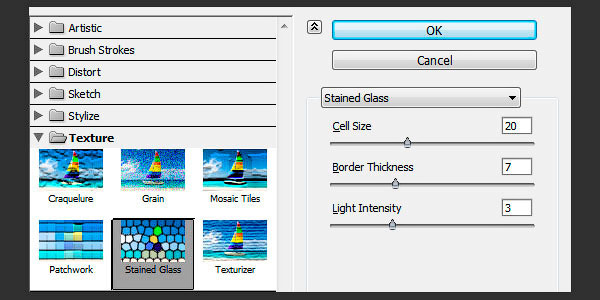
Теперь перейдите Фильтр > Галерея фильтров > Текстура > Витраж (Filter > Filter Gallery > Texture > Stained Glass). Измените Размер ячейки (Cell Size) на 20, Толщина границ (Border Thickness) на 7, и Интенсивность света (Light Intensity) на 3.
Шаг 2
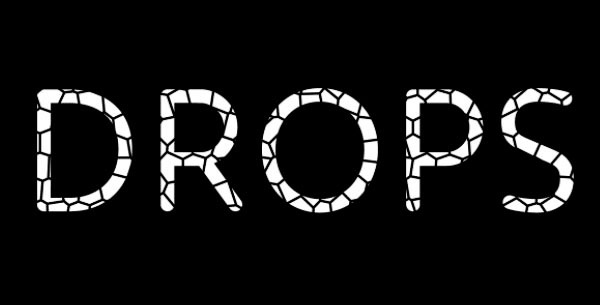
Каждая из клеток - это наша будущая капля, так что вы можете поиграть с настройками фильтра, чтобы получить различные размеры.
Шаг 3
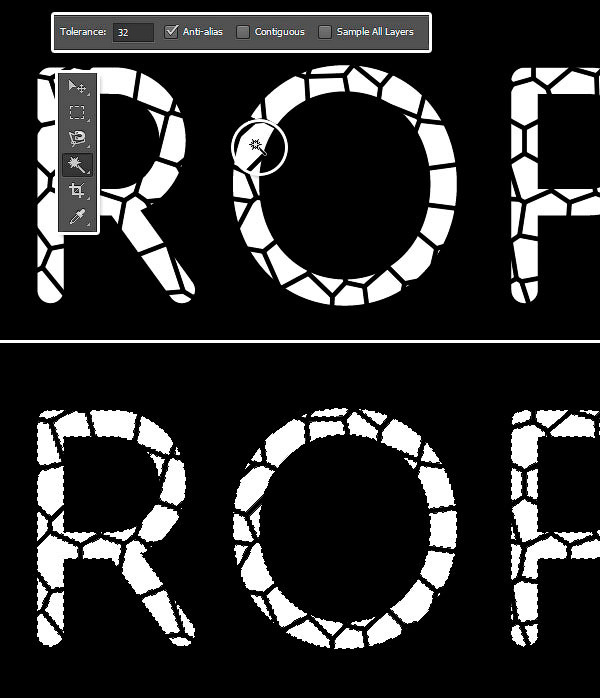
Активируйте инструмент Волшебная палочка (Magnetic Lasso), после этого снимите галочку Смежные пикселы (Contiguous) в панели настроек. Теперь, нажмите на одну из белых клеток, чтобы создать выделение.
3. Создаем капли
Шаг 1
Откройте панель каналов Окно > Каналы (Window > Channels) и нажмите иконку Создать новый канал (Create new channel) в нижней части панели слоев.
Шаг 2
Убедитесь, что канал Альфа 1 выбран, выберите инструмент Заливка (Paint Bucket Tool) и заполните выделение белым цветом, а затем перейдите Выделение > Отменить выделение (Select > Deselect) или нажмите комбинацию клавиш (Ctrl + D).
Шаг 3
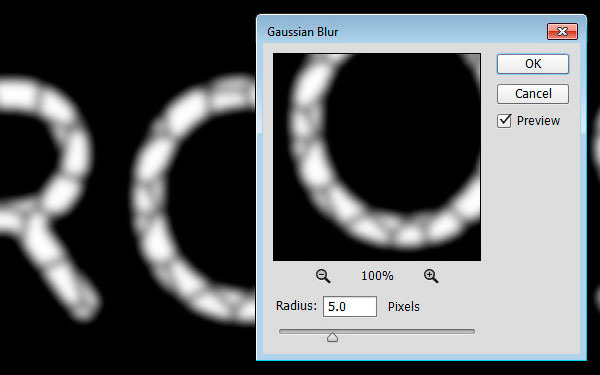
Перейдите Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установите Радиус (Radius) на 5.
Шаг 4
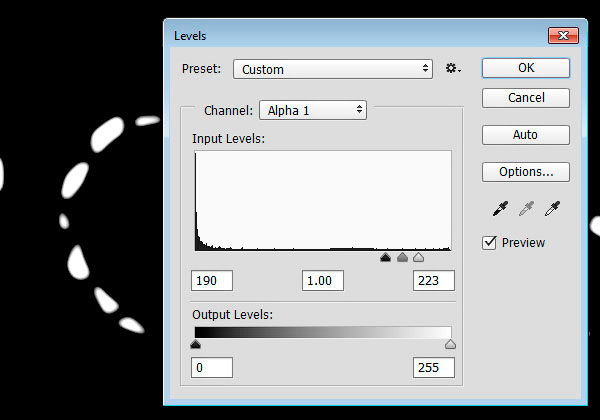
Теперь перейдем Изображение > Коррекция > Уровни (Image > Adjustments > Levels). Все что вам необходимо сделать, это изменить положение ползунков, пока Вы не получите капли как на картинке ниже.
Шаг 5
Убедитесь, что края ровные, а не прерываются, чтобы буквы были примерно на одном уровне.
4. Загружаем выделение и добавляем фоновое изображение
Шаг 1
Нажмите на RGB канал, а затем вернитесь в панель слоев.
Сделаем слой с каплями невидимым, нажав на значок глаза рядом с ним.
Шаг 2
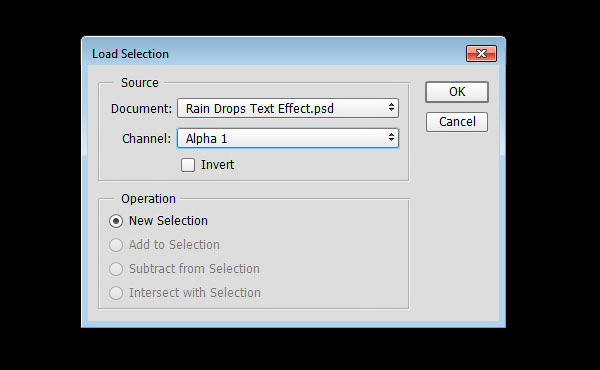
Перейдем Выделение > Загрузить выделенную область (Select > Load Selection) и выберем канал Альфа 1 (Alpha 1) в выпадающем меню.
Шаг 3
Создадим новый слой (Ctrl + Shift + N), назовем его “Капли 1”, зальем выделение белым цветом, затем нажмем комбинацию клавиш (Ctrl + D), чтобы снять выделение.
Шаг 4
Изменим Заливку (Fill) слоя с каплями на 0, затем дублируем его ( Ctrl + J) и переименуем его в “Капли 2”.
Шаг 5
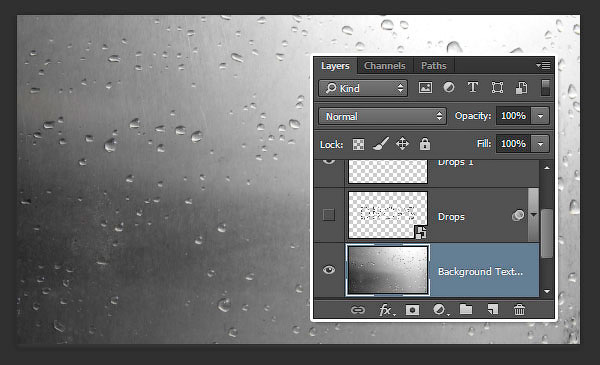
Вы можете использовать любое фоновое изображение, которое захотите, но для этого урока мы будем использовать металлическую матовую текстуру с каплями дождя.
Поэтому добавьте текстуру в свой документ поверх фонового слоя и измените размер, чтобы он соответствовал вашему документу.
Примечание: Изменить размер можно, нажав комбинацию клавиш Ctrl + T.
5. Добавляем стили к слою “Капли 1”
Дважды щелкните по слою “Капли 1”, чтобы применить следующие стиля слоя:
Шаг 1
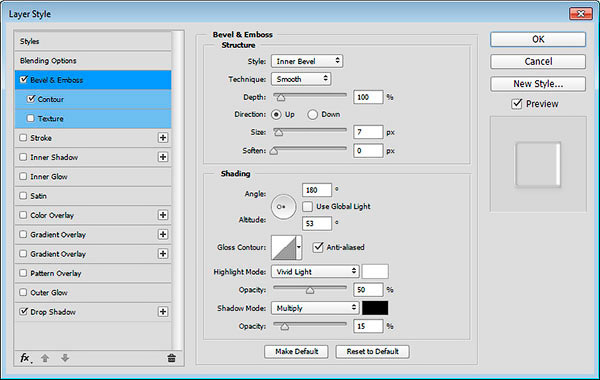
Добавим стиль Тиснение (Bevel and Emboss) со следующими параметрами:
- Размер (Size): 7
- Убираем галочку Глобальное освещение (Use Global Light)
- Угол (Angle): 180
- Высота (Altitude): 53
- Ставим галочку Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Непрозрачность (Opacity): 50%
- Режим тени (Shadow Mode) - Непрозрачность (Opacity): 15%
Шаг 2
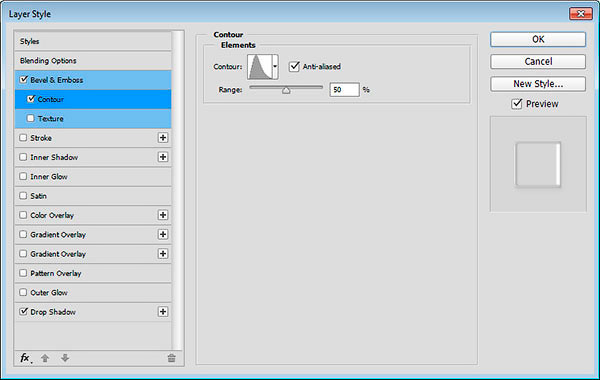
Добавим стиль Контур (Contour) с такими параметрами:
- Контур (Contour): Асимметричный (Asymmetrical)
- Ставим галочку Сглаживание (Anti-aliased)
Шаг 3
Добавим стиль Тень (Drop Shadow) со следующими параметрами:
- Непрозрачность (Opacity):5%
- Смещение (Distance): 3
- Размер (Size): 5
Вот таким получился у нас стиль у первого слоя.
6. Добавляем стили к слою “Капли 2”
Дважды щелкните на слой “Капли 2”, чтобы применить следующие стиля слоя:
Шаг 1
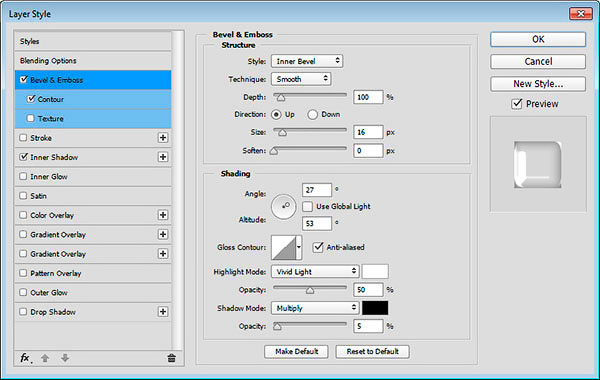
Добавим стиль Тиснение (Bevel and Emboss) со следующими параметрами:
- Размер (Size): 16
- Убираем галочку Глобальное освещение (Use Global Light)
- Угол (Angle): 27
- Высота (Altitude): 53
- Ставим галочку Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Непрозрачность (Opacity): 50%
- Режим тени (Shadow Mode) - Непрозрачность (Opacity): 5%
Изменяйте значения угла и высоты таким образом, чтобы стиль слоя соответствовал освещению капель на заднем плане.
Шаг 2
Добавим стиль Контур (Contour) с такими параметрами:
- Контур (Contour): Конус (Cone)
- Ставим галочку Сглаживание (Anti-aliased)
- Диапазон (Range): 100%
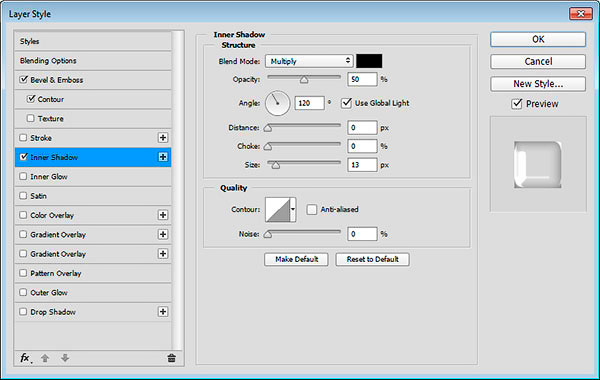
Шаг 3
Добавим стиль Внутренняя тень (Inner Shadow) с такими параметрами:
- Непрозрачность (Opacity): 50%
- Смещение (Distance): 0
- Размер (Size): 13
Шаг 4
Это будет стиль для второго слоя. Вы можете регулировать значения по мере необходимости.
7. Изменяем фон
Шаг 1
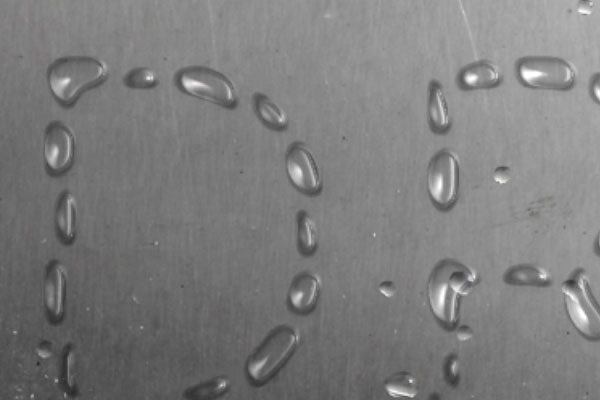
Как видите, текст выглядит не очень хорошо, так как фон у нас с каплями. Они накладываются друг на друга, имеют разные размеры и перегружают текст.
Так что теперь мы удалим некоторые капли, чтобы улучшить конечный результат. Чтобы сделать это, активируйте инструмент Точечная восстанавливающая кисть (Spot Healing Brush Tool) и выберите мягкую круглую Кисть (Brush) размером с каплю.
Затем закрасьте каждую каплю, которую вы хотите удалить. Вы можете закрашивать одну и ту же поверхность несколько раз, пока она не станет чистой.
Примечание: Убедитесь, что Вы находитесь на слое с текстурой в палитре слоев.
Шаг 2
Инструмент Точечная восстанавливающая кисть (Spot Healing Brush Tool) должен убирать капли нормально, но если вы хотите, можете использовать любые другие инструменты, чтобы получить нужный результат.
Шаг 3
Продолжайте работу над фоновым изображением, пока не получите результат, который вам нравится.
8. Добавляем еще текстуру
Шаг 1
Теперь мы добавим размытую текстуру для регулировки освещения капель и сделаем их более реалистичными.
Откроем текстуру Texture 06 в фотошоп, затем поместим изображение поверх всех слоев и назовем ее "Текстура капель”. Изменим ее размер (Ctrl+ T), чтобы покрыть текст, затем изменим Режим смешивания (Blend Mode) слоя на Мягкий свет (Soft light) и Непрозрачность (Opacity) до 30%.
Шаг 2
Удерживая нажатой клавишу Ctrl, щелкните мышью по миниатюре слоя капли, чтобы создать выделение. Затем перейдите на слой “Текстура капель” и нажмите на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев.
Шаг 3
Текстуры Боке являются отличным дополнением, чтобы сделать дизайн немного лучше.
Добавим текстуру Боке поверх всех слоев, изменим ее размер (Ctrl + T) по мере необходимости и переименуем слой в “Текстура боке”. Измените Режим смешивания (Blend Mode) на Мягкий свет (Soft light) и Непрозрачность (Opacity) до 35%.
9. Добавим цвет
Шаг 1
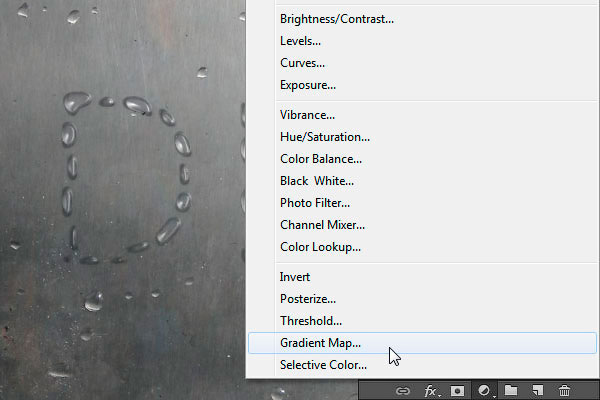
Нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в нижней части палитры слоев и выберите Карта градиента (Gradient Map).
Примечание: вначале из скачанного набора градиентов загрузите файл CSP True Sky Gradients.grd
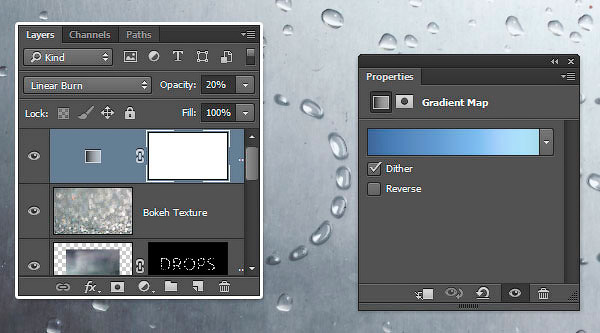
Шаг 2
Выберите градиентную заливку, как на картинке ниже, проверьте, стоит ли галочка возле опции Дизеринг (Dither) и измените Режим смешивания (Blend Mode) корректирующего слоя на Линейный осветлитель (Linear Burn) и Непрозрачность (Opacity) до 20%.
Это добавит голубой оттенок каплям.
Отлично!
В этом уроке мы создали белый текст на черном фоне, и, использовав пару фильтров с альфа-каналом, превратили текст в маленькие капельки.
Затем мы добавили фоновое изображение с каплями. После этого, мы изменили фоновое изображение для получения более наглядного результата.
Наконец, мы добавили еще несколько текстур и корректирующий слой для улучшения цветопередачи конечного результата.
Автор: Rose
Источник: design.tutsplus.com

































Комментарии 69
Спасибо за урок
Спасибо за качественный урок.
Спасибо)
Спасибо. Интересненько!!!
Спасибо за урок. Над бы всё переделать повторно, но лень...
спасибо
Спасибо за урок!
Спасибо! Очень интересно!
О как классно получилось! Спасибо большое!
Огроменное спасибо всей команде этого сайта, материалы из наборов к урокам нужные и очень крутые.
Спасибо автор, за урок!
весьма признателен за урок
Даже от плохой погоды можно получить удовольствие!Ммм))
Познавательно,спасибо!
Спасибо!
Класс!) Спасибо за урок!)
Спасибо ребят
Спасибо за урок.
Супер, спасибо!
Cпасибо!
спасибо за урок!
спасибо
Занимательный и интересный урок.
Спасибо за отличный урок! Как же хочется уже весеннего дождика)
Отличный урок!
Спасибо за интересный урок.
Как то так
У меня нету такого шрифта
Можно сделать и с другим шрифтом.Или скачать архив и установить шрифт из предложенных..
Спасибо за урок!